如何使用AES128位进行视频解密
要实现AES128位加解密,可以使用JavaScript的crypto-js库。以下是一个简单的示例:
HTML代码:
<video controlsList="nodownload" controls></video>首先,需要安装crypto-js库:
npm install crypto-js
然后,可以使用以下代码进行AES128加解密:
import CryptoJS from 'crypto-js';const secretKey = 'your-secret-key'; // 替换为你的 AES 密钥
const iv = 'your-iv'; // 替换为你的 AES IV
const videoSourceUrl = 'your-video-url'; // 替换为你的视频的url,即video的src/*** * @param {*} iv AES IV* @param {*} key AES 密钥* @param {*} url 视频的url* @param {*} start 需要请求的视频段的起始位置* @param {*} end 需要请求的视频段的结束位置* @returns 解密后的视频*/
const fetchAndDecryptSegment=async (iv,key,url, start, end='')=>{// 调用后端接口获取加密的视频流const response = await fetch(url, {headers: {'Range': `bytes=${start}-${end}`}});const encryptedData = await response.arrayBuffer(); // 将获取到的加密的视频流转为Buffer类型const encryptedWordArray = CryptoJS.lib.WordArray.create(encryptedData);// 将Buffer类型的视频流转为WordArray类型// 解密视频流const decrypted = CryptoJS.AES.decrypt({ciphertext: encryptedWordArray},CryptoJS.enc.Utf8.parse(key),{iv: CryptoJS.enc.Utf8.parse(iv),mode: CryptoJS.mode.CBC,padding: CryptoJS.pad.Pkcs7,});// 对解密后的视频流进行编码const uint8Array = new Uint8Array(decrypted.sigBytes);for (let i = 0; i < decrypted.sigBytes; i++) {uint8Array[i] = (decrypted.words[i >>> 2] >>> (24 - (i % 4) * 8)) & 0xff;}return uint8Array;
}const loadVideo=async ()=>{// 获取解密后的视频流,start 传0,end 不传,表示加载完整视频const decryptedData=await fetchAndDecryptSegment(iv,secretKey,videoSourceUrl,0)// 将解密后的视频流转成Blob对象const blob = new Blob([decryptedData], { type: "video/mp4" });// 创建Blob对象的临时URLconst url = URL.createObjectURL(blob);const videoElement = document.getElementsByTagName('video')[0];// 将URL赋值给video的srcvideoElement.src=url
}loadVideo()上述代码中,通过fetch获取视频数据,其中在 Headers 中配置了 'Range': `bytes=${start}-${end}` 是准备做视频分段加载播放的,经过调研,目前只有 fmp4 格式的视频才支持视频分段播放,所以,如果需要进行分段播放需要后端将视频转码成 fmp4 格式的视频。
相关文章:

如何使用AES128位进行视频解密
要实现AES128位加解密,可以使用JavaScript的crypto-js库。以下是一个简单的示例: HTML代码: <video controlsList"nodownload" controls></video> 首先,需要安装crypto-js库: npm install cr…...

ArkTS是前端语言吗
ArkTS是前端语言吗 ArkTS,这个名词在现代软件开发领域里逐渐崭露头角,但对于许多人来说,它仍旧是个神秘而令人困惑的存在。那么,ArkTS究竟是前端语言吗?为了回答这个问题,我们需要从多个方面进行深入剖析。…...

git上新down下来的项目,前端启动报错npm ERR! code 1 npm ERR! path E:\code\vuehr\node_modul
解决方法在下面 问题1:> vuehr0.1.0 serve > vue-cli-service serve vue-cli-service 不是内部或外部命令,也不是可运行的程序 或批处理文件。 在项目目录下执行命令npm i -D vue/cli-service来安装vue/cli-service依赖。 运行gitee上下载的…...

oc中的数据结构在都在什么位置
数据结构 在Objective-C中,数据结构可以存在于以下几个位置: 堆(Heap):堆是动态分配的内存空间,用于存储动态创建的对象和数据结构。堆上的数据需要手动进行内存管理,即手动分配和释放内存。 …...

多云世界中的 API 治理
随着企业不断拥抱数字化转型,许多企业正在采用多云战略,以充分利用不同云平台的独特优势和功能。这种方法使企业能够避免被供应商锁定,提高灵活性,并优化 IT 成本。然而,在多个云平台上管理应用程序接口并非易事。它带…...

【稳定检索/投稿优惠】2024年环境、资源与区域经济发展国际会议(ERRED 2024)
2024 International Conference on Environment, Resources and Regional Economic Development 2024年环境、资源与区域经济发展国际会议 【会议信息】 会议简称:ERRED 2024 大会地点:中国杭州 会议官网:www.icerred.com 会议邮箱࿱…...

生成式 AI——ChatGPT、Dall-E、Midjourney 等算法理念探讨
1.概述 艺术、交流以及我们对现实世界的认知正在迅速地转变。如果我们回顾人类创新的历史,我们可能会认为轮子的发明或电的发现是巨大的飞跃。今天,一场新的革命正在发生——弥合人类创造力和机器计算之间的鸿沟。这正是生成式人工智能。 生成模型正在模…...

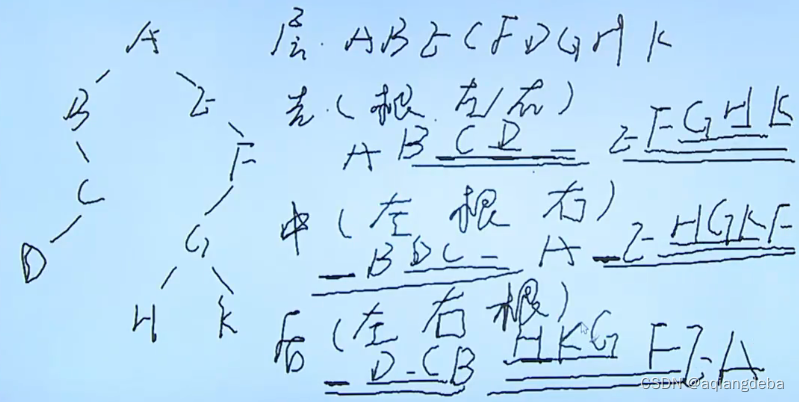
C-数据结构-树状存储基本概念
‘’’ 树状存储基本概念 深度(层数) 度(子树个数) 叶子 孩子 兄弟 堂兄弟 二叉树: 满二叉树: 完全二叉树: 存储:顺序,链式 树的遍历:按层遍历࿰…...

【Linux-Yocto】
Linux-Yocto ■ 1.1 安装 Git 与配置 Git 用户信息■ 1.2 获取 Yocto 项目■ 1.3 开始构建 Yocto 文件系统■ 1.4 构建 SDK 工具■■■ ■ 1.1 安装 Git 与配置 Git 用户信息 sudo apt-get install git git config --global user.name "username" // 配置 Git 用户名…...

一文掌握JavaScript 中类的用法
文章导读:AI 辅助学习前端,包含入门、进阶、高级部分前端系列内容,当前是 JavaScript 的部分,瑶琴会持续更新,适合零基础的朋友,已有前端工作经验的可以不看,也可以当作基础知识回顾。 这篇文章…...

国密算法:信息安全的守护者
在数字化时代,信息安全已成为国家安全的重要组成部分。国密算法,作为中国自主研发的一套密码算法体系,对于提升国家信息安全水平、保障关键信息基础设施的安全具有重要意义。本文将详细介绍国密算法的组成、特点以及在信息安全领域的应用。 国…...

产品经理瞎扯:餐饮门店怎么做好服务实现自救
温馨提示:全文4180字,阅读耗时约15分钟。 相信大家都能感觉到去年下半年到现在,很多行业特别是餐饮行业经营都比较困难。于是我就想是否可以通过产品设计以及运营动作,来帮助门店提高营业额以及顾客满意度呢? 正好前…...

字节裁员!开启裁员新模式。。
最近,互联网圈不太平,裁员消息此起彼伏。而一向以“狼性文化”著称的字节跳动,却玩起了“低调裁员”,用一种近乎“温柔”的方式,慢慢挤掉“冗余”的员工。 “细水长流”:裁员新模式? 不同于以往…...

计组雨课堂(5)知识点总结——备考期末复习(xju)
在汇编语言源程序中,“微指令语句"不是常见的组成部分,因为微指令通常是在硬件层面进行处理的,而不是在汇编语言层面。因此,不属于汇编语言源程序的是"微指令语句”。在汇编语言中,组成指令语句和伪指令语句…...

springboot基本使用十一(自定义全局异常处理器)
例如:我们都知道在java中被除数不能为0,为0就会报by zero错误 RestController public class TestController {GetMapping("/ex")public Integer ex(){int a 10 / 0;return a;}} 打印结果: 如何将这个异常进行处理? 创…...

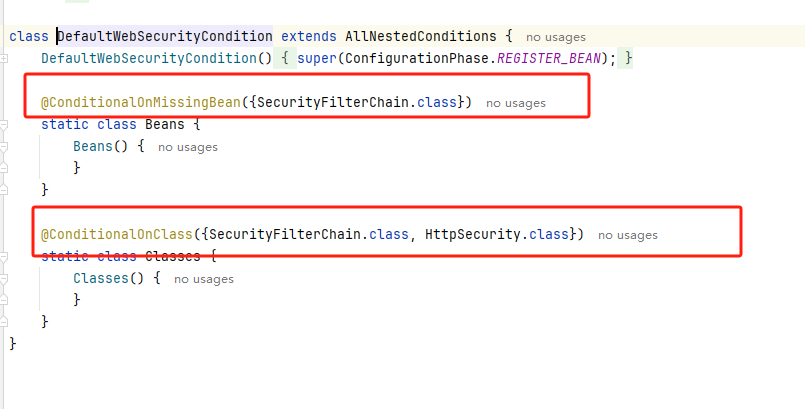
SpringSecurity6从入门到实战之SpringSecurity整合自动装配详解(源码级讲解,耐心看完)
SpringSecurity6从入门到实战之SpringSecurity整合自动装配详解 这里我先引出问题然后再来一步步进行剖析,SpringSecurity到底是如何实现引入依赖后所有请求都需要进行认证并且会弹出login登录表单页面. 接下来会对SpringBoot的自动装配进行详解,SpringSecurity也是通过自动装配…...

Java Web是前端吗:深入解析Java Web技术的定位与边界
Java Web是前端吗:深入解析Java Web技术的定位与边界 在探讨Java Web是否属于前端领域时,我们首先需要明确Java Web技术的定位和它所涉及的范畴。本文将从四个方面、五个方面、六个方面和七个方面来深入解析这一问题,带您领略Java Web技术的…...
 specified in adependency‘s AAR metadata)
The minCompileSdk (34) specified in adependency‘s AAR metadata
新版AS新增Activity的时候,数据结构是:import androidx.activity.EdgeToEdge; import androidx.appcompat.app.AppCompatActivity; import androidx.core.graphics.Insets; import androidx.core.view.ViewCompat; import androidx.core.view.WindowInse…...

MySQl基础入门⑬.5
创建多表连接查询 表准备 CREATE TABLE 员工信息 (员工号 INT(11) NOT NULL AUTO_INCREMENT PRIMARY KEY,姓名 VARCHAR(50) NOT NULL,性别 ENUM(男, 女) NOT NULL,出生日期 DATE NOT NULL,部门 VARCHAR(50) NOT NULL,手机号码 VARCHAR(20) NOT NULL,-- 根据数据库不同&#x…...

【遂愿赠书 - 1期】:安恒“网安三剑客”-大模型时代下的网络安全实战指南
文章目录 一、图书背景二、网安实战宝典2.1《内网渗透技术》2.2《渗透测试技术》2.3《Web应用安全》 三、校企合作,产学研结合四、大模型时代的数字安全五、 网络安全无小事 一、图书背景 大模型风潮已掀起,各大巨头争相入局,从ChatGPT到Sor…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...

Swagger和OpenApi的前世今生
Swagger与OpenAPI的关系演进是API标准化进程中的重要篇章,二者共同塑造了现代RESTful API的开发范式。 本期就扒一扒其技术演进的关键节点与核心逻辑: 🔄 一、起源与初创期:Swagger的诞生(2010-2014) 核心…...

【数据分析】R版IntelliGenes用于生物标志物发现的可解释机器学习
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者! 文章目录 介绍流程步骤1. 输入数据2. 特征选择3. 模型训练4. I-Genes 评分计算5. 输出结果 IntelliGenesR 安装包1. 特征选择2. 模型训练和评估3. I-Genes 评分计…...

【从零学习JVM|第三篇】类的生命周期(高频面试题)
前言: 在Java编程中,类的生命周期是指类从被加载到内存中开始,到被卸载出内存为止的整个过程。了解类的生命周期对于理解Java程序的运行机制以及性能优化非常重要。本文会深入探寻类的生命周期,让读者对此有深刻印象。 目录 …...

破解路内监管盲区:免布线低位视频桩重塑停车管理新标准
城市路内停车管理常因行道树遮挡、高位设备盲区等问题,导致车牌识别率低、逃费率高,传统模式在复杂路段束手无策。免布线低位视频桩凭借超低视角部署与智能算法,正成为破局关键。该设备安装于车位侧方0.5-0.7米高度,直接规避树枝遮…...

MyBatis中关于缓存的理解
MyBatis缓存 MyBatis系统当中默认定义两级缓存:一级缓存、二级缓存 默认情况下,只有一级缓存开启(sqlSession级别的缓存)二级缓存需要手动开启配置,需要局域namespace级别的缓存 一级缓存(本地缓存&#…...

【UE5 C++】通过文件对话框获取选择文件的路径
目录 效果 步骤 源码 效果 步骤 1. 在“xxx.Build.cs”中添加需要使用的模块 ,这里主要使用“DesktopPlatform”模块 2. 添加后闭UE编辑器,右键点击 .uproject 文件,选择 "Generate Visual Studio project files",重…...
