水电站生产指挥调度系统方案

一、方案背景
在碧波荡漾的大江大河之上,巍然屹立着一座座水电站,它们如同一个个巨人在默默地守护着我们的家园。在这些建设者的辛勤耕耘下,水电站在保障国家能源安全、优化能源结构以及减少环境污染等方面发挥着重要作用。 然而,在这个高度现代化的社会中,如何让水电站更好地发挥作用?答案就是引入先进的技术手段,实现智能化的水电站生产指挥调度系统。
二、系统概述
水电站生产指挥调度系统是针对水电站生产管理需求而设计的一套综合性解决方案。该系统将整合现有的对讲机、监控、广播、视频会议和电话等设备,通过先进的融合通信技术手段,实现对水电站生产过程的全方位监控和调度管理,以提高生产效率、保障安全生产。
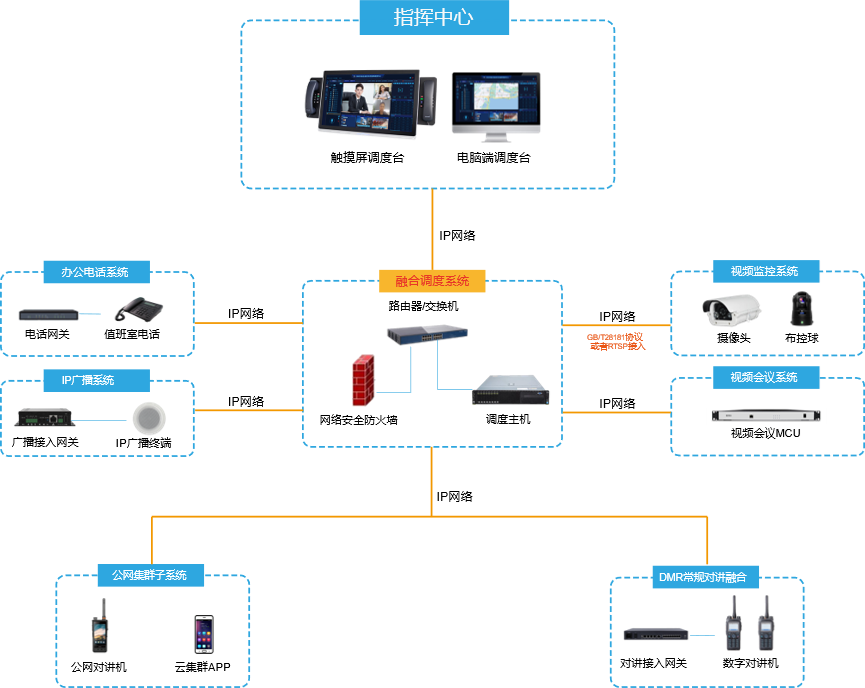
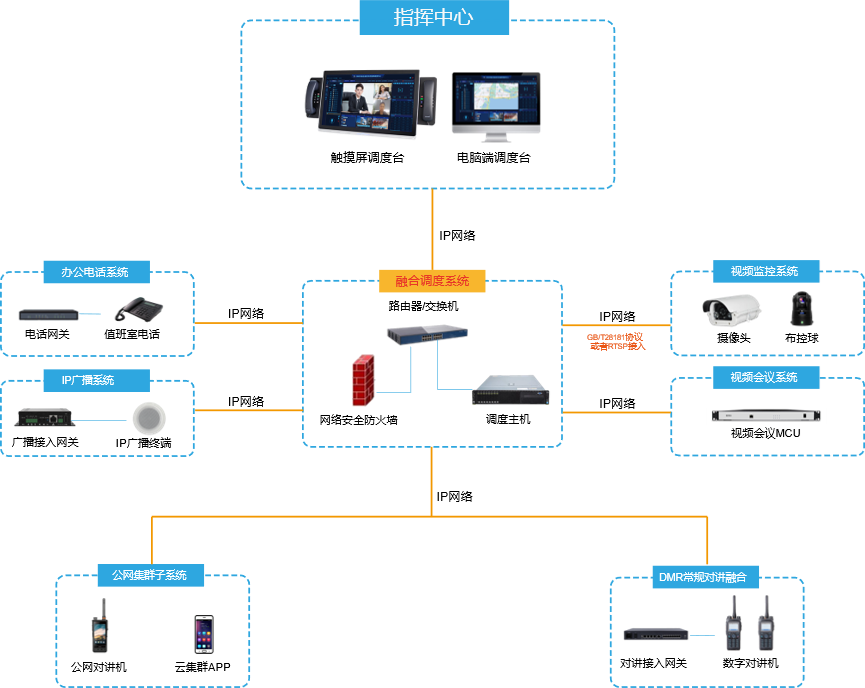
三、系统拓扑图

四、系统功能:
指挥调度:指挥中心、后台监管人员或领导通过指挥中心调度台,可实现对工作中或者休息中的工作人员下达工作指令或者其他音视频指令。
监控管理: 结合现有的监控摄像机和监控平台,通过GB/28181协议或者RTSP接入融合通信调度主机,实现指挥中心调度台对水电站各生产环节的实时监控。监控画面清晰度达到1080P,方便管理人员对生产情况进行准确观察和分析。
对讲调度: 基于现有对讲机系统,传统模拟对讲机和数字对讲机可通过对讲接入网关接入融合通信系统平台,实现指挥中心对水电站工作人员的实时通讯和调度管理。区分工作场所和休息场所的网络环境,确保在不同场所的工作人员能够顺畅通讯。
广播通知: 将现有的IP广播系统通过广播网关接入融合通信调度系统,实现通过指挥中心调度台对水电站内部广播通知的统一管理和调度。可根据需要发布紧急通知、工作安排等信息,提高信息传递效率。
视频会议: 融合通信系统平台可接入现有的视频会议系统,支持远程会议和协作,方便各部门之间的沟通和合作。提供高清晰度的视频画面和清晰的音频传输,实现远程指挥和管理。
设备状态监测: 对水电站各设备的在线状态进行监测和管理,及时发现并解决设备故障,确保生产过程的稳定运行。
五、系统优势
智能化管理: 结合先进的融合通讯技术手段,实现对水电站生产过程的智能化监控和调度管理,提高管理效率和精准度。
全方位覆盖: 融合现有设备资源,实现对水电站各个环节的全方位监控和管理,确保生产过程的安全和顺畅。
高效通讯: 在不同网络环境下,确保工作人员之间的高效通讯和协作,提升应急响应能力和工作效率。
易于扩展: 该系统建设完毕后,其他水电站可依据该方案进行建设,实现系统的快速复制和推广。
六、结论
水电站生产指挥调度系统方案将为水电站提供一套完备的生产管理解决方案,提高生产效率、保障安全生产,具有较高的推广和应用价值。
相关文章:

水电站生产指挥调度系统方案
一、方案背景 在碧波荡漾的大江大河之上,巍然屹立着一座座水电站,它们如同一个个巨人在默默地守护着我们的家园。在这些建设者的辛勤耕耘下,水电站在保障国家能源安全、优化能源结构以及减少环境污染等方面发挥着重要作用。 然而,…...

深度学习入门-第3章-神经网络
前面的待补充 3.6 手写数字识别 3.6.1 MNIST 数据集 本书提供了便利的 Python 脚本 mnist.py ,该脚本支持从下载 MNIST 数据集到将这些数据转换成 NumPy 数组等处理(mnist.py 在 dataset 目录下)。 使用 mnist.py 时,当前目录必须…...

如何使用AES128位进行视频解密
要实现AES128位加解密,可以使用JavaScript的crypto-js库。以下是一个简单的示例: HTML代码: <video controlsList"nodownload" controls></video> 首先,需要安装crypto-js库: npm install cr…...

ArkTS是前端语言吗
ArkTS是前端语言吗 ArkTS,这个名词在现代软件开发领域里逐渐崭露头角,但对于许多人来说,它仍旧是个神秘而令人困惑的存在。那么,ArkTS究竟是前端语言吗?为了回答这个问题,我们需要从多个方面进行深入剖析。…...

git上新down下来的项目,前端启动报错npm ERR! code 1 npm ERR! path E:\code\vuehr\node_modul
解决方法在下面 问题1:> vuehr0.1.0 serve > vue-cli-service serve vue-cli-service 不是内部或外部命令,也不是可运行的程序 或批处理文件。 在项目目录下执行命令npm i -D vue/cli-service来安装vue/cli-service依赖。 运行gitee上下载的…...

oc中的数据结构在都在什么位置
数据结构 在Objective-C中,数据结构可以存在于以下几个位置: 堆(Heap):堆是动态分配的内存空间,用于存储动态创建的对象和数据结构。堆上的数据需要手动进行内存管理,即手动分配和释放内存。 …...

多云世界中的 API 治理
随着企业不断拥抱数字化转型,许多企业正在采用多云战略,以充分利用不同云平台的独特优势和功能。这种方法使企业能够避免被供应商锁定,提高灵活性,并优化 IT 成本。然而,在多个云平台上管理应用程序接口并非易事。它带…...

【稳定检索/投稿优惠】2024年环境、资源与区域经济发展国际会议(ERRED 2024)
2024 International Conference on Environment, Resources and Regional Economic Development 2024年环境、资源与区域经济发展国际会议 【会议信息】 会议简称:ERRED 2024 大会地点:中国杭州 会议官网:www.icerred.com 会议邮箱࿱…...

生成式 AI——ChatGPT、Dall-E、Midjourney 等算法理念探讨
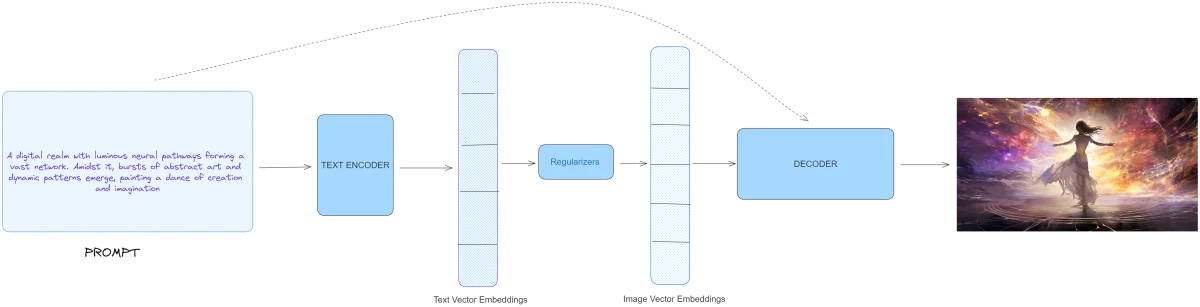
1.概述 艺术、交流以及我们对现实世界的认知正在迅速地转变。如果我们回顾人类创新的历史,我们可能会认为轮子的发明或电的发现是巨大的飞跃。今天,一场新的革命正在发生——弥合人类创造力和机器计算之间的鸿沟。这正是生成式人工智能。 生成模型正在模…...

C-数据结构-树状存储基本概念
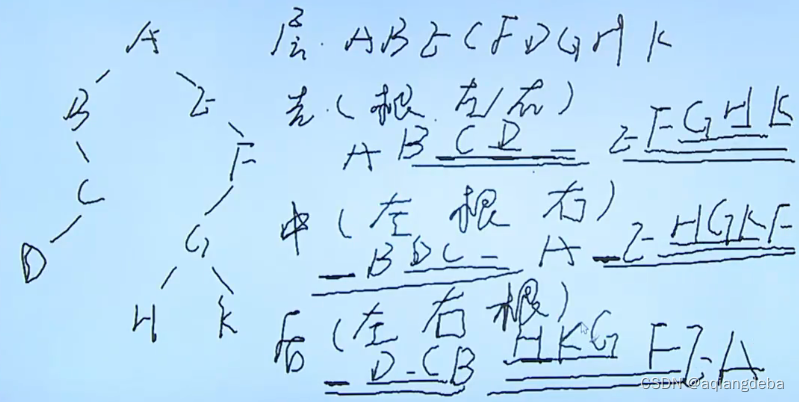
‘’’ 树状存储基本概念 深度(层数) 度(子树个数) 叶子 孩子 兄弟 堂兄弟 二叉树: 满二叉树: 完全二叉树: 存储:顺序,链式 树的遍历:按层遍历࿰…...

【Linux-Yocto】
Linux-Yocto ■ 1.1 安装 Git 与配置 Git 用户信息■ 1.2 获取 Yocto 项目■ 1.3 开始构建 Yocto 文件系统■ 1.4 构建 SDK 工具■■■ ■ 1.1 安装 Git 与配置 Git 用户信息 sudo apt-get install git git config --global user.name "username" // 配置 Git 用户名…...

一文掌握JavaScript 中类的用法
文章导读:AI 辅助学习前端,包含入门、进阶、高级部分前端系列内容,当前是 JavaScript 的部分,瑶琴会持续更新,适合零基础的朋友,已有前端工作经验的可以不看,也可以当作基础知识回顾。 这篇文章…...

国密算法:信息安全的守护者
在数字化时代,信息安全已成为国家安全的重要组成部分。国密算法,作为中国自主研发的一套密码算法体系,对于提升国家信息安全水平、保障关键信息基础设施的安全具有重要意义。本文将详细介绍国密算法的组成、特点以及在信息安全领域的应用。 国…...

产品经理瞎扯:餐饮门店怎么做好服务实现自救
温馨提示:全文4180字,阅读耗时约15分钟。 相信大家都能感觉到去年下半年到现在,很多行业特别是餐饮行业经营都比较困难。于是我就想是否可以通过产品设计以及运营动作,来帮助门店提高营业额以及顾客满意度呢? 正好前…...

字节裁员!开启裁员新模式。。
最近,互联网圈不太平,裁员消息此起彼伏。而一向以“狼性文化”著称的字节跳动,却玩起了“低调裁员”,用一种近乎“温柔”的方式,慢慢挤掉“冗余”的员工。 “细水长流”:裁员新模式? 不同于以往…...

计组雨课堂(5)知识点总结——备考期末复习(xju)
在汇编语言源程序中,“微指令语句"不是常见的组成部分,因为微指令通常是在硬件层面进行处理的,而不是在汇编语言层面。因此,不属于汇编语言源程序的是"微指令语句”。在汇编语言中,组成指令语句和伪指令语句…...

springboot基本使用十一(自定义全局异常处理器)
例如:我们都知道在java中被除数不能为0,为0就会报by zero错误 RestController public class TestController {GetMapping("/ex")public Integer ex(){int a 10 / 0;return a;}} 打印结果: 如何将这个异常进行处理? 创…...

SpringSecurity6从入门到实战之SpringSecurity整合自动装配详解(源码级讲解,耐心看完)
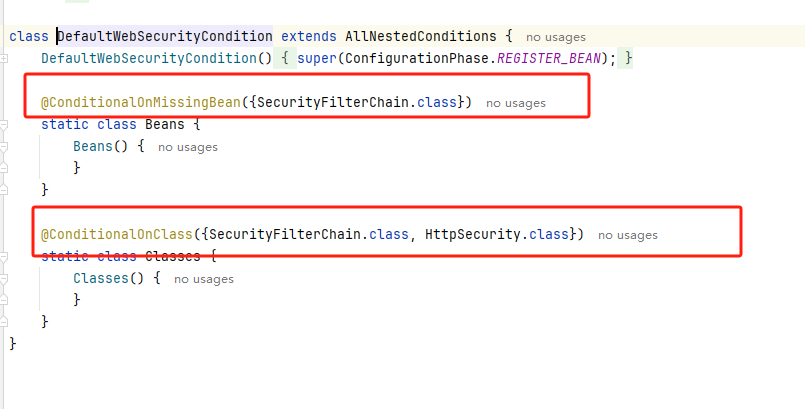
SpringSecurity6从入门到实战之SpringSecurity整合自动装配详解 这里我先引出问题然后再来一步步进行剖析,SpringSecurity到底是如何实现引入依赖后所有请求都需要进行认证并且会弹出login登录表单页面. 接下来会对SpringBoot的自动装配进行详解,SpringSecurity也是通过自动装配…...

Java Web是前端吗:深入解析Java Web技术的定位与边界
Java Web是前端吗:深入解析Java Web技术的定位与边界 在探讨Java Web是否属于前端领域时,我们首先需要明确Java Web技术的定位和它所涉及的范畴。本文将从四个方面、五个方面、六个方面和七个方面来深入解析这一问题,带您领略Java Web技术的…...
 specified in adependency‘s AAR metadata)
The minCompileSdk (34) specified in adependency‘s AAR metadata
新版AS新增Activity的时候,数据结构是:import androidx.activity.EdgeToEdge; import androidx.appcompat.app.AppCompatActivity; import androidx.core.graphics.Insets; import androidx.core.view.ViewCompat; import androidx.core.view.WindowInse…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...

selenium学习实战【Python爬虫】
selenium学习实战【Python爬虫】 文章目录 selenium学习实战【Python爬虫】一、声明二、学习目标三、安装依赖3.1 安装selenium库3.2 安装浏览器驱动3.2.1 查看Edge版本3.2.2 驱动安装 四、代码讲解4.1 配置浏览器4.2 加载更多4.3 寻找内容4.4 完整代码 五、报告文件爬取5.1 提…...

Swagger和OpenApi的前世今生
Swagger与OpenAPI的关系演进是API标准化进程中的重要篇章,二者共同塑造了现代RESTful API的开发范式。 本期就扒一扒其技术演进的关键节点与核心逻辑: 🔄 一、起源与初创期:Swagger的诞生(2010-2014) 核心…...
)
安卓基础(aar)
重新设置java21的环境,临时设置 $env:JAVA_HOME "D:\Android Studio\jbr" 查看当前环境变量 JAVA_HOME 的值 echo $env:JAVA_HOME 构建ARR文件 ./gradlew :private-lib:assembleRelease 目录是这样的: MyApp/ ├── app/ …...
