搭建一个基于主流技术Spring Boot 2 + Vue 3 + Ant Design Vue的技术框架的简要步骤
搭建一个基于主流技术Spring Boot 2 + Vue 3 + Ant Design Vue的技术框架涉及前后端分离的开发模式。以下是一个简化的步骤指南,用于帮助你开始这个项目:
1. 后端(Spring Boot 2)
1.1 初始化项目
使用Spring Initializr(https://start.spring.io/)初始化一个Spring Boot项目。
选择需要的依赖,如Web, JPA, Security等。
1.2 配置数据库
在application.properties或application.yml中配置数据库连接信息。
使用JPA或MyBatis等ORM框架与数据库交互。
1.3 设计RESTful API
定义业务实体和JPA仓库。
创建Controller类,并使用Spring MVC的注解(如@RestController, @RequestMapping)定义RESTful API。
1.4 实现业务逻辑
在Service层实现业务逻辑。
使用Spring Security进行安全控制,如用户认证和授权。
1.5 测试
编写单元测试以确保代码的正确性。
使用Postman或curl等工具测试RESTful API。
2. 前端(Vue 3 + Ant Design Vue)
2.1 初始化项目
使用Vue CLI(https://cli.vuejs.org/)初始化一个Vue 3项目。
2.2 安装Ant Design Vue
在项目根目录下运行npm install ant-design-vue@next --save来安装Ant Design Vue。
2.3 设计组件和页面
使用Vue的单文件组件(.vue文件)设计页面和组件。
使用Ant Design Vue的组件库来快速构建UI。
2.4 实现API调用
使用axios或fetch等库来调用后端RESTful API。
在Vue组件中使用生命周期钩子(如created或mounted)来发起API请求。
2.5 状态管理
使用Vuex进行状态管理,以便在多个组件之间共享数据。
2.6 路由管理
使用Vue Router进行路由管理,实现页面之间的导航。
2.7 测试
编写单元测试以确保Vue组件的正确性。
使用Jest或Cypress等工具进行端到端测试。
3. 前后端联调
确保后端服务已启动并运行正常。
使用代理配置(在Vue CLI中通过vue.config.js)将前端API请求代理到后端服务。
在前端页面中进行操作,并观察后端服务的响应。
4. 部署
后端可以使用Docker、Kubernetes等工具进行部署。
前端可以构建为静态资源文件,并通过Nginx等Web服务器进行部署。
5. 注意事项
确保前后端接口协议一致(如HTTP方法、请求头、请求体、响应体等)。
使用HTTPS进行通信,确保数据传输的安全性。
对用户输入进行验证和过滤,防止SQL注入、跨站脚本攻击等安全问题。
遵循最佳实践进行代码编写和项目管理,如代码规范、版本控制、持续集成等。
相关文章:

搭建一个基于主流技术Spring Boot 2 + Vue 3 + Ant Design Vue的技术框架的简要步骤
搭建一个基于主流技术Spring Boot 2 Vue 3 Ant Design Vue的技术框架涉及前后端分离的开发模式。以下是一个简化的步骤指南,用于帮助你开始这个项目: 1. 后端(Spring Boot 2) 1.1 初始化项目 使用Spring Initializr(…...

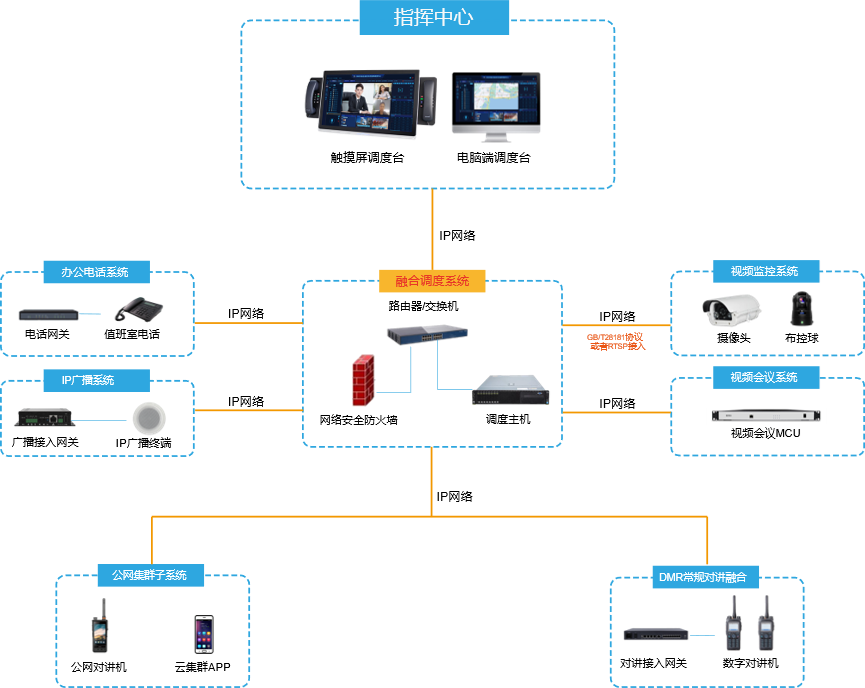
水电站生产指挥调度系统方案
一、方案背景 在碧波荡漾的大江大河之上,巍然屹立着一座座水电站,它们如同一个个巨人在默默地守护着我们的家园。在这些建设者的辛勤耕耘下,水电站在保障国家能源安全、优化能源结构以及减少环境污染等方面发挥着重要作用。 然而,…...

深度学习入门-第3章-神经网络
前面的待补充 3.6 手写数字识别 3.6.1 MNIST 数据集 本书提供了便利的 Python 脚本 mnist.py ,该脚本支持从下载 MNIST 数据集到将这些数据转换成 NumPy 数组等处理(mnist.py 在 dataset 目录下)。 使用 mnist.py 时,当前目录必须…...

如何使用AES128位进行视频解密
要实现AES128位加解密,可以使用JavaScript的crypto-js库。以下是一个简单的示例: HTML代码: <video controlsList"nodownload" controls></video> 首先,需要安装crypto-js库: npm install cr…...

ArkTS是前端语言吗
ArkTS是前端语言吗 ArkTS,这个名词在现代软件开发领域里逐渐崭露头角,但对于许多人来说,它仍旧是个神秘而令人困惑的存在。那么,ArkTS究竟是前端语言吗?为了回答这个问题,我们需要从多个方面进行深入剖析。…...

git上新down下来的项目,前端启动报错npm ERR! code 1 npm ERR! path E:\code\vuehr\node_modul
解决方法在下面 问题1:> vuehr0.1.0 serve > vue-cli-service serve vue-cli-service 不是内部或外部命令,也不是可运行的程序 或批处理文件。 在项目目录下执行命令npm i -D vue/cli-service来安装vue/cli-service依赖。 运行gitee上下载的…...

oc中的数据结构在都在什么位置
数据结构 在Objective-C中,数据结构可以存在于以下几个位置: 堆(Heap):堆是动态分配的内存空间,用于存储动态创建的对象和数据结构。堆上的数据需要手动进行内存管理,即手动分配和释放内存。 …...

多云世界中的 API 治理
随着企业不断拥抱数字化转型,许多企业正在采用多云战略,以充分利用不同云平台的独特优势和功能。这种方法使企业能够避免被供应商锁定,提高灵活性,并优化 IT 成本。然而,在多个云平台上管理应用程序接口并非易事。它带…...

【稳定检索/投稿优惠】2024年环境、资源与区域经济发展国际会议(ERRED 2024)
2024 International Conference on Environment, Resources and Regional Economic Development 2024年环境、资源与区域经济发展国际会议 【会议信息】 会议简称:ERRED 2024 大会地点:中国杭州 会议官网:www.icerred.com 会议邮箱࿱…...

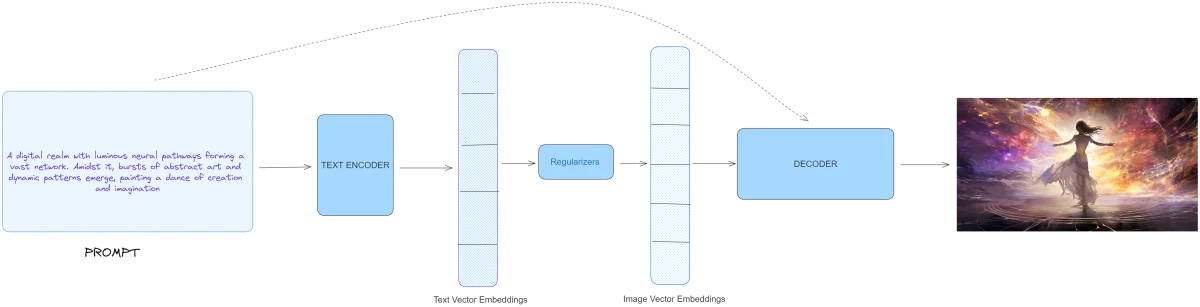
生成式 AI——ChatGPT、Dall-E、Midjourney 等算法理念探讨
1.概述 艺术、交流以及我们对现实世界的认知正在迅速地转变。如果我们回顾人类创新的历史,我们可能会认为轮子的发明或电的发现是巨大的飞跃。今天,一场新的革命正在发生——弥合人类创造力和机器计算之间的鸿沟。这正是生成式人工智能。 生成模型正在模…...

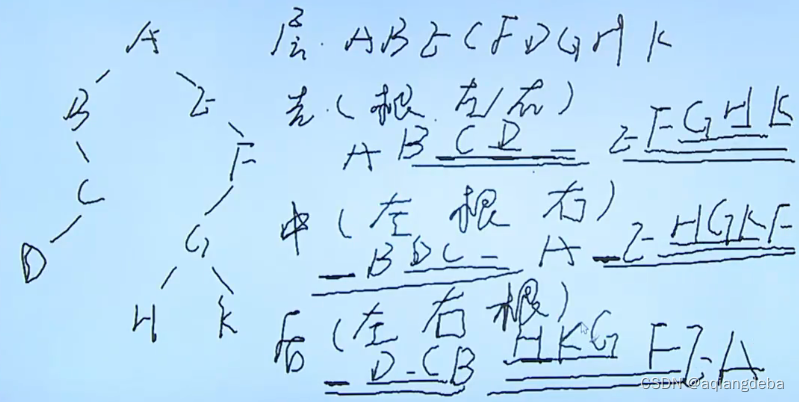
C-数据结构-树状存储基本概念
‘’’ 树状存储基本概念 深度(层数) 度(子树个数) 叶子 孩子 兄弟 堂兄弟 二叉树: 满二叉树: 完全二叉树: 存储:顺序,链式 树的遍历:按层遍历࿰…...

【Linux-Yocto】
Linux-Yocto ■ 1.1 安装 Git 与配置 Git 用户信息■ 1.2 获取 Yocto 项目■ 1.3 开始构建 Yocto 文件系统■ 1.4 构建 SDK 工具■■■ ■ 1.1 安装 Git 与配置 Git 用户信息 sudo apt-get install git git config --global user.name "username" // 配置 Git 用户名…...

一文掌握JavaScript 中类的用法
文章导读:AI 辅助学习前端,包含入门、进阶、高级部分前端系列内容,当前是 JavaScript 的部分,瑶琴会持续更新,适合零基础的朋友,已有前端工作经验的可以不看,也可以当作基础知识回顾。 这篇文章…...

国密算法:信息安全的守护者
在数字化时代,信息安全已成为国家安全的重要组成部分。国密算法,作为中国自主研发的一套密码算法体系,对于提升国家信息安全水平、保障关键信息基础设施的安全具有重要意义。本文将详细介绍国密算法的组成、特点以及在信息安全领域的应用。 国…...

产品经理瞎扯:餐饮门店怎么做好服务实现自救
温馨提示:全文4180字,阅读耗时约15分钟。 相信大家都能感觉到去年下半年到现在,很多行业特别是餐饮行业经营都比较困难。于是我就想是否可以通过产品设计以及运营动作,来帮助门店提高营业额以及顾客满意度呢? 正好前…...

字节裁员!开启裁员新模式。。
最近,互联网圈不太平,裁员消息此起彼伏。而一向以“狼性文化”著称的字节跳动,却玩起了“低调裁员”,用一种近乎“温柔”的方式,慢慢挤掉“冗余”的员工。 “细水长流”:裁员新模式? 不同于以往…...

计组雨课堂(5)知识点总结——备考期末复习(xju)
在汇编语言源程序中,“微指令语句"不是常见的组成部分,因为微指令通常是在硬件层面进行处理的,而不是在汇编语言层面。因此,不属于汇编语言源程序的是"微指令语句”。在汇编语言中,组成指令语句和伪指令语句…...

springboot基本使用十一(自定义全局异常处理器)
例如:我们都知道在java中被除数不能为0,为0就会报by zero错误 RestController public class TestController {GetMapping("/ex")public Integer ex(){int a 10 / 0;return a;}} 打印结果: 如何将这个异常进行处理? 创…...

SpringSecurity6从入门到实战之SpringSecurity整合自动装配详解(源码级讲解,耐心看完)
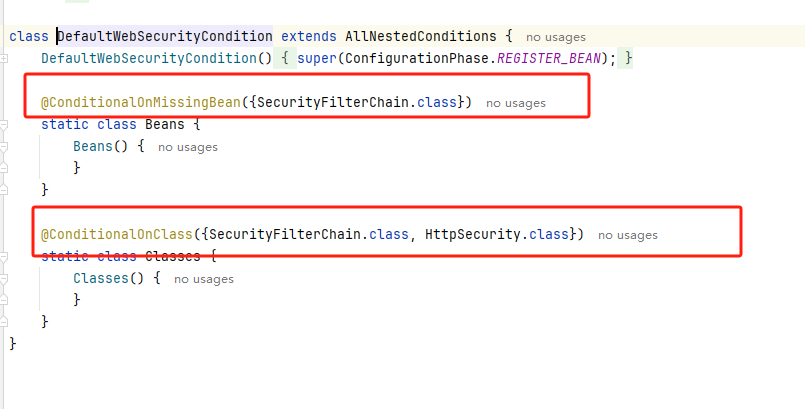
SpringSecurity6从入门到实战之SpringSecurity整合自动装配详解 这里我先引出问题然后再来一步步进行剖析,SpringSecurity到底是如何实现引入依赖后所有请求都需要进行认证并且会弹出login登录表单页面. 接下来会对SpringBoot的自动装配进行详解,SpringSecurity也是通过自动装配…...

Java Web是前端吗:深入解析Java Web技术的定位与边界
Java Web是前端吗:深入解析Java Web技术的定位与边界 在探讨Java Web是否属于前端领域时,我们首先需要明确Java Web技术的定位和它所涉及的范畴。本文将从四个方面、五个方面、六个方面和七个方面来深入解析这一问题,带您领略Java Web技术的…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...
的原因分类及对应排查方案)
JVM暂停(Stop-The-World,STW)的原因分类及对应排查方案
JVM暂停(Stop-The-World,STW)的完整原因分类及对应排查方案,结合JVM运行机制和常见故障场景整理而成: 一、GC相关暂停 1. 安全点(Safepoint)阻塞 现象:JVM暂停但无GC日志,日志显示No GCs detected。原因:JVM等待所有线程进入安全点(如…...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...

JavaScript 数据类型详解
JavaScript 数据类型详解 JavaScript 数据类型分为 原始类型(Primitive) 和 对象类型(Object) 两大类,共 8 种(ES11): 一、原始类型(7种) 1. undefined 定…...

Qemu arm操作系统开发环境
使用qemu虚拟arm硬件比较合适。 步骤如下: 安装qemu apt install qemu-system安装aarch64-none-elf-gcc 需要手动下载,下载地址:https://developer.arm.com/-/media/Files/downloads/gnu/13.2.rel1/binrel/arm-gnu-toolchain-13.2.rel1-x…...

关于uniapp展示PDF的解决方案
在 UniApp 的 H5 环境中使用 pdf-vue3 组件可以实现完整的 PDF 预览功能。以下是详细实现步骤和注意事项: 一、安装依赖 安装 pdf-vue3 和 PDF.js 核心库: npm install pdf-vue3 pdfjs-dist二、基本使用示例 <template><view class"con…...
