实现Dropdown下拉菜单监听键盘上下键选中功能-React
用过ant design的小伙伴都知道,select组件是支持联想搜索跟上下键选中的效果的,但是在项目中我们可能会遇到用select组件无法实现我们的需求的情况,比如说一个div框,里面有input,又有tag标签,在input中输入内容触发联想,然后选中其中某一个,以tag标签的形式回填到div框中(类似这种需求)。这个时候,我们可以采用ant design的dropdown组件来帮助我们实现。
getBoundingClientRect()方法可以获取元素的大小及其相对视口的位置,这样可以帮助对元素是否在可视区域内进行判断
getBoundingClientRect() 是一个在 DOM(文档对象模型)中常用的方法,它返回一个 DOMRect 对象,
该对象提供了元素的大小及其相对于视口的位置。这个方法非常有用,
特别是在需要知道元素在页面上的确切位置或尺寸时。DOMRect 对象包含以下属性:x:元素左上角相对于视口(viewport)的 x 坐标(包括任何滚动偏移)。
y:元素左上角相对于视口(viewport)的 y 坐标(包括任何滚动偏移)。
width:元素的宽度(包括内边距 padding,但不包括边框 border、外边距 margin 和滚动条)。
height:元素的高度(包括内边距 padding,但不包括边框 border、外边距 margin 和滚动条)。
top:元素顶部边缘相对于视口(viewport)的 y 坐标(包括任何滚动偏移)。
right:元素右边缘相对于视口(viewport)的 x 坐标(包括任何滚动偏移)。
bottom:元素底部边缘相对于视口(viewport)的 y 坐标(包括任何滚动偏移)。
left:元素左边边缘相对于视口(viewport)的 x 坐标(包括任何滚动偏移)。页面布局代码 ,需要根据实际情况来进行调整
componentDidMount(){// 添加键盘事件监听 document.addEventListener('keydown', this.handleKeyDown);
}// 渲染下拉项
showGroupContcatMenu = ()=>{const {contactSearchList, currentFocusMenuIndex} = this.state;return <Menu>{contactSearchList.map((item, index)=>(<Menu.Item id={"dropdown-menu-item-" + index} key={item.id} onClick={()=>this.handleSelectMenuItem(item)} style={{background: index == currentFocusMenuIndex ? '#fff5e6' : ''}}><div>{item.name} {item.enterpriseName} <span>{item.email && `<${item.email}>`}</span></div></Menu.Item>))}<Menu.Item id={"dropdown-menu-item-" + contactSearchList.length} key={contactSearchList.length} style={{background: currentFocusMenuIndex == contactSearchList.length ? '#fff5e6' : ''}} onClick={()=>this.openGroupContcatIcon(null)}>搜索联系人</Menu.Item></Menu>}// 布局代码
<div className="tag">{selectContact.length > 0 && selectContact.map(item=>(<Popover key={item.id} trigger="click" content={<Spin spinning={showPhoneLoading}><span style={{userSelect:'none'}}>{showPhoneLoading?'':trueEmail}</span></Spin>} overlayClassName='contact-email-tip'onVisibleChange={(visible) => this.onPopoverVisibleChange(visible, item)}><Tag key={item.id} closable={true} onClose={(e)=>this.handleClose(item.id,item,e,'searchGroupContcat','contact')}>{item.name}{item.hiddenEmail || item.email || item.disPlayEmail?<span> </span>:''}{item.hiddenEmail || item.email || item.disPlayEmail}</Tag></Popover>))}<Dropdown visible={onKeywordsContact ? true : false}overlay={()=>this.showGroupContcatMenu()} overlayClassName='bropdown-overlay-class'destroyPopupOnHide={true} ><div>{getFieldDecorator('onKeywordsContact', {initialValue: '',})(<AInput className="input" onBlur={(e)=>this.handleBlur('onKeywordsContact')}onPressEnter={this.handleInputPressEnter}onChange={this.handleGroupContcatChange}/>)}</div></Dropdown>
</div>监听键盘响应事件的核心代码
handleKeyDown = (event) =>{const {onKeywordsContact, currentFocusMenuIndex, contactSearchList} = this.statelet newCurrentFocusMenuIndex = currentFocusMenuIndex;if (event.key === 'ArrowUp' && onKeywordsContact) { event.preventDefault(); newCurrentFocusMenuIndex = currentFocusMenuIndex <= 0 ? contactSearchList.length : currentFocusMenuIndex - 1;this.scrollIntoViewIfNeeded(newCurrentFocusMenuIndex, contactSearchList.length);} else if (event.key === 'ArrowDown' && onKeywordsContact) { event.preventDefault(); newCurrentFocusMenuIndex = currentFocusMenuIndex >= contactSearchList.length ? 0 : currentFocusMenuIndex + 1;this.scrollIntoViewIfNeeded(newCurrentFocusMenuIndex, contactSearchList.length);} this.setState({currentFocusMenuIndex: newCurrentFocusMenuIndex // 记录当前选中高亮的元素}) }scrollIntoViewIfNeeded = (newCurrentFocusMenuIndex, maxLength)=>{const ulEle = $('.bropdown-overlay-class .ant-dropdown-menu')[0];const liEle = $('#dropdown-menu-item-' + newCurrentFocusMenuIndex)[0];const ulRect = ulEle.getBoundingClientRect(); const liRect = liEle.getBoundingClientRect();if(newCurrentFocusMenuIndex == 0){ulEle.scrollTop = 0;} else if(newCurrentFocusMenuIndex == maxLength){ulEle.scrollTop = ulEle.scrollHeight;} else {// 检查li是否在ul的上方 if (liRect.top < ulRect.top) { // 滚动ul到li的顶部位置 ulEle.scrollTop = liEle.offsetTop; } // 检查li是否在ul的下方(这里假设我们不想滚动超过li的底部) else if (liRect.bottom > ulRect.bottom) { // 滚动ul到li的底部位置减去ul的高度,以确保li的底部在可视区域内 ulEle.scrollTop = liEle.offsetTop + liEle.offsetHeight - ulEle.offsetHeight; } }}相关文章:

实现Dropdown下拉菜单监听键盘上下键选中功能-React
用过ant design的小伙伴都知道,select组件是支持联想搜索跟上下键选中的效果的,但是在项目中我们可能会遇到用select组件无法实现我们的需求的情况,比如说一个div框,里面有input,又有tag标签,在input中输入…...

Ubuntu系统升级k8s节点的node节点遇到的问题
从1.23版本升级到1.28版本 node节点的是Ubuntu系统20.04的版本 Q1 node节点版本1.23升级1.28失败 解决办法: # 改为阿里云镜像 vim /etc/apt/sources.list.d/kubernetes.list# 新增 deb https://mirrors.aliyun.com/kubernetes/apt/ kubernetes-xenial main# 执…...

前端将DOM元素导出为图片
前端工作中经常会用到把一些元素导出,比如表格,正好项目有遇到导出为excel和导出为图片,就都封装实现了一下,以供其他需求的开发者使用: 1.导出为文档 这个说白了就是下载的功能,传过去检索参数ÿ…...

变现 5w+,一个被严重低估的 AI 蓝海赛道,居然用这个免费的AI绘画工具就能做!
大家好,我是画画的小强,致力于分享各类的 AI 工具,包括 AI 绘画工具、AI 视频工具、AI 写作工具等等。 但单纯地为了学而学,是没有任何意义的。 这些 AI 工具,学会了,用起来,才能发挥出他们的…...

Ubuntu server 24 (Linux) 安装部署smartdns 搭建智能DNS服务器
SmartDNS是推荐本地运行的DNS服务器,SmartDNS接受本地客户端的DNS查询请求,从多个上游DNS服务器获取DNS查询结果,并将访问速度最快的结果返回给客户端,提高网络访问速度和准确性。 支持指定域名IP地址,达到禁止过滤的效…...

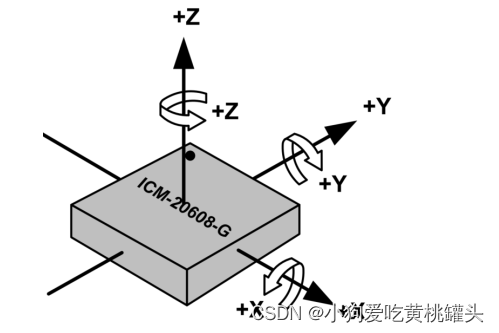
正点原子[第二期]Linux之ARM(MX6U)裸机篇学习笔记-24.5,6 SPI驱动实验-ICM20608 ADC采样值
前言: 本文是根据哔哩哔哩网站上“正点原子[第二期]Linux之ARM(MX6U)裸机篇”视频的学习笔记,在这里会记录下正点原子 I.MX6ULL 开发板的配套视频教程所作的实验和学习笔记内容。本文大量引用了正点原子教学视频和链接中的内容。…...

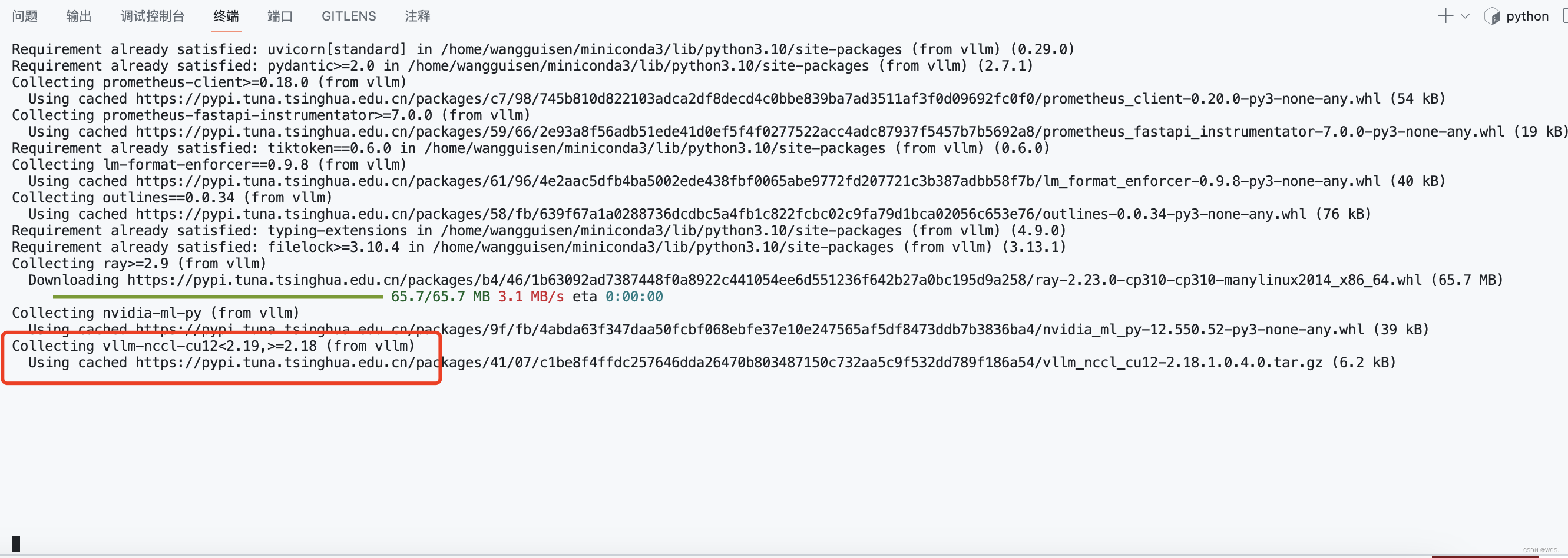
安装vllm的时候卡主:Collecting vllm-nccl-cu12<2.19,>=2.18 (from vllm)
按照vllm的时候卡主: ... Requirement already satisfied: typing-extensions in /home/wangguisen/miniconda3/lib/python3.10/site-packages (from vllm) (4.9.0) Requirement already satisfied: filelock>3.10.4 in /home/wangguisen/miniconda3/lib/python…...

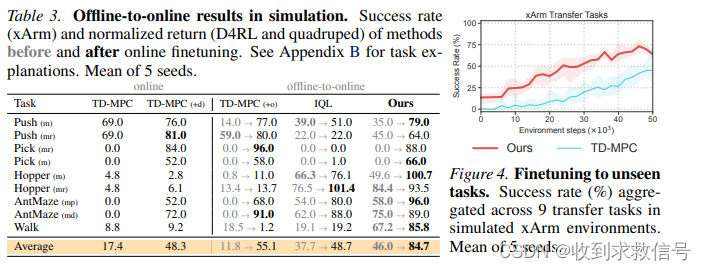
O2O : Finetuning Offline World Models in the Real World
CoRL 2023 Oral paper code Intro 算法基于TD-MPC,利用离线数据训练世界模型,然后在线融合基于集成Q的不确定性估计实现Planning。得到的在线数据将联合离线数据共同训练目标策略。 Method TD-MPC TD-MPC由五部分构成: 状态特征提取 z h θ ( s ) …...
)
嵌入式学习(Day:31 网络编程2:TCP)
client, server browser b/s http p2p peer TCP的特征:1.有链接;2.可靠传输;3.流式套接字 1、模式 C/S 模式 》服务器/客户端模型(服务端1个,客户端很多个) server:socket()-->bind()---…...

正则表达式 0.1v
正则表达式 扩展 --> :% s/\///g //文件里面所有的 / 去掉 * 通配符 \ //转义,让字符变成原本的意思 ^ //行首 $ //行尾 [0-9] //数字 [a-z] //小写字母 [A-Z] //大写字母 把文件的小写字母替换为大写字母? 固定写法 :% s/[a-…...

免费的仓库出入库管理软件有哪些?
中小企业因为预算有限,所以希望能在出入库管理软件方面能够减少成本。 但我们必须清醒地认识到,所谓的“永久免费”往往只是一个幌子。这些软件要么是新上市的、功能尚未完善的产品,试图通过免费吸引用户试用;要么在数据安全和客…...

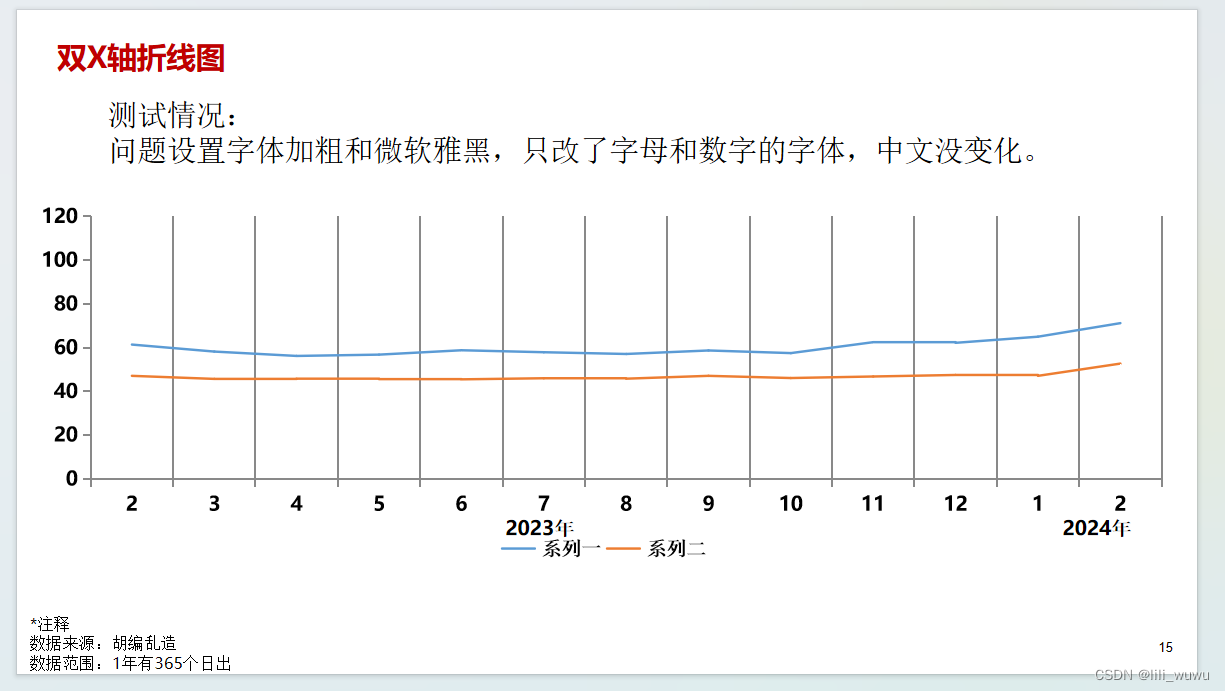
python 办公自动化-生成ppt文本和图
最终样式 代码实现 # 可编辑折线写入文字 成功 # 问题: 设置字体类型和加粗和字体为微软雅黑,是只改了字母和数字的字体,中文没变化 pip install pptx_ea_font 这个库可以解决这个问题 import pandas as pd import pptx_ea_font import mat…...

「动态规划」买卖股票的最佳时机
力扣原题链接,点击跳转。 给定一个整数数组prices,prices[i]表示股票在第i天的价格。你最多完成2笔交易。你不能同时参与多笔交易(你必须在再次购买前出售掉之前的股票)。设计一个算法计算最大利润。 我们用动态规划的思想来解决…...

Java 并发编程面试二
目录 一、并发编程三要素? 二、实现可见性的方法有哪些? 三、多线程的价值? 四、创建线程的有哪些方式? 五、创建线程的三种方式的对比? 六、Java 线程具有五中基本状态 七、什么是线程池?有哪几种创建方式 八、四种线程池的创建 九、线程池的优点? 十、常用的…...

成功解决“ModuleNotFoundError: No Module Named ‘utils’”错误的全面指南
成功解决“ModuleNotFoundError: No Module Named ‘utils’”错误的全面指南 在Python编程中,遇到ModuleNotFoundError: No Module Named utils这样的错误通常意味着Python解释器无法找到名为utils的模块。这可能是由于多种原因造成的,比如模块确实不存…...

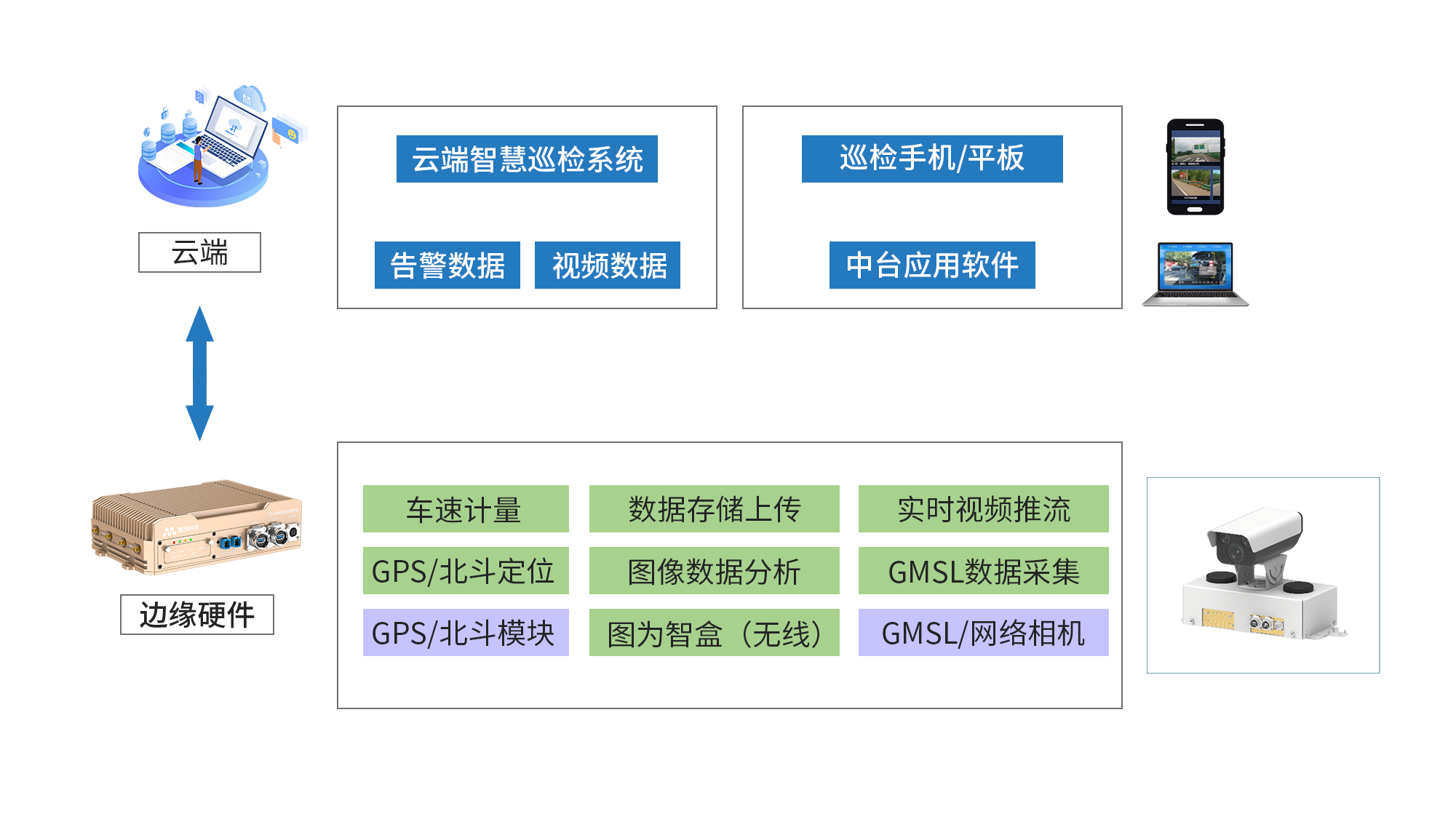
Nvidia Jetson/Orin +FPGA+AI大算力边缘计算盒子:公路智能巡检解决方案
项目背景 中国公路网络庞大,总里程超过535万公里,高速公路里程位居世界前列。面对基础设施存量的不断增长,公路养护管理已迈入“建管养并重”的新时代。随着养护支出的逐年攀升,如何提升养护效率、降低管理成本,成为亟…...

【Maxcompute】geohash转经纬度,经纬度转geohash,计算geohash九宫格
1.梳理、总结经纬度处理在Maxcompute平台上的实战应用,如geohash转经纬度,经纬度转geohash,计算geohash九宫格等。 2.欢迎批评指正,跪谢一键三连! 文章目录 1.部署代码1.部署代码 部署至Maxcompute(ODPS)-DataWorks平台,去掉代码注释即可#coding:utf-8 # from odps.udf…...

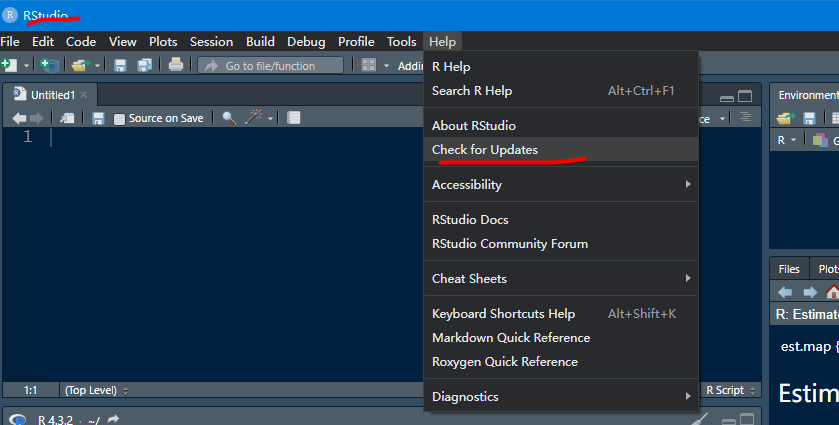
【R语言基础】如何更新R版本
文章目录 概要流程细节具体步骤 概要 提示:由于软件包的更新,所以需要更新R至新版本 流程细节 查看当前R版本 R.version下载更新包:installr install.packages("installr")library(installr)跟着向导一步步执行安装 具体步骤 …...

Python知识点10---函数
提前说一点:如果你是专注于Python开发,那么本系列知识点只是带你入个门再详细的开发点就要去看其他资料了,而如果你和作者一样只是操作其他技术的Python API那就足够了。 Python的函数和Scala的函数很像,语法很简单,注…...

有哪些挣钱软件一天能赚几十元?盘点十个能长期做下去的挣钱软件
在这个信息爆炸的时代,每个人都在寻找快速赚钱的秘诀。很多人做兼职副业的目标并不是获得很大的成功,大部分人一天能赚几十就心满意足了。 今天,我要带你一探究竟,揭秘那些能让你日赚几十元的挣钱软件。准备好了吗?让我…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

Web后端基础(基础知识)
BS架构:Browser/Server,浏览器/服务器架构模式。客户端只需要浏览器,应用程序的逻辑和数据都存储在服务端。 优点:维护方便缺点:体验一般 CS架构:Client/Server,客户端/服务器架构模式。需要单独…...

基于Python的气象数据分析及可视化研究
目录 一.🦁前言二.🦁开源代码与组件使用情况说明三.🦁核心功能1. ✅算法设计2. ✅PyEcharts库3. ✅Flask框架4. ✅爬虫5. ✅部署项目 四.🦁演示效果1. 管理员模块1.1 用户管理 2. 用户模块2.1 登录系统2.2 查看实时数据2.3 查看天…...

vxe-table vue 表格复选框多选数据,实现快捷键 Shift 批量选择功能
vxe-table vue 表格复选框多选数据,实现快捷键 Shift 批量选择功能 查看官网:https://vxetable.cn 效果 代码 通过 checkbox-config.isShift 启用批量选中,启用后按住快捷键和鼠标批量选取 <template><div><vxe-grid v-bind"gri…...

循环语句之while
While语句包括一个循环条件和一段代码块,只要条件为真,就不断 循环执行代码块。 1 2 3 while (条件) { 语句 ; } var i 0; while (i < 100) {console.log(i 当前为: i); i i 1; } 下面的例子是一个无限循环,因…...

第2课 SiC MOSFET与 Si IGBT 静态特性对比
2.1 输出特性对比 2.2 转移特性对比 2.1 输出特性对比 器件的输出特性描述了当温度和栅源电压(栅射电压)为某一具体数值时,漏极电流(集电极电流...

Flask+LayUI开发手记(八):通用封面缩略图上传实现
前一节做了头像上传的程序,应该说,这个程序编写和操作都相当繁琐,实际上,头像这种缩略图在很多功能中都会用到,屏幕界面有限,绝不会给那么大空间摆开那么大一个界面,更可能的处理,就…...
