第二十五章CSS中的技巧(导航栏、下拉列表)
1.CSS精灵
1.什么是CSS精灵
英文叫法 CSS sprites,通常被解释为“CSS图像拼合”或“CSS贴图定位”;其实就是把网页中一些背景图片整合到一张图片文件中,再利用css“background-image”,
“background-repeat”,“background-position”的组合进行背景定位,background-position用数字能精确的定位出背景图片的位置。适用于一般小图标,不适合大背景大布局背景。

2.CSS精灵优缺点
优点:
1、减少网页的http请求,从而大大的提高页面的性能;
2、图片命名上的困扰;
3、更换风格方便。
缺点:
必须要限定容器大小符合背景图元素位置,需要计算。
2.CSS滑动门技术
为了使各种特殊形状的背景能够自适应元素中文本内容的多少,出现了CSS滑动门技术。它从新的角度构建页面,使各种特殊形状的背景能够自由拉伸滑动,以适应元素内部的文本内容,可用性更强。最常见于各种导航栏的滑动门。如微信官网导航。
滑动门核心技术就是利用CSS精灵(主要是背景位置)和盒子padding撑开宽度,以便能适应不同字数的导航栏。
滑动门核心技术就是利用CSS精灵(主要是背景位置)和盒子padding撑开宽度,以便能适应不同字数的导
子阴影 航栏。
先给一个a标签,用来装背景图的左边圆角,a不给宽度,由文字撑开宽度,再在a里面加一个span 盒子还是用之前的背景图的,但是是装背景图的右边圆角,字写在 span 里面的,span 又是属于a的,
3.CSS小箭头
平常在网页中,经常会有空心箭头,除了用图片外,可以用CSS来实现。基本思路是,用CSS绘制两个三角形,通过绝对定位让两三角形不完全重叠,例如制作向右的空心箭头,位于前面的三角形border颜色是需要的颜色,后面的三角形border颜色与包裹它们的div背景色一致,然后设置前面三角形的left值比后者的left多1px,这样就可容易生成空心箭头,但是在ie8以下浏览器中,需要设置父元素和子元素的优先级,否则制作的三角形无法显示。
html代码:

CSS代码:
style>*{padding: 0;margin: 0;}.box{width: 100px;height: 500px;margin: 0 auto;border: 1px solid royalblue;background: white;}.arrow-box{width: 30px;height: 30px;margin: 20px auto;position: relative;}.right{width: 20px;height: 20px;position: absolute;left: 0;top: 0;border: 1px solid blue;}.right-arrow1,.right-arrow2{width: 0;height: 0;display: block;position: absolute;left: 0;top: 0;border-top: 10px transparent dashed;border-right: 10px transparent dashed;border-bottom: 10px transparent dashed;border-left: 10px white solid;overflow: hidden;}.right-arrow1{left: 1px;border-left: 10px blue solid;}.right-arrow2{border-left: 10px white solid;}.left{width: 20px;height: 20px;position: absolute;left: 0;top: 0;z-index: 2;border: 1px solid blue;}.left-arrow1,.left-arrow2{width: 0;height: 0;display: block;position: absolute;left: 0;top: 0;z-index: 5;border-top: 10px transparent dashed;border-right: 10px transparent dashed;border-bottom: 10px transparent dashed;border-left: 10px white solid;overflow: hidden;}.left-arrow1{border-right: 10px blue solid;}.left-arrow2{left:1px;border-right: 10px white solid;}</style>
3.BFC(块级格式化上下文)
1.什么是BFC
Formatting Context:指页面中的一个渲染区域,并且拥有一套渲染规则,他决定了其子标签如何定位,以及与其他标签的相互关系和作用。
BFC:块级格式化上下文,它是指一个独立的块级渲染区域,只有Block-level BOX参与,该区域拥有一渲染规则来约束块级盒子的布局,且与区域外部无关。
2.怎样生成BFC
既然BF是一块渲染区域,那这块染区域到底在,它又是有多大,这些由生成 BFC 的标签决定, CSS21中规定满足下列CSS声明之一的标签便会生成BFC。
1、根标签
2、float 的值不为none
3、overflow的值不为visible
4、display的值为inline-block
5、position 的值为 absolute 或fixed
3.BFC 的特性
1内部的标签会在重直方向上一个接一个的放置
2、重直方向上的距离由margin 决定,属于同一个BFC的两个相邻标签的margin 会发生重叠
3、每个标签的左外边距与包含块的左边界相接触(从左向右),即使浮动标签也是如此。
4、BFC的区域不会与float 的标签区域重叠
5、计算BFC的高度时,浮动子标签也参与计算
6、BFC 就是页面上的一个隔离的独立容器,容器里面的子标签不会影响到外面标签,反之亦然
4.BFC 解决的问题
1、外边距折叠
特性的第2条:垂直方向上的距离由margin决定
在常规文档流中,两个兄弟盒子之间的垂直距离是由他们的外边距所决定的,但不是他们的两个外边距之和而是以较大的为准。
那么有没有方法让垂直外边距不折叠呢?
特性的第6条就说了:BFC就是页面上的一个独立容器,容器里面的子标签不会影响外面标签,同样外面的标签不会影响到BFC 内的标签。所以可以让其中的一个标签处于一个BFC中。
2、自适应两栏或三栏布局
左边固定宽度,右边不设宽,因此右边的宽度自适应,随浏览器窗口大小的变化而变化。左右两边固定宽度,中间不设宽,因此中间的宽度自适应,随浏览器的大小变化而变化。浮动的标签会覆盖正常标签根据第④条规则,BFC的区域不会与float的标签区域重叠,
所以我们只需要创建一个BFC,它就会自动缩小,以不被浮动的标签遮盖,就能够实现右侧栏自适应。
3、防止字体环绕
众所周知,浮动的盒子会遮盖下面的盒子,但是下面盒子里的文字是不会被遮盖的,文字反而还会环绕浮动的
4、清除浮动
利用overflow:hidden清除浮动,因为浮动的盒子无法撑出处于标准文档流的父盒子的height。根据特性的第5条,计算BFC的高度时,浮动子标签也会参与计算。
4.CSS导航栏
1.导航栏概念
易用的导航栏对于任何网站都很重要。
导航栏=链接列表
导航栏需要标准的HTML作为基础。
在我们实例中,将用标准的HTML列表构建导航栏
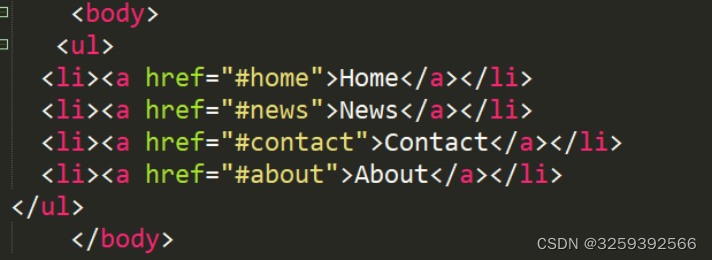
导航栏基本就是链接列表,因此使用<ul>和<li>元素会很有意义:


2.垂直导航栏
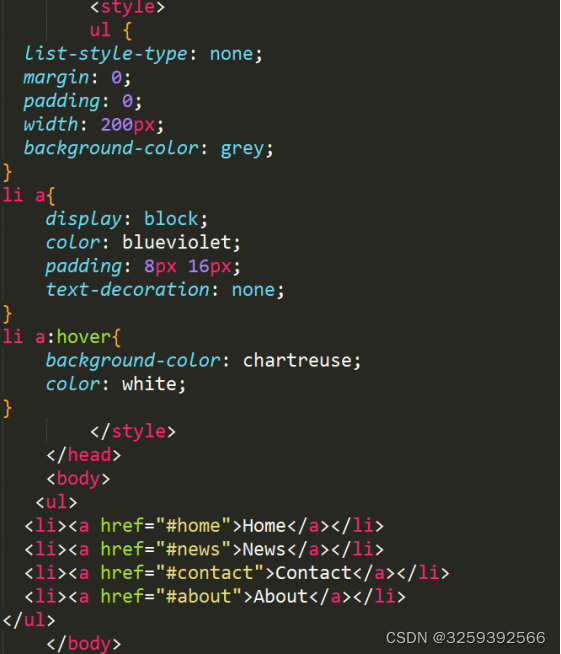
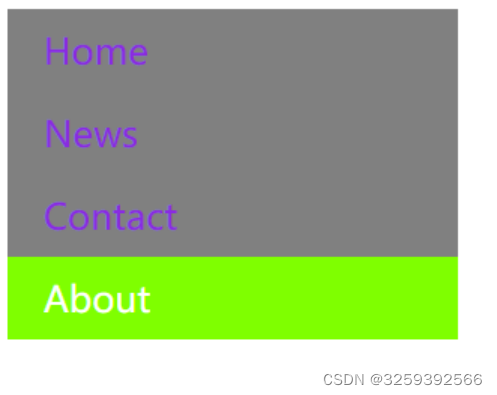
创建背景为灰色基础垂直导航栏,并在用户将鼠标移到链接的背景色。


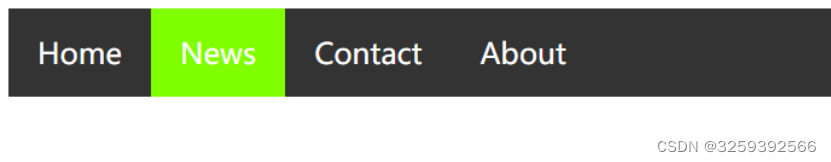
3.水平导航栏
html代码:

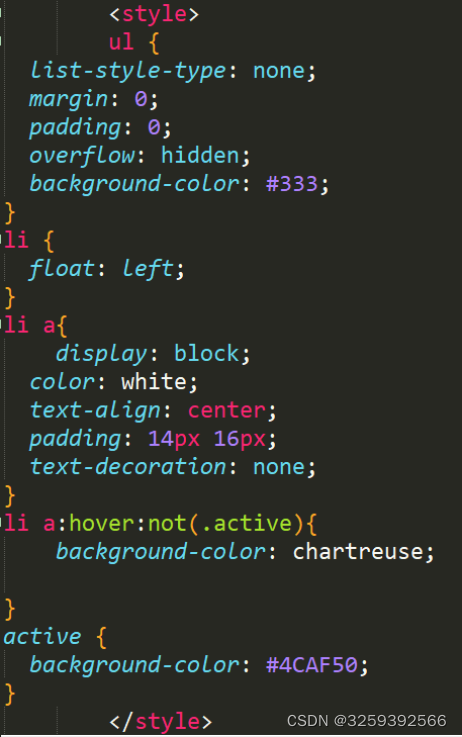
CSS代码:


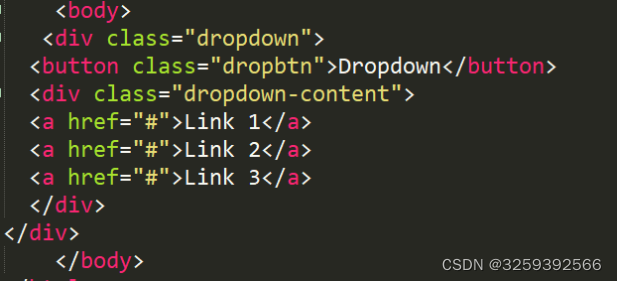
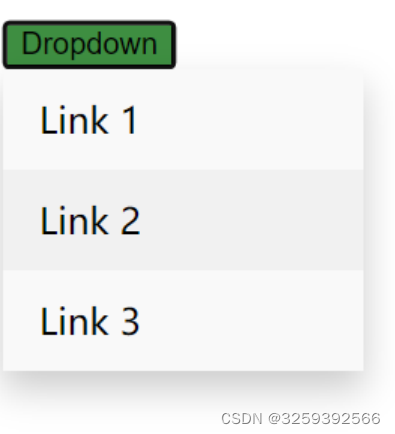
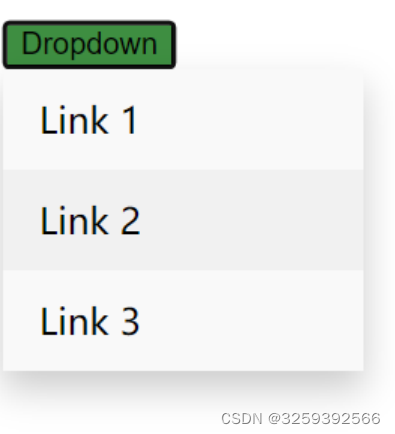
6.下拉列表框
使用CSS创建悬停的下拉列表。
html代码:

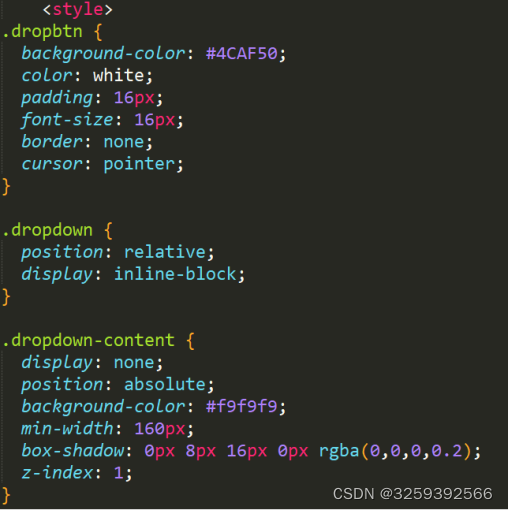
CSS代码:




相关文章:

第二十五章CSS中的技巧(导航栏、下拉列表)
1.CSS精灵 1.什么是CSS精灵 英文叫法 CSS sprites,通常被解释为“CSS图像拼合”或“CSS贴图定位”;其实就是把网页中一些背景图片整合到一张图片文件中,再利用css“background-image”, “background-repeat”,“background-position”的组…...

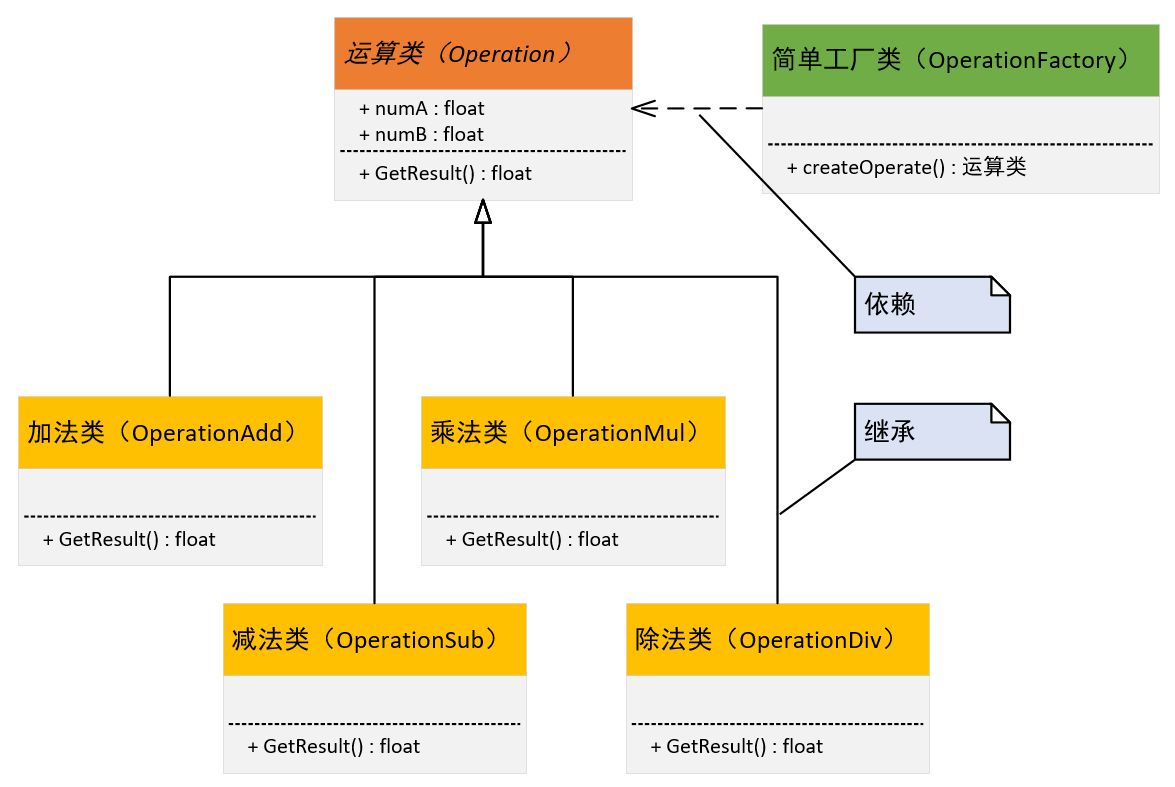
大话设计模式解读01-简单工厂模式
本系列的文章,来介绍编程中的设计模式,介绍的内容主要为《大话设计模式》的读书笔记,并改用C语言来实现(书中使用的是.NET中的C#),本篇来学习第一章,介绍的设计模式是——简单工厂模式。 1 面向对象编程 …...

35python数据分析numpy基础之setdiff1d求两个数组的差集
1 python数据分析numpy基础之setdiff1d求两个数组的差集 python的numpy库的setdiff1d(x,y)函数,表示数组x与y的差,即在x且不在y中的元素,且进行去重排序。 用法 numpy.setdiff1d(ar1, ar2, assume_uniqueFalse)描述 numpy.setdiff1d(ar1,…...

JVM 指针压缩
运用java内存对齐填充,对java内存进行8字节划分,java对象指针映射到每个划分区域上,使得4个字节(32位)表示2^32个地址,从而使4个字节指针映射32G内存空间。 1.为什么进行指针压缩: jvm从32位变…...

时序预测 | Matlab灰色-马尔科夫预测
目录 预测效果基本介绍程序设计参考资料 预测效果 基本介绍 Matlab灰色-马尔科夫预测 灰色马尔科夫预测(Grey-Markov Prediction)是一种用于时间序列预测的方法,它结合了灰色系统理论和马尔科夫链模型。灰色系统理论是一种非参数化的预测方法…...

代码界的奥斯卡:SpringBoot测试的艺术与科学
探索SpringBoot测试的神秘世界,揭秘如何成为代码质量的守护神!从基础环境搭建到高级集成测试,本系列教程带你一步步构建坚不可摧的测试防线。深入JUnit 5的强大功能,学习如何用MockMvc和Testcontainers打造逼真的测试场景。准备好…...

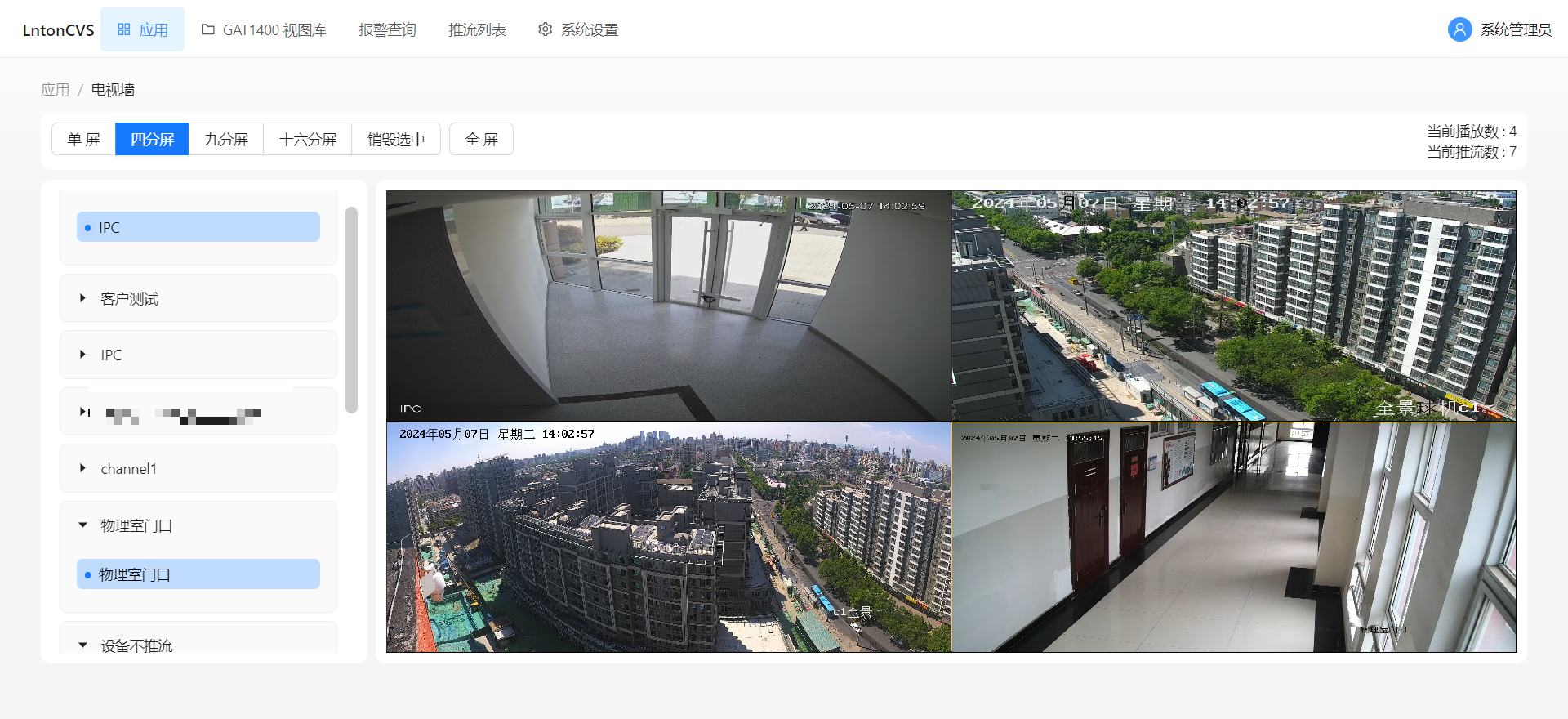
安防监控视频平台LntonCVS视频监控汇聚平台遏制校园暴力保护校园学生安全应用方案
未成年人被誉为祖国的花朵,是我们国家的未来。然而,最近频繁曝出的未成年霸凌事件却引发了社会的广泛关注。这些事件手段残忍,事态恶劣,引发了全社会对如何保护未成年身心健康、规避霸凌事件发生的深刻思考。 为了更好地保障学生的…...

Python | 平均绩点
字符串的概念和特点 字符串既可以使用单引号,也可以使用双引号""来创建 可以使用运算符来拼接字符串,并返回字符串拼接后的结果。 first_name "Tom" last_name "Jerry" full_name first_name " " &quo…...

2024年有什么值得入手的5G长期套餐大流量卡推荐?大流量手机卡入手指南(超4款正规手机卡实测总结)
前言 24年有什么值得入手的5G大流量卡推荐?大流量手机卡入手指南(超4款正规手机卡实测总结) 四大运营商有哪些大流量卡,可电话,非物联网卡 所有卡激活后,均可以在官方app可查、 所有都是优惠长期 5G大流…...

《尚上优选》项目Bug记录
写在前面 本项目为该系列第二个项目,有一些问题如果没有在本文摘录,可以到 《云尚办公》项目 BUG记录 中查找是否有类似的解决方案。 (2024.3.24以下) (P11) 管理端前端node20版本启动报OpenSSL错误 经典问题,把we…...

Flutter 中的 PopupMenuTheme 小部件:全面指南
Flutter 中的 PopupMenuTheme 小部件:全面指南 Flutter 是一个由 Google 开发的跨平台 UI 框架,它允许开发者使用 Dart 语言构建美观、响应式的移动、Web 和桌面应用。Flutter 的 Material 组件库中包含了丰富的 UI 组件,其中 PopupMenuButt…...

uni-app的网络请求库封装及使用(同时支持微信小程序)
其实uni-app中内置的uni.request()已经很强大了,简单且好用。为了让其更好用,同时支持拦截器,支持Promise 写法,特对其进行封装。同时支持H5和小程序环境,更好用啦。文中给出使用示例,可以看到使用变得如此…...

力扣524. 通过删除字母匹配到字典里最长单词
给你一个字符串 s 和一个字符串数组 dictionary ,找出并返回 dictionary 中最长的字符串,该字符串可以通过删除 s 中的某些字符得到。 如果答案不止一个,返回长度最长且字母序最小的字符串。如果答案不存在,则返回空字符串。 示…...

【代码随想录】【算法训练营】【第27天】 [39]组合总和 [40] 组合总和II [131]分割回文串
前言 思路及算法思维,指路 代码随想录。 题目来自 LeetCode。 day26, 休息的周末~ day 27,周一,库存没了,哭死~ 题目详情 [39] 组合总和 题目描述 39 组合总和 解题思路 前提:组合的子集问题&…...
)
解决 git 命令 Problem with the SSL CA cert (path? access rights?)
/etc/pki/nssdb 错误 运行命令: GIT_CURL_VERBOSE1 git clone git_repo_url 会输出详细错误信息 Cloning into fp_sdk... * Couldnt find host xxx.com in the .netrc file; using defaults * About to connect() to xxx.com port 443 (#0) * Trying 10.44.52.7…...

详解:重庆耶非凡的选品师项目有哪些优势?
在竞争激烈的电商市场中,重庆耶非凡科技有限公司凭借其独特的选品师项目,成功地在众多企业中脱颖而出。这一项目不仅体现了公司对市场趋势的敏锐洞察力,更彰显了其专业的选品能力和对消费者需求的深刻理解。 首先,耶非凡的选品师项…...

DSP28335模块配置模板系列——GPIO配置模板
在自己的电脑上构建出一套模块配置模板,可以大幅节省DSP程序开发时间,从而达到事半功倍的效果。对于初学者,掌握了模块配置,也就能实现大部分的单片机功能。 在DSP28335模块配置模板系列,不仅会给出GPIO、ADC、EQEP、E…...

【SringBoot项目中MyBatis-Plus多数据源应用实践】
文章目录 前言 一、Mybatis-Plus是什么? 二、多数据源是什么? 三、使用步骤 1. 新建一个SpringBoot项目 2. 引入必要的MyBatis架包 3. 新建两个数据库及两张表 3.3.1 新建数据库:DB_A,并创建一张数据表alarm_kind,以及…...

Android 图表开发开源库 MPAndroidChart 使用总结
1. 引言 电视项目中需要一个折线图表示节电数据变化情况,类比 H5 来说,Android 中也应该有比较成熟的控件,经过调研后,发现 MPAndroidChart 功能比较强大,网上也有人说可能是目前 Android 开发最好用的一个三方库了&a…...

手机号脱敏
手机号脱敏 // 手机号脱敏subTelephone(telphone) {let result telphone.substr(0, 4) **** telphone.substr(8);return result;},...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...

uniapp手机号一键登录保姆级教程(包含前端和后端)
目录 前置条件创建uniapp项目并关联uniClound云空间开启一键登录模块并开通一键登录服务编写云函数并上传部署获取手机号流程(第一种) 前端直接调用云函数获取手机号(第三种)后台调用云函数获取手机号 错误码常见问题 前置条件 手机安装有sim卡手机开启…...

比较数据迁移后MySQL数据库和OceanBase数据仓库中的表
设计一个MySQL数据库和OceanBase数据仓库的表数据比较的详细程序流程,两张表是相同的结构,都有整型主键id字段,需要每次从数据库分批取得2000条数据,用于比较,比较操作的同时可以再取2000条数据,等上一次比较完成之后,开始比较,直到比较完所有的数据。比较操作需要比较…...

华为OD机试-最短木板长度-二分法(A卷,100分)
此题是一个最大化最小值的典型例题, 因为搜索范围是有界的,上界最大木板长度补充的全部木料长度,下界最小木板长度; 即left0,right10^6; 我们可以设置一个候选值x(mid),将木板的长度全部都补充到x,如果成功…...

小木的算法日记-多叉树的递归/层序遍历
🌲 从二叉树到森林:一文彻底搞懂多叉树遍历的艺术 🚀 引言 你好,未来的算法大神! 在数据结构的世界里,“树”无疑是最核心、最迷人的概念之一。我们中的大多数人都是从 二叉树 开始入门的,它…...

AxureRP-Pro-Beta-Setup_114413.exe (6.0.0.2887)
Name:3ddown Serial:FiCGEezgdGoYILo8U/2MFyCWj0jZoJc/sziRRj2/ENvtEq7w1RH97k5MWctqVHA 注册用户名:Axure 序列号:8t3Yk/zu4cX601/seX6wBZgYRVj/lkC2PICCdO4sFKCCLx8mcCnccoylVb40lP...

数据库——redis
一、Redis 介绍 1. 概述 Redis(Remote Dictionary Server)是一个开源的、高性能的内存键值数据库系统,具有以下核心特点: 内存存储架构:数据主要存储在内存中,提供微秒级的读写响应 多数据结构支持&…...

深入理解 React 样式方案
React 的样式方案较多,在应用开发初期,开发者需要根据项目业务具体情况选择对应样式方案。React 样式方案主要有: 1. 内联样式 2. module css 3. css in js 4. tailwind css 这些方案中,均有各自的优势和缺点。 1. 方案优劣势 1. 内联样式: 简单直观,适合动态样式和…...
