ReactDOM 18版本 使用createRoot 替换render详解
概述
React 18 提供了两个 root API,被称之为 Legacy Root API 和 New Root API:
Legacy Root API:是指之前版本的 root API ReactDOM.render,它将创建一个以 “legacy” 模式运行的 root,其工作方式与 React 17 完全相同。我们会给这个 API 添加一个警告,来说明它将要被弃用并建议切换到 New Root API。
New Root API:新的 root API 是 ReactDOM.createRoot。它可以在 React 18 中创建一个 root,并支持 React 18 中支持的所有新特性。
注意:
Legacy Root API是为了避免用户升级到 React 18 出现问题。React官方向旧的 root API 添加了一个警告,建议使用新 API,并且Eslit会有error类型的错误拦截。
将 ReactDOM.render 替换为 ReactDOM.createRoot 是 React 18 中的一个重要改动,带来了多项改进和新特性。以下是一些主要的好处:
1. 并发特性(Concurrent Features)
自动批处理
React 18 引入了自动批处理(Automatic Batching),它可以将多个状态更新合并为一次渲染,从而提高性能。使用 createRoot 可以自动启用这项功能。
并发渲染(Concurrent Rendering)
并发渲染使得 React 可以在不阻塞主线程的情况下准备新的 UI 更新。当用户进行交互时,React 可以更快地响应和更新界面。createRoot 支持并发渲染,而 ReactDOM.render 不支持。
2. startTransition API
使用 createRoot 可以启用 startTransition API,用于标记低优先级更新。这对于优化性能、避免界面卡顿非常有帮助。
import { startTransition } from 'react';// Example usage
startTransition(() => {setState(newState);
});
3. useDeferredValue 和 useTransition Hook
这些新的 Hook 提供了更灵活的方式来处理异步状态更新和延迟渲染。createRoot 支持这些特性,而 ReactDOM.render 不支持。
4. 流畅的 Suspense 支持
React 18 中的 Suspense 特性得到了增强,提供了更好的加载状态处理和流畅的用户体验。createRoot 完全支持这些改进。
5. 改进的 SSR(Server-Side Rendering)
React 18 提供了改进的服务器端渲染功能,包括流式渲染和并发特性。使用 createRoot 使得客户端和服务端渲染的同步更为流畅。
6. 更好的错误处理
React 18 改进了错误处理机制,使得在开发和生产环境中更容易捕获和处理渲染错误。使用 createRoot 可以更好地利用这些改进。
升级前提:安装最新的 React 和 ReactDOM
确保你已经安装了最新版本的 React 和 ReactDOM。
npm install react@latest react-dom@latest
代码示例:如何使用 createRoot
下面是一个简单的示例,展示了如何将 ReactDOM.render 替换为 ReactDOM.createRoot:
使用 ReactDOM.render 的旧代码:
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App';ReactDOM.render(<React.StrictMode><App /></React.StrictMode>,document.getElementById('root')
);
使用 ReactDOM.createRoot 的新代码:
import React from 'react';
import ReactDOM from 'react-dom/client';
import App from './App';// 获取根节点
const container = document.getElementById('root');// 创建根组件
const root = ReactDOM.createRoot(container);// 渲染根组件
root.render(<React.StrictMode><App /></React.StrictMode>
);
总结
使用 ReactDOM.createRoot 取代 ReactDOM.render 是为了充分利用 React 18 的新特性和改进,包括并发渲染、更好的性能和新的 API。这些改进使得 React 应用程序在处理复杂的用户交互和大量数据更新时更加高效和流畅。
相关文章:

ReactDOM 18版本 使用createRoot 替换render详解
概述 React 18 提供了两个 root API,被称之为 Legacy Root API 和 New Root API: Legacy Root API:是指之前版本的 root API ReactDOM.render,它将创建一个以 “legacy” 模式运行的 root,其工作方式与 React 17 完全…...

【赠书活动】好书推荐—《详解51种企业应用架构模式》
导读: 企业应用包括哪些?它们又分别有哪些架构模式?世界著名软件开发大师Martin Fowler给你答案。 01 什么是企业应用 我的职业生涯专注于企业应用,因此,这里所谈及的模式也都是关于企业应用的。(企业应用…...

SpringBoot启动时使用外置yml文件
第一步:打包时排除yml文件 <build><resources><resource><!-- 排除的文件的路径 --><directory>src/main/resources</directory><excludes><!-- 排除的文件的名称 --><exclude>application-dev.yml</e…...

【开源三方库】Fuse.js:强大、轻巧、零依赖的模糊搜索库
1.简介 Fuse.js是一款功能强大且轻量级的JavaScript模糊搜索库,支持OpenAtom OpenHarmony(以下简称“OpenHarmony”)操作系统,它具备模糊搜索和排序等功能。该库高性能、易于使用、高度可配置,支持多种数据类型和多语…...
:数据代理)
vue从入门到精通(六):数据代理
一,什么是数据代理 通过一个对象代理对另一个对象中属性的操作 二,object.defineproperty方法 object.defineproperty方法可以对对象追加属性 <!DOCTYPE html> <html><head><meta charset"utf-8"><title>object…...

【C++修行之道】类和对象(二)类的6个默认成员函数、构造函数、析构函数
目录 一、类的6个默认成员函数 二、构造函数 2.1 概念 2.2 特性 2.2.5 自动生成默认构造函数 不进行显示定义的隐患: 2.2.6 自动生成的构造函数意义何在? 两个栈实现一个队列 2.2.7 无参的构造函数和全缺省的构造函数都称为默认构造函数&#x…...

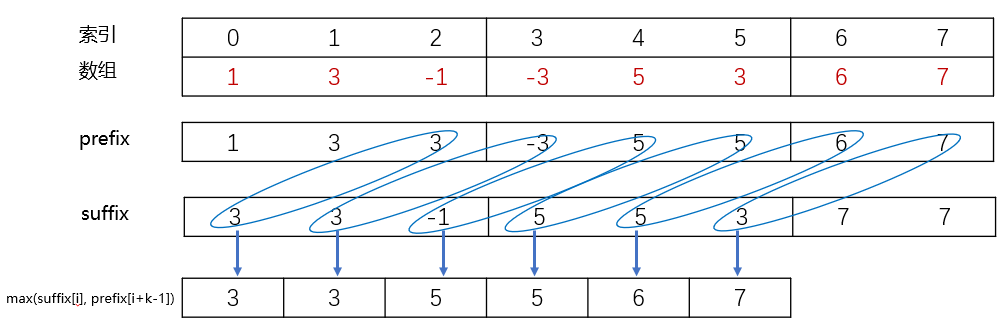
【LeetCode热题100总结】239. 滑动窗口最大值
题目描述 给你一个整数数组 nums,有一个大小为 k 的滑动窗口从数组的最左侧移动到数组的最右侧。你只可以看到在滑动窗口内的 k 个数字。滑动窗口每次只向右移动一位。 返回 滑动窗口中的最大值 。 示例 1: 输入:nums [1,3,-1,-3,5,3,6,7]…...

【YOLOv9改进[Conv]】使用YOLOv10的空间通道解耦下采样SCDown模块替换部分CONv的实践 + 含全部代码和详细修改内容
本文将使用YOLOv10的空间通道解耦下采样SCDown模块替换部分CONv的实践 ,文中含全部代码和详细修改内容。 目录 一 YOLOv10 1 空间通道解耦下采样 2 可视化...

简单小游戏制作
控制台基础设置 //隐藏光标 Console.CursorVisible false; //通过两个变量来存储舞台的大小 int w 50; int h 30; //设置舞台(控制台)的大小 Console.SetWindowSize(w, h); Console.SetBufferSize(w, h);多个场景 int nowSceneID 1; while (true) …...

Delphi
Delphi,是美国 Borland(宝兰)公司於 1995 年开发在 Windows 平台下的快速应用程式开发工具 (Rapid Application Development,简称 RAD),它的前身是在 DOS 下的产品 Borland Turbo Pascal。(非开源软件&…...

Linux的shell脚本中的比大小
如果要将 -le 换成相反的(即“大于”),你应该使用 -gt(greater than)。 所以,-le 的相反比较是 -gt。 但如果你想要一个包含“大于”和“不等于”的比较(即“大于”),那…...

每日复盘-20240603
20240603 六日涨幅最大: ------1--------300637--------- 扬帆新材 五日涨幅最大: ------1--------300637--------- 扬帆新材 四日涨幅最大: ------1--------301306--------- 西测测试 三日涨幅最大: ------1--------301306--------- 西测测试 二日涨幅最大: ------1--------30…...
 doesn‘t match this client (41); killing...)
adb server version (22000) doesn‘t match this client (41); killing...
参考链接: adb server version (31) doesn’t match this client (41); killing… 解决此问题 电脑安装了360手机助手占用了adb的端口引起的。因为套接字的唯一性(一个套接字只能由 协议/网络地址/端口号 唯一确定 ),一个电脑只能有一个程序…...

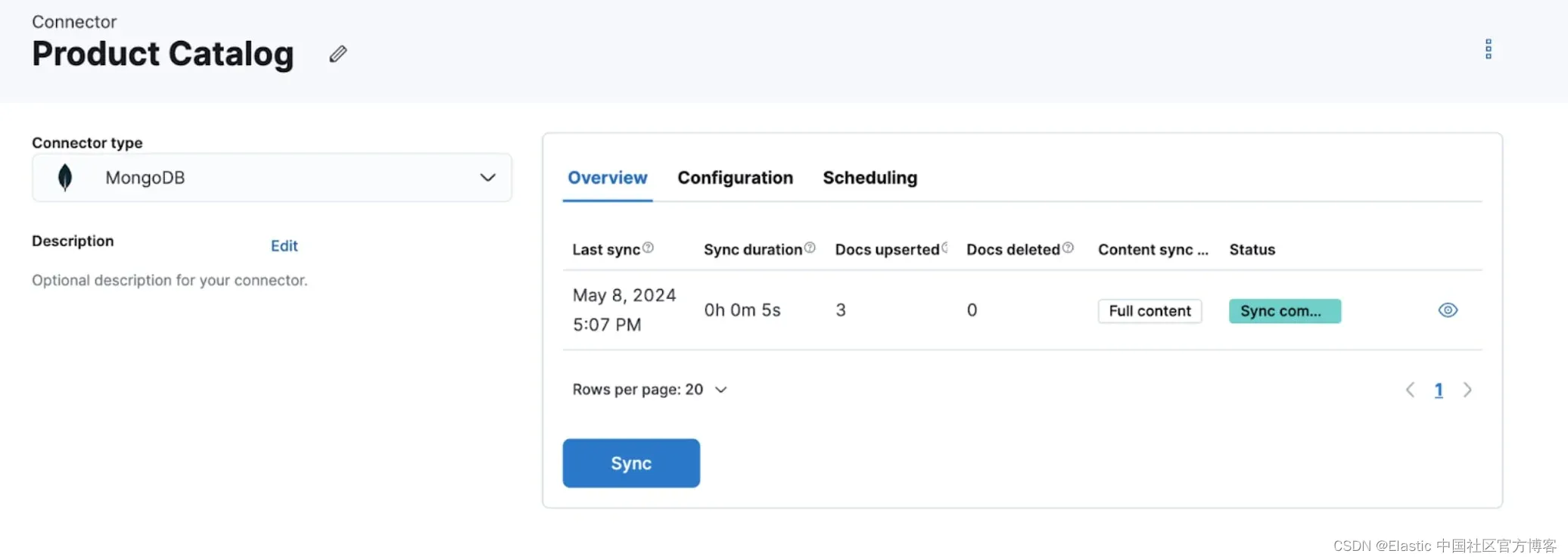
如何使用 Connector API 将数据提取到 Elasticsearch Serverless 中
作者:来自 Elastic Jedr Blaszyk Elasticsearch 支持一系列摄取方法。 其中之一是 Elastic Connectors,它将 SQL 数据库或 SharePoint Online 等外部数据源与 Elasticsearch 索引同步。 连接器对于在现有数据之上构建强大的搜索体验特别有用。 例如&…...

体育赛事直播系统开发源码搭建
随着体育产业的蓬勃发展,体育赛事直播已成为广大观众获取赛事信息的重要途径。为了满足观众日益增长的需求,开发一套专业的体育赛事直播系统成为当务之急。本文将围绕体育赛事直播系统开发源码搭建进行深入探讨,从技术选型、系统架构、安全防…...

使用Jmeter进行性能测试
学习视频 B站UP主:白月黑羽编程 目录 Jmeter的下载 Jmeter界面 Jmeter操作 线程组与HTTP请求 测试一个请求 解决响应数据中 中文乱码的问题 HTTP请求默认值 录制网站流量 添加录制控制器 添加HTTP代理服务器 在浏览器配置代理 进行录制 模拟间隔时间 …...

AI技术的发展,会让你工作轻松吗
这两年,人工智能技术迅猛发展,AI产品层出不穷,尤其大语言模型(LLM)的爆火,许多人担心自己的工作会被AI取代。然而,如果AI技术发展到极致,再加上其他科学技术的高度发展,我…...

Spring-DI入门案例
黑马程序员SSM框架教程 文章目录 一、DI入门案例思路分析二、实现步骤2.1 删除service中使用new形式创建的Dao对象2.2 提供以来对象对应的setter方法2.3 配置service与到之间的关系 一、DI入门案例思路分析 基于IoC管理bean(上个案例已经实现)service中…...

ubuntu18.04 报错:fatal error: execution
一、问题描述 在ubuntu18.04上编译Faster-lio 报错: fatal error: execution: 没有那个文件或目录#include <execution> 二、解决方法 需要将g编译器更新到9.0 sudo add-apt-repository ppa:ubuntu-toolchain-r/test sudo apt update sudo apt install g…...

开源大模型与大模型api的使用优缺点
开源大模型和大模型 API 都是人工智能领域中的重要概念,它们各自有一些优缺点。 开源大模型: 优点: 免费使用: 大多数开源大模型是免费提供的,任何人都可以访问和使用这些模型,降低了使用门槛。可定制性…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...

CRMEB 框架中 PHP 上传扩展开发:涵盖本地上传及阿里云 OSS、腾讯云 COS、七牛云
目前已有本地上传、阿里云OSS上传、腾讯云COS上传、七牛云上传扩展 扩展入口文件 文件目录 crmeb\services\upload\Upload.php namespace crmeb\services\upload;use crmeb\basic\BaseManager; use think\facade\Config;/*** Class Upload* package crmeb\services\upload* …...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...

佰力博科技与您探讨热释电测量的几种方法
热释电的测量主要涉及热释电系数的测定,这是表征热释电材料性能的重要参数。热释电系数的测量方法主要包括静态法、动态法和积分电荷法。其中,积分电荷法最为常用,其原理是通过测量在电容器上积累的热释电电荷,从而确定热释电系数…...

Netty从入门到进阶(二)
二、Netty入门 1. 概述 1.1 Netty是什么 Netty is an asynchronous event-driven network application framework for rapid development of maintainable high performance protocol servers & clients. Netty是一个异步的、基于事件驱动的网络应用框架,用于…...

【从零学习JVM|第三篇】类的生命周期(高频面试题)
前言: 在Java编程中,类的生命周期是指类从被加载到内存中开始,到被卸载出内存为止的整个过程。了解类的生命周期对于理解Java程序的运行机制以及性能优化非常重要。本文会深入探寻类的生命周期,让读者对此有深刻印象。 目录 …...

Python+ZeroMQ实战:智能车辆状态监控与模拟模式自动切换
目录 关键点 技术实现1 技术实现2 摘要: 本文将介绍如何利用Python和ZeroMQ消息队列构建一个智能车辆状态监控系统。系统能够根据时间策略自动切换驾驶模式(自动驾驶、人工驾驶、远程驾驶、主动安全),并通过实时消息推送更新车…...
