【Python3】random.choices 权重随机选取 详解
random.choices是Python 3中random模块中的一个函数,用于从指定的序列中以指定的权重随机选择元素。下面我将对该函数进行详细介绍,并提供一些示例代码和注意事项。
函数签名:
random.choices(population, weights=None, *, cum_weights=None, k=1)
参数说明:
population:指定要从中进行随机选择的序列,可以是列表、元组、字符串或其他可迭代对象。weights(可选):指定每个元素的权重列表,列表中的每个值必须是非负数。如果未提供此参数,则每个元素的权重被假定为相等,即等概率选择。cum_weights(可选):类似于weights,但是是累积权重列表,即每个元素的权重是从序列开头到该元素位置的累积和。如果提供了cum_weights,则weights参数会被忽略。k:指定要选择的元素数量,即随机选择的样本数。默认值为1,即选择一个元素。
返回值:
- 返回一个列表,包含随机选择的元素。
注意事项:
- 如果
population为空,则会引发IndexError异常。 - 如果
weights和cum_weights同时提供,则会引发ValueError异常。 - 如果
weights或cum_weights中包含负数,则会引发ValueError异常。 - 如果提供了
cum_weights,则其长度必须与population的长度相同。
示例代码:
import random# 例子1:等概率选择
population = ['A', 'B', 'C', 'D', 'E']
choices = random.choices(population, k=3)
print("例子1结果:", choices)# 例子2:使用权重进行选择
weights = [1, 2, 3, 4, 5] # 元素C的权重最高
choices_weighted = random.choices(population, weights=weights, k=3)
print("例子2结果:", choices_weighted)# 例子3:使用累积权重进行选择
cum_weights = [1, 3, 6, 10, 15] # 累积权重,相当于[1, 1+2, 1+2+3, 1+2+3+4, 1+2+3+4+5]
choices_cum_weighted = random.choices(population, cum_weights=cum_weights, k=3)
print("例子3结果:", choices_cum_weighted)
结果解释:
- 例子1中,由于未提供权重,因此每个元素被选择的概率相等。
- 例子2中,元素E的权重最高,因此被选中的概率最大。
- 例子3中,通过累积权重,元素D的累积权重最高,因此被选中的概率最大。
相关文章:

【Python3】random.choices 权重随机选取 详解
random.choices是Python 3中random模块中的一个函数,用于从指定的序列中以指定的权重随机选择元素。下面我将对该函数进行详细介绍,并提供一些示例代码和注意事项。 函数签名: random.choices(population, weightsNone, *, cum_weightsNone…...

【面试题-015】Redis的线程模型是什么 为什么速度快
redis面试题 Redis的线程模型是什么 为什么速度快? Redis是一个开源的、高性能的键值对(key-value)数据库。它之所以速度快,主要得益于以下几个方面的设计: 单线程模型: Redis的操作是单线程的ÿ…...

EasyV开发人员的使用说明书
在可视化大屏项目时,开发人员通常需要承担以下任务: 技术实现:根据设计师提供的设计稿,利用前端技术(如HTML、CSS、JavaScript等)和后端技术(根据具体项目需求,可能是Java、Python、…...

构造列表初始化和构造初始化区别
构造列表初始化和构造初始化在C等编程语言中,是两种不同的初始化类实例成员的方式。以下是它们之间的主要区别: 构造列表初始化(初始化列表) 定义:初始化列表以一个冒号开始,接着是一个以逗号分隔的数据成…...

Message passing mechanism (消息传递机制)
objc_msgSend 是 Objective-C 运行时系统中的一个核心函数,用于实现消息传递机制。在 Objective-C 中,方法调用实际上是消息传递的过程,当你在代码中调用一个方法时,编译器会将其转换为 objc_msgSend 函数的调用。 objc_msgSend …...

详解 Spark SQL 代码开发之数据读取和保存
一、通用操作 /** 基本语法:1.读取:SparkSession.read[.format("format")[.option("...")]].load("path")2.保存:DataFrame.write[.format("format")[.option("...")]][.mode("Save…...

Pulsar 社区周报 | No.2024-05-30 | BIGO 百页小册《Apache Pulsar 调优指南》
“ 各位热爱 Pulsar 的小伙伴们,Pulsar 社区周报更新啦!这里将记录 Pulsar 社区每周的重要更新,每周发布。 ” BIGO 百页小册《Apache Pulsar 调优指南》 Hi,Apache Pulsar 社区的小伙伴们,社区 2024 上半年度的有奖问…...

第二证券股票杠杆:4分钟直线涨停!这一赛道,AH股集体爆发!
今日早盘,A股继续小幅震动收拾,首要股指涨跌互现,两市个股跌多涨少,成交有萎缩的趋势。 盘面上,医药、中字头、旅游、房地产等板块相对活跃,混合实践、玻璃基板、AI手机PC、光刻机等板块跌幅居前。 “中字…...

JavaScript 进阶征途:解锁Function奥秘,深掘Object方法精髓
个人主页:学习前端的小z 个人专栏:JavaScript 精粹 本专栏旨在分享记录每日学习的前端知识和学习笔记的归纳总结,欢迎大家在评论区交流讨论! 文章目录 🈵Function方法 与 函数式编程💝1 call 💝…...

斜拉桥智慧施工数字孪生
基于图扑自主研发的 HT for Web 产品,利用现场照片及 CAD 图纸,结合 PBR 材质,搭建了具有赛博朋克风格的智慧斜拉桥可视化解决方案,精准复现斜拉桥建造规划过程,辅助运维人员对桥梁基建过程的网格化管理。提高桥梁的建…...

【chatGPT API】Function Calling:将自然语言转换为API调用或数据库查询
文章目录 一. 介绍二. 常见用例与Function Calling调用逻辑三. 调用细节1. 调用行为:tool_choice2. 调用规定:functions 四. 实战:查询公司相关产品 一. 介绍 OpenAI可以根据用户的要求输出一个符合用户要求的入参值。然后用户拿到入参值之后…...

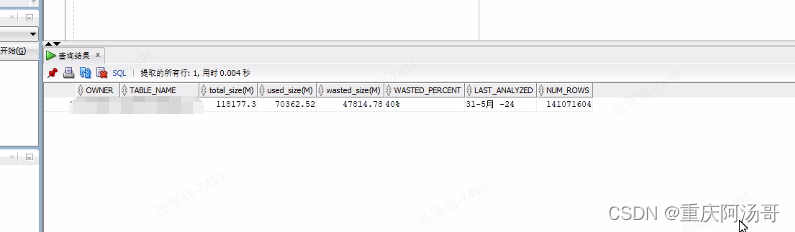
Oracle Hint /*+APPEND*/插入性能总结
oracle append用法 Oracle中的APPEND用法主要用于提高数据插入的效率。 基本用法:在使用了APPEND选项后,插入数据会直接加到表的最后面,而不会在表的空闲块中插入数据。这种做法不需要寻找freelist中的free block,从而避免了在…...

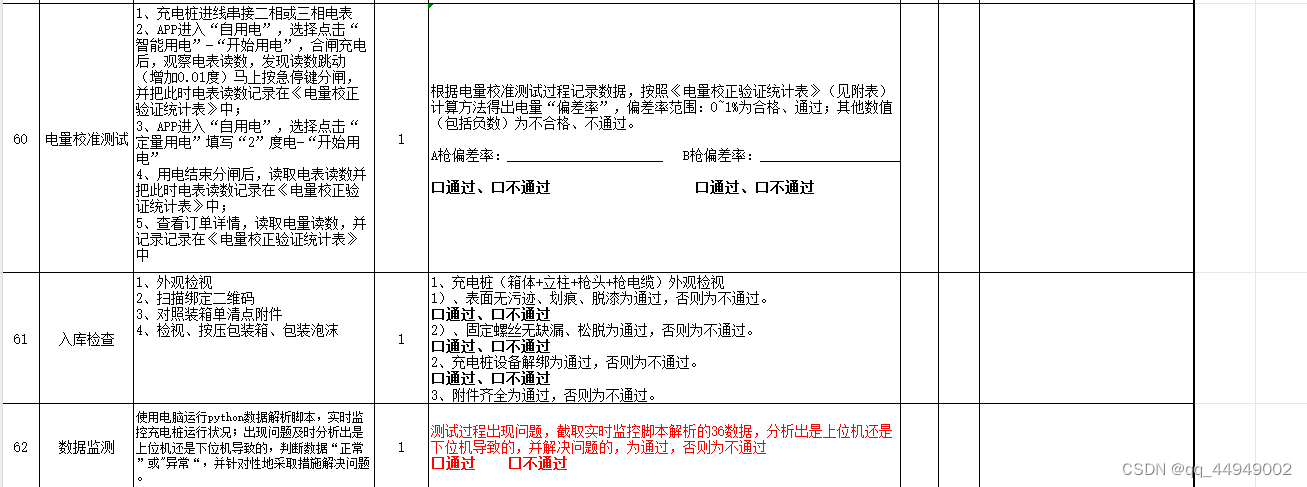
正邦科技(day3)
出厂测试 设备校准 这个需要注意的是校准电流、电压、电感的时候有时候负感器会装反,mcu会坏,需要flash一下清空内存...

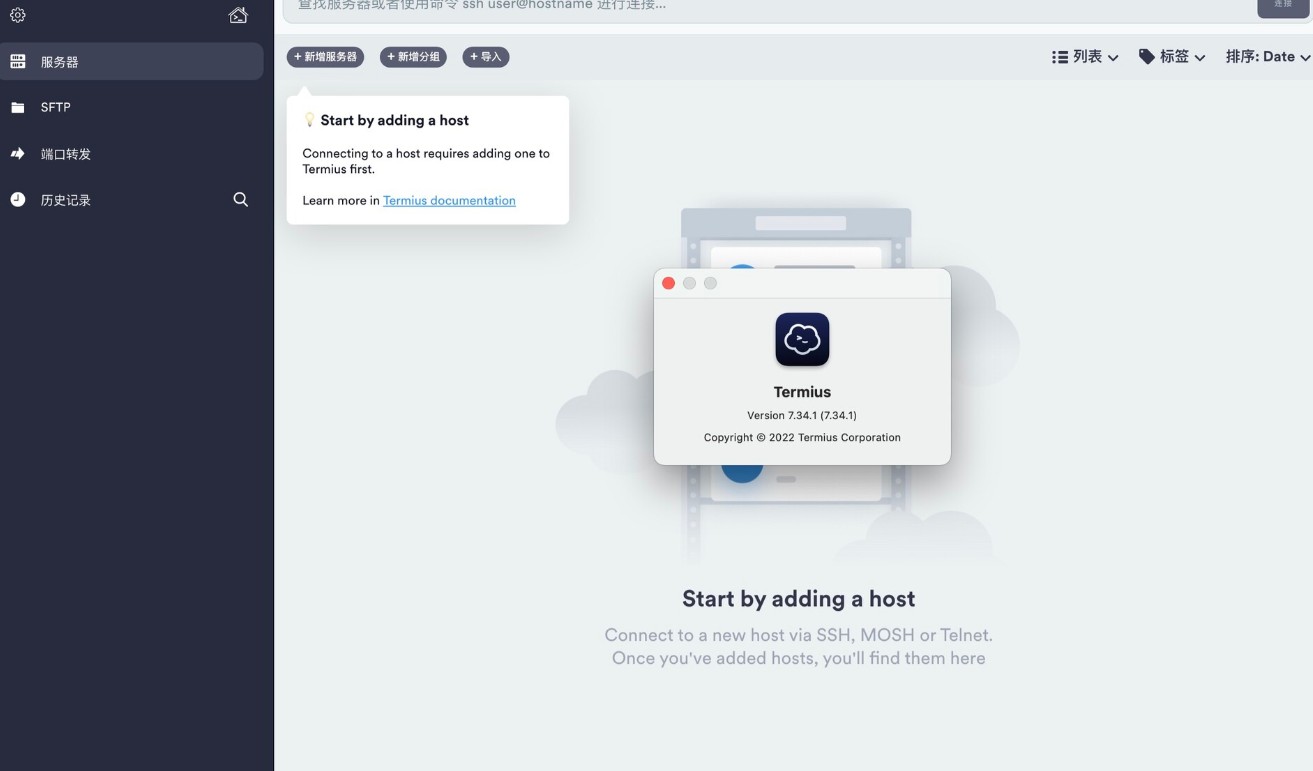
mac电脑多协议远程管理软件:Termius 8.4.0激活版下载
Termius 是一款功能强大的跨平台远程访问工具,可用于管理和连接各种远程系统和服务器。它支持SSH、Telnet、SFTP和Serial协议,并提供了键盘快捷键、自动完成和多标签功能,使用户可以方便地控制和操作远程主机。 Termius 提供了端到端的加密保…...

网络攻击的常见形式
开篇 本篇文章来自于《网络安全 ——技术与实践》的学习整理笔记。 正篇 口令窃取 相比于利用系统缺陷破坏网络系统,最容易的方法还是通过窃取用户的口令进入系统。因为人们倾向于选择很糟糕的口令作为登录密码,所以口令猜测很容易成功。通常࿰…...

ReactDOM 18版本 使用createRoot 替换render详解
概述 React 18 提供了两个 root API,被称之为 Legacy Root API 和 New Root API: Legacy Root API:是指之前版本的 root API ReactDOM.render,它将创建一个以 “legacy” 模式运行的 root,其工作方式与 React 17 完全…...

【赠书活动】好书推荐—《详解51种企业应用架构模式》
导读: 企业应用包括哪些?它们又分别有哪些架构模式?世界著名软件开发大师Martin Fowler给你答案。 01 什么是企业应用 我的职业生涯专注于企业应用,因此,这里所谈及的模式也都是关于企业应用的。(企业应用…...

SpringBoot启动时使用外置yml文件
第一步:打包时排除yml文件 <build><resources><resource><!-- 排除的文件的路径 --><directory>src/main/resources</directory><excludes><!-- 排除的文件的名称 --><exclude>application-dev.yml</e…...

【开源三方库】Fuse.js:强大、轻巧、零依赖的模糊搜索库
1.简介 Fuse.js是一款功能强大且轻量级的JavaScript模糊搜索库,支持OpenAtom OpenHarmony(以下简称“OpenHarmony”)操作系统,它具备模糊搜索和排序等功能。该库高性能、易于使用、高度可配置,支持多种数据类型和多语…...
:数据代理)
vue从入门到精通(六):数据代理
一,什么是数据代理 通过一个对象代理对另一个对象中属性的操作 二,object.defineproperty方法 object.defineproperty方法可以对对象追加属性 <!DOCTYPE html> <html><head><meta charset"utf-8"><title>object…...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...

Kafka入门-生产者
生产者 生产者发送流程: 延迟时间为0ms时,也就意味着每当有数据就会直接发送 异步发送API 异步发送和同步发送的不同在于:异步发送不需要等待结果,同步发送必须等待结果才能进行下一步发送。 普通异步发送 首先导入所需的k…...

深度学习水论文:mamba+图像增强
🧀当前视觉领域对高效长序列建模需求激增,对Mamba图像增强这方向的研究自然也逐渐火热。原因在于其高效长程建模,以及动态计算优势,在图像质量提升和细节恢复方面有难以替代的作用。 🧀因此短时间内,就有不…...

消防一体化安全管控平台:构建消防“一张图”和APP统一管理
在城市的某个角落,一场突如其来的火灾打破了平静。熊熊烈火迅速蔓延,滚滚浓烟弥漫开来,周围群众的生命财产安全受到严重威胁。就在这千钧一发之际,消防救援队伍迅速行动,而豪越科技消防一体化安全管控平台构建的消防“…...
