Java Web学习笔记5——基础标签和样式
<!DOCTYPE html>
html有很多版本,那我们应该告诉用户和浏览器我们现在使用的是HMTL哪个版本。
声明为HTML5文档。
字符集:
UTF-8:现在最常用的字符编码方式。
GB2312:简体中文
BIG5:繁体中文、港澳台等方式;
GBK:全部中文字符:是GB2312的扩展,加入对繁体字的支持,兼容GB2312 (国标的扩展)
记住:以后,我们统一使用UTF-8字符集,这样就避免出现字符集不统一而引起的乱码的情况。
图片标签:<img>
src: 指定图像的URL(绝对路径/相对路径)
绝对路径:
绝对磁盘路径
绝对网络路径
相对路径:
./ 当前路径 ./可以省略
../ 上一级目录
修改好文件,要注意保存。
width:图像的宽度(像素px/相对于父元素的百分比)
height:图像的高度(像素px/相对于父元素的百分比)
标题标签:<h1>...<h6>
水平分割线:<hr>
<!-- 文档类型为HTML -->
<!DOCTYPE html>
<html lang="en">
<head><!-- 字符集为UTF-8 --><meta charset="UTF-8"><!-- 设置浏览器的兼容性 --><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>焦点访谈:中国底气 新思想夯实大国粮仓</title>
</head>
<body><img src="img/news_logo.png"> 新浪政务 > 正文<h1>焦点访谈:中国底气 新思想夯实大国粮仓</h1><hr>2024年6月4日 21:50 央视网<hr>
</body>
</html>
CSS的引入方式:
1)行内样式:写在标签的style属性中(不推荐)
<h1 style="XXX: XXX; XXX: XXX;">中国新闻网</h1>
属性名:属性值
2)内嵌样式:写在style标签中(可以写在页面的任何位置,但通常约定写在head
中)
<style>
h1 {
XXX: XXX;
XXX: XXX;
}
</style>
3)外联样式:写在一个单独的.css文件中(但需要通过link标签在网页中引入)。
h1 {
XXX: XXX;
XXX: XXX;
}
<!-- 文档类型为HTML -->
<!DOCTYPE html>
<html lang="en">
<head><!-- 字符集为UTF-8 --><meta charset="UTF-8"><!-- 设置浏览器的兼容性 --><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>焦点访谈:中国底气 新思想夯实大国粮仓</title><!-- 方式二:内嵌样式 --><style>h1 {color: red;}</style><!-- <link rel="stylesheet" href="css/news.css"> -->
</head>
<body><img src="img/news_logo.png"> 新浪政务 > 正文<!-- 方式一:行内的样式 不推荐<h1 style="color: red;">焦点访谈:中国底气 新思想夯实大国粮仓</h1> --><h1>焦点访谈:中国底气 新思想夯实大国粮仓</h1><hr>2024年6月4日 21:50 央视网<hr>
</body>
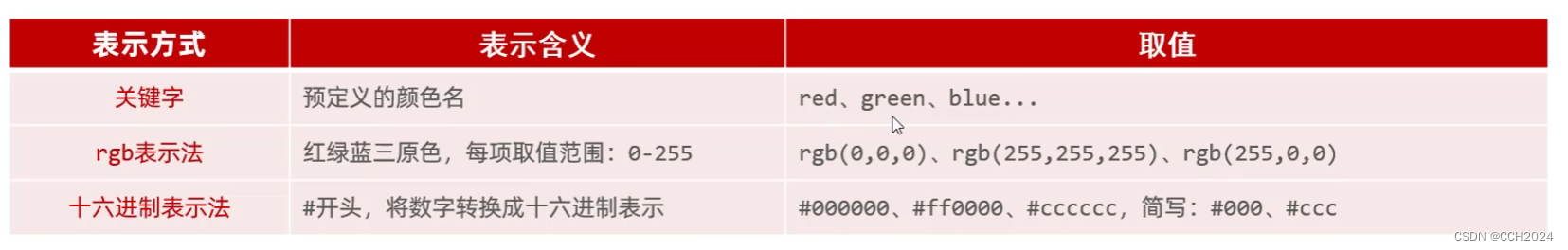
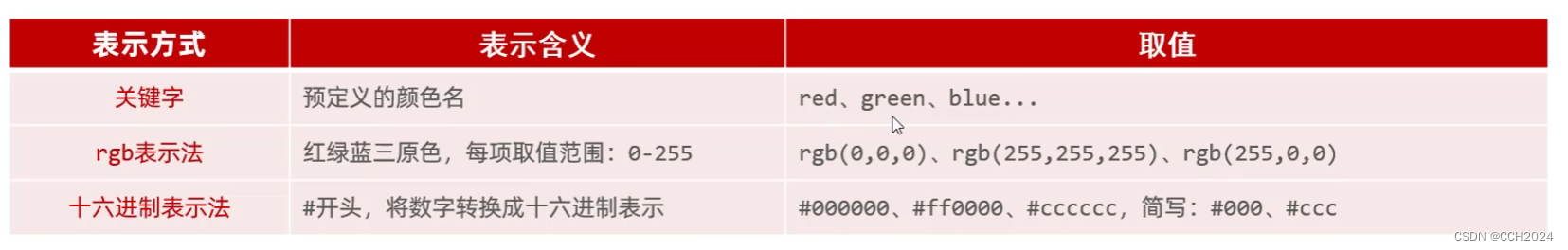
</html>颜色表示方法:

相关文章:

Java Web学习笔记5——基础标签和样式
<!DOCTYPE html> html有很多版本,那我们应该告诉用户和浏览器我们现在使用的是HMTL哪个版本。 声明为HTML5文档。 字符集: UTF-8:现在最常用的字符编码方式。 GB2312:简体中文 BIG5:繁体中文、港澳台等方式…...

01_深度学习基础知识
1. 感知机 感知机通常情况下指单层的人工神经网络,其结构与 MP 模型类似(按照生物神经元的结构和工作原理造出来的一个抽象和简化了模型,也称为神经网络的一个处理单元) 假设由一个 n 维的单层感知机,则: x 1 x_1 x1 至 x n x_n xn 为 n 维输入向量的各个分量w 1 j…...

60、最大公约数
最大公约数 题目描述 给定n对正整数ai,bi,请你求出每对数的最大公约数。 输入格式 第一行包含整数n。 接下来n行,每行包含一个整数对ai,bi。 输出格式 输出共n行,每行输出一个整数对的最大公约数。 数据范围 1 ≤ n ≤ 1 0 5 , 1≤n≤…...

设计模式在芯片验证中的应用——迭代器
一、迭代器设计模式 迭代器设计模式(iterator)是一种行为设计模式, 让你能在不暴露集合底层表现形式 (列表、 栈和树等数据结构) 的情况下遍历集合中所有的元素。 在验证环境中的checker会收集各个monitor上送过来的transactions࿰…...

imx6ull - 制作烧录SD卡
1、参考NXP官方的手册《i.MX_Linux_Users_Guide.pdf》的这一章节: 1、SD卡分区 提示:我们常用的SD卡一个扇区的大小是512字节。 先说一下i.MX6ULL使用SD卡启动时的分区情况,NXP官方给的镜像布局结构如下所示: 可以看到,…...

使用chatgpt api快速分析pdf
需求背景 搞材料的兄弟经常要分析pdf,然后看到国外有产品是专门调用chatpdf来分析pdf的,所以就来问我能不能帮他也做一个出来。正好我有chatgpt的api,所以就研究了一下这玩意怎么弄。 需求分析 由于chatgpt是按字符算钱的,所以…...

Vue:状态管理pinia
安装 npm install pinia在 main.js 中注册 // main.jsimport { createApp } from vue import { createPinia } from "pinia"; import App from ./app.vueconst app createApp(App) const pinia createPinia(); app.use(pinia).mount(#app)创建 store // stores/…...

【Android Studio】导入import android.support.v7.app.AppcompatActivity;时报错
一、问题描述 在进行安卓项目开发时使用import android.support.v7.app.AppcompatActivity;报错: 运行后会有乱码出现: 二、解决办法 将import android.support.v7.app.AppcompatActivity;改为import androidx.appcompat.app.AppCompatActivity;基本上…...

汽车区域控制器技术分析
汽车区域控制器的起源与发展 随着汽车技术的不断发展,汽车电子电气架构也在经历着深刻的变革。汽车区域控制器作为一种新兴的技术,正逐渐成为汽车电子电气架构的重要组成部分。 在早期,汽车电子电气架构主要采用分布式架构。这种架构下,各个电子控制单元(ECU)分别负责不…...

myEclipse新手使用教程
myEclipse新手使用教程 一、引言 myEclipse是一款流行的Java集成开发环境(IDE),它集成了众多的开发工具,为Java开发者提供了一个强大的开发平台。本文将详细介绍如何下载、安装和配置myEclipse,以及如何创建一个简单…...

【WPF编程宝典】第6讲:资源
研究了 WPF 资源系统使得在应用不同部分可以重用相同对象的原理,介绍了如何在代 码和标记中声明资源,如何提取系统资源,以及如何使用类库程序集在应用程序之间共享资源。 1.资源基础 1.1静态资源和动态资源 区别:静态资源只从资…...

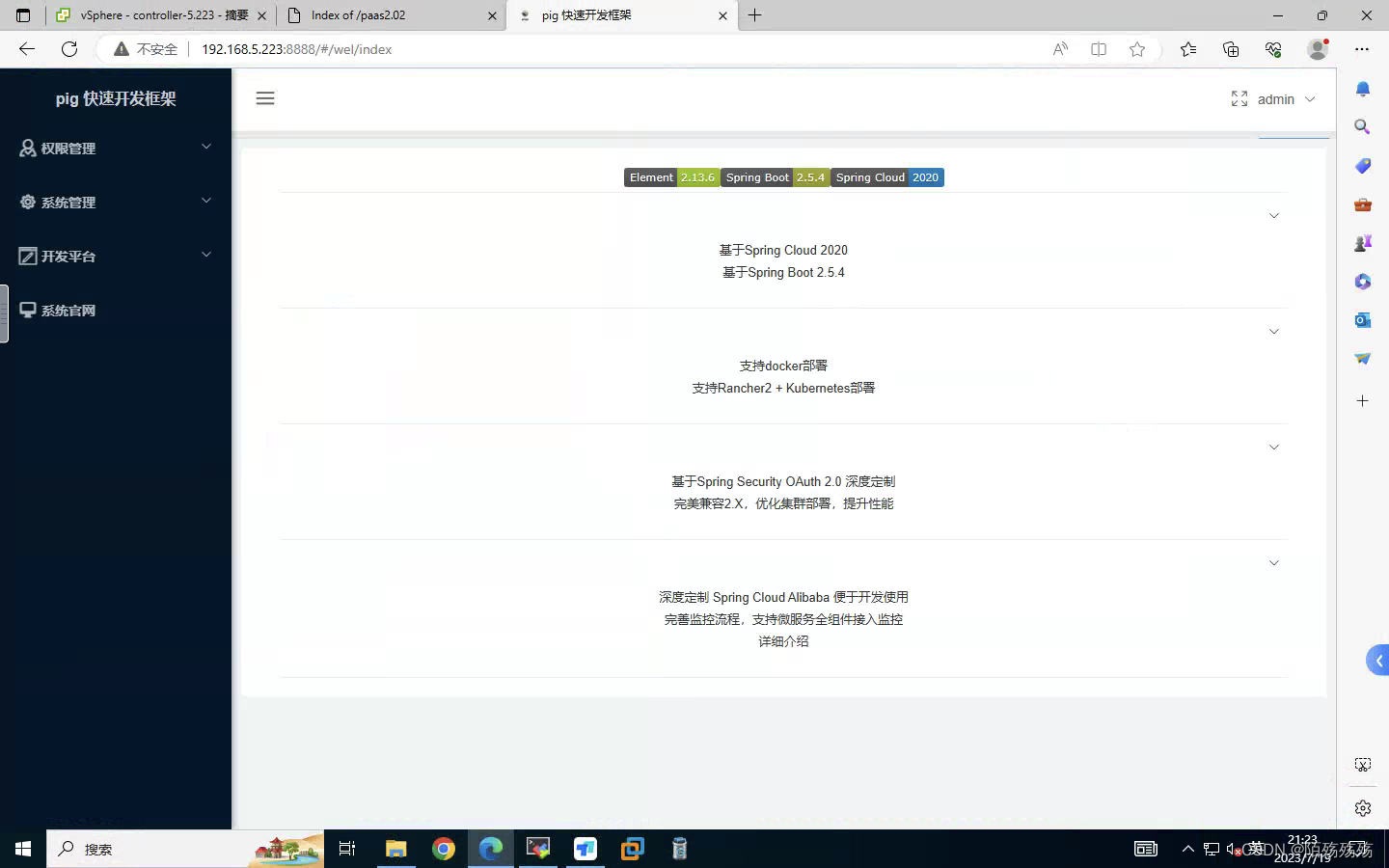
容器化部署Pig微服务快速开发框架
系统说明 基于 Spring Cloud 、Spring Boot、 OAuth2 的 RBAC 企业快速开发平台, 同时支持微服务架构和单体架构 提供对 Spring Authorization Server 生产级实践,支持多种安全授权模式 提供对常见容器化方案支持 Kubernetes、Rancher2 、Kubesphere、E…...

Windows编程:图标资源、光标资源、字符串资源、加速键资源、WM_PAINT消息、绘图
承接前文: win32窗口编程windows 开发基础win32-注册窗口类、创建窗口win32-显示窗口、消息循环、消息队列win32-鼠标消息、键盘消息、计时器消息、菜单资源 本文目录 图标资源光标资源WM_SETCURSOR 消息 字符串资源加速键资源WM_PAINT 消息绘图绘图编程绘图基础基…...

【2024 短剧0元轻资产创业风口】做自己的老板,做新媒体的领路人
好省短剧邀请码2Urux1ZoQm(长按复制粘贴即可)大多数好省短剧推广活动都会通过官方渠道发布邀请码。您可以通过关注官方社交媒体账号、订阅电子邮件通知或参与官方网站上的活动,获得邀请码的机会。官方渠道通常会提前公布邀请码的获取方式和条件,您只需按照要求执行即可。好省…...

Docker安装Bitbucket
centos7版本 [rootlocalhost ~]# cat /etc/os-release NAME"CentOS Linux" VERSION"7 (Core)" ID"centos" ID_LIKE"rhel fedora" VERSION_ID"7" PRETTY_NAME"CentOS Linux 7 (Core)" ANSI_COLOR"0;31"…...

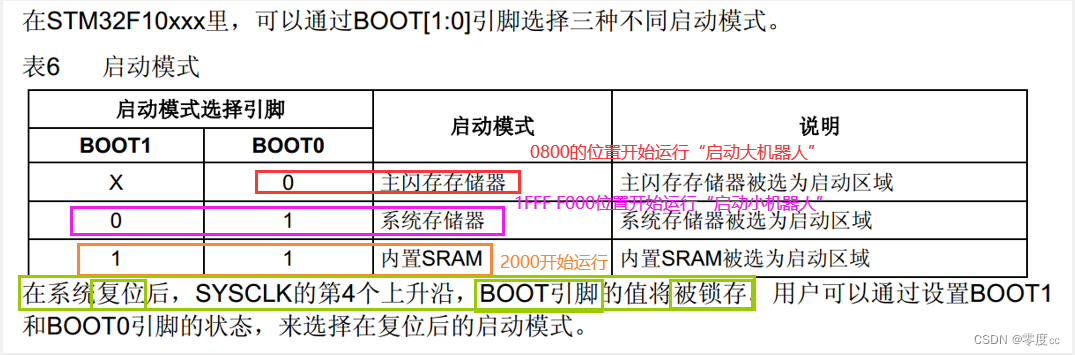
FlyMcu串口下载STLINK Utility
一、FlyMcu程序烧录软件 1、可以通过串口给STM32下载程序,如果没有STLINK,就可以用这个软件通过串口下载程序,和STC的51单片机的烧录软件STC-ISP一样,通过串口给单片机下载程序 2、创建串口下载所需要的HEX文件 3、选择串口和波…...

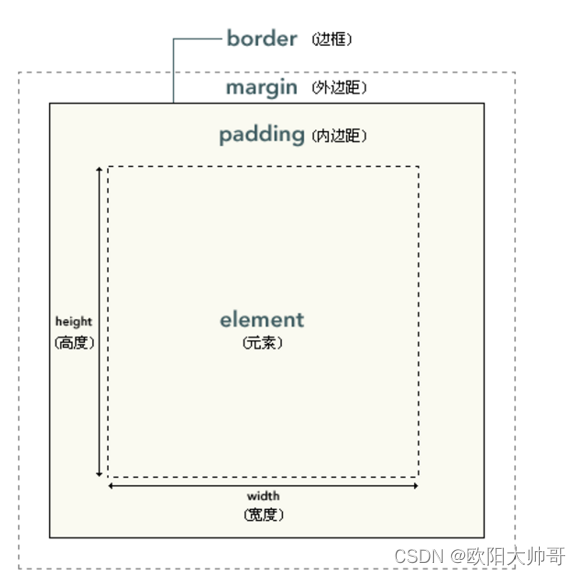
CSS(盒子模型,定位,浮动,扩展)
CSS 盒子模型:外边距:内边距:水平居中: 定位:相对定位:绝对定位:固定定位: 浮动:扩展: 盒子模型: 盒子模型(Box Model) 规定了元素框处理元素内容…...

AIGC如何改变人类生活20240529
AIGC如何改变人类生活 随着人工智能技术的不断发展,人类生活正经历着前所未有的变革。在这个过程中,AIGC(人工智能生成内容)的概念应运而生,它已经在很多领域产生了深远的影响。本文将探讨AIGC如何改变人类生活&#…...

【python】成功解决“TypeError: ‘method’ object is not subscriptable”错误的全面指南
成功解决“TypeError: ‘method’ object is not subscriptable”错误的全面指南 一、引言 在Python编程中,TypeError: method object is not subscriptable错误是一个常见的陷阱,特别是对于初学者来说。这个错误通常意味着你尝试像访问列表、元组、字典…...

若依 Spring Security 短信,扫码登录
1. 修改 LoginBody,添加登录类型字段 Data public class LoginBody {/*** 用户名*/private String username;/*** 用户密码*/private String password;/*** 验证码*/private String code;/*** 唯一标识*/private String uuid;/*** 登录类型*/private String logi…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

NPOI Excel用OLE对象的形式插入文件附件以及插入图片
static void Main(string[] args) {XlsWithObjData();Console.WriteLine("输出完成"); }static void XlsWithObjData() {// 创建工作簿和单元格,只有HSSFWorkbook,XSSFWorkbook不可以HSSFWorkbook workbook new HSSFWorkbook();HSSFSheet sheet (HSSFSheet)workboo…...

【MATLAB代码】基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),附源代码|订阅专栏后可直接查看
文章所述的代码实现了基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),针对传感器观测数据中存在的脉冲型异常噪声问题,通过非线性加权机制提升滤波器的抗干扰能力。代码通过对比传统KF与MCC-KF在含异常值场景下的表现,验证了后者在状态估计鲁棒性方面的显著优…...

MinIO Docker 部署:仅开放一个端口
MinIO Docker 部署:仅开放一个端口 在实际的服务器部署中,出于安全和管理的考虑,我们可能只能开放一个端口。MinIO 是一个高性能的对象存储服务,支持 Docker 部署,但默认情况下它需要两个端口:一个是 API 端口(用于存储和访问数据),另一个是控制台端口(用于管理界面…...

【从零开始学习JVM | 第四篇】类加载器和双亲委派机制(高频面试题)
前言: 双亲委派机制对于面试这块来说非常重要,在实际开发中也是经常遇见需要打破双亲委派的需求,今天我们一起来探索一下什么是双亲委派机制,在此之前我们先介绍一下类的加载器。 目录 编辑 前言: 类加载器 1. …...
