JavaScript第九讲BOM编程的练习题
前言
上一节有BOM的讲解,有需要的码客们可以去看一下
以下是一个结合了上述BOM(Browser Object Model)相关内容的练习题及其源代码示例:
练习题:
编写一个JavaScript脚本,该脚本应该执行以下操作:
- 显示当前浏览器窗口(外部窗体)的宽度和高度。
- 显示当前文档显示区域(视口)的宽度和高度。
- 使用
Screen对象显示用户的屏幕分辨率。 - 创建一个新的浏览器窗口,并在其中加载指定的URL。
- 刷新当前页面。
- 使用
Location对象跳转到另一个页面。 - 使用警告框、确认框和输入框与用户进行交互。
- 使用计时器(
setTimeout和setInterval)在控制台打印信息,并展示如何终止setInterval。
源代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>BOM 编程练习题</title>
<script>
window.onload = function() { // 1. 显示当前浏览器窗口的宽度和高度 console.log('外部窗体宽度:', window.outerWidth, '外部窗体高度:', window.outerHeight); // 2. 显示当前文档显示区域的宽度和高度 console.log('文档显示区域宽度:', window.innerWidth, '文档显示区域高度:', window.innerHeight); // 3. 显示用户的屏幕分辨率 console.log('屏幕分辨率:', screen.width, 'x', screen.height); // 4. 创建一个新的浏览器窗口并加载URL var newWindow = window.open('https://www.example.com', '_blank'); // 5. 刷新当前页面 function refreshPage() { location.reload(); } // 可以调用 refreshPage() 来刷新页面,但这里不直接调用 // 6. 跳转到另一个页面 function navigateToPage() { location.href = 'https://www.anotherexample.com'; } // 可以调用 navigateToPage() 来跳转页面,但这里不直接调用 // 7. 与用户进行交互 function showAlert() { alert('这是一个警告框!'); } function showConfirm() { if (confirm('你确定要继续吗?')) { alert('你点击了确定!'); } else { alert('你点击了取消!'); } } function showPrompt() { var inputValue = prompt('请输入你的名字:', ''); if (inputValue !== null) { alert('你好,' + inputValue + '!'); } } // 可以调用这些函数来显示不同的对话框 // 8. 使用计时器 // setTimeout 只执行一次 setTimeout(function() { console.log('setTimeout 执行的消息'); }, 2000); // setInterval 不停地重复执行 var intervalId = setInterval(function() { console.log('setInterval 执行的消息'); // 假设在某个条件下我们要停止定时器 if (Date.now() > someFutureTime) { // someFutureTime 是某个未来的时间戳 clearInterval(intervalId); } }, 1000); // 注意:不要在setInterval的回调函数中使用document.write(),因为它会重写整个页面
};
</script>
</head>
<body> <button onclick="showAlert()">显示警告框</button>
<button onclick="showConfirm()">显示确认框</button>
<button onclick="showPrompt()">显示输入框</button>
<!-- 可以添加更多按钮来调用其他函数 --> </body>
</html>注意:
someFutureTime在上面的setInterval示例中是一个假设的变量,你需要用实际的时间戳替换它。- 由于浏览器安全策略的限制,某些浏览器可能会阻止或限制
window.open方法的行为。 - 出于演示目的,
refreshPage和navigateToPage函数在上面的代码中没有被直接调用,但你可以根据需要调用它们。 - 在实际应用中,应当避免在全局范围内定义过多的函数和变量,以防止命名冲突和意外的副作用。
今天就到这里了各位大佬们。
respect!
相关文章:

JavaScript第九讲BOM编程的练习题
前言 上一节有BOM的讲解,有需要的码客们可以去看一下 以下是一个结合了上述BOM(Browser Object Model)相关内容的练习题及其源代码示例: 练习题: 编写一个JavaScript脚本,该脚本应该执行以下操作&#…...

JavaScript 中创建函数的多种方式
在 JavaScript 中,可以通过多种方式创建函数。每种方式都有其特定的用途、优点和缺点,以及适用的使用场景。以下是几种常见的创建函数的方式及其详细说明。 1. 函数声明(Function Declaration) 示例 function add(a, b) {retur…...

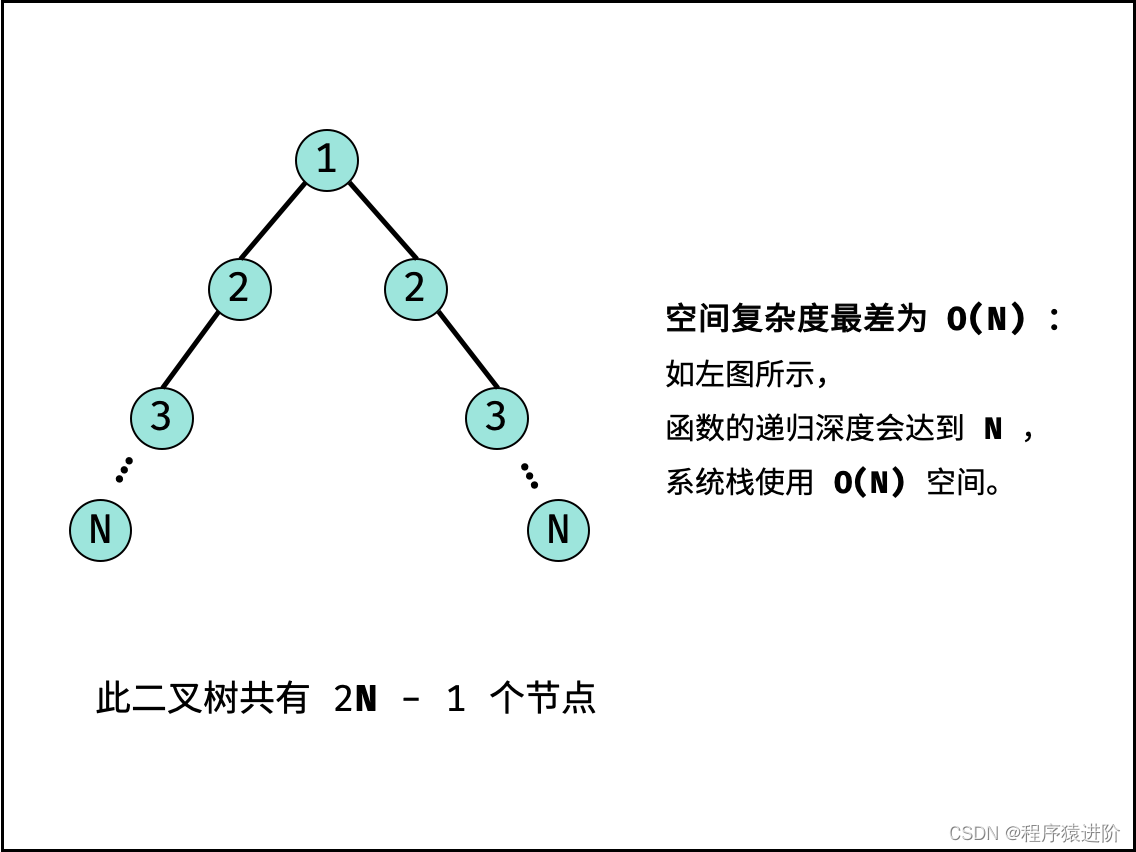
对称二叉树[简单]
优质博文:IT-BLOG-CN 一、题目 给你一个二叉树的根节点root, 检查它是否轴对称。 示例 1: 输入:root [1,2,2,3,4,4,3] 输出:true 示例 2: 输入:root [1,2,2,null,3,null,3] 输出…...

判断GIF类型并使用ImageDecoder解析GIF图
一、判断是否为GIF图片类型 在JavaScript中,判断用户上传的文件是否为GIF文件类型时,通常可以通过检查文件的type属性或文件的拓展名来判断,但是由于文件拓展名可以轻易被用户修改,type属性是由浏览器根据文件拓展名猜测得出的&a…...

数组对象数据修改后页面没有更新,无法进行编辑,校验失效问题
在 Vue 中,当你通过 Object.assign 或其他方式修改了对象中的某个属性时,Vue 并不会触发组件重新渲染,因此表单中的 input 框无法及时更新。这可能导致在修改表单数据后,页面没有更新,而且表单校验也失效的情况。这是因…...

什么是低代码?有什么特点?
低代码是一种高效的软件开发方法,它允许开发者通过图形化界面和预构建的代码块,以最小化传统手写代码的方式快速构建应用程序。这种方法旨在加速应用程序的开发周期,同时降低技术门槛和成本。以下是根据驰骋低代码设计者的观念与主张…...

Kafka 消息保留时长由 24 小时变更为 72 小时的影响分析
目录 Kafka 消息保留时长由 24 小时变更为 72 小时的影响分析Kafka 消息存储机制保留时长对生产速度的影响保留时长对消费速度的影响底层分析与优化建议附加:将 Kafka 消息保留时长从 24 小时更改为 72 小时后,CPU 使用率从 40% 上升到 70% 的现象1. 增加…...

MySQL A表的字段值更新为B表的字段值
MySQL A表的字段值更新为B表的字段值 准备数据表 create table person (id int unsigned auto_increment comment 主键 primary key,uuid varchar(32) not null comment 系统唯一标识符32个长度的字符串,mobile varchar(11) null comment 中国国内手机号,nickn…...

TCP 建链(三次握手)和断链(四次握手)
TCP 建链(三次握手)和断链(四次挥手) 背景简介建链(三次握手)断链(四次挥手)序号及标志位延伸问题为什么建立连接需要握手三次,两次行不行?三次握手可以携带数…...

SpringBoot集成JOOQ加Mybatis-plus使用@Slf4j日志
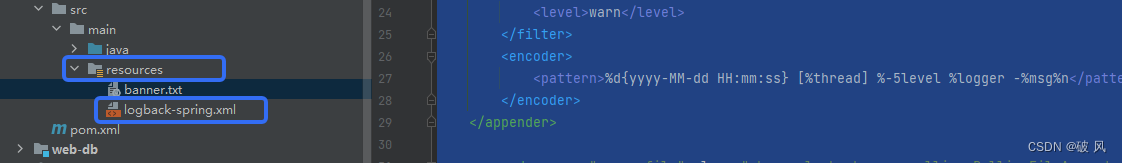
遇到个问题记录下,就是SpringBoot使用Mybatis和Mybatis-plus时可以正常打印日志,但是JOOQ的操作日志确打印不出来? 下面的解决方法就是将JOOQ的日志单独配置出来,直接给你们配置吧! 在项目的resources目录下创建日志…...

浅谈JavaScript中的对象赋值
目录 常见的对象赋值方式 直接赋值和对象扩展(浅拷贝)两种赋值方式区别 区别 联系 常见的对象赋值方式 1. 直接赋值:this.info this.deviceInfo,将一个对象的引用赋给另一个变量,它们引用同一个对象。 2. 对象扩…...

Java面试题-集合
Java面试题-集合 1、什么是集合?2、集合和数组的区别是什么?3、集合有哪些特点?4、常用的集合类有哪些?5、List, Set, Map三者的区别?6、说说集合框架底层数据结构?7、线程安全的集合…...

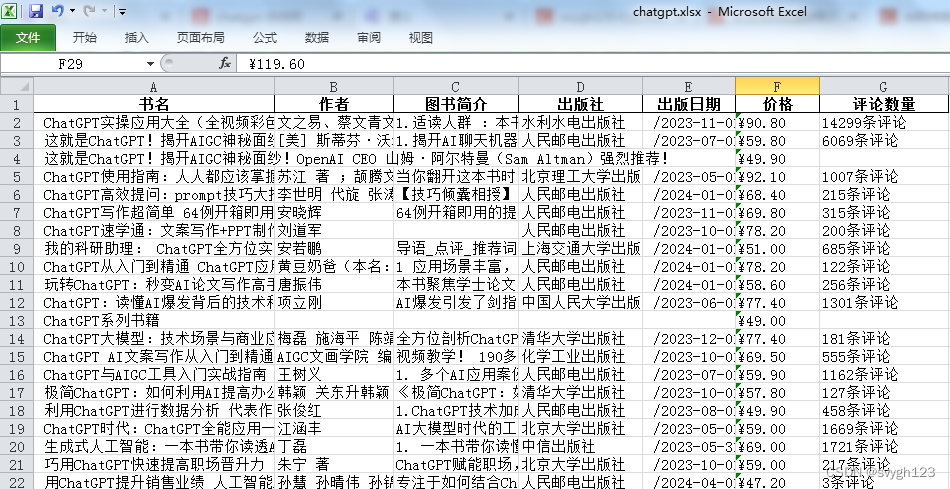
从当当网批量获取图书信息
爬取当当网图书数据并保存到本地,使用request、lxml的etree模块、pandas保存数据为excel到本地。 爬取网页的url为: http://search.dangdang.com/?key{}&actinput&page_index{} 其中key为搜索关键字,page_index为页码。 爬取的数据…...

python爬虫之JS逆向——网页数据解析
目录 一、正则 1 正则基础 元字符 基本使用 通配符: . 字符集: [] 重复 位置 管道符和括号 转义符 转义功能 转义元字符 2 正则进阶 元字符组合(常用) 模式修正符 re模块的方法 有名分组 compile编译 二、bs4 1 四种对象 2 导航文档树 嵌套选择 子节点、…...

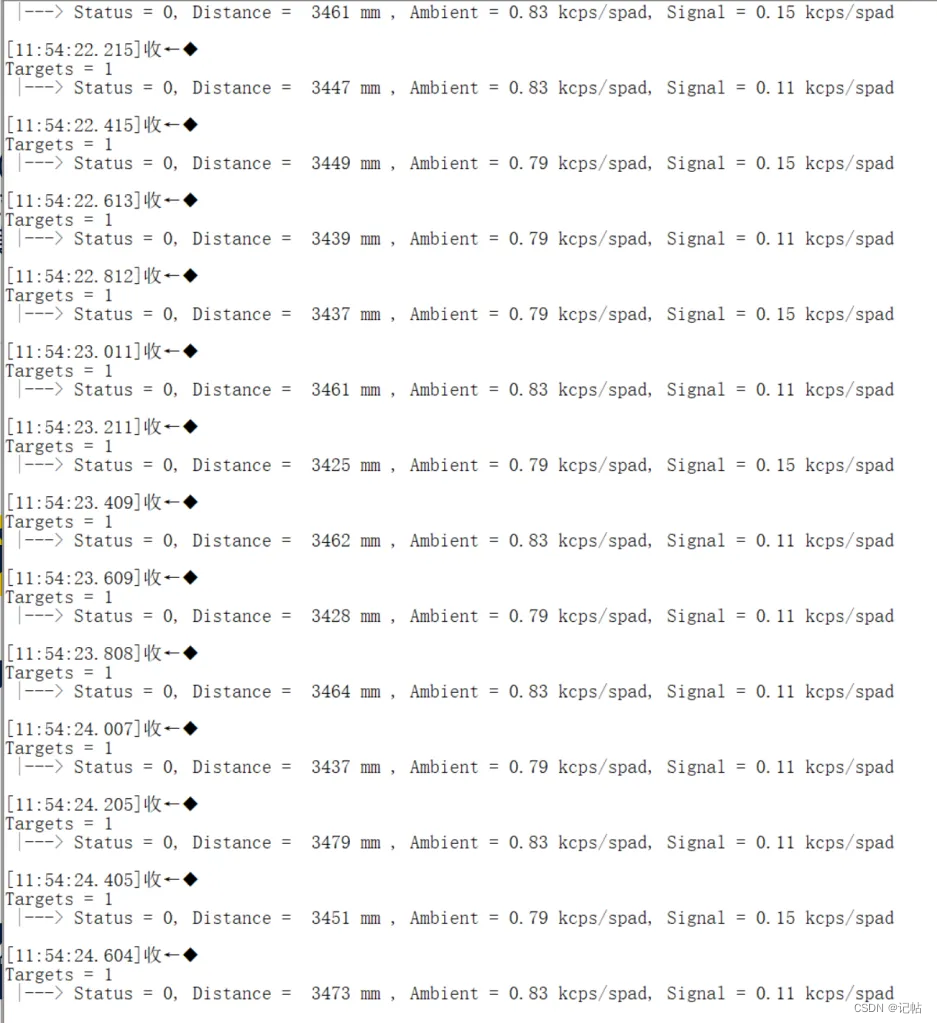
VL53L4CX TOF开发(2)----修改测距范围及测量频率
VL53L4CX TOF开发.2--修改测距范围及测量频率 概述视频教学样品申请完整代码下载测距范围测量频率硬件准备技术规格系统框图应用示意图生成STM32CUBEMX选择MCU串口配置IIC配置 XSHUTGPIO1X-CUBE-TOF1app_tof.c详细解释测量频率修改修改测距范围 概述 最近在弄ST和瑞萨RA的课程…...

C++之noexcept
目录 1.概述 2.noexcept作为说明符 3.noexcept作为运算符 4.传统throw与noexcept比较 5.原理剖析 6.总结 1.概述 在C中,noexcept是一个关键字,用于指定函数不会抛出异常。如果函数保证不会抛出异常,编译器可以进行更多优化,…...

Kafka之Broker原理
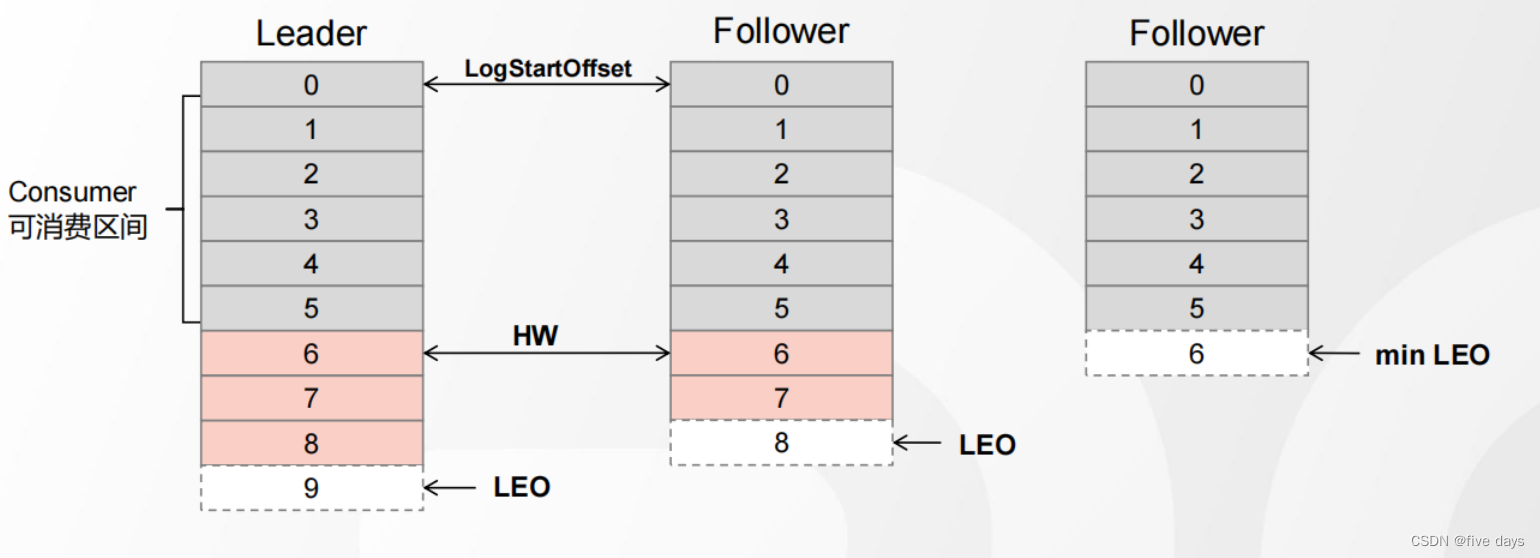
1. 日志数据的存储 1.1 Partition 1. 为了实现横向扩展,把不同的数据存放在不同的 Broker 上,同时降低单台服务器的访问压力,我们把一个Topic 中的数据分隔成多个 Partition 2. 每个 Partition 中的消息是有序的,顺序写入&#x…...

RabbitMQ docker安装及使用
1. docker安装RabbitMQ docker下载及配置环境 docker pull rabbitmq:management # 创建用于挂载的目录 mkdir -p /home/docker/rabbitmq/{data,conf,log} # 创建完成之后要对所创建文件授权权限,都设置成777 否则在启动容器的时候容易失败 chmod -R 777 /home/doc…...

篇3:Mapbox Style Specification
接《篇2:Mapbox Style Specification》,继续解读Mapbox Style Specification。 目录 Spec Reference Root 附录: MapBox Terrain-RGB...

C#WPF数字大屏项目实战11--质量控制
1、区域划分 2、区域布局 3、视图模型 4、控件绑定 5、运行效果 走过路过,不要错过,欢迎点赞,收藏,转载,复制,抄袭,留言,动动你的金手指,财务自由...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

HBuilderX安装(uni-app和小程序开发)
下载HBuilderX 访问官方网站:https://www.dcloud.io/hbuilderx.html 根据您的操作系统选择合适版本: Windows版(推荐下载标准版) Windows系统安装步骤 运行安装程序: 双击下载的.exe安装文件 如果出现安全提示&…...

LINUX 69 FTP 客服管理系统 man 5 /etc/vsftpd/vsftpd.conf
FTP 客服管理系统 实现kefu123登录,不允许匿名访问,kefu只能访问/data/kefu目录,不能查看其他目录 创建账号密码 useradd kefu echo 123|passwd -stdin kefu [rootcode caozx26420]# echo 123|passwd --stdin kefu 更改用户 kefu 的密码…...
