Java测试——selenium常见操作(2)
这篇博客继续讲解一些selenium的常见操作
selenium的下载与准备工作请看之前的博客:Java测试——selenium的安装与使用教程
先创建驱动
ChromeDriver driver = new ChromeDriver();
等待操作
我们上一篇博客讲到,有些时候代码执行过快,页面还没渲染完毕,因此会导致查找元素失败的情况
上一篇博客中使用线程阻塞等待的方式进行等待,这里介绍一下selenium中的几种等待操作
强制等待
也就是程序强制阻塞进行等待
Thread.sleep(毫秒数);
这种方法不能用的特别多,因为我们的测试用例有很多,如果一个测试用例需要阻塞等待三秒,那么100个测试用例就需要等待300秒了
隐式等待
可以使用下面这行代码进行隐式等待
driver.manage().timeouts().implicitlyWait(Duration.ofSeconds(秒数));
当我们执行隐式等待后,后面的driver在查询元素时都会先判断元素是否存在,如果存在就正常继续执行流程,如果不存在,会在我们指定的秒数中不断的轮询查看元素是否存在
显示等待
使用下面的方法可以显示等待
new WebDriverWait(driver,Duration.ofSeconds(秒数)).until(driver->待查找元素));
例如我们可以在5秒内显示等待查找百度搜索框
new WebDriverWait(driver,Duration.ofSeconds(5)).until(driver->driver.findElement(By.cssSelector("#kw")));
浏览器操作
浏览器的请求网址操作
driver.navigate().to(网址);
浏览器前进操作:
driver.navigate().forward();
浏览器后退操作:
driver.navigate().back();
浏览器刷新操作:
driver.navigate().refresh();
弹窗操作
弹窗分类
前端中弹窗分为三种:
警告弹窗:只有关闭

确认弹窗:有好和取消

提示弹窗:
有好,取消和输入框

弹窗操作
先将driver作用切换到弹窗上
driver.switchTo().alert()
确认操作:
alert.accept();
取消操作:
alert.dismiss();
输入文本操作:
alert.sendKeys("xxxx");
选择框操作

前端代码:
<html>
<body>
<select id="ShippingMethod"
onchange="updateShipping(options[selectedIndex]);" name="ShippingMethod">
<option value="30">库里</option>
<option value="23">詹姆斯</option>
<option value="35">杜兰特</option>
<option value="11">汤普森</option>
</select>
</body>
</html>
可以跟据多种方式对选择框中的内容进行选择
先选中选择框元素
WebElement element = driver.findElement(By.cssSelector("#ShippingMethod"));
创建select对象
Select select = new Select(element);
根据文本选择
select.selectByVisibleText("库里");
根据属性选择
select.selectByValue("30");
根据序号选择
序号从上至下,从0开始
select.selectByIndex(0)
执行脚本
我们可以执行js中的指令
driver。executeScript(js命令);
例如将浏览器页面滑到最上面
driver.executeScript("document.documentElement.scrollTop=0");
用js指令进行搜索
driver.executeScript("var kw = document.querySelector('#kw'); kw.value = '蔡徐坤'");
文件上传
driver.findElement(文件元素).sendKeys(文件路径);
例如:
driver.findElement(By.cssSelector("body > div > div > input[type=file]")).sendKeys("/Users/lixiao/Downloads/selenium-html/upload.html");
无头模式
我们可以选择自动化测试中不显示浏览器操作过程
ChromeOptions options = new ChromeOptions();
options.addAruguments("-headless");
ChromeDriver driver = new ChromeDriver();
这样后面的driver就是无头模式了
相关文章:

Java测试——selenium常见操作(2)
这篇博客继续讲解一些selenium的常见操作 selenium的下载与准备工作请看之前的博客:Java测试——selenium的安装与使用教程 先创建驱动 ChromeDriver driver new ChromeDriver();等待操作 我们上一篇博客讲到,有些时候代码执行过快,页面…...

【三维点云】01-激光雷达原理与应用
文章目录内容概要1 激光雷达原理1.1 什么是激光雷达?1.2 激光雷达原理1.3 激光雷达分类三角法TOF法脉冲间隔测量法幅度调制的相位测量法相干法激光雷达用途2 激光雷达安装、标定与同步2.1 激光雷达安装方式考虑因素2.2 激光雷达点云用途2.3 数据融合多激光雷达数据融…...

自动驾驶感知——物体检测与跟踪算法|4D毫米波雷达
文章目录1. 物体检测与跟踪算法1.1 DBSCAN1.2 卡尔曼滤波2. 毫米波雷达公开数据库的未来发展方向3. 4D毫米波雷达特点及发展趋势3.1 4D毫米波雷达特点3.1.1 FMCW雷达角度分辨率3.1.2 MIMO ( Multiple Input Multiple Output)技术3.2 4D毫米波雷达发展趋势3.2.1 芯片级联3.2.2 专…...

C语言(内联函数(C99)和_Noreturn)
1.内联函数 通常,函数调用都有一定的开销,因为函数的调用过程包含建立调用,传递参数,跳转到函数代码并返回。而使用宏是代码内联,可以避开这样的开销。 内联函数:使用内联diamagnetic代替函数调用。把函数…...
理解与tensorflow2.0 代码实现 附完整代码)
图卷积神经网络(GCN)理解与tensorflow2.0 代码实现 附完整代码
图(Graph),一般用 $G=(V,E)$ 表示,这里的$V$是图中节点的集合,$E$ 为边的集合,节点的个数用$N$表示。在一个图中,有三个比较重要的矩阵: 特征矩阵$X$:维度为 $N\times D$ ,表示图中有 N 个节点,每个节点的特征个数是 D。邻居矩阵$A$:维度为 $N\times N$ ,表示图中 N…...

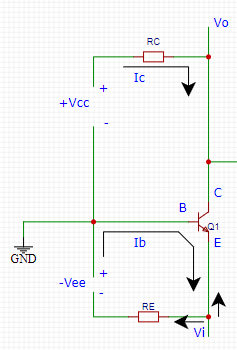
模电学习6. 常用的三极管放大电路
模电学习6. 常用的三极管放大电路一、判断三极管的工作状态1. 正偏与反偏的概念2. 工作状态的简单判断二、三种重要的放大电路1. 共射电路2. 共集电极放大电路3. 共基极放大电路一、判断三极管的工作状态 1. 正偏与反偏的概念 晶体管分P区和N区, 当P区电压大于N区…...

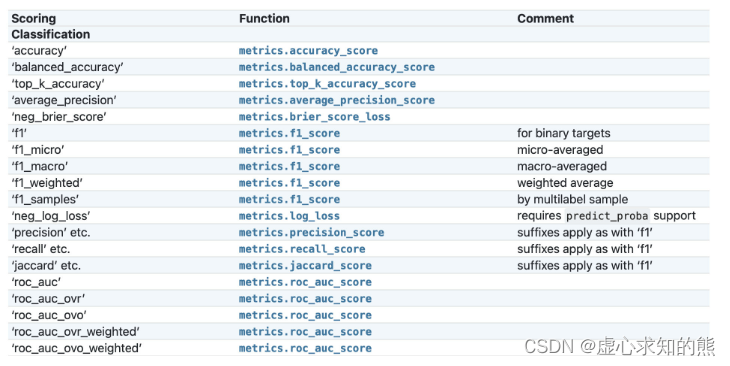
Lesson 6.6 多分类评估指标的 macro 和 weighted 过程 Lesson 6.7 GridSearchCV 的进阶使用方法
文章目录一、多分类评估指标的 macro 和 weighted 过程1. 多分类 F1-Score 评估指标2. 多分类 ROC-AUC 评估指标二、借助机器学习流构建全域参数搜索空间三、优化评估指标选取1. 高级评估指标的选用方法2. 同时输入多组评估指标四、优化后建模流程在正式讨论关于网格搜索的进阶…...

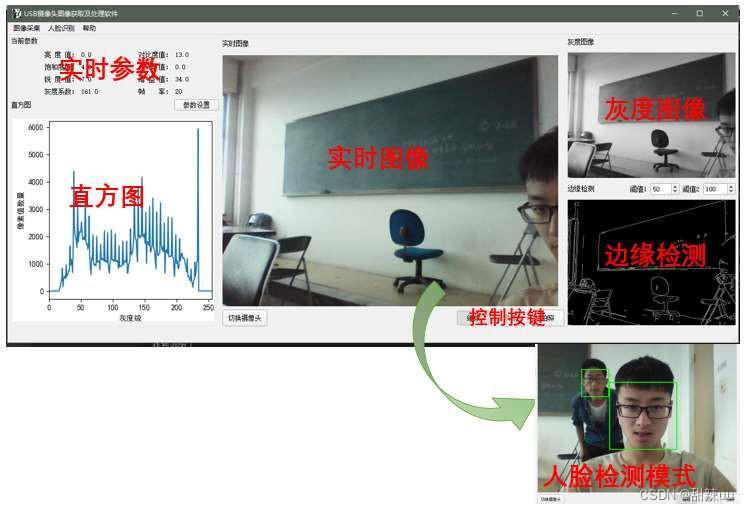
基于 Python 实时图像获取及处理软件图像获取;图像处理;人脸识别设计 计算机毕设 附完整代码+论文 +报告
界面结果:图像获取;图像处理;人脸识别 程序结构设计 图形用户界面设计与程序结构设计是互为表里的。或者说,程序结构设计是软件设计最本质、最核心的内容。徒有界面而内部逻辑结构混乱的软件一无是处。 Windows 操作系统是一款图形化的操作系统,相比于早期的计算机使用的命…...

前后端RSA互相加解密、加签验签、密钥对生成(Java)
目录一、序言二、关于PKCS#1和PKCS#8格式密钥1、简介2、区别二、关于JSEncrypt三、关于jsrsasign四、前端RSA加解密、加验签示例1、相关依赖2、cryptoUtils工具类封装3、测试用例五、Java后端RSA加解密、加验签1、CryptoUtils工具类封装2、测试用例六、前后端加解密、加验签交互…...

基于Java+SpringBoot+Vue前后端分离学生宿舍管理系统设计与实现
博主介绍:✌全网粉丝3W,全栈开发工程师,从事多年软件开发,在大厂呆过。持有软件中级、六级等证书。可提供微服务项目搭建、毕业项目实战、项目定制✌ 博主作品:《微服务实战》专栏是本人的实战经验总结,《S…...
)
前端高频面试题—JavaScript篇(二)
💻前端高频面试题—JavaScript篇(二) 🏠专栏:前端面试题 👀个人主页:繁星学编程🍁 🧑个人简介:一个不断提高自我的平凡人🚀 🔊分享方向…...

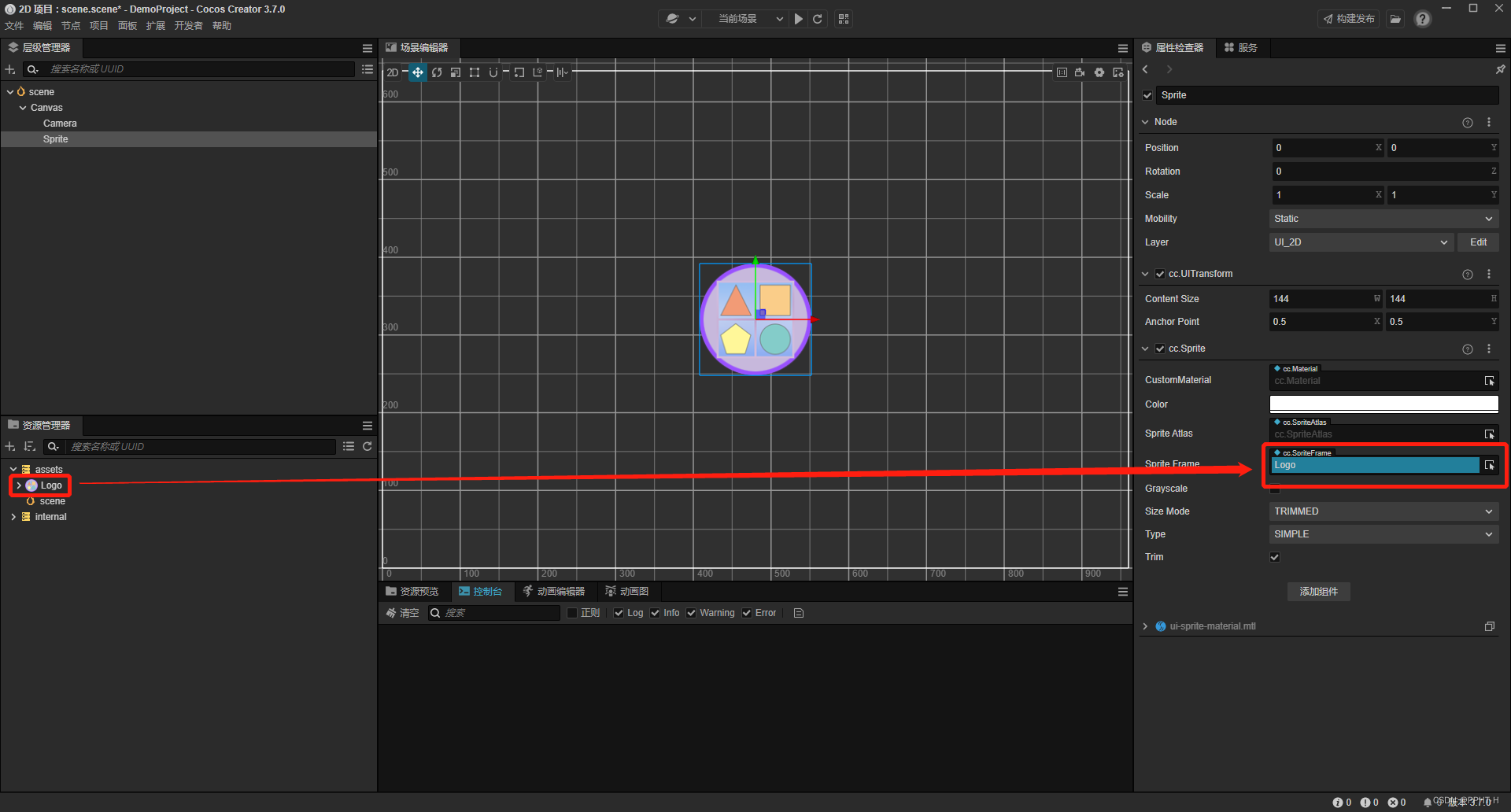
【微信小游戏开发笔记】第二节:Cocos开发界面常用功能简介
Cocos开发界面常用功能简介 本章只介绍微信小游戏开发时常用的功能,其他功能不常用,写多了记不住(其实是懒 -_-!): 层级管理器,用于操作各个节点。资源管理器,用于操作各种文件资源。场景编辑…...

3分钟,学会了一个调试CSS的小妙招
Ⅰ. 作用 用于调试CSS , 比控制台添更加方便,不需要寻找 ;边添加样式,边可以查看效果,适合初学者对CSS 的理解和学习; Ⅱ. 快速实现(两边) ① 显示这个样式眶 给 head 和 style 标签添加一个…...

【项目精选】基于jsp的健身俱乐部会员系统
点击下载源码 社会可行性 随着社会的发展和计算机技术的进步,人类越来越依赖于信息化的管理系统,这种系统能更加方便的获得信息以及处理信息。人们都改变了过去的思维,开始走向了互联网的时代,在 可行性小结 本章在技术可行性上…...

java注解
1. Java注解(Annotation) 2. Java注解分类 3. JDK基本注解 4. JDK元注解 5. 注解分类 6. 自定义注解开发 7. 提取Annotation信息 8. 注解处理器 9. 动态注解处理器(spring aop方式) 1. Java注解(Annotation) Java注解是附加在代码中的一些元信息,用于…...

移动测试相关
一、环境搭建 准备工作: (python、pycharm安装配置好) 1、Java SDK 安装配置 Java Downloads | Oracle 下载安装后配置系统环境变量:JAVA_HOME(jdk根目录路径)和path(jdk根目录下的bin目录路径…...

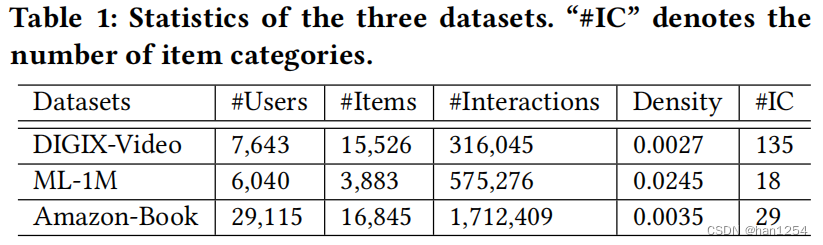
SIGIR22:User-controllable Recommendation Against Filter Bubbles
User-controllable Recommendation Against Filter Bubbles 摘要 推荐系统经常面临过滤气泡的问题:过度推荐基于用户特征以及历史交互的同质化项目。过滤气泡将会随着反馈循环增长,缩小了用户兴趣。现有的工作通常通过纳入诸如多样性和公平性等准确性之…...

Python中的进程线程
文章目录前言多进程与多线程基本概念多进程multiprocessing 类对象进程池subprocess模块进程间通信多线程threading实现线程操作线程共享所有变量线程锁参考资料前言 又花了点时间学习了一下Python中的多线程与多进程的知识点,梳理一下供复习参考 多进程与多线程 …...

python(8):使用conda update更新conda后,anaconda所有环境崩溃----问题没有解决,不要轻易更新conda
文章目录0. 教训1. 问题:使用conda update更新conda后,anaconda所有环境崩溃1.1 问题描述1.2 我搜索到的全网最相关的问题----也没有解决3 尝试流程记录3.1 重新安装pip3.2 解决anaconda编译问题----没成功0. 教训 (1) 不要轻易使用conda update更新conda----我遇到…...

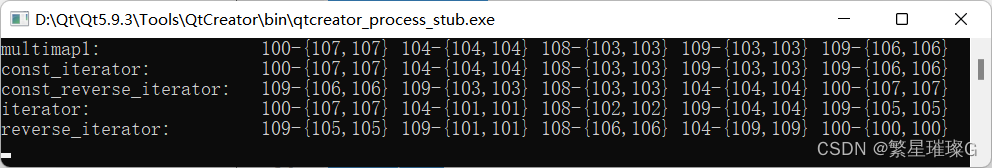
c++11 标准模板(STL)(std::multimap)(四)
定义于头文件 <map> template< class Key, class T, class Compare std::less<Key>, class Allocator std::allocator<std::pair<const Key, T> > > class multimap;(1)namespace pmr { template <class Key, class T…...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别
OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别 直接训练提示词嵌入向量的核心区别 您提到的代码: prompt_embedding = initial_embedding.clone().requires_grad_(True) optimizer = torch.optim.Adam([prompt_embedding...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...

力扣热题100 k个一组反转链表题解
题目: 代码: func reverseKGroup(head *ListNode, k int) *ListNode {cur : headfor i : 0; i < k; i {if cur nil {return head}cur cur.Next}newHead : reverse(head, cur)head.Next reverseKGroup(cur, k)return newHead }func reverse(start, end *ListNode) *ListN…...

【JVM】Java虚拟机(二)——垃圾回收
目录 一、如何判断对象可以回收 (一)引用计数法 (二)可达性分析算法 二、垃圾回收算法 (一)标记清除 (二)标记整理 (三)复制 (四ÿ…...

Qt 事件处理中 return 的深入解析
Qt 事件处理中 return 的深入解析 在 Qt 事件处理中,return 语句的使用是另一个关键概念,它与 event->accept()/event->ignore() 密切相关但作用不同。让我们详细分析一下它们之间的关系和工作原理。 核心区别:不同层级的事件处理 方…...

Python常用模块:time、os、shutil与flask初探
一、Flask初探 & PyCharm终端配置 目的: 快速搭建小型Web服务器以提供数据。 工具: 第三方Web框架 Flask (需 pip install flask 安装)。 安装 Flask: 建议: 使用 PyCharm 内置的 Terminal (模拟命令行) 进行安装,避免频繁切换。 PyCharm Terminal 配置建议: 打开 Py…...

负载均衡器》》LVS、Nginx、HAproxy 区别
虚拟主机 先4,后7...

向量几何的二元性:叉乘模长与内积投影的深层联系
在数学与物理的空间世界中,向量运算构成了理解几何结构的基石。叉乘(外积)与点积(内积)作为向量代数的两大支柱,表面上呈现出截然不同的几何意义与代数形式,却在深层次上揭示了向量间相互作用的…...
