【前端 - Vue】Vuex基础入门,创建仓库的详细步骤
🚀 个人简介:6年开发经验,现任职某国企前端负责人,分享前端相关技术与工作常见问题~
💟 作 者:前端菜鸟的自我修养❣️
📝 专 栏:vue从基础到起飞
🌈 若有帮助,还请 关注➕点赞➕收藏 ,不行的话我再努努力💪💪💪
前言:本文讲解【Vuex核心概念和API】【Vuex使用场景】【Vuex初始化仓库】等内容,并结合具体代码让小伙伴们深入理解 ,彻底掌握!
文章目录
一、Vuex 概述
1.是什么
2.使用场景
3.优势
4.注意:
二、vuex 核心概念和 API
1. state
2. actions
3. mutations
4. getters
三、vuex 的使用 - 创建仓库
1.安装 vuex
2.新建 store/index.js 专门存放 vuex
3.创建仓库 store/index.js
4 在 main.js 中导入挂载到 Vue 实例上
5.测试打印Vuex

一、Vuex 概述
目标:明确Vuex是什么,应用场景以及优势
1.是什么
Vuex 是一个 Vue 的 状态管理工具,状态就是数据。
大白话:Vuex 是一个插件,可以帮我们管理 Vue 通用的数据 (多组件共享的数据)。例如:购物车数据、个人信息数
2.使用场景
-
某个状态 在 很多个组件 来使用 (个人信息)
-
多个组件 共同维护 一份数据 (购物车)

3.优势
-
共同维护一份数据,数据集中化管理
-
响应式变化
-
操作简洁 (vuex提供了一些辅助函数)

4.注意:
官方原文:
-
不是所有的场景都适用于vuex,只有在必要的时候才使用vuex
-
使用了vuex之后,会附加更多的框架中的概念进来,增加了项目的复杂度 (数据的操作更便捷,数据的流动更清晰)
Vuex就像《近视眼镜》, 你自然会知道什么时候需要用它~
二、vuex 核心概念和 API
1. state
- vuex 管理的状态对象
- 它应该是唯一的
//准备state——用于存储数据
const state = {sum:0 //当前的和
}
2. actions
- 值为一个对象,包含多个响应用户动作的回调函数
- 通过 commit( )来触发 mutation 中函数的调用, 间接更新state
- 如何触发 actions 中的回调?
在组件中使用:$store.dispatch('对应的 action 回调名')触发 - 可以包含异步代码(定时器, ajax 等等)
//准备actions——用于响应组件中的动作
const actions = {jia(context,value){console.log('actions中的jia被调用了')context.commit('JIA',value)}
}
3. mutations
- 值是一个对象,包含多个直接更新 state 的方法
- 谁能调用 mutations 中的方法?如何调用?
在 action 中使用:commit('对应的 mutations 方法名')触发 - mutations 中方法的特点:不能写异步代码、只能单纯的操作state
//准备mutations——用于操作数据(state)
const mutations = {JIA(state,value){console.log('mutations中的JIA被调用了')state.sum += value}
}
4. getters
- 值为一个对象,包含多个用于返回数据的函数
- 如何使用?—— $store.getters.xxx
- 示例代码:
//准备getters——用于将state中的数据进行加工
const getters = {bigSum(state){return state.sum*10}
}
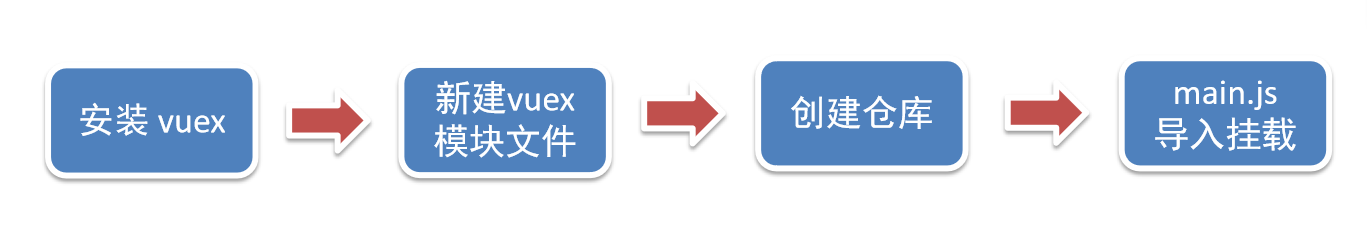
三、vuex 的使用 - 创建仓库

1.安装 vuex
安装vuex与vue-router类似,vuex是一个独立存在的插件,如果脚手架初始化没有选 vuex,就需要额外安装。
yarn add vuex@3 或者 npm i vuex@3
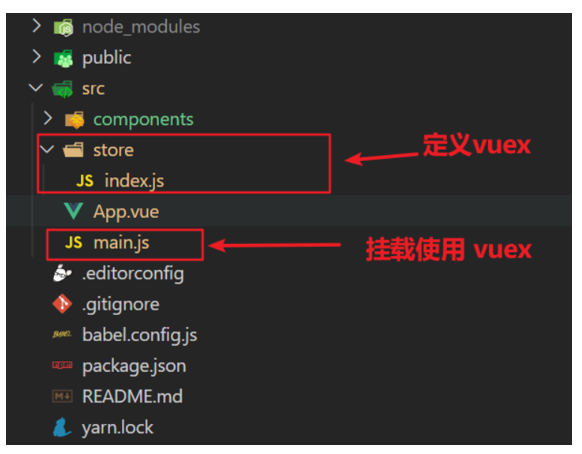
2.新建 store/index.js 专门存放 vuex
为了维护项目目录的整洁,在src目录下新建一个store目录其下放置一个index.js文件。 (和 router/index.js 类似)

3.创建仓库 store/index.js
// 导入 vue
import Vue from 'vue'
// 导入 vuex
import Vuex from 'vuex'
// vuex也是vue的插件, 需要use一下, 进行插件的安装初始化
Vue.use(Vuex)// 创建仓库 store
const store = new Vuex.Store()// 导出仓库
export default store4 在 main.js 中导入挂载到 Vue 实例上
import Vue from 'vue'import App from './App.vue'import store from './store'Vue.config.productionTip = falsenew Vue({render: h => h(App),store}).$mount('#app')此刻起, 就成功创建了一个 空仓库!!
5.测试打印Vuex
App.vue
created(){console.log(this.$store)}

创作不易,喜欢这篇文章的小伙伴 关注+收藏 哦~❣️
更多专栏订阅推荐:
👍 前端工程搭建
💕 JavaScript深入研究📝 前端工作常见问题汇总

相关文章:

【前端 - Vue】Vuex基础入门,创建仓库的详细步骤
🚀 个人简介:6年开发经验,现任职某国企前端负责人,分享前端相关技术与工作常见问题~ 💟 作 者:前端菜鸟的自我修养❣️ 📝 专 栏:vue从基础到起飞 🌈 若有帮助&…...

#01 Stable Diffusion基础入门:了解AI图像生成
文章目录 前言什么是Stable Diffusion?Stable Diffusion的工作原理如何使用Stable Diffusion?Stable Diffusion的应用场景结论 前言 在当今迅速发展的人工智能领域,AI图像生成技术以其独特的魅力吸引了广泛的关注。Stable Diffusion作为其中的一项前沿技术&#…...

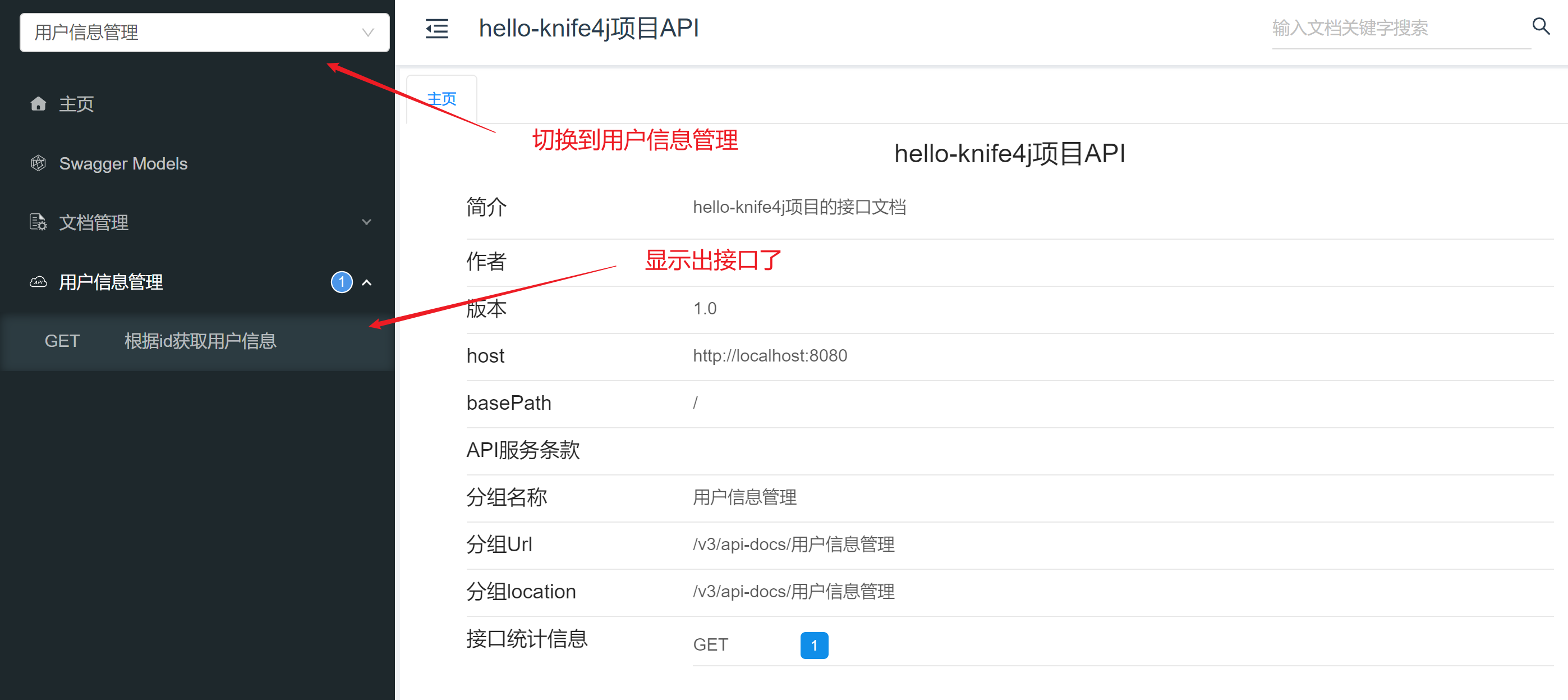
Knife4j使用
Knife4j使用 文章目录 Knife4j使用1、Knife4j介绍2、SpringBoot集成Knife4j3、基本使用 1、Knife4j介绍 Knife4j是一个用于生成和展示API文档的工具,同时它还提供了在线调试的功能,可以看作是Swagger的升级版,界面也比Swagger更好看…...

一文读懂银行承兑汇票:从申请到使用全攻略
银行承兑汇票(Banks Acceptance Bill,BA)是商业汇票的一种。它是由在承兑银行开立存款账户的存款人出票,向开户银行申请并经银行审查同意承兑的,保证在指定日期无条件支付确定的金额给收款人或持票人的票据。银行承兑汇…...

唯众智联网(AIoT)应用开发教学实训解决方案
一、引言 随着信息技术的飞速发展,物联网(IoT)和人工智能(AI)技术逐渐融合,形成了智联网(AIoT)这一新兴领域。智联网通过智能化设备、传感器、云计算等技术手段,实现了数…...

归纳跨域几种解决方案
什么是跨域? **说起跨域,就要知道什么是浏览器同源策略 **浏览器同源策略:必须是协议、域名、端口完全一致的才符合同源策略 **如果以上三项,有一项不同都涉及到跨域问题 为什么浏览器要设置同源策略呢? 没有同源策…...
)
LeetCode刷题第3题(C#)
给定一个字符串 s ,请你找出其中不含有重复字符的 最长子串的长度。 法一: 这道题用到的其实是滑动窗口。 滑动窗口算法是在特定窗口大小的数组或字符串上执行要求的操作。它可以将一部分问题中的嵌套循环转变为一个单循环,以此减少时间复…...

了解一下Ubuntu Linux
1.3.1 什么是Ubuntu Ubuntu这个名字非常神奇,它取自非洲南部祖鲁语的ubuntu,是一个哲学名称,其意思为“人性”或者“我的存在是因为大家的存在”。对于中国人来说,一般称呼它为乌班图。 Ubuntu是在Debian的基础上开发出来的&am…...

单一原则+干湿分离,让你的架构能力起飞
# 概念 软件单一原则(Single Responsibility Principle,SRP)是面向对象编程中五大基本设计原则之一。它指每个软件模块或类都应该只负责一个单一的功能或责任。 高内聚低耦合 实现代码可维护性 干湿分离是一种建筑设计和室内装修的方法,主…...

如何恢复永久删除的照片?
“嗨,我永久删除了电脑上的很多照片。回收站被清空,照片会永久丢失吗?有什么方法可以恢复这些已删除的照片吗? 我们所有人都经历过同样的事情:我们的硬盘上存储了文件、视频或照片,但不小心删除了它。这个…...

一文看懂llama2(原理模型训练)
自从Transformer架构问世以来,大型语言模型(Large Language Models, LLMs)以及AIGC技术的发展速度惊人,它们不仅在技术层面取得了重大突破,还在商业应用、社会影响等多个层面展现出巨大潜力。随着ChatGPT的推出&#x…...

Sui基金会公布2024年3–4月资助项目名单
Sui基金会宣布3月和4月的资助项目名单,在这两个月中,共有10个项目获得了资助,以加速Sui的整合和发展。其中有八个项目专注于为开发者创造更好的体验,从开发强大的集成开发环境(IDE)到使用零知识证明保护用户…...

Spring Security3.0.1版本
前言: 抽象Spring Security3.0上一篇 在上一篇中,我们完成了对Security导入,快速入门,和对自动配置的简单验证 对登录流程的分析和Security基本原理 补充: 先解决上一篇留下的问题,端口和端点的区别 端…...

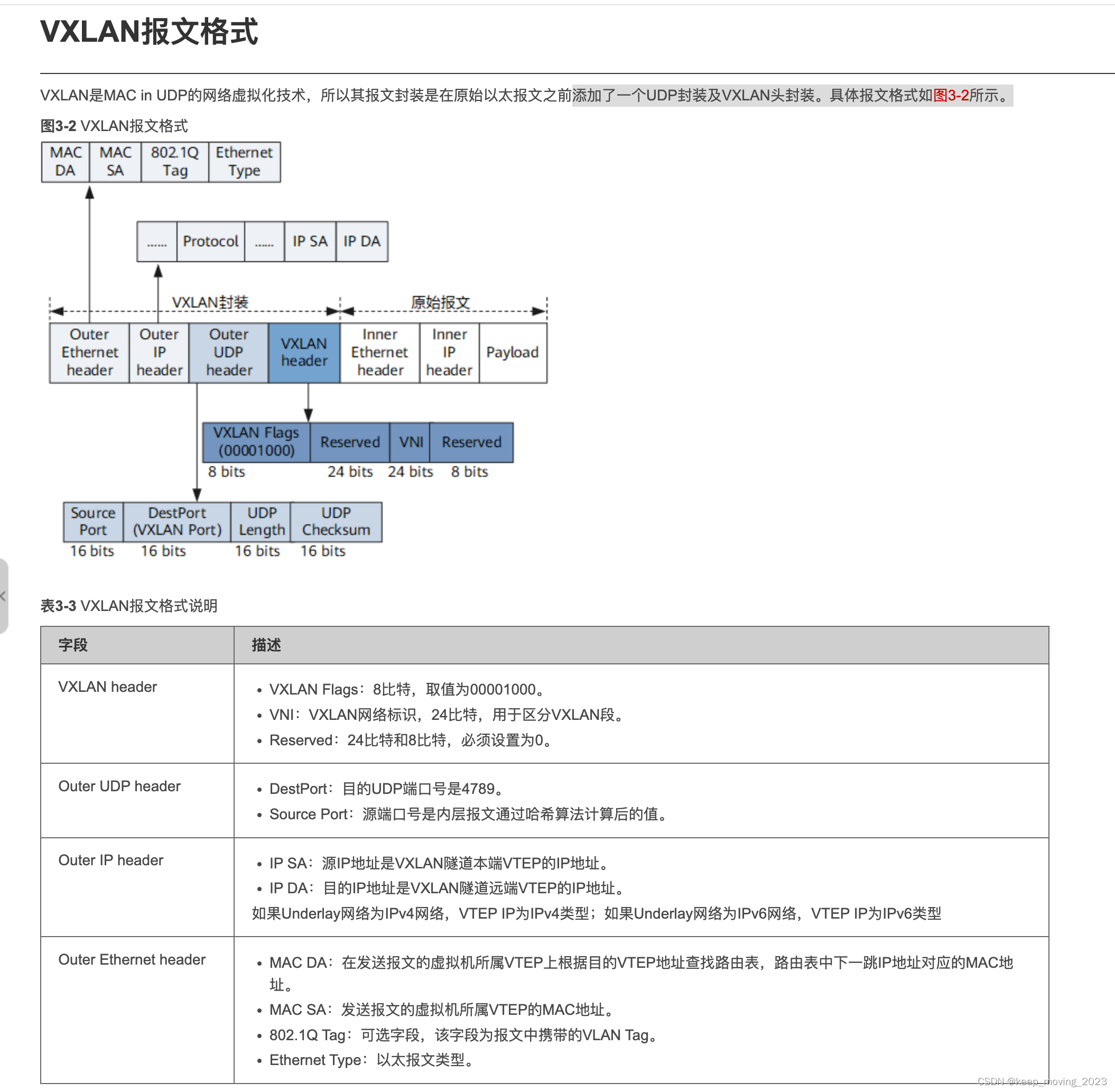
网络报文协议头学习
vxlan:就是通过Vxlan_header头在原始报文前面套了一层UDPIP(4/6)Eth_hdr 需求背景:VXLAN:简述VXLAN的概念,网络模型及报文格式_vxlan报文格式-CSDN博客 如果服务器作为VTEP,那从服务器发送到接…...

颜色与纹理
1 将非坐标数据传入顶点着色器 当执行gl.drawArrays()函数时,存储在缓冲区对象中的数据将按照其在缓冲区中的顺序依次传给对应的attribute变量。在顶点着色器中,我们将这两个attribute变量分别赋值给的gl_Position和gl_PointSize,就在指定的位置绘制出指定大小的点了。 1.…...

pytest-playwright 插件的使用
引言 在自动化测试领域,Playwright 是一个强大的工具,它支持 Chromium、Firefox 和 WebKit 三大浏览器引擎。Playwright 提供了与 Pytest 集成的插件,使得编写端到端测试变得更加简单和高效。本文将介绍如何使用 Pytest Playwright 插件来编…...

基于springboot实现智慧校园之家长子系统项目【项目源码】计算机毕业设计
基于springboot实现智慧校园之家长子系统演示 SpringBoot框架介绍 本课题程序开发使用到的框架技术,英文名称缩写是SpringBoot,在JavaWeb开发中使用的流行框架有SSH、SpringBoot、SpringMVC等,作为一个课题程序采用SSH框架也可以,…...

云WAF的安全审计功能
云WAF(Cloud Web Application Firewall)是一种部署在云端的专业网络安全解决方案,它为Web应用程序提供强力的保护,通过检测和阻止恶意流量、攻击和漏洞,确保Web应用程序的安全性和可用性。在安全审计方面,云…...

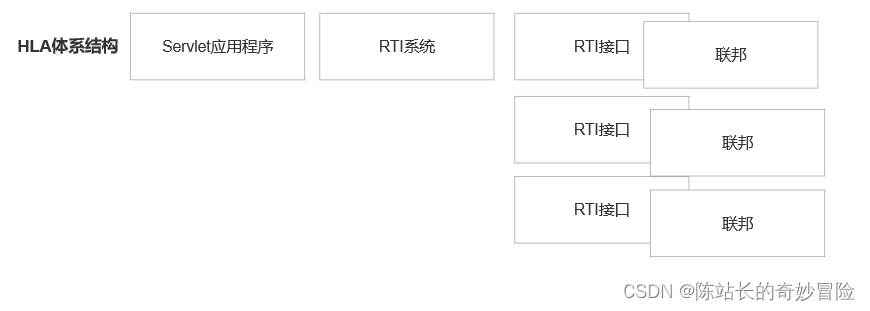
第十七章 创建Web客户端 - 其他调整
文章目录 第十七章 创建Web客户端 - 其他调整其他调整使用生成的 Web 客户端类示例 1:使用使用包装消息的客户端示例 2:使用使用未包装消息的客户端 第十七章 创建Web客户端 - 其他调整 其他调整 如果 WSDL 未指定 Web 服务的位置,则 SOAP …...

学习java的日子 Day52 多表联合查询,DCL,数据类型,约束,索引,视图
Day52 1.DML-多表联合查询(重要) 1.1 一对一情况 略 1.2 一对多情况 当需要查询多个表中的字段时,就可以使用表连接来实现。表联接分为内连接和外连接 内连接:将两个表中存在联结关系的字段符合联结关系的那些记录形成记录集的联结 外连接:…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...

rnn判断string中第一次出现a的下标
# coding:utf8 import torch import torch.nn as nn import numpy as np import random import json""" 基于pytorch的网络编写 实现一个RNN网络完成多分类任务 判断字符 a 第一次出现在字符串中的位置 """class TorchModel(nn.Module):def __in…...
