【QT5】<总览二> QT信号槽、对象树及样式表
文章目录
前言
一、QT信号与槽
1. 信号槽连接模型
2. 信号槽介绍
3. 自定义信号槽
二、不使用UI文件编程
三、QT的对象树
四、添加资源文件
五、样式表的使用
六、QSS文件的使用
前言
承接【QT5】<总览一> QT环境搭建、快捷键及编程规范。若存在版权问题,请联系作者删除!
一、QT信号与槽
1. 信号槽连接模型
1.1 信号槽连接模型:
1.2 QT中信号槽的使用方式:
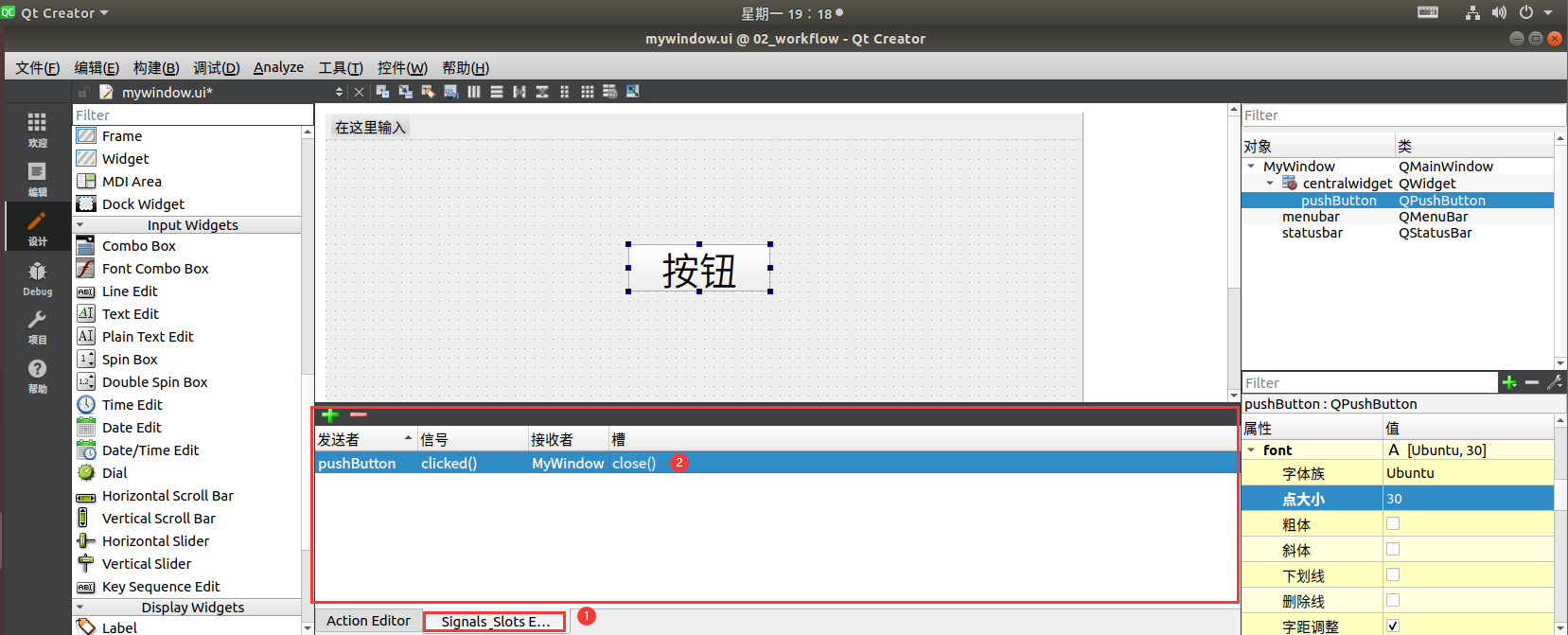
方式一:如下图所示,在ui设计器中的中下位置可以设置信号槽的四要素。下图实现了点击按钮就会关闭当前窗口的功能。
方式二:如下图所示,右击按钮,再点击“转到槽”,QT就会给MyWindow类自动在头文件中声明私有的void on_pushButton_clicked(); 同时也会转到源文件要求程序员实现点击的效果。
2. 信号槽介绍
2.1 概念:
- 信号:在特定情况下被发射的事件。例如:PushButton最常见的信号就是鼠标单击时发射的click()信号。
- 槽:对信号响应的函数。槽函数与普通的函数相比,不同在于:槽函数与指定的信号关联,当信号被发射时,该槽函数会被自动执行。
2.2 信号与槽的关联:
- 方式:使用QObject::connect()函数。由于QT中所有类都是QObject的子类,因此可以省去QObject,其基本格式如下:
//sender 是发射信号的对象的名称 //signal() 是信号名称。信号可以看做是特殊的函数,需要带括号,有参数时还需要指明参数 //receiver 是接收信号的对象名称 //slot() 是槽函数的名称,需要带括号,有参数时还需要指明参数 //SIGNAL和SLOT是Qt的宏,用于指明信号和槽,并将它们的参数转换为相应的字符串 connect(sender, SIGNAL(signal()), receiver, SLOT(slot()));
- 代码示例:
/* 1.mywindow.h头文件代码 */ #ifndef MYWINDOW_H #define MYWINDOW_H #include <QMainWindow>QT_BEGIN_NAMESPACE namespace Ui { class MyWindow; } QT_END_NAMESPACEclass MyWindow : public QMainWindow {Q_OBJECTpublic:MyWindow(QWidget *parent = nullptr);~MyWindow();private slots:void pushButton_clicked();//自定义槽函数private:Ui::MyWindow *ui; }; #endif // MYWINDOW_H/************************************************//* 2.mywindow.cpp代码 */ #include "mywindow.h" #include "ui_mywindow.h" #include <QDebug>//MyWindow构造函数的具体实现 MyWindow::MyWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MyWindow) {ui->setupUi(this);connect(ui->pushButton, SIGNAL(clicked()), this, SLOT(pushButton_clicked())); }//MyWindow析构函数的具体实现 MyWindow::~MyWindow() {delete ui; }//自定义槽函数的实现 void MyWindow::pushButton_clicked() {static int i;qDebug() << i++ << " "; }
2.3 信号与槽的解除连接:
- disconnect(myObject, 0, 0, 0); 断开一切与 myObject 连接的信号或槽。
- disconnect(myObject, SIGNAL(mySignal()), 0, 0); 断开所有连接到特定信号的东西。
- disconnect(myObject, 0, myReceiver, 0); 与指定的接收者断开连接。
2.4 信号槽连接规则:
- 一个信号可以连接多个槽(触发一个造成多个结果)
- 多个信号可以连接同一个槽(多个触发源造成一个结果)
- 一个信号可以连接另一个信号(连锁反应)
3. 自定义信号槽
3.1 自定义信号的语法:
//在类中使用signals关键字
//信号函数只声明不定义,并且返回值为void
signals:void sendMessage();//自定义信号函数3.2 自定义槽的语法:
//使用slots自定义槽
//可以使用C++的三种权限符
//声明后必须给出定义
public slots:void goToClass();//自定义的槽函数//槽函数定义
void Student::goToClass()
{qDebug() << "学生上课!" << endl;
}3.3 案例:
背景:学校发出通知,学生收到后回到班级上课。根据此情景,创建School和Student类,并且在School类中自定义信号“发出通知”,在Student类中自定义槽“去班级”。为了简单演示,我们在MainWindow类中添加School和Studen类对象作为成员变量,在MainWindow的构造函数中创建对象,并构建“学校->通知->学生->上课”的信号槽连接,同时emit发射该信号,来观察实验现象。
①School.h:
#ifndef SCHOOL_H #define SCHOOL_H#include <QObject>class School : public QObject {Q_OBJECT public:explicit School(QObject *parent = nullptr);signals://自定义信号void sendMessage();//学校通知};#endif // SCHOOL_H②Student.h:
#ifndef STUDENT_H #define STUDENT_H#include <QObject>class Student : public QObject {Q_OBJECT public:explicit Student(QObject *parent = nullptr);signals:public slots://自定义槽void goToClass();};#endif // STUDENT_H③Student.cpp:
#include "student.h" #include <QDebug>Student::Student(QObject *parent) : QObject(parent) {}void Student::goToClass() {qDebug() << "学生上课!" << endl; }④MainWindow.h:
#ifndef MAINWINDOW_H #define MAINWINDOW_H#include <QMainWindow> #include "school.h" #include "student.h"QT_BEGIN_NAMESPACE namespace Ui { class MainWindow; } QT_END_NAMESPACEclass MainWindow : public QMainWindow {Q_OBJECTpublic:MainWindow(QWidget *parent = nullptr);~MainWindow();private:Ui::MainWindow *ui;School *school;Student *student; }; #endif // MAINWINDOW_H⑤MainWindow.cpp:
#include "mainwindow.h" #include "ui_mainwindow.h"MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow) {ui->setupUi(this);school = new School(this);student = new Student(this);connect(school, SIGNAL(sendMessage()), student, SLOT(goToClass()));//信号与槽的连接emit school->sendMessage();//发射信号 }MainWindow::~MainWindow() {delete ui;delete school;delete student; }
二、不使用UI文件编程
本章以按钮控件为例,说明仅编写代码来创建按钮。
步骤一:创建工程时取消勾选"Generate form":

步骤二:在mainwindow.h中声明按钮成员对象和头文件<QPushButton>:
#ifndef MAINWINDOW_H
#define MAINWINDOW_H#include <QMainWindow>
#include <QPushButton>class MainWindow : public QMainWindow
{Q_OBJECTpublic:MainWindow(QWidget *parent = nullptr);~MainWindow();QPushButton *pushButton;//按钮对象
};
#endif // MAINWINDOW_H步骤三:在mainwindow.cpp中的构造函数里创建按钮对象,并设置相关属性:
#include "mainwindow.h"MainWindow::MainWindow(QWidget *parent): QMainWindow(parent)
{pushButton = new QPushButton(this); //实例化按钮pushButton->setText("我是按钮"); //设置按钮文本pushButton->setGeometry(50, 100, 100, 50); //设置按钮位置this->resize(800, 480); //设置当前窗口大小
}MainWindow::~MainWindow()
{delete pushButton;
}三、QT的对象树
1. 为什么需要设置父对象?
答:因为需要将某些控件附着于父对象,以便能跟着父对象一起移动,方便控件的管理。
2. 如何设置父对象?
答:有构造函数传参和调用setparent()两种方式,如下所示:
//方式一:构造函数传入父对象地址
pushButton = new QPushButton(this);
//方式二:调用setParent函数
pushButton->setParent(this);3. QT的对象树机制
答:父对象在调用析构函数前,会将附着于其上面所有的对象析构,再调用自己的析构函数。因此,可以不用显式地delete某些附着的对象,QT的对象树机制会自动将其销毁。
四、添加资源文件
有时需要外部的图片等资源,因此需要将资源文件添加进QT。
步骤一:将资源文件放置于当前工程目录下。
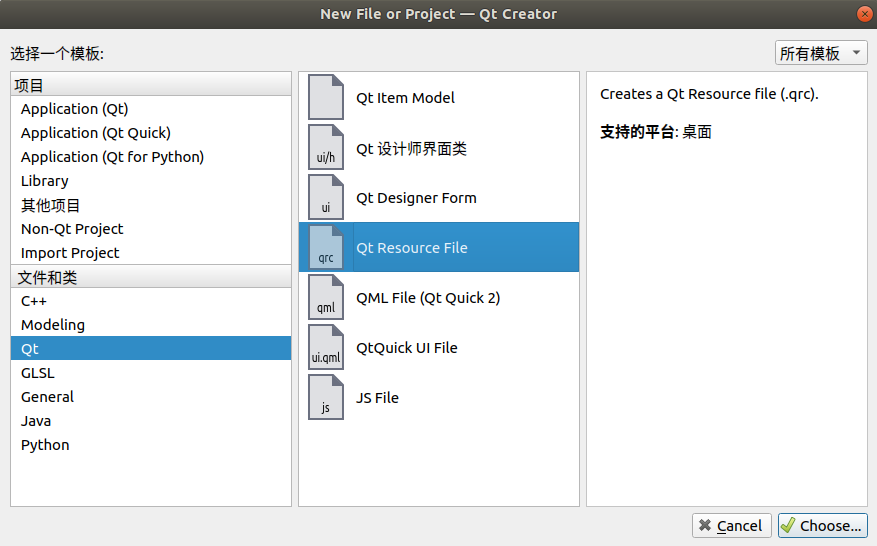
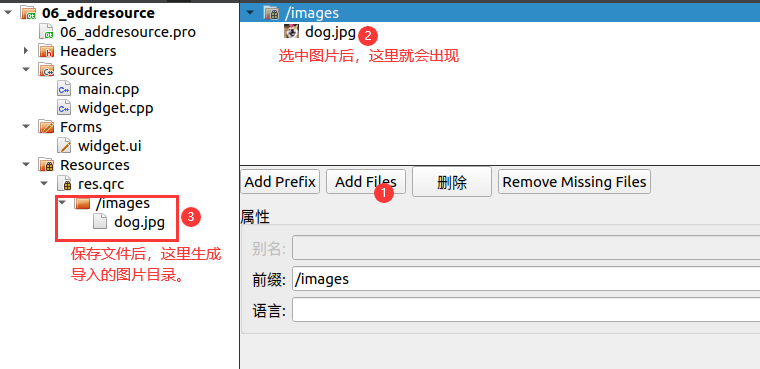
步骤二:添加"QT Resource File":

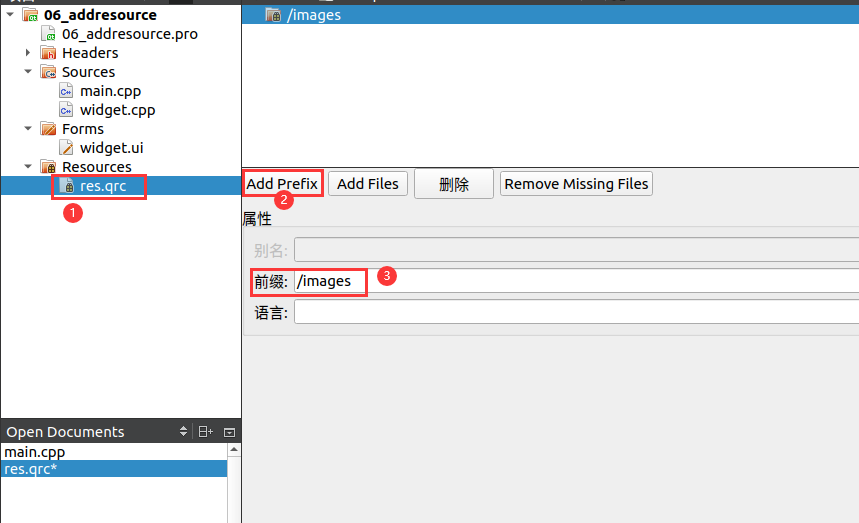
步骤三:添加资源路径的目录:

步骤四:添加外部图片:

五、样式表的使用
第四章已经加载了外部图片资源文件,本章改变样式表(stylesheet)将该图片呈现于窗口中。若不知道如何编写样式表的代码,可以去“帮助”中查找“stylesheet”查看“Qt Style Sheets Reference ”。
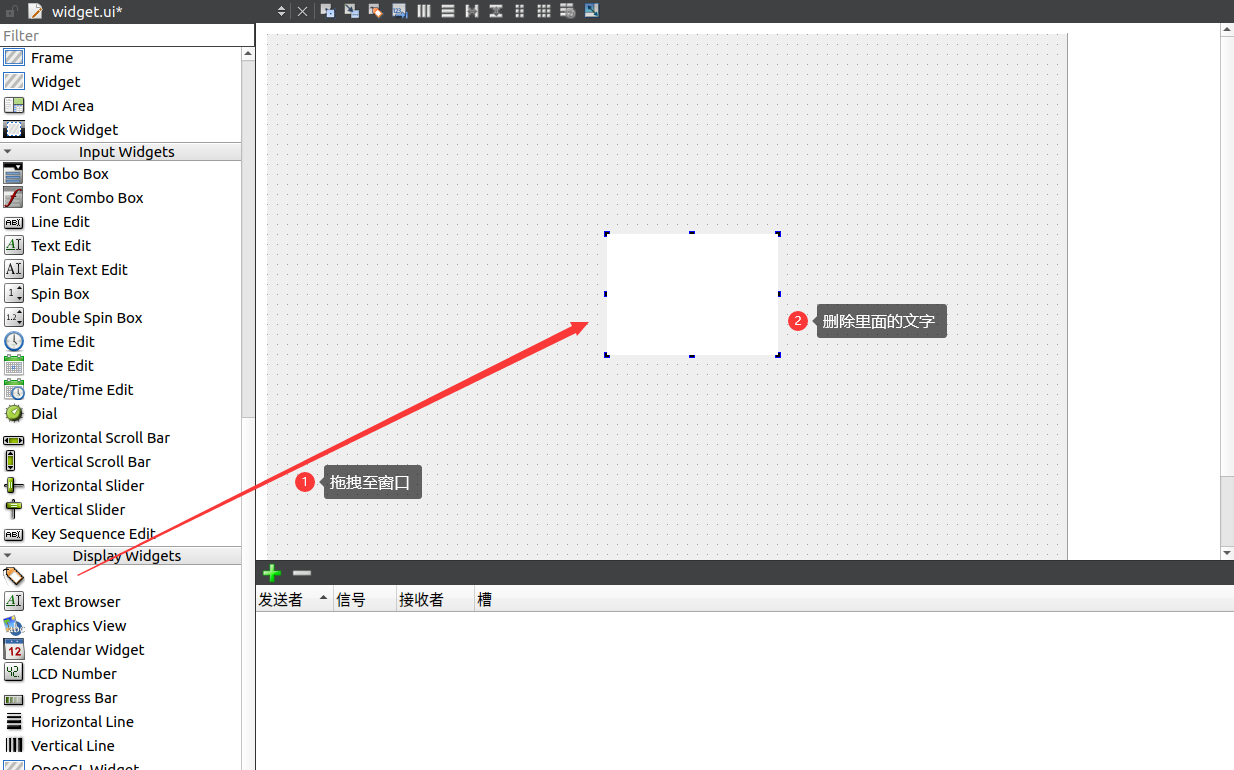
步骤一:在ui设计器中将QLable控件拖拽至窗口中:

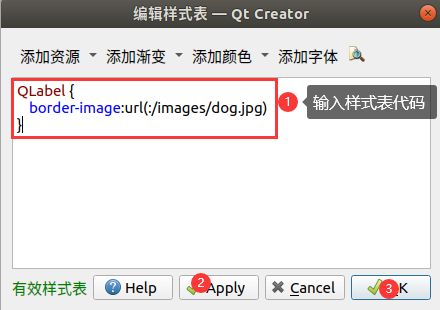
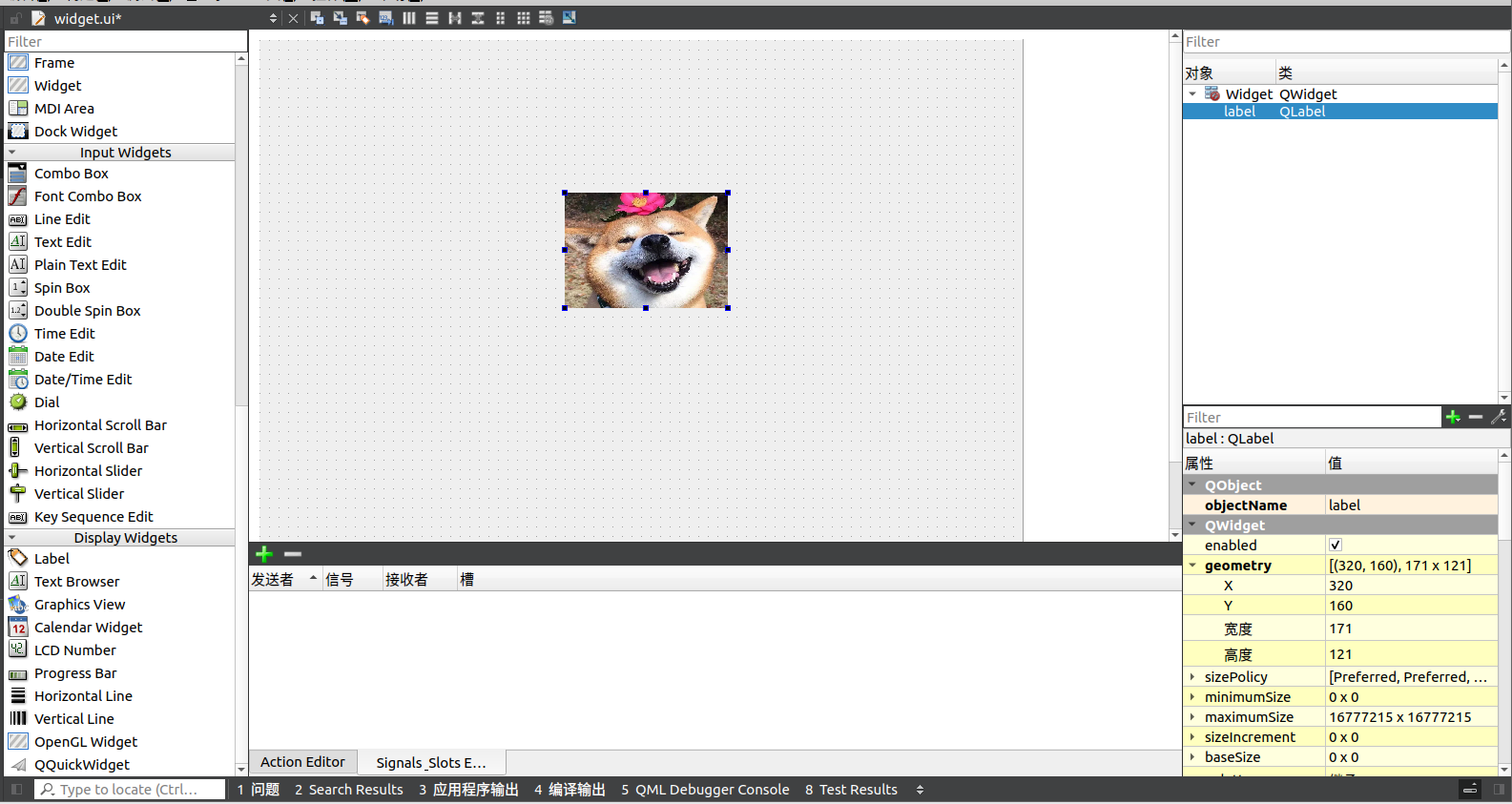
步骤二:右击该控件,选中"改变样式表",添加图片:


六、QSS文件的使用
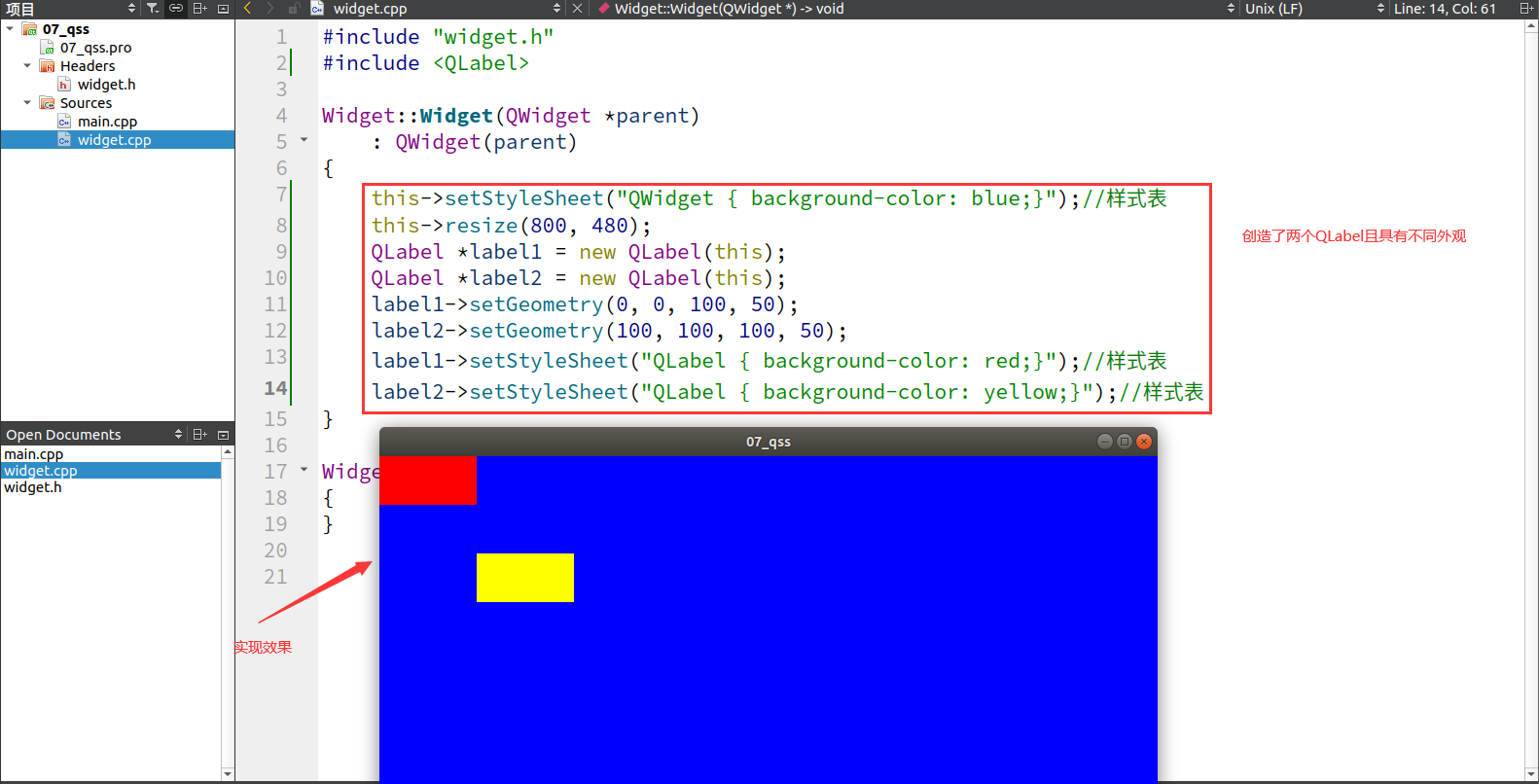
在第五章中,我们利用ui设计器来改变样式表从而加载外部图片。相应地,我们可以通过写代码的方式来改变样式表从而改变某些控件的外观。但是,当样式表书写过多时会影响我们代码的可读性。因此,可以通过qss文件来汇总这些样式表,而不需要在主程序中书写这些样式表。
原始效果:在Widget类的构造函数中写这些样式表。

我们将上述的样式表代码转移到qss文件中,减少主程序代码的复杂度。若不知道怎么写qss样式表,可以参考Qt QSS样式表总结
步骤一:新建qss文件:
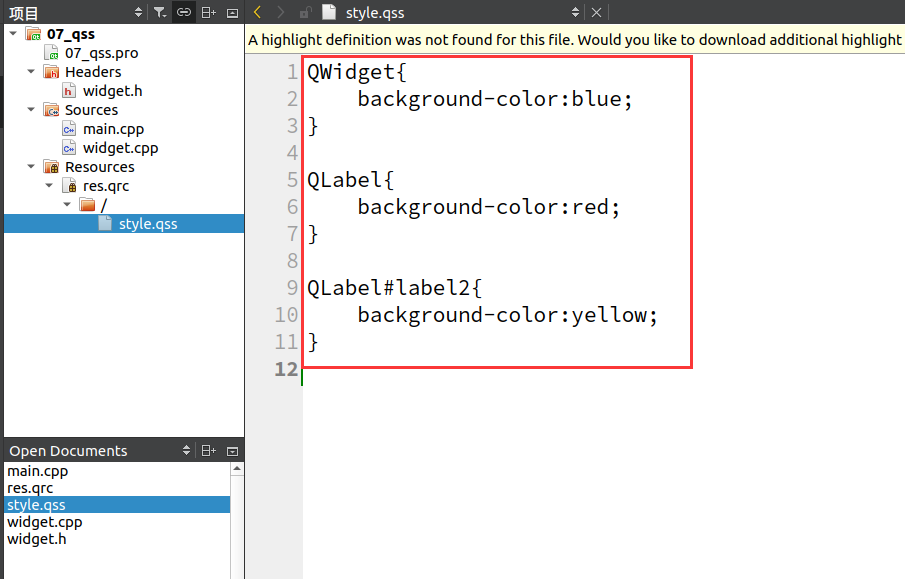
步骤二:编辑qss文件:
步骤三:main()中加载qss文件:
运行结果:
/* 加载QSS文件 */
QFile file(":/style.qss");
if (file.exists()){file.open(QFile::ReadOnly);//只读方式打开QString styleSheet = QLatin1String(file.readAll());//字符串方式保存结果qApp->setStyleSheet(styleSheet);//设置全局样式file.close();//关闭文件
}相关文章:

【QT5】<总览二> QT信号槽、对象树及样式表
文章目录 前言 一、QT信号与槽 1. 信号槽连接模型 2. 信号槽介绍 3. 自定义信号槽 二、不使用UI文件编程 三、QT的对象树 四、添加资源文件 五、样式表的使用 六、QSS文件的使用 前言 承接【QT5】<总览一> QT环境搭建、快捷键及编程规范。若存…...

2024.05.24 校招 实习 内推 面经
绿*泡*泡VX: neituijunsir 交流*裙 ,内推/实习/校招汇总表格 1、实习丨蔚来2025届实习生招募计划开启(内推) 实习丨蔚来2025届实习生招募计划开启(内推) 2、校招&实习丨联芯集成电路2025届暑期实习…...

如何理解 Java 8 引入的 Lambda 表达式及其使用场景
Lambda表达式是Java 8引入的一项重要特性,它使得编写简洁、可读和高效的代码成为可能。Lambda表达式本质上是一种匿名函数,能够更简洁地表示可传递的代码块,用于简化函数式编程的实现。 一、Lambda表达式概述 1. 什么是Lambda表达式 Lambd…...

GPT-4与GPT-4O的区别详解:面向小白用户
1. 模型介绍 在人工智能的语言模型领域,OpenAI的GPT-4和GPT-4O是最新的成员。这两个模型虽然来源于相同的基础技术,但在功能和应用上有着明显的区别。 GPT-4:这是一个通用型语言模型,可以理解和生成自然语言。无论是写作、对话还…...

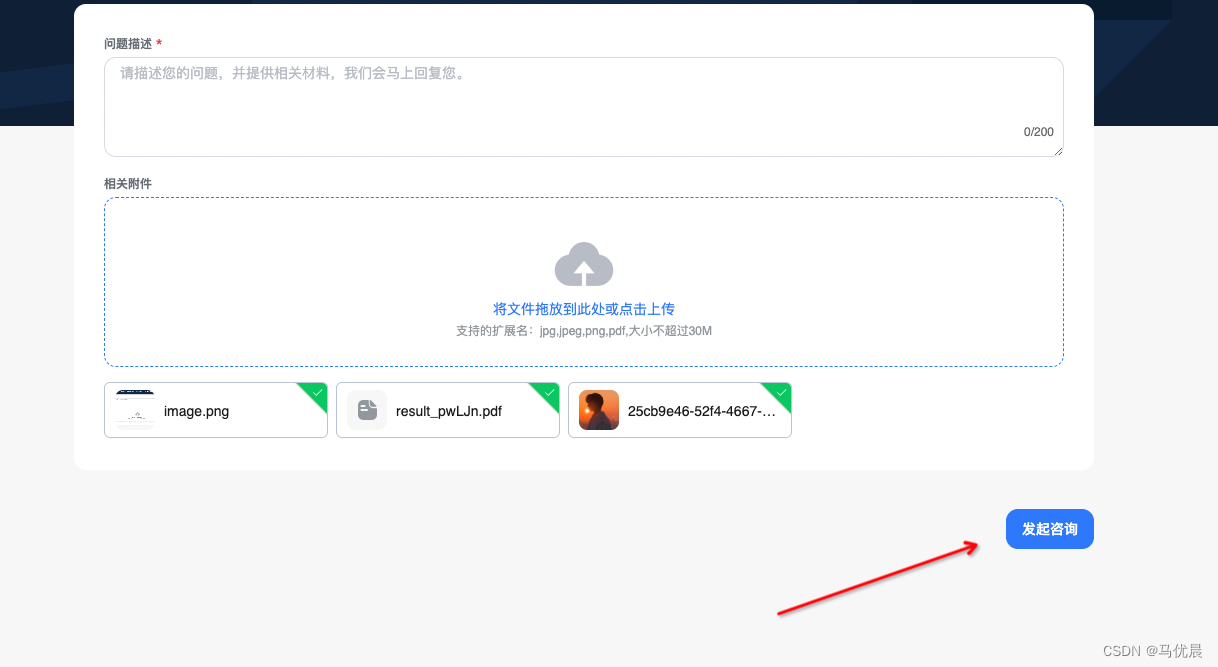
使用throttle防止按钮多次点击
背景:如上图所示,点击按钮,防止按钮点击多次 <div class"footer"><el-button type"primary" click"submitThrottle">发起咨询 </el-button> </div>import { throttle } from loda…...

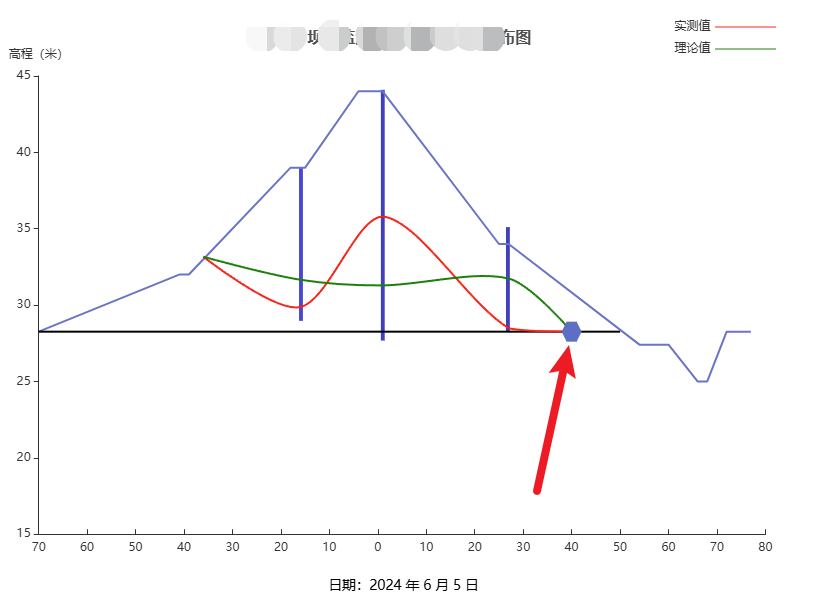
Echarts 在折线图的指定位置绘制一个图标展示
文章目录 需求分析需求 在线段交汇处用一个六边形图标展示 分析 可以使用 markPoint 和 symbol 属性来实现。这是一个更简单和更标准的方法来添加标记点在运行下述代码后,你将在浏览器中看到一个折线图,其中在 [3, 35] (即图表中第四个数据点 Thu 的 y 值为 35 的位置)处…...

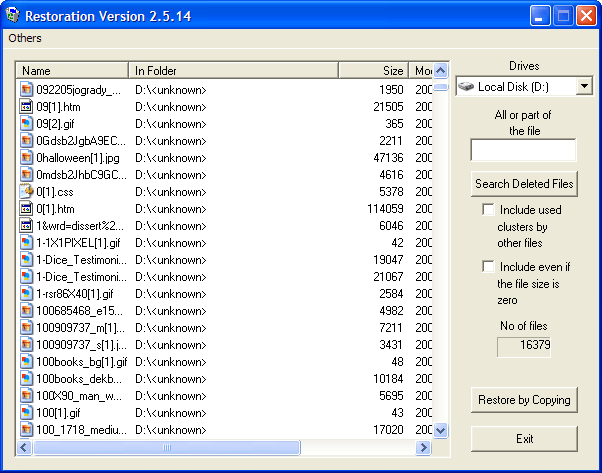
适用于 Windows 的 8 大数据恢复软件
数据恢复软件可帮助您恢复因意外删除或由于某些技术故障(如硬盘损坏等)而丢失的数据。这些工具可帮助您从硬盘驱动器 (HDD) 中高效地恢复丢失的数据,因为这些工具不支持从 SSD 恢复数据。重要的是要了解,您删除的数据不会被系统永…...

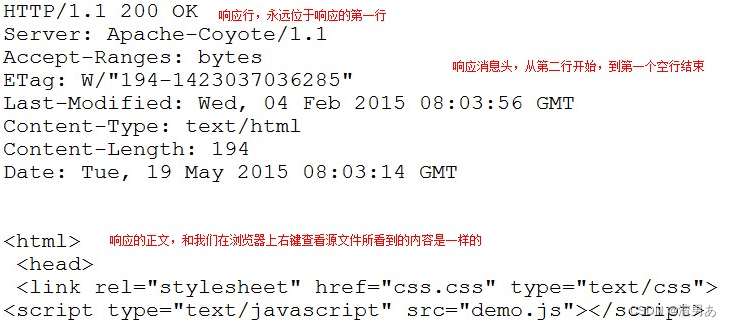
HTTP基础
一、HTTP协议 1、HTTP协议概念 HTTP的全称是:Hyper Text Transfer Protocol,意为 超文本传输协议。它指的是服务器和客户端之间交互必须遵循的一问一答的规则。形容这个规则:问答机制、握手机制。 它规范了请求和响应内容的类型和格式, 是基于…...

深入了解Linux命令:visudo
深入了解Linux命令:visudo 在Linux系统中,sudo(superuser do)是一个允许用户以其他用户身份(通常是超级用户或其他用户)执行命令的程序。sudo的配置文件/etc/sudoers存储了哪些用户可以执行哪些命令的权限…...

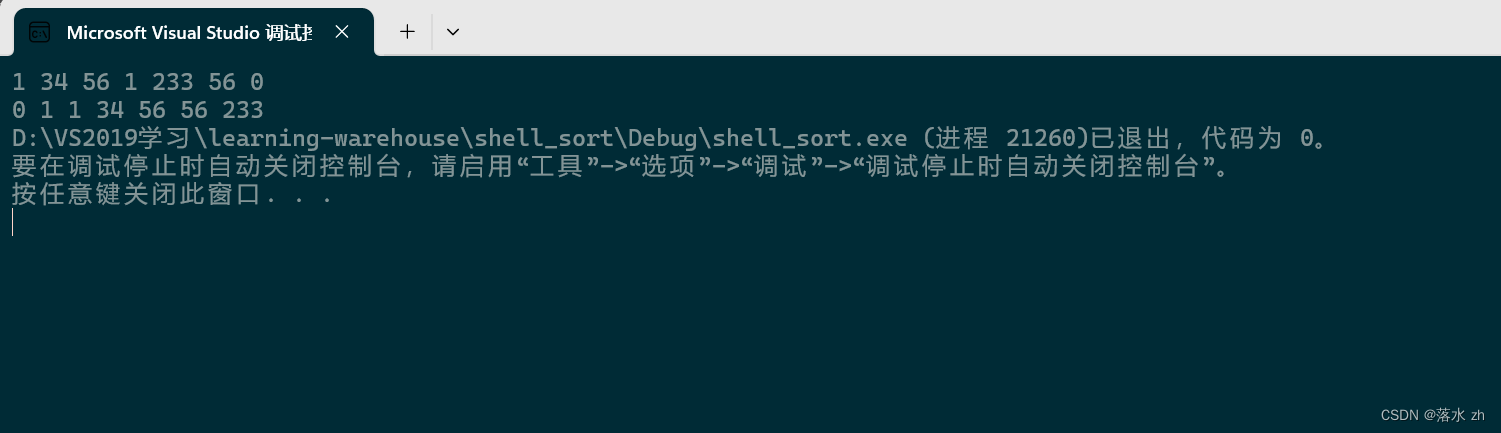
十大排序 —— 希尔排序
十大排序 —— 希尔排序 什么是希尔排序插入排序希尔排序递归版本 我们今天来看另一个很有名的排序——希尔排序 什么是希尔排序 希尔排序(Shell Sort)是插入排序的一种更高效的改进版本,由Donald Shell于1959年提出。它通过比较相距一定间…...

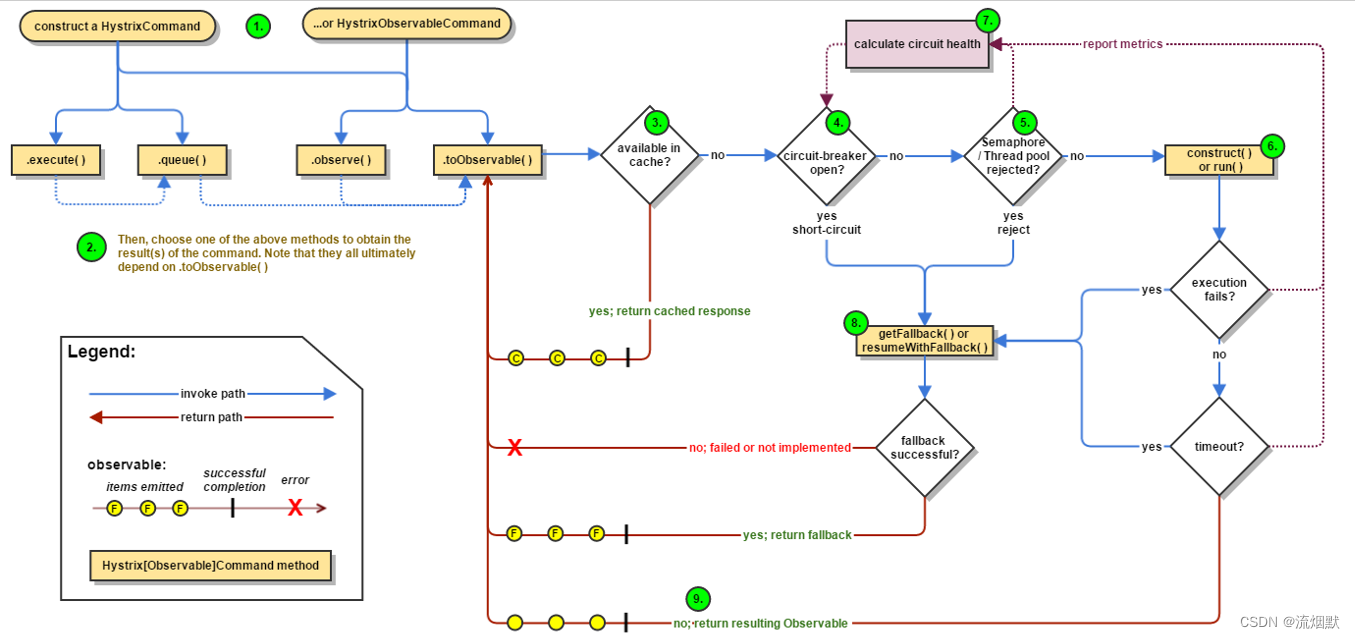
SpringCloud Hystrix服务熔断实例总结
SpringCloud Hystrix断路器-服务熔断与降级和HystrixDashboard SpringCloud Hystrix服务降级实例总结 本文采用版本为Hoxton.SR1系列,SpringBoot为2.2.2.RELEASE <dependency><groupId>org.springframework.cloud</groupId><artifactId>s…...

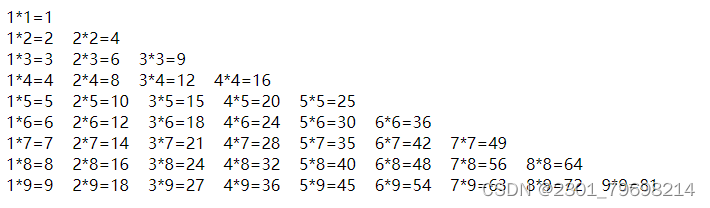
为什么没有输出九九乘法表?
下面的程序本来想输出九九乘法表到屏幕上,为什么没有输出呢?怎样修改? <!DOCTYPE html> <html> <head> <meta charset"utf-8" /> <title>我的HTML练习</title> …...

EasyRecovery5步轻松恢复电脑手机数据,EasyRecovery带你探索!
在当今的数字化时代,数据已经成为我们生活和工作中不可或缺的一部分。无论是个人照片、工作文件还是重要的商业信息,数据的安全存储和恢复都显得尤为重要。EasyRecovery作为一款广受欢迎的数据恢复软件,为用户提供了强大的数据恢复功能&#…...

904. 水果成篮
904. 水果成篮 原题链接:完成情况:解题思路:参考代码:_904水果成篮_滑动窗口 错误经验吸取 原题链接: 904. 水果成篮 https://leetcode.cn/problems/fruit-into-baskets/description/ 完成情况: 解题思…...

在618集中上新,蕉下、VVC们为何押注拼多多?
编辑|Ray 自前两年崛起的防晒产品,今年依旧热度不减。 头部品牌蕉下,2020年入驻拼多多,如今年销售额已过亿元。而自去年起重点押注拼多多的时尚防晒品牌VVC,很快销量翻番。这两家公司,不约而同在618之前上…...

Maximo Attachments配置
以下内容以 Windows 上 Maximo 为例,并假定设置 DOCLINKS 的根路径为 “C:\DOCLINKS”。 HTTP Server配置 修改C:\Program Files\IBM\HTTPServer\conf\httpd.conf文件 查找 “DocumentRoot” 并修改成如下配置 DocumentRoot "C:\DOCLINKS"查找 “<…...

一分钟了解香港的场外期权报价
香港的场外期权报价 在香港这个国际金融中心,场外期权交易是金融市场不可或缺的一部分。场外期权,作为一种非标准化的金融衍生品,为投资者提供了在特定时间以约定价格买入或卖出某种资产的机会。对于希望参与这一市场的投资者来说࿰…...

专业开放式耳机什么牌子更好?六大技巧教你不踩坑!
相信很多入坑的朋友再最开始挑选耳机的时候都会矛盾,现在市面上这么多耳机,我该怎么选择?其实对于开放式耳机,大家都没有一个明确的概念,可能会为了音质的一小点提升而耗费大量的资金,毕竟这是一个无底洞。…...

注意!!24软考系统集成有变化,第三版考试一定要看这个!
系统集成在今年年初改版之后,上半年的考试也取消了,留给大家充足的时间来学习新的教材和考纲。但11月也将是第三版考纲的第1次考试,重点到底有什么?今天带大家详细的了解一下最新版中项考试大纲。 一、考试说明 1.考试目标 通过…...

Redis数据结构HyperLogLog以及布隆过滤器
HyperLogLog 引言 在开始之前,先思考一个常见的业务问题:如果负责开发维护一个大型的网站,有一天老板找产品经理要网站每个网页每天的UV数据,然后来开发这个统计模块,需要如何实现? 如果统计PV非常好办&…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...

《C++ 模板》
目录 函数模板 类模板 非类型模板参数 模板特化 函数模板特化 类模板的特化 模板,就像一个模具,里面可以将不同类型的材料做成一个形状,其分为函数模板和类模板。 函数模板 函数模板可以简化函数重载的代码。格式:templa…...

Linux nano命令的基本使用
参考资料 GNU nanoを使いこなすnano基础 目录 一. 简介二. 文件打开2.1 普通方式打开文件2.2 只读方式打开文件 三. 文件查看3.1 打开文件时,显示行号3.2 翻页查看 四. 文件编辑4.1 Ctrl K 复制 和 Ctrl U 粘贴4.2 Alt/Esc U 撤回 五. 文件保存与退出5.1 Ctrl …...

[拓扑优化] 1.概述
常见的拓扑优化方法有:均匀化法、变密度法、渐进结构优化法、水平集法、移动可变形组件法等。 常见的数值计算方法有:有限元法、有限差分法、边界元法、离散元法、无网格法、扩展有限元法、等几何分析等。 将上述数值计算方法与拓扑优化方法结合&#…...