文件编码概念
文件的读取
open()函数:
打开一个已存在的文件,或者创建一个新文件
open(name,mode,encoding)
name:是要打开的目标文件名的字符串(可以包含文件所在的具体路径)
mode:设置打开文件的模式(访问模式):只读,写入,追加等
encoding:编码格式(推荐UFT-8)
mode常用的访问模式:
r:以只读模式打开文件。
w:打开一个文件只用于写入。若该文件已存在或打开文件,并从头开始编辑,原有内容会被删除。若该文件不存在,创建新文件。
a:打开一个文件用于追加。若该文件已存在,新的内容将会被写入到已有内容之后。若文件不存在,创建新文件进行写入。
读操作的相关方法:
read():

需要注意的是: 如果在一个程序中多次使用read函数,那么下一次函数会在上一次函数的结尾处继续往下读,知道读完。
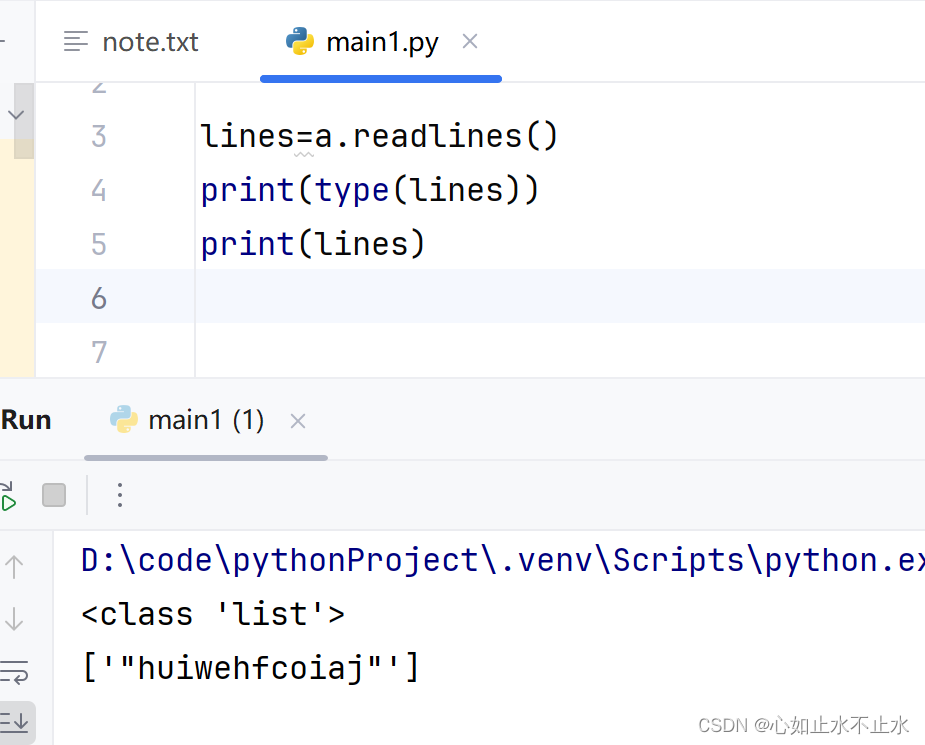
readlines():
读取全部行,封装到列表里。

readling():
一次只读取一行

for循环读取文件行:

close()关闭文件对象
文件名.close()
with open语法:
当执行完毕with open中的代码块后,会自动关闭文件

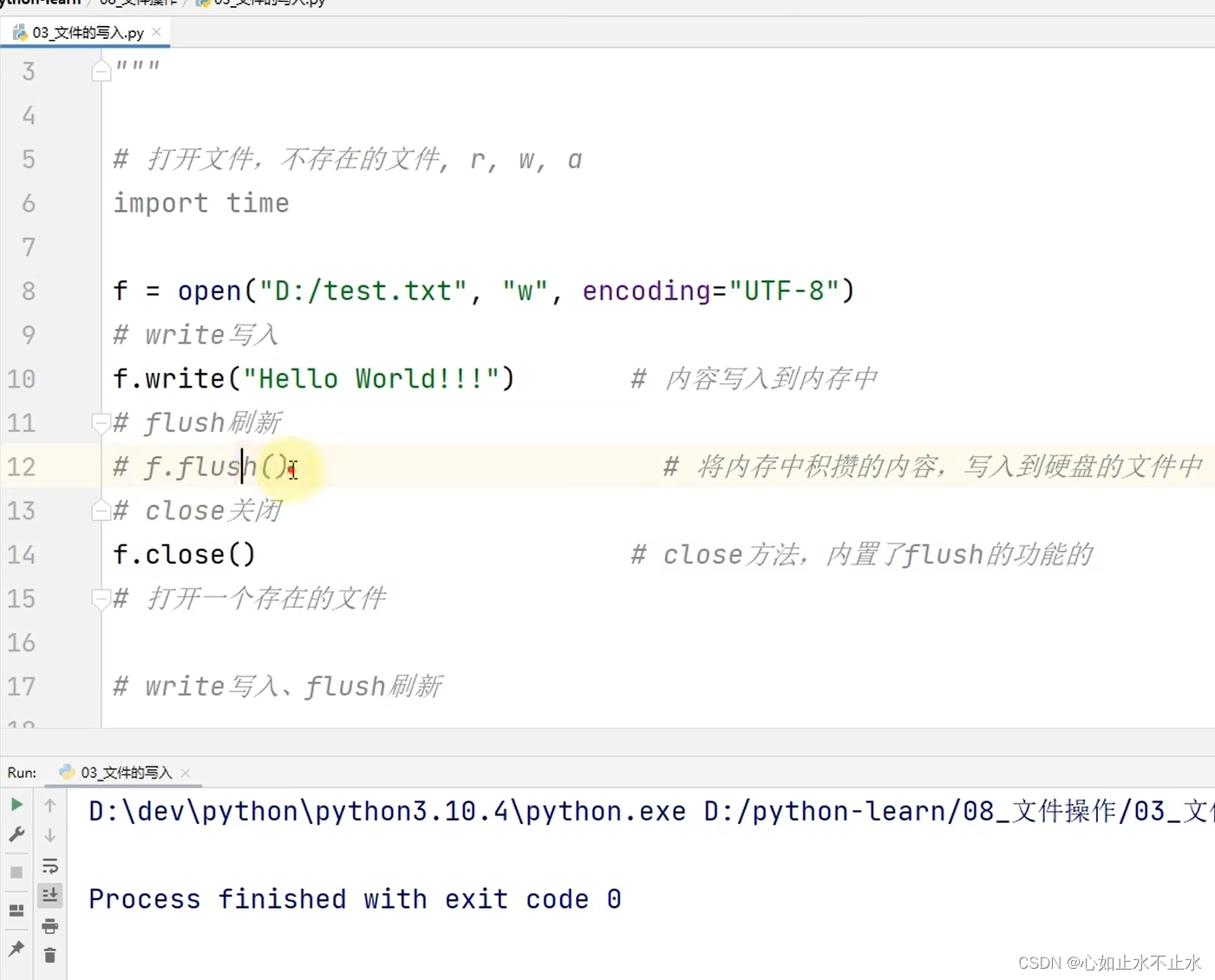
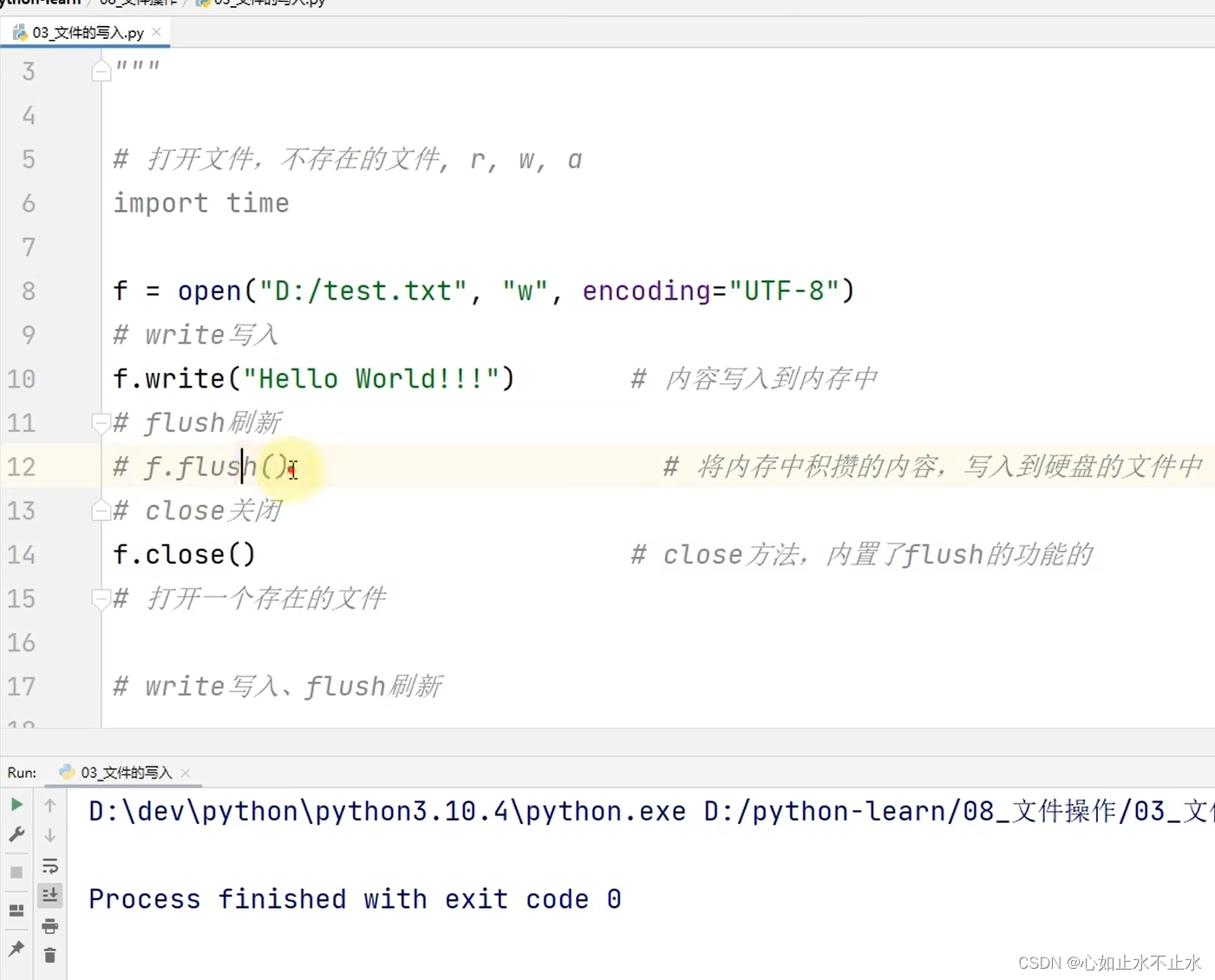
文件的写入
模式:‘w’写模式。
方法:write(),写入内容 flush(),刷新内容到硬盘中
注意事项:
1.‘w’模式文件不存在会创建新文件。
2.文件已存在或打开文件,清空原有内容。
3.close()方法:带有flush()方法的功能

文件的追加
与上面写入操作一样,只需要把模式切换成 ‘a’模式
注意事项:
1. a模式,文件不存在,会创建新文件
2. a模式,文件存在,会在原有内容后面继续写入
3. 可以使用 ‘\n’ 来写出换行符
相关文章:

文件编码概念
文件的读取 open()函数: 打开一个已存在的文件,或者创建一个新文件 open(name,mode,encoding) name:是要打开的目标文件名的字符串(可以包含文件所在的具体路径) mode:设置打开文件的模式(访问模式)&am…...
项目实战 - 第7天)
uni-app(优医咨询)项目实战 - 第7天
学习目标: 能够基于 WebSocket 完成问诊全流程 能够使用 uniCloud 云存储上传文件 能够完成查看电子处方的功能 能够完成医生评价的功能 一、问诊室 以对话聊天的方式向医生介绍病情并获取诊断方案,聊天的内容支持文字和图片两种形式。 首先新建一…...

推荐系统学习 二
双塔模型的结构 用户的特征,我们知道用户ID还能从用户填写的资料和用户行为中获取很多特征,包括离散特征和连续特征。所有这些特征不能直接输入神经网络,而是要先做一些处理,比如用embedding层把用户ID映射到一个向量 跟之前我们…...

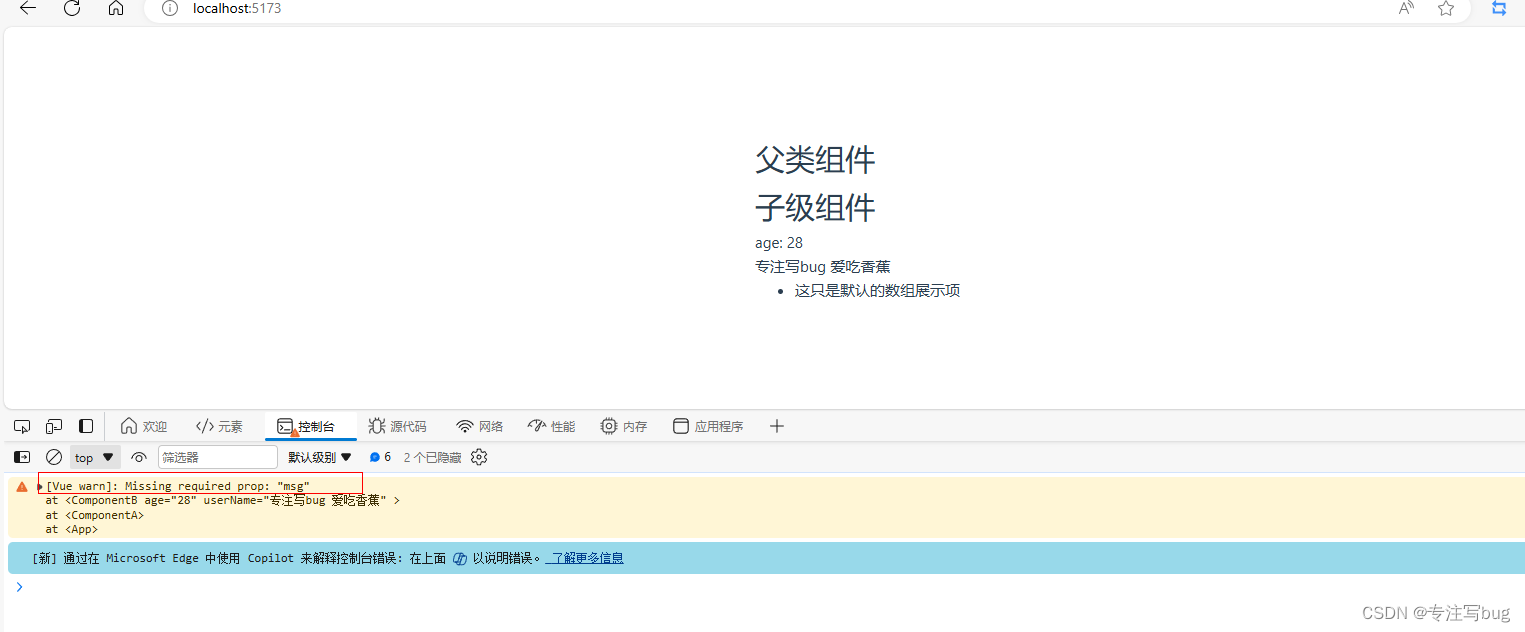
Vue——组件数据传递与props校验
文章目录 前言组件数据传递的几种类型简单字符串类型数据专递其他类型数据(数字、数组、对象)传递注意事项 数据传递值校验限定数据类型 type给定默认值 default指定必选项 required 前言 组件与组件之间并不是完全独立的,他们之间可以进行一些数据的传递操作。传递…...
)
Java 基础面试300题 (261-290)
Java 基础面试300题 (261-290) 261.CompletableFuture.runAsync和CompletableFuture.supplyAsync方法有什么区别? 这两个方法都可用于异步运行代码。但两者之间有一些区别如下 : runAsync不返回结果,返回的是一个Com…...

音频信号分析与实践
音频信号分析与实践课程,方便理解音频信号原理和过程 1.音频信号采集与播放 两种采样模式和标准的采样流程 人说话的声音一般在2kHz一下: 采样频率的影响:采样率要大于等于信号特征频率的2倍;一般保证信号完整,需要使用10倍以上的…...

程序媛:拽姐
更多精彩内容在公众号。 最近都在玩梗图,我也来玩下拽姐的梗图。来说说拽姐做为程序媛的痛。 程序媛的痛不在于996,而在于无休止的攻关。拽姐刚入职听领导说攻关不多,一年也就一次,拽姐心中暗喜,觉得来对了地方。结果…...

前端面试题日常练-day54 【面试题】
题目 希望这些选择题能够帮助您进行前端面试的准备,答案在文末 1. 在PHP中,以下哪个函数用于将一个字符串转换为日期时间对象? a) date() b) strtotime() c) datetime() d) time() 2. PHP中的超全局变量$_COOKIE用于存储什么类型的数据&a…...

054、Python 函数的概念以及定义
编程大师Martin Fowler曾说过:“代码有很多种坏味道,重复是最坏的一种。” 那么遇到重复的代码,如何做?答案就是:函数。 函数就是把重复的代码封装在一起,然后通过调用该函数从而实现在不同地方运行同样的…...

今时今日蜘蛛池还有用吗?
最近不知道哪里又开始刮起“蜘蛛池”这个风气了,售卖、购买蜘蛛池的行为又开始在新手站长圈里开始蔓延和流行了起来,乍一看到“蜘蛛池”这个词给明月的感受就是陌生,要经过回忆才能想起来一些残存的记忆,所谓的蜘蛛池说白了就是利…...

【一步一步了解Java系列】:重磅多态
看到这句话的时候证明:此刻你我都在努力 加油陌生人 个人主页:Gu Gu Study专栏:一步一步了解Java 喜欢的一句话: 常常会回顾努力的自己,所以要为自己的努力留下足迹 喜欢的话可以点个赞谢谢了。 作者:小闭…...

运维工具 - SFTP 和 FTP 的区别?
SFTP 和 FTP 的区别有三点 连接方式 SFTP 是在客户端和服务器之间通过 SSH 协议建立的安全连接来传输文件,而 FTP 则是 TCP 端口 21 上的控制连接建立连接。 安全性 SFTP 使用加密传输认证信息来传输数据,因此 SFTP 相对于 FTP 更安全的。 效率 SF…...

创新入门|营销中的视频内容:不可或缺的策略
视频在营销中日益重要。你是否也发现,视频内容最近似乎无处不在?它占据着社交媒体的推文、网站首页,甚至电子邮件中的位置。事实上,并不是你一个人有这样的感受。在过去十年中,视频作为一种营销手段日益成熟和强大。这是因为,人类天生就是视觉动物。我们大脑处理视觉信息的速度…...

《探索Stable Diffusion:AI绘画的创意之路与实战秘籍》
《Stable Diffusion AI 绘画从提示词到模型出图》介绍了 Stable Diffusion AI 绘画工具及其使用技巧。书中内容分为两部分:“基础操作篇”,讲解了 SD 文生图、图生图、提示词、模型、ControlNet 插件等核心技术的应用,帮助读者快速从新手成长…...

某铁路信息中心运营监测项目
某铁路信息中心承担大量实时监测、例行巡检和排障维护等工作,为巩固信息化建设成果,提高整体运维效果,保障铁路信息系统稳定运行,需对现有网络监测系统进行升级改造。 设备类型:服务器、交换机、数据库、中间件、虚拟…...

Threejs加载DOM+CSS到场景中,实现3D场景展示2D平面的效果
1. 前言 本篇文章主要实现了将DOM元素转换为Threejs可以使用的数据结构,使用CSS2DRenderer渲染器渲染这些DOMCSS的平面,使其可以作为一个物体添加到Threejs场景里 如下效果图: 2. 实现步骤 首先创建一个ThreejsVueVite的项目,作为本次的demo项目下载Threejs第三方库 yarn…...

本地知识库开源框架Fastgpt、MaxKB产品体验
本地知识库开源框架Fastgpt、MaxKB产品体验 背景fastgpt简介知识库共享部署 MaxKB总结 背景 上一篇体验了Quivr、QAnything两个开源知识库模型框架,这次介绍两款小众但是体验比较好的产品。 fastgpt 简介 FastGPT 是一个基于 LLM 大语言模型的知识库问答系统&am…...

音视频开发15 FFmpeg FLV封装格式分析
FLV(Flash Video)简介 FLV(Flash Video)是Adobe公司推出的⼀种流媒体格式,由于其封装后的⾳视频⽂件体积⼩、封装简单等特点,⾮常适合于互联⽹上使⽤。⽬前主流的视频⽹站基本都⽀持FLV。采⽤ FLV格式封装的⽂件后缀为.flv。 FLV封装格式的组成 FLV封装…...

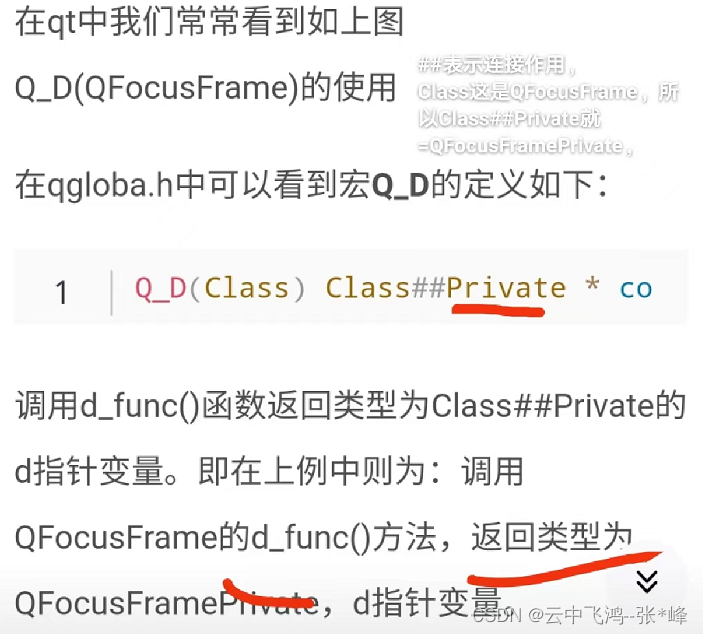
Qt 的 d_ptr (d-pointer) 和 q_ptr (q-pointer)解析;Q_D和Q_Q指针
篇一: Qt之q指针(Q_Q)d指针(Q_D)源码剖析---源码面前了无秘密_qtq指针-CSDN博客 通常情况下,与一个类密切相关的数据会被作为数据成员直接定义在该类中。然而,在某些场合下,我们会…...

【机器学习】深度探索:从基础概念到深度学习关键技术的全面解析——梯度下降、激活函数、正则化与批量归一化
🔥 个人主页:空白诗 文章目录 一、机器学习的基本概念与原理二、深度学习与机器学习的关系2.1 概念层次的关系2.2 技术特点差异2.3 机器学习示例:线性回归(使用Python和scikit-learn库)2.4 深度学习示例:简…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...

全志A40i android7.1 调试信息打印串口由uart0改为uart3
一,概述 1. 目的 将调试信息打印串口由uart0改为uart3。 2. 版本信息 Uboot版本:2014.07; Kernel版本:Linux-3.10; 二,Uboot 1. sys_config.fex改动 使能uart3(TX:PH00 RX:PH01),并让boo…...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

Unsafe Fileupload篇补充-木马的详细教程与木马分享(中国蚁剑方式)
在之前的皮卡丘靶场第九期Unsafe Fileupload篇中我们学习了木马的原理并且学了一个简单的木马文件 本期内容是为了更好的为大家解释木马(服务器方面的)的原理,连接,以及各种木马及连接工具的分享 文件木马:https://w…...

10-Oracle 23 ai Vector Search 概述和参数
一、Oracle AI Vector Search 概述 企业和个人都在尝试各种AI,使用客户端或是内部自己搭建集成大模型的终端,加速与大型语言模型(LLM)的结合,同时使用检索增强生成(Retrieval Augmented Generation &#…...

OD 算法题 B卷【正整数到Excel编号之间的转换】
文章目录 正整数到Excel编号之间的转换 正整数到Excel编号之间的转换 excel的列编号是这样的:a b c … z aa ab ac… az ba bb bc…yz za zb zc …zz aaa aab aac…; 分别代表以下的编号1 2 3 … 26 27 28 29… 52 53 54 55… 676 677 678 679 … 702 703 704 705;…...
