React nginx配置,一个端口代理多个项目(转发后找不到CSS,JS及图片资源问题解决)
场景:
nginx 配置负载均衡,甲方只提供一个端口,一个域名地址
方法:
一个端口一个域名匹配多个应用
方法一:
依靠设备浏览器区分:
使用UserAgent头来识别用户的客户端,
CDN监测vary头的信息,如果内容不一致就缓存不同的内容,如果头信息一致才会缓存覆盖
vary头需要在源站添加,即在nginx中配置代理时进行添加,配置语句如下:
add_header Vary "Accept-Encoding, User-Agent";
根据头信息区分跳转
已经携带了请求头,对头信息的终端类型进行判断即可,如果符合终端类型则跳转到手机页面,不符合则跳转到PC页面
if ($http_user_agent ~* (mobile|nokia|iphone|ipad|android|samsung|htc|blackberry|iPhone|Android)) {root /xxxxxx;
}
详情讲解-链接
如下,案例:
#PC端upstream merchantsweb{server 172.17.x.11:8096 weight=20;server 172.17.x.22:8096 weight=1;}#移动端upstream merchantswebapp{server 172.17.x.11:8094 weight=20;server 172.17.x.22:8094 weight=1;} server {listen 8078;server_name 172.17.0.100;#方法一location / {root html;index index.html index.htm Default.aspx; add_header Vary "Accept-Encoding, User-Agent";#判断是否为手机端if ($http_user_agent ~* (mobile|nokia|iphone|ipad|android|samsung|htc|blackberry|iPhone|Android)) {proxy_pass http://merchantswebapp;}proxy_pass http://merchantsweb;}error_page 500 502 503 504 /50x.html;location = /50x.html {root html;}}
方法二:
使用正则区分
#PC端upstream merchantsweb{server 172.17.x.11:8096 weight=20;server 172.17.x.22:8096 weight=1;}#移动端upstream merchantswebapp{server 172.17.x.11:8094 weight=20;server 172.17.x.22:8094 weight=1;} server {listen 8078;server_name 172.17.0.100;#方法二#判断路径 所有# pc端 http://172.17.0.100:8078# 移动端 http://172.17.0.100:8078/mobileApp/index.htmllocation / {root html;index index.html index.htm Default.aspx; proxy_pass http://merchantsweb;}#移动端 页面地址带有/mobileApp--http://172.17.0.100:8078/mobileApp/index.htmllocation /mobileApp {root html;index index.html index.htm Default.aspx; proxy_pass http://merchantswebapp;}# pc端 资源文件路径带有/merchants.ams.web--http://172.17.0.100:8078/merchants.ams.web/static/xxxx.js# ^~ 优先级高于~ .*location ^~ /merchants.ams.web {expires 12h;proxy_pass http://merchantsweb;}#所有# 设置js css和图片代理路径,否则前端访问找不到#移动端http://172.17.0.100:8078/static/xxxx.jslocation ~ .*\.(js|css)?$ {expires 12h;#移动端(根据需求来--标识)proxy_pass http://merchantswebapp; }location ~ .*\.(gif|jpg|jpeg|png|bmp|swf)?$ {expires 12h;#移动端(根据需求来--标识)proxy_pass http://merchantswebapp;}error_page 500 502 503 504 /50x.html;location = /50x.html {root html;}}
正则区分-案例
Nginx配置——区分PC或手机访问不同域名以及http跳转https
重要
1、项目地址匹配了(资源文件需要查看,能否匹配)
方法:
对应不同的应用–(nginx:一个端口对应不同应用判断)
location ^~ /images/ {}
location ~* .(gif|jpg|jpeg)$ {}
- 匹配所有以 gif、jpg或jpeg 结尾的请求
然而,所有请求/images/(资源文件路径,项目打包后index.html文件内查看 关联路径,可修改(React:修改package.json文件内的homepage:可更改路径))下的图片会被 location ^~ /images/ 处理,因为 ^~ 的优先级更高,所以到达不了这一条正则
相关文章:
)
React nginx配置,一个端口代理多个项目(转发后找不到CSS,JS及图片资源问题解决)
场景: nginx 配置负载均衡,甲方只提供一个端口,一个域名地址 方法: 一个端口一个域名匹配多个应用 方法一: 依靠设备浏览器区分: 使用UserAgent头来识别用户的客户端, CDN监测vary头的信息,如果内容不一致…...

Unity协程详解
什么是协程 协程,即Coroutine(协同程序),就是开启一段和主程序异步执行的逻辑处理,什么是异步执行,异步执行是指程序的执行并不是按照从上往下执行。如果我们学过c语言,我们应该知道࿰…...

【iOS】UI学习(二)
目录 前言UIViewContorllerUIViewContorller基础UIViewContorller使用 定时器和视图移动UISwitch控件UIProgressView和UISlider总结 前言 本篇博客是笔者在学习UI部分内容时的成果和遇到的一些问题,既是我自己的学习笔记,也希望对你有帮助~ …...

React路由(React笔记之五)
本文是结合实践中和学习技术文章总结出来的笔记(个人使用),如有雷同纯属正常((✿◠‿◠)) 喜欢的话点个赞,谢谢! React路由介绍 现在前端的项目一般都是SPA单页面应用,不再是以前多个页面多套HTML代码项目了,应用内的跳转不需要刷新页面就能完成页面跳转靠的就是路由系统 R…...

调用讯飞星火API实现图像生成
目录 1. 作者介绍2. 关于理论方面的知识介绍3. 关于实验过程的介绍,完整实验代码,测试结果3.1 API获取3.2 代码解析与运行结果3.2.1 完整代码3.2.2 运行结果 3.3 界面的编写(进阶) 4. 问题分析5. 参考链接 1. 作者介绍 刘来顺&am…...

reduce过滤递归符合条件的数据
图片展示 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>Document</title> </head><…...

Go微服务: 基于rocketmq:5.2.0搭建RocketMQ环境,以及示例参考
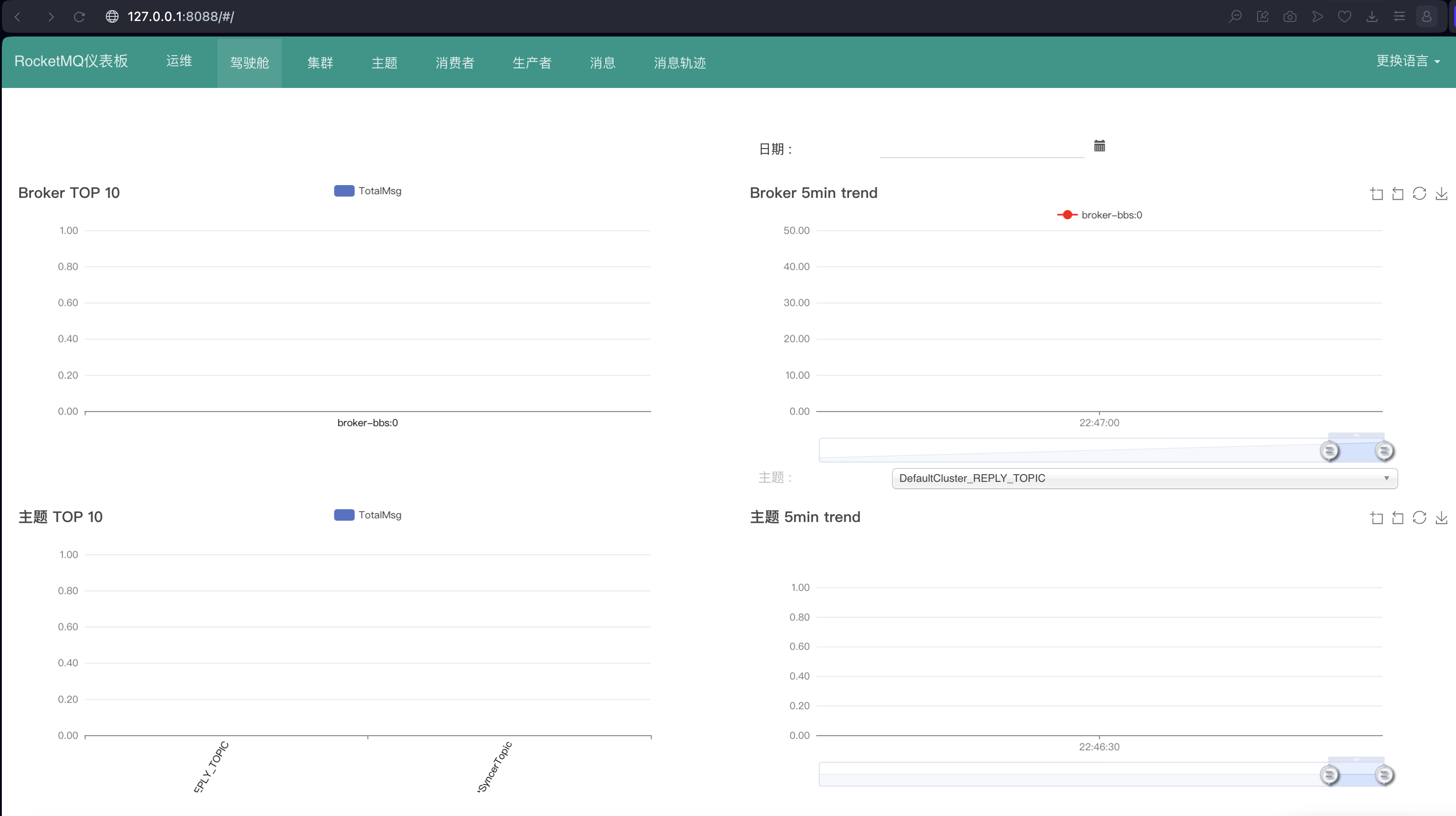
概述 参考最新官方文档:https://rocketmq.apache.org/zh/docs/quickStart/03quickstartWithDockercompose以及:https://rocketmq.apache.org/zh/docs/deploymentOperations/04Dashboard综合以上两个文档来搭建环境 搭建RocketMQ环境 1 ) 基于 docker-c…...

Wpf 使用 Prism 开发MyToDo应用程序
MyToDo 是使用 WPF ,并且塔配Prism 框架进行开发的项目。项目中进行了前后端分离设计,客户端所有的数据均通过API接口获取。适合新手入门学习WPF以及Prism 框架使用。 首页统计以及点击导航到相关模块功能待办事项增删改查功能备忘录增删改查功能登录注册…...

vue-Dialog 自定义title样式
展示结果 vue代码 <el-dialog :title"title" :visible.sync"classifyOpen" width"500px" :showClose"false" class"aboutDialog"> <el-form :model"classifyForm" :rules"classifyRules">…...

数据库主键设计
文章目录 前言1. 自增ID(Auto-Increment)2. GUID (Globally Unique Identifier)3. 雪花算法(Snowflake)处理时钟回拨的方法1. 简单等待2. 配置时钟回拨安全窗口3. 使用不同的机器 ID 小结稳定的雪花算法实现方案示例实现1. 定义雪…...

小熊家务帮day13-day14 门户管理(ES搜索,Canal+MQ同步,索引同步)
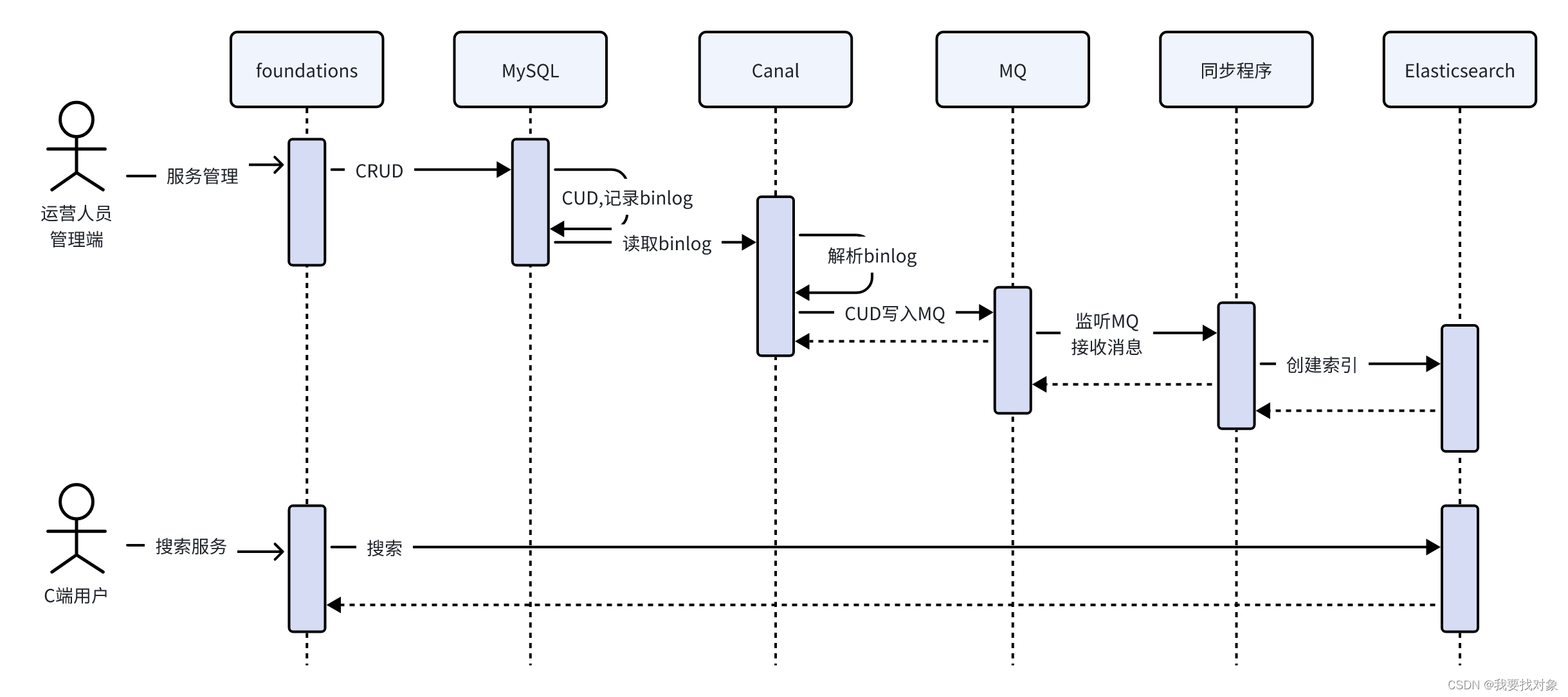
目录 1 服务搜索1.1 需求分析1.2 技术方案1.2.1 使用Elasticsearch进行全文检索(为什么数据没有那么多还要用ES?)1.2.2 索引同步方案1.2.2.1 Canal介绍1.2.2.1 Canal工作原理 1 服务搜索 1.1 需求分析 服务搜索的入口有两处: 在…...

Android8.1高通平台修改默认输入法
需求 安卓8.1 SDK原生的输入法只能打英文, 需要替换成中文输入法. 以高通平台为例, 其它平台也适用. 查看设备当前默认输入法 adb shell settings list secure | grep input 可以看到当前默认是LatinIME这个安卓原生输入法. default_input_methodcom.android.inputmethod.l…...

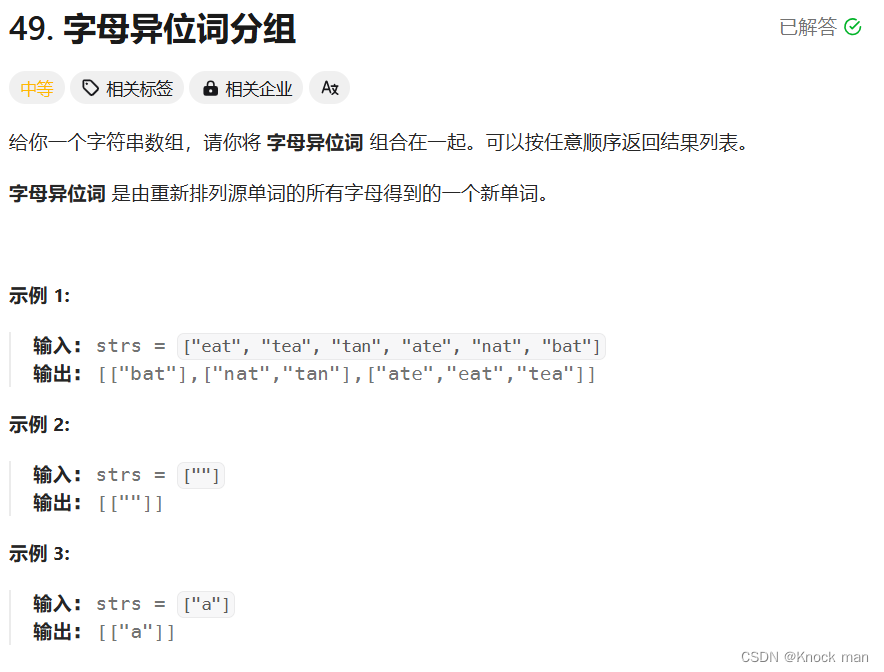
49. 字母异位词分组
思路:题目的意思是,将所有字母相同的字符串放到一个数组中 解题思路是:使用map,使用排序好的字符串作为key,源字符串作为value,就可以实现所有字母相同的字符串对应一个key vector<vector<string>> groupAnagrams(ve…...

负压实验室设计建设方案
随着全球公共卫生事件的频发,负压实验室的设计和建设在医疗机构中的重要性日益凸显。负压实验室,特别是负压隔离病房,主要用于控制传染性疾病的扩散,保护医护人员和周围环境的安全。广州实验室装修公司中壹联凭借丰富的实验室装修…...

作文笔记10 复述故事
一、梳理内容(用表格,示意图) 救白蛇 得宝石 救相亲 变石头 人们纪念海力布 二、按顺序,不遗漏主要情节 (猎人海力布热心救人)救白蛇 得宝石(白蛇强调宝石禁忌)(海力…...

业务安全蓝军测评标准解读—业务安全体系化
目录 1.前言 2.业务蓝军测评标准 2.1 业务安全脆弱性评分(ISVS) 2.2 ISVS评分的参考意义<...

关于焊点检测SJ-BIST)模块实现
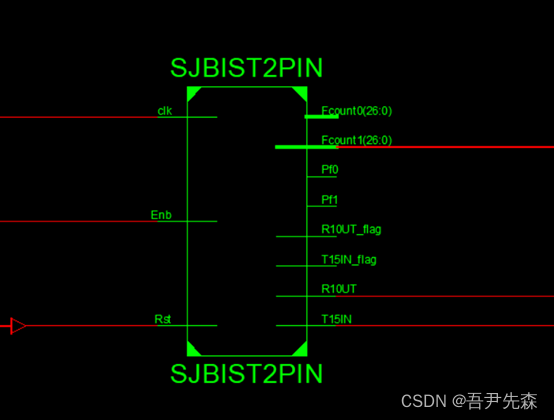
关于焊点检测SJ-BIST)模块实现 语言 :Verilg HDL 、VHDL EDA工具:ISE、Vivado、Quartus II 关于焊点检测SJ-BIST)模块实现一、引言二、焊点检测功能的实现方法(1) 输入接口(2) 输出接…...
使用 Logback.xml 配置文件输出日志信息
官方链接:Chapter 3: Configurationhttps://logback.qos.ch/manual/configuration.html 配置使用 logback 的方式有很多种,而使用配置文件是较为简单的一种方式,下述就是简单描述一个 logback 配置文件基本的配置项: 由于 logba…...

Allegro-开店指南
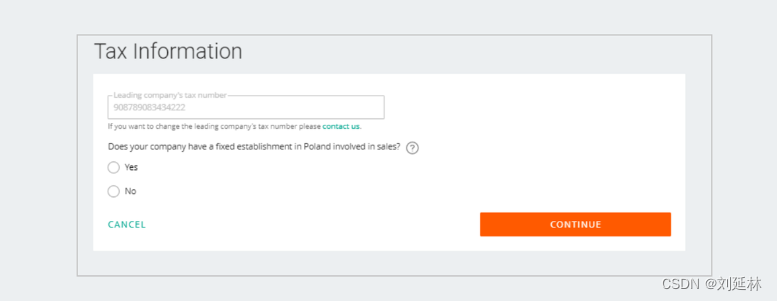
开店指南 Allegro企业账户注册流程 Allegro注册流程分成两个主要阶段: 第一创建您的账户,第二激活您账户的销售功能。完成两个阶段,才能在Allegro进行销售。 中国企业应该入驻Business account(企业账户)。 第二阶段ÿ…...

Spring AI 第二讲 之 Chat Model API 第二节Ollama Chat
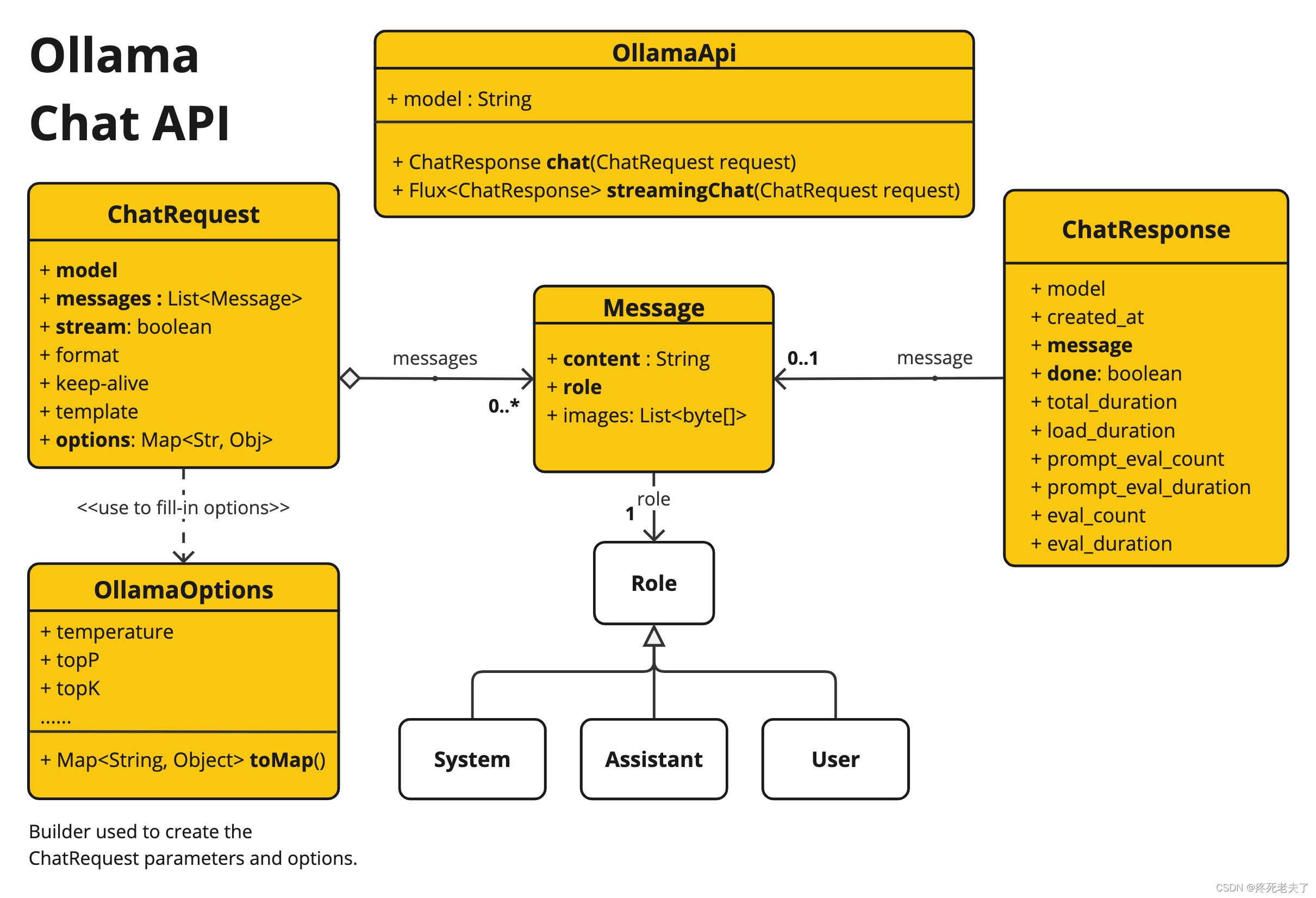
通过 Ollama,您可以在本地运行各种大型语言模型 (LLM),并从中生成文本。Spring AI 通过 OllamaChatModel 支持 Ollama 文本生成。 先决条件 首先需要在本地计算机上运行 Ollama。请参阅官方 Ollama 项目 README,开始在本地计算机上运行模型…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

PPT|230页| 制造集团企业供应链端到端的数字化解决方案:从需求到结算的全链路业务闭环构建
制造业采购供应链管理是企业运营的核心环节,供应链协同管理在供应链上下游企业之间建立紧密的合作关系,通过信息共享、资源整合、业务协同等方式,实现供应链的全面管理和优化,提高供应链的效率和透明度,降低供应链的成…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...
