vue-Dialog 自定义title样式
展示结果

vue代码
<el-dialog :title="title" :visible.sync="classifyOpen" width="500px" :showClose="false" class="aboutDialog">
<el-form :model="classifyForm" :rules="classifyRules">
<el-form-item label="区域名称" label-width="120px" prop="name">
<el-input v-model="classifyForm.name" style="" clearable placeholder="请输入区域名称" class="limited-width"></el-input>
</el-form-item>
<el-form-item label="区域级别" label-width="120px" prop="orderNum">
<el-input v-model="classifyForm.name" style="" clearable placeholder="请输入区域级别" class="limited-width"></el-input>
</el-form-item>
<el-form-item label="区域顺序" label-width="120px" prop="icon">
<el-input-number v-model="classifyForm.dictSort" controls-position="right" :min="0" />
</el-form-item>
<el-form-item label="状态" label-width="120px">
<el-radio-group v-model="classifyForm.status">
<el-radio
v-for="dict in dict.type.sys_normal_disable"
:key="dict.value"
:label="dict.value"
>{{dict.label}}</el-radio>
</el-radio-group>
</el-form-item>
<el-form-item label="备注" label-width="120px" prop="remark">
<el-input v-model="classifyForm.remark" clearable placeholder="请输入备注" ></el-input>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button @click="cancel()">取 消</el-button>
<el-button type="primary" @click="submitForm">确 定</el-button>
</div>
</el-dialog>
js代码
export default {
data() {
// 弹出层标题
title: "",
// 是否显示弹出层
classifyOpen: false,
// 表单参数
classifyForm: {},
// 表单校验
classifyRules: {
name: [
{ required: true, message: '请输入区域名称', trigger: 'blur' }
],
},
}
}
css代码
<style scoped>
.aboutDialog >>> .el-dialog__body {
padding: 0px !important;
padding:15px !important;
}
.aboutDialog >>> .el-dialog__header {
padding: 10px 20px;
height: 45px;
line-height: 25px;
text-align: left;
background: #3378df;
border-bottom: solid 1px #3378df;
}
.aboutDialog >>> .el-dialog__title {
color: #fff;
font-size: 14px;
}
.aboutDialog >>> .el-dialog__headerbtn .el-dialog__close {
color: #fff;
}
.aboutDialog >>> .el-dialog__headerbtn:hover .el-dialog__close {
color: #fff;
}
.aboutDialog >>> .el-dialog__headerbtn {
top: 13px;
}
.aboutDialog >>> .el-dialog__footer{
padding:10px 20px ;
border-top: solid 1px #3378df;
}
</style>
相关文章:

vue-Dialog 自定义title样式
展示结果 vue代码 <el-dialog :title"title" :visible.sync"classifyOpen" width"500px" :showClose"false" class"aboutDialog"> <el-form :model"classifyForm" :rules"classifyRules">…...

数据库主键设计
文章目录 前言1. 自增ID(Auto-Increment)2. GUID (Globally Unique Identifier)3. 雪花算法(Snowflake)处理时钟回拨的方法1. 简单等待2. 配置时钟回拨安全窗口3. 使用不同的机器 ID 小结稳定的雪花算法实现方案示例实现1. 定义雪…...

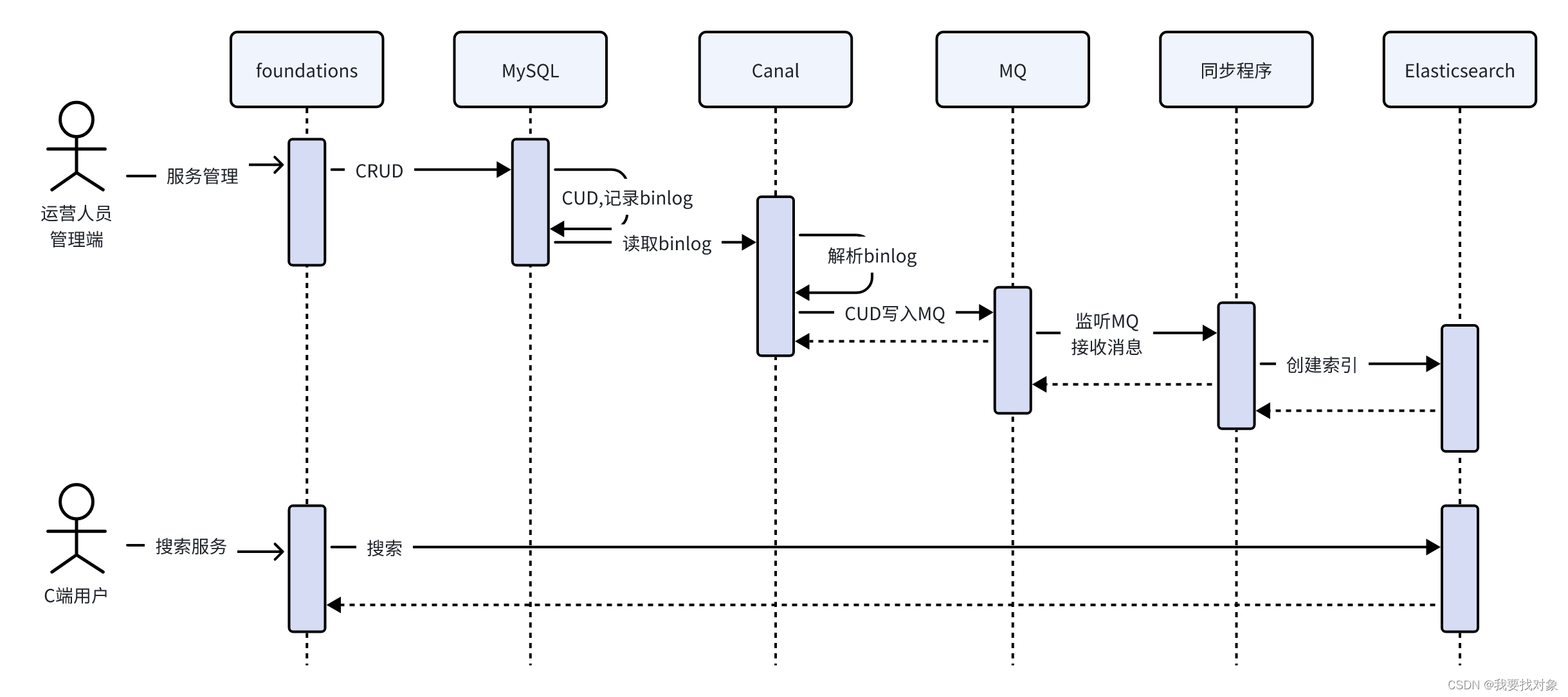
小熊家务帮day13-day14 门户管理(ES搜索,Canal+MQ同步,索引同步)
目录 1 服务搜索1.1 需求分析1.2 技术方案1.2.1 使用Elasticsearch进行全文检索(为什么数据没有那么多还要用ES?)1.2.2 索引同步方案1.2.2.1 Canal介绍1.2.2.1 Canal工作原理 1 服务搜索 1.1 需求分析 服务搜索的入口有两处: 在…...

Android8.1高通平台修改默认输入法
需求 安卓8.1 SDK原生的输入法只能打英文, 需要替换成中文输入法. 以高通平台为例, 其它平台也适用. 查看设备当前默认输入法 adb shell settings list secure | grep input 可以看到当前默认是LatinIME这个安卓原生输入法. default_input_methodcom.android.inputmethod.l…...

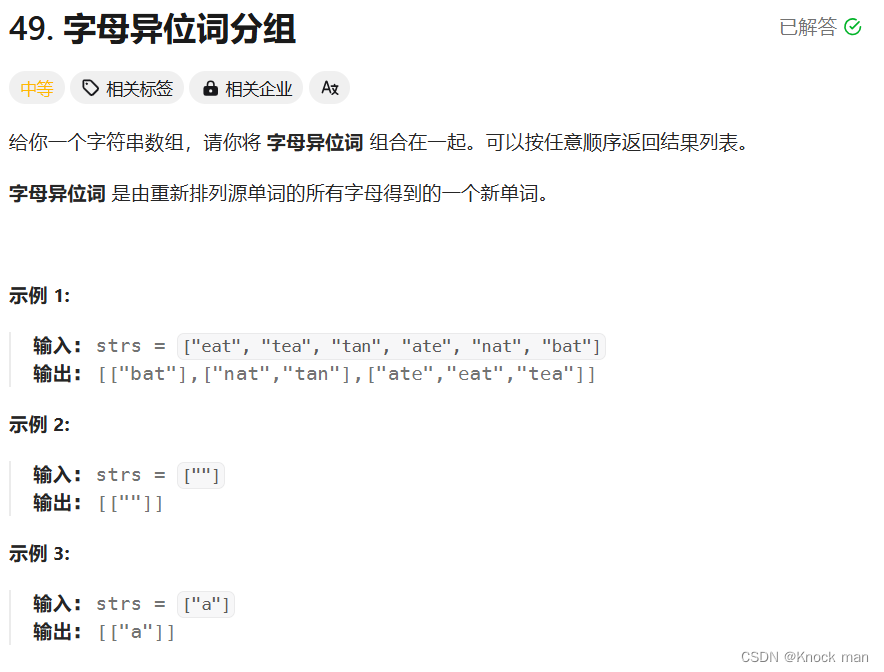
49. 字母异位词分组
思路:题目的意思是,将所有字母相同的字符串放到一个数组中 解题思路是:使用map,使用排序好的字符串作为key,源字符串作为value,就可以实现所有字母相同的字符串对应一个key vector<vector<string>> groupAnagrams(ve…...

负压实验室设计建设方案
随着全球公共卫生事件的频发,负压实验室的设计和建设在医疗机构中的重要性日益凸显。负压实验室,特别是负压隔离病房,主要用于控制传染性疾病的扩散,保护医护人员和周围环境的安全。广州实验室装修公司中壹联凭借丰富的实验室装修…...

作文笔记10 复述故事
一、梳理内容(用表格,示意图) 救白蛇 得宝石 救相亲 变石头 人们纪念海力布 二、按顺序,不遗漏主要情节 (猎人海力布热心救人)救白蛇 得宝石(白蛇强调宝石禁忌)(海力…...

业务安全蓝军测评标准解读—业务安全体系化
目录 1.前言 2.业务蓝军测评标准 2.1 业务安全脆弱性评分(ISVS) 2.2 ISVS评分的参考意义<...

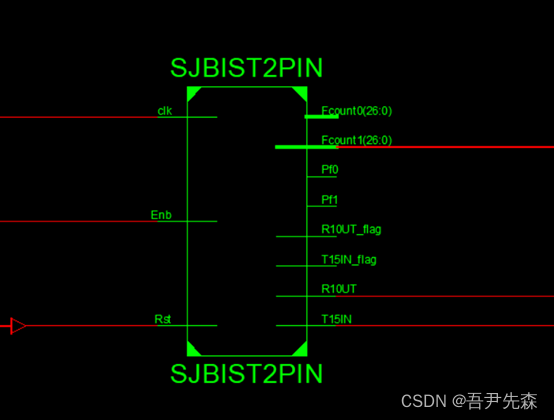
关于焊点检测SJ-BIST)模块实现
关于焊点检测SJ-BIST)模块实现 语言 :Verilg HDL 、VHDL EDA工具:ISE、Vivado、Quartus II 关于焊点检测SJ-BIST)模块实现一、引言二、焊点检测功能的实现方法(1) 输入接口(2) 输出接…...
使用 Logback.xml 配置文件输出日志信息
官方链接:Chapter 3: Configurationhttps://logback.qos.ch/manual/configuration.html 配置使用 logback 的方式有很多种,而使用配置文件是较为简单的一种方式,下述就是简单描述一个 logback 配置文件基本的配置项: 由于 logba…...

Allegro-开店指南
开店指南 Allegro企业账户注册流程 Allegro注册流程分成两个主要阶段: 第一创建您的账户,第二激活您账户的销售功能。完成两个阶段,才能在Allegro进行销售。 中国企业应该入驻Business account(企业账户)。 第二阶段ÿ…...

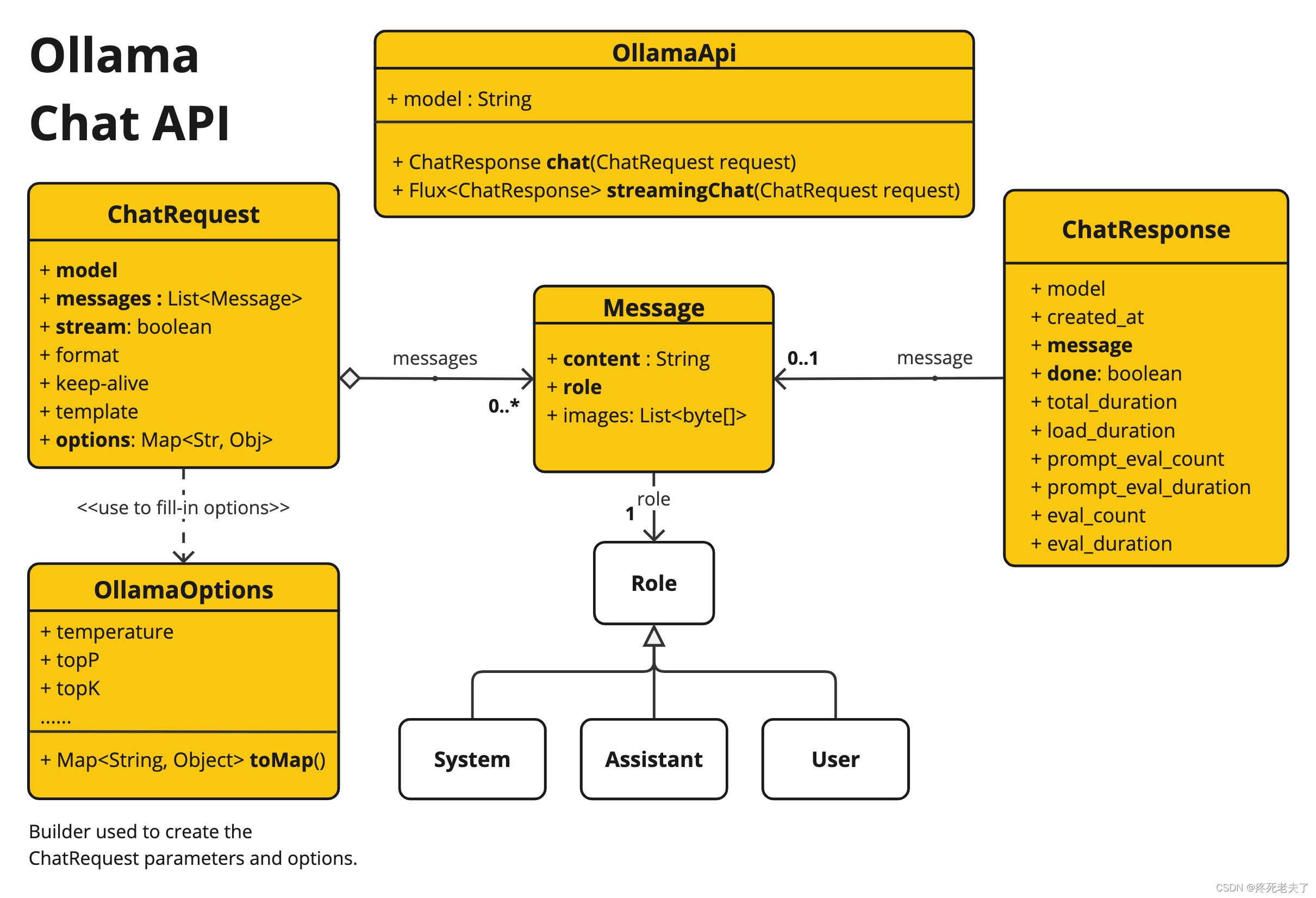
Spring AI 第二讲 之 Chat Model API 第二节Ollama Chat
通过 Ollama,您可以在本地运行各种大型语言模型 (LLM),并从中生成文本。Spring AI 通过 OllamaChatModel 支持 Ollama 文本生成。 先决条件 首先需要在本地计算机上运行 Ollama。请参阅官方 Ollama 项目 README,开始在本地计算机上运行模型…...

服务器环境搭建
服务器的使用。 本地服务器 虚拟机服务器 云服务器。 服务器配置内容 如何实现部署到云服务器? 环境部署是一件费劲的事。 自己一个人坚持慢慢弄,也能行。 但是要是一个组的人,问你怎么弄环境。 可就难了,不同的人部署的环境不同&…...

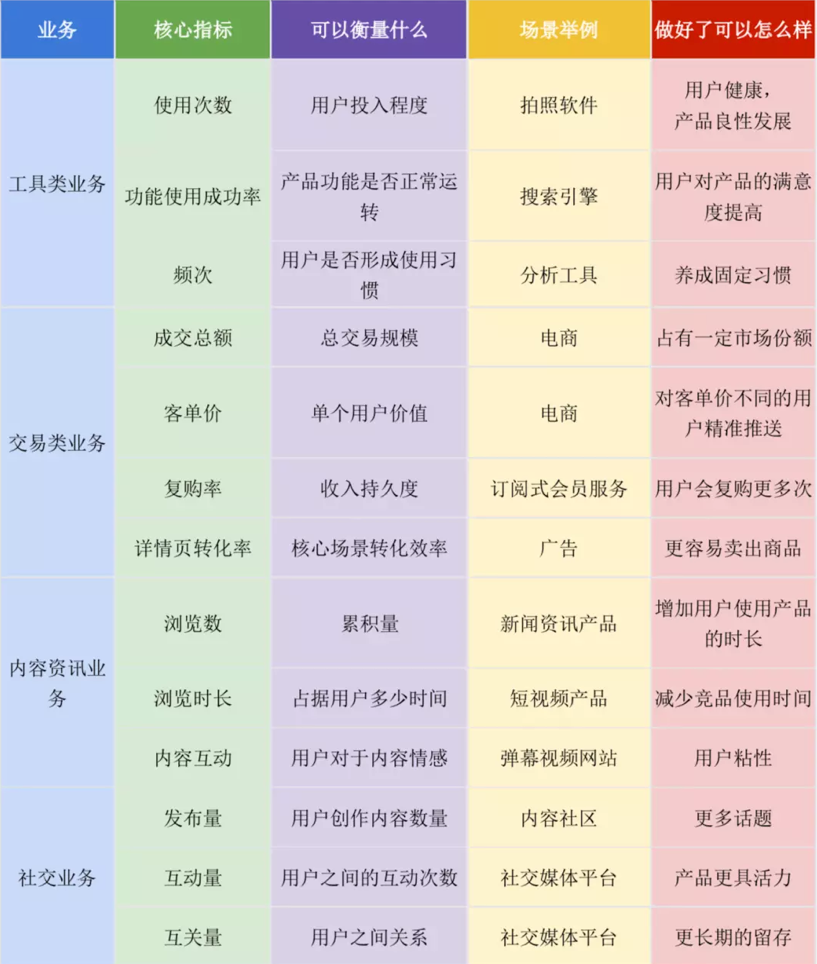
数仓建模—指标体系指标拆解和选取
数仓建模—指标拆解和选取 第一节指标体系初识介绍了什么是指标体系 第二节指标体系分类分级和评价管理介绍了指标体系管理相关的,也就是指标体系的分级分类 这一节我们看一下指标体系的拆解和指标选取,这里我们先说指标选取,其实在整个企业的数字化建设过程中我们其实最…...

微信小程序如何在公共组件中改变某一个页面的属性值
需求 公共组件A改变页面B的属性isShow的值。 思路 首先目前我不了解可以直接在组件中改变页面的值的方法,所以我通过监听的方式在B页面监听app.js的某一属性值的改变从而改变B页面的值,众所周知app.js的某一属性值是很容易就能更改的。 app.js globa…...

TCP/UDP的区别
首先来介绍一下什么是TCP和UDP TCP(传输控制协议)和UDP(用户数据报协议)是互联网协议套件中两个重要的传输层协议。它们在数据传输的方式、可靠性、连接性等方面有显著的区别。 总之他们两个就是个协议,协议也就是数…...

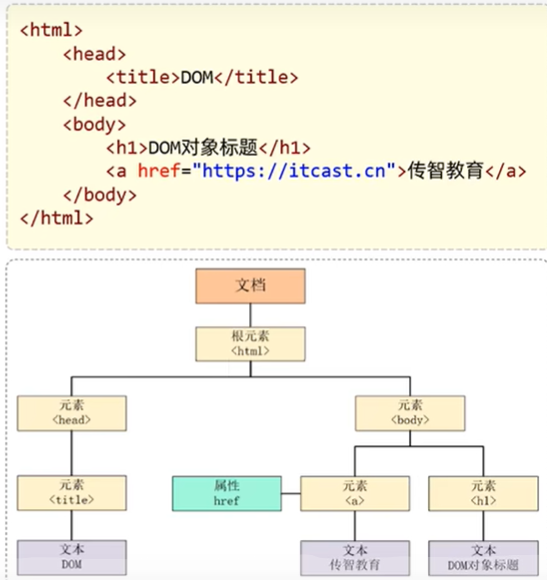
JavaWeb1 Json+BOM+DOM+事件监听
JS对象-Json //Json 字符串转JS对象 var jsObject Json.parse(userStr); //JS对象转JSON字符串 var jsonStr JSON.stringify(jsObject);JS对象-BOM BOM是浏览器对象模型,允许JS与浏览器对话 它包括5个对象:window、document、navigator、screen、hi…...

DSP6657 GPIO中断学习(只支持GPIO0-15)
1 简介 使用创龙板卡的KEY2按键通过中断的方式控制LED3的亮灭 2 中断学习 在C665x设备上,CPU中断是通过C66x CorePac中断控制器进行配置的。该中断控制器允许最多128个系统事件被编程到任意12个CPU可屏蔽中断输入(CPUINT4至CPUINT15)、CPU…...

vue数字翻盘,翻转效果
数字翻转的效果 实现数字翻转的效果上面为出来的样子 下面为代码,使用的时候直接引入,还有就是把图片的路径自己换成自己或者先用颜色替代,传入num和numlength即可 <template><div v-for"(item, index) in processedNums&quo…...

【简单讲解TalkingData的数据统计】
🎥博主:程序员不想YY啊 💫CSDN优质创作者,CSDN实力新星,CSDN博客专家 🤗点赞🎈收藏⭐再看💫养成习惯 ✨希望本文对您有所裨益,如有不足之处,欢迎在评论区提出…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...
中关于正整数输入的校验规则)
Element Plus 表单(el-form)中关于正整数输入的校验规则
目录 1 单个正整数输入1.1 模板1.2 校验规则 2 两个正整数输入(联动)2.1 模板2.2 校验规则2.3 CSS 1 单个正整数输入 1.1 模板 <el-formref"formRef":model"formData":rules"formRules"label-width"150px"…...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...

C++ 设计模式 《小明的奶茶加料风波》
👨🎓 模式名称:装饰器模式(Decorator Pattern) 👦 小明最近上线了校园奶茶配送功能,业务火爆,大家都在加料: 有的同学要加波霸 🟤,有的要加椰果…...

计算机基础知识解析:从应用到架构的全面拆解
目录 前言 1、 计算机的应用领域:无处不在的数字助手 2、 计算机的进化史:从算盘到量子计算 3、计算机的分类:不止 “台式机和笔记本” 4、计算机的组件:硬件与软件的协同 4.1 硬件:五大核心部件 4.2 软件&#…...

nnUNet V2修改网络——暴力替换网络为UNet++
更换前,要用nnUNet V2跑通所用数据集,证明nnUNet V2、数据集、运行环境等没有问题 阅读nnU-Net V2 的 U-Net结构,初步了解要修改的网络,知己知彼,修改起来才能游刃有余。 U-Net存在两个局限,一是网络的最佳深度因应用场景而异,这取决于任务的难度和可用于训练的标注数…...

Linux系统:进程间通信-匿名与命名管道
本节重点 匿名管道的概念与原理匿名管道的创建命名管道的概念与原理命名管道的创建两者的差异与联系命名管道实现EchoServer 一、管道 管道(Pipe)是一种进程间通信(IPC, Inter-Process Communication)机制,用于在不…...
)
Android多媒体——音/视频数据播放(十八)
在媒体数据完成解码并准备好之后,播放流程便进入了最终的呈现阶段。为了确保音视频内容能够顺利输出,系统需要首先对相应的播放设备进行初始化。只有在设备初始化成功后,才能真正开始音视频的同步渲染与播放。这一过程不仅影响播放的启动速度,也直接关系到播放的稳定性和用…...

2025-06-08-深度学习网络介绍(语义分割,实例分割,目标检测)
深度学习网络介绍(语义分割,实例分割,目标检测) 前言 在开始这篇文章之前,我们得首先弄明白,什么是图像分割? 我们知道一个图像只不过是许多像素的集合。图像分割分类是对图像中属于特定类别的像素进行分类的过程,即像素级别的…...

结构性-代理模式
动态代理主要是为了处理重复创建模板代码的场景。 使用示例 public interface MyInterface {String doSomething(); }public class MyInterfaceImpl implements MyInterface{Overridepublic String doSomething() {return "接口方法dosomething";} }public class M…...
