JavaWeb1 Json+BOM+DOM+事件监听
JS对象-Json
//Json 字符串转JS对象
var jsObject = Json.parse(userStr);
//JS对象转JSON字符串
var jsonStr = JSON.stringify(jsObject);
JS对象-BOM
BOM是浏览器对象模型,允许JS与浏览器对话
它包括5个对象:window、document、navigator、screen、history
常用方法:
alert():弹出一个警告框,用于提示用户。
window.alert("hello");
confirm():弹出一个确认框,用于确认或取消某个操作。
prompt():弹出一个输入框,用于用户输入一些内容。
setTimeout():在指定的毫秒数后执行一次指定的函数或一段代码。
setInterval():每隔指定的毫秒数重复执行一次指定的函数或一段代码。
location
window.location.属性(其中window可以省略)
location.href//获得地址
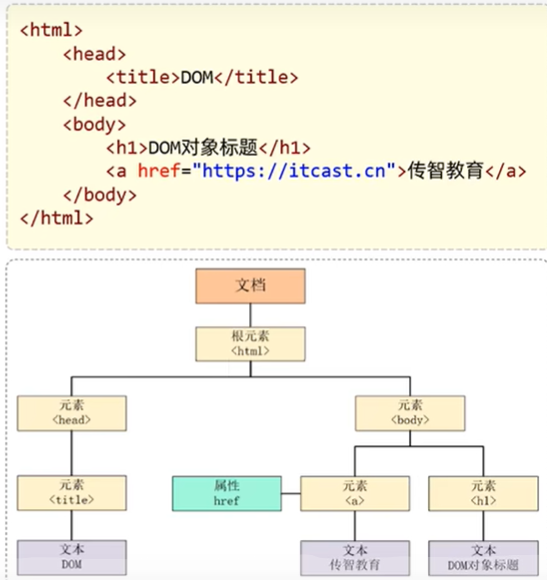
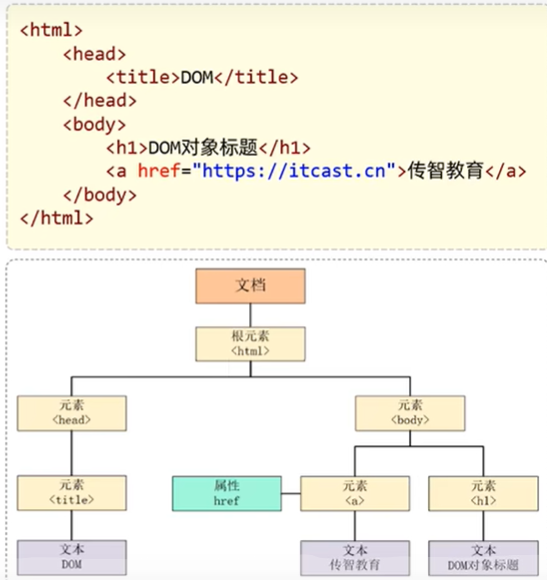
DOM对象
文档对象模型
将标记语言的各个 组成部分封装为对应的对象:

getElementById():根据id属性获取一个元素节点。
getElementsByClassName():根据class属性获取一组元素节点。
getElementsByTagName():根据标签名获取一组元素节点。
querySelector():根据CSS选择器获取一个元素节点。
querySelectorAll():根据CSS选择器获取一组元素节点。
<!-- HTML代码 -->
<ul id="list"><li class="item">第一项</li><li class="item">第二项</li><li class="item">第三项</li>
</ul>
// 根据id获取元素
var list = document.getElementById('list');
console.log(list);// 根据class获取元素
var items = document.getElementsByClassName('item');
console.log(items);// 根据标签名获取元素
var lis = document.getElementsByTagName('li');
console.log(lis);// 根据CSS选择器获取元素
var firstItem = document.querySelector('.item');
console.log(firstItem);var allItems = document.querySelectorAll('.item');
console.log(allItems);
JS事件监听
1.通过HTML标签中的事件属性绑定
<button id="myButton" onclick="on()">点击我</button>
function on(){alert("点了");
}
2.通过DOM属性绑定
<button id="myButton">点击我</button>
(1) -> 语法 事件源.on事件类型 = 事件处理函数
-> 特点 同一个事件源的同一个事件类型只能绑定一个事件处理函数
(2) -> 语法 事件源.addEventListener(‘事件类型’, 事件处理函数)
-> 特点 可以个同一个事件源的同一个事件类型绑定多个事件处理函数,会按照顺序依次触发
// 获取按钮元素
var button = document.getElementById('myButton');
//语法(1)button.onclick=function(){console.log("点了");}
// 语法(2)为按钮绑定点击事件
button.addEventListener('click', function() {alert('按钮被点击了!');
});
常见事件
JS事件绑定 各种事件讲解见:https://blog.csdn.net/huangwfu/article/details/128554495
常见的事件类型
- 鼠标事件
click 鼠标左键点击
dblclick 鼠标左键双击
contextmenu 鼠标右键单击
mousedown 鼠标按下
mouseup 鼠标抬起
mousemove 鼠标移动
mouseover 鼠标移入
mouseout 鼠标移出
mouseenter 鼠标移入事件
mouseleave 鼠标离开 - 键盘事件
keydown 键盘按下事件
keyup 键盘抬起
keypress 键盘键入事件
。。。
相关文章:

JavaWeb1 Json+BOM+DOM+事件监听
JS对象-Json //Json 字符串转JS对象 var jsObject Json.parse(userStr); //JS对象转JSON字符串 var jsonStr JSON.stringify(jsObject);JS对象-BOM BOM是浏览器对象模型,允许JS与浏览器对话 它包括5个对象:window、document、navigator、screen、hi…...

DSP6657 GPIO中断学习(只支持GPIO0-15)
1 简介 使用创龙板卡的KEY2按键通过中断的方式控制LED3的亮灭 2 中断学习 在C665x设备上,CPU中断是通过C66x CorePac中断控制器进行配置的。该中断控制器允许最多128个系统事件被编程到任意12个CPU可屏蔽中断输入(CPUINT4至CPUINT15)、CPU…...

vue数字翻盘,翻转效果
数字翻转的效果 实现数字翻转的效果上面为出来的样子 下面为代码,使用的时候直接引入,还有就是把图片的路径自己换成自己或者先用颜色替代,传入num和numlength即可 <template><div v-for"(item, index) in processedNums&quo…...

【简单讲解TalkingData的数据统计】
🎥博主:程序员不想YY啊 💫CSDN优质创作者,CSDN实力新星,CSDN博客专家 🤗点赞🎈收藏⭐再看💫养成习惯 ✨希望本文对您有所裨益,如有不足之处,欢迎在评论区提出…...

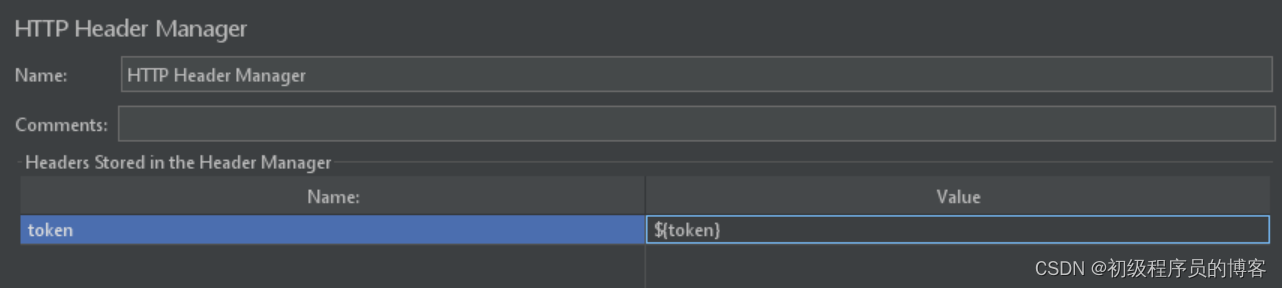
JMeter的基本使用
JMeter的基本使用三步骤:1.添加线程、2.添加请求、3.添加查询结果的内容 如果需要添加token请求头来验证,则需要再加上一步骤:添加请求头 1.线程 添加线程的方式 主要修改者三个属性值 Number of Threads:并发线程数 Ramp-up…...

Oracle和Random Oracle
Oracle和Random Oracle 在计算机理论里面经常可以看到oracle,这个oracle可以是一个程序 一片代码 一个算法 一个机器 也可以是一个函数 甚至是一个关系。但我们只能知道这个oracle能做什么,不清楚他是怎么做的。所以经常讲其称为黑箱。推广一点…...

word 无法自动检测拼写
word 有时候不能分辨是哪种语言,比如把英语错认为法语 。 例如:Interlaayer spacace,发现误认为是法语。 1、选中Interlaayer spacace 2、点击语言下拉按钮 选择设置校对语言 发现校对语言为法语 3、手动修改校对语言为英语,并点击确认。 4、发现现…...

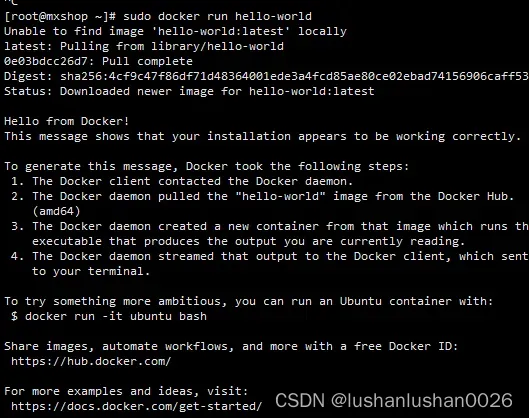
docker和docker-compose的安装
docker的安装 1.安装 curl -fsSL https://get.docker.com | bash -s docker --mirror Aliyun2.设置开机自启动 systemctl start docker #启动docker systemctl enable docker3.配置阿里云镜像 不配置镜像的话,进行 docker pull 等操作会比较慢。进入阿里云&…...

python的一种集成开发工具:PyCharm开发工具
一. 简介 本文简单了解两种 python语言所使用的 集成开发环境: PyCharm、vscode。 python语言学习中,可以任意选中这两个集成开发环境的一种就可以。本文先来简单学习 PyCharm开发工具安装与使用。 二. python的一种集成开发工具:PyChar…...

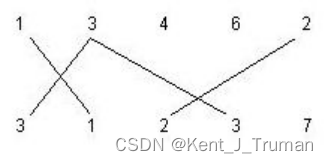
【匹配线段问题】
问题: 如下图所示。图中有两行正整数,每行中有若干个正整数。如果第一行的某个数r与第二行的某个数相同,这样就可以在这两个正整数之间划一条线,并称之为r-匹配线段。下图中存在3-匹配线段和2-匹配线段。 请编写完整程序…...

vue中$bus.$emit和$bus.$on的用法温故
$bus. $emit、 $bus. $on 用于非父子组件之间通信 1、在main.js中注册 Vue.prototype.$bus new Vue();new Vue({render: h > h(App),router,store }).$mount(#app)2、在需要发送信息的组件中,发送事件 this.$bus.$emit("method",params);…...

【JavaScript脚本宇宙】优化你的React项目:探索表单库的世界
React表单库解析:特性,使用方法和使用场景 前言 在现代的web开发中,表单是Web应用程序的核心组成部分之一。为了助力开发者更快捷、高效地处理表单状态和验证等问题,本文将介绍六种不同的React表单库,包括它们的特性…...

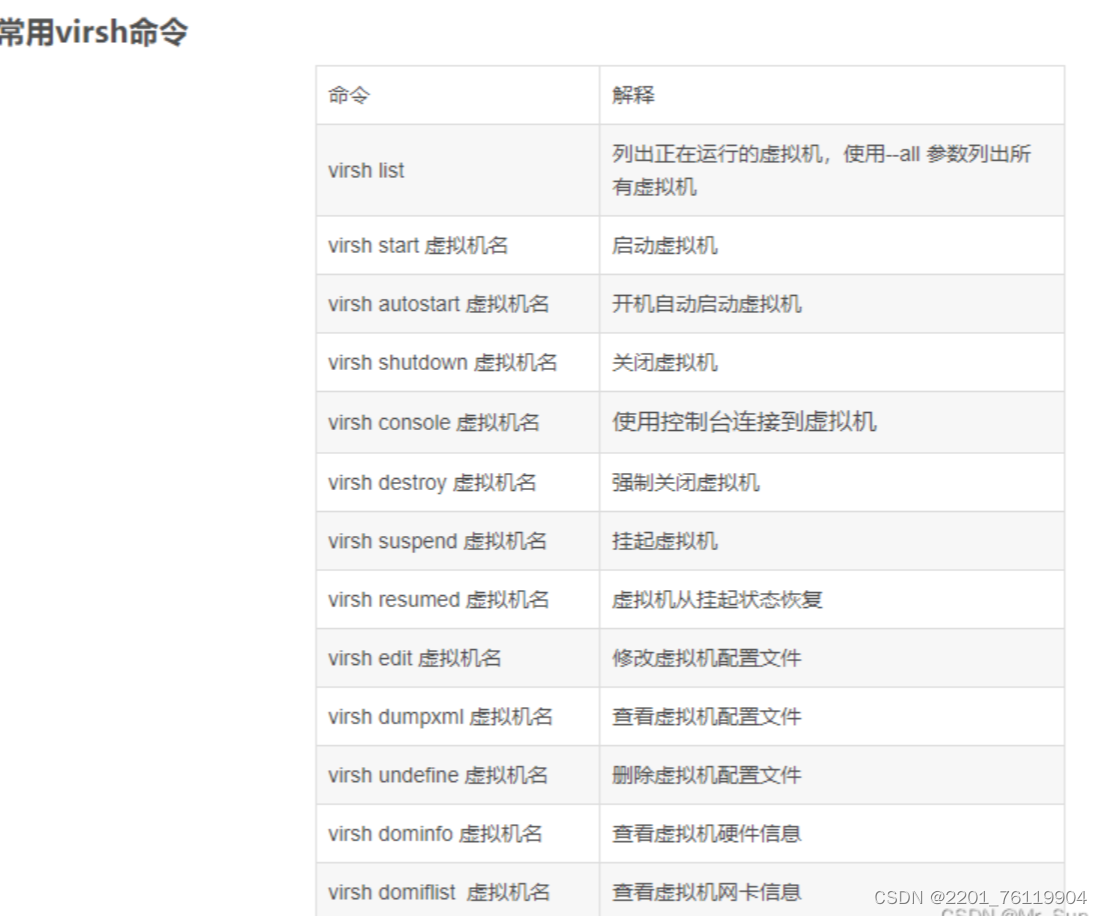
kvm虚拟化
虚拟化是一种资源管理技术,是将计算机的各种资源,如服务器,网络,内存及存储等,以抽象,转换后呈现出来,打破物理设备结构见的不可切割的障碍,使用户可以比原来的架构更好的方式来应用…...

算法训练营第五十天 | LeetCode 198 打家劫舍、LeetCode 213 打家劫舍II、LeetCode 337 打家劫舍III
LeetCode 198 打家劫舍 代码如下: class Solution { public:int rob(vector<int>& nums) {vector<int> dp(nums.size() 1, 0);dp[1] nums[0];for (int i 2; i < nums.size(); i) {dp[i] max(dp[i - 1] ,dp[i - 2] nums[i - 1]);}return dp…...

linux学习:进程通信 管道
目录 例子1 父进程向子进程发送一条消息,子进程读取这条消息 例子2 mkfifo 函数创建一个命名管道 例子3 mkfifo 函数创建一个命名管道处理可能出现的错误 例子4 管道文件是否已存在 例子5 除了“文件已存在”进行处理 例子6 创建一个命名管道&…...

重大变化,2024软考!
根据官方发布的2024年度计算机技术与软件专业技术资格(水平)考试安排,2024年软考上、下半年开考科目有着巨大变化,我为大家整理了相关信息,大家可以看看! 🎯2024年上半年:5月25日&am…...

DRIVEN|15分的CNN+LightGBM怎么做特征分类,适用于转录组
说在前面 今天分享一篇做深度学习模型的文章,这是一篇软硬结合的研究,排除转换实体产品,我们做生信基础研究的可以学习模仿这个算法,适用且不局限于临床资料,转录组数据,GWAS数据。 今天给大家分享的一篇文…...

react 怎样配置ant design Pro 路由?
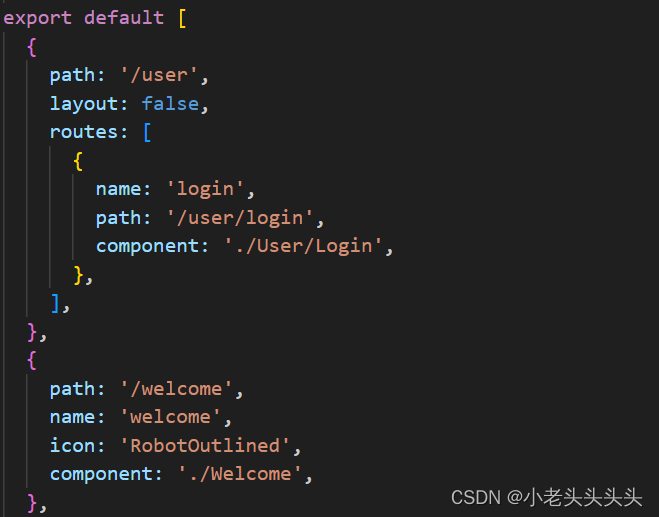
Ant Design Pro 是基于 umi 和 dva 的框架,umi 已经预置了路由功能,只需要在 config/router.config.js 中添加路由信息即可。 例如,假设你需要为 HelloWorld 组件创建一个路由,你可以将以下代码添加到 config/router.config.js 中…...

DBSCAN 算法【python,机器学习,算法】
DBSCAN 即 Density of Based Spatial Clustering of Applications with Noise,带噪声的基于空间密度聚类算法。 算法步骤: 初始化: 首先,为每个数据点分配一个初始聚类标签,这里设为0,表示该点尚未被分配…...

MySQL之查询性能优化(六)
查询性能优化 查询优化器 9.等值传播 如果两个列的值通过等式关联,那么MySQL能够把其中一个列的WHERE条件传递到另一列上。例如,我们看下面的查询: mysql> SELECT film.film_id FROM film-> INNER JOIN film_actor USING(film_id)-> WHERE f…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...

Caliper 配置文件解析:config.yaml
Caliper 是一个区块链性能基准测试工具,用于评估不同区块链平台的性能。下面我将详细解释你提供的 fisco-bcos.json 文件结构,并说明它与 config.yaml 文件的关系。 fisco-bcos.json 文件解析 这个文件是针对 FISCO-BCOS 区块链网络的 Caliper 配置文件,主要包含以下几个部…...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...

【7色560页】职场可视化逻辑图高级数据分析PPT模版
7种色调职场工作汇报PPT,橙蓝、黑红、红蓝、蓝橙灰、浅蓝、浅绿、深蓝七种色调模版 【7色560页】职场可视化逻辑图高级数据分析PPT模版:职场可视化逻辑图分析PPT模版https://pan.quark.cn/s/78aeabbd92d1...

云原生安全实战:API网关Kong的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关(API Gateway) API网关是微服务架构中的核心组件,负责统一管理所有API的流量入口。它像一座…...
