vue数字翻盘,翻转效果

数字翻转的效果
实现数字翻转的效果上面为出来的样子
下面为代码,使用的时候直接引入,还有就是把图片的路径自己换成自己或者先用颜色替代,传入num和numlength即可
<template><div v-for="(item, index) in processedNums" :key="index" class="filp_box"><divclass="card-container":class="{ entry: flipState[index] }"v-if="item == '.'"><!-- <div class="line"></div> --><div class="card1 card-item">.</div><div class="card2 card-item">.</div><div class="card3 card-item">.</div><div class="card4 card-item">.</div></div><div class="card-container" :class="{ entry: flipState[index] }" v-else><!-- <div class="line"></div> --><div class="card1 card-item">{{ item }}</div><div class="card2 card-item">{{ item }}</div><div class="card3 card-item">{{ item }}</div><div class="card4 card-item">{{ item }}</div></div></div>
</template><script>
export default {props: {nums: {validator: function(value) {// 判断值是否为数字或者可以转换为数字的字符串return !isNaN(value) || typeof value === 'string';},required: true,default: () => 0,},numlength: {type: Number,default: 7,},},watch: {nums(newVal, oldVal) {// 重置所有翻转状态this.flipState = this.processedNums.map(() => false);let newnum = this.processedNumsWatch(newVal);let oldnum = this.processedNumsWatch(oldVal);// 使用$nextTick确保DOM已更新后再触发动画this.cleanTimer= setTimeout(() => {newnum.forEach((item, index) => {if (item != oldnum[index]) {this.flipState[index] = true;}});}, 50);},numlength(newVal, oldVal) {// 重置所有翻转状态this.flipState = this.processedNums.map(() => false);},},data() {return {flipState: [], // 用于记录每个数字容器的翻转状态cleanTimer: null,};},computed: {// 计算属性来处理nums,这里简单地假设处理逻辑是添加一个id字段processedNums() {let string = this.nums.toString();// 字符串转数组let array = Array.from(string);// 数组补0let valueArr = this.padArray(array, this.numlength);return valueArr;},},methods: {// 补0padArray(arr, max) {while (arr.length < max) {arr.unshift("0");}return arr;},processedNumsWatch(val) {let string = val.toString();// 字符串转数组let array = Array.from(string);// 数组补0let valueArr = this.padArray(array, this.numlength);return valueArr;},},beforeDestroy() {clearTimeout(this.cleanTimer);},
};
</script>
<style scoped>
.filp_box {display: inline-block;margin: 0 1px;
}
.card-container {width: 27px;height: 40px;/* background: #000000; */position: relative;
}
.line {position: absolute;z-index: 100;width: 100%;background-color: #fff;height: 3px;top: 49%;
}
.card-item {position: absolute;width: 100%;height: 50%;overflow: hidden;
}.card1 {font-size: 36px;font-family: "myFontNum";font-weight: bold;line-height: 40px;text-align: center;color: #fff;background: url("./TTTT5.png") no-repeat center;
}.card2 {font-size: 36px;font-family: "myFontNum";font-weight: bold;line-height: 0px;color: #fff;text-align: center;top: 50%;background: url("./BBBBBFD.png") no-repeat center;transform-origin: center top;backface-visibility: hidden;transform: rotateX(180deg);z-index: 2;
}.card3 {font-size: 36px;font-family: "myFontNum";font-weight: bold;color: #fff;line-height: 40px;text-align: center;background: url("./TTTT5.png") no-repeat center;transform-origin: center bottom;backface-visibility: hidden;z-index: 2;
}.card4 {font-size: 36px;font-family: "myFontNum";font-weight: bold;color: #fff;top: 50%;line-height: 0px;text-align: center;/* overflow: hidden; */background: url("./BBBBBFD.png") no-repeat center;
}.card-container.entry .card2 {transition: 0.5s;transform: rotateX(0deg);
}.card-container.entry .card3 {transition: 0.5s;transform: rotateX(-180deg);
}
</style>
使用示例
<FlipCard :nums="propsnum" :numlength="7" />相关文章:

vue数字翻盘,翻转效果
数字翻转的效果 实现数字翻转的效果上面为出来的样子 下面为代码,使用的时候直接引入,还有就是把图片的路径自己换成自己或者先用颜色替代,传入num和numlength即可 <template><div v-for"(item, index) in processedNums&quo…...

【简单讲解TalkingData的数据统计】
🎥博主:程序员不想YY啊 💫CSDN优质创作者,CSDN实力新星,CSDN博客专家 🤗点赞🎈收藏⭐再看💫养成习惯 ✨希望本文对您有所裨益,如有不足之处,欢迎在评论区提出…...

JMeter的基本使用
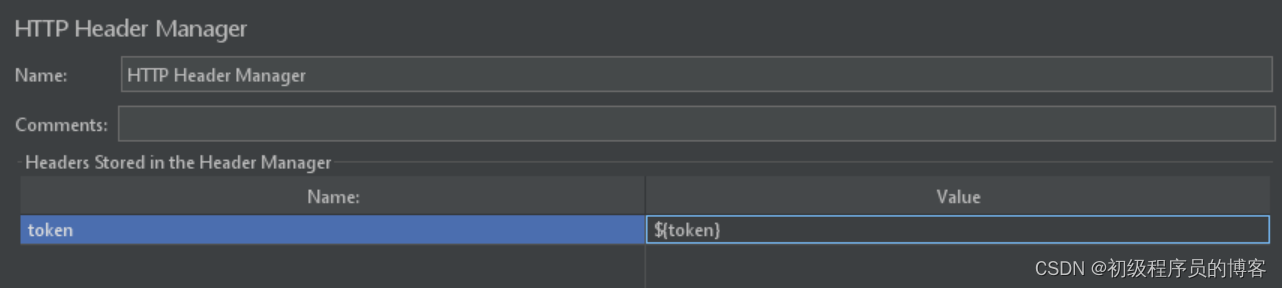
JMeter的基本使用三步骤:1.添加线程、2.添加请求、3.添加查询结果的内容 如果需要添加token请求头来验证,则需要再加上一步骤:添加请求头 1.线程 添加线程的方式 主要修改者三个属性值 Number of Threads:并发线程数 Ramp-up…...

Oracle和Random Oracle
Oracle和Random Oracle 在计算机理论里面经常可以看到oracle,这个oracle可以是一个程序 一片代码 一个算法 一个机器 也可以是一个函数 甚至是一个关系。但我们只能知道这个oracle能做什么,不清楚他是怎么做的。所以经常讲其称为黑箱。推广一点…...

word 无法自动检测拼写
word 有时候不能分辨是哪种语言,比如把英语错认为法语 。 例如:Interlaayer spacace,发现误认为是法语。 1、选中Interlaayer spacace 2、点击语言下拉按钮 选择设置校对语言 发现校对语言为法语 3、手动修改校对语言为英语,并点击确认。 4、发现现…...

docker和docker-compose的安装
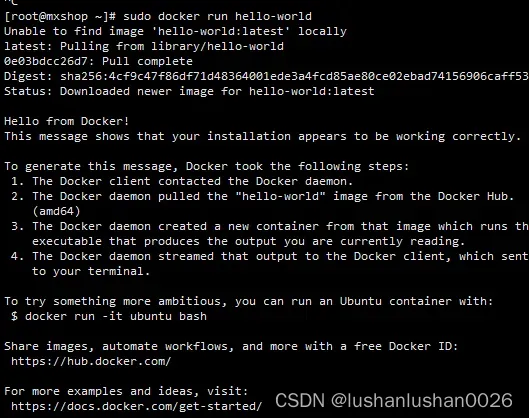
docker的安装 1.安装 curl -fsSL https://get.docker.com | bash -s docker --mirror Aliyun2.设置开机自启动 systemctl start docker #启动docker systemctl enable docker3.配置阿里云镜像 不配置镜像的话,进行 docker pull 等操作会比较慢。进入阿里云&…...

python的一种集成开发工具:PyCharm开发工具
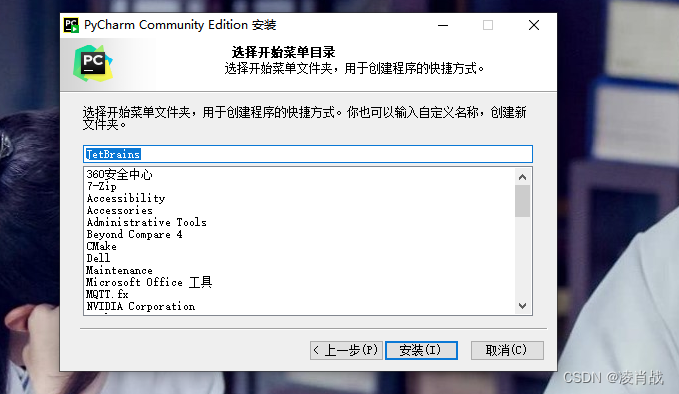
一. 简介 本文简单了解两种 python语言所使用的 集成开发环境: PyCharm、vscode。 python语言学习中,可以任意选中这两个集成开发环境的一种就可以。本文先来简单学习 PyCharm开发工具安装与使用。 二. python的一种集成开发工具:PyChar…...

【匹配线段问题】
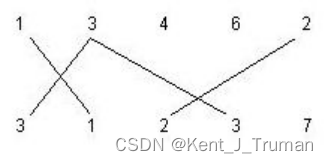
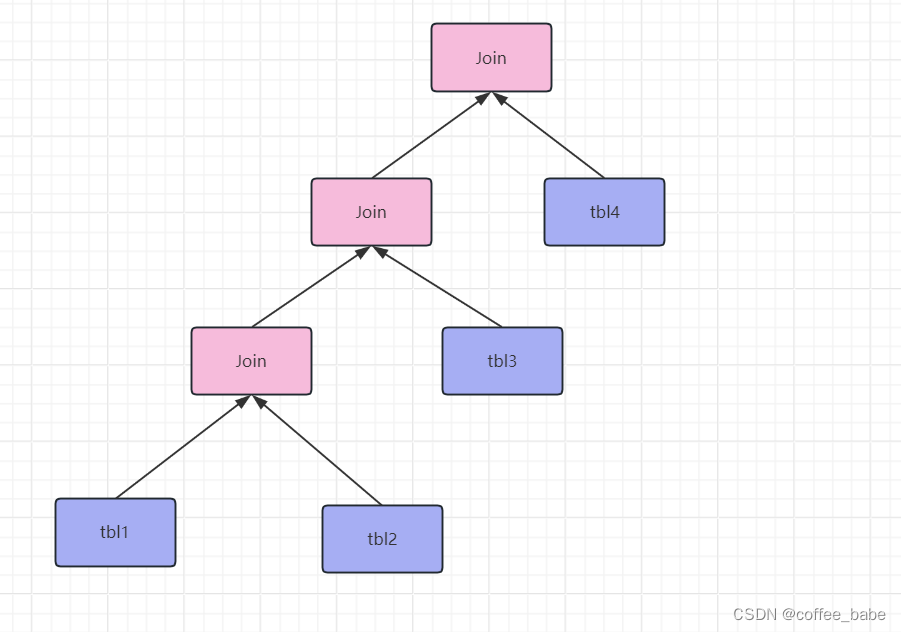
问题: 如下图所示。图中有两行正整数,每行中有若干个正整数。如果第一行的某个数r与第二行的某个数相同,这样就可以在这两个正整数之间划一条线,并称之为r-匹配线段。下图中存在3-匹配线段和2-匹配线段。 请编写完整程序…...

vue中$bus.$emit和$bus.$on的用法温故
$bus. $emit、 $bus. $on 用于非父子组件之间通信 1、在main.js中注册 Vue.prototype.$bus new Vue();new Vue({render: h > h(App),router,store }).$mount(#app)2、在需要发送信息的组件中,发送事件 this.$bus.$emit("method",params);…...

【JavaScript脚本宇宙】优化你的React项目:探索表单库的世界
React表单库解析:特性,使用方法和使用场景 前言 在现代的web开发中,表单是Web应用程序的核心组成部分之一。为了助力开发者更快捷、高效地处理表单状态和验证等问题,本文将介绍六种不同的React表单库,包括它们的特性…...

kvm虚拟化
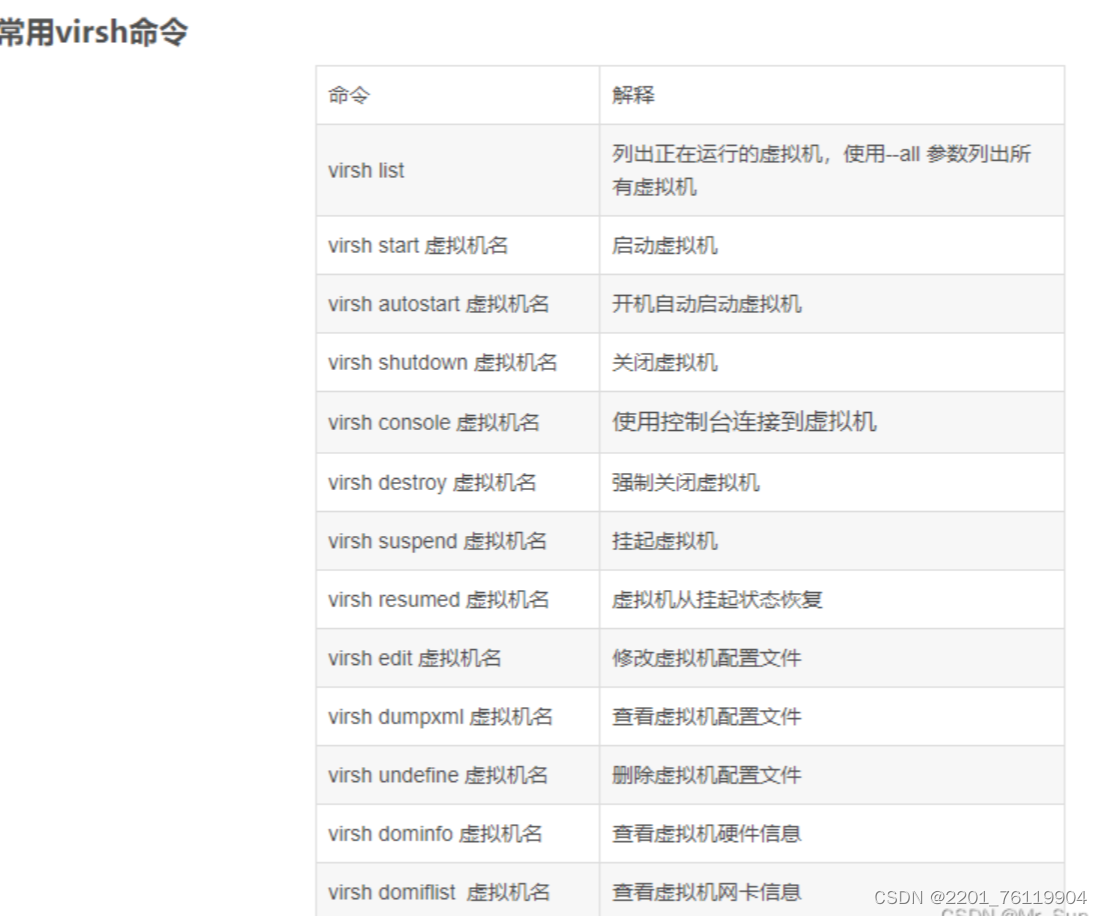
虚拟化是一种资源管理技术,是将计算机的各种资源,如服务器,网络,内存及存储等,以抽象,转换后呈现出来,打破物理设备结构见的不可切割的障碍,使用户可以比原来的架构更好的方式来应用…...

算法训练营第五十天 | LeetCode 198 打家劫舍、LeetCode 213 打家劫舍II、LeetCode 337 打家劫舍III
LeetCode 198 打家劫舍 代码如下: class Solution { public:int rob(vector<int>& nums) {vector<int> dp(nums.size() 1, 0);dp[1] nums[0];for (int i 2; i < nums.size(); i) {dp[i] max(dp[i - 1] ,dp[i - 2] nums[i - 1]);}return dp…...

linux学习:进程通信 管道
目录 例子1 父进程向子进程发送一条消息,子进程读取这条消息 例子2 mkfifo 函数创建一个命名管道 例子3 mkfifo 函数创建一个命名管道处理可能出现的错误 例子4 管道文件是否已存在 例子5 除了“文件已存在”进行处理 例子6 创建一个命名管道&…...

重大变化,2024软考!
根据官方发布的2024年度计算机技术与软件专业技术资格(水平)考试安排,2024年软考上、下半年开考科目有着巨大变化,我为大家整理了相关信息,大家可以看看! 🎯2024年上半年:5月25日&am…...

DRIVEN|15分的CNN+LightGBM怎么做特征分类,适用于转录组
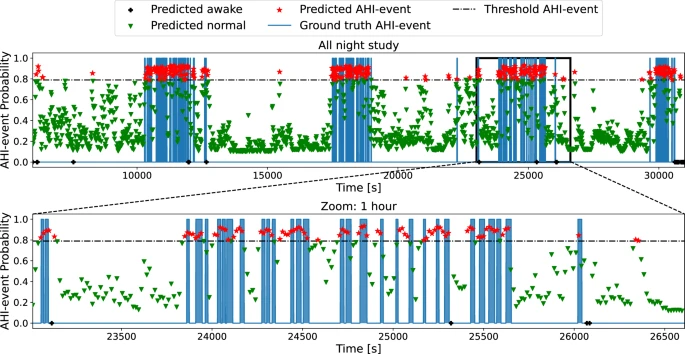
说在前面 今天分享一篇做深度学习模型的文章,这是一篇软硬结合的研究,排除转换实体产品,我们做生信基础研究的可以学习模仿这个算法,适用且不局限于临床资料,转录组数据,GWAS数据。 今天给大家分享的一篇文…...

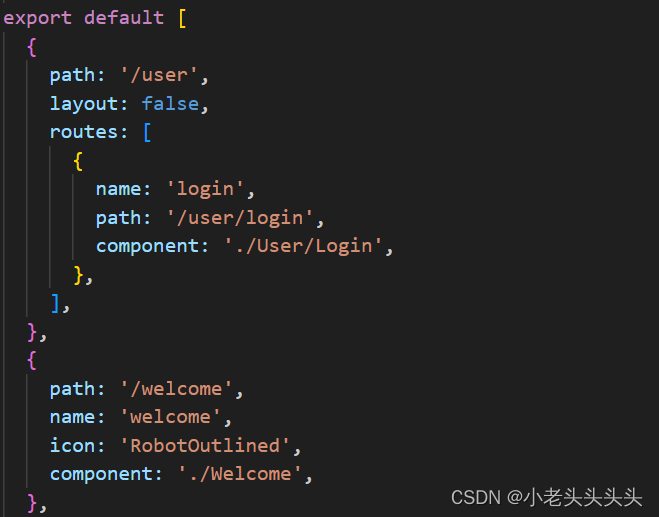
react 怎样配置ant design Pro 路由?
Ant Design Pro 是基于 umi 和 dva 的框架,umi 已经预置了路由功能,只需要在 config/router.config.js 中添加路由信息即可。 例如,假设你需要为 HelloWorld 组件创建一个路由,你可以将以下代码添加到 config/router.config.js 中…...

DBSCAN 算法【python,机器学习,算法】
DBSCAN 即 Density of Based Spatial Clustering of Applications with Noise,带噪声的基于空间密度聚类算法。 算法步骤: 初始化: 首先,为每个数据点分配一个初始聚类标签,这里设为0,表示该点尚未被分配…...

MySQL之查询性能优化(六)
查询性能优化 查询优化器 9.等值传播 如果两个列的值通过等式关联,那么MySQL能够把其中一个列的WHERE条件传递到另一列上。例如,我们看下面的查询: mysql> SELECT film.film_id FROM film-> INNER JOIN film_actor USING(film_id)-> WHERE f…...

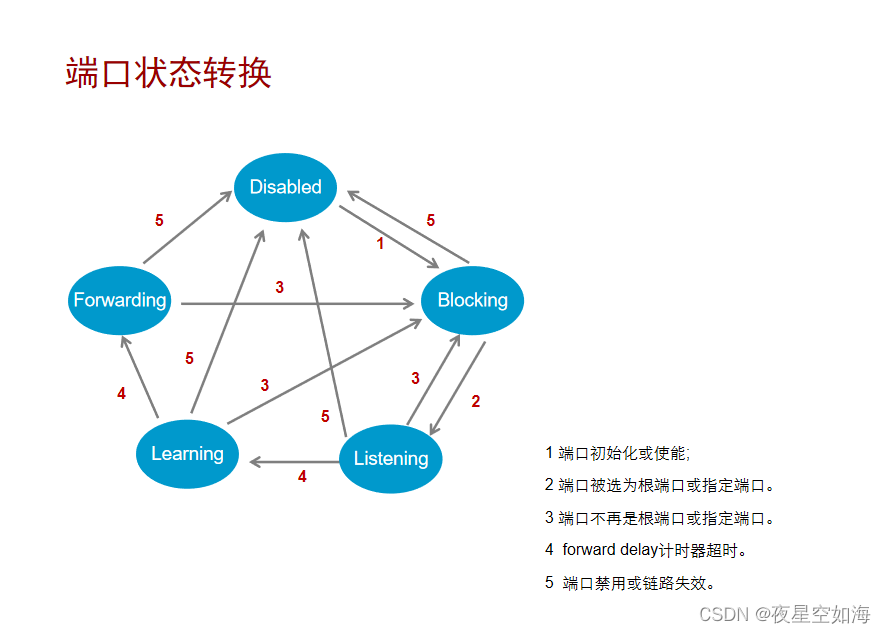
生成树协议STP(Spanning Tree Protocol)
为了提高网络可靠性,交换网络中通常会使用冗余链路。然而,冗余链路会给交换网络带来环路风险,并导致广播风暴以及MAC地址表不稳定等问题,进而会影响到用户的通信质量。生成树协议STP(Spanning Tree Protocol࿰…...

03-3.1.1 栈的基本概念
👋 Hi, I’m Beast Cheng👀 I’m interested in photography, hiking, landscape…🌱 I’m currently learning python, javascript, kotlin…📫 How to reach me --> 458290771qq.com 喜欢《数据结构》部分笔记的小伙伴可以订…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...
)
【位运算】消失的两个数字(hard)
消失的两个数字(hard) 题⽬描述:解法(位运算):Java 算法代码:更简便代码 题⽬链接:⾯试题 17.19. 消失的两个数字 题⽬描述: 给定⼀个数组,包含从 1 到 N 所有…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...

OPENCV形态学基础之二腐蚀
一.腐蚀的原理 (图1) 数学表达式:dst(x,y) erode(src(x,y)) min(x,y)src(xx,yy) 腐蚀也是图像形态学的基本功能之一,腐蚀跟膨胀属于反向操作,膨胀是把图像图像变大,而腐蚀就是把图像变小。腐蚀后的图像变小变暗淡。 腐蚀…...
