QtCharts使用
1.基础配置
1.QGraphicsView提升为QChartView#include <QtCharts>
QT_CHARTS_USE_NAMESPACE
#include "ui_widget.h"2. QT += charts2.柱状图
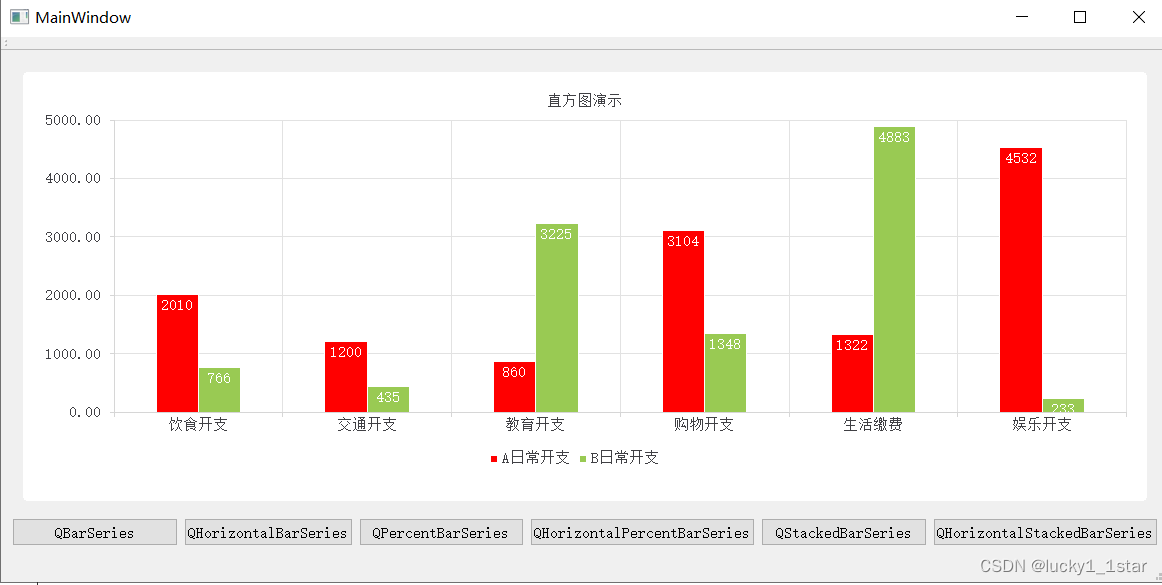
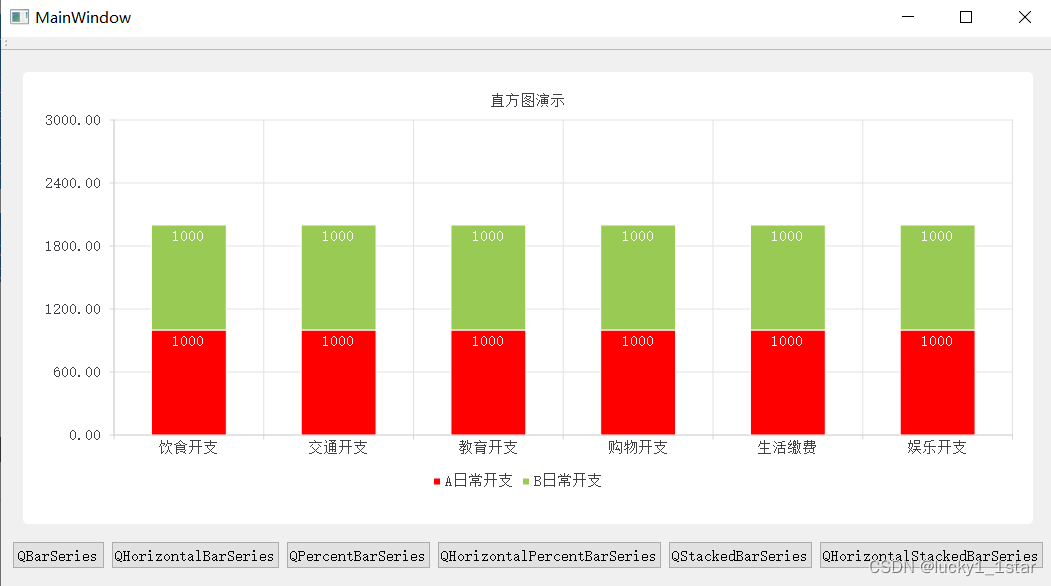
2.1QBarSeries
//1.创建Qchart对象QChart *chart = new QChart();chart->setTitle("直方图演示");//设置表格标题//2.创建QBarSet对象QBarSet *set0 = new QBarSet("A日常开支");//设置直方图类别名称QBarSet *set1 = new QBarSet("B日常开支");set0->setColor(QColor("red"));//设置颜色*set0 << 2010 << 1200 << 860 << 3104 << 1322 << 4532;*set1 << 766 << 435 << 3225 << 1348 << 4883 << 233;chart->legend()->setVisible(true);//设置直方图类别名称显隐chart->legend()->setAlignment(Qt::AlignBottom);//直方图类别名称位置//3.创建QBarSeries对象QBarSeries *series = new QBarSeries (chart);series->append(set0);series->append(set1);//4.将QBarSeries添加到QChartchart->addSeries(series);//5.设置动画效果chart->setAnimationOptions(QChart::SeriesAnimations);//6.设置横坐标字符串QStringList categories;categories << "饮食开支" << "交通开支" << "教育开支" << "购物开支" << "生活缴费" << "娱乐开支"; //保存横坐标字符串的列表QBarCategoryAxis *axis = new QBarCategoryAxis();axis->append(categories);chart->createDefaultAxes(); //设置网格chart->setAxisX(axis, series);chart->axes(Qt::Vertical).first()->setRange(0,5000);//设置y轴数值范围// Add space to label to add space between labels and axis在标签和轴之间加空格QValueAxis *axisY = qobject_cast<QValueAxis*>(chart->axes(Qt::Vertical).first());Q_ASSERT(axisY);axisY->setLabelFormat("%.2f ");//控制y轴数值精度axisY->setTickCount(6); //设置y轴刻度series->setLabelsPosition(QAbstractBarSeries::LabelsInsideEnd); //设置标签显示的位置series->setLabelsVisible(true); //设置数据标签可见//设置主题// 可选: QChart::ChartThemeLight// QChart::ChartThemeBlueCerulean// QChart::ChartThemeDark// QChart::ChartThemeBrownSand// QChart::ChartThemeBlueNcs// QChart::ChartThemeHighContrast// QChart::ChartThemeBlueIcy// QChart::ChartThemeQtchart->setTheme(QChart::ChartThemeLight);ui->graphicsView->setChart(chart);ui->graphicsView->setRenderHint(QPainter::Antialiasing);
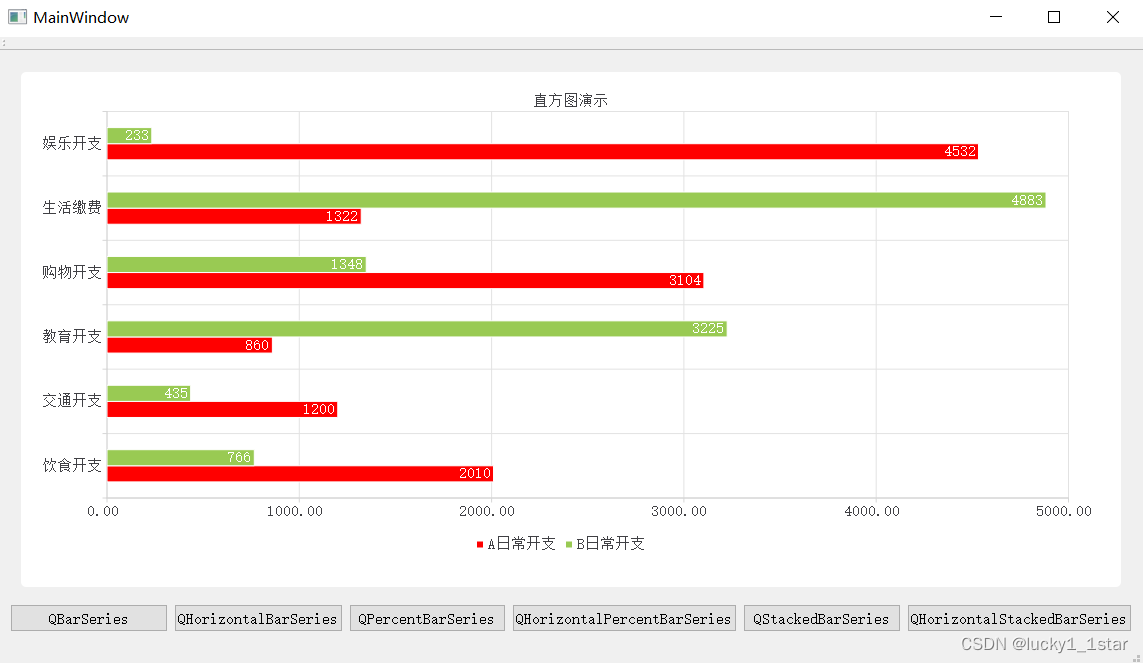
2.2QHorizontalBarSeries
//1.创建Qchart对象QChart *chart = new QChart();chart->setTitle("直方图演示");//设置表格标题//2.创建QBarSet对象QBarSet *set0 = new QBarSet("A日常开支");//设置直方图类别名称QBarSet *set1 = new QBarSet("B日常开支");set0->setColor(QColor("red"));//设置颜色*set0 << 2010 << 1200 << 860 << 3104 << 1322 << 4532;*set1 << 766 << 435 << 3225 << 1348 << 4883 << 233;chart->legend()->setVisible(true);//设置直方图类别名称显隐chart->legend()->setAlignment(Qt::AlignBottom);//直方图类别名称位置//3.创建QBarSeries对象QHorizontalBarSeries *series = new QHorizontalBarSeries (chart);series->append(set0);series->append(set1);//4.将QBarSeries添加到QChartchart->addSeries(series);//5.设置动画效果chart->setAnimationOptions(QChart::SeriesAnimations);//6.设置横坐标字符串QStringList categories;categories << "饮食开支" << "交通开支" << "教育开支" << "购物开支" << "生活缴费" << "娱乐开支"; //保存横坐标字符串的列表QBarCategoryAxis *axis = new QBarCategoryAxis();axis->append(categories);chart->createDefaultAxes(); //设置网格chart->setAxisY(axis, series);chart->axes(Qt::Horizontal).first()->setRange(0,5000);//设置x轴数值范围// Add space to label to add space between labels and axis在标签和轴之间加空格QValueAxis *axisX = qobject_cast<QValueAxis*>(chart->axes(Qt::Horizontal).first());Q_ASSERT(axisX);axisX->setLabelFormat("%.2f ");//控制y轴数值精度axisX->setTickCount(6); //设置y轴刻度series->setLabelsPosition(QAbstractBarSeries::LabelsInsideEnd); //设置标签显示的位置series->setLabelsVisible(true); //设置数据标签可见chart->setTheme(QChart::ChartThemeLight);ui->graphicsView->setChart(chart);ui->graphicsView->setRenderHint(QPainter::Antialiasing);
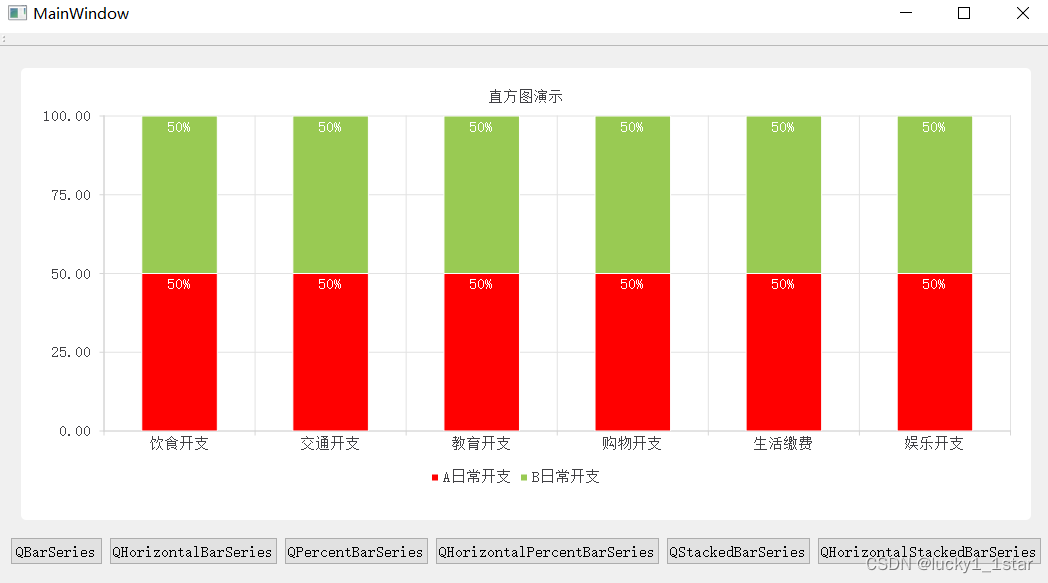
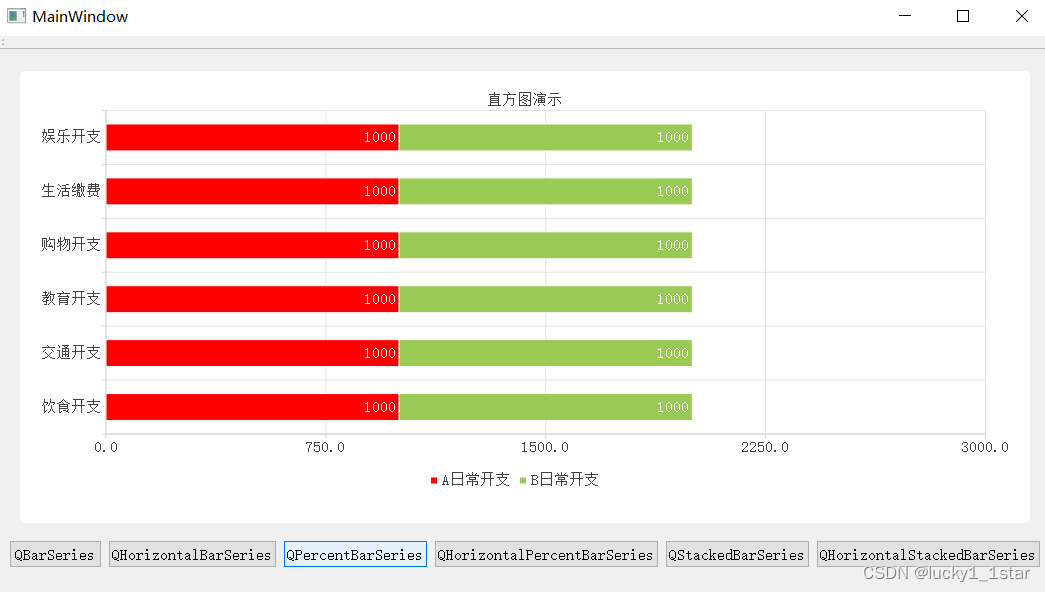
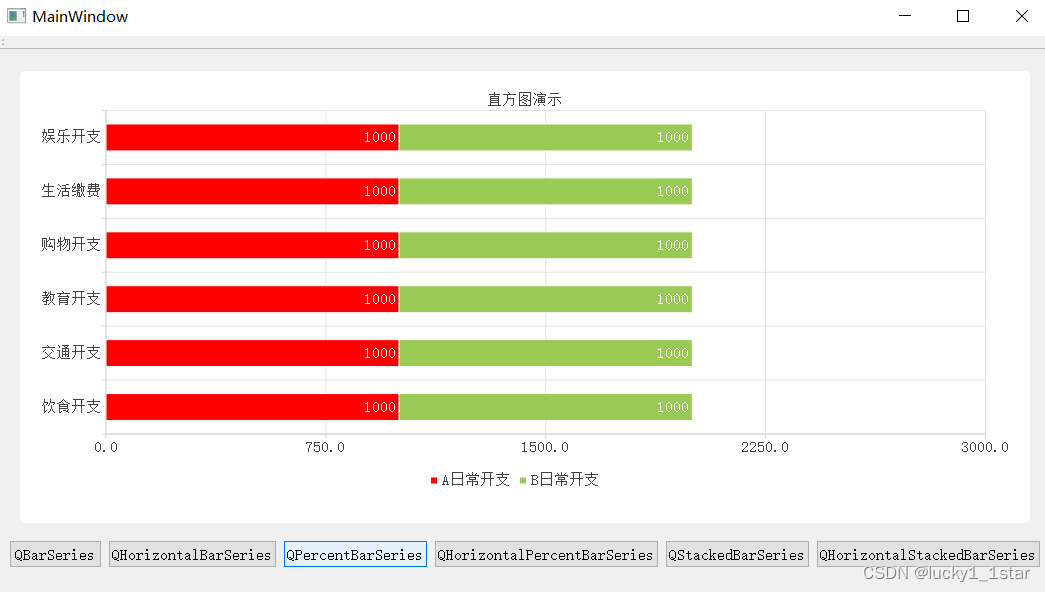
2.3QPercentBarSeries
//1.创建Qchart对象QChart *chart = new QChart();chart->setTitle("直方图演示");//设置表格标题//2.创建QBarSet对象QBarSet *set0 = new QBarSet("A日常开支");//设置直方图类别名称QBarSet *set1 = new QBarSet("B日常开支");set0->setColor(QColor("red"));//设置颜色*set0 << 1000 << 1000 << 1000 << 1000 << 1000 << 1000;*set1 << 1000 << 1000 << 1000 << 1000 << 1000 << 1000;chart->legend()->setVisible(true);//设置直方图类别名称显隐chart->legend()->setAlignment(Qt::AlignBottom);//直方图类别名称位置//3.创建QBarSeries对象QPercentBarSeries *series = new QPercentBarSeries (chart);series->append(set0);series->append(set1);//4.将QBarSeries添加到QChartchart->addSeries(series);//5.设置动画效果chart->setAnimationOptions(QChart::SeriesAnimations);//6.设置横坐标字符串QStringList categories;categories << "饮食开支" << "交通开支" << "教育开支" << "购物开支" << "生活缴费" << "娱乐开支"; //保存横坐标字符串的列表QBarCategoryAxis *axis = new QBarCategoryAxis();axis->append(categories);chart->createDefaultAxes(); //设置网格chart->setAxisX(axis, series);//chart->axes(Qt::Vertical).first()->setRange(0,5000);//设置x轴数值范围// Add space to label to add space between labels and axis在标签和轴之间加空格QValueAxis *axisY = qobject_cast<QValueAxis*>(chart->axes(Qt::Vertical).first());Q_ASSERT(axisY);axisY->setLabelFormat("%.2f ");//控制y轴数值精度//axisY->setTickCount(6); //设置y轴刻度series->setLabelsPosition(QAbstractBarSeries::LabelsInsideEnd); //设置标签显示的位置series->setLabelsVisible(true); //设置数据标签可见chart->setTheme(QChart::ChartThemeLight);ui->graphicsView->setChart(chart);ui->graphicsView->setRenderHint(QPainter::Antialiasing);
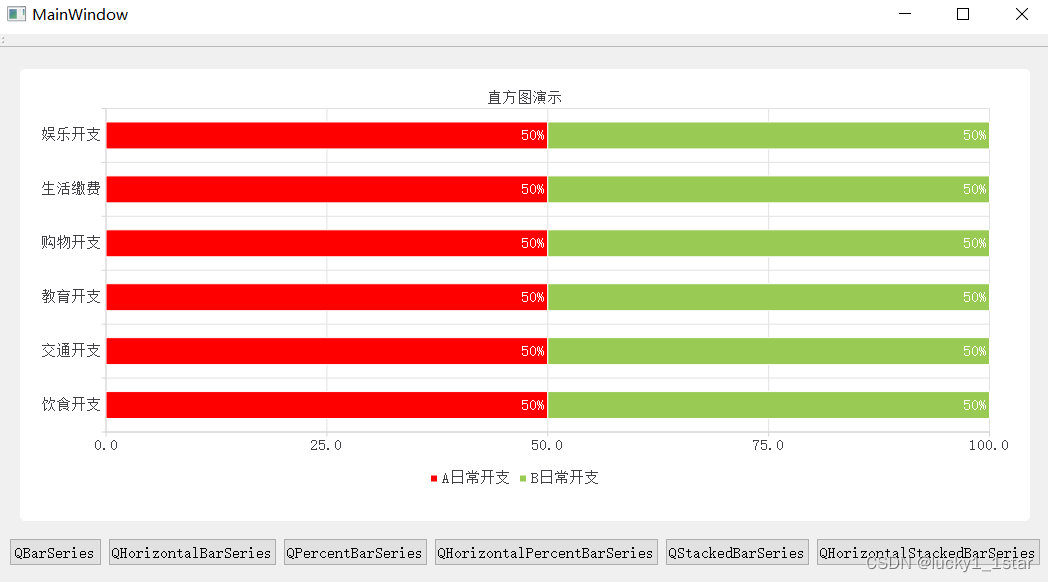
2.4QHorizontalPercentBarSeries
//1.创建Qchart对象QChart *chart = new QChart();chart->setTitle("直方图演示");//设置表格标题//2.创建QBarSet对象QBarSet *set0 = new QBarSet("A日常开支");//设置直方图类别名称QBarSet *set1 = new QBarSet("B日常开支");set0->setColor(QColor("red"));//设置颜色*set0 << 1000 << 1000 << 1000 << 1000 << 1000 << 1000;*set1 << 1000 << 1000 << 1000 << 1000 << 1000 << 1000;chart->legend()->setVisible(true);//设置直方图类别名称显隐chart->legend()->setAlignment(Qt::AlignBottom);//直方图类别名称位置//3.创建QBarSeries对象QHorizontalPercentBarSeries* series = new QHorizontalPercentBarSeries(chart);series->append(set0);series->append(set1);//4.将QBarSeries添加到QChartchart->addSeries(series);//5.设置动画效果chart->setAnimationOptions(QChart::SeriesAnimations);//6.设置横坐标字符串QStringList categories;categories << "饮食开支" << "交通开支" << "教育开支" << "购物开支" << "生活缴费" << "娱乐开支"; //保存横坐标字符串的列表QBarCategoryAxis *axis = new QBarCategoryAxis();axis->append(categories);chart->createDefaultAxes(); //设置网格chart->setAxisY(axis, series);//chart->axes(Qt::Vertical).first()->setRange(0,5000);//设置x轴数值范围// Add space to label to add space between labels and axis在标签和轴之间加空格//QValueAxis *axisY = qobject_cast<QValueAxis*>(chart->axes(Qt::Vertical).first());//Q_ASSERT(axisY);//axisY->setLabelFormat("%.2f ");//控制y轴数值精度//axisY->setTickCount(6); //设置y轴刻度series->setLabelsPosition(QAbstractBarSeries::LabelsInsideEnd); //设置标签显示的位置series->setLabelsVisible(true); //设置数据标签可见chart->setTheme(QChart::ChartThemeLight);ui->graphicsView->setChart(chart);ui->graphicsView->setRenderHint(QPainter::Antialiasing);
2.5QStackedBarSeries
//1.创建Qchart对象QChart *chart = new QChart();chart->setTitle("直方图演示");//设置表格标题//2.创建QBarSet对象QBarSet *set0 = new QBarSet("A日常开支");//设置直方图类别名称QBarSet *set1 = new QBarSet("B日常开支");set0->setColor(QColor("red"));//设置颜色*set0 << 1000 << 1000 << 1000 << 1000 << 1000 << 1000;*set1 << 1000 << 1000 << 1000 << 1000 << 1000 << 1000;chart->legend()->setVisible(true);//设置直方图类别名称显隐chart->legend()->setAlignment(Qt::AlignBottom);//直方图类别名称位置//3.创建QBarSeries对象QStackedBarSeries *series = new QStackedBarSeries(chart);series->append(set0);series->append(set1);//4.将QBarSeries添加到QChartchart->addSeries(series);//5.设置动画效果chart->setAnimationOptions(QChart::SeriesAnimations);//6.设置横坐标字符串QStringList categories;categories << "饮食开支" << "交通开支" << "教育开支" << "购物开支" << "生活缴费" << "娱乐开支"; //保存横坐标字符串的列表QBarCategoryAxis *axis = new QBarCategoryAxis();axis->append(categories);chart->createDefaultAxes(); //设置网格chart->setAxisX(axis, series);chart->axes(Qt::Vertical).first()->setRange(0,3000);//设置x轴数值范围// Add space to label to add space between labels and axis在标签和轴之间加空格QValueAxis *axisY = qobject_cast<QValueAxis*>(chart->axes(Qt::Vertical).first());Q_ASSERT(axisY);axisY->setLabelFormat("%.2f ");//控制y轴数值精度axisY->setTickCount(6); //设置y轴刻度series->setLabelsPosition(QAbstractBarSeries::LabelsInsideEnd); //设置标签显示的位置series->setLabelsVisible(true); //设置数据标签可见chart->setTheme(QChart::ChartThemeLight);ui->graphicsView->setChart(chart);ui->graphicsView->setRenderHint(QPainter::Antialiasing);
2.6QHorizontalStackedBarSeries
//1.创建Qchart对象QChart *chart = new QChart();chart->setTitle("直方图演示");//设置表格标题//2.创建QBarSet对象QBarSet *set0 = new QBarSet("A日常开支");//设置直方图类别名称QBarSet *set1 = new QBarSet("B日常开支");set0->setColor(QColor("red"));//设置颜色*set0 << 1000 << 1000 << 1000 << 1000 << 1000 << 1000;*set1 << 1000 << 1000 << 1000 << 1000 << 1000 << 1000;chart->legend()->setVisible(true);//设置直方图类别名称显隐chart->legend()->setAlignment(Qt::AlignBottom);//直方图类别名称位置//3.创建QBarSeries对象QHorizontalStackedBarSeries* series = new QHorizontalStackedBarSeries(chart);series->append(set0);series->append(set1);//4.将QBarSeries添加到QChartchart->addSeries(series);//5.设置动画效果chart->setAnimationOptions(QChart::SeriesAnimations);//6.设置横坐标字符串QStringList categories;categories << "饮食开支" << "交通开支" << "教育开支" << "购物开支" << "生活缴费" << "娱乐开支"; //保存横坐标字符串的列表QBarCategoryAxis *axis = new QBarCategoryAxis();axis->append(categories);chart->createDefaultAxes(); //设置网格chart->setAxisY(axis, series);chart->axes(Qt::Horizontal).first()->setRange(0,3000);//设置x轴数值范围// Add space to label to add space between labels and axis在标签和轴之间加空格//QValueAxis *axisY = qobject_cast<QValueAxis*>(chart->axes(Qt::Vertical).first());//Q_ASSERT(axisY);//axisY->setLabelFormat("%.2f ");//控制y轴数值精度//axisY->setTickCount(6); //设置y轴刻度series->setLabelsPosition(QAbstractBarSeries::LabelsInsideEnd); //设置标签显示的位置series->setLabelsVisible(true); //设置数据标签可见chart->setTheme(QChart::ChartThemeLight);ui->graphicsView->setChart(chart);ui->graphicsView->setRenderHint(QPainter::Antialiasing);
3.饼状图
4.折线图
5.曲线图
6.散点图
7.面积图
相关文章:

QtCharts使用
1.基础配置 1.QGraphicsView提升为QChartView#include <QtCharts> QT_CHARTS_USE_NAMESPACE #include "ui_widget.h"2. QT charts 2.柱状图 2.1QBarSeries //1.创建Qchart对象QChart *chart new QChart();chart->setTitle("直方图演示");//设…...

深入分析 Flink SQL 工作机制
摘要:本文整理自 Flink Forward 2020 全球在线会议中文精华版,由 Apache Flink PMC 伍翀(云邪)分享,社区志愿者陈婧敏(清樾)整理。旨在帮助大家更好地理解 Flink SQL 引擎的工作原理。文章主要分…...

Spring Bean参数校验Validator
Spring Bean参数校验Validator 以下2种方式可以用于所有的 Spring bean 不仅仅是 Controller 控制器。 一、原始类型参数 在控制器(或者其他Bean)上使用Validated注解。 控制器类 RestController RequestMapping("account") Validated pub…...

AOP案例
黑马程序员JavaWeb开发教程 文章目录 一、案例1.1 案例1.2 步骤1.2.1 准备1.2.2 编码 一、案例 1.1 案例 将之前案例中增、删、改相关节后的操作日志记录到数据库表中。 操作日志:日志信息包含:操作人、操作时间、执行方法的全类名、执行方法名、方法…...

Facebook海外户Facebook广告被暂停的原因
有很多伙伴在Facebook广告时,有时会遇到账号被暂停,并通知你违反了哪些规则,那么Facebook广告被暂停的原因有哪些呢?今天小编详细梳理了一些原因,可以往下看哦~ 您的Facebook广告被暂停可能有以下几个原因:…...

网站企业需要适用于什么服务器?
对于网站企业会选择什么样的服务器呢? 为了保证网站能够稳定的运行需要选择高可用性和可靠性的网站服务器,选择具备高可用性架构的云服务器供应商,能够提供多可用区部署、自动故障转移和备份恢复等功能,保障网站在各种故障情况下的…...

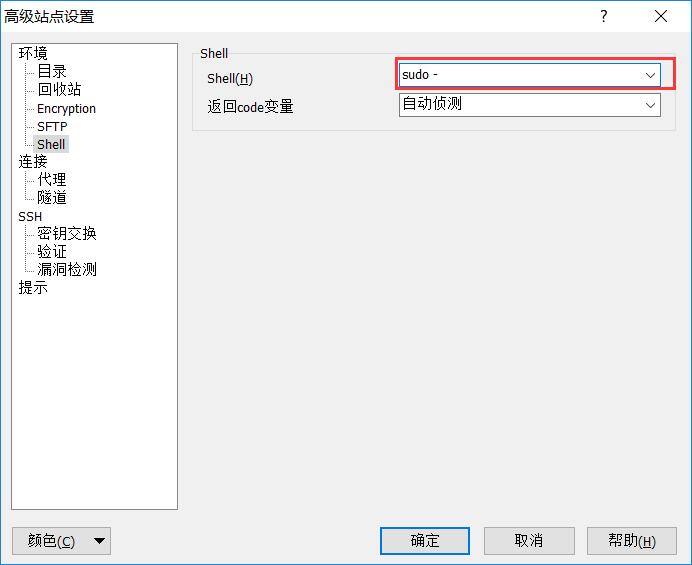
winscp无法上传,删除,修改文件并提示权限不够的分析
使用winscp删除文件,报了个错如下 根据这个错就去百度,网上大部分都是通过下面这种方法解决: 在winscp端进行设置 输入主机名(即IP地址)、用户名和密码,然后点击高级 在箭头所指位置输入sudo + sftp应用程序的路径 先查询 sudo find / -name sftp-server -print点击Sh…...

Hadoop3:MapReduce之InputFormat数据输入过程整体概览(0)
一、MapReduce中数据流向 二、MapTask并行度 1、原理概览 数据块:Block是HDFS物理上把数据分成一块一块。数据块是HDFS存储数据单位。 数据切片:数据切片只是在逻辑上对输入进行分片,并不会在磁盘上将其切分成片进行存储。数据切片是MapRed…...

【Leetcode Python】70.爬楼梯
麻烦大家要自己去leetcode看题目 第一个思路 用递归会超时 return self.climbStairs(n - 1) self.climbStairs(n - 2)第二个思路 滚动数组思想 class Solution(object):def climbStairs(self, n):""":type n: int:rtype: int"""if(n<2)…...

深度学习 - 张量的广播机制和复杂运算
张量的广播机制(Broadcasting)是一种处理不同形状张量进行数学运算的方式。通过广播机制,PyTorch可以自动扩展较小的张量,使其与较大的张量形状兼容,从而进行元素级的运算。广播机制遵循以下规则: 如果张量…...

【CSS】will-change 属性详解
目录 基本语法属性值常见用途will-change 如何用于优化动画效果示例: will-change 是一个 CSS 属性,用于告诉浏览器某个元素在未来可能会发生哪些变化。这可以帮助浏览器优化渲染性能,提前做一些准备工作,从而提高性能。 基本语法…...

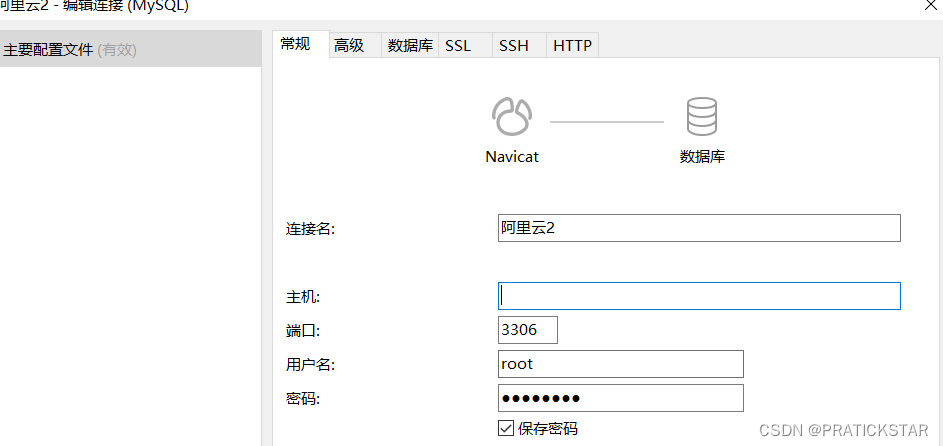
linux安装mysql后,配置mysql,并连接navicat软件
Xshell连接登陆服务器 输入全局命令 mysql -u root -p 回车后,输入密码,不显示输入的密码 注意mysql服务状态,是否运行等 修改配置文件my.cnf,这里没找到就找my.ini,指定有一个是对的 find / -name my.cnf 接下…...

【学习笔记】Axios、Promise
TypeScript 1、Axios 1.1、概述 1.2、axios 的基本使用 1.3、axios 的请求方式及对应的 API 1.4、axios 请求的响应结果结构 1.5、axios 常用配置选项 1.6、axios.create() 1.7、拦截器 1.8、取消请求2、Promise 2.1、封装 fs 读…...
)
自然资源-关于加强规划实施监督管理的指导意见(浙江省自然资源厅学习借鉴)
自然资源-关于加强规划实施监督管理的指导意见(浙江省自然资源厅(征求意见稿)学习借鉴 以下为征求意见稿的内容,很多干活: 各市、县(市、区)自然资源主管部门: 为加强国土空间规划…...

408链表的创建和初始化
首先第一个头文件,定义结构体类型 typedef struct LNode {int data;struct LNode* next; }LNode,*LinkList; //可能作为第一次写c语言的小伙伴看不懂这一段typedef是如何定义的 //基本的解释如下所示 //typedef struct LNode LNode; //typedef struct LNode* LinkL…...

Python数据框/列表生成一列多个同样的值
例1:Python生成100个数字2 方法一: import numpy as np a np.random.randint(2,3,100) 方法二: a [2] list a * 100 #100个数字2的列表 例2:生成100个字符串棒 b 棒 list_b b * 100...

使用 MDC 实现日志链路跟踪,包教包会!
在微服务环境中,我们经常使用 Skywalking、Spring Cloud Sleut 等去实现整体请求链路的追踪,但是这个整体运维成本高,架构复杂,本次我们来使用 MDC 通过 Log 来实现一个轻量级的会话事务跟踪功能,需要的朋友可以参考一…...

【成都信息工程大学】只考程序设计!成都信息工程大学计算机考研考情分析!
成都信息工程大学(Chengdu University of Information Technology),简称“成信大”,由中国气象局和四川省人民政府共建,入选中国首批“卓越工程师教育培养计划”、“2011计划”、“中西部高校基础能力建设工程”、四川…...

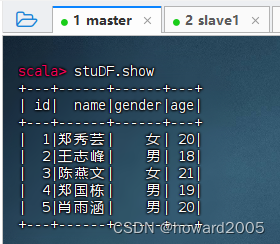
将单列数据帧转换成多列数据帧
文章目录 1. 查看数据文件2. 读取数据文件得到单例数据帧3. 将单列数据帧转换成多列数据帧 在本次实战中,我们的目标是将存储在HDFS上的以逗号分隔的文本文件student.txt转换为结构化的Spark DataFrame。首先,使用spark.read.text读取文件,得…...

信息学奥赛初赛天天练-20-完善程序-vector数组参数引用传递、二分中值与二分边界应用的深度解析
PDF文档公众号回复关键字:20240605 1 2023 CSP-J 完善程序1 完善程序(单选题,每小题 3 分,共计 30 分) 原有长度为 n1,公差为1等升数列,将数列输到程序的数组时移除了一个元素,导致长度为 n 的开序数组…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

NXP S32K146 T-Box 携手 SD NAND(贴片式TF卡):驱动汽车智能革新的黄金组合
在汽车智能化的汹涌浪潮中,车辆不再仅仅是传统的交通工具,而是逐步演变为高度智能的移动终端。这一转变的核心支撑,来自于车内关键技术的深度融合与协同创新。车载远程信息处理盒(T-Box)方案:NXP S32K146 与…...
 + 力扣解决)
LRU 缓存机制详解与实现(Java版) + 力扣解决
📌 LRU 缓存机制详解与实现(Java版) 一、📖 问题背景 在日常开发中,我们经常会使用 缓存(Cache) 来提升性能。但由于内存有限,缓存不可能无限增长,于是需要策略决定&am…...

论文阅读:LLM4Drive: A Survey of Large Language Models for Autonomous Driving
地址:LLM4Drive: A Survey of Large Language Models for Autonomous Driving 摘要翻译 自动驾驶技术作为推动交通和城市出行变革的催化剂,正从基于规则的系统向数据驱动策略转变。传统的模块化系统受限于级联模块间的累积误差和缺乏灵活性的预设规则。…...

Python 高效图像帧提取与视频编码:实战指南
Python 高效图像帧提取与视频编码:实战指南 在音视频处理领域,图像帧提取与视频编码是基础但极具挑战性的任务。Python 结合强大的第三方库(如 OpenCV、FFmpeg、PyAV),可以高效处理视频流,实现快速帧提取、压缩编码等关键功能。本文将深入介绍如何优化这些流程,提高处理…...
