Glide支持通过url加载本地图标
序言
glide可以在load的时候传入一个资源id来加载本地图标,但是在开发过程中。还得区分数据类型来分别处理。这样的使用成本比较大。希望通过自定义ModelLoader实现通过自定义的url来加载Drawab。降低使用成本
实现

一共四个类
| 类名 | 作用 |
|---|---|
| GlideIcon | 通过自定义url的编码和提取值的作用 |
| GlideIconModelLoader | 自定义的ModelLocader实现自定义的url到drawable的获取过程 |
| LocalFetcher | 获取drawab |
| MyGlideModule | 用来注册自定义的配置 |
GlideIcon
package com.zhuguohui.app.lib.glide;import android.util.Log;import com.zhuguohui.app.lib.app.BaseApp;/*** <pre>* Created by zhuguohui* Date: 2024/6/5* Time: 13:43* Desc:* </pre>*/
public class GlideIcon {static String ICON_START = "GlideIcon://";public static boolean isIcon(String url) {return url != null && url.startsWith(ICON_START);}public static String get(int drawableId) {return ICON_START + drawableId;}public static int getValue(String url) throws Exception {if (isIcon(url)) {String resourceName = url.substring(ICON_START.length());return Integer.parseInt(resourceName);}throw new IllegalArgumentException(url + " is not a glideIcon");}
}GlideIconModeLoader
package com.zhuguohui.app.lib.glide;import android.graphics.drawable.Drawable;import com.bumptech.glide.load.Key;
import com.bumptech.glide.load.Options;
import com.bumptech.glide.load.model.ModelLoader;
import com.bumptech.glide.load.model.ModelLoaderFactory;
import com.bumptech.glide.load.model.MultiModelLoaderFactory;import java.io.InputStream;
import java.nio.charset.StandardCharsets;
import java.security.MessageDigest;/*** <pre>* Created by zhuguohui* Date: 2024/6/5* Time: 13:38* Desc:* </pre>*/
public class GlideIconModeLoader implements ModelLoader<String, Drawable> {static class KeyImpl implements Key {String url;public KeyImpl(String url) {this.url = url;}@Overridepublic void updateDiskCacheKey(MessageDigest messageDigest) {messageDigest.update(url.getBytes(StandardCharsets.UTF_8));}}@Overridepublic LoadData<Drawable> buildLoadData(String s, int width, int height, Options options) {return new LoadData<>(new KeyImpl(s), new LocalFetcher(s));}@Overridepublic boolean handles(String s) {return GlideIcon.isIcon(s);}public static ModelLoaderFactory<String, Drawable> factory=new ModelLoaderFactory<String, Drawable>() {@Overridepublic ModelLoader<String, Drawable> build(MultiModelLoaderFactory multiFactory) {return new GlideIconModeLoader();}@Overridepublic void teardown() {}};
}LocalFetcher
package com.zhuguohui.app.lib.glide;import android.graphics.drawable.Drawable;import com.bumptech.glide.Priority;
import com.bumptech.glide.load.DataSource;
import com.bumptech.glide.load.data.DataFetcher;
import com.zhuguohui.app.lib.app.BaseApp;import java.io.InputStream;
import java.util.BitSet;/*** <pre>* Created by zhuguohui* Date: 2024/6/5* Time: 11:22* Desc:* </pre>*/
public class LocalFetcher implements DataFetcher<Drawable> {String url;public LocalFetcher(String url) {this.url = url;}@Overridepublic void loadData(Priority priority, DataCallback<? super Drawable> callback) {try {int id = GlideIcon.getValue(url);callback.onDataReady(BaseApp.app().getResources().getDrawable(id));} catch (Exception e) {callback.onLoadFailed(e);}}@Overridepublic void cleanup() {}@Overridepublic void cancel() {}@Overridepublic Class<Drawable> getDataClass() {return Drawable.class;}@Overridepublic DataSource getDataSource() {return DataSource.MEMORY_CACHE;}
}MyGlideModule
package com.zhuguohui.app.lib.glide;import android.content.Context;
import android.graphics.drawable.Drawable;
import android.util.Log;import com.bumptech.glide.Glide;
import com.bumptech.glide.Registry;
import com.bumptech.glide.annotation.GlideModule;
import com.bumptech.glide.module.AppGlideModule;import java.io.InputStream;/*** <pre>* Created by zhuguohui* Date: 2024/6/5* Time: 11:11* Desc:* </pre>*/
@GlideModule
public class MyGlideModule extends AppGlideModule {@Overridepublic void registerComponents(Context context, Glide glide, Registry registry) {super.registerComponents(context, glide, registry);registry.prepend(String.class, Drawable.class, GlideIconModeLoader.factory);}}使用
注册
需要再gralde中导入下面两个依赖, 特别是 注解处理器没有这个无法注册
//glide --startapi 'com.github.bumptech.glide:glide:4.16.0'annotationProcessor 'com.github.bumptech.glide:compiler:4.11.0'//glide --end
代码中
直接这样用就行了
String imageUrl = GlideIcon.get(R.mipmap.icon_xiaoxi_xitong);位置
MyGlideModule 这个类可以在lib module中。
注意
bug
在使用 .transition(DrawableTransitionOptions.with(factory)) 实现淡入淡出的过程中发现第一次显示的时候无法显示本地图片。后来查了一下这是glide的bug。后面有空再来处理。
Glide.with(getContext()).load(url)
// .transition(DrawableTransitionOptions.with(factory)).apply(options).into(imageView);
经过检测上面的bug是因为使用了第三方库
CircleImageView

相关文章:

Glide支持通过url加载本地图标
序言 glide可以在load的时候传入一个资源id来加载本地图标,但是在开发过程中。还得区分数据类型来分别处理。这样的使用成本比较大。希望通过自定义ModelLoader实现通过自定义的url来加载Drawab。降低使用成本 实现 一共四个类 类名作用GlideIcon通过自定义url的…...

网络安全形势与WAF技术分享
我一个朋友的网站,5月份时候被攻击了,然后他找我帮忙看看,我看他的网站、网上查资料,不看不知道,一看吓一跳,最近几年这网络安全形势真是不容乐观,在网上查了一下资料,1、中国信息通…...

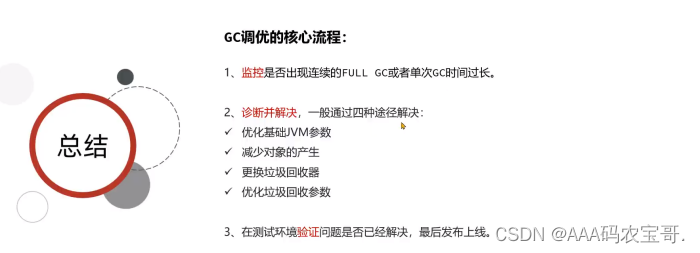
【实战JVM】-实战篇-06-GC调优
文章目录 1 GC调优概述1.1 调优指标1.1.1 吞吐量1.1.2 延迟1.1.3 内存使用量 2 GC调优方法2.1 发现问题2.1.1 jstat工具2.1.2 visualvm插件2.1.3 PrometheusGrafana2.1.4 GC Viewer2.1.5 GCeasy 2.2 常见GC模式2.2.1 正常情况2.2.2 缓存对象过多2.2.3 内存泄漏2.2.4 持续FullGC…...

深入解析智慧互联网医院系统源码:医院小程序开发的架构到实现
本篇文章,小编将深入解析智慧互联网医院系统的源码,重点探讨医院小程序开发的架构和实现,旨在为相关开发人员提供指导和参考。 一、架构设计 智慧互联网医院系统的架构设计是整个开发过程的核心,直接影响到系统的性能、扩展性和维…...

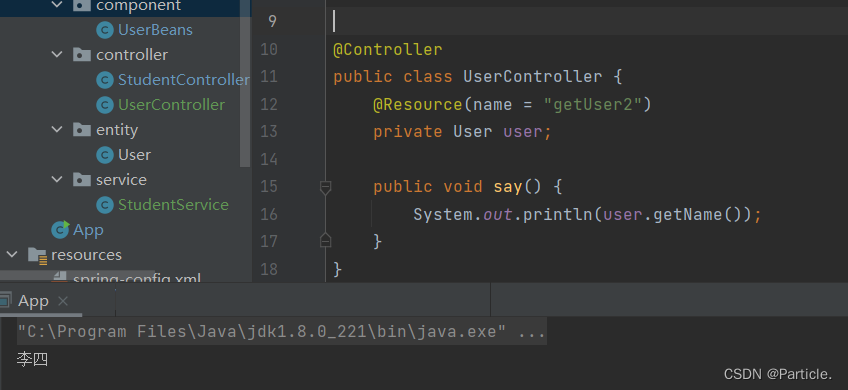
获取 Bean 对象更加简单的方式
获取 bean 对象也叫做对象装配,是把对象取出来放到某个类中,有时候也叫对象注⼊。 对象装配(对象注⼊)即DI 实现依赖注入的方式有 3 种: 1. 属性注⼊ 2. 构造⽅法注⼊ 3. Setter 注⼊ 属性注入 属性注⼊是使⽤ Auto…...

ChatGPT基本原理
技术背景与基础: 深度学习:ChatGPT建立在深度学习技术之上,通过复杂的神经网络结构模拟人类的语言处理过程。深度学习使得ChatGPT能够处理海量的文本数据,并从中提取出复杂的语言模式和规律。GPT架构:ChatGPT基于GPT&a…...

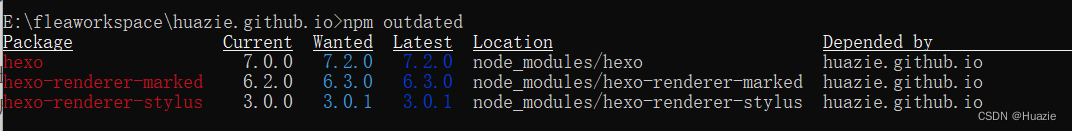
几种更新 npm 项目依赖的实用方法
几种更新 npm 项目依赖的实用方法 引言1. 使用 npm update 命令2. 使用 npm-check-updates 工具3. 使用 npm outdated 命令4. 直接手动更新 package.json 文件5. 直接安装最新版本6. 使用自动化工具结语 引言 在软件开发的过程中,我们知道依赖管理是其中一个至关重…...

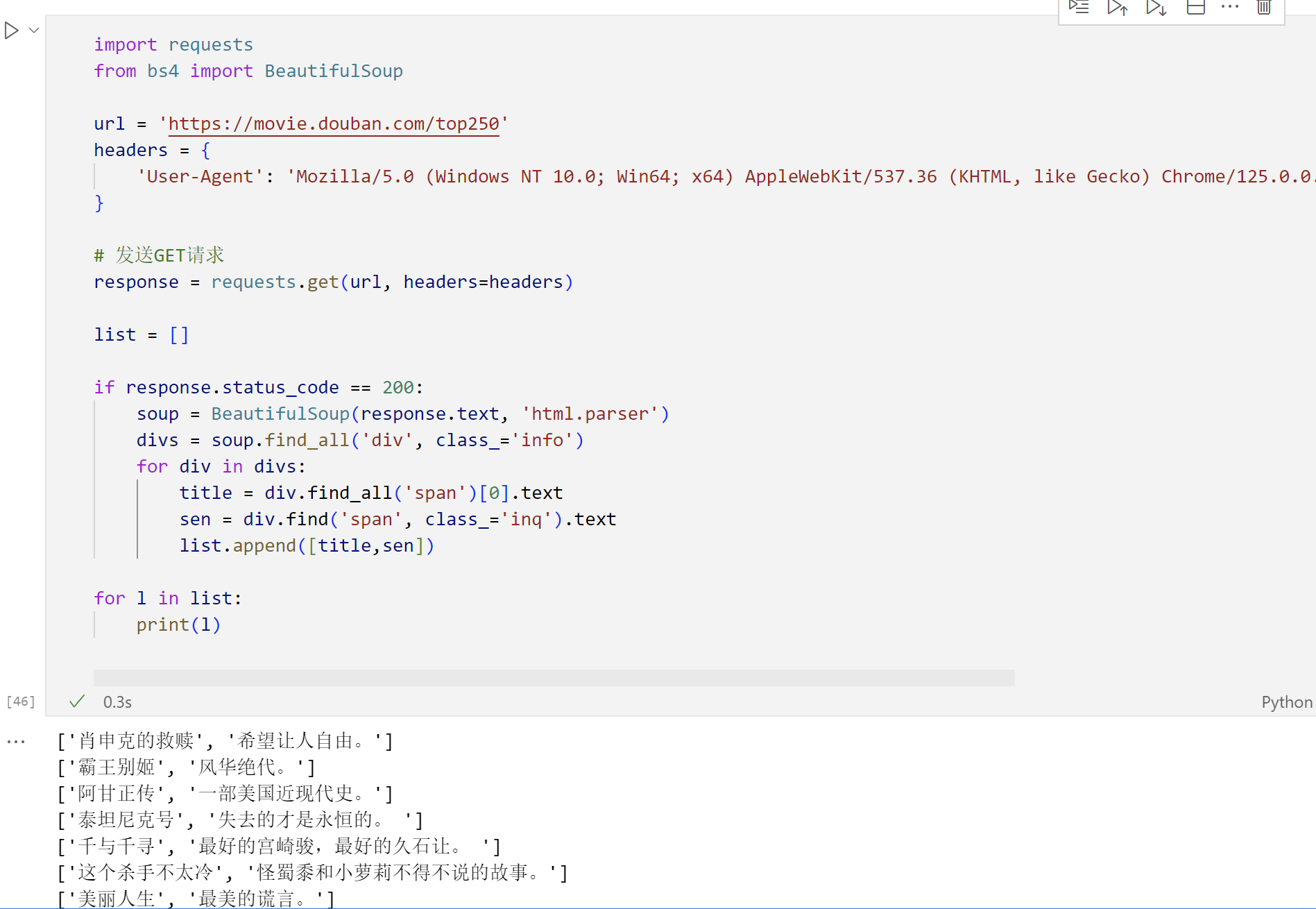
Python爬虫之简单学习BeautifulSoup库,学习获取的对象常用方法,实战豆瓣Top250
BeautifulSoup是一个非常流行的Python库,广泛应用于网络爬虫开发中,用于解析HTML和XML文档,以便于从中提取所需数据。它是进行网页内容抓取和数据挖掘的强大工具。 功能特性 易于使用: 提供简洁的API,使得即使是对网页结构不熟悉…...

前端怎么debugger排查线上问题
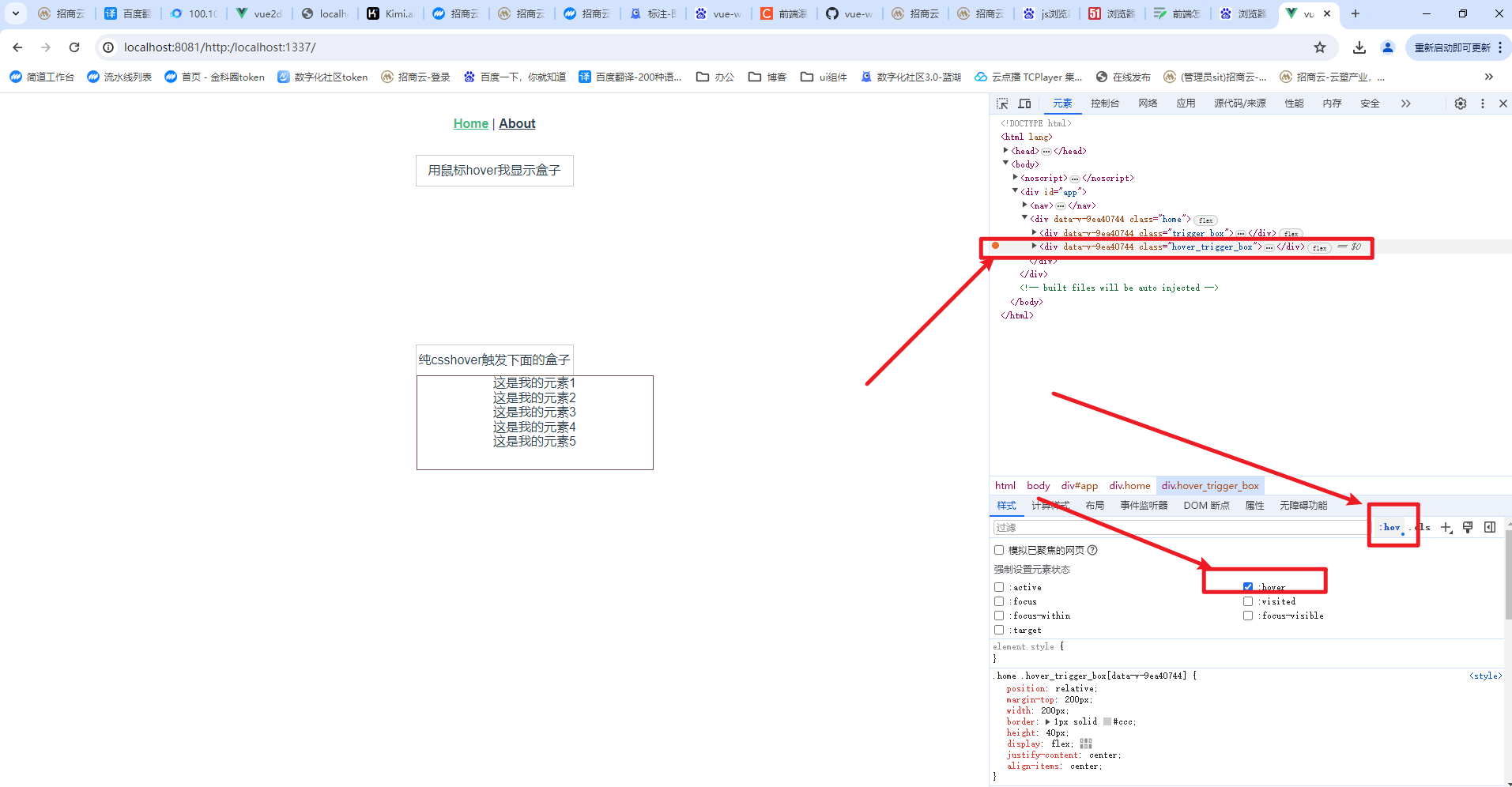
前端怎么debugger排查线上问题 1.问题背景2.问题详细说明3.处理方案a.开发环境怎么找,步骤一样的:b.生产环境怎么找,步骤一样的:还有一种情况就是你的子盒子是使用csshover父盒子出来的, 4.demo地址: 1.问题…...

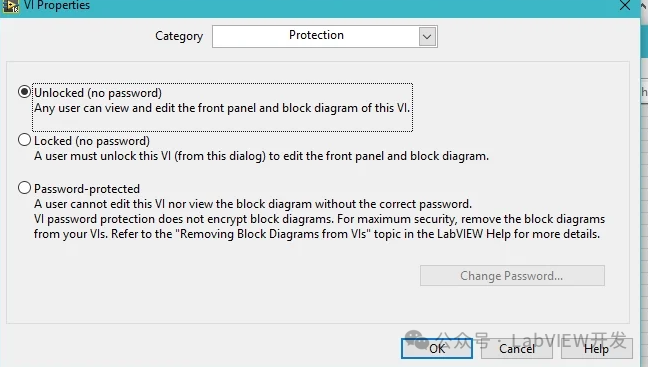
LabVIEW源程序安全性保护综合方案
LabVIEW源程序安全性保护综合方案 一、硬件加密保护方案 选择和安装硬件设备 选择加密狗和TPM设备:选择Sentinel HASP加密狗和支持TPM(可信平台模块)的计算机主板。 安装驱动和开发工具:安装Sentinel HASP加密狗的驱动程序和开发…...

JS包装类:循环中为什么建议用变量存储str.length进行循环判断?
前言 在Javascript通常我们在遍历一个字符串的时候通常使用的方式是 var str "abcdefg"; for(let i0;i<str.length;i){}但在最近的学习中,有人建议我最好应该是下面这样执行。 var str "abcdefg"; for(let i0,len str.length;i<len;i)…...
)
Android Audio实战——音量默认值修改(一)
在前面的文章《音频配置加载》中我们知道了,Audio 的一些配置信息是由硬件驱动保存到 audio_policy_configuration.xml 文件中,音量的一些默认值也会如此。但是在一些车载设备开发中,需要适配不同车型的需求,一套代码通常要适配多个车型,这就需要在 FW 层进行一些默认值的…...

解决uni-app progress控件不显示问题
官方代码: <view class"progress-box"><progress :percent"80" show-info activeColor"red" stroke-width"10" /> </view> 进度条并不在页面中显示,那么我们需要给进度条加上宽高style"…...

使用C++版本的opencv dnn 部署onnx模型
使用OpenCV的DNN模块在C中部署ONNX模型涉及几个步骤,包括加载模型、预处理输入数据、进行推理以及处理输出。 构建了yolo类,方便调用 yolo.h 文件 #ifndef YOLO_H #define YOLO_H #include <fstream> #include <sstream> #include <io…...

python中实现队列功能
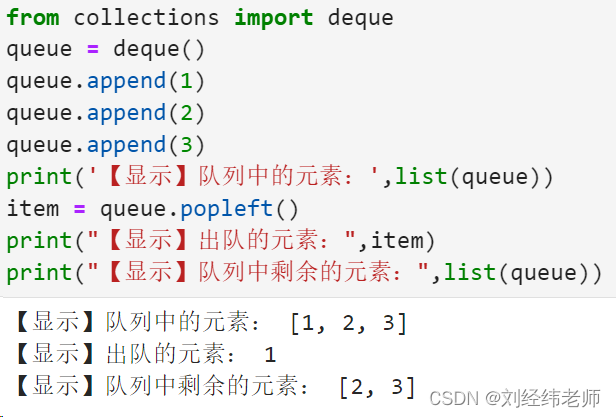
【小白从小学Python、C、Java】 【考研初试复试毕业设计】 【Python基础AI数据分析】 python中实现队列功能 选择题 以下代码最后一次输出的结果是? from collections import deque queue deque() queue.append(1) queue.append(2) queue.append(3) print(【显示】…...

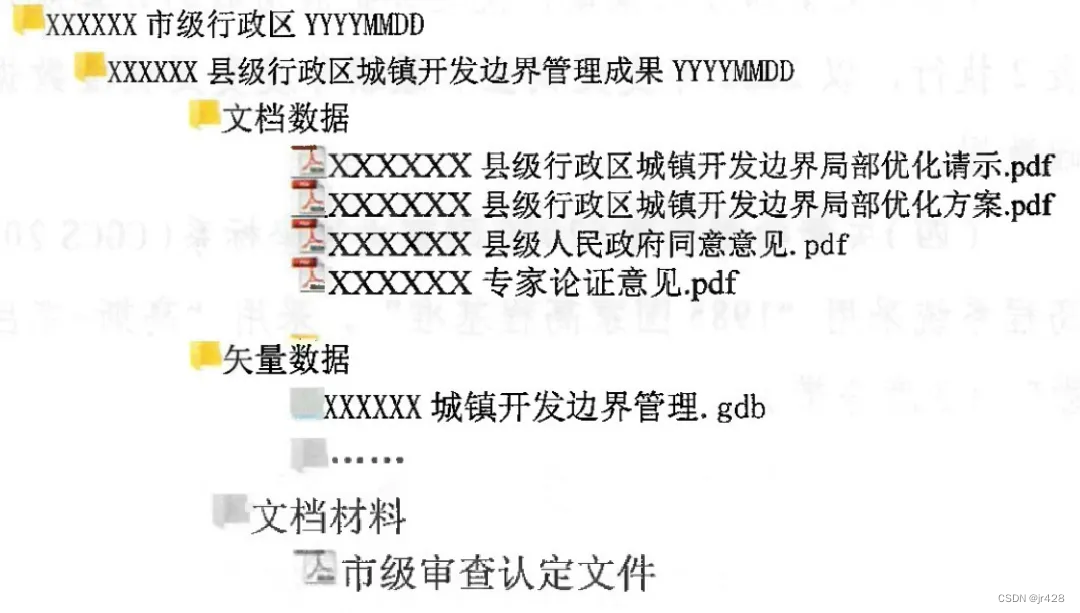
自然资源-关于城镇开发边界局部优化的政策思路梳理
自然资源-关于城镇开发边界局部优化的政策思路梳理 国土空间规划的核心之一是要统筹划定“三区三线”,三条控制线中的城镇开发边界的划定与优化工作,一直是国土空间规划改革的重要组成部分,其有助于遏制城市盲目扩张,强化底线约束…...

ElementUI的Table组件在无数据情况下让“暂无数据”文本居中显示
::v-deep .el-table__empty-block {width: 100%;min-width: 100%;max-width: 100%; }...

ant design的upload组件踩坑记录
antd版本 v4.17.0 1.自定义了onpreview和onchange事件,上传文件后,文件显示有preview的icon但是被禁用,无法调用onpreview事件。 问题展现: 苦苦查找原因,问题出在了这里,当文件没有url的时候,…...

深入剖析AI大模型:大模型时代的 Prompt 工程全解析
今天聊的内容,我认为是AI开发里面非常重要的内容。它在AI开发里无处不在,当你对 AI 助手说 "用李白的风格写一首关于人工智能的诗",或者让翻译模型 "将这段合同翻译成商务日语" 时,输入的这句话就是 Prompt。…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...

CMake控制VS2022项目文件分组
我们可以通过 CMake 控制源文件的组织结构,使它们在 VS 解决方案资源管理器中以“组”(Filter)的形式进行分类展示。 🎯 目标 通过 CMake 脚本将 .cpp、.h 等源文件分组显示在 Visual Studio 2022 的解决方案资源管理器中。 ✅ 支持的方法汇总(共4种) 方法描述是否推荐…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

AI,如何重构理解、匹配与决策?
AI 时代,我们如何理解消费? 作者|王彬 封面|Unplash 人们通过信息理解世界。 曾几何时,PC 与移动互联网重塑了人们的购物路径:信息变得唾手可得,商品决策变得高度依赖内容。 但 AI 时代的来…...

RSS 2025|从说明书学习复杂机器人操作任务:NUS邵林团队提出全新机器人装配技能学习框架Manual2Skill
视觉语言模型(Vision-Language Models, VLMs),为真实环境中的机器人操作任务提供了极具潜力的解决方案。 尽管 VLMs 取得了显著进展,机器人仍难以胜任复杂的长时程任务(如家具装配),主要受限于人…...

从“安全密码”到测试体系:Gitee Test 赋能关键领域软件质量保障
关键领域软件测试的"安全密码":Gitee Test如何破解行业痛点 在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的"神经中枢"。从国防军工到能源电力,从金融交易到交通管控,这些关乎国计民生的关键领域…...

深入浅出WebGL:在浏览器中解锁3D世界的魔法钥匙
WebGL:在浏览器中解锁3D世界的魔法钥匙 引言:网页的边界正在消失 在数字化浪潮的推动下,网页早已不再是静态信息的展示窗口。如今,我们可以在浏览器中体验逼真的3D游戏、交互式数据可视化、虚拟实验室,甚至沉浸式的V…...