vue基础知识点
一、Vue
1. 简介
-
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的 JavaScript 框架
-
它基于标准 HTML、CSS 和 JavaScript 构建,并提供了一套声明式的、组件化的编程模型
-
由个人维护:尤雨溪,华人
-
官网 Vue.js - 渐进式 JavaScript 框架 | Vue.js
2. 基本使用
Vue的页面使用方式:
-
在页面中直接引入Vue核心库的js文件
-
该方式只是为了让开发者在学习Vue语法时可以快速掌握
-
实际上Vue并不适合直接使用 页面方式进行语法定义,更推荐使用模块化方式
使用步骤:
-
获取Vue核心库的js文件
通过地址 https://cdn.jsdelivr.net/npm/vue/dist/vue.js 下载
-
在页面中引入Vue
<script src="js/vue.js"></script>
-
创建Vue实例并应用
3. 调试工具
安装vue-devtools插件,便于在Chrome浏览器中调试vue
步骤:
-
打开Chrome浏览器的扩展程序——>更多扩展程序
-
将
vue_devtools_6.5.0.crx拖放到扩展程序中
在VSCode中安装Vue相关插件:Vue Language Features、vue-helper
二、基本交互
1. 插值表达式
语法: {{ }} 由两对大括号组成,称为“Mustache”语法
作用:用于在页面标签中插入值,进行数据的绑定显示,且当值发生变化时标签会重新渲染加载,称为响应式特性,即数据状态同步操作
用法:<标签>{{ Vue对象数据仓库变量|JS表达式|JS内置对象 }}</标签> 只能用在标签中间的内容位置
2. 指令
2.1 简介
指令 (Directives)是用来扩展html标签的功能,以v-作为前缀
2.2 常用指令
| 指令 | 取值 | 作用 |
|---|---|---|
| v-text | string | 更新元素的textContent |
| v-html | string | 更新元素的innerHTML |
| v-on | Function | Object | Array | 行内表达式 | 绑定事件监听器,用于事件绑定 |
| v-show | any | 根据表达式的boolean结果,切换元素的 display CSS 属性,控制元素的显示隐藏 |
| v-if、v-else-if、v-else | any | 根据表达式的boolean结果,执行元素的创建和删除操作,控制元素的显示隐藏 |
| v-for | Array | Object | number | string | 基于数据多次渲染元素或模板块,用于循环数据 |
| v-bind | any | 动态的为标签绑定属性,用于属性绑定 |
3. 双向数据绑定
v-model双向数据绑定指令
-
取值:随表单控件类型不同而不同
-
限制:仅限于表单中可输入或者可选择的元素,如
<input>、<select>、<textarea>
四、数据控制
1. 计算属性
计算属性(computed)也是用来存储属性数据的,但具有以下特点:
-
可以对数据进行逻辑处理操作,实现数据包装
-
计算属性通常依赖于当前Vue对象中的普通属性
-
当依赖的普通属性发生变化时计算属性也会变化,实现数据监控
2. 监视器
监视器(watch)是用来监视数据的变化,对数据进行监控
new Vue({watch: {变量:function(newValue, oldValue){}, // 监控方法变量:{handler: function(newValue, oldValue){}, // 监控方法deep: true // 开启深度监视}},
})五、实例属性和方法
1. 简介
通过Vue实例对象可以直接访问的属性和方法,称为实例属性和实例方法
实例属性和方法都以 $ 开头
2. 实例属性
-
vm.$el:当前Vue实例使用的根 DOM 元素
-
vm.$refs:当前Vue实例容器中定义了ref属性的所有 DOM 元素
3. 实例方法
-
vm.$mount:手动挂载Vue实例
-
vm.$destroy:销毁Vue实例,只会销毁vue的实例对象,不会销毁与其关联的页面容器
-
vm.$nextTick:在DOM更新完成后再执行回调函数,一般在修改数据之后使用该方法,以便获取更新后的DOM并操作
六、模板
模板(template)就是定义Vue时指定的页面结构构成
-
默认使用
el选项指定的挂载元素的内容来构成页面模板,同时指定挂载位置 -
可以使用
template选项独立定义页面模板,此时el挂载元素的内容将被忽略
七、生命周期
Vue实例从创建到销毁的过程,称为生命周期,共有八个阶段:
-
beforeCreate、created
-
beforeMount 、mounted
-
beforeUpdate、updated
-
beforeDestroy、destroyed
在生命周期的每个阶段都提供了相应的钩子函数,可以在钩子函数中执行操作,控制生命周期的各个阶段
八、组件
1. 简介
Component 组件是可复用的Vue实例,可以将项目中重复出现的页面结构定义为组件
组件会带有一个名称,可以把组件作为自定义元素来使用,相当于是自定义了一个标签
组件分类:
-
全局组件,在所有Vue实例中都可以使用
-
局部组件,只能在构建组件的 Vue实例的容器范围内使用
2. 定义组件
通过选项 components:{} 来定义
用法:
new Vue({el: '#app',components: {'comp-a': {template: '<h3>{{ msg }}</h3>',data() {return {msg: "aaa"}}}}
})九、组件间数据传递
1. 组件间的关系
页面组件的关系结构,是一个由许多组件构成的树状结构,组件间存在着两种关系:父子关系、非父子关系
默认情况下,每个组件实例都是独立的,组件间无法直接访问数据,因此需要进行组件间的数据传递,也称为组件间的通信
2. 父子组件间的数据传递
2.1 父向子传递数据
技术:属性绑定+数据拦截
步骤:
-
父组件在调用子组件时,以属性绑定的方式将要传递的数据绑定在子组件标签上
-
在子组件对象中,使用
props选项声明获取的数据,进行绑定属性的拦截,即接收来自父组件的数据
2.2 子向父传递数据
技术:事件监听+事件触发
步骤:
-
父组件在调用子组件时,监听子组件触发的自定义事件,并在父组件中定义回调方法,用来接收数据
-
在子组件中使用
vm.$emit(事件名,数据)触发自定义事件
相关文章:

vue基础知识点
一、Vue 1. 简介 Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的 JavaScript 框架 它基于标准 HTML、CSS 和 JavaScript 构建,并提供了一套声明式的、组件化的编程模型 由个人维护:尤雨溪,华人 官网 Vue.js - 渐进…...

正则表达式三
运算符的优先级 相同优先级的从左到右计算,不同优先级,优先级高得先运算。从高到低为: 转义字符: 圆括号或方括号:(),[] 限定符:指限定前面元素的次数如:*,,?,{n},{n,},{n,m} 字符…...

MYSQL数据库细节详细分析
MYSQL数据库的数据类型(一般只需要用到这些) 整型类型:用于存储整数值,可以选择不同的大小范围来适应特定的整数值。 TINYINTSMALLINTMEDIUMINTINTBIGINT 浮点型类型:用于存储带有小数部分的数值,提供了单精度(FLOA…...

vue 将图片url转base64
<img :src"imgList[0]" width"600" error"handleImageError" alt"0" load"onloadImg" />//当图片加载完成时,将图片url转成base64onloadImg(event) {this.urlTobase64(event.target.src, event.target.alt…...

Unity之XR Interaction Toolkit如何使用XRSocketInteractable组件
前言 在虚拟现实(VR)和增强现实(AR)开发中,交互性是提升用户体验的关键。Unity作为一个领先的游戏开发引擎,提供了多种工具支持VR/AR开发。Unity的OpenXR插件扩展了这一功能,提供了更强大和灵活的交互系统。其中一个非常有用的组件是XRSocketInteractable。本文将详细介…...

flutter3-os:基于flutter3.x+dart3+getx手机版os管理系统
flutter3-os-admin跨平台手机后台OS系统。 原创Flutter3.22Dart3.4Getxfl_chart等技术开发仿ios手机桌面OA管理系统。自研栅格化布局引擎、自定义桌面壁纸、小部件、底部Dock菜单、可拖拽悬浮球等功能。 全新自研栅格化OS菜单布局引擎。 使用技术 编辑器:VScode技术…...

C++ 用数组模拟队列
在C中,使用数组模拟队列通常涉及到两个主要的操作:入队(enqueue)和出队(dequeue)。由于数组是一个固定大小的数据结构,当使用数组模拟队列时,需要手动管理队列的头部和尾部位置。以下…...

每日一题34:数据分组之查找每个员工花费的总时间
一、每日一题 表: Employees ------------------- | Column Name | Type | ------------------- | emp_id | int | | event_day | date | | in_time | int | | out_time | int | ------------------- 在 SQL 中,(emp_id, event_day, in_time) 是…...

语言模型解构——Tokenizer
1. 认识Tokenizer 1.1 为什么要有tokenizer? 计算机是无法理解人类语言的,它只会进行0和1的二进制计算。但是呢,大语言模型就是通过二进制计算,让你感觉计算机理解了人类语言。 举个例子:单1,双2&#x…...

前端经验:导出表格为excel并设置样式
应用场景 将网页上的table标签内容导出为excel,并且导出的excel携带样式,比如字色、背景色、对齐等等 实施步骤 必备引入包 npm install xlsx-js-style步骤1:准备好table table可以是已经存在与页面中的,也可以动态创建。 行…...

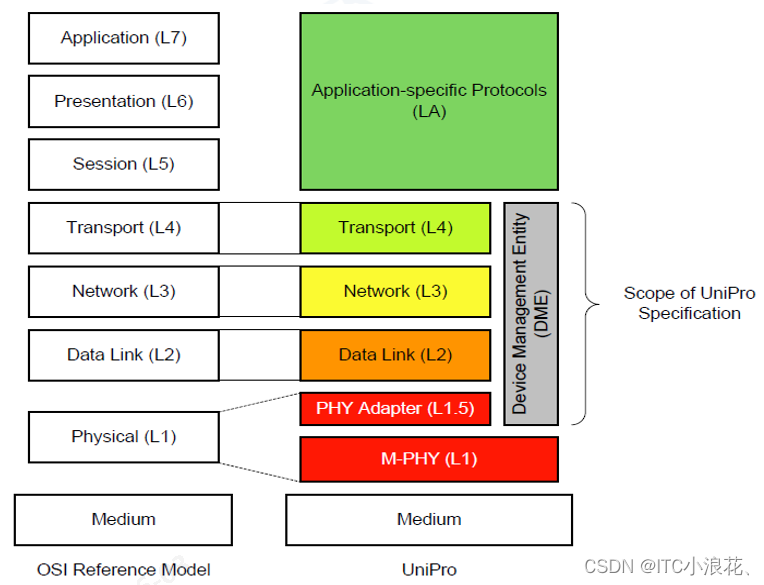
UFS协议—新手快速入门(二)【5-6】
目录 五、UFS协议栈 六、UFS技术演进与详解 1、UFS应用层 设备管理器 任务管理器 2、UFS传输层 3、UFS互联层 UFS协议—新手快速入门(一)【1-4】 五、UFS协议栈 UFS(Universal Flash Storage)协议是针对固态存储设备&…...

手机建站介绍
随着科技的不断进步和移动互联网的普及,手机应用已经成为人们生活中最不可或缺的一部分。而手机建站作为一种新兴技术,在这一领域也有着广泛的应用。本文将为大家介绍手机建站的概念、优势和应用。 什么是手机建站? 手机建站是指将传统的网络…...

windows11 安装cnpm 报错 Error: EPERM: operation not permitted 没权限
全部试过: 您遇到的错误是EPERM: operation not permitted,这意味着npm在尝试重命名文件或目录时缺少必要的权限。这通常与操作系统的权限设置有关。为了解决这个问题,您可以尝试以下几个步骤: 以管理员身份运行命令行࿱…...

SQL 如何获取A列相同但是B列不同的数据项
用户表里有两个字段:部门和职位。一个部门可能对应多个职位,多个部门也可能都有同一职位。比如: 部门 职位 财务 部长 财务 副部长 财务 会计 财务 职员 编辑 部长 编辑 副部长 编辑 主编 编辑 副主编 现在想通过筛选,获取职位名称…...

如何在QGIS中加载高清卫星影像?
我们在《如何在GlobalMapper中加载高清卫星影像》一文中,分享了在GlobalMapper中加载卫星影像的方法。 这里再为你分享如何在QGIS中加载高清卫星影像的方法,并可以在文末查看领取软件安装包和图源的方法。 如何加载高清图源? 要在QGIS中在…...

后端返回图片格式乱码
try {const response await request.get(checkCodeUrl.value,{responseType:"arraybuffer"});console.log("验证码请求成功:", response);checkCodeUrl.value data: image/jpeg;base64,${btoa(new Uint8Array(response).reduce((data, byte) > data …...

C++基础编程100题-025 OpenJudge-1.4-05 整数大小比较
更多资源请关注纽扣编程微信公众号 http://noi.openjudge.cn/ch0104/05/ 描述 输入两个整数,比较它们的大小。 输入 一行,包含两个整数x和y,中间用单个空格隔开。 0 < x < 2^32, -2^31 < y < 2^31。 输出 一个字符。 若x &…...

[office] 16种常见的COUNTIF函数公式设置 #笔记#职场发展
16种常见的COUNTIF函数公式设置 1、返回包含值12的单元格数量 COUNTIF(A:A,12) 2、返回包含负值的单元格数量 COUNTIF(A:A,"<0") 3、返回不等于0的单元格数量 COUNTIF(A:A,"<>0") 4、返回大于5的单元格数量 COUNTIF(A:A,">5"…...

spring boot2.7.x遇到问题
validation报错 高版本已移除了validation以来,需手动添加 <dependency><groupId>jakarta.validation</groupId><artifactId>jakarta.validation-api</artifactId> </dependency>mybatis报错 升级版本 <dependency>&…...

Webpack 开发快速入门
WebPack详细入门教程(一)之简介 Webpack详细入门教程(二)之安装配置 WebPack详细入门教程(三)之loader加载器 Webpack详细入门教程(四)之Source Maps调试 Webpack详细入门教程&#…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...

网站指纹识别
网站指纹识别 网站的最基本组成:服务器(操作系统)、中间件(web容器)、脚本语言、数据厍 为什么要了解这些?举个例子:发现了一个文件读取漏洞,我们需要读/etc/passwd,如…...

C++:多态机制详解
目录 一. 多态的概念 1.静态多态(编译时多态) 二.动态多态的定义及实现 1.多态的构成条件 2.虚函数 3.虚函数的重写/覆盖 4.虚函数重写的一些其他问题 1).协变 2).析构函数的重写 5.override 和 final关键字 1&#…...

排序算法总结(C++)
目录 一、稳定性二、排序算法选择、冒泡、插入排序归并排序随机快速排序堆排序基数排序计数排序 三、总结 一、稳定性 排序算法的稳定性是指:同样大小的样本 **(同样大小的数据)**在排序之后不会改变原始的相对次序。 稳定性对基础类型对象…...

PostgreSQL——环境搭建
一、Linux # 安装 PostgreSQL 15 仓库 sudo dnf install -y https://download.postgresql.org/pub/repos/yum/reporpms/EL-$(rpm -E %{rhel})-x86_64/pgdg-redhat-repo-latest.noarch.rpm# 安装之前先确认是否已经存在PostgreSQL rpm -qa | grep postgres# 如果存在࿰…...
