flutter3-os:基于flutter3.x+dart3+getx手机版os管理系统
flutter3-os-admin跨平台手机后台OS系统。
原创Flutter3.22+Dart3.4+Getx+fl_chart等技术开发仿ios手机桌面OA管理系统。自研栅格化布局引擎、自定义桌面壁纸、小部件、底部Dock菜单、可拖拽悬浮球等功能。

全新自研栅格化OS菜单布局引擎。

使用技术
- 编辑器:VScode
- 技术框架:Flutter3.22.1+Dart3.4.1
- 路由/状态管理:get^4.6.6
- 本地存储:get_storage^2.1.1
- svg图片插件:flutter_svg^2.0.10+1
- 图表组件:fl_chart^0.68.0
- 国际化时间:intl^0.19.0

之前有分享一款uniapp+vue3跨端仿ios手机桌面系统。
https://blog.csdn.net/yanxinyun1990/article/details/139103578

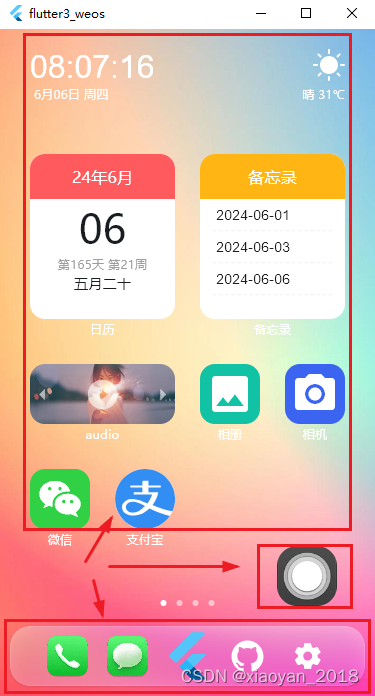
编译到windows端效果依然完美显示。


项目结构

采用最新版flutter3.22+dart3.4构建项目,探索全新的手机OA后台管理系统新模式。

目前该项目已经发布到我的原创作品集,如果有需要,欢迎去下载使用。
https://gf.bilibili.com/item/detail/1106107011

main.js配置
import 'dart:io';
import 'package:flutter/material.dart';
import 'package:get/get.dart';
import 'package:get_storage/get_storage.dart';
import 'package:intl/date_symbol_data_local.dart';
import 'utils/index.dart';// 栅格模板
import 'layouts/desk.dart';// 路由管理
import 'router/index.dart';void main() async {// 初始化get_storage存储await GetStorage.init();initializeDateFormatting();runApp(const MyApp());
}class MyApp extends StatelessWidget {const MyApp({super.key});@overrideWidget build(BuildContext context) {return GetMaterialApp(title: 'Flutter WeOS',debugShowCheckedModeBanner: false,theme: ThemeData(colorScheme: ColorScheme.fromSeed(seedColor: Colors.blue),useMaterial3: true,// 修复windows端字体粗细不一致fontFamily: Platform.isWindows ? 'Microsoft YaHei' : null,),home: const DeskLayout(),// 初始化路由initialRoute: Utils.isLogin() ? '/' : '/launch',// 路由页面getPages: routes,);}
}
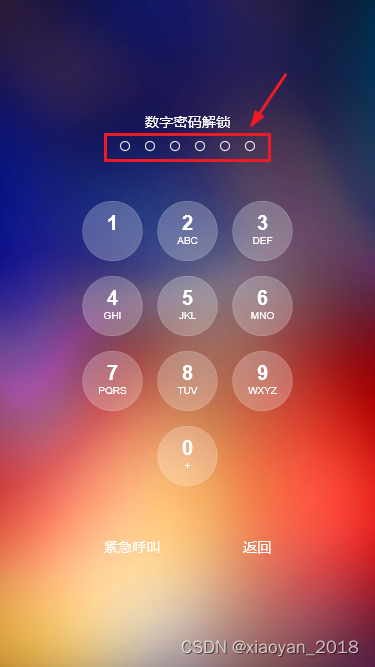
flutter3数字解锁

一改以往输入框验证模式,使用全新自研的数字密码解锁新模式。


使用 AnimatedSwitcher 和 FadeTransition 实现动画效果。
@override
Widget build(BuildContext context) {return Layout(extendBodyBehindAppBar: true,body: Container(padding: const EdgeInsets.all(20.0),child: AnimatedSwitcher(duration: const Duration(milliseconds: 250),// 动画控制transitionBuilder: (child, animation) {return FadeTransition(opacity: animation,child: ScaleTransition(// scale: animation,scale: animation.drive(Tween(begin: 0.9, end: 1.0).chain(CurveTween(curve: Curves.easeOut))),child: child,),);},// 当内容有变化的时候就会触发动画child: splashScreen ? GestureDetector(// 修复Column和Row组件,点击空白处无响应问题behavior: HitTestBehavior.translucent,child: Column(children: [...],),onPanStart: (details) {setState(() {swipeY = details.globalPosition.dy;});},onPanUpdate: (details) {double posY = swipeY - details.globalPosition.dy;if(posY > 100) {setState(() {splashScreen = false;});}},):Center(child: Column(mainAxisAlignment: MainAxisAlignment.center,children: [...],),),),),);
}

Column(children: [const Text('数字密码解锁', style: TextStyle(color: Colors.white, fontSize: 14.0),),const SizedBox(height: 10.0,),Wrap(spacing: 15.0,children: List.generate(passwordArr.length, (index) {return AnimatedContainer(duration: const Duration(milliseconds: 300),height: 10.0,width: 10.0,decoration: BoxDecoration(color: int.parse(passwordArr[index]) <= pwdValue.length ? Colors.white : Colors.white.withOpacity(0.01),border: Border.all(color: Colors.white),borderRadius: BorderRadius.circular(50.0),),);})),],
),

Container(width: 250.0,margin: const EdgeInsets.only(top: 50.0),child: Wrap(spacing: 15.0,runSpacing: 15.0,alignment: WrapAlignment.center,children: List.generate(keyNumbers.length, (index) {return Material(type: MaterialType.transparency,child: Ink(height: 60.0,width: 60.0,decoration: BoxDecoration(color: Colors.white24,border: Border.all(color: Colors.white24, width: .5),borderRadius: BorderRadius.circular(50.0),),child: InkWell(borderRadius: BorderRadius.circular(50.0),overlayColor: WidgetStateProperty.all(Colors.white38),child: DefaultTextStyle(style: const TextStyle(color: Colors.white, fontFamily: 'arial'),child: Column(children: [const SizedBox(height: 10.0,),Text(keyNumbers[index]['num'], style: const TextStyle(fontSize: 20.0, fontWeight: FontWeight.bold),),Text(keyNumbers[index]['letter'], style: const TextStyle(fontSize: 10.0),),],),),onTap: () {handleClickNum(keyNumbers[index]['num']);},),),);})),
),

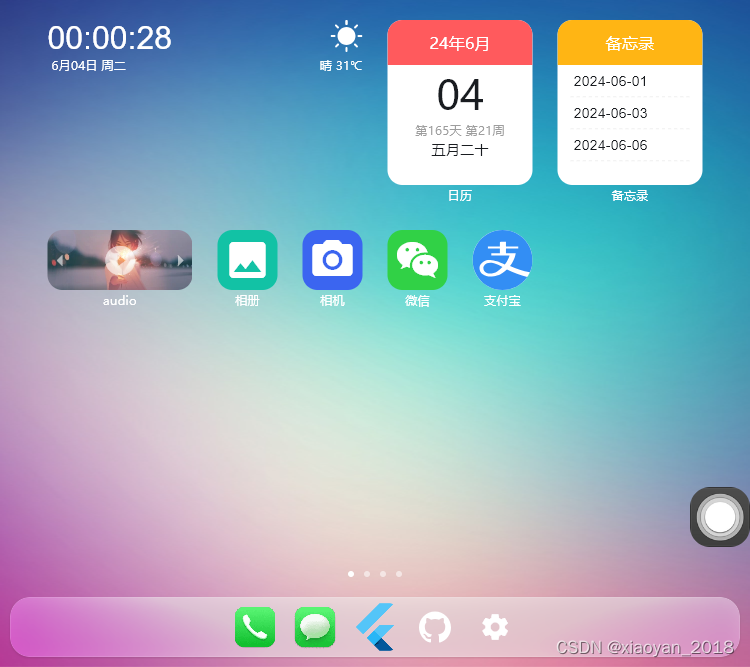
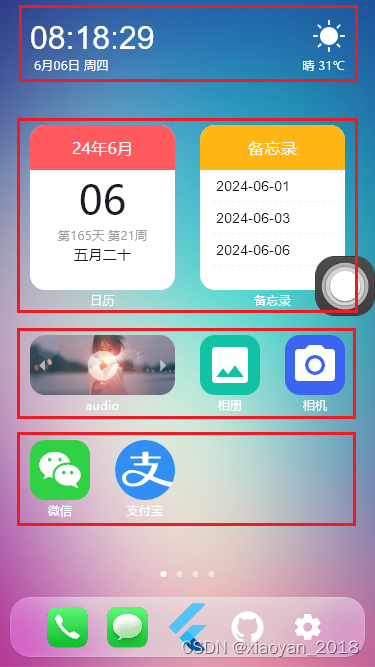
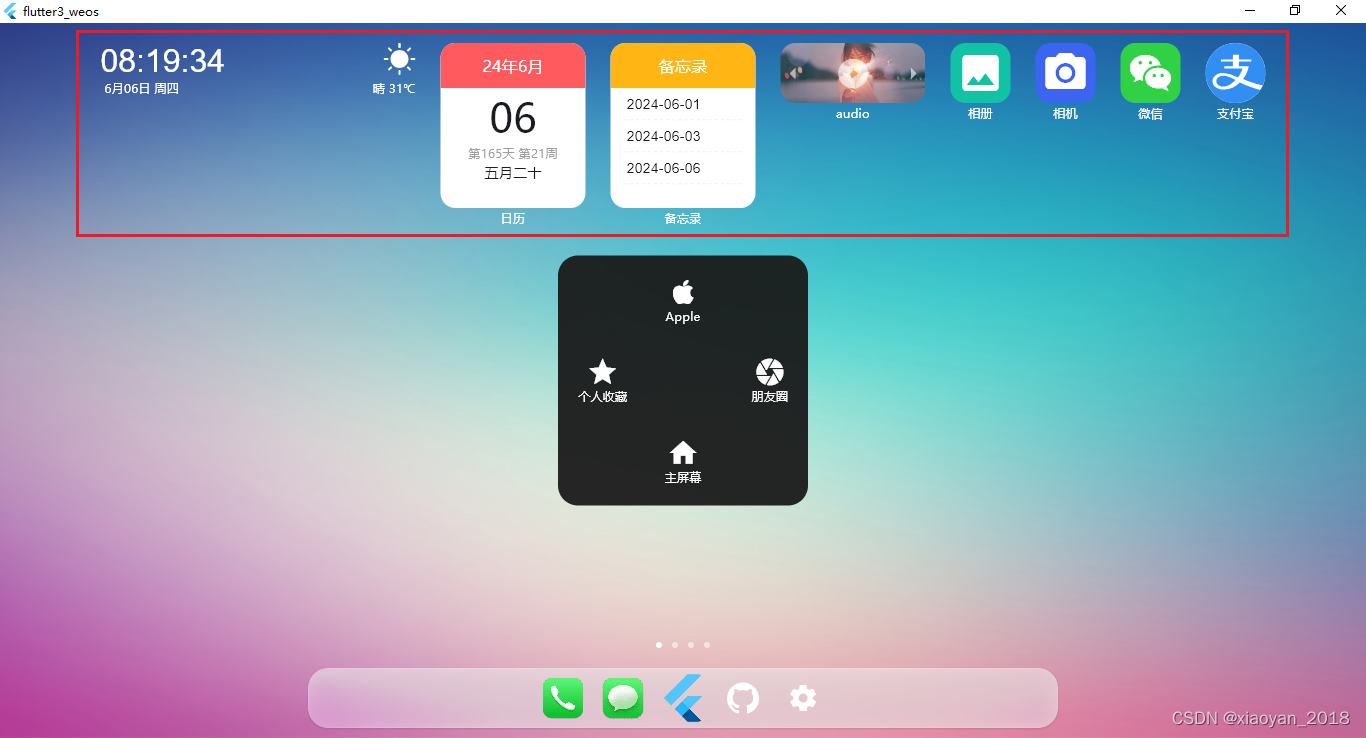
flutter3桌面os布局
桌面布局分为栅格式菜单+底部Dock菜单+拖拽悬浮球。

@override
Widget build(BuildContext context) {return Scaffold(extendBodyBehindAppBar: widget.extendBodyBehindAppBar,appBar: widget.appBar ?? AppBar(forceMaterialTransparency: true,backgroundColor: Colors.transparent,foregroundColor: Colors.white,toolbarHeight: 0,),body: Center(child: Stack(children: [// 壁纸皮肤if(widget.showBackground)Obx(() => Container(decoration: BoxDecoration(image: DecorationImage(image: AssetImage('${skinController.skinUrl}'),fit: BoxFit.fill,),),)),Flex(direction: Axis.vertical,crossAxisAlignment: CrossAxisAlignment.start,children: [// 顶部插槽Container(child: widget.header,),// 内容区域Expanded(child: widget.body ?? Container(),),// 底部插槽Container(child: widget.footer,),],),// 额外插槽Container(child: widget.extra,),],),),);
}














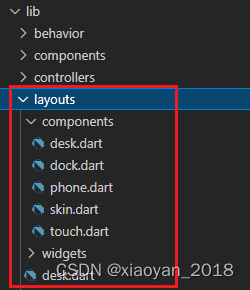
flutter3桌面os菜单


/** ================== 桌面os菜单配置项 ==================* [label] 图标标题* [imgico] 图标(本地或网络图片) 当type: 'icon'则为uni-icons图标名,当type: 'widget'则为自定义小部件标识名* [type] 图标类型(icon | widget) icon为uni-icons图标、widget为自定义小部件* [path] 跳转路由页面* [link] 跳转外部链接* [hideLabel] 是否隐藏图标标题* [background] 自定义图标背景色* [size] 栅格磁贴布局(16种) 1x1 1x2 1x3 1x4、2x1 2x2 2x3 2x4、3x1 3x2 3x3 3x4、4x1 4x2 4x3 4x4* [onClick] 点击图标回调函数*/

只需配置children参数,即可生成一个二级弹窗菜单。


// 桌面os菜单配置 Q:282310962
List deskMenus = [...{'uid': '3u85fb90-12c4-11e1-840d-7b25c5ee775a','list': [{'label': 'Flutter3.22', 'imgico': 'assets/images/flutter.png', 'link': 'https://flutter.dev/'},{'label': 'Dart中文官方文档', 'imgico': 'assets/images/dart.png', 'link': 'https://dart.cn/'},...{'label': '日历', 'imgico': const Calendar1x1(), 'type': 'widget', 'path': '/calendar', 'background': const Color(0xffffffff),},{'label': '首页', 'imgico': const Icon(Icons.home_outlined), 'type': 'icon', 'path': '/home'},{'label': '工作台', 'imgico': const Icon(Icons.poll_outlined), 'type': 'icon', 'path': '/workplace'},{'label': '组件','children': [{'label': '组件', 'imgico': 'assets/images/svg/component.svg', 'path': '/component'},...]},{'label': '管理中心','children': [{'label': '个人主页', 'imgico': 'assets/images/svg/my.svg', 'path': '/ucenter'},...]},{'label': '编程开发','children': [{'label': 'Github', 'imgico': 'assets/images/svg/github.svg', 'background': const Color(0xff607d8b),},{'label': 'Flutter', 'imgico': 'assets/images/flutter.png', 'background': const Color(0xFFDAF2FA),},{'label': 'ChatGPT', 'imgico': 'assets/images/svg/chatgpt.svg', 'background': const Color(0xFF15A17F),},...]},{'label': '关于', 'imgico': const Icon(Icons.info), 'type': 'icon','onClick': () => {...}},{'label': '公众号', 'imgico': const Icon(Icons.qr_code), 'type': 'icon','onClick': () => {...}},]}...
];
综上就是flutter3.22+getx实战手机桌面os系统的一些分享,希望对大家有所帮助~
https://blog.csdn.net/yanxinyun1990/article/details/138317354
https://blog.csdn.net/yanxinyun1990/article/details/136996521
https://blog.csdn.net/yanxinyun1990/article/details/136410049

相关文章:

flutter3-os:基于flutter3.x+dart3+getx手机版os管理系统
flutter3-os-admin跨平台手机后台OS系统。 原创Flutter3.22Dart3.4Getxfl_chart等技术开发仿ios手机桌面OA管理系统。自研栅格化布局引擎、自定义桌面壁纸、小部件、底部Dock菜单、可拖拽悬浮球等功能。 全新自研栅格化OS菜单布局引擎。 使用技术 编辑器:VScode技术…...

C++ 用数组模拟队列
在C中,使用数组模拟队列通常涉及到两个主要的操作:入队(enqueue)和出队(dequeue)。由于数组是一个固定大小的数据结构,当使用数组模拟队列时,需要手动管理队列的头部和尾部位置。以下…...

每日一题34:数据分组之查找每个员工花费的总时间
一、每日一题 表: Employees ------------------- | Column Name | Type | ------------------- | emp_id | int | | event_day | date | | in_time | int | | out_time | int | ------------------- 在 SQL 中,(emp_id, event_day, in_time) 是…...

语言模型解构——Tokenizer
1. 认识Tokenizer 1.1 为什么要有tokenizer? 计算机是无法理解人类语言的,它只会进行0和1的二进制计算。但是呢,大语言模型就是通过二进制计算,让你感觉计算机理解了人类语言。 举个例子:单1,双2&#x…...

前端经验:导出表格为excel并设置样式
应用场景 将网页上的table标签内容导出为excel,并且导出的excel携带样式,比如字色、背景色、对齐等等 实施步骤 必备引入包 npm install xlsx-js-style步骤1:准备好table table可以是已经存在与页面中的,也可以动态创建。 行…...

UFS协议—新手快速入门(二)【5-6】
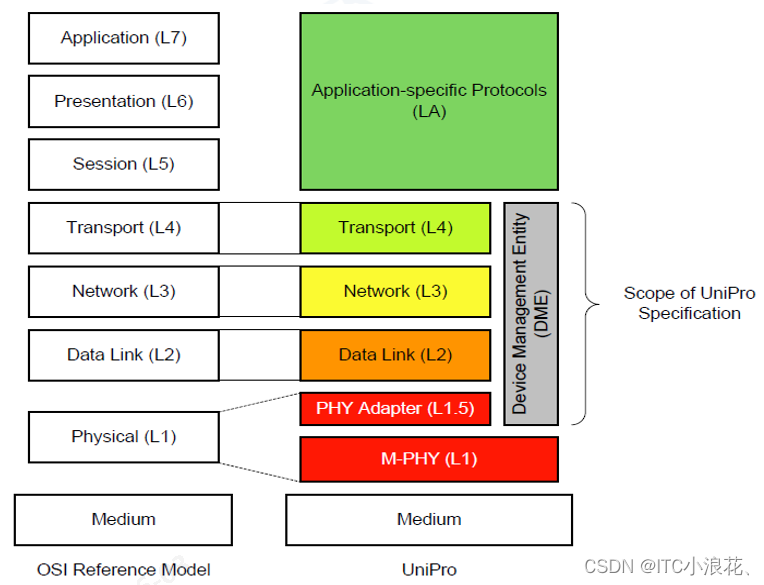
目录 五、UFS协议栈 六、UFS技术演进与详解 1、UFS应用层 设备管理器 任务管理器 2、UFS传输层 3、UFS互联层 UFS协议—新手快速入门(一)【1-4】 五、UFS协议栈 UFS(Universal Flash Storage)协议是针对固态存储设备&…...

手机建站介绍
随着科技的不断进步和移动互联网的普及,手机应用已经成为人们生活中最不可或缺的一部分。而手机建站作为一种新兴技术,在这一领域也有着广泛的应用。本文将为大家介绍手机建站的概念、优势和应用。 什么是手机建站? 手机建站是指将传统的网络…...

windows11 安装cnpm 报错 Error: EPERM: operation not permitted 没权限
全部试过: 您遇到的错误是EPERM: operation not permitted,这意味着npm在尝试重命名文件或目录时缺少必要的权限。这通常与操作系统的权限设置有关。为了解决这个问题,您可以尝试以下几个步骤: 以管理员身份运行命令行࿱…...

SQL 如何获取A列相同但是B列不同的数据项
用户表里有两个字段:部门和职位。一个部门可能对应多个职位,多个部门也可能都有同一职位。比如: 部门 职位 财务 部长 财务 副部长 财务 会计 财务 职员 编辑 部长 编辑 副部长 编辑 主编 编辑 副主编 现在想通过筛选,获取职位名称…...

如何在QGIS中加载高清卫星影像?
我们在《如何在GlobalMapper中加载高清卫星影像》一文中,分享了在GlobalMapper中加载卫星影像的方法。 这里再为你分享如何在QGIS中加载高清卫星影像的方法,并可以在文末查看领取软件安装包和图源的方法。 如何加载高清图源? 要在QGIS中在…...

后端返回图片格式乱码
try {const response await request.get(checkCodeUrl.value,{responseType:"arraybuffer"});console.log("验证码请求成功:", response);checkCodeUrl.value data: image/jpeg;base64,${btoa(new Uint8Array(response).reduce((data, byte) > data …...

C++基础编程100题-025 OpenJudge-1.4-05 整数大小比较
更多资源请关注纽扣编程微信公众号 http://noi.openjudge.cn/ch0104/05/ 描述 输入两个整数,比较它们的大小。 输入 一行,包含两个整数x和y,中间用单个空格隔开。 0 < x < 2^32, -2^31 < y < 2^31。 输出 一个字符。 若x &…...

[office] 16种常见的COUNTIF函数公式设置 #笔记#职场发展
16种常见的COUNTIF函数公式设置 1、返回包含值12的单元格数量 COUNTIF(A:A,12) 2、返回包含负值的单元格数量 COUNTIF(A:A,"<0") 3、返回不等于0的单元格数量 COUNTIF(A:A,"<>0") 4、返回大于5的单元格数量 COUNTIF(A:A,">5"…...

spring boot2.7.x遇到问题
validation报错 高版本已移除了validation以来,需手动添加 <dependency><groupId>jakarta.validation</groupId><artifactId>jakarta.validation-api</artifactId> </dependency>mybatis报错 升级版本 <dependency>&…...

Webpack 开发快速入门
WebPack详细入门教程(一)之简介 Webpack详细入门教程(二)之安装配置 WebPack详细入门教程(三)之loader加载器 Webpack详细入门教程(四)之Source Maps调试 Webpack详细入门教程&#…...

AI时代的多维探索
随着人工智能(AI)技术的迅猛发展,我们的生活正在经历一场深刻的变革。从智能家居到自动驾驶,从医疗诊断到金融投资,AI技术正逐渐渗透到社会的各个角落。为了更全面地了解AI时代的发展趋势,我们将通过十个具…...

您的游戏端被攻击了怎么办,德迅云安全的应用加速来帮您
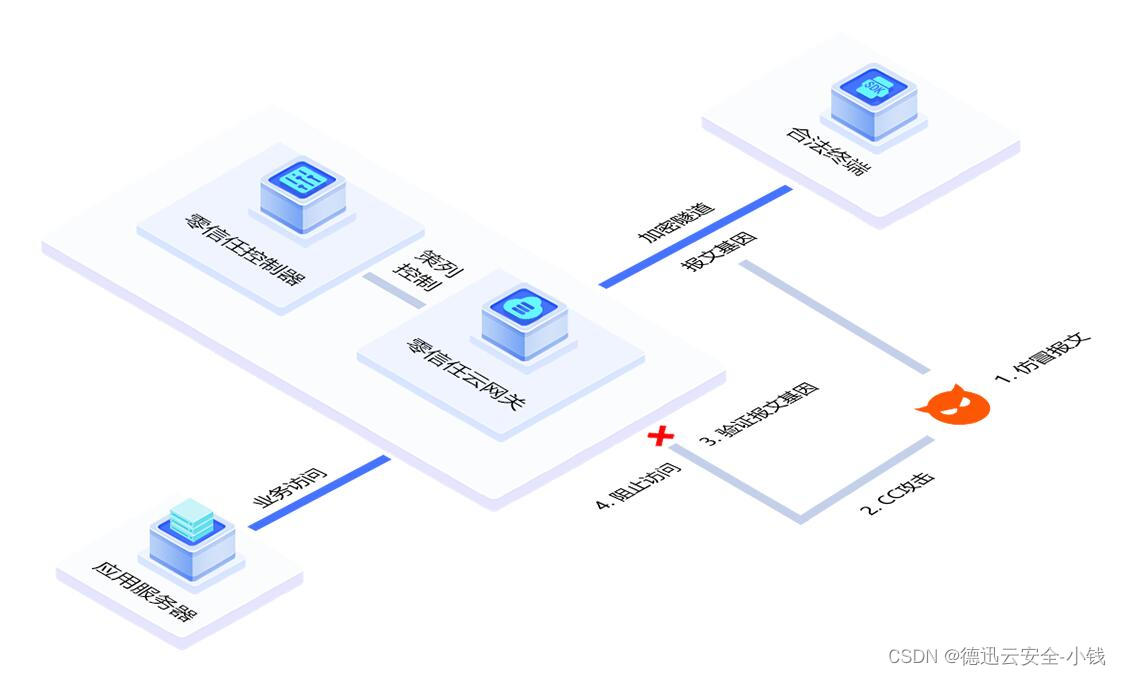
游戏行业DDoS攻击的主要原因是因为游戏产品生命周期偏短,而DDoS供给成本又不高,只要发起攻击,企业为确保游戏稳定运营而不得不快速做出让步,致使敲诈勒索的成功率相对更高。在遭受DDoS攻击后,游戏公司的日损失甚至多达…...

关于利用hashcat破解WiFi数据包的操作记录
准备数据包相关转换工具 ┌──(kali㉿kali)-[~/cap/3204] └─$ sudo apt-cache search hc | grep ^hc hcloud-cli - command-line interface for Hetzner Cloud hcxdumptool - Small tool to capture packets from wlan devices hcxkeys - Tools to generate plainmasterkey…...

伯克希尔·哈撒韦:“股神”的“登神长阶”
股价跳水大家见过不少,但一秒跌掉62万美元的你见过吗? 今天我们来聊聊“股市”巴菲特的公司——伯克希尔哈撒韦 最近,由于纽交所技术故障,伯克希尔哈撒韦A类股股价上演一秒归“零”,从超过62万美元跌成185.1美元&…...

f1c100s 荔枝派 系统移植
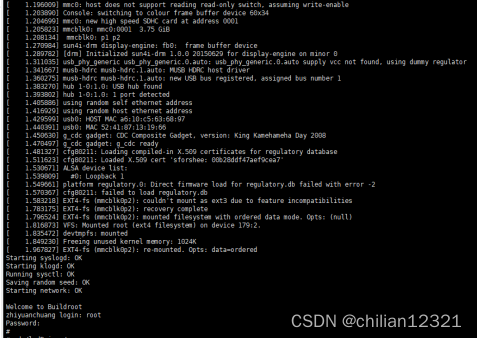
一。交叉编译环境配置 1.1下载交叉工具链:https://releases.linaro.org/components/toolchain/binaries/7.2-2017.11/arm-linux-gnueabi/ 1.2解压安装 在home目录下新建 工程目录:mkdir f1c100s_project 将windows下的gcc-linaro-7.2.1-2017.11-x86…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...

AI书签管理工具开发全记录(十九):嵌入资源处理
1.前言 📝 在上一篇文章中,我们完成了书签的导入导出功能。本篇文章我们研究如何处理嵌入资源,方便后续将资源打包到一个可执行文件中。 2.embed介绍 🎯 Go 1.16 引入了革命性的 embed 包,彻底改变了静态资源管理的…...

保姆级教程:在无网络无显卡的Windows电脑的vscode本地部署deepseek
文章目录 1 前言2 部署流程2.1 准备工作2.2 Ollama2.2.1 使用有网络的电脑下载Ollama2.2.2 安装Ollama(有网络的电脑)2.2.3 安装Ollama(无网络的电脑)2.2.4 安装验证2.2.5 修改大模型安装位置2.2.6 下载Deepseek模型 2.3 将deepse…...

免费PDF转图片工具
免费PDF转图片工具 一款简单易用的PDF转图片工具,可以将PDF文件快速转换为高质量PNG图片。无需安装复杂的软件,也不需要在线上传文件,保护您的隐私。 工具截图 主要特点 🚀 快速转换:本地转换,无需等待上…...

基于IDIG-GAN的小样本电机轴承故障诊断
目录 🔍 核心问题 一、IDIG-GAN模型原理 1. 整体架构 2. 核心创新点 (1) 梯度归一化(Gradient Normalization) (2) 判别器梯度间隙正则化(Discriminator Gradient Gap Regularization) (3) 自注意力机制(Self-Attention) 3. 完整损失函数 二…...
