Vue 组件_动态组件+keep-alive
文章目录
- Vue 动态组件 + keep-alive
- 知识点讲解
- 业务场景实例
- 代码实现
- keep-alive
Vue 动态组件 + keep-alive
知识点讲解
通过 Vue 的 <component> 组件和特殊的 is 属性实现的。
<!-- curentComponent 改变时组件也改变 -->
<component :is="componentMap[curentComponent]""></component>
被传给 :is 的值可以是以下几种:
- 被注册的组件名
- 导入的组件对象
除了以上两种,也可以使用 is 属性创建一般的 HTML 元素,只要将 is 属性的值设置为任意 HTML 元素标签名,比如 ‘div’、‘span’、‘a’ 等,Vue 将会根据这个值创建相应的元素。
业务场景实例
访问某系统,跳转系统登录页,左侧展示图片和公司宣传语,右侧展示登录相关信息。左侧内容固定不变,针对不同情况右侧展示的登录信息不同,这种情况右侧区域可以采用动态组件实现不同内容的切换。
业务逻辑流转如下:
- 访问系统,展示【登陆账户】,输入手机号,点击登录/注册按钮。
- 后端验证该手机号是否注册,如果暂未注册,展示【输入验证码】。
- 验证码校验通过,展示【请设置密码】。
- 密码确认之后,展示【登录账户】。
- 点击重置密码,展示【设置新密码】。
当然除此场景以外,tab 的切换场景也非常常见。

代码实现
代码涉及知识点 Typescript 工具类型 Record<Keys, Type>
import Login from './components/Login.vue'
import Code from './components/VerifyCode.vue'
import SetPassword from './components/SetPassword.vue'
import Password from './components/Password.vue'
import SetNewPassword from './components/SetNewPassword.vue'const curentComponent = ref<string>('Login')const componentMap = shallowRef<Record<string, Component>>({Login,Password,Code,SetPassword,SetNewPassword
})// 不同的时机修改 curentComponent.value
❗❗❗ 注意点
Vue2 是通过组件名称切换的,Vue3 是通过组件实例切换的。
如果直接把组件实例放到 reactive 中代理,Vue 会发出警告。告知我们可以通过 shallowRef 或者 markRaw 跳过 proxy 代理。因为组件实例进行响应式代理毫无意义,且浪费性能。

keep-alive
本节内容涉及 Vue Devtools 插件下载、安装和应用
当使用 <component :is=“…”> 在多个组件间作切换时,被切换掉的组件会被卸载。我们可以通过 <keep-alive> 组件强制被切换掉的组件仍然保持“存活”的状态。
当使用 <keep-alive> 缓存了组件而不是频繁创建和销毁(开销大)。
有三个属性:
-
include 组件名只要匹配添加的名称表示会被缓存。
-
exclude 组件名匹配添加的名称表示不会被缓存。
-
max 设置最多缓存实例数。一般用于页面级别缓存。
<!-- include/exclude 支持以下格式设置 --> <!-- 以英文逗号分隔的字符串 --> <KeepAlive include="a,b"><component :is="view" /> </KeepAlive><!-- 正则表达式 (需使用 `v-bind`) --> <KeepAlive :include="/a|b/"><component :is="view" /> </KeepAlive><!-- 数组 (需使用 `v-bind`) --> <KeepAlive :include="['a', 'b']"><component :is="view" /> </KeepAlive><!-- 设置最大缓存实例数 --> <KeepAlive :max="10"><component :is="activeComponent" /> </KeepAlive>
涉及两个生命周期:
- deactived:组件失效时触发。一般用于做一些未存储数据的提示。
- actived:当组件被激活时。一般用于做一些页面初始化的数据查询。
除了配合 <component :is=“…”> 使组件保持存活状态,还可以配合路由 <router-view> 使用可以使页面保留状态,避免重复渲染。
通过 Vue devtools 比较使用 <keep-alive> 缓存和不使用 <keep-alive> 缓存时组件的两种存在状态。
未缓存组件

缓存组件
访问过的三个组件都会存在,只是分为激活状态和失活状态,当重新访问组件进入激活状态时触发 actived 钩子函数,失活的触发 deactived 钩子函数。
相关文章:

Vue 组件_动态组件+keep-alive
文章目录 Vue 动态组件 keep-alive知识点讲解业务场景实例代码实现keep-alive Vue 动态组件 keep-alive 知识点讲解 通过 Vue 的 <component> 组件和特殊的 is 属性实现的。 <!-- curentComponent 改变时组件也改变 --> <component :is"componentMap[…...

深入理解Redis:多种操作方式详解
Redis(Remote Dictionary Server)是一款高性能的开源键值存储系统,广泛应用于缓存、会话管理、实时分析等领域。它支持多种数据结构,如字符串、哈希、列表、集合和有序集合等,提供了丰富的操作命令。本篇博客将详细介绍…...

stm32太阳能追光储能系统V2
大家好,我是 小杰学长 stm32太阳能追光储能系统V2. 增加了命令行交互和内置AT指令解析框架 (就是可以用电脑串口发送at指令控制板子的所有功能) 改动了spi 换成硬件 改动了硬件电源 增加了pcb原理图 附带上pcb源文件 增加了freertos 互斥锁…...

Docker笔记-解决非交互式运行python时print不输出的问题
换句话来说就是在docker中如何不会python的print 只需要在启动时,不让python缓冲其输出。 关键命令如下:PYTHONUNBUFFERED1 如下: docker run -e PYTHONUNBUFFERED1 <your_image> 下面解释下-e "-e"选项的全称是"…...

06- 数组的基础知识详细讲解
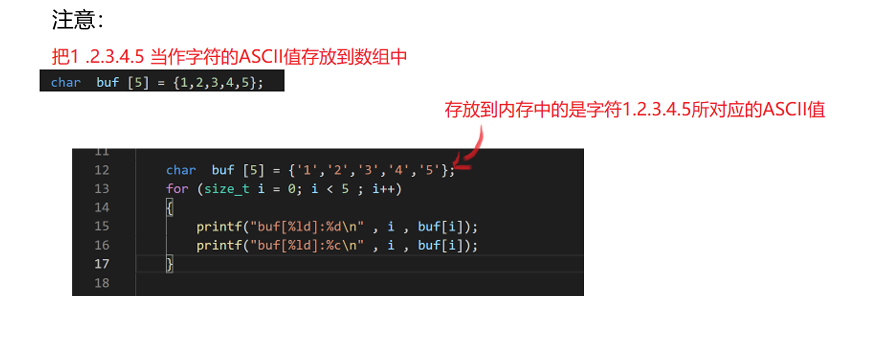
06- 数组的基础知识详细讲解 一、基本概念 一次性定义多个相同类型的变量,并且给它们分配一片连续的内存。 int arr[5];1.1 初始化 只有在定义的时候赋值,才可以称为初始化。数组只有在初始化的时候才可以统一赋值。 以下是一些示例规则: …...

CentOS6系统因目录有隐含i权限属性致下属文件无法删除的故障一例
CentOS6服务器在升级openssh时因系统目录权限异常(有隐含i权限属性),下属文件无法删除,导致系统问题的故障一例。 一、问题现象 CentOS6在升级openssh时,提示如下问题: warning: /etc/ssh/sshd_config c…...

【视频转码】ZLMediaKit漏洞报告的问题
漏洞问题: 支持ss1 rc4密码套件(bar mitzvah) 漏洞级别: 中危 漏洞修复: 方法:避免使用RC4密码,参考代码如下: 修改文件位于:webrtc/DtlsTransport.cpp ret SSL_CTX_set_cipher_list(ssl…...

100道大模型面试八股文
算法暑期实习机会快结束了,校招大考即将来袭。 当前就业环境已不再是那个双向奔赴时代了。求职者在变多,岗位在变少,要求还更高了。 最近,我们陆续整理了很多大厂的面试题,帮助球友解惑答疑和职业规划,分…...

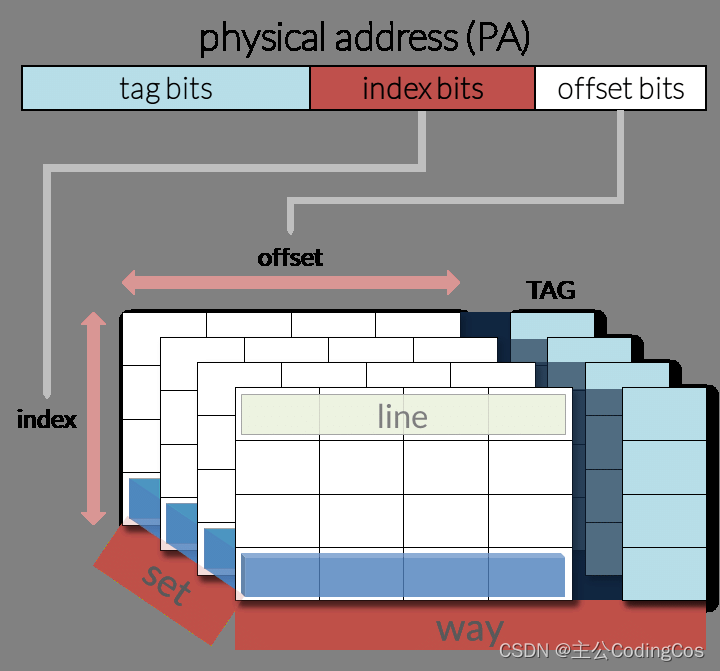
【ARM Cache 及 MMU 系列文章 6.2 -- ARMv8/v9 Cache 内部数据读取方法详细介绍】
请阅读【ARM Cache 及 MMU/MPU 系列文章专栏导读】 及【嵌入式开发学习必备专栏】 文章目录 Direct access to internal memoryL1 cache encodingsL1 Cache Data 寄存器Cache 数据读取代码实现Direct access to internal memory 在ARMv8架构中,缓存(Cache)是用来加速数据访…...

使用Vue.js将form表单传递到后端
一.form表单 <form submit.prevent"submitForm"></form> form表单像这样写出来,然后把需要用户填写的内容写在form表单内。 二.表单内数据绑定 <div class"input-container"><div style"margin-left: 9px;"&…...

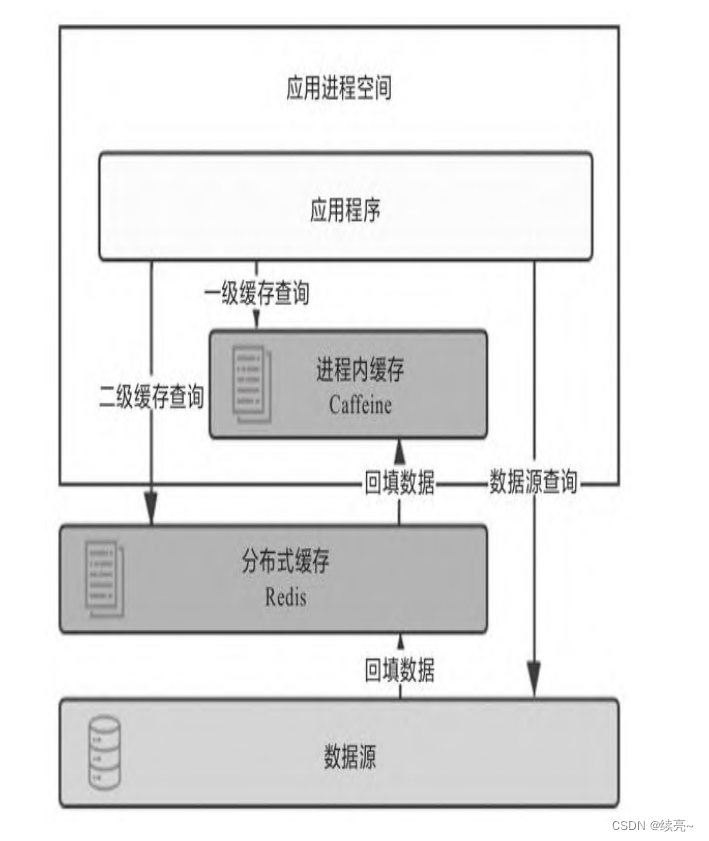
6、架构-服务端缓存
为系统引入缓存之前,第一件事情是确认系统是否真的需要缓 存。从开发角度来说,引入缓存会提 高系统复杂度,因为你要考虑缓存的失效、更新、一致性等问题;从运维角度来说,缓存会掩盖一些缺 陷,让问题在更久的…...

服务器遭遇UDP攻击时的应对与解决方案
UDP攻击作为分布式拒绝服务(DDoS)攻击的一种常见形式,通过发送大量的UDP数据包淹没目标服务器,导致网络拥塞、服务中断。本文旨在提供一套实用的策略与技术手段,帮助您识别、缓解乃至防御UDP攻击,确保服务器稳定运行。我们将探讨监…...

美团发布2024年一季度财报:营收733亿元,同比增长25%
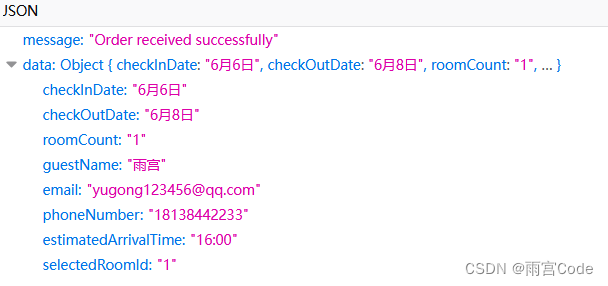
6月6日,美团(股票代码:3690.HK)发布2024年第一季度业绩报告。受益于经济持续回暖和消费复苏,公司各项业务继续取得稳健增长,营收733亿元(人民币,下同),同比增长25%。 财报显示,一季度,美团继续…...

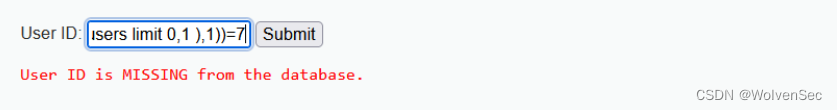
sql注入-布尔盲注
布尔盲注(Boolean Blind SQL Injection)是一种SQL注入攻击技术,用于在无法直接获得查询结果的情况下推断数据库信息;它通过发送不同的SQL查询来观察应用程序的响应,进而判断查询的真假,并逐步推断出有用的信…...

docker-compose部署 kafka 3.7 集群(3台服务器)并启用账号密码认证
文章目录 1. 规划2. 服务部署2.1 kafka-012.2 kafka-022.3 kafka-032.4 启动服务 3. 测试3.1 kafkamap搭建(测试工具)3.2 测试 1. 规划 服务IPkafka-0110.10.xxx.199kafka-0210.10.xxx.198kafka-0310.10.xxx.197kafkamp10.10.xxx.199 2. 服务部署 2.1…...

LeetCode-704. 二分查找【数组 二分查找】
LeetCode-704. 二分查找【数组 二分查找】 题目描述:解题思路一:注意开区间和闭区间背诵版:解题思路三: 题目描述: 给定一个 n 个元素有序的(升序)整型数组 nums 和一个目标值 target …...

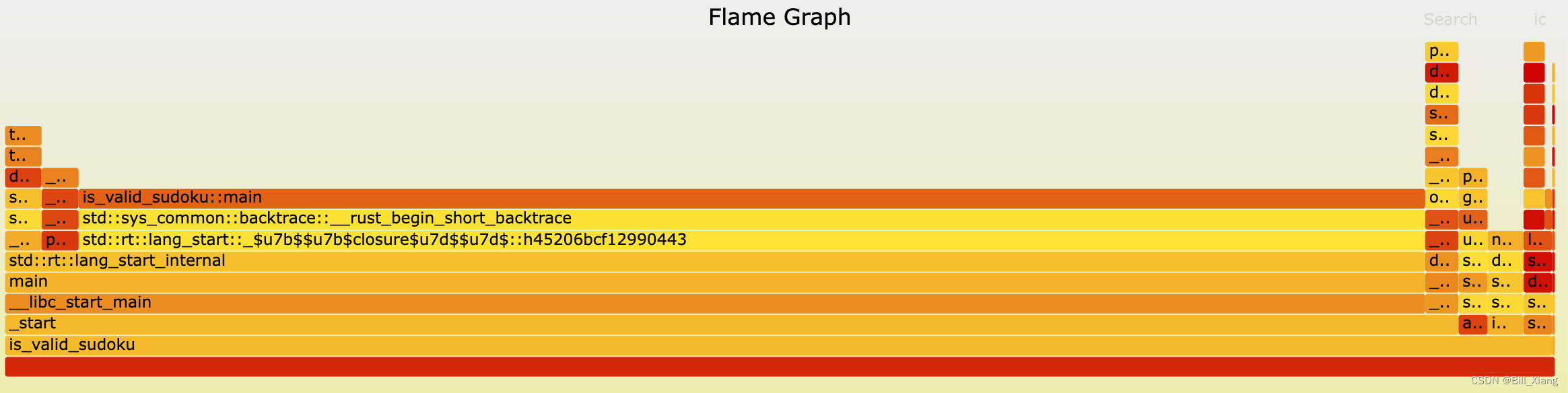
Rust 性能分析
都说Rust性能好,但是也得代码写得好,猜猜下面两个代码哪个快 . - 力扣(LeetCode) use std::collections::HashMap; use lazy_static::lazy_static;lazy_static! {static ref DIGIT: HashMap<char, usize> {let mut m HashMap::new();for c in …...

Gradle和Maven都是广泛使用的项目自动化构建工具
Gradle和Maven都是广泛使用的项目自动化构建工具,但它们在多个方面存在差异。以下是关于Gradle和Maven的详细对比: 一、构建脚本语言 Maven:使用XML作为构建脚本语言。XML的语法较为繁琐,不够灵活,对于复杂的构建逻辑…...

Seed-TTS语音编辑有多强?对比实测结果让你惊叹!
GLM-4-9B 开源系列模型 前言 就在最近,ByteDance的研究人员最近推出了一系列名为Seed-TTS的大规模自回归文本转语音(TTS)模型,能够合成几乎与人类语音无法区分的高质量语音。那么Seed-TTS的表现究竟有多强呢?让我们一起来感受下Seed-TTS带来的惊喜吧! 介绍Seed-TTS…...
Vue3——实现word,pdf上传之后,预览功能(实测有效)
vue-office/pdf - npm支持多种文件(**docx、excel、pdf**)预览的vue组件库,支持vue2/3。也支持非Vue框架的预览。. Latest version: 2.0.2, last published: a month ago. Start using vue-office/pdf in your project by running npm i vue-office/pdf. There are …...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...

【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...

Spring是如何解决Bean的循环依赖:三级缓存机制
1、什么是 Bean 的循环依赖 在 Spring框架中,Bean 的循环依赖是指多个 Bean 之间互相持有对方引用,形成闭环依赖关系的现象。 多个 Bean 的依赖关系构成环形链路,例如: 双向依赖:Bean A 依赖 Bean B,同时 Bean B 也依赖 Bean A(A↔B)。链条循环: Bean A → Bean…...

基于SpringBoot在线拍卖系统的设计和实现
摘 要 随着社会的发展,社会的各行各业都在利用信息化时代的优势。计算机的优势和普及使得各种信息系统的开发成为必需。 在线拍卖系统,主要的模块包括管理员;首页、个人中心、用户管理、商品类型管理、拍卖商品管理、历史竞拍管理、竞拍订单…...

【Android】Android 开发 ADB 常用指令
查看当前连接的设备 adb devices 连接设备 adb connect 设备IP 断开已连接的设备 adb disconnect 设备IP 安装应用 adb install 安装包的路径 卸载应用 adb uninstall 应用包名 查看已安装的应用包名 adb shell pm list packages 查看已安装的第三方应用包名 adb shell pm list…...

PostgreSQL——环境搭建
一、Linux # 安装 PostgreSQL 15 仓库 sudo dnf install -y https://download.postgresql.org/pub/repos/yum/reporpms/EL-$(rpm -E %{rhel})-x86_64/pgdg-redhat-repo-latest.noarch.rpm# 安装之前先确认是否已经存在PostgreSQL rpm -qa | grep postgres# 如果存在࿰…...

【LeetCode】算法详解#6 ---除自身以外数组的乘积
1.题目介绍 给定一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O…...
