uniapp封装picker选择器组件,支持关键字查询
CommonPicker.vue组件
路径在 components\CommonPicker.vue
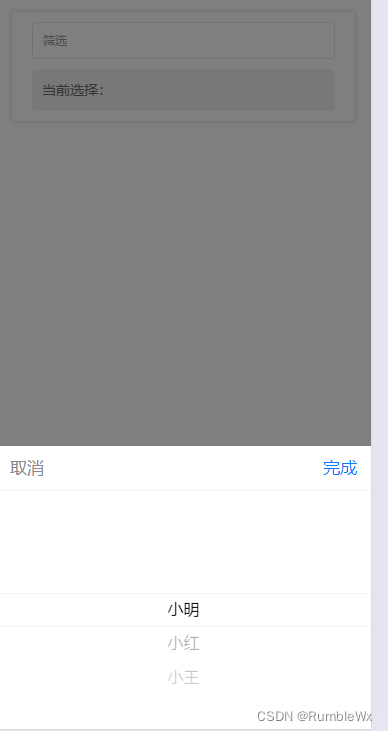
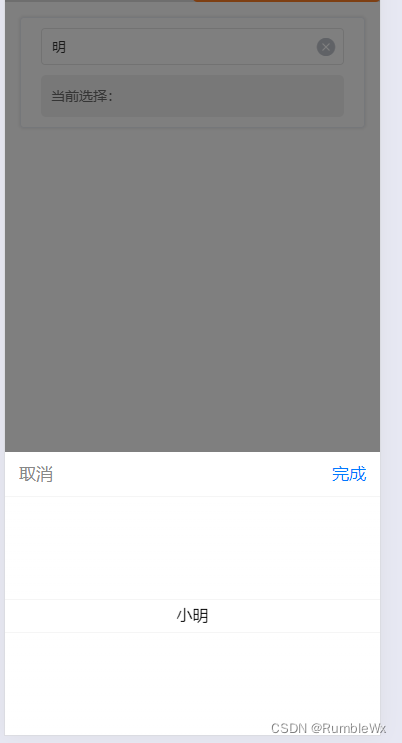
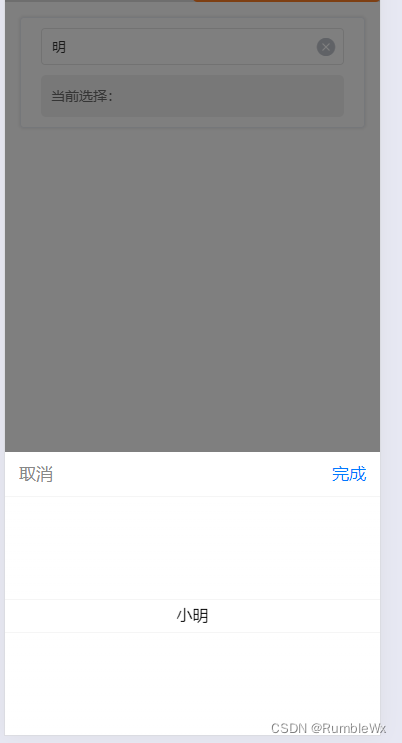
<template><view><uni-easyinput v-model="searchQuery" :placeholder="placeholder" /><picker :range="filteredOptions" :range-key="'text'" v-model="selectedIndex" @change="onPickerChange"><view class="picker">{{ `当前选择: ${selectedText}` }}</view></picker></view>
</template><script>
export default {props: {value: { // v-model 的值 type: [String, Number],default: ''},options: { // 数据来源 格式为 [{value: '1', text: '选项1'}, {value: '2', text: '选项2'}]type: Array,required: true},placeholder: {type: String,default: '筛选'}},data() {return {selectedIndex: 0,selectedText: '',searchQuery: ''};},computed: {filteredOptions() {if (!this.searchQuery) {return this.options;}return this.options.filter(option => option.text.includes(this.searchQuery));}},watch: {value(val) {const index = this.filteredOptions.findIndex(option => option.value === val);if (index !== -1) {this.selectedIndex = index;this.selectedText = this.filteredOptions[index].text;}},options: {immediate: true,handler() {const index = this.filteredOptions.findIndex(option => option.value === this.value);if (index !== -1) {this.selectedIndex = index;this.selectedText = this.filteredOptions[index].text;}}},searchQuery() {this.updateSelectedText();}},methods: {onPickerChange(e) {const index = e.detail.value;const selectedOption = this.filteredOptions[index];this.selectedIndex = index;this.selectedText = selectedOption.text;this.$emit('input', selectedOption.value); // 触发 v-model 绑定的更新},updateSelectedText() {const index = this.filteredOptions.findIndex(option => option.value === this.value);if (index !== -1) {this.selectedIndex = index;this.selectedText = this.filteredOptions[index].text;} else {this.selectedText = '';this.selectedIndex = 0;}}},mounted() {this.updateSelectedText();}
};
</script><style lang="scss" scoped>
.picker {padding: 10px;background-color: #f0f0f0;border-radius: 5px;text-align: left;margin-top: 10px;
}
</style>在main.js中全局注册
import CommonPicker from '@/components/CommonPicker.vue';
Vue.component('CommonPicker', CommonPicker)使用
<template><uni-card><CommonPicker v-model="id" :options="options" :placeholder="`筛选`" /></uni-card>
</template><script>
export default {data() {return {options: [{text: '小明',value: "1"}, {text: '小红',value: "2"}, {text: '小王',value: "3"}],id: undefined,}}
}
</script>


相关文章:

uniapp封装picker选择器组件,支持关键字查询
CommonPicker.vue组件 路径在 components\CommonPicker.vue <template><view><uni-easyinput v-model"searchQuery" :placeholder"placeholder" /><picker :range"filteredOptions" :range-key"text" v-model&…...

智慧城市的规划与实施:科技引领城市运行效率新飞跃
随着信息技术的飞速发展,智慧城市的构想正逐步成为现实。作为地理信息与遥感领域的研究者,我深知在这一转型过程中,技术的创新与应用是提升城市运行效率的关键。本文旨在探讨如何利用地理信息系统(GIS)、遥感技术、大数…...

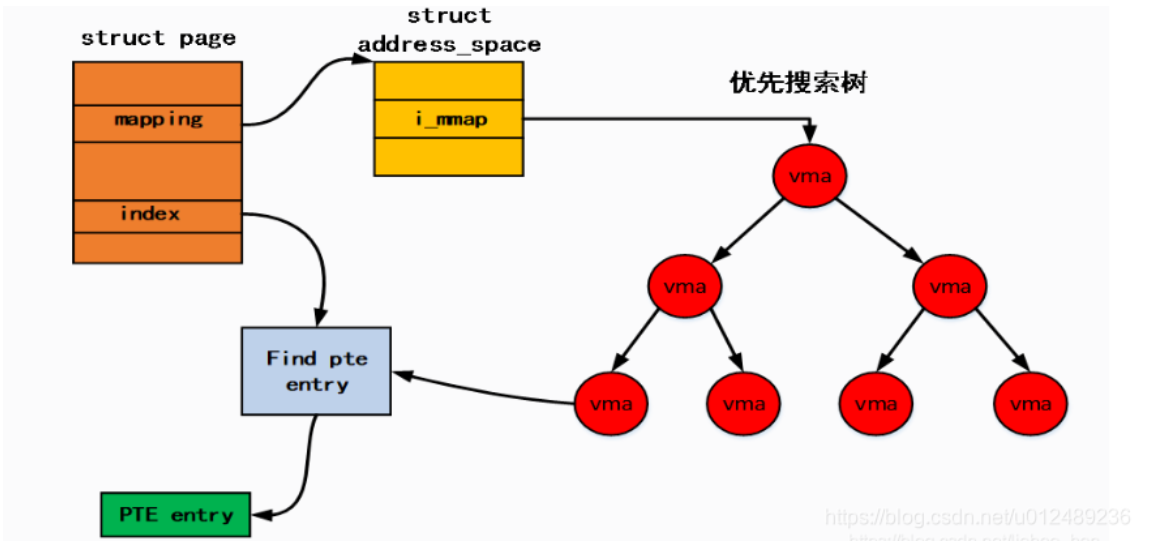
Linux——内存管理代码分析
虚空间管理 页框和页的关系 页框 将内存空间分为一个个大小相等的分区(比如:每个分区4KB),每个分区就是一个页框,也叫页帧,即物理页面,是linux划分内存空间的结果。 每个页框都有一个页框号,即内存块号、物理块号。 页 将用户…...

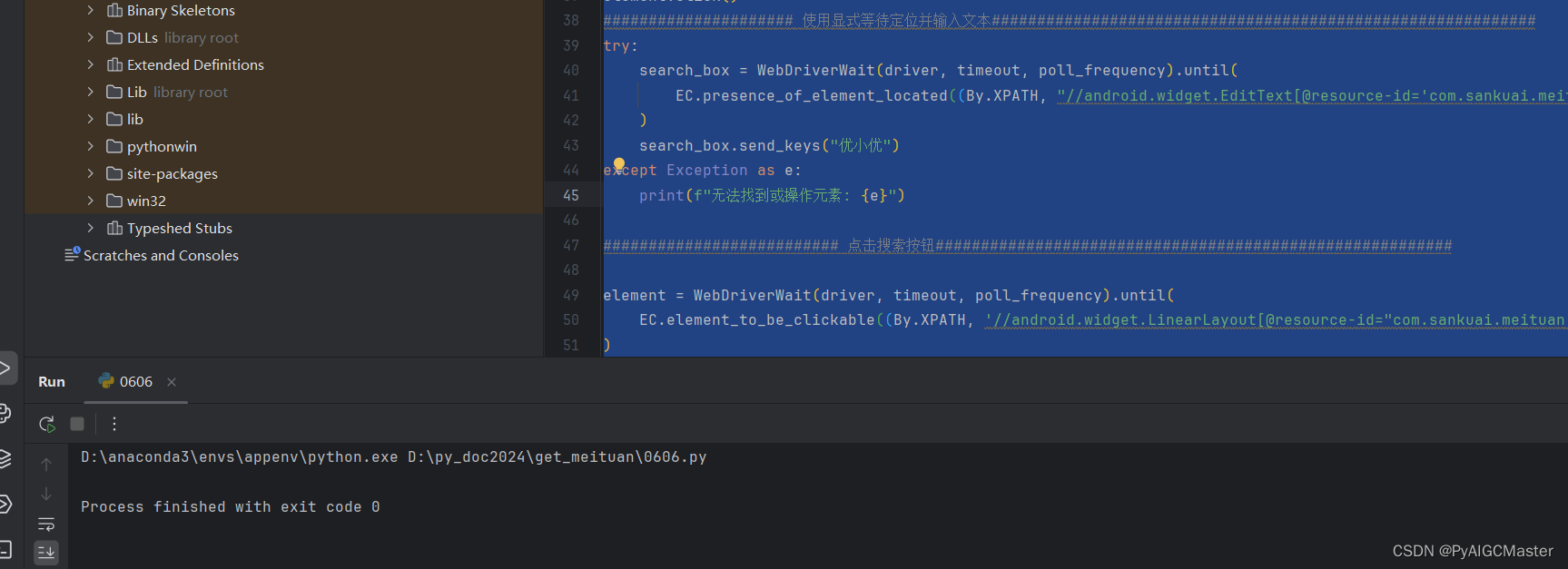
手机自动化测试:4.通过appium inspector 获取相关app的信息,以某团为例,点击,搜索,获取数据等。
0.使用inspector时,一定要把不相关的如weditor啥的退出去,否则,净是事。 1.从0开始的数据获取 第一个位置,有时0.0.0.0,不可以的话,你就用这个。 第二个位置,抄上。 直接点击第三个启动。不要…...

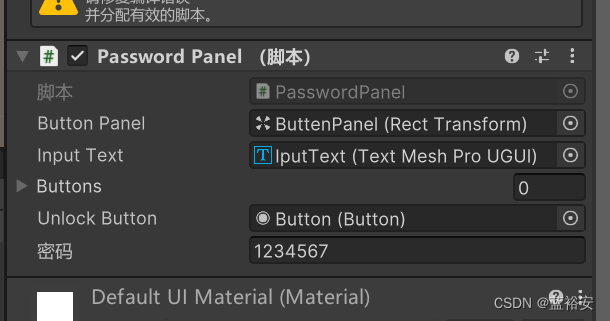
个人项目———密码锁的实现
布局组件 布局效果 组件绑定 密码锁的实现代码 using TMPro; using UnityEngine; using UnityEngine.UI;public class PasswordPanel : MonoBehaviour {// public Button button;// 所有按键的父物体public Transform buttonPanel;// 输入字符串的文本框public TMP_Text input…...

关于Input【type=number】可以输入e问题及解决方案
一、为什么 因为在数学里e 代表无理数,e是自然对数的底数,同时它又是一个无限不循环小数,所以我们在输入 e 时,输入框会默认 e 是数字,从而没有对它进行限制。 二、解决方案 小提示:vue下监听事件需要加n…...

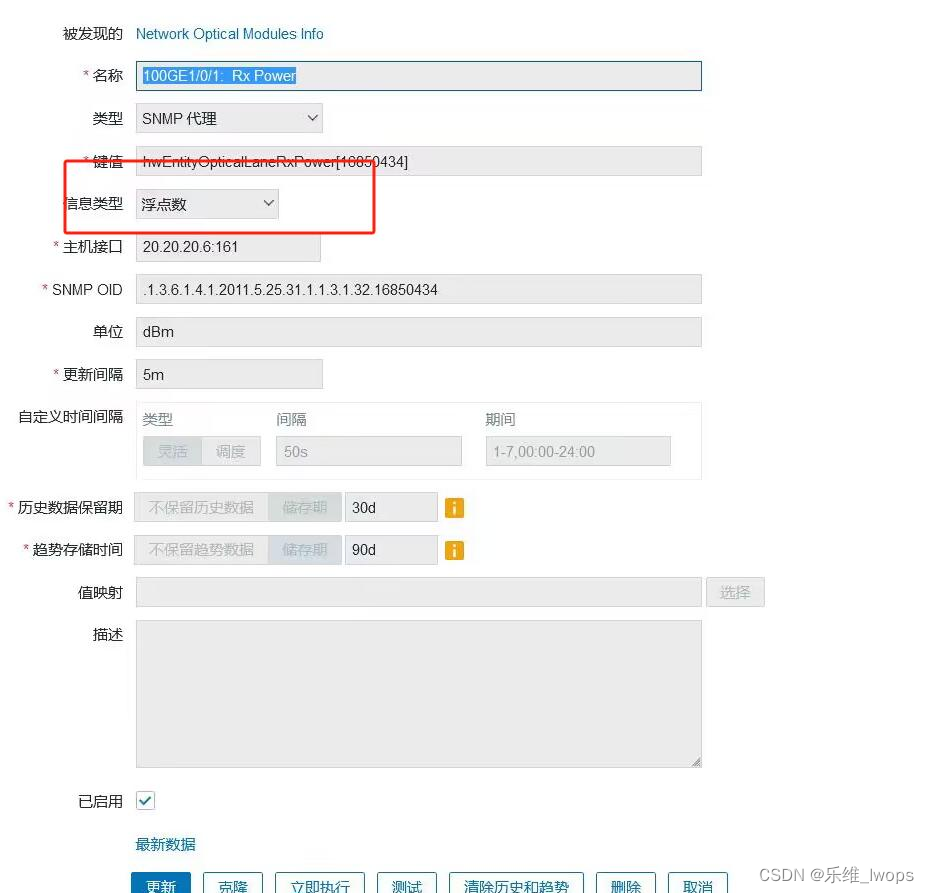
zabbix“专家坐诊”第241期问答
问题一 Q:华为交换机的100GE 1/0/1口的光模块收光值监测不到,有没有人碰到过这个问题呢?其他的端口都能监测到收光值,但是100GE 1/0/1口监测不到收光值。底层能查到,zabbix 6.0监控不到,以下是端口的报错信…...

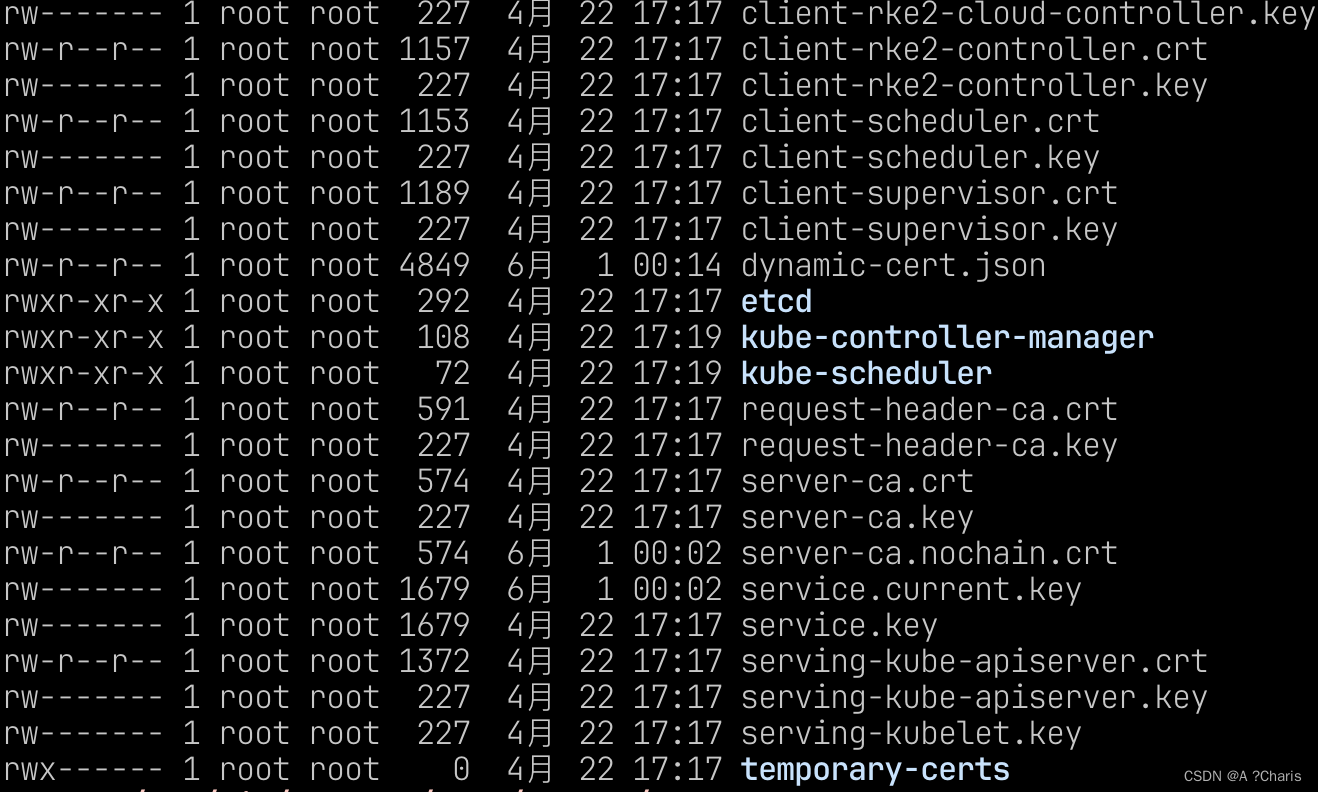
了解Kubernetes-RKE2的PKI以及证书存放位置
一、什么是PKI? 简称:证书基础设施。 可以方便理解为当你的集群有Server,Client架构,那么为了安全加密之间的通信,则需要使用证书进行交互,那么利用PKI架构可以安全加密组件之间的通信。 二、Kubernetes的PKI架构什…...

利用大语言模型进行事实匹配
论文地址:Automated Claim Matching with Large Language Models: Empowering Fact-Checkers in the Fight Against Misinformation | Companion Proceedings of the ACM on Web Conference 2024 WWW 2024 Automated Claim Matching with Large Language Models: Empowering F…...

【Stable Diffusion】(基础篇一)—— Stable Diffusion的安装
本系列笔记主要参考B站nenly同学的视频教程,传送门:B站第一套系统的AI绘画课!零基础学会Stable Diffusion,这绝对是你看过的最容易上手的AI绘画教程 | SD WebUI 保姆级攻略_哔哩哔哩_bilibili **Stable Diffusion(简称…...

维纳运动的概念
维纳运动(Wiener Process),也称为标准布朗运动,是一种重要的随机过程,广泛应用于数学、物理学和金融学等领域。它是一个连续时间的随机过程,具有一些特殊的性质,使其成为描述随机动态系统的经典…...

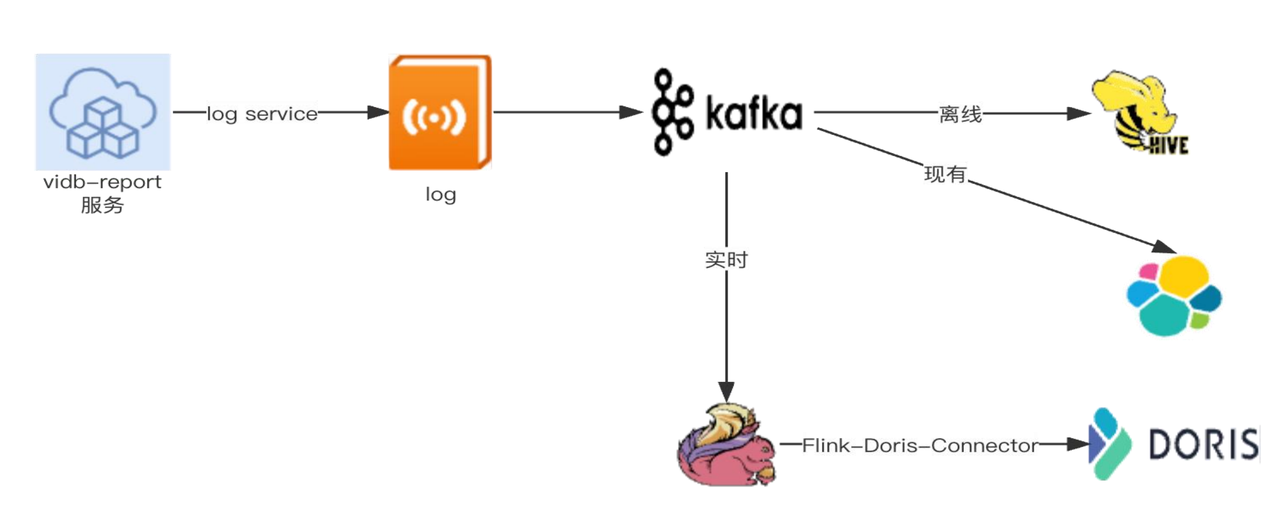
毫秒级查询性能优化实践!Apache Doris 在极越汽车数字化运营和营销方向的解决方案
作者:韩同阳,极越汽车大数据架构师,Apache Doris Active Contributor 编辑整理:SelectDB 技术团队 导读:极越是高端智能汽车机器人品牌,基于领先的百度 AI 能力和吉利 SEA 浩瀚架构生态赋能,致…...

vllm 大模型量化微调推理使用: lora、gptq、awq
1)微调lora模型推理 docker run --gpus all -v /ai/Qwen1.5-7B-Chat:/qwen-7b -v /ai/lora:/lora -p 10860:10860 --...
 自动测评方法)
WPS/Office(Word、Excel、PPT) 自动测评方法
在各高等、中等院校的计算机类课程中,计算机基本应用技能的上机操作考试,广受重视,大为盛行。其中,office(word、excel、ppt)上机考试最为普遍。于是,实现这类Office文档操作的自动阅卷评分,很有必要。本人最近项目上刚好遇到需要解决这种自动评分的问题,所以再次记录下解决的…...

ArrayList——简单洗牌算法
特殊语法介绍: List<List<E>> 该语法情况比较特殊,相当于一个“二维数组”存着一个个线性表的结构,如图: 该语法的灵活性强,可适用于多种类型和多种情况。接下来就使用该语法来实现一个简单的洗牌操作。…...

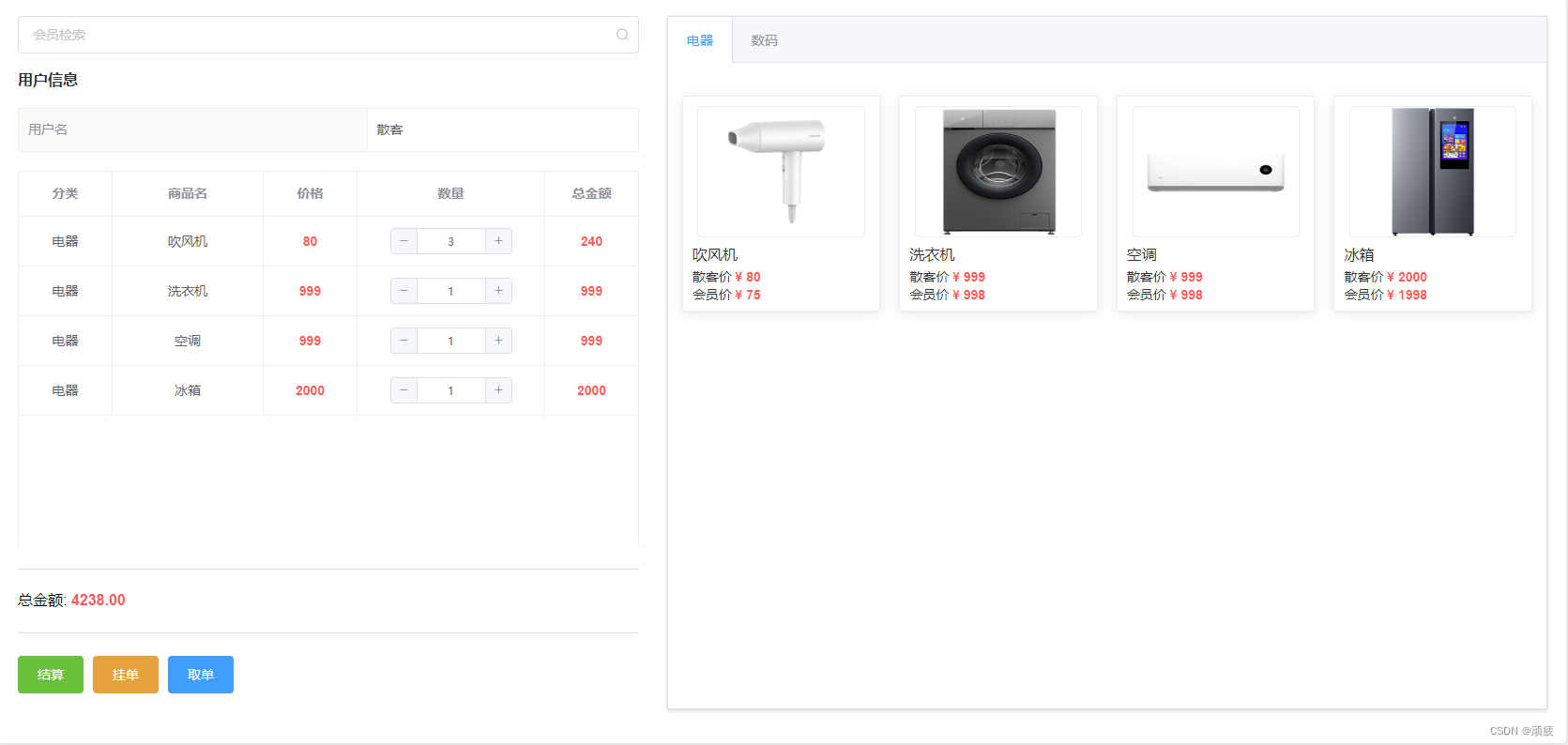
springboot vue 开源 会员收银系统 (6) 收银台的搭建
前言 完整版演示 前面我们对会员系统 分类和商品的开发 完成了收银所需的基础信息 下面我们开始完成收银台的开发 简单画了一个收银的流程图大家参考下 从这张图我们可以分析一下几点 可以选择会员或散客收银选择会员使用相应的会员价结算使用会员卡则在价格基础根据卡折扣…...

重排和重绘的区别,什么情况下会触发这两种情况
重排(Reflow)和重绘(Repaint)是Web前端开发中关于浏览器渲染机制的两个核心概念。它们之间的主要区别以及触发条件如下: 重排(Reflow) 定义: 重排也称为布局(Layout&a…...

亮点回顾|智能汽车芯片创新技术应用与质量研讨会
5月29日,2024汽车软件与通信大会——智能汽车芯片创新技术应用与质量研讨会在江苏苏州狮山国际会议中心举行。本次会议由中国中检所属中国汽车工程研究院股份有限公司(简称:中国汽研)主办,旨在为智能汽车芯片的技术创新…...

特征工程,减小过拟合
目录 特征工程 减小过拟合 图像增强方法 特征工程是机器学习和数据分析中不可或缺的一环,其重要性不言而喻。以下是关于特征工程的详细回答: 一、定义 特征工程是将原始数据转化为更好的表达问题本质的特征的过程,旨在发现对因变量y有明显影响作用的特征(通常称自变量…...

STM32-16-ADC
STM32-01-认识单片机 STM32-02-基础知识 STM32-03-HAL库 STM32-04-时钟树 STM32-05-SYSTEM文件夹 STM32-06-GPIO STM32-07-外部中断 STM32-08-串口 STM32-09-IWDG和WWDG STM32-10-定时器 STM32-11-电容触摸按键 STM32-12-OLED模块 STM32-13-MPU STM32-14-FSMC_LCD STM32-15-DMA…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

Swagger和OpenApi的前世今生
Swagger与OpenAPI的关系演进是API标准化进程中的重要篇章,二者共同塑造了现代RESTful API的开发范式。 本期就扒一扒其技术演进的关键节点与核心逻辑: 🔄 一、起源与初创期:Swagger的诞生(2010-2014) 核心…...
中的KV缓存压缩与动态稀疏注意力机制设计)
大语言模型(LLM)中的KV缓存压缩与动态稀疏注意力机制设计
随着大语言模型(LLM)参数规模的增长,推理阶段的内存占用和计算复杂度成为核心挑战。传统注意力机制的计算复杂度随序列长度呈二次方增长,而KV缓存的内存消耗可能高达数十GB(例如Llama2-7B处理100K token时需50GB内存&a…...
