一篇教会你CSS定位
前言:在网页布局的时候,我们需要将想要的元素放到指定的位置上,这个时候我们就可以使用CSS中的定位操作。
先让我们看一下本篇文章的大致内容:

目录
什么是定位
1.相对定位
2.绝对定位
3. 固定定位
4. 粘性定位
5. 定位层级
6. 定位的特殊应用
(1)让定位元素的宽充满包含块
(2)让定位元素在包含块中居中
什么是定位
在了解有哪些定位之前,让我们先来了解一下什么是定位:(以下为官网解释)
CSS中 position属性(即定位)用于指定一个元素在文档中的定位方式。left、right、top和bottom属性则决定了该元素的最终位置。
从官网的解释中我们可以知道,CSS中 position属性(即定位)是用于调整html中元素的位置的。
在上文中,我们已经了解了什么是定位,在下文我们会讲解不同的定位方式,首先来看第一个,相对定位。
1.相对定位
首先我们要考虑的就是如何对所想要的元素开启相对定位:(方法如下)
给元素设置 position:relative 即可实现相对定位。
在上文所说,定位即调整html中的元素的位置,那么开启了相对定位之后,我们如何对其位置进行调整呢?
我们只需要使用 left 、right 、top 、bottom 四个属性调整位置即可。
那么相对定位的参考点在哪里?
其相对的是自己原来的位置。
案例演示:
html代码:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href="./2024.5.8.css"></head><body><div class="outer"><div class="inner">这是内部元素</div></div></body></html>CSS代码:
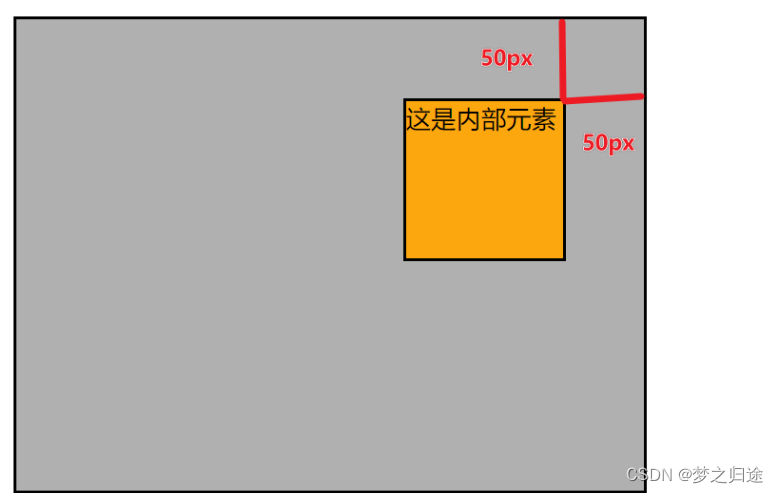
.outer {width: 400px;height: 300px;background-color: rgb(176, 176, 176);border: 2px solid black;}.inner {width: 100px;height: 100px;background-color: orange;border: 2px solid black;position: relative;left: 50px;top: 50px;}
从上图我们就可以看到内部橙色背景的元素偏离了自己原来的位置横竖各50px,这样我们就大致的了解了相对定位的使用了!
补充:相对定位的特点
1. 不会脱离文档流,元素位置的变化,只是视觉效果上的变化,不会对其他元素产生任何影响。
2. 定位元素的显示层级比普通元素高,无论什么定位,显示层级都是一样的。默认规则是:
(1)定位的元素会盖在普通元素之上。
(2)都发生定位的两个元素,后写的元素会盖在先写的元素之上。
3. left 不能和right 一起设置, top 和bottom 不能一起设置。
4. 相对定位的元素,也能继续浮动,但不推荐这样做。
5. 相对行为的元素,也能通过margin 调整位置,但不推荐这样做。
注意:绝大多数情况下,相对定位会与绝对定位配合使用。(下文会讲)!
这样我们就了解了所有关于相对定位的内容了。
2.绝对定位
对于绝对定位,我们如何设置绝对定位呢?
给元素设置 position: absolute 即可实现绝对定位。
那么开启了绝对定位之后,我们如何对其位置进行调整呢?
我们只需要使用 left 、right 、top 、bottom 四个属性调整位置即可。
绝对定位的参考点在哪里呢?
参考它的包含块。
看到这,有读者就会问了,什么是包含块,在之前的学习中并没有讲解过什么是包含块啊?(以下即是包含块的概念)
包含块:
1. 对于没有脱离文档流的元素:包含块就是父元素;
2. 对于脱离文档流的元素:包含块是第一个拥有定位属性的祖先元素(如果所有祖先都
没定位,那包含块就是整个页面)。
从包含块概念的第二条中,我们就可以理解上文讲解相对定位时候所说的(绝大多数情况下,相对定位会与绝对定位配合使用了)
案例演示:
html代码:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href="./2024.5.8.css"></head><body><div class="outer"><div class="inner">这是内部元素</div></div></body></html>CSS代码:
.outer {width: 400px;height: 300px;background-color: rgb(176, 176, 176);border: 2px solid black;}.inner {width: 100px;height: 100px;background-color: orange;border: 2px solid black;position: absolute;right: 50px;top: 50px;}
在CSS代码中,内部元素的所有父类都没有开启定位,所有这里就是如果所有祖先都没定位,那包含块就是整个页面。
如果给其父类开启定位,CSS代码:

这样我们就大致的了解了绝对定位的使用规则了!
补充:绝对定位元素的特点:
1. 脱离文档流,会对后面的兄弟元素、父元素有影响。
2. left 不能和right 一起设置, top 和bottom 不能一起设置。
3. 绝对定位、浮动不能同时设置,如果同时设置,浮动失效,以定位为主。
4. 绝对定位的元素,也能通过margin 调整位置,但不推荐这样做。
5. 无论是什么元素(行内、行内块、块级)设置为绝对定位之后,都变成了定位元素。
这样我们就了解了所有关于绝对定位的内容了。
3. 固定定位
对于绝对定位,我们如何设置固定定位呢?
给元素设置 position: fixed 即可实现固定定位。
那么开启了固定定位之后,我们如何对其位置进行调整呢?
我们只需要使用 left 、right 、top 、bottom 四个属性调整位置即可。
固定定位的参考点在哪里呢?
参考它的视口。
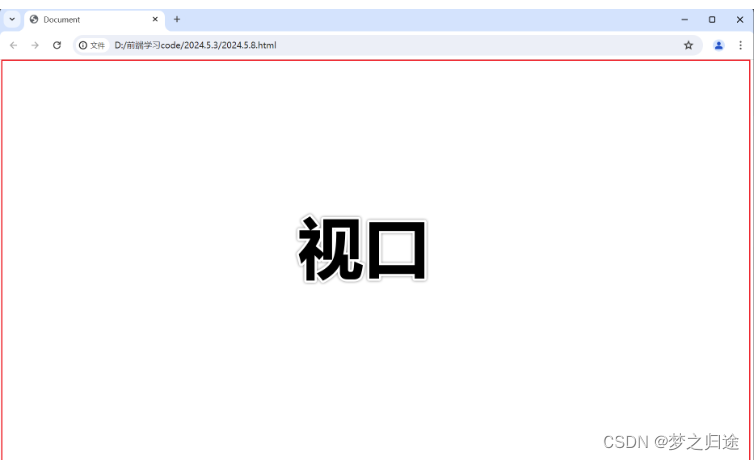
什么是视口?—— 对于PC 浏览器来说,视口就是我们看网页的那扇“窗户”。(如图)

案例演示:
html代码:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href="./2024.5.8.css"></head><body><div class="outer"><div class="inner">这是内部元素</div></div></body></html>CSS代码:
.outer {width: 400px;height: 300px;background-color: rgb(176, 176, 176);border: 2px solid black;position: relative;}.inner {width: 100px;height: 100px;background-color: orange;border: 2px solid black;position: fixed;top: 0px;right: 0px;}
我们会发现,即使其父元素开启了定位,但是固定定位的参考点也是视口。
注意:当浏览页面顶部时,定位元素处于右上角。在滚动后,它相对于视口仍处于同一位置。
这样我们就大致的了解了固定定位的使用规则了!
补充:固定定位元素的特点
1. 脱离文档流,会对后面的兄弟元素、父元素有影响。
2. left 不能和right 一起设置, top 和bottom 不能一起设置。
3. 固定定位和浮动不能同时设置,如果同时设置,浮动失效,以固定定位为主。
4. 固定定位的元素,也能通过margin 调整位置,但不推荐这样做。
5. 无论是什么元素(行内、行内块、块级)设置为固定定位之后,都变成了定位元素。
这样我们就了解了所有关于固定定位的内容了。
4. 粘性定位
对于绝对定位,我们如何设置绝对定位呢?
给元素设置 position:sticky 即可实现粘性定位。
那么开启了粘性定位之后,我们如何对其位置进行调整呢?
我们只需要使用 left 、right 、top 、bottom 四个属性调整位置即可。
粘性定位的参考点在哪里呢?
离它最近的一个拥有“滚动机制”的祖先元素,即便这个祖先不是最近的真实可滚动祖先。
案例演示:
CSS代码:
.inner {height: 50px;background-color: orange;border: 2px solid black;position: sticky;top: 10px;}粘性定位可以被认为是相对定位和固定定位的混合。元素在跨越特定阈值前为相对定位,之后为固定定位。
在视口滚动到元素 top 距离小于 10px 之前,元素为相对定位。之后,元素将固定在与顶部距离 10px 的位置,直到视口回滚到阈值以下。
这里给读者一段代码,读者可以复制到编译器上尝试一下效果:
html代码:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href="./2024.5.8.css"></head><body><div><dl><dt>A</dt><dd>Andrew W.K.</dd><dd>Apparat</dd><dd>Arcade Fire</dd><dd>At The Drive-In</dd><dd>Aziz Ansari</dd></dl><dl><dt>C</dt><dd>Chromeo</dd><dd>Common</dd><dd>Converge</dd><dd>Crystal Castles</dd><dd>Cursive</dd></dl><dl><dt>E</dt><dd>Explosions In The Sky</dd></dl><dl><dt>T</dt><dd>Ted Leo & The Pharmacists</dd><dd>T-Pain</dd><dd>Thrice</dd><dd>TV On The Radio</dd><dd>Two Gallants</dd></dl></div></body></html>CSS代码:
* {box-sizing: border-box;}dl {margin: 0;padding: 24px 0 0 0;}dt {background: #b8c1c8;border-bottom: 1px solid #989ea4;border-top: 1px solid #717d85;color: #fff;font:bold 18px/21px Helvetica,Arial,sans-serif;margin: 0;padding: 2px 0 0 12px;position: -webkit-sticky;position: sticky;top: -1px;}dd {font:bold 20px/45px Helvetica,Arial,sans-serif;margin: 0;padding: 0 0 0 12px;white-space: nowrap;}dd + dd {border-top: 1px solid #ccc;}注意:粘性定位和相对定位的特点基本一致,不同的是:粘性定位可以在元素到达某个位置时将其固定
这样我们就大致的了解了粘性定位的使用规则了!
粘性定位的用处:
粘性定位常用于定位字母列表的头部元素。标示 B 部分开始的头部元素在滚动 A 部分时,始终处于 A 的下方。而在开始滚动 B 部分时,B 的头部会固定在屏幕顶部,直到所有 B 的项均完成滚动后,才被 C 的头部替代。
补充:粘性定位元素的特点
1. 不会脱离文档流,它是一种专门用于窗口滚动时的新的定位方式。
2. 最常用的值是top 值。
3. 粘性定位和浮动可以同时设置,但不推荐这样做。
4. 粘性定位的元素,也能通过margin 调整位置,但不推荐这样做。
这样我们就了解了所有关于粘性定位的内容了。
5. 定位层级
了解完了不同类型的定位之后,现在让我们了解一下定位的层级(即谁显示在上边,谁显示在下边)
定位层级规定:
1. 定位元素的显示层级比普通元素高,无论什么定位,显示层级都是一样的。
2. 如果位置发生重叠,默认情况是:后面的元素,会显示在前面元素之上。
3. 可以通过 css 属性 z-index 调整元素的显示层级。
4. z-index 的属性值是数字,没有单位,值越大显示层级越高。
5. 只有定位的元素设置 z-index 才有效。
6. 如果z-index 值大的元素,依然没有覆盖掉z-index 值小的元素,那么请检查其包含块的层级。
也就是说,我们可以给所需元素设置其定位层级,使其在开启定位中显示在更上层。
6. 定位的特殊应用
说在前面,注意:
1. 发生固定定位、绝对定位后,元素都变成了定位元素,默认宽高被内容撑开,且依然可以设置宽高。
2. 发生相对定位后,元素依然是之前的显示模式。
3. 以下所说的特殊应用,只针对 绝对定位 和 固定定位 的元素,不包括相对定位的元素。
了解完了定位的设置与使用之后,在让我们看一下定位属性的一些特殊应用场景:
(1)让定位元素的宽充满包含块
1. 块宽想与包含块一致,可以给定位元素同时设置 left 和 right 为0 。
html代码:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href="./2024.5.8.css"></head><body><div class="outer"><div class="inner">这是内部元素</div></div></body></html>CSS代码:
.outer {width: 400px;height: 300px;background-color: rgb(176, 176, 176);border: 2px solid black;position: relative;}.inner {height: 100px;background-color: orange;border: 2px solid black;position: absolute;/* 注意这里不能在设置内部元素的宽度了 */left: 0px;right: 0px;}
这里会有读者会有疑问,上文中不是说了不能同时设置left和right属性吗?如果同时设置不是只会执行left的效果吗?这里为什么又可以了呢?
这就是定位的特殊运用了,只要我们不对内部元素设置其宽度,我们同时使用left和right属性,就会使其块宽想与包含块一致,但是如果设置了宽度,那么就会遵循不能同时设置left和right属性的规则。
注意:如果想让块宽想与包含块一致,那么这里就不能在设置内部元素的宽度了!
2. 高度想与包含块一致, top 和 bottom 设置为 0 。
html代码:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href="./2024.5.8.css"></head><body><div class="outer"><div class="inner">这是内部元素</div></div></body></html>CSS代码:
.outer {width: 400px;height: 300px;background-color: rgb(176, 176, 176);border: 2px solid black;position: relative;}.inner {width: 100px;background-color: orange;border: 2px solid black;position: absolute;/* 注意这里不能在设置内部元素的高度了 */top: 0px;bottom: 0px;} 
(2)让定位元素在包含块中居中
学习完定位之后,我们就可以使用定位的操作来让定位元素在包含块中居中。
给想要居中的元素设置其CSS代码:
left:0;right:0;top:0;bottom:0;margin:auto;案例演示:
html代码:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href="./2024.5.8.css"></head><body><div class="outer"><div class="inner">这是内部元素</div></div></body></html>CSS代码:
.outer {width: 400px;height: 300px;background-color: rgb(176, 176, 176);border: 2px solid black;position: relative;}.inner {width: 100px;height: 100px;background-color: orange;border: 2px solid black;position: absolute;left:0;right:0;top:0;bottom:0;margin:auto;}
注意:这里需要设置其内部元素的宽高,要不就会变成充满整个包含块了(由定位元素的特殊运用(一)得出)
这样我们就了解了定位属性的一些特殊应用场景了!
附送250套精选项目源码
源码截图
源码获取:关注公众号「码农园区」,回复 【源码】,即可获取全套源码下载链接
相关文章:

一篇教会你CSS定位
前言:在网页布局的时候,我们需要将想要的元素放到指定的位置上,这个时候我们就可以使用CSS中的定位操作。 先让我们看一下本篇文章的大致内容: 目录 什么是定位 1.相对定位 2.绝对定位 3. 固定定位 4. 粘性定位 5. 定位层级…...

Hive的常规操作
Hive常规操作 hive常用交互命令 -e执行sql语句 [rootmaster ~]# hive -e "show databases";-f执行sql脚本 [rootmaster ~]# hive -f /usr/local/demo.sql查看hive中输入的所有命令 [rootmaster ~]# cat ~/.hivehistory操作库 创建库 语法: create…...

redis做为缓存,mysql的数据如何与redis进行同步呢?
让我们一步步来实现如何让MySQL数据库的数据和Redis缓存保持同步。想象一下,MySQL是一个大仓库,存放着所有重要的货物(数据),而Redis则像是一个快速取货窗口,让你能更快拿到常用的东西。为了让两者保持一致…...

【Map】集合总结
一、Map 之前学习的Collection集合体系是单列集合,即一次存取一个元素 Map是双列集合,一次存取一对元素,这一对儿称为键值对,key-value,且key是映射到value 所谓键映射到值,是指只能通过键找到值,无法通过值找键 Map中键不能重复!值允许重复 Map中一个键,只能对应一个值 Ma…...

SpringBoot实现发送邮件功能
目录 一、开启邮件服务 二、导入pom依赖 三、配置yml文件 四、发送邮件 4.1、发送文字邮件 4.2、发送html邮件 4.3、发送附件邮件 4.4、发送图片邮件 一、开启邮件服务 这里拿QQ邮箱举例。 翻到下面进行开启,之后获取授权码。 二、导入pom依赖 <dependency><…...

外观数列 ---- 模拟
题目链接 题目: 分析: 题目的意思如下:所以我们需要引用双指针来找到连续的字符有几个, 并添加到答案中, 接着将此字符添加到答案中, 让left right , 继续向后遍历整个字符串, 重复上面的操作将答案重新赋给字符串, 继续重复上述操作, 应该重复n - 1 次, 因为n为1的时候, 直…...

上心师傅的思路分享(二)
Druid monitor 与Springboot常见报错界面渗透小技巧 目录 前言 1.Druid monitor介绍 2.Druid未授权(1rank) 3.druid弱口令 4.Druid进一步利用 4.1 URL监控 4.2 Session监控 利用思路 EditThisCookie(小饼干插件) 5.SpringBoot Actuator未授权访问漏洞 5.1 简介 5…...

116页 | 2024年中国金融行业网络安全研究报告(免费下载)
以上是资料简介和目录,如需下载,请前往星球获取!!!...

基于fabric封装一个简单的图片编辑器(vue 篇)
介绍 前言vue demo版本react 版本 前言 对 fabric.js 进行二次封装,实现图片编辑器的核心功能。核心代码 不依赖 ui响应式框架vue ,react 都适用。 只写了核心编辑相关代码便于大家后续白嫖二次开发 核心代码我就没有打包发布 会 和 业务代码一起放到项目中。 vu…...

Linux中 .PHONY 和 all 在 Makefile 中的作用
1 .PHONY 和 all .PHONY 是 GNU make 工具中的一个特殊指令,用于指示某个目标是一个伪目标。伪目标并不对应于实际的文件,而是用来执行一系列命令的标识符。使用 .PHONY 的好处包括避免与现有文件同名造成的冲突,以及提高 make 的执行效率&am…...

Flutter 中的 FlexibleSpaceBar 小部件:全面指南
Flutter 中的 FlexibleSpaceBar 小部件:全面指南 Flutter 是一个由 Google 开发的跨平台 UI 框架,它提供了丰富的组件来帮助开发者构建高性能、美观的移动、Web 和桌面应用。在 Flutter 的组件库中,FlexibleSpaceBar 是一个与 SliverAppBar …...
-分析报表)
每天一个数据分析题(三百五十四)-分析报表
分析报表的主要作用是通过可视化图表的形式将各种分析结果完整、准确地呈现给阅读者,帮助阅读者读懂数据,从而进一步发现数据背后隐藏的业务问题。下列说法正确的是? A. 静态报表的主要载体是电子表格工具 B. BI报表的数据源获取方式是应用…...

卫星通信频段有哪些
卫星通信使用到的频段涵盖L, S, C, Ku, Ka等,而最常用的频段是C(4~8GHz)和Ku(12~18GHz)频段,而Ka(27-40GHz)频段是后起之秀。目前地球赤道上空有限的地球同步卫星轨位几乎已被各国占满,C和Ku频段内的频率资源被大量使用,而Ka频段的…...

RobotMaster编程语言:深度探索与实践挑战
RobotMaster编程语言:深度探索与实践挑战 RobotMaster编程语言,作为机器人编程领域的一颗璀璨明珠,其独特性与复杂性吸引了无数探索者的目光。本文将从四个方面、五个方面、六个方面和七个方面深入剖析这一编程语言的奥秘,同时揭…...

Ascend训练软件栈了解
一.分布式大模型训练的完整流程及注意事项 1. 迁移分析 模型选取与约束说明 : 确保模型能在GPU或CPU上运行并获取性能基线,了解不支持场景,如DP模式、APEX库、bmtrain框架等。支持度分析 : 使用msFmkTransplt工具分析模型算子、…...

官网万词霸屏推广 轻松实现百度万词霸屏源码系统 带完整的安装代码包以及搭建教程
系统概述 官网万词霸屏推广源码系统是一款基于先进技术研发的综合性 SEO 工具。它的设计理念是通过智能化的算法和策略,帮助用户快速提升网站在百度等搜索引擎中的排名,实现大量关键词的霸屏效果。该系统整合了多种优化技术,包括关键词研究、…...

Linux 36.3 + JetPack v6.0@jetson-inference之图像分类
Linux 36.3 JetPack v6.0jetson-inference之图像分类 1. 源由2. imagenet2.1 命令选项2.2 下载模型2.3 操作示例2.3.1 单张照片2.3.2 视频 3. 代码3.1 Python3.2 C 4. 参考资料5. 补充5.1 第一次运行模型本地适应初始化5.2 samba软连接 1. 源由 从应用角度来说,图…...
重庆公司记账代理,打造专业财务管理解决方案的领先企业
重庆公司记账代理,作为专业的财务管理服务提供商,我们的目标是为公司的经营管理和决策提供科学、准确的财务数据支持,我们通过长期的专业经验和对市场的深入理解,为您提供一站式的记账服务和财务咨询。 专业团队 我们拥有一支由经…...

transformers 阅读:Llama 模型
正文 学习一下 transformers 库中,Llama 模型的代码,学习过程中写下这篇笔记,一来加深印象,二来可以多次回顾。 笔者小白,里面错误之处请不吝指出。 层归一化 LlamaRMSNorm transformers 中对于 LlamaRMSNorm 类的…...

python绘制piper三线图
piper三线图 Piper三线图是一种常用于水化学分析的图表,它能够帮助我们理解和比较水样的化学成分。该图表由三个部分组成:两个三角形和一个菱形。两个三角形分别用于显示阳离子和阴离子的相对比例,而菱形部分则综合显示了这些离子比例在水样…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...
)
rknn优化教程(二)
文章目录 1. 前述2. 三方库的封装2.1 xrepo中的库2.2 xrepo之外的库2.2.1 opencv2.2.2 rknnrt2.2.3 spdlog 3. rknn_engine库 1. 前述 OK,开始写第二篇的内容了。这篇博客主要能写一下: 如何给一些三方库按照xmake方式进行封装,供调用如何按…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

NLP学习路线图(二十三):长短期记忆网络(LSTM)
在自然语言处理(NLP)领域,我们时刻面临着处理序列数据的核心挑战。无论是理解句子的结构、分析文本的情感,还是实现语言的翻译,都需要模型能够捕捉词语之间依时序产生的复杂依赖关系。传统的神经网络结构在处理这种序列依赖时显得力不从心,而循环神经网络(RNN) 曾被视为…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...

嵌入式学习笔记DAY33(网络编程——TCP)
一、网络架构 C/S (client/server 客户端/服务器):由客户端和服务器端两个部分组成。客户端通常是用户使用的应用程序,负责提供用户界面和交互逻辑 ,接收用户输入,向服务器发送请求,并展示服务…...

CRMEB 中 PHP 短信扩展开发:涵盖一号通、阿里云、腾讯云、创蓝
目前已有一号通短信、阿里云短信、腾讯云短信扩展 扩展入口文件 文件目录 crmeb\services\sms\Sms.php 默认驱动类型为:一号通 namespace crmeb\services\sms;use crmeb\basic\BaseManager; use crmeb\services\AccessTokenServeService; use crmeb\services\sms\…...

从面试角度回答Android中ContentProvider启动原理
Android中ContentProvider原理的面试角度解析,分为已启动和未启动两种场景: 一、ContentProvider已启动的情况 1. 核心流程 触发条件:当其他组件(如Activity、Service)通过ContentR…...

API网关Kong的鉴权与限流:高并发场景下的核心实践
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 引言 在微服务架构中,API网关承担着流量调度、安全防护和协议转换的核心职责。作为云原生时代的代表性网关,Kong凭借其插件化架构…...
