vue3 基于el-tree增加、删除节点(非TypeScript 写法)
话不多说,直接贴代码
<template><div class="custom-tree-container"><!-- <p>Using render-content</p><el-tree style="max-width: 600px" :data="dataSource" show-checkbox node-key="id" default-expand-all:expand-on-click-node="false" :render-content="renderContent" /> --><p>Using scoped slot</p><el-tree style="max-width: 600px" :data="dataSource" show-checkbox node-key="id" default-expand-all:expand-on-click-node="false"><template #default="{ node, data }"><span class="custom-tree-node"><span>{{ node.label }}</span><span><a @click="append(data)"> Append </a><a style="margin-left: 8px" @click="remove(node, data)"> Delete </a></span></span></template></el-tree></div>
</template><script>
import { reactive, ref, toRefs } from 'vue'
// import {Node} from 'element-plus/es/components/tree/src/model/node'export default {name: 'part',setup() {const state = reactive({dataSource: [{id: 1,label: 'Level one 1',children: [{id: 4,label: 'Level two 1-1',children: [{id: 9,label: 'Level three 1-1-1'}]}]}]})const append = (data) => {let treeNodeId = data.$treeNodeId;console.info(data)// alert('当前id'+data.id)// alert(data.$treeNodeId)let id =data.id*100+1const newChild = { id: id, label: data.label+'-'+id, children: [] };if (!data.children) {data.children = [];}data.children.push(newChild);// state.dataSource = [data];}const remove = (node, data) => {const parent = node.parent;const children = parent.data.children || parent.data;const index = children.findIndex(d => d.id === data.id);children.splice(index, 1);// dataSource.value = [...dataSource.value];};return {...toRefs(state),append,remove}}
}</script><style>
.custom-tree-node {flex: 1;display: flex;align-items: center;justify-content: space-between;font-size: 14px;padding-right: 8px;
}
</style>
效果如下

相关文章:

vue3 基于el-tree增加、删除节点(非TypeScript 写法)
话不多说,直接贴代码 <template><div class"custom-tree-container"><!-- <p>Using render-content</p><el-tree style"max-width: 600px" :data"dataSource" show-checkbox node-key"id" …...

小抄 20240607
1 一定要多接触幸运的人,好运的人更有可能继续好运。 这不是迷信,好运的背后是见识、性格、逻辑的加持,一定有过人之处,才能经常好运。 反过来,那些经常走霉运的人,一定是底层逻辑出了问题,陷…...

【GIS教程】土地利用转移矩阵
随着科技社会的不断进步,人类活动对地理环境的影响与塑造日益明显,土地不断的侵蚀与改变也导致一系列的环境问题日益突出。土地利用/覆盖(LUCC)作为全球环境变化研究的重点问题为越来越多的国际研究机构所重视,研究它的…...

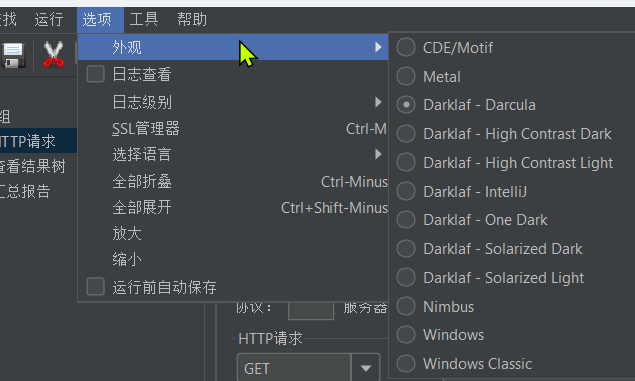
API接口测试工具:jmeter的安装、汉化、Jmeter桌面快捷图标和基本使用
文章目录 测试工具:JmeterJmeter安装和配置Jmeter汉化设置中文语言:永久方式设置中文语言:临时方式 设置Jmeter桌面快捷图标jmeter基本用法Jmeter无法保存测试问题解决 测试工具:Jmeter Jmeter依赖于JDK,所以必须确保…...

电动汽车使用时,这10个方面需要引起重视。
1、续航里程和放电深度有关。为避免放电过深而影响动力电池的性能,建议您在发现车内仪表有低电量警告灯报警时及时充电。这意味着您需要注意电池的电量,并确保在电量不足时及时充电,以保护电池的性能。2、空调的使用会降低整车续航里程。因此…...

SD-WAN加速跨国服务器访问
在当今全球化的商业环境中,企业常常需要从国内访问国外的服务器。然而,由于地理位置和网络架构的限制,这种跨国访问通常会面临速度缓慢和高延迟的问题。SD-WAN(软件定义广域网)技术的崛起,为企业提供了一种…...

Vue2指令
本节目标 掌握vue指令 定义常用指令案例-小黑记事本指令修饰符 介绍 指令就是带有v-前缀的标签属性, 不同的指令, 可以实现不同的功能 常用指令 渲染指令 语法: v-html 动态渲染标签作用: 动态设置元素的innerHTML场景: 用来动态解析标签 语法: v-text 动态渲染文本会…...

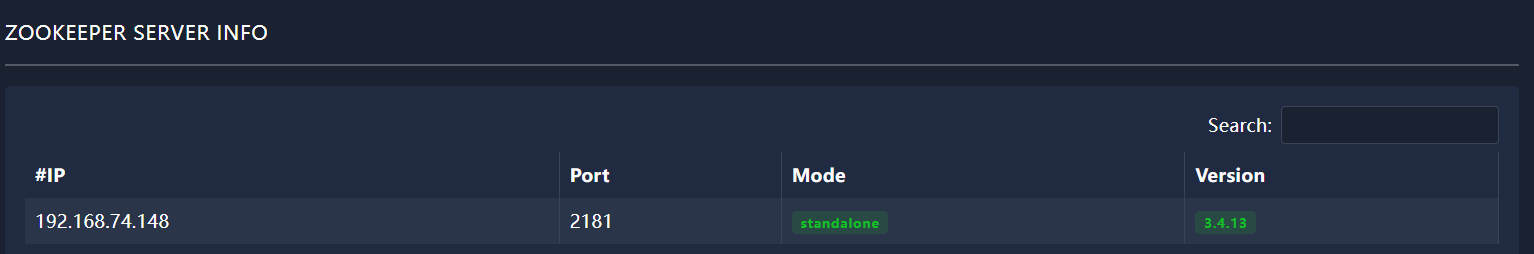
kafka-集群搭建(在docker中搭建)
文章目录 1、kafka集群搭建1.1、下载镜像文件1.2、创建zookeeper容器并运行1.3、创建3个kafka容器并运行1.3.1、9095端口1.3.2、9096端口1.3.3、9097端口 1.4、重启kafka-eagle1.5、查看 efak1.5.1、查看 brokers1.5.2、查看 zookeeper 1、kafka集群搭建 1.1、下载镜像文件 d…...

特征交叉系列:DCN-Mix 混合低秩交叉网络理论和实践
DCN-Mix和DCN-V2的关系 DCN-Mix(a mixture of low-rank DCN)是基于DCN-V2的改进版,它提出使用矩阵分解来降低DCN-V2的时间空间复杂度,又引入多次矩阵分解来达到类似混合专家网络MOE的效果从而提升交叉层的表征能力,若读者对DCN-V2不甚了解可…...

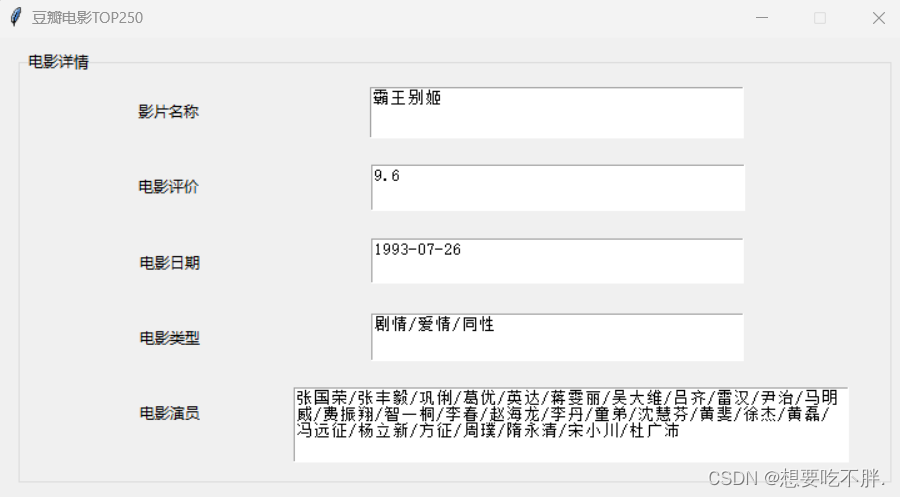
python项目(豆瓣电影)
目录 1、项目效果 2、项目源码 3、技术实现 4、总结 前言 我的这个项目是做的一个豆瓣电影爬取,爬取了豆瓣电影的TOP排行榜的数据 包括电影的名称 演员 评分 评价人数等等 运用了TK布局助手 布了4个界面 有登录 注册 首页 详情 注意:项目并没有连接数…...

精选网络安全书单:打造数字世界的钢铁长城!
目录 1.前言 2.书单推荐 2.1. 《内网渗透实战攻略》 2.2. 《Kali Linux高级渗透测试(原书第4版)》 2.3. 《CTF那些事儿》 2.4. 《权限提升技术:攻防实战与技巧》 2.5. 《数字政府网络安全合规性建设指南:密码应用与数据安全…...

Ubuntu由于没有公钥,无法验证下列签名。
其他操作系统报错也一样处理,我kali的也是这样解决的。 使用sudo apt update时出现以下错误: 3B4FE6ACC0B21F32就是公钥,每个人的不一样,注意看自己的报错信息 :~$ sudo apt update [sudo] ts 的密码: 命中:1 http:…...

水库安全监测系统:智慧水文动态监测系统
TH-SW2水库安全监测系统,作为一款智慧水文动态监测系统,其在现代水利管理中扮演着至关重要的角色。该系统通过集成先进的数据采集、传输、处理和分析技术,为水库的安全运行提供了强有力的技术支撑。 水库安全监测系统是一种用于实时监测和记…...

下载centos7镜像及在VMware上安装Linux (Centos7)操作系统详细教程
文章目录 下载centos7镜像文件及在VMware上安装centos7详细教程一、下载Centos7镜像二、 利用VM安装Centos7进入VM软件安装配置虚拟机 安装Centos7进入图形化界面配置 三、访问外网 配置IP地址结语Linux配置IP网卡Linux配置本地yum源 下载centos7镜像文件及在VMware上安装cento…...

【全开源】考试答题系统源码(FastAdmin+ThinkPHP+Uniapp)
一款基于FastAdminThinkPHPUniapp开发的小程序答题考试系统,提供全部前后台无加密源代码,支持私有化部署。 📝考试答题系统:便捷高效的学习新选择💡 📚 考试答题系统是什么? 考试答题系统&…...

toB市场 | 我们喜欢赞助这样的展会活动
过去的六一儿童节,刚去成都参加了个行业内的展会。受护网行动、儿童节等等的影响,这次去成都的客户并不算太多,但会议延续了一贯的高品质,让我们收货满满。 选择目标受众来得多的展会 不同厂商会视自己的产品和模式、目标客户来…...

【学习笔记】Git常用命令
目录 Git常用命令1. git init (初始化一个新的Git仓库)2. git clone [url] (克隆远程仓库到本地计算机)3. git status (查看当前工作区的状态)4. git add [file] (将文件添加到暂存区࿰…...

【C/C++】IO流
目录 前言: 一,C语言的I/O流 二,C的I/O流 2-1,C标准IO流 2-2,IO流的连续输入 前言: “流”即是流动的意思,是物质从一处向另一处流动的过程,是对一种有序连续且具有方向性的数据…...

Vite5+Vue3整合Tailwindcss详细教程
创建vite项目 执行命令: npm create vite启动项目 npm install -g pnpm pnpm i pnpm dev浏览器访问 http://localhost:5174/ 整合Tailwindcss 安装依赖 pnpm install -D tailwindcss postcss autoprefixer初始化配置文件 npx tailwindcss init用webstorm打开…...

小程序 UI 风格魅力非凡
小程序 UI 风格魅力非凡...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...

让回归模型不再被异常值“带跑偏“,MSE和Cauchy损失函数在噪声数据环境下的实战对比
在机器学习的回归分析中,损失函数的选择对模型性能具有决定性影响。均方误差(MSE)作为经典的损失函数,在处理干净数据时表现优异,但在面对包含异常值的噪声数据时,其对大误差的二次惩罚机制往往导致模型参数…...
)
GitHub 趋势日报 (2025年06月06日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 590 cognee 551 onlook 399 project-based-learning 348 build-your-own-x 320 ne…...

第八部分:阶段项目 6:构建 React 前端应用
现在,是时候将你学到的 React 基础知识付诸实践,构建一个简单的前端应用来模拟与后端 API 的交互了。在这个阶段,你可以先使用模拟数据,或者如果你的后端 API(阶段项目 5)已经搭建好,可以直接连…...

[C++错误经验]case语句跳过变量初始化
标题:[C错误经验]case语句跳过变量初始化 水墨不写bug 文章目录 一、错误信息复现二、错误分析三、解决方法 一、错误信息复现 write.cc:80:14: error: jump to case label80 | case 2:| ^ write.cc:76:20: note: crosses initialization…...

Vuex:Vue.js 应用程序的状态管理模式
什么是Vuex? Vuex 是专门为 Vue.js 应用程序开发的状态管理模式 库。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。 在大型单页应用中,当多个组件共享状态时,简单的单向数据流…...

CodeBuddy一腾讯内部已有超过 85% 的程序员正在使用de编程工具
大家好,我是程序员500佰,目前正在前往独立开发路线,我会在这里分享关于编程技术、独立开发、技术资讯以及编程感悟等内容。 如果本文能给你提供启发和帮助,还请留下你的一健三连,给我一些鼓励,谢谢。 本文直…...
