Vue3【三】 使用TS自己编写APP组件
Vue3【三】 使用TS自己编写APP组件
运行截图

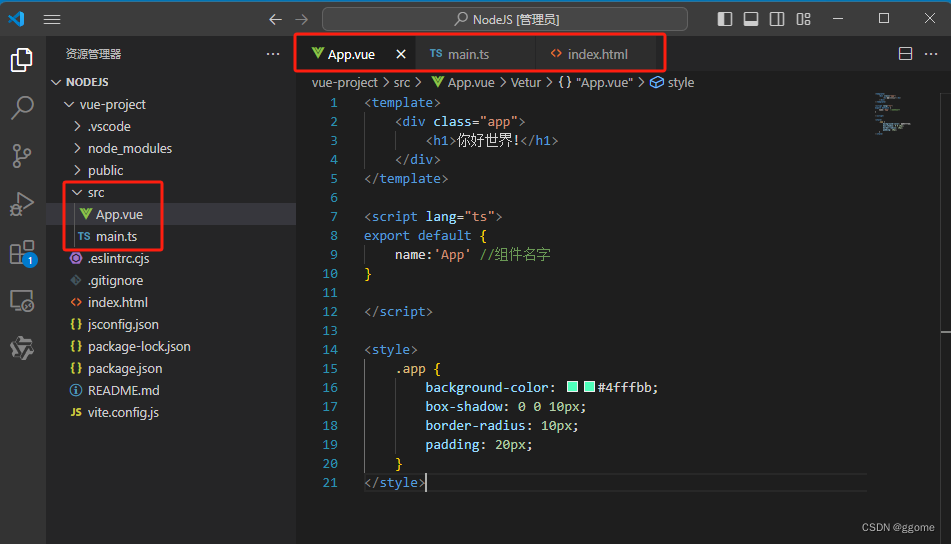
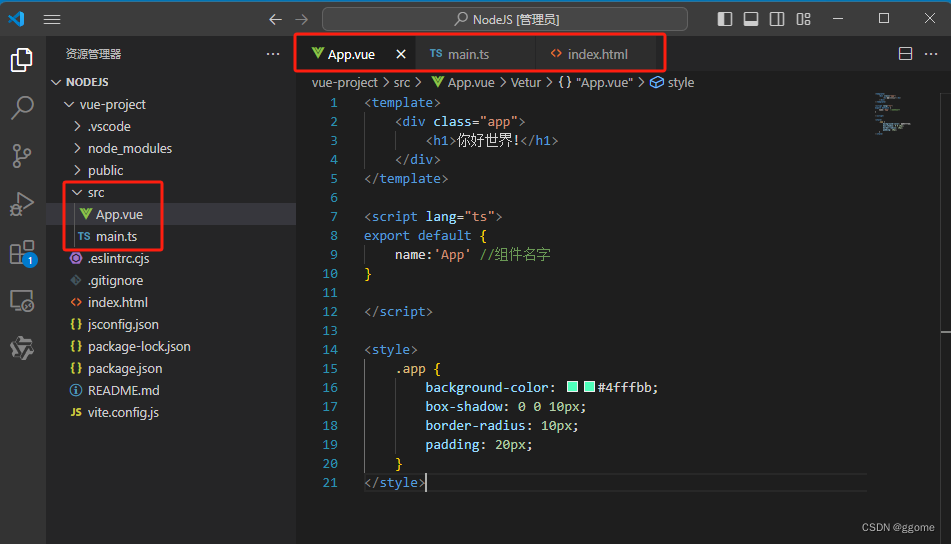
目录结构
注意目录层级

文件源码
APP.vue
<template><div class="app"><h1>你好世界!</h1></div>
</template><script lang="ts">
export default {name:'App' //组件名字
}</script><style>.app {background-color: #4fffbb;box-shadow: 0 0 10px;border-radius: 10px;padding: 20px;}
</style>
main.ts
// 引入createApp用于创建应用
import {createApp} from 'vue'
// 引入APP根组件
import App from './App.vue'createApp(App).mount('#app')
index.html
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><link rel="icon" href="/favicon.ico"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Vite App</title></head><body><div id="app"></div><script type="module" src="/src/main.ts"></script></body>
</html>相关文章:

Vue3【三】 使用TS自己编写APP组件
Vue3【三】 使用TS自己编写APP组件 运行截图 目录结构 注意目录层级 文件源码 APP.vue <template><div class"app"><h1>你好世界!</h1></div> </template><script lang"ts"> export default {name:App //组…...

数字IC后端物理验证PV | TSMC 12nm Calibre Base Layer DRC案例解析
基于TSMC 12nm ARM A55 upf flow后端设计实现训练营将于6月中旬正式开班!小班教学!目前还有3个名额,招满为止!有需要可以私信小编 ic-backend2018报名。吾爱IC社区所有训练营课程均为直播课! 这个课程支持升级成双核A…...

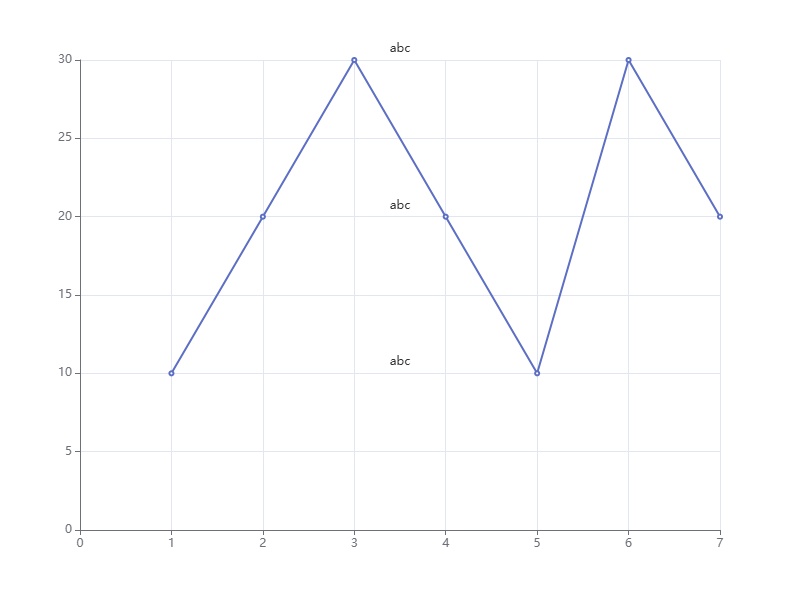
Echarts 在指定部分做文字标记
文章目录 需求分析1. demo1样式调整2. demo22. demo3 定位解决需求 实现在Echarts的折线图中,相同Y值的两点之间显示’abc’ 分析 1. demo1 使用 ECharts 的 markLine 功能来在相邻两个点之间添加标记。其中,我们通过设置标记的 yAxis 和 label 来控制标记的位置和显示内…...

如何发布自己的npm插件包
随着JavaScript在前端和后端的广泛应用,npm(Node Package Manager)已成为JavaScript开发者不可或缺的工具之一。通过npm,开发者可以轻松共享和使用各种功能模块,极大地提高了开发效率。那么,如何将自己开发的功能模块发布为npm插件包,与全球的开发者共享呢?本文将进行全…...

AI和机器人引领新一轮农业革命
AI和机器人技术在农业领域的应用正在迅速发展,未来它们可能会实现厘米级精度的自主耕作。 精确种植:AI算法可以分析土壤条件、气候数据和作物生长周期,以决定最佳种植地点和时间。 土壤管理:利用传感器和机器学习,机器…...

【Kubernetes】三证集齐 Kubernetes实现资源超卖(附镜像包)
目录 插叙前言一、思考和原理二、实现步骤0. 资料包1. TLS证书签发2. 使用 certmanager 生成签发证书3. 获取secret的内容 并替换CA_BUNDLE4.部署svc deploy 三、测试验证1. 观察pod情况2. 给node 打上不需要超售的标签【可以让master节点资源不超卖】3. 资源实现超卖4. 删除还…...

国产Sora免费体验-快手旗下可灵大模型发布
自从OpenAI公布了Sora后,震爆了全世界,但由于其技术的不成熟和应用的局限性,未能大规模推广,只有零零散散的几个公布出来的一些视频。昨日,快手成立13周年,可灵(Kling)大模型发布&am…...

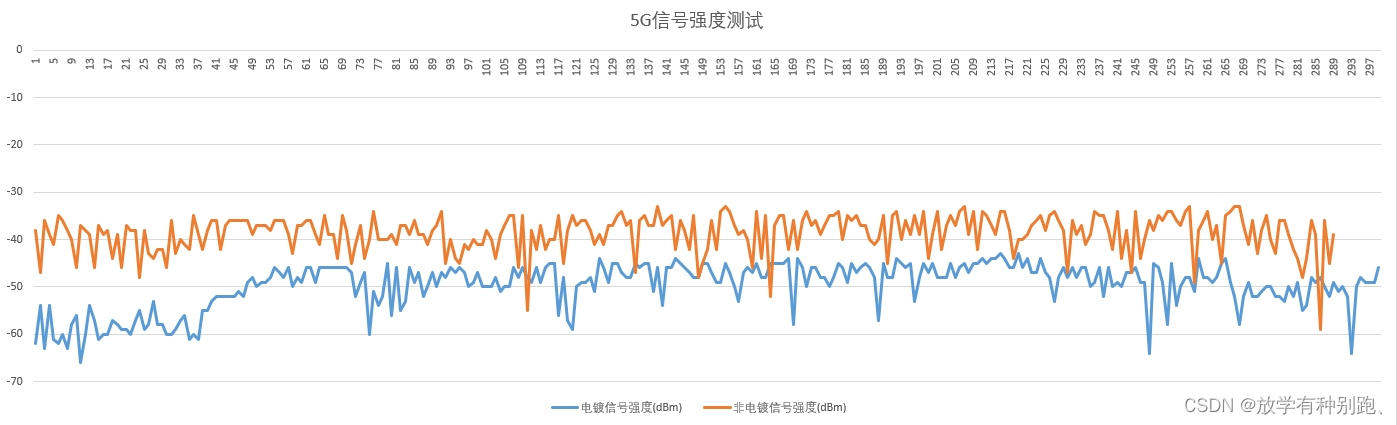
linux嵌入式设备测试wifi信号强度方法
首先我们要清楚设备具体链接在哪个wifi热点上 执行:nmcli dev wifi list rootubuntu:/home/ubuntu# nmcli dev wifi list IN-USE BSSID SSID MODE CHAN RATE SIGNAL BARS > * 14:EB:08:51:7D:20 wifi22222_5G Infr…...

【名词解释】Unity的Inputfield组件及其使用示例
Unity的InputField组件是一个UI元素,它允许用户在游戏或应用程序中输入文本。InputField通常用于创建表单、登录界面或任何需要用户输入文本的场景。它提供了多种功能,比如文本验证、占位符显示、输入限制等。 功能特点: 文本输入ÿ…...

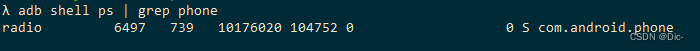
Android 安装调试 TelephonyProvider不生效
直接安装TelephonyProvider的时候,(没有重启)发现数据库没有生效。 猜测应该是原本的数据库没有删除后重建更新。 解决方法:杀掉phone进程 adb shell am force-stop com.android.phone 查看device进程 adb shell ps | grep <…...

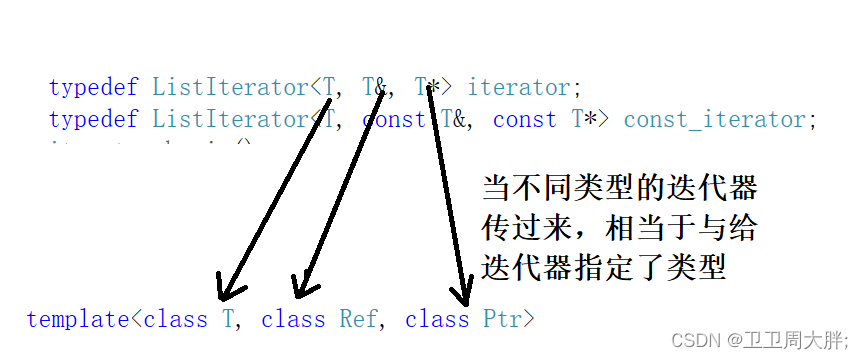
【C++】STL中List的基本功能的模拟实现
前言:在前面学习了STL中list的使用方法,现在我们就进一步的讲解List的一些基本功能的模拟实现,这一讲博主认为是最近比较难的一个地方,各位一起加油。 💖 博主CSDN主页:卫卫卫的个人主页 💞 👉 …...

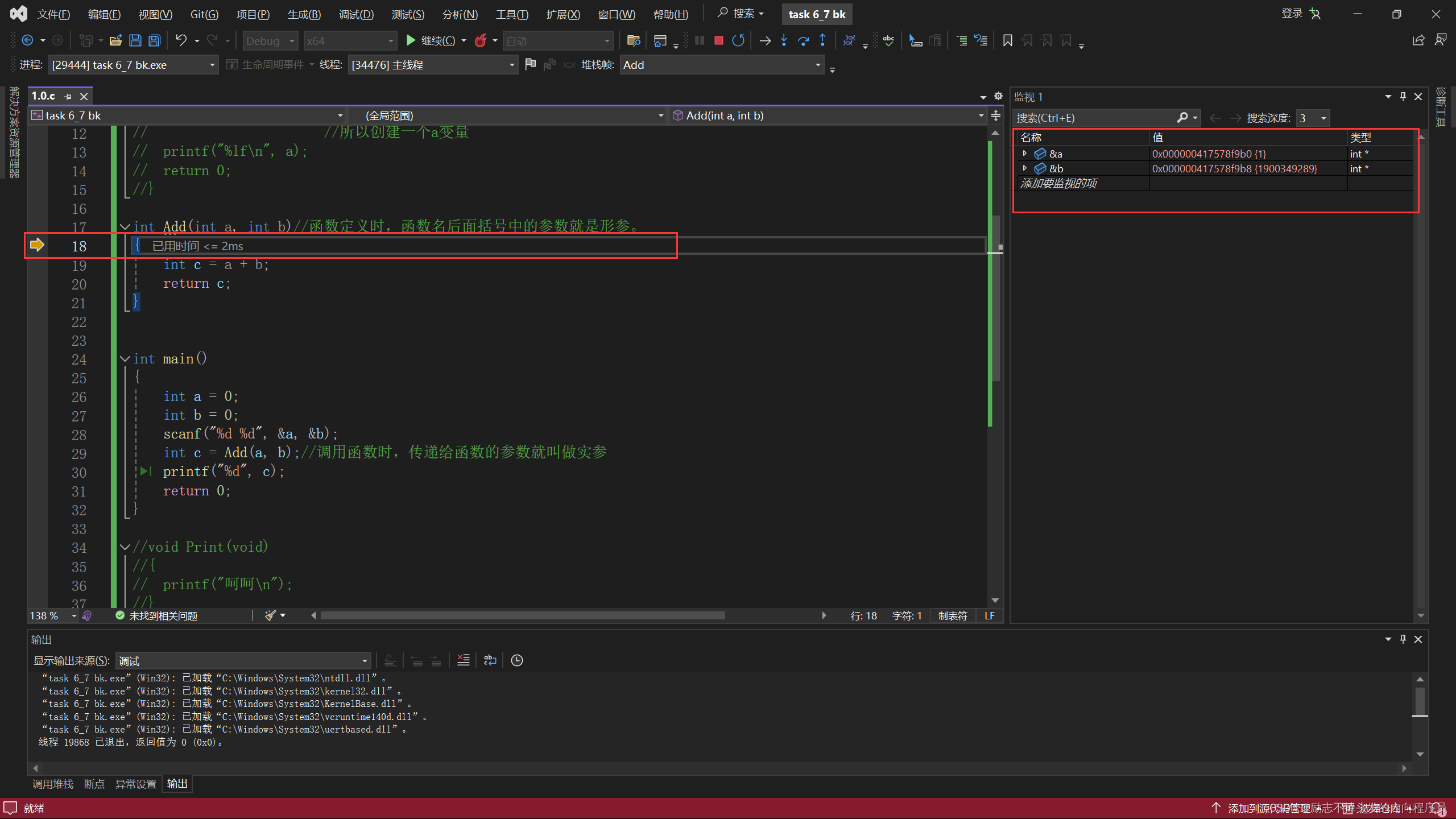
C语言基础——函数
ʕ • ᴥ • ʔ づ♡ど 🎉 欢迎点赞支持🎉 个人主页:励志不掉头发的内向程序员; 专栏主页:C语言基础; 文章目录 前言 一、函数的概念 二、库函数 2.1 库函数和头文件 2.2 库函数的使用/…...
《精通ChatGPT:从入门到大师的Prompt指南》第1章:认识ChatGPT
第1章:认识ChatGPT 1.1 ChatGPT是什么 ChatGPT,全称为Chat Generative Pre-trained Transformer,是由OpenAI开发的一种先进的自然语言处理模型。它利用了深度学习中的一种技术——Transformer架构,来生成类人文本。ChatGPT通过对…...

智慧视觉怎么识别视频?智慧机器视觉是通过什么步骤识别视频的?
智慧视觉功能怎么识别视频?智慧视觉是搭载在智能设备比如手机、AI盒子、机器视觉系统上的一个应用程序或特性,采用计算机视觉和人工智能的技术来识别图像或视频中的内容。如果想了解视频识别,就要明白智慧视觉功能会涉及的以下几个关键步骤和…...

NineData蔡冬者参与编写墨天轮《2023年中国数据库行业年度分析报告》正式发布!
为明晰发展脉络,把握未来趋势,墨天轮于5月29日正式发布 《2023年中国数据库年度行业分析报告》。该报告由墨天轮联合业界专家学者共同编写,共330页,旨在梳理和洞察中国数据库行业的发展趋势、技术创新、市场动态以及面临的挑战&am…...

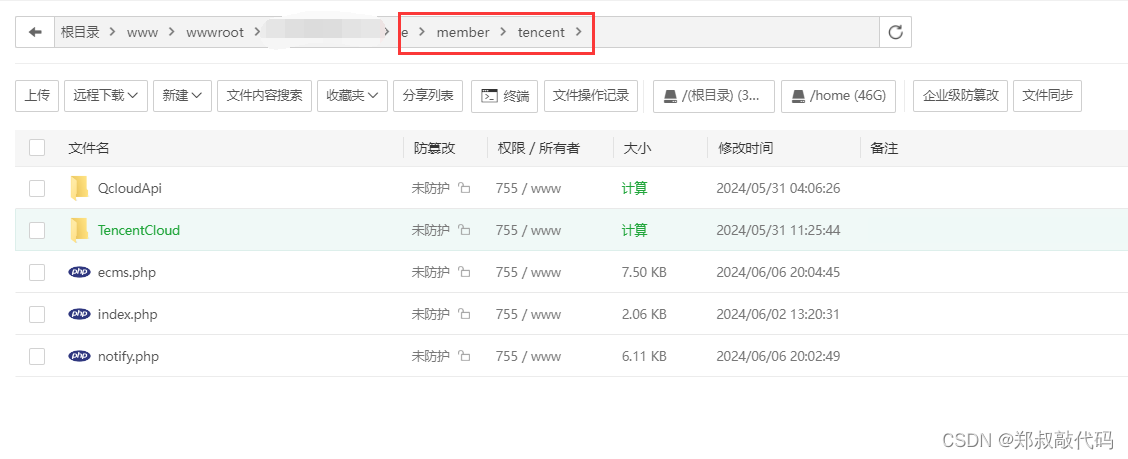
帝国cms接入腾讯云人脸识别认证代码
利用帝国cms在做一些会员系统的时候,需要做人脸识别认证,之前接入了某api接口,发现身份证识别率真的低,还好充值的少,否则要出问题,后来发现会员注册率降低了不少,最终还是决定使用腾讯云的人脸…...

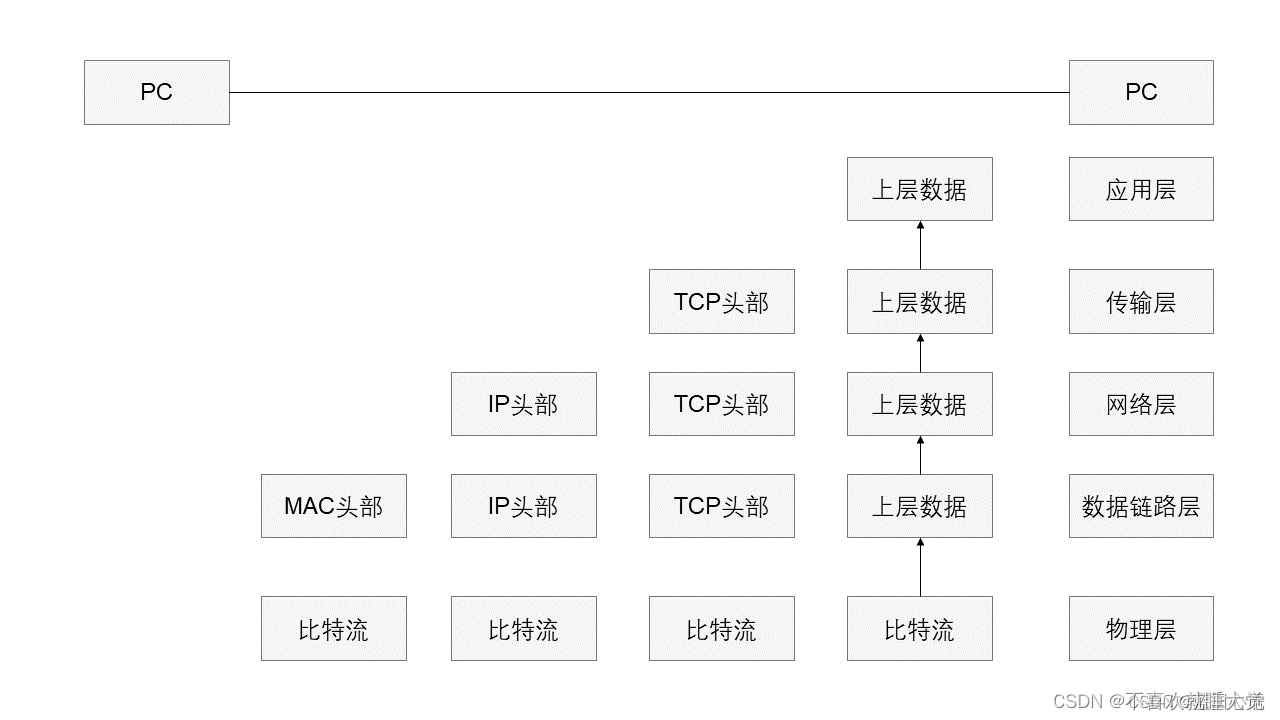
计算机网络-OSI七层参考模型与数据封装
目录 一、网络 1、网络的定义 2、网络的分类 3、网络的作用 4、网络的数据传输方式 5、网络的数据通讯方式 二、OSI七层参考模型 1、网络参考模型定义 2、分层的意义 3、分层与功能 4、TCP\IP五层模型 三、参考模型的协议 1、物理层 2、数据链路层 3、网络层 4…...

[职场] 为什么不能加薪? #学习方法#知识分享#微信
为什么不能加薪? 不能加薪的根本原因,终于被我找到了! 朋友们!职场这个地方是个很神奇的世界,有些规则并不是你想象的那样。我们都希望能在这个世界里施展自己的才华,获得升职加薪的荣耀。然而,…...

[matlab]折线图之多条折线如何绘制实心圆作为标记点
使用MarkerFaceColor是标记点填充的颜色,b,表示blue,蓝色 plot(x, a, d--, MarkerFaceColor, b); % 绘制仿真结果的曲线如果一张图多条曲线那么每条曲线需要单独调用一次plot,每个plot间用hold on 连接 plot(x, a, d--, MarkerF…...

HTML:认识HTML与基本语法的学习
前言 HTML(超文本标记语言)是用于创建网页的标记语言,由一系列标签组成,定义网页中的元素。由蒂姆伯纳斯 - 李于1990年代初发明,最初用于科研机构间共享文档,迅速演变为Web开发基础。无论是电商、博客、新…...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...

Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决 问题背景 在一个基于 Spring Cloud Gateway WebFlux 构建的微服务项目中,新增了一个本地验证码接口 /code,使用函数式路由(RouterFunction)和 Hutool 的 Circle…...

JS手写代码篇----使用Promise封装AJAX请求
15、使用Promise封装AJAX请求 promise就有reject和resolve了,就不必写成功和失败的回调函数了 const BASEURL ./手写ajax/test.jsonfunction promiseAjax() {return new Promise((resolve, reject) > {const xhr new XMLHttpRequest();xhr.open("get&quo…...

jmeter聚合报告中参数详解
sample、average、min、max、90%line、95%line,99%line、Error错误率、吞吐量Thoughput、KB/sec每秒传输的数据量 sample(样本数) 表示测试中发送的请求数量,即测试执行了多少次请求。 单位,以个或者次数表示。 示例:…...

水泥厂自动化升级利器:Devicenet转Modbus rtu协议转换网关
在水泥厂的生产流程中,工业自动化网关起着至关重要的作用,尤其是JH-DVN-RTU疆鸿智能Devicenet转Modbus rtu协议转换网关,为水泥厂实现高效生产与精准控制提供了有力支持。 水泥厂设备众多,其中不少设备采用Devicenet协议。Devicen…...
