js:flex弹性布局
目录
代码:
1、 flex-direction
2、flex-wrap
3、justify-content
4、align-items
5、align-content
代码:
<!DOCTYPE html>
<html lang="en">
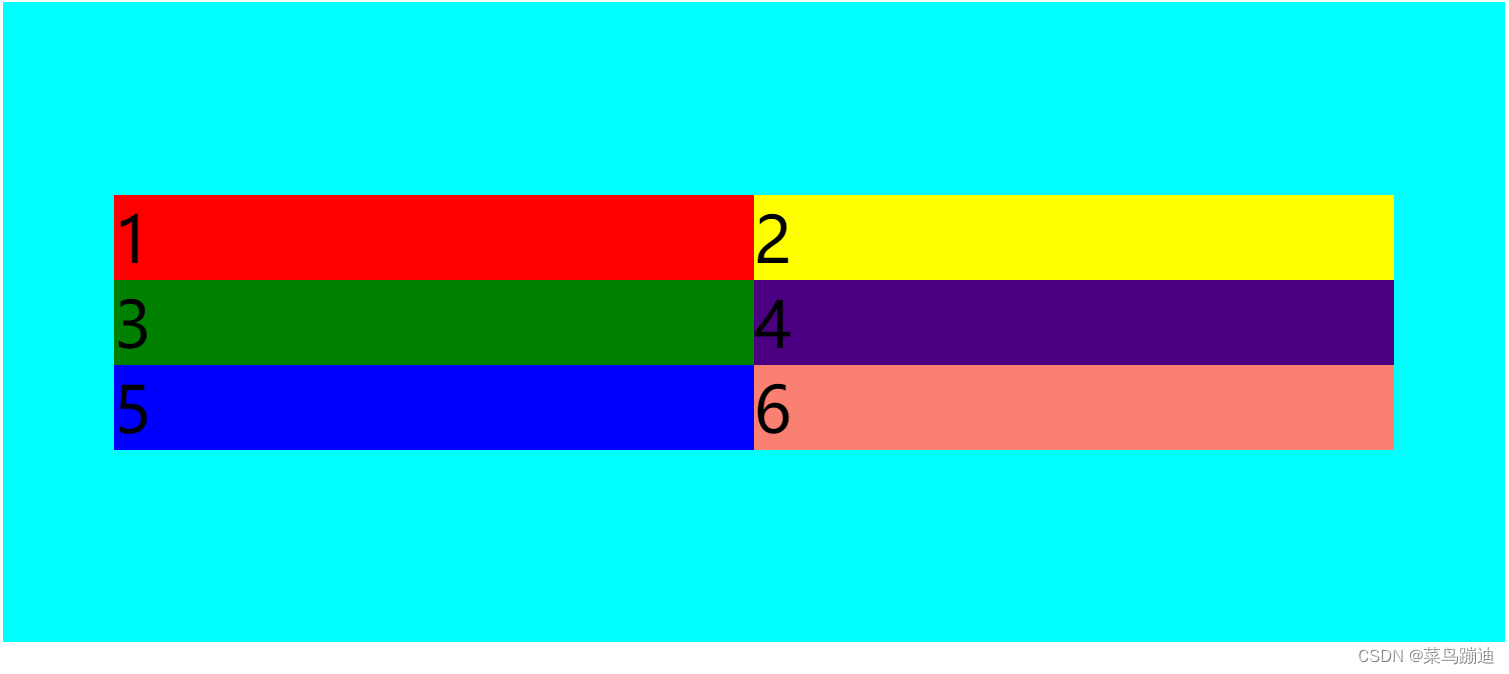
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>flex弹性布局测试</title><style>.containner{background-color: aqua;display: flex;flex-direction: row;height: 40rem;}.item{width: 40rem;font-size: 4rem;}</style>
</head>
<body><div class="containner"><div class="item" style="background-color: red;">1</div><div class="item" style="background-color: yellow;">2</div><div class="item" style="background-color: green;">3</div><div class="item" style="background-color: indigo;">4</div><div class="item" style="background-color: blue;">5</div><div class="item" style="background-color: salmon;">6</div></div></body>
</html>给item设置一个宽度 原因是默认宽度太小
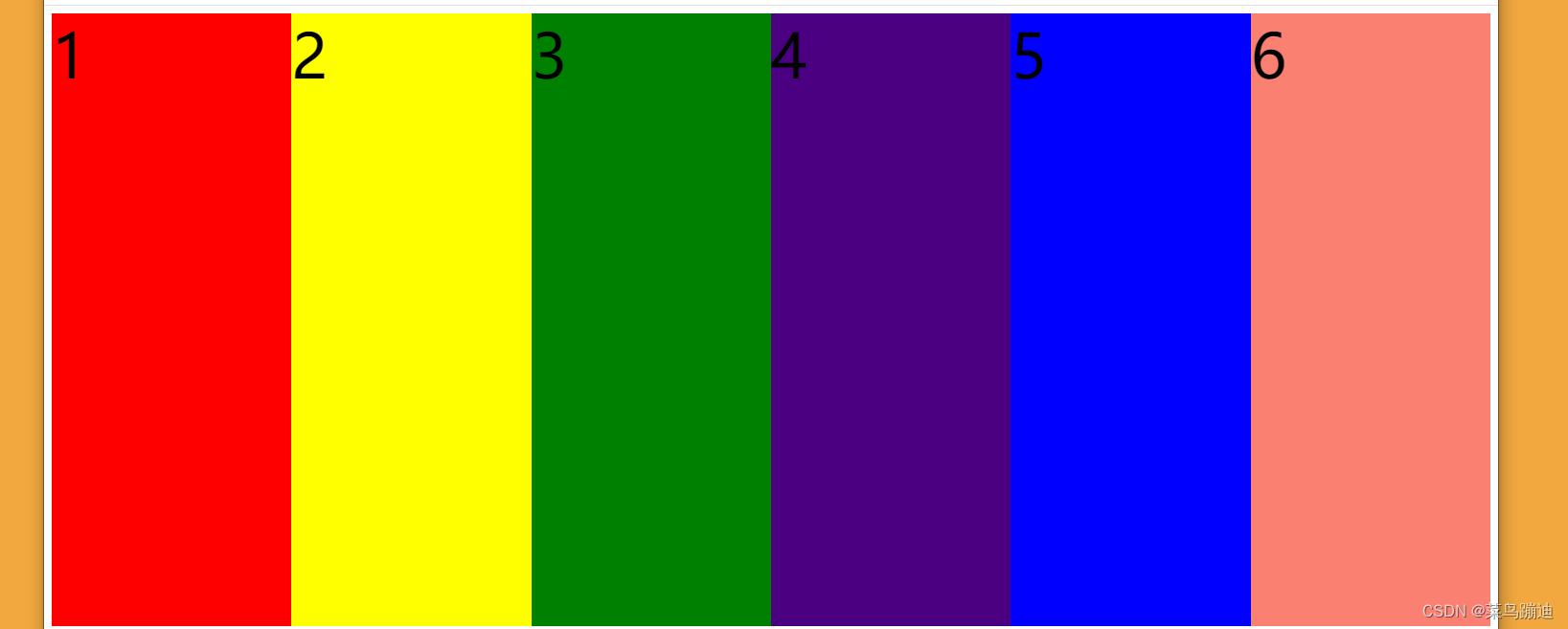
1、 flex-direction
.containner{background-color: aqua;display: flex;flex-direction: row;height: 40rem;}设置轴线:横轴 不轴内逆转

其他属性:
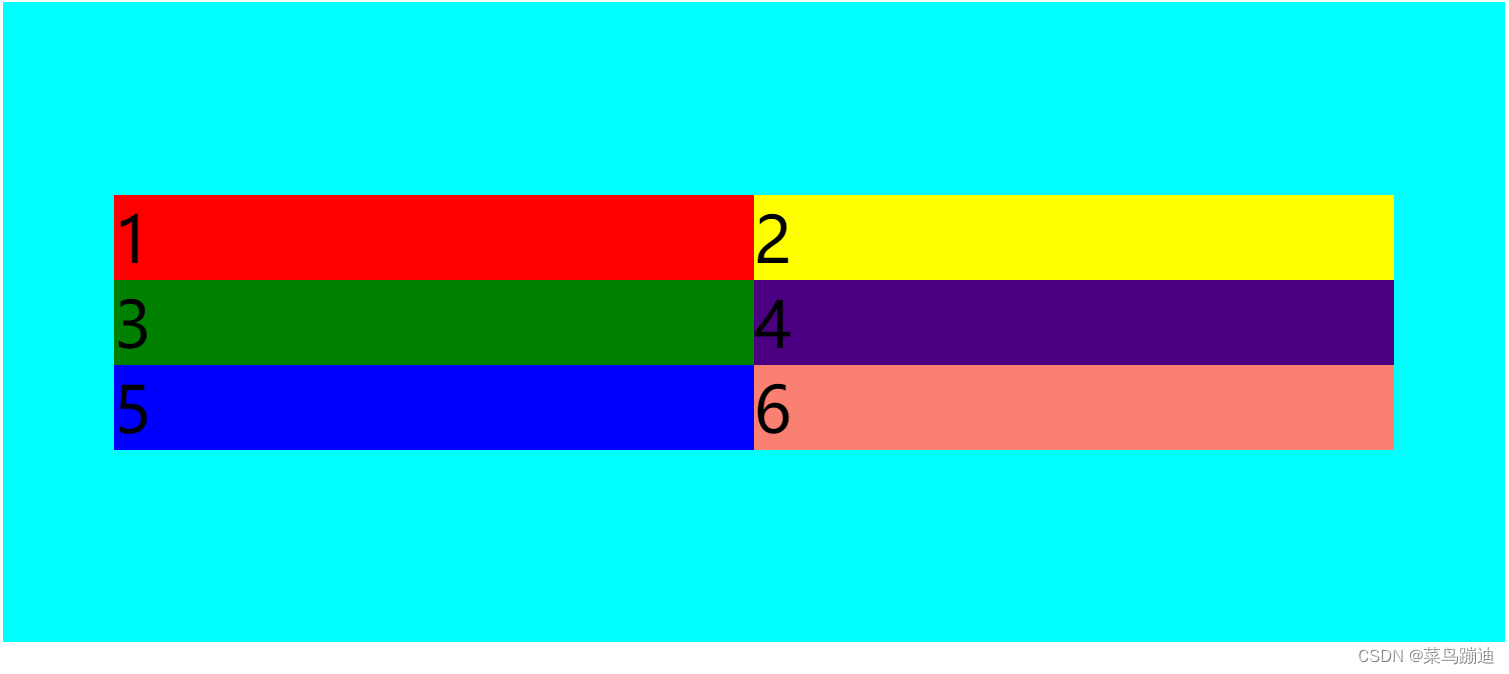
/* 1、设置横轴/纵轴 如果加reverse 就是轴内逆转*//*设置横轴*/flex-direction: row;/* 设置纵轴*//* flex-direction: column;*//* 设置横轴逆转 *//* flex-direction: row-reverse; *//* 设置纵轴逆转 *//* flex-direction: column-reverse; */flex-direction: row-reverse; 横轴逆转

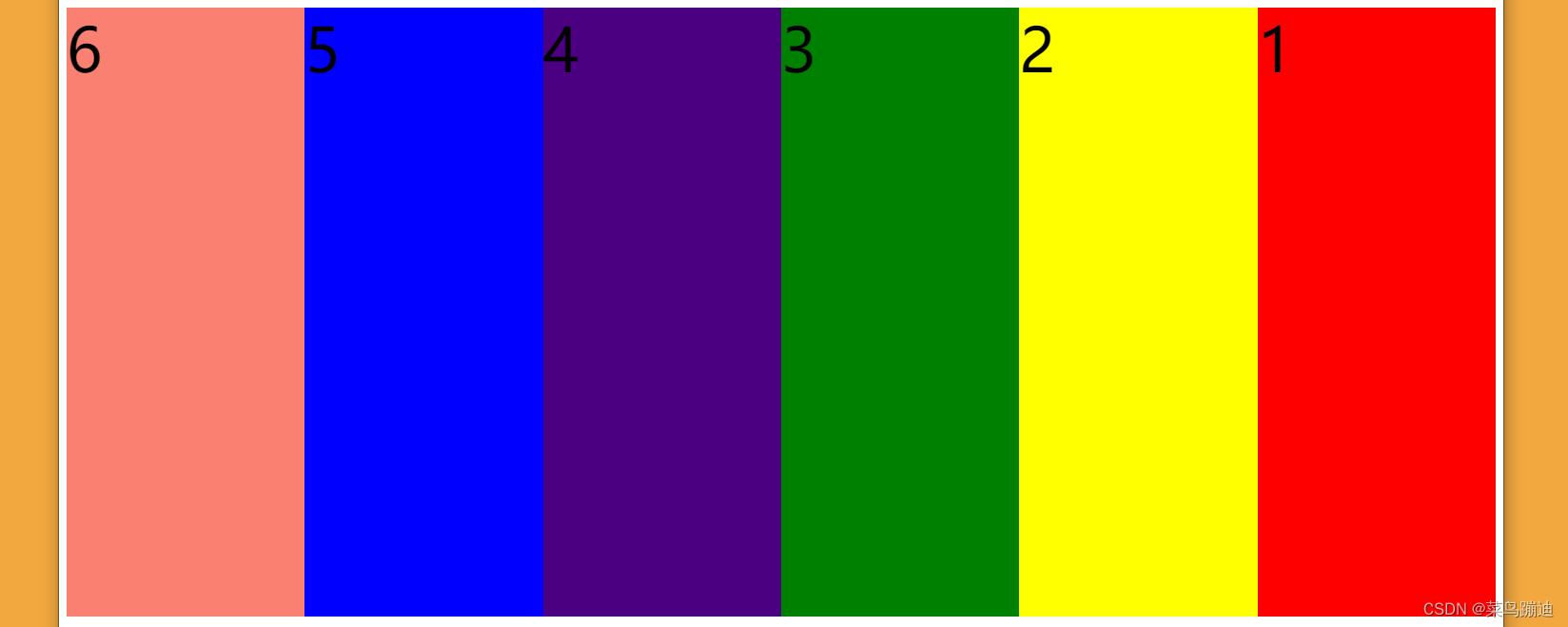
2、flex-wrap
换行/列 是否轴外逆转
.containner{background-color: aqua;display: flex;flex-direction: row-reverse;height: 40rem;flex-wrap: wrap;}换行

其他属性:
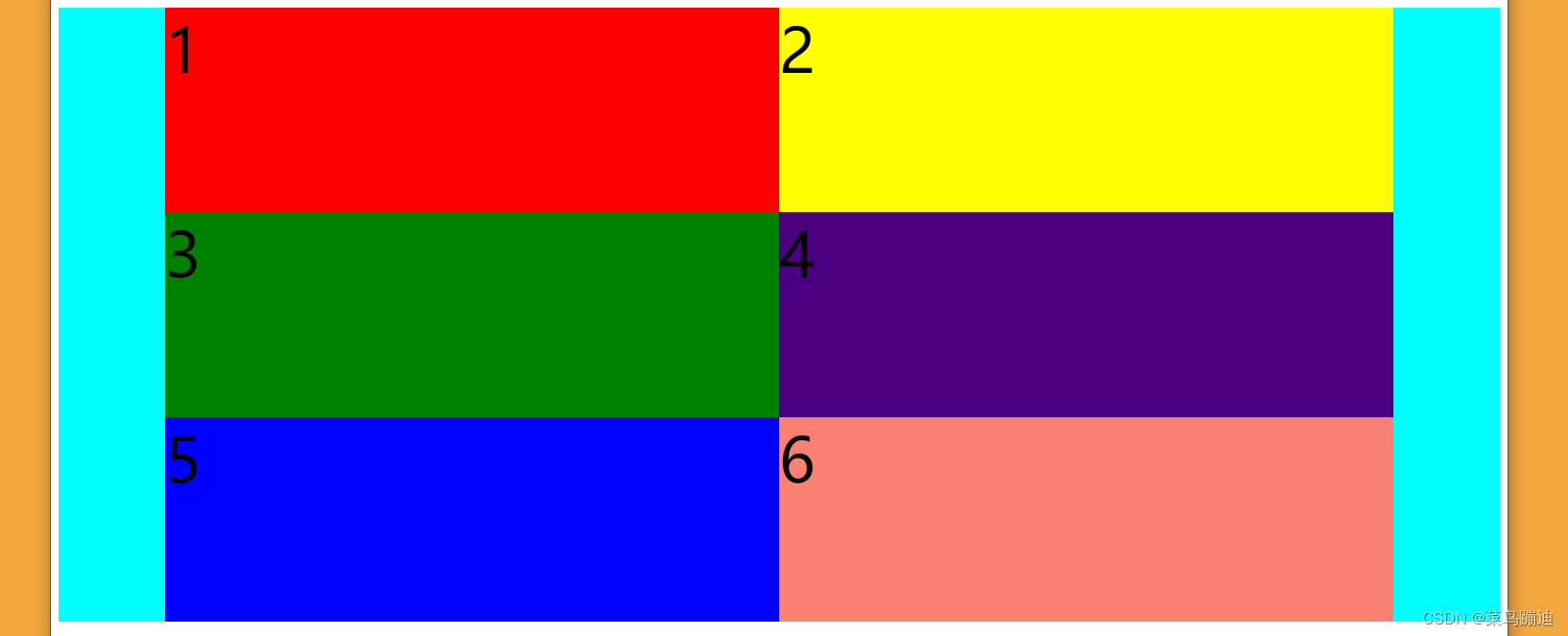
/**2、是否换行/列 是否轴外逆转//* flex-wrap: wrap; *//**换行 且纵向逆转*//* flex-wrap: wrap-reverse; */3、justify-content
第一轴如何排列(假设:设置的轴称为第一轴)
.containner{background-color: aqua;display: flex;flex-direction: row;height: 40rem;flex-wrap: wrap;justify-content: center;}中心对称排

其他属性:
/* 3.轴线方向的对称方式 如中心对称 */justify-content: center;/* 起点对其 *//* justify-content: flex-start; *//* 终点对齐*//* justify-content: flex-end; *//* 轴线方向的排列方式 有间隔 *//* 两端中点对齐 两端间隔占0 中间间隔1*//* justify-content: space-between; *//* 区别两边间隔占0.5 中间间隔占1 *//* justify-content: space-around; *//* 所有间隔相等 *//* justify-content: space-evenly; */4、align-items
第二轴是否拉伸以及如何排列 默认是拉伸 /* align-items: stretch; */
保持间距相等
.containner{background-color: aqua;display: flex;flex-direction: row;height: 40rem;flex-wrap: wrap;justify-content: center;align-items: center;}
其他属性:
/* 4. 另一方向的对齐方式 默认是拉伸*//* align-items: center; *//* 不拉伸 中间对齐 *//* align-items: stretch; *//* 默认的拉伸 *//* align-items: flex-start; *//* align-items: flex-end; */ps:相当于justify-content中间隔方式
/* justify-content: space-between; */
/* 区别两边间隔占0.5 中间间隔占1 */
/* justify-content: space-around; */
/* 所有间隔相等 */
/* justify-content: space-evenly; */
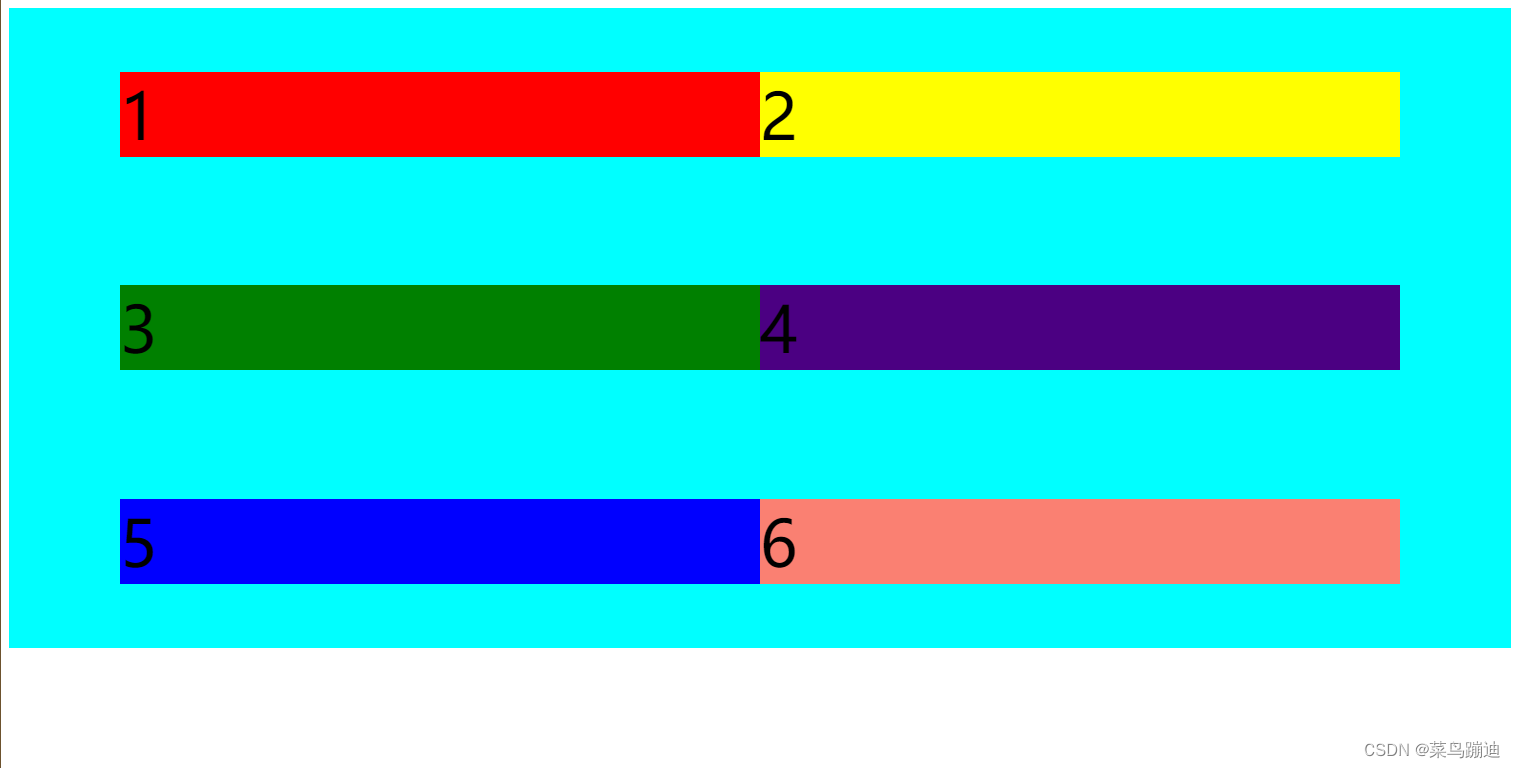
5、align-content
如何对齐
.containner{background-color: aqua;display: flex;flex-direction: row;height: 40rem;flex-wrap: wrap;justify-content: center;align-items: center;align-content: center;}靠中间对称

其他属性:
/* 5.多个轴线 出现换行时 *//* align-content: center; *//* align-content: flex-start; *//* 纵向不拉伸 */}ps:相当于justify-content中对齐方式
justify-content: center;
/* 起点对其 */
/* justify-content: flex-start; */
/* 终点对齐*/
/* justify-content: flex-end; */
相关文章:

js:flex弹性布局
目录 代码: 1、 flex-direction 2、flex-wrap 3、justify-content 4、align-items 5、align-content 代码: <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta name"viewp…...

Pytorch常用函数用法归纳:创建tensor张量
1.torch.arange() (1)函数原型 torch.arange(start,end,step,*,out,dtype,layout,device,requires_grad) (2)参数说明: 参数名称参数类型参数说明startNumber起始值,默认值为0endNumber结束值,取不到,为开区间stepNumber步长值࿰…...

WPF前端:一个纯Xaml的水平导航栏
效果图: 代码: 1、样式代码,可以写在窗体资源处或者样式资源文件中 <Style x:Key"MenuRadioButtonStyle" TargetType"{x:Type RadioButton}"><Setter Property"FontSize" Value"16" />…...

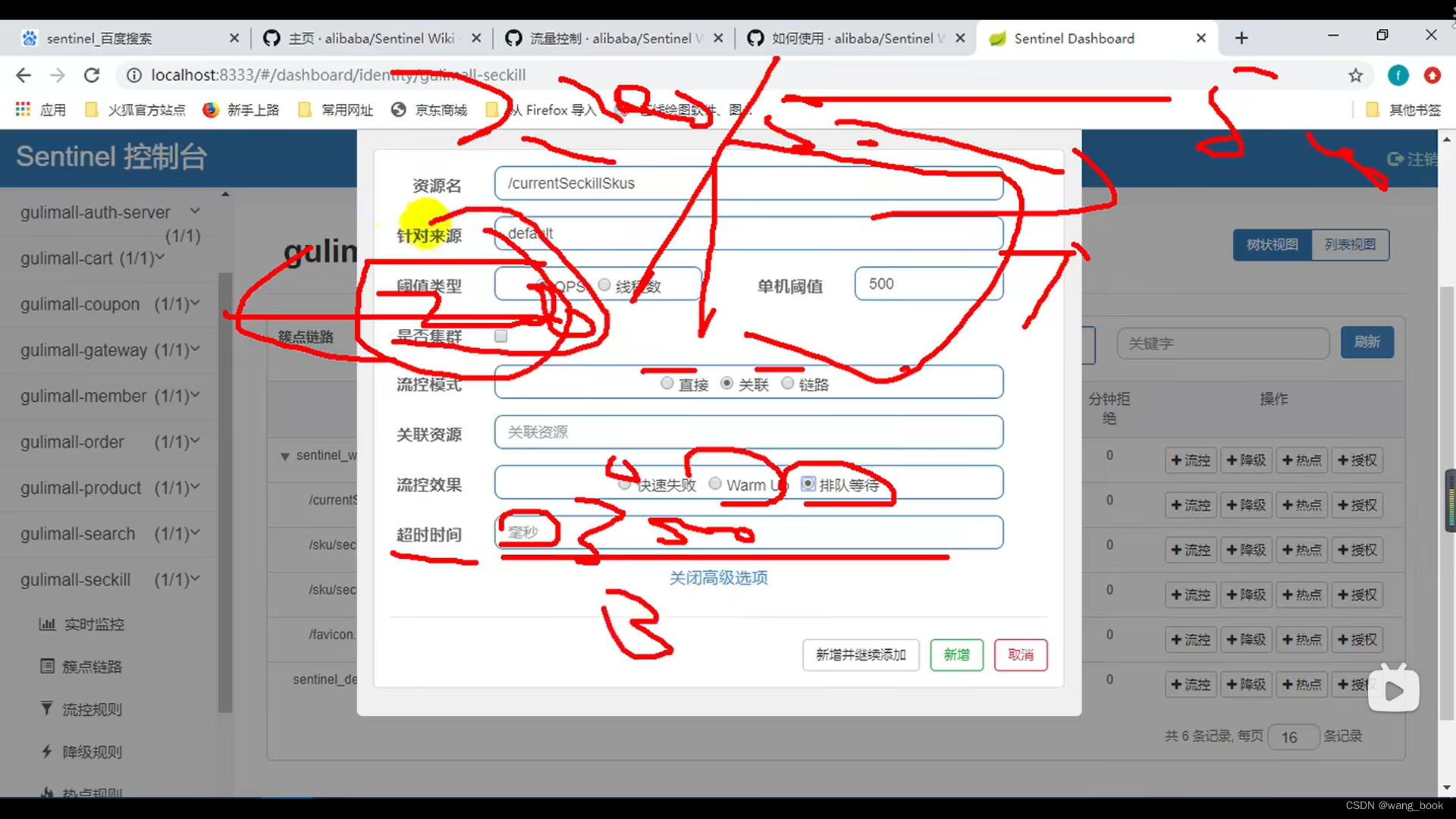
谷粒商城实战(033 业务-秒杀功能4-高并发问题解决方案sentinel 1)
Java项目《谷粒商城》架构师级Java项目实战,对标阿里P6-P7,全网最强 总时长 104:45:00 共408P 此文章包含第326p-第p331的内容 关注的问题 sentinel(哨兵) sentinel来实现熔断、降级、限流等操作 腾讯开源的tendis,…...

STM32项目分享:智能家居(机智云)系统
目录 一、前言 二、项目简介 1.功能详解 2.主要器件 三、原理图设计 四、PCB硬件设计 1.PCB图 2.PCB板及元器件图 五、程序设计 六、实验效果 七、资料内容 项目分享 一、前言 项目成品图片: 哔哩哔哩视频链接: https://www.bilibili.c…...

游戏盾之应用加速,何为应用加速
在数字化时代,用户对于应用程序的防护要求以及速度和性能要求越来越高。为了满足用户的期望并提高业务效率,应用加速成为了不可忽视的关键。 应用加速是新一代的智能分布式云接入系统,采用创新级SD-WAN跨域技术,针对高防机房痛点进…...

Java 基础面试题
文章目录 重载与重写抽象类与接口面向对象a a b 与 a b 的区别final、finalize、finallyString、StringBuild、StringBuffer位运算反射 重载与重写 重载:是在同一个类中,方法名相同,方法参数类型,个数不同,返回类型…...

Nginx 1.26.0 爆 HTTP/3 QUIC 漏洞,建议升级更新到 1.27.0
据悉,Nginx 1.25.0-1.26.0 主线版本中涉及四个与 NGINX HTTP/3 QUIC 模块相关的中级数据面 CVE 漏洞,其中三个为 DoS 攻击类型风险,一个为随机信息泄漏风险,影响皆为允许未经身份认证的用户通过构造请求实施攻击。目前已经紧急发布…...

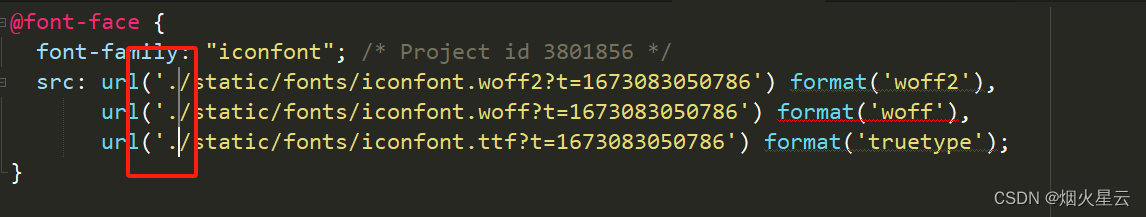
uniadmin引入iconfont报错
当在uniadmin中引入iconfont后,出现错误: [plugin:vite:css] [postcss] Cannot find module ‘E:/UniAdmin/uniAdmin/static/fonts/iconfont.woff2?t1673083050786’ from ‘E:\UniAdmin\uniAdmin\static\fonts\iconfont.css’ 这是需要更改为绝对路径…...

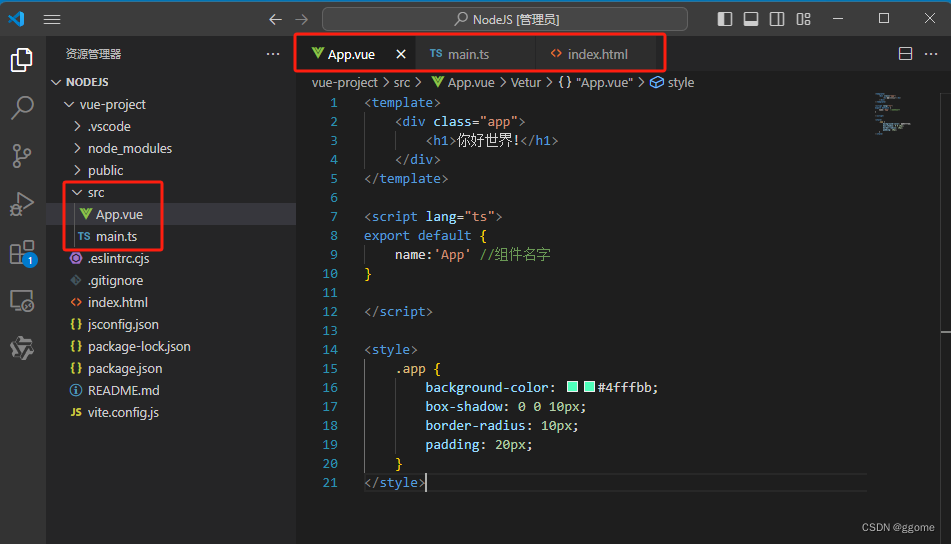
Vue3【三】 使用TS自己编写APP组件
Vue3【三】 使用TS自己编写APP组件 运行截图 目录结构 注意目录层级 文件源码 APP.vue <template><div class"app"><h1>你好世界!</h1></div> </template><script lang"ts"> export default {name:App //组…...

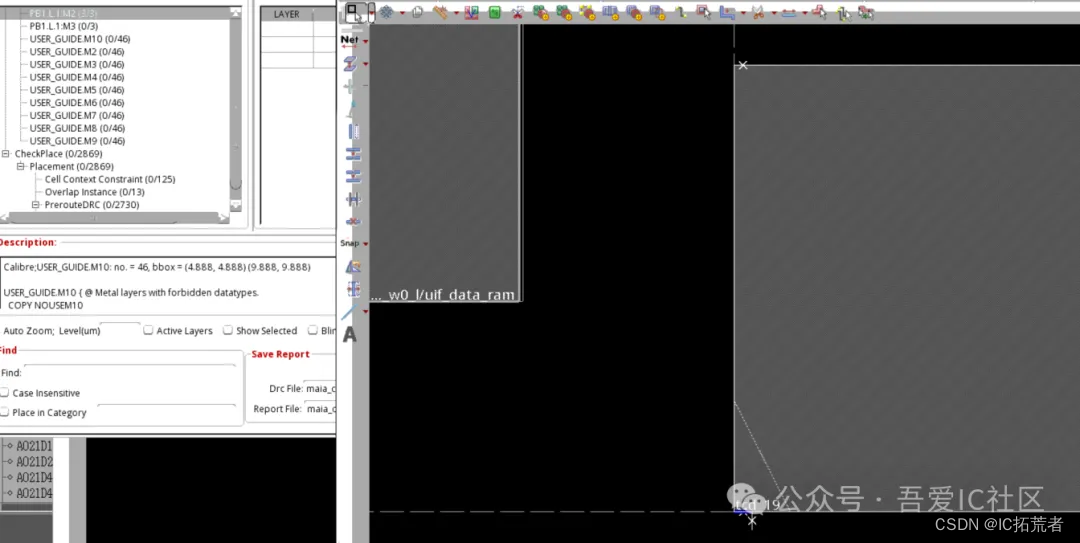
数字IC后端物理验证PV | TSMC 12nm Calibre Base Layer DRC案例解析
基于TSMC 12nm ARM A55 upf flow后端设计实现训练营将于6月中旬正式开班!小班教学!目前还有3个名额,招满为止!有需要可以私信小编 ic-backend2018报名。吾爱IC社区所有训练营课程均为直播课! 这个课程支持升级成双核A…...

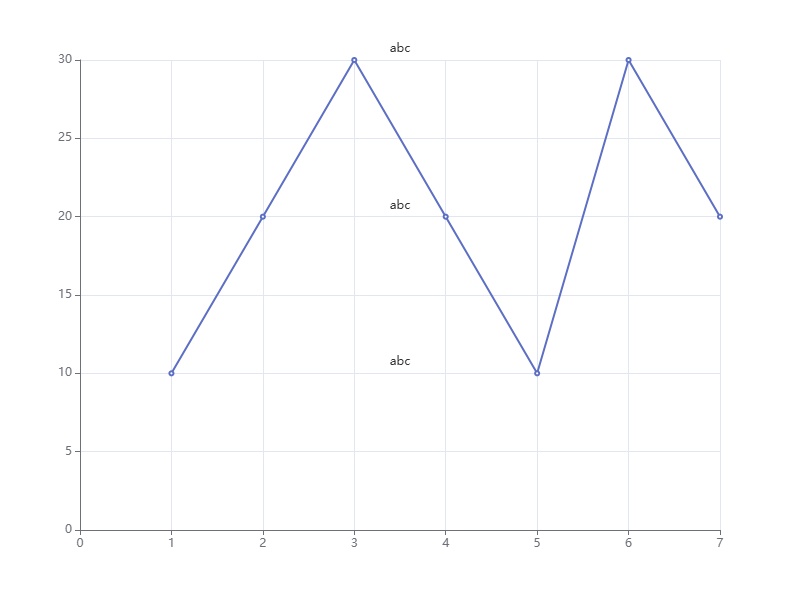
Echarts 在指定部分做文字标记
文章目录 需求分析1. demo1样式调整2. demo22. demo3 定位解决需求 实现在Echarts的折线图中,相同Y值的两点之间显示’abc’ 分析 1. demo1 使用 ECharts 的 markLine 功能来在相邻两个点之间添加标记。其中,我们通过设置标记的 yAxis 和 label 来控制标记的位置和显示内…...

如何发布自己的npm插件包
随着JavaScript在前端和后端的广泛应用,npm(Node Package Manager)已成为JavaScript开发者不可或缺的工具之一。通过npm,开发者可以轻松共享和使用各种功能模块,极大地提高了开发效率。那么,如何将自己开发的功能模块发布为npm插件包,与全球的开发者共享呢?本文将进行全…...

AI和机器人引领新一轮农业革命
AI和机器人技术在农业领域的应用正在迅速发展,未来它们可能会实现厘米级精度的自主耕作。 精确种植:AI算法可以分析土壤条件、气候数据和作物生长周期,以决定最佳种植地点和时间。 土壤管理:利用传感器和机器学习,机器…...

【Kubernetes】三证集齐 Kubernetes实现资源超卖(附镜像包)
目录 插叙前言一、思考和原理二、实现步骤0. 资料包1. TLS证书签发2. 使用 certmanager 生成签发证书3. 获取secret的内容 并替换CA_BUNDLE4.部署svc deploy 三、测试验证1. 观察pod情况2. 给node 打上不需要超售的标签【可以让master节点资源不超卖】3. 资源实现超卖4. 删除还…...

国产Sora免费体验-快手旗下可灵大模型发布
自从OpenAI公布了Sora后,震爆了全世界,但由于其技术的不成熟和应用的局限性,未能大规模推广,只有零零散散的几个公布出来的一些视频。昨日,快手成立13周年,可灵(Kling)大模型发布&am…...

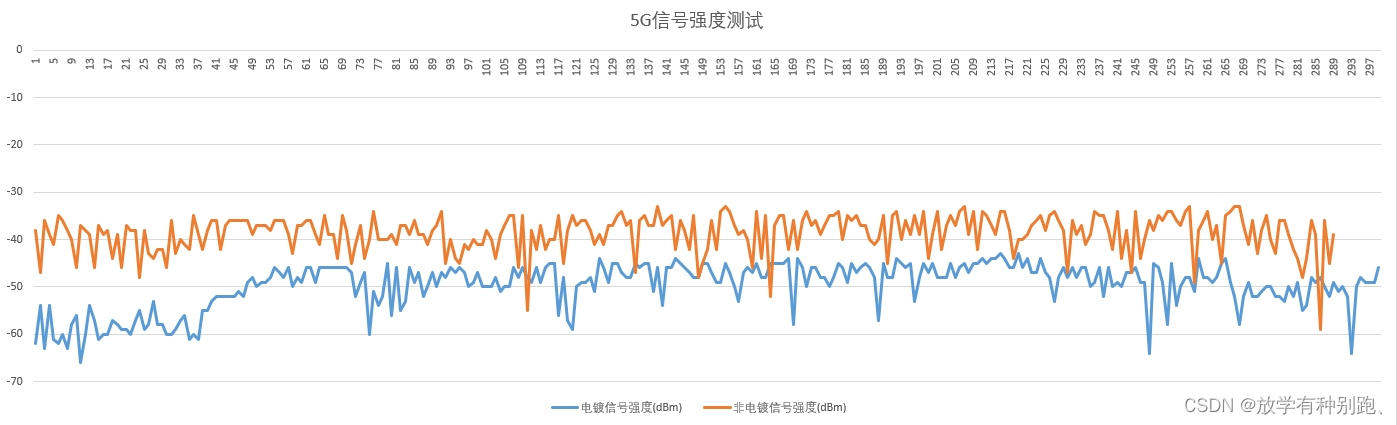
linux嵌入式设备测试wifi信号强度方法
首先我们要清楚设备具体链接在哪个wifi热点上 执行:nmcli dev wifi list rootubuntu:/home/ubuntu# nmcli dev wifi list IN-USE BSSID SSID MODE CHAN RATE SIGNAL BARS > * 14:EB:08:51:7D:20 wifi22222_5G Infr…...

【名词解释】Unity的Inputfield组件及其使用示例
Unity的InputField组件是一个UI元素,它允许用户在游戏或应用程序中输入文本。InputField通常用于创建表单、登录界面或任何需要用户输入文本的场景。它提供了多种功能,比如文本验证、占位符显示、输入限制等。 功能特点: 文本输入ÿ…...

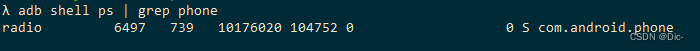
Android 安装调试 TelephonyProvider不生效
直接安装TelephonyProvider的时候,(没有重启)发现数据库没有生效。 猜测应该是原本的数据库没有删除后重建更新。 解决方法:杀掉phone进程 adb shell am force-stop com.android.phone 查看device进程 adb shell ps | grep <…...

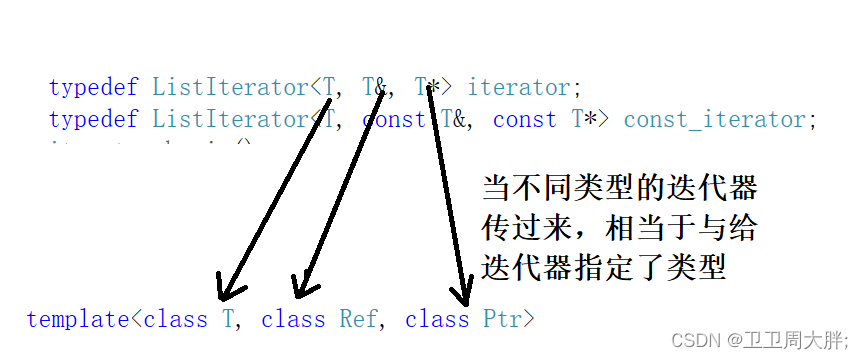
【C++】STL中List的基本功能的模拟实现
前言:在前面学习了STL中list的使用方法,现在我们就进一步的讲解List的一些基本功能的模拟实现,这一讲博主认为是最近比较难的一个地方,各位一起加油。 💖 博主CSDN主页:卫卫卫的个人主页 💞 👉 …...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

Module Federation 和 Native Federation 的比较
前言 Module Federation 是 Webpack 5 引入的微前端架构方案,允许不同独立构建的应用在运行时动态共享模块。 Native Federation 是 Angular 官方基于 Module Federation 理念实现的专为 Angular 优化的微前端方案。 概念解析 Module Federation (模块联邦) Modul…...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...

如何在最短时间内提升打ctf(web)的水平?
刚刚刷完2遍 bugku 的 web 题,前来答题。 每个人对刷题理解是不同,有的人是看了writeup就等于刷了,有的人是收藏了writeup就等于刷了,有的人是跟着writeup做了一遍就等于刷了,还有的人是独立思考做了一遍就等于刷了。…...

浪潮交换机配置track检测实现高速公路收费网络主备切换NQA
浪潮交换机track配置 项目背景高速网络拓扑网络情况分析通信线路收费网络路由 收费汇聚交换机相应配置收费汇聚track配置 项目背景 在实施省内一条高速公路时遇到的需求,本次涉及的主要是收费汇聚交换机的配置,浪潮网络设备在高速项目很少,通…...

Python基于历史模拟方法实现投资组合风险管理的VaR与ES模型项目实战
说明:这是一个机器学习实战项目(附带数据代码文档),如需数据代码文档可以直接到文章最后关注获取。 1.项目背景 在金融市场日益复杂和波动加剧的背景下,风险管理成为金融机构和个人投资者关注的核心议题之一。VaR&…...

七、数据库的完整性
七、数据库的完整性 主要内容 7.1 数据库的完整性概述 7.2 实体完整性 7.3 参照完整性 7.4 用户定义的完整性 7.5 触发器 7.6 SQL Server中数据库完整性的实现 7.7 小结 7.1 数据库的完整性概述 数据库完整性的含义 正确性 指数据的合法性 有效性 指数据是否属于所定…...

OD 算法题 B卷【正整数到Excel编号之间的转换】
文章目录 正整数到Excel编号之间的转换 正整数到Excel编号之间的转换 excel的列编号是这样的:a b c … z aa ab ac… az ba bb bc…yz za zb zc …zz aaa aab aac…; 分别代表以下的编号1 2 3 … 26 27 28 29… 52 53 54 55… 676 677 678 679 … 702 703 704 705;…...
