NextJs 数据篇 - 数据获取 | 缓存 | Server Actions
NextJs 数据篇 - 数据获取 | 缓存 | Server Actions
- 前言
- 一. 数据获取 fetch
- 1.1 缓存 caching
- ① 服务端组件使用fetch
- ② 路由处理器 GET 请求使用fetch
- 1.2 重新验证 revalidating
- ① 基于时间的重新验证
- ② 按需重新验证
- revalidatePath
- revalidateTag
- 1.3 缓存的退出方式
- 二. Server Actions
- 2.1 PageRouter下 API 简单案例
- 2.2 AppRouter 下 Server Actions 简单案例
前言
之前讲了:
- NextJs 初级篇 - 安装 | 路由 | 中间件
- NextJs 渲染篇 - 什么是CSR、SSR、SSG、ISR 和服务端/客户端组件
这篇文章就打算专门讲一下NextJs中的数据获取方式、缓存以及什么是Server Actions
一. 数据获取 fetch
NextJs 中,在服务端使用 fetch 函数是常规的数据请求方式,它扩展了原生的API,在此基础上有这么几个功能(针对服务端的请求):
caching:缓存revalidating:重新验证
例如这么一个简单的服务端组件:
export default async function Page() {const res = await fetch('https://jsonplaceholder.typicode.com/posts')const data = await res.json()return (<ul>{data.map((item: any) => (<li key={item.id}>{item.title}</li>))}</ul>)
}
1.1 缓存 caching
默认情况下,NextJs 会自动缓存服务端中 fetch 请求的返回值。但是在以下情况下不会自动缓存:
- 在
Server Action中使用的时候。 - 在定义了非
GET方法的路由处理程序中使用。
即在服务端组件内部或者只有 GET 方法的路由处理程序中使用 fetch 函数,返回结果会自动缓存。
接下来我们来测试一下缓存,为了更加直观的让大家看到缓存的生效,我们可以在next.config.mjs 文件中增加以下配置,这样在fetch的时候,就会打印相关的信息,包括缓存是否命中
/** @type {import('next').NextConfig} */
const nextConfig = {logging: {fetches: {fullUrl: true}}
};export default nextConfig;
① 服务端组件使用fetch
例如我有这么一个服务端组件:
export default async function Page() {const res = await fetch('https://jsonplaceholder.typicode.com/posts')const data = await res.json()return (<ul>{data.map((item: any) => (<li key={item.id}>{item.title}</li>))}</ul>)
}
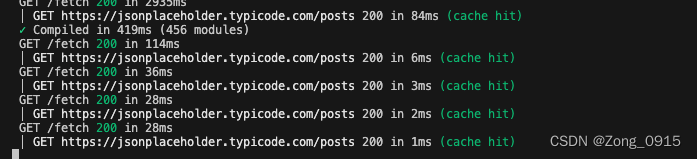
页面多次访问后:可以发现缓存命中

② 路由处理器 GET 请求使用fetch
// app/api/getData/route.ts
import { NextResponse } from 'next/server'export async function GET() {const res = await fetch('https://jsonplaceholder.typicode.com/posts')const data = await res.json()return NextResponse.json(data)
}
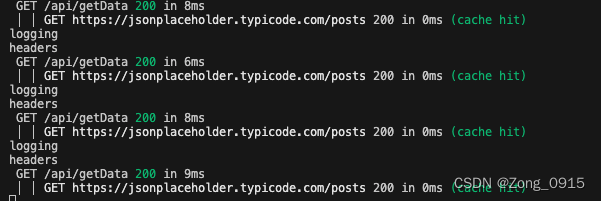
然后多次访问 http://localhost:3000/api/getData,结果如下:

1.2 重新验证 revalidating
重新验证的定义:清除缓存数据,然后重新获取最新的数据。 而NextJs 中提供了两种方式完成重新验证:
- 基于时间的重新验证:根据指定的时间,自动进行重新验证。
- 按需重新验证:根据事件手动重新验证数据。
① 基于时间的重新验证
这种验证方式,只需要在fetch的时候,增加参数revalidate即可,如下代表这个请求的缓存时长为10秒钟
fetch('https://...', { next: { revalidate: 10 } })
或者在路由段配置项中进行配置,可以再页面上或者路由处理程序中增加以下属性的导出:
// layout.jsx | page.jsx | route.js
export const revalidate = 10
② 按需重新验证
我们可以在路由处理程序中或者 Server Actions 中通过两种方式来实现按需重新验证:
- 路径
revalidatePath - 缓存标签
revalidateTag
revalidatePath
我们写一个简单的页面,这个页面每次加载的时候都会随机加载一个图片,但是由于fetch被缓存了,加载多次还是同一个图片。
async function getData() {// 接口每次调用都会返回一个随机的猫猫图片数据const res = await fetch('https://api.thecatapi.com/v1/images/search')if (!res.ok) {throw new Error('Failed to fetch data')}return res.json()
}export default async function Page() {const data = await getData()return <img src={data[0].url} width="300" />
}
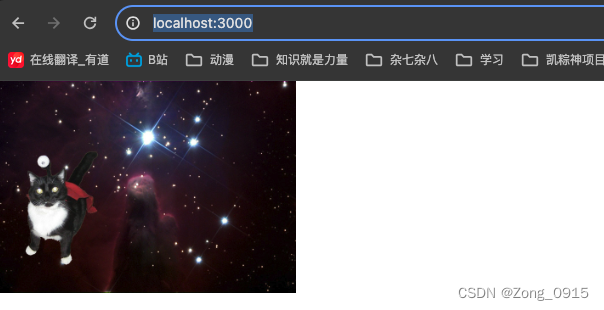
效果如下:

那我如何按需让这个fetch请求做到刷新呢?例如我创建这么一个路由处理程序:
// app/api/revalidatePathTest/route.ts
import { revalidatePath } from 'next/cache'
import { NextRequest } from 'next/server'export async function GET(request: NextRequest) {const path = request.nextUrl.searchParams.get('path')if (path) {revalidatePath(path)return Response.json({ revalidated: true, now: Date.now() })}return Response.json({revalidated: false,now: Date.now(),message: 'Missing path to revalidate',})
}
这段代码啥意思呢?
- 如果我请求的地址没有参数
refreshPath,那就是个普通的接口。 - 如果我请求的地址带上参数
refreshPath,就会通过revalidatePath函数,重新验证对应路由或者接口。
倘若我访问:http://localhost:3000/api/revalidatePathTest?refreshPath=/,之后再访问:http://localhost:3000/,可见图片发生了刷新:

说明成功让路由 / 进行了重新验证(缓存刷新)
revalidateTag
除此之外,NextJs中有一个路由标签系统,即revalidateTag,它的实现逻辑如下:
使用 fetch 的时候,设置一个或者多个标签标记请求
调用 revalidateTag 方法重新验证该标签对应的所有请求
例如我们修改app/page.tsx文件:
async function getData() {// 接口每次调用都会返回一个随机的猫猫图片数据const res = await fetch('https://api.thecatapi.com/v1/images/search', { next: { tags: ['refresh'] } })if (!res.ok) {throw new Error('Failed to fetch data')}return res.json()
}export default async function Page() {const data = await getData()return <img src={data[0].url} width="300" />
}
修改revalidatePathTest:
// app/api/revalidatePathTest/route.ts
import { revalidatePath } from 'next/cache'
import { NextRequest } from 'next/server'export async function GET(request: NextRequest) {const tag = request.nextUrl.searchParams.get('tag')revalidateTag(tag)return Response.json({ revalidated: true, now: Date.now() })
}
操作如下:

我们可以发现:
- 当我们多次刷新
http://localhost:3000/,图片并没有改变,因为缓存的作用。 - 当我们访问:
http://localhost:3000/api/revalidatePathTest?tag=refresh,我们带上了指定的tag。值为refresh。 - 此时再次访问首页,发现图片修改。
- 而我们的图片在
fetch的时候,await fetch('https://api.thecatapi.com/v1/images/search', { next: { tags: ['refresh'] } }),指定了tag为refresh - 因此可以联动做到重新验证。
1.3 缓存的退出方式
上面说的都是重新验证,说白了就是缓存的一种刷新机制,那么我们是否有办法主动退出缓存呢?
当使用 fetch 的时候,若满足以下情形,可以做到默认退出缓存机制:
fetch请求添加了cache: 'no-store'或者revalidate: 0属性。例如
fetch('', { cache: 'no-store' })
fetch请求在路由处理程序中并使用了其他方法,例如POST。- 函数体内使用到了
headers或cookies等方法。
export async function GET(request) {const token = request.cookies.get('token')return Response.json({ data: new Date().toLocaleTimeString() })
}
- 配置了路由段选项
const dynamic = 'force-dynamic'
export const dynamic = 'force-dynamic'
- 配置了路由段选项
fetchCache,默认会跳过缓存
二. Server Actions
Server Actions 是指在服务端执行的异步函数,但是可以在服务端和客户端组件中使用。 我们什么情况下可以用到这个呢?
- 在
PageRouter情况下,若需要前后端进行交互,则需要先定义一个接口。 - 在
AppRouter情况下,这种操作则可以简化为Server Actions。我们可以定义一个Server Actions,然后直接在客户端使用获取数据。
它的基本定义方式就是通过 'use server' 声明,一般分为两种:
- 模块级别:在文件的顶部声明,那么该文件下声明的所有导出函数都是
Server Actions。 - 函数级别:在函数内部的顶端添加声明,那么只有该函数是
Server Actions。
例如:
// 函数级别
async function getData() {'use server'// ...
}// 模块级别 app/serverActions/action.ts
'use server'
export async function getData() {// ...
}
export async function create() {// ...
}
2.1 PageRouter下 API 简单案例
我们定义一个接口:

import { NextRequest, NextResponse } from 'next/server'export async function GET(request: NextRequest) {const res = await fetch('https://jsonplaceholder.typicode.com/posts')const data = await res.json()return NextResponse.json(data)
}
然后定义一个页面,通过API的方式从后端取数据。
'use client'import { useEffect, useState } from "react"export default function Page() {const [data, setData] = useState<any>(null)async function getList() {const data = await (await fetch('/api/getData')).json();setData(data);}useEffect(() => {getList();}, [])return (<ul>{data?.map((item: any) => (<li key={item.id}>{item.title}</li>))}</ul>)
}
2.2 AppRouter 下 Server Actions 简单案例
我们来看下使用Server Actions的简单案例,一般我们定义一个actions文件夹:

里面的函数如下:
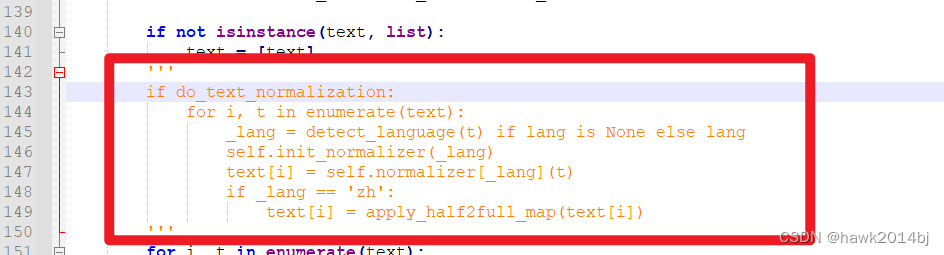
'use server'
export async function getData() {const res = await fetch('https://jsonplaceholder.typicode.com/posts')const data = await res.json()return data;
}
然后在组件中使用:服务端组件和客户端组件都可以使用
import { getData } from '../actions/actions'export default async function Page() {const data = await getData();return (<ul>{data.map((item: any) => (<li key={item.id}>{item.title}</li>))}</ul>)
}
可以看到Server Actions代码更加简洁,无需手动创建一个接口。并且这个函数可以在代码的任何一个地方使用。
相关文章:

NextJs 数据篇 - 数据获取 | 缓存 | Server Actions
NextJs 数据篇 - 数据获取 | 缓存 | Server Actions 前言一. 数据获取 fetch1.1 缓存 caching① 服务端组件使用fetch② 路由处理器 GET 请求使用fetch 1.2 重新验证 revalidating① 基于时间的重新验证② 按需重新验证revalidatePathrevalidateTag 1.3 缓存的退出方式 二. Ser…...

腾讯开源人像照片生成视频模型V-Express
网址 https://github.com/tencent-ailab/V-Express 下面是github里的翻译: 在人像视频生成领域,使用单张图像生成人像视频变得越来越普遍。一种常见的方法是利用生成模型来增强受控发电的适配器。 但是,控制信号的强度可能会有所不同&…...
)
pytorch使用DataParallel并行化保存和加载模型(单卡、多卡各种情况讲解)
话不多说,直接进入正题。 !!!不过要注意一点,本文保存模型采用的都是只保存模型参数的情况,而不是保存整个模型的情况。一定要看清楚再用啊! 1 单卡训练,单卡加载 #保存模型 torc…...

PS初级|写在纸上的字怎么抠成透明背景?
前言 上一次咱们讲了很多很多很多的抠图教程,这次继续。。。最近有小伙伴问我:如果是写在纸上的字,要怎么把它抠成透明背景。 这个其实很简单,直接来说就是选择通道来抠。但有一点要注意的是,写在纸上的字࿰…...

Docker面试整理-Docker的网络是如何工作的?
Docker 的网络功能允许容器以多种方式连接到彼此、宿主机以及外部网络。Docker 使用不同的网络驱动来支持这些连接,每种驱动方式都适用于特定的用途。理解 Docker 的网络是如何工作的,可以帮助你更好地设计和管理容器化应用的通信。 Docker 网络驱动 bridge:默认网络驱动。当…...

获得抖音商品评论 API 返回值
公共参数 名称类型必须描述keyString是调用key(获取key和密钥)secretString是调用密钥api_nameString是API接口名称(包括在请求地址中)[item_search,item_get,item_search_shop等]cacheString否[yes,no]默认yes&am…...
 配对成功啦)
Qt | QtBluetooth(蓝牙电脑当服务端+手机当客户端) 配对成功啦
01、前言 没有演示,因为穷,电脑没有带蓝牙,但是已在其他电脑进行演示,可以满足配对,后期再补充和手机进行聊天,如果有聊天的记得私聊我,好处大大滴。02、QtBlueTooth 简介 QtBluetooth 是一个跨平台的蓝牙库,它允许开发者创建在支持蓝牙的设备上运行的应用程序。这个库…...

我找到了全网最低价买服务器的 bug !!!
拍断大腿 周五,放松一下,给大家分享下我最近的事儿,以及带大家薅个(可能会有)的羊毛。 上个月,家里买了 Apple TV(可理解为苹果的电视盒子)装了 infuse(一个在电视盒子上…...
 和内部指标(NCC,Entropy,Compactness,Silhouette Index))
聚类的外部指标(Purity, ARI, NMI, ACC) 和内部指标(NCC,Entropy,Compactness,Silhouette Index)
在聚类分析中,外部指标和内部指标用于评估聚类结果的质量。外部指标需要知道真实的类别标签,而内部指标则仅基于聚类结果本身进行评估。 外部指标 Purity (纯度): 计算聚类结果中每个簇中最多数目的样本所属的类别,并计算所有簇的该类别样本数之和占所有样本数的比例。 Pyt…...

国标GB/T 28181详解:国标GBT28181-2022的客户端主动发起历史视音频回放流程
目录 一、定义 二、作用 1、提供有效的数据回顾机制 2、增强监控系统的功能性 3、保障数据传输与存储的可靠性 4、实现精细化的操作与控制 5、促进监控系统的集成与发展 三、历史视音频回放的基本要求 四、命令流程 1、流程图 2、流程描述 五、协议接口 1、会话控…...

Vue项目安装axios报错npm error code ERESOLVE npm error ERESOLVE could not resolve解决方法
在Vue项目中安装axios时报错 解决方法:在npm命令后面加--legacy-peer-deps 例如:npm install axios --save --legacy-peer-deps 因为别的需求我把node版本重装到了最新版(不知道是不是这个原因),后来在项目中安装axi…...

【Linux】Centos7升级内核的方法:yum更新(ELRepo)
😎 作者介绍:我是程序员洲洲,一个热爱写作的非著名程序员。CSDN全栈优质领域创作者、华为云博客社区云享专家、阿里云博客社区专家博主。 🤓 同时欢迎大家关注其他专栏,我将分享Web前后端开发、人工智能、机器学习、深…...

【CSS】object-fit 和 object-position 属性详解
目录 object-fit属性属性值:使用场景: object-position 属性语法:例如:使用场景: object-fit和object-position是CSS属性,用于控制图像或视频在其容器中的适应和定位方式。 object-fit属性 属性值…...

【算法专题--栈】最小栈--高频面试题(图文详解,小白一看就会!!)
目录 一、前言 二、题目描述 三、解题方法 ⭐解题方法--1 ⭐解题方法--2 四、总结 五、共勉 一、前言 最小栈这道题,可以说是--栈专题--,比较经典的一道题,也是在面试中频率较高的一道题目,通常在面试中,面试官可…...

Vite项目构建chrome extension,实现多入口
本项目使用Vite5 Vue3进行构建。 要使用vite工程构建浏览器插件,无非就是要实现popup页面和options页面。这就需要在项目中用到多入口打包(生成多个html文件)。 实现思路: 通过配置vite工程,使得项目打包后有两个h…...

【vector模拟实现】附加代码讲解
vector模拟实现 一、看源代码简单实现1. push_backcapacity(容量)sizereserve(扩容)operator[ ] (元素访问) 2. pop_back3. itorator(迭代器)4.insert & erase (头插…...

本地运行ChatTTS
TTS 是将文字转为语音的模型,最近很火的开源 TTS 项目,本地可以运行,运行环境 M2 Max,差不多每秒钟 4~~5 个字。本文将介绍如何在本地运行 ChatTTS。 下载源码 首先下载源代码 git clone https://github…...

应用解析 | 面向智能网联汽车的产教融合解决方案
背景介绍 随着科技的飞速发展,智能网联汽车已成为汽车产业的新宠,引领着未来出行的潮流。然而,行业的高速发展也带来了对高素质技术技能人才的迫切需求。为满足这一需求,推动教育链、人才链与产业链、创新链的深度融合࿰…...

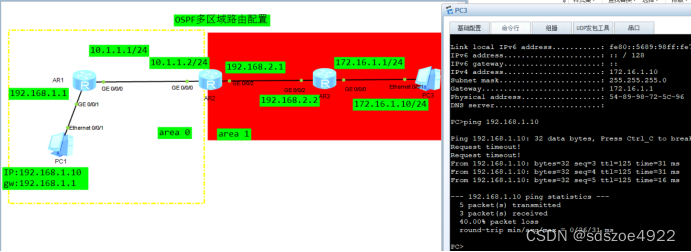
华为设备动态路由OSPF(单区域+多区域)实验
动态路由OSPF的配置 OSPF分类两种情况:单区域 多区域路由 OSPF单区域路由配置 OSPF:开放最短路径优先的路由协议。属于大型动态路由协议,适用于中大型的园区网。 网络拓扑: 配置步骤: 1.完成基本配置(略&a…...

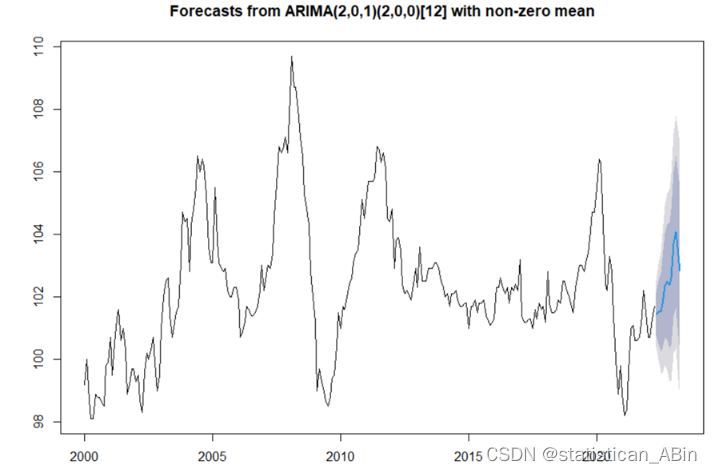
R语言探索与分析19-CPI的分析和研究
一、选题背景 CPI(居民消费价格指数)作为一个重要的宏观经济指标,扮演着评估通货膨胀和居民生活水平的关键角色。在湖北省这个经济活跃的地区,CPI的波动对于居民生活、企业经营以及政府宏观经济政策制定都具有重要的影响。因此&a…...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

OpenLayers 可视化之热力图
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 热力图(Heatmap)又叫热点图,是一种通过特殊高亮显示事物密度分布、变化趋势的数据可视化技术。采用颜色的深浅来显示…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...
