vue3 实现自定义指令封装 --- 通俗易懂
1、局部自定义指令
1.1 在<script setup>定义组件内的指令,任何以v开头的驼峰式命名的变量都可以被用作一个自定义指令
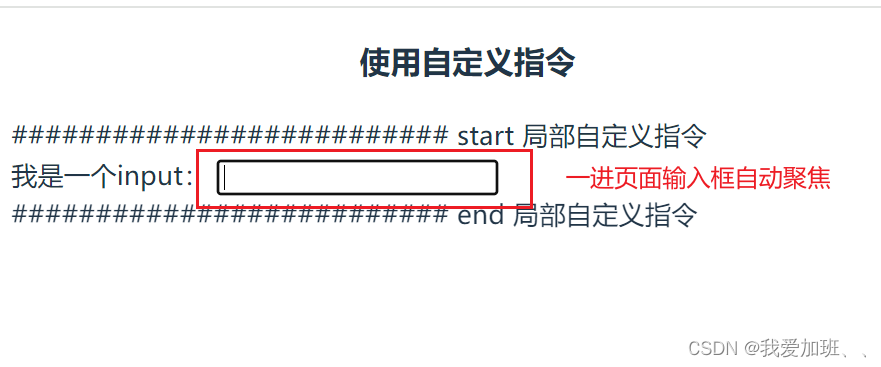
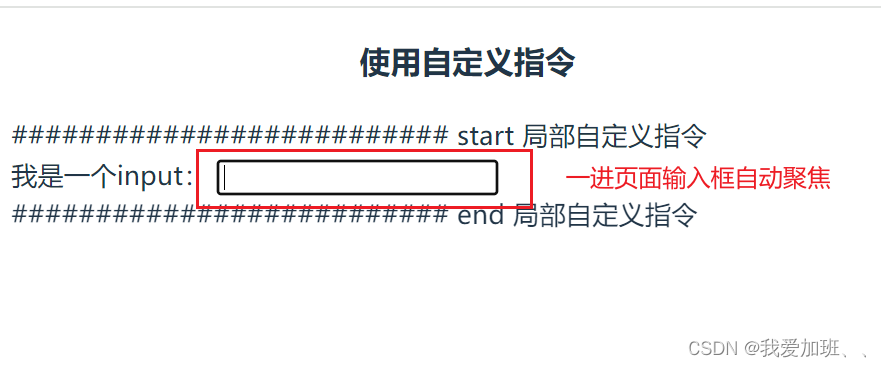
<template><div><h3>使用自定义指令</h3><div>########################## start 局部自定义指令</div><div>我是一个input:<input type="text" v-myFocus /></div><div>########################## end 局部自定义指令</div></div>
</template><script setup>
import { ref, reactive } from 'vue'
/*** 1、局部自定义指令, 在模板中启用 v-focus* 在<script setup>定义组件内的指令,任何以v开头的驼峰式命名的变量都可以被用作一个自定义指令* 为了区分下面全局自定义指令 v-focus,这里全局改为v-MyFocus*/
// const vFocus = {
// mounted: (el) => el.focus()
// }
const vMyFocus = {mounted: (el) => el.focus()
}
</script>效果:

1.2 如果是vue3的options api, 自定义指令需要在directives选项中注册
<template><input v-focus />
</template>
<script>
export default{setup() {},directives: {// 指令名focus: {// 生命周期mounted(el) {// 处理DOM的逻辑el.focus()},}}
}
</script>效果:

2、全局自定义指令
2.1 创建文件: src/directives/focus.js
export default function(app) {app.directive('focus', {mounted(el) {console.log('focus指令, mounted')el.focus()},})
}2.2 创建文件: src/directives/index.js
import registerFocus from './focus' // 获取焦点export default function registerDirectives(app) {registerFocus(app)
}2.3 main.js中引入
import registerDirectives from './directives/index'const app = createApp(App)
registerDirectives(app)

报警告如下:
index.vue:9 [Vue warn]: Failed to resolve directive: focus
at <Index onVnodeUnmounted=fn<onVnodeUnmounted> ref=Ref< undefined > >
at <RouterView>
at <App>
2.4 页面内使用
<div>########################## start 全局自定义指令</div><div>我是一个使用全局自定义指令的input:<input type="password" v-focus /></div><div>########################## end 全局自定义指令</div>效果:

3、 常用的自定义指令(后面有新的全局自定义指令封装会更新)
3.1 input获取焦点
src/directives/focus.js
export default function(app) {app.directive('focus', {mounted(el) {console.log('focus指令, mounted')el.focus()},})
}ts写法:
// 获取焦点
export default function(app: any) {
app.directive("focus", {mounted(el: any) {console.log("focus mounted");el.focus();}})
}3.2 防抖
src/directives/debounce.js
注册那一步和上面focus一样(此处及后面将省略)
// 防抖
export default function (app) {app.directive('debounce', {mounted(el, binding) {console.log('el', el, 'binding', binding);let timerel.addEventListener('click', () => {if (timer) clearTimeout(timer)timer = setTimeout(() => {binding.value()}, 2000)})},})
}ts写法:
// 防抖
export default function(app: any) {app.directive("debounce", {mounted(el: any, binding: any) {let timer:anyel.addEventListener('click', () => {if (timer) {clearTimeout(timer)}timer = setTimeout(() => {binding.value()}, 1000)})}})
}使用:
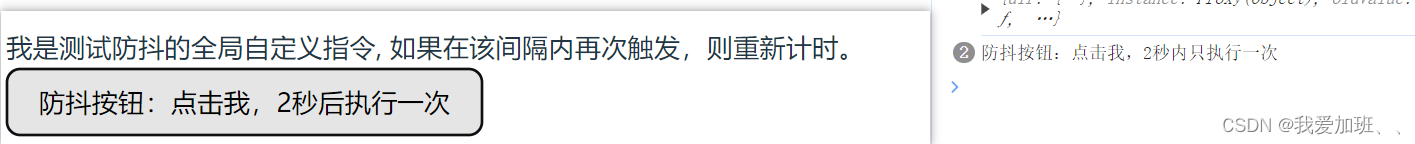
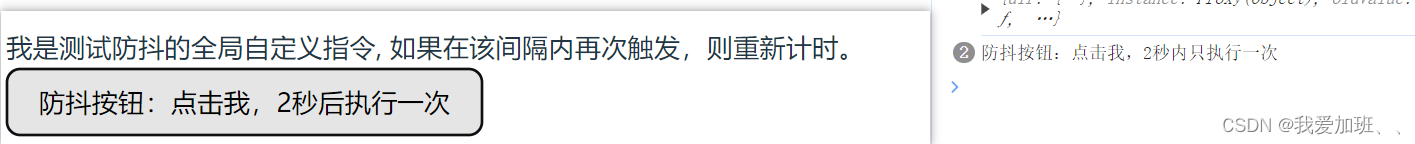
<template><div>我是测试防抖的全局自定义指令,如果在该间隔内再次触发,则重新计时。<button class="btn" v-debounce="testDebounceBtn" >防抖按钮:点击我,2秒后执行一次</button></div>
</template><script setup>/*** 3、防抖自定义指令 --- 全局*/
const testDebounceBtn = () => {console.log('防抖按钮:点击我,2秒内只执行一次')
}
</script>效果:
点击按钮后2秒后执行,2秒内再次触发点击,将重新计时,重新计时后2秒后才执行。(正常开发时,时间按照实际情况设定,一般设定1秒后执行)

相关文章:

vue3 实现自定义指令封装 --- 通俗易懂
1、局部自定义指令 1.1 在<script setup>定义组件内的指令,任何以v开头的驼峰式命名的变量都可以被用作一个自定义指令 <template><div><h3>使用自定义指令</h3><div>########################## start 局部自定义指令</d…...

5.31.15 使用图像到图像转换和 YOLO 技术对先前的乳房 X 光检查结果中的异常进行早期检测和分类
在本研究中,我们研究了基于 You-Only-Look-Once (YOLO) 架构的端到端融合模型的有效性,该模型可同时检测和分类数字乳房 X 光检查中的可疑乳腺病变。包括四类病例:肿块、钙化、结构扭曲和正常,这些病例来自包含 413 个病例的私人数…...

题解web
1.[LitCTF 2023]Follow me and hack me 1)进入题目环境,提示get传参,post传参 2)看看源码,也没啥 3)直接用hackbar,传入对应参数即可得到FLAG 3)但是扫描出来它后端还有东西&#x…...

在keil5中打开keil4工程的方法
文章目录 1. 打开文件 2. 安装旧版本包 3. 在keil4中打开keil5工程 1. 打开文件 在keil5 MDK的环境下,打开keil4的工程文件,会弹出下图所示的窗口: 参考官网的解释这两个方法分别为: 1. 使用MDK 版本 4 Legacy Pack时&#x…...

【代码随想录算法训练营第37期 第二十四天 | LeetCode77. 组合】
代码随想录算法训练营第37期 第二十四天 | LeetCode77. 组合 一、77. 组合 解题代码C: class Solution { private:vector<vector<int>> result;vector<int> path;void backtracking(int n, int k, int startIndex){if(path.size() k){result.p…...

探索Linux中的`tree`命令:目录结构的可视化利器
探索Linux中的tree命令:目录结构的可视化利器 在Linux系统中,管理文件和目录结构是一项日常任务。当我们需要快速查看目录的层次结构时,tree命令无疑是一个强大而直观的工具。本文将详细介绍tree命令的功能、用法以及一些实用的选项。 一、…...

ES 面试手册
Elasticsearch是什么? Elasticsearch是一个基于Lucene的搜索和分析引擎,它提供了一个分布式、多租户能力的全文搜索引擎,具有HTTP Web界面和无模式JSON文档。 Elasticsearch中的倒排索引是什么? 倒排索引是搜索引擎的核心结构&a…...

Mybatis缓存的生命周期、使用的特殊情况
以下场景均在Spring Boot程序中,并非手动创建SqlSession使用。 在回答这个问题之前,我们先来回顾一下,Mybatis的一级二级缓存是啥。 一级二级缓存 是什么 一级缓存(本地缓存):一级缓存是SqlSession级别的…...

day 37 738.单调递增的数字
738. 单调递增的数字 当且仅当每个相邻位数上的数字 x 和 y 满足 x < y 时,我们称这个整数是单调递增的。 给定一个整数 n ,返回 小于或等于 n 的最大数字,且数字呈 单调递增 。 示例 1: 输入: n 10 输出: 9示例 2: 输入: n 1234 输…...

【加密与解密】【01】网络安全体系
网络通信OSI模型 物理层(Physical)链路层(DataLink)网络层(Network)传输层(Transport)会话层(Session)表示层(Presentation)应用层&a…...

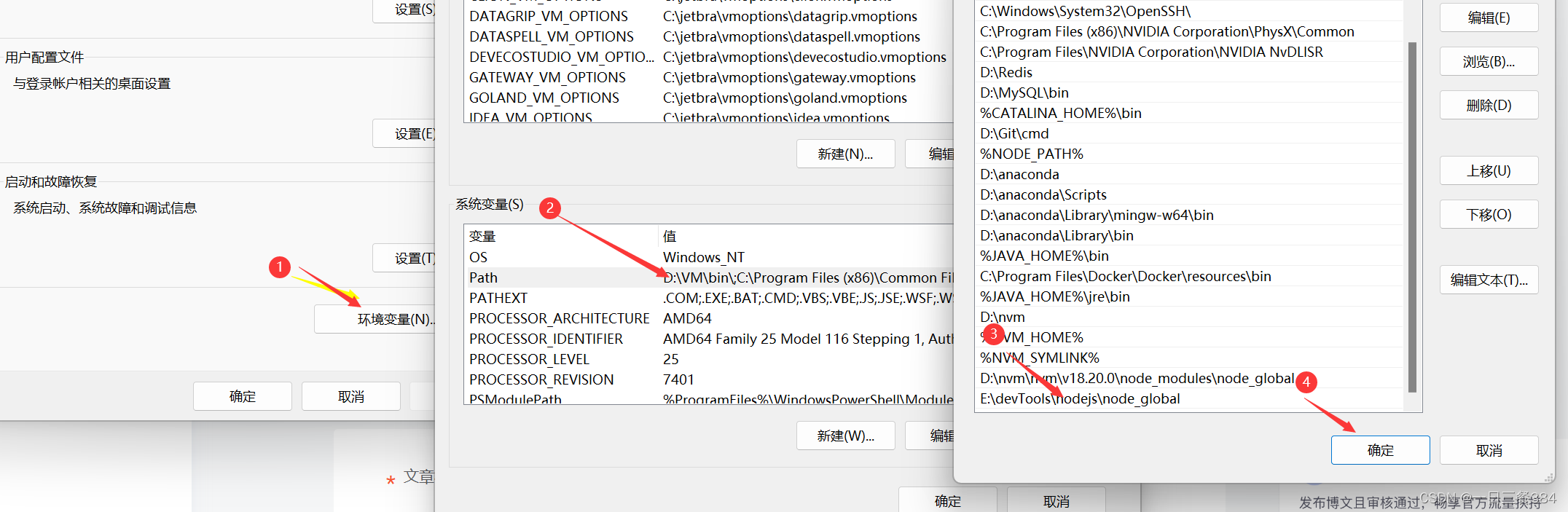
nvm,node不是内部命令,npm版本不支持问题(曾经安装过nodejs)
nvm安装后nvm -v有效,node指令无效 环境变量配置无问题 推荐方案 下载你需要的node版本 Index of /dist/ (nodejs.org) 下载后解压到你的nvm存储版本的位置 cmd进入切换你的使用版本(此时你的nodejs是从网上下载的,npm文件是存在的&…...

从入门到精通:基础IO
引言 在编程的世界里,文件输入输出(IO)是与操作系统交互的重要方式。无论你是开发应用程序、处理数据,还是管理系统资源,掌握文件IO操作都是必不可少的。本篇博客将带你深入了解C语言中的基础IO操作,从入门…...

网络空间安全数学基础·多项式环与有限域
5.1 多项式环(掌握) 5.2 多项式剩余类环(理解) 5.3 有限域(熟练) 5.1 多项式环 定义:设F是一个域,称是F上的一元多项式. 首项:如果an≠0,则称 a…...

路由器重启真的好吗?多久重启一次更好?
前言 小白前段时间发现自己家的OpenWRT软路由上网特别慢,有时候通话还有点卡顿。 然而有个朋友用的普通路由器也有类似的问题,而且有时候根本上不去网。 解决的办法很简单:重启路由器。 重启路由器? 但路由器重启是真的好吗&a…...

删除目录
自学python如何成为大佬(目录):https://blog.csdn.net/weixin_67859959/article/details/139049996?spm1001.2014.3001.5501 删除目录可以通过使用os模块提供的rmdir()函数实现。通过rmdir()函数删除目录时,只有当要删除的目录为空时才起作用。rmdir()函数的基本语…...

HCIP-Datacom-ARST自选题库__BGP/MPLS IP VPN判断【10道题】
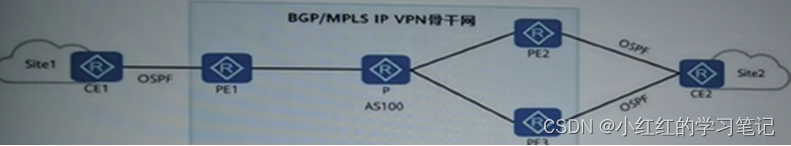
1.部署BGP/MPLSIP VPN时,当两个VPN有共同的站点,则该共同站点一定不能与两个VPN其他站点使用重叠的地址空间。 2.如图所示,运营商BGP/MPLSIP VPN骨干网通过LDP构建LSP,若想实现用户X两个站点之间通过BGP/MPLSIP VPN网络互通,则PE1和PE2之间必…...

【Go语言精进之路】构建高效Go程序:掌握变量、常量声明法则与iota在枚举中的奥秘
🔥 个人主页:空白诗 文章目录 引言一、变量1.1 基础知识1.2 包级变量的声明形式深入解析📌 声明并同时显式初始化📌 声明但延迟初始化📌 声明聚类与就近原则 1.3 局部变量的声明形式深入探讨📌 延迟初始化的…...

python记录之bool
在Python中,bool 是一个内置的数据类型,用于表示逻辑值:True 或 False。虽然这个数据类型看起来很简单,但在编程中它扮演着至关重要的角色,特别是在条件语句、循环以及许多其他逻辑操作中。以下是对Python bool 的深入…...

加密经济浪潮:探索Web3对金融体系的颠覆
随着区块链技术的快速发展,加密经济正在成为全球金融领域的一股新的浪潮。而Web3作为下一代互联网的代表,以其去中心化、可编程的特性,正深刻影响着传统金融体系的格局和运作方式。本文将深入探讨加密经济对金融体系的颠覆,探索We…...

list的简单模拟实现
文章目录 目录 文章目录 前言 一、使用list时的注意事项 1.list不支持std库中的sort排序 2.去重操作 3.splice拼接 二、list的接口实现 1.源码中的节点 2.源码中的构造函数 3.哨兵位头节点 4.尾插和头插 5.迭代器* 5.1 迭代器中的operator和-- 5.2其他迭代器中的接口 5.3迭代器…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

HBuilderX安装(uni-app和小程序开发)
下载HBuilderX 访问官方网站:https://www.dcloud.io/hbuilderx.html 根据您的操作系统选择合适版本: Windows版(推荐下载标准版) Windows系统安装步骤 运行安装程序: 双击下载的.exe安装文件 如果出现安全提示&…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

Python如何给视频添加音频和字幕
在Python中,给视频添加音频和字幕可以使用电影文件处理库MoviePy和字幕处理库Subtitles。下面将详细介绍如何使用这些库来实现视频的音频和字幕添加,包括必要的代码示例和详细解释。 环境准备 在开始之前,需要安装以下Python库:…...

招商蛇口 | 执笔CID,启幕低密生活新境
作为中国城市生长的力量,招商蛇口以“美好生活承载者”为使命,深耕全球111座城市,以央企担当匠造时代理想人居。从深圳湾的开拓基因到西安高新CID的战略落子,招商蛇口始终与城市发展同频共振,以建筑诠释对土地与生活的…...

通过 Ansible 在 Windows 2022 上安装 IIS Web 服务器
拓扑结构 这是一个用于通过 Ansible 部署 IIS Web 服务器的实验室拓扑。 前提条件: 在被管理的节点上安装WinRm 准备一张自签名的证书 开放防火墙入站tcp 5985 5986端口 准备自签名证书 PS C:\Users\azureuser> $cert New-SelfSignedCertificate -DnsName &…...

多元隐函数 偏导公式
我们来推导隐函数 z z ( x , y ) z z(x, y) zz(x,y) 的偏导公式,给定一个隐函数关系: F ( x , y , z ( x , y ) ) 0 F(x, y, z(x, y)) 0 F(x,y,z(x,y))0 🧠 目标: 求 ∂ z ∂ x \frac{\partial z}{\partial x} ∂x∂z、 …...

RLHF vs RLVR:对齐学习中的两种强化方式详解
在语言模型对齐(alignment)中,强化学习(RL)是一种重要的策略。而其中两种典型形式——RLHF(Reinforcement Learning with Human Feedback) 与 RLVR(Reinforcement Learning with Ver…...
