Vue根据后端返回的tabList动态渲染组件信息
最近做了一个功能,后端根据配置信息,动态返回一个tabList,其中结构是List<String,Object> tabList; map里面的数据是 label、value 页面需要根据tablist动态渲染组件(不同的tab都使用了组件进行了封装)
实现效果

直接看代码
<template> <a-tabs v-model:activeKey="activeModule" @change="handleTabChange" v-if="billId && tabList.length > 0"> <a-tab-pane v-for="(tab, index) in tabList" :key="tab.label" :tab="tab.label" > <!-- 使用动态组件来根据 tab.key 渲染不同的组件 --> //我这里直接用的label的中文进行匹配 可以根据自己需要更改<component :is="getComponentName(tab.label)" :billId="billId" v-if="activeModule === tab.label" /> </a-tab-pane> </a-tabs>
</template>
<script> // 导入所有需要的组件 import Invoice from './tabs/invoice'import BankReceipt from './tabs/bankReceipt'import Dispatch from './tabs/dispatch'import PurchaseOrder from './tabs/purchaseOrder'import ReceiptOrder from './tabs/receiptOrder'import RequestOrder from './tabs/requestOrder'import TrainApplication from './tabs/trainApplication'import TravelApplication from './tabs/travelApplication' // ... 其他组件的导入 export default { components: { Invoice,BankReceipt,Dispatch,PurchaseOrder,ReceiptOrder,RequestOrder,TrainApplication,TravelApplication// ... 其他组件的注册 }, data() { return { billId: null, // 假设这个值会在某个地方被设置 tabList: [ { key: '0', label: '发票' }, { key: '1', label: '银行回单' }, ], //具体的数据根据自己需要从接口获取activeModule: '发票', // 初始激活的标签页 }; }, methods: { getTabList(){//1、从后端接口获取tabList....//2、初始化默认激活tab为第一个this.activeModule=this.tabList[0].label},handleTabChange(key) { // 处理标签页切换的逻辑 this.activeModule = key; }, getComponentName(key) { // 根据 key 返回对应的组件名 switch (key) { switch (key) {case '发票':return 'Invoice';case '银行回单':return 'BankReceipt';case '请款单':return 'RequestOrder';case '验收单':return 'ReceiptOrder';case '差旅申请':return 'TravelApplication';case '培训申请':return 'TrainApplication';case '公出派遣':return 'Dispatch';case '采购单':return 'PurchaseOrder';// ... 其他组件的匹配 default: return 'DefaultComponent'; // 返回一个默认组件名 } }, },
};
</script>
相关文章:

Vue根据后端返回的tabList动态渲染组件信息
最近做了一个功能,后端根据配置信息,动态返回一个tabList,其中结构是List<String,Object> tabList; map里面的数据是 label、value 页面需要根据tablist动态渲染组件(不同的tab都使用了组件进行了封装) 实现效果…...

二轴机器人大米装箱机:技术创新引领智能包装新潮流
在科技日新月异的今天,自动化和智能化已成为各行各业追求高效、精准生产的关键。作为粮食加工行业的重要一环,大米装箱机的技术创新与应用价值日益凸显。其中,二轴机器人大米装箱机以其高效、稳定、智能的特点,成为市场的新宠。星…...

rtl8723DU移植 android4.4 4418 (第二部分蓝牙部分)
使用的代码: HMI (8723bu)源码 567_RTL8723DU_WiFi_linux_v5.6.5.3_35502_COEX20181130-2e2e.20191025.zip 由于之前写的所有笔记没有保存,这里只能是部分。 0、 前置知识 1 、kernel 的移植 2、hardwire的移植 将 驱动中的 h…...

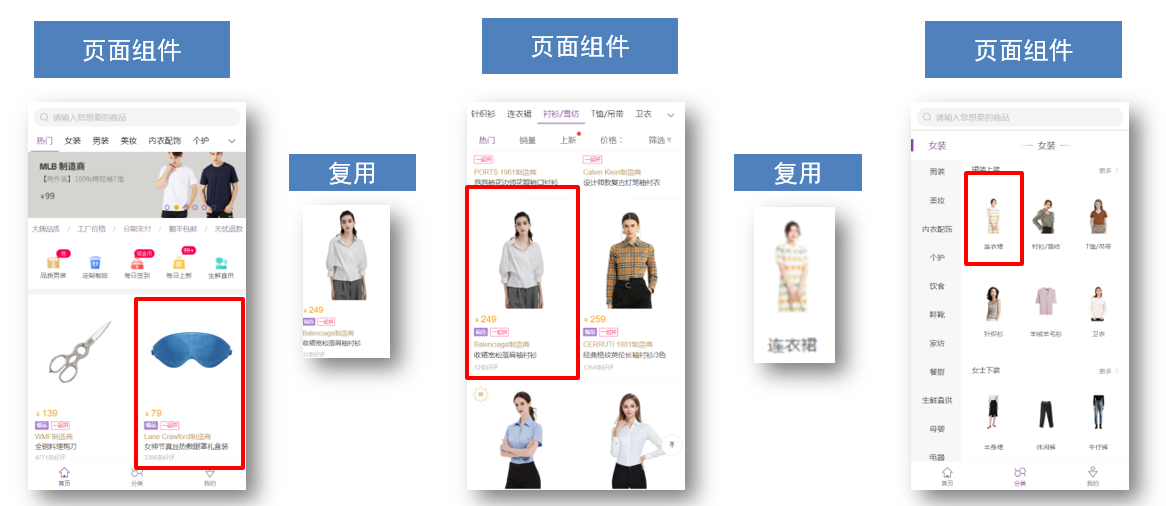
【Vue】组件的存放目录问题
注意: .vue文件 本质无区别 组件分类 .vue文件分为2类,都是 .vue文件(本质无区别) 页面组件 (配置路由规则时使用的组件)复用组件(多个组件中都使用到的组件) 存放目录 分类开来的…...

开发PlugLink插件:自动生成并发布博客文章
开发PlugLink插件:自动生成并发布博客文章 引言 博客已经成为个人和企业分享信息、推广产品的重要工具。然而,手动运营博客不仅耗时,而且容易出错。本文将介绍如何利用PlugLink开发一个全自动博客运营程序,通过API链接大模型&am…...

Ant Design Pro
一:Ant Design pro是什么: Ant Design Pro 是基于 Ant Design 和 umi 的封装的一整套企业级中后台前端/设计解决方案,致力于在设计规范和基础组件的基础上,继续向上构建,提炼出典型模板/业务组件/配套设计资源&#x…...

加密软件好用的是哪个?为什么这么多人说迅软DSE加密软件好用?
加密软件顾名思义就是用来对机密文件进行加密保护的,防止未经授权的人查看和篡改,保护公司的重要信息,预防泄露的事件发生,由此可见运用加密软件是有用的。那么,问题又来了哪款加密软件好呢?请看一下介绍。…...

大模型日报2024-06-07
大模型日报 2024-06-07 大模型资讯 大规模单细胞转录组学基础模型研究 摘要: 大型预训练模型已成为基础模型,在自然语言处理及相关领域取得突破。本文介绍了在单细胞转录组学领域应用大规模基础模型的研究进展。 MMLU-Pro:评估语言理解模型的新基准 摘要…...

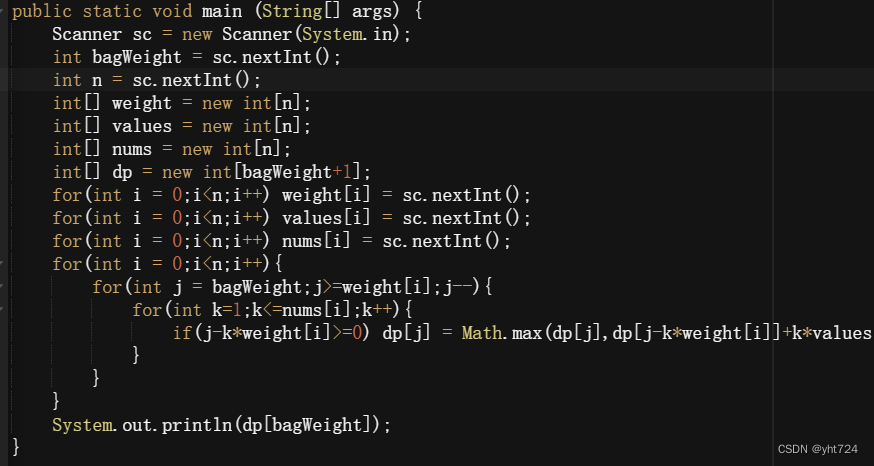
Day49 动态规划part08
LC139单词拆分(未掌握) 未掌握分析:将字符串s中的各个字符看成是背包,思考成了多重背包问题单词就是物品,字符串s就是背包,单词能否组成字符串s,就是问物品能不能把背包装满。拆分时可以重复使用字典中的单词…...

React -- memo允许你的组件在 props 没有改变的情况下跳过重新渲染。
memo(Component, arePropsEqual?) 使用 memo 将组件包装起来,以获得该组件的一个 记忆化 版本。通常情况下,只要该组件的 props 没有改变,这个记忆化版本就不会在其父组件重新渲染时重新渲染。但 React 仍可能会重新渲染它:记忆化…...

路径
自学python如何成为大佬(目录):https://blog.csdn.net/weixin_67859959/article/details/139049996?spm1001.2014.3001.5501 用于定位一个文件或者目录的字符串被称为一个路径。在程序开发时,通常涉及两种路径,一种是相对路径,另一种是绝对…...

逆波兰表达式
目录 一、定义 二、算法步骤 三、代码实现 一、定义 逆波兰表达式又叫做后缀表达式,是一种没有括号,并严格遵循“从左到右”运算的后缀式表达方法。 二、算法步骤 1、首先构造一个运算符栈,此运算符在栈内遵循越往栈顶优先级越高的原则。 …...

git(其六)--总结
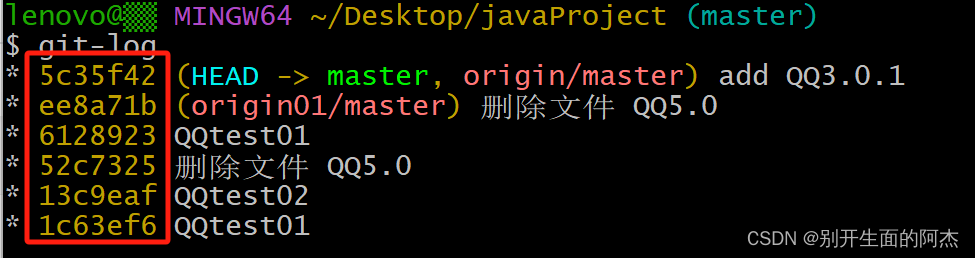
配置基础信息 //1.配置用户名和邮箱 git config --global user.name "带着引号写一个昵称" git config --global user.email "带着引号写一个邮箱"//2.建立一个git本地库 git init//3.查看本地内容 git status //可以看到那些处于待加入本地库的文件&a…...

kafka-生产者拦截器(SpringBoot整合Kafka)
文章目录 1、生产者拦截器1.1、创建生产者拦截器1.2、KafkaTemplate配置生产者拦截器1.3、使用Java代码创建主题分区副本1.4、application.yml配置----v1版1.5、屏蔽 kafka debug 日志 logback.xml1.6、引入spring-kafka依赖1.7、控制台日志 1、生产者拦截器 1.1、创建生产者拦…...

每日一题:聊聊 Redis 过期键的删除策略
聊聊 Redis 过期键的删除策略 答案 惰性删除 :只会在取出 key 的时候才对数据进行过期检查;这样对 CPU 最友好,但是可能会造成太多过期 key 没有被删除(占用内存)。 通过定时器实现(时间事件)&…...

边缘计算的AI小板——OrangePi AI Pro
简介 OrangePi AI Pro是一款基于Allwinner H6处理器的嵌入式AI计算设备,适用于物联网和边缘计算。它具有强大的性能、低功耗、多接口和小尺寸。 本文分为三个部分: 一、对该板进行简单的开箱介绍。 二、 将SD卡中的系统迁移到由于该板支持SD卡、SSD…...

RDMA (2)
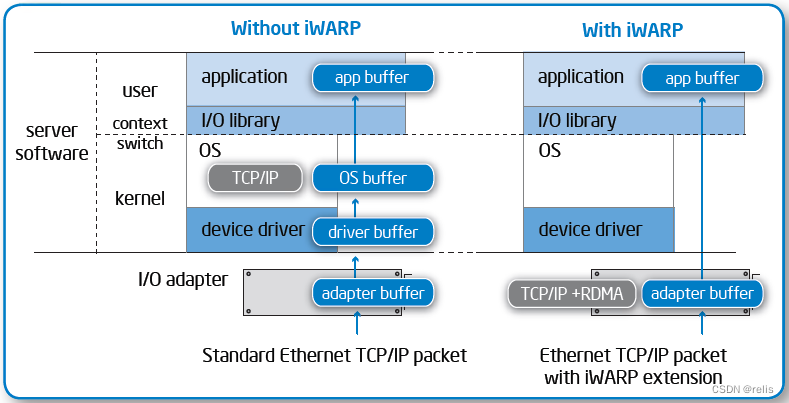
iWARP(RDMA)怎么工作的 招式1:bypass内核 非iWARP时,当应用向网络适配器发出读或者写命令时,命令穿过用户空间以及内核空间,因此需要在用户空间和内核空间间进行切换。 iWARP使用RDMA,让应用直接将命令送达到网络适配器。这规避了对内核的调用,减少了开销和延迟。 招式2…...

vue.config.js中,devServer对象用于配置开发服务器的行为
devServer: {hot: true, // 启用模块热替换(Hot Module Replacement,HMR)。liveReload: true, // 启用页面自动刷新。当热更新失败时,将回退到页面自动刷新。open: true, // 启动服务器后自动打开浏览器。port: 8080, // 设置开发…...

JVM 运行流程
JVM 是 Java 运行的基础,也是实现一次编译到处执行的关键,那么 JVM 是如何执行的呢? JVM 执行流程 程序在执行之前先要把java代码转换成字节码(class 文件), JVM 首先需要把字节码通过一定的 方式 类加…...

android-JNI
1.2【静态库】的特点: (.a) ①静态库对函数库的链接是在编译期完成的。执行期间代码装载速度快。 ②使可执行文件变大,浪费空间和资源(占空间)。 ③对程序的更新、部署与发布不方便,需要全量更新…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...

DingDing机器人群消息推送
文章目录 1 新建机器人2 API文档说明3 代码编写 1 新建机器人 点击群设置 下滑到群管理的机器人,点击进入 添加机器人 选择自定义Webhook服务 点击添加 设置安全设置,详见说明文档 成功后,记录Webhook 2 API文档说明 点击设置说明 查看自…...

接口自动化测试:HttpRunner基础
相关文档 HttpRunner V3.x中文文档 HttpRunner 用户指南 使用HttpRunner 3.x实现接口自动化测试 HttpRunner介绍 HttpRunner 是一个开源的 API 测试工具,支持 HTTP(S)/HTTP2/WebSocket/RPC 等网络协议,涵盖接口测试、性能测试、数字体验监测等测试类型…...

多模态图像修复系统:基于深度学习的图片修复实现
多模态图像修复系统:基于深度学习的图片修复实现 1. 系统概述 本系统使用多模态大模型(Stable Diffusion Inpainting)实现图像修复功能,结合文本描述和图片输入,对指定区域进行内容修复。系统包含完整的数据处理、模型训练、推理部署流程。 import torch import numpy …...

NPOI操作EXCEL文件 ——CAD C# 二次开发
缺点:dll.版本容易加载错误。CAD加载插件时,没有加载所有类库。插件运行过程中用到某个类库,会从CAD的安装目录找,找不到就报错了。 【方案2】让CAD在加载过程中把类库加载到内存 【方案3】是发现缺少了哪个库,就用插件程序加载进…...

认识CMake并使用CMake构建自己的第一个项目
1.CMake的作用和优势 跨平台支持:CMake支持多种操作系统和编译器,使用同一份构建配置可以在不同的环境中使用 简化配置:通过CMakeLists.txt文件,用户可以定义项目结构、依赖项、编译选项等,无需手动编写复杂的构建脚本…...

WEB3全栈开发——面试专业技能点P7前端与链上集成
一、Next.js技术栈 ✅ 概念介绍 Next.js 是一个基于 React 的 服务端渲染(SSR)与静态网站生成(SSG) 框架,由 Vercel 开发。它简化了构建生产级 React 应用的过程,并内置了很多特性: ✅ 文件系…...
