uni-app:利用Vue的原型对象Vue.prototype设置全局方法及其引用
一、在main.js中设置方法checkPermission绑定到Vue.prototype
核心代码
Vue.prototype.$checkPermission = function(username) {console.log('Checking permission for:', username);
};完整代码
import App from './App'// 添加 checkPermission 方法到 Vue.prototype 上,检查权限(这一段是方法的设置)
Vue.prototype.$checkPermission = function(username) {console.log('Checking permission for:', username);
};// #ifndef VUE3
import Vue from 'vue'
Vue.config.productionTip = false
App.mpType = 'app'
const app = new Vue({...App
})app.$mount()
// #endif// #ifdef VUE3
import { createSSRApp } from 'vue'
export function createApp() {const app = createSSRApp(App)return {app}
}
// #endif二、在页面引用全局方法
核心代码
this.$checkPermission(this.username);完整代码
export default {data() {return {username: 'testuser'};},methods: {onLoad() {this.$checkPermission(this.username);//调用方法,传递参数username}}
};补充:涉及到异步问题
一、main.js(全局方法有请求服务器的操作)
import App from './App'
// 添加 checkPermission 方法到 Vue.prototype 上,检查权限
Vue.prototype.$checkPermission = function(username) {return new Promise((resolve, reject) => {uni.request({url: getApp().globalData.position + 'Xcxuser/checkpermission',header: {"Content-Type": "application/x-www-form-urlencoded"},method: 'POST',dataType: 'json',data: {username: username,},success: res => {// console.log('Server Response:', res);resolve(res);},fail: err => {console.log(err);reject(err);}});});
};// #ifndef VUE3
import Vue from 'vue'
Vue.config.productionTip = false
App.mpType = 'app'
const app = new Vue({...App
})app.$mount()
// #endif// #ifdef VUE3
import { createSSRApp } from 'vue'
export function createApp() {const app = createSSRApp(App)return {app}
}
// #endif二、userlogin.vue(调用方法)
methods: {//权限检查async checkUserPermission(username) {try {const response = await this.$checkPermission(username);console.log('Server Response:', response);this.permissionResult = response.data; // 假设服务器返回的数据在response.data中this.permissionChecked = true;} catch (error) {console.error('Error checking permission:', error);}},mounted() {// 页面加载时调用权限检查this.checkUserPermission('yourUsername');}}相关文章:

uni-app:利用Vue的原型对象Vue.prototype设置全局方法及其引用
一、在main.js中设置方法checkPermission绑定到Vue.prototype 核心代码 Vue.prototype.$checkPermission function(username) {console.log(Checking permission for:, username); }; 完整代码 import App from ./App// 添加 checkPermission 方法到 Vue.prototype 上,检查…...

django接入djangorestframework-simplejwt步骤
版本:django 4.2 python: 3.8 安装 pip install djangorestframework-simplejwtuser子应用models.py文件 from django.db import models from django.contrib.auth.models import AbstractUserclass User(AbstractUser):mobile models.CharField(max_length11, u…...

前端工程化工具系列(十)—— Browserslist:浏览器兼容性配置工具
Browserslist 是一个能够在不同的前端工具间共享目标浏览器的配置,各工具根据该配置进行代码转译等操作。 具体的这些前端工具为:Autoprefixer、Babel、postcss-preset-env、eslint-plugin-compat、stylelint-no-unsupported-browser-features、postcss-…...

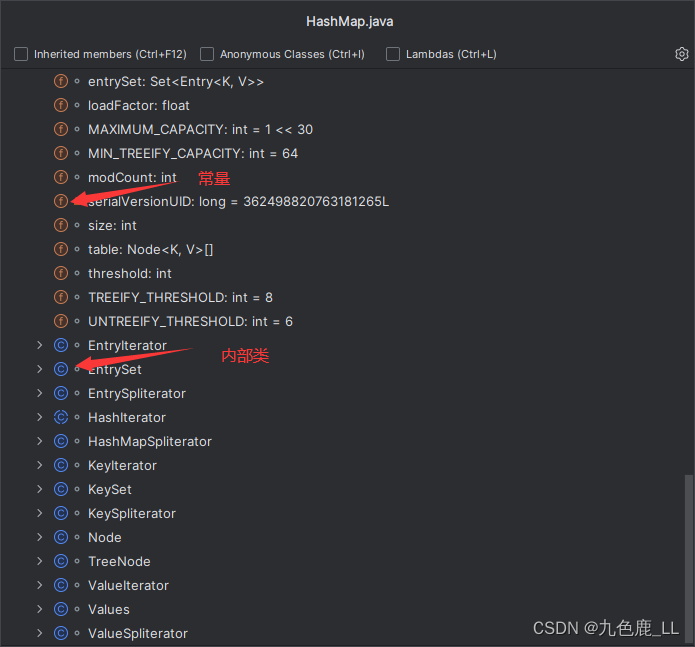
双列集合底层源码
tips: 竖着的箭头:重写 横着的箭头:继承...

【Ardiuno】实验使用ESP32连接Wifi(图文)
ESP32最为精华和有特色的地方当然是wifi连接,这里我们就写程序实验一下适使用ESP32主板连接wifi,为了简化实验我们这里只做了连接部分,其他实验在后续再继续。 由于本实验只要在串口监视器中查看结果状态即可,因此电路板上无需连…...

优化家庭网络,路由器无线中继配置全攻略(中兴E1600无线中继设置/如何解决没有预埋有线网络接口的问题/使用闲置路由实现WIFI扩展)
文章目录 📖 介绍 📖🏡 演示环境 🏡📒 网络优化 📒📒 操作步骤 📒💡适用场景🚨 常见问题及解决方案⚓️ 相关链接 ⚓️📖 介绍 📖 在现代家庭生活中,WiFi已经渗透到我们生活的每一个角落,成为了日常生活中不可或缺的一部分。然而,不少用户常常遇到W…...

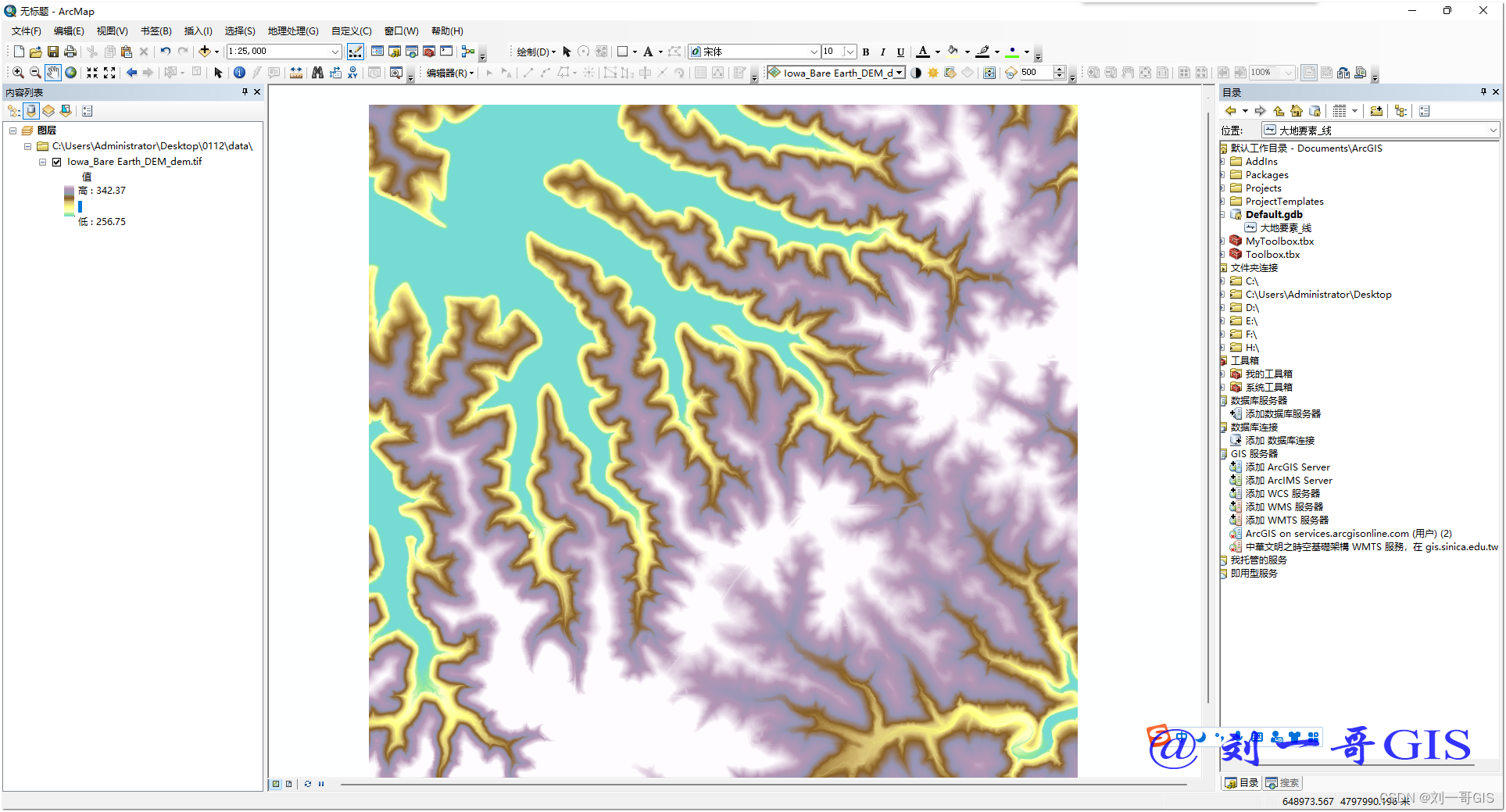
【ArcGIS微课1000例】0114:基于DEM地形数据整体抬升或下降高程
相关阅读:【GlobalMapper精品教程】083:基于DEM整体抬升或下降地形高程的两种方式 文章目录 一、任务分析二、栅格计算器简介三、地形整体修改四、注意事项一、任务分析 打开软件,加载配套实验数据中的0112.rar中的dem数据,如下所示,dem的高程范围为256.75~342.37米,现在…...

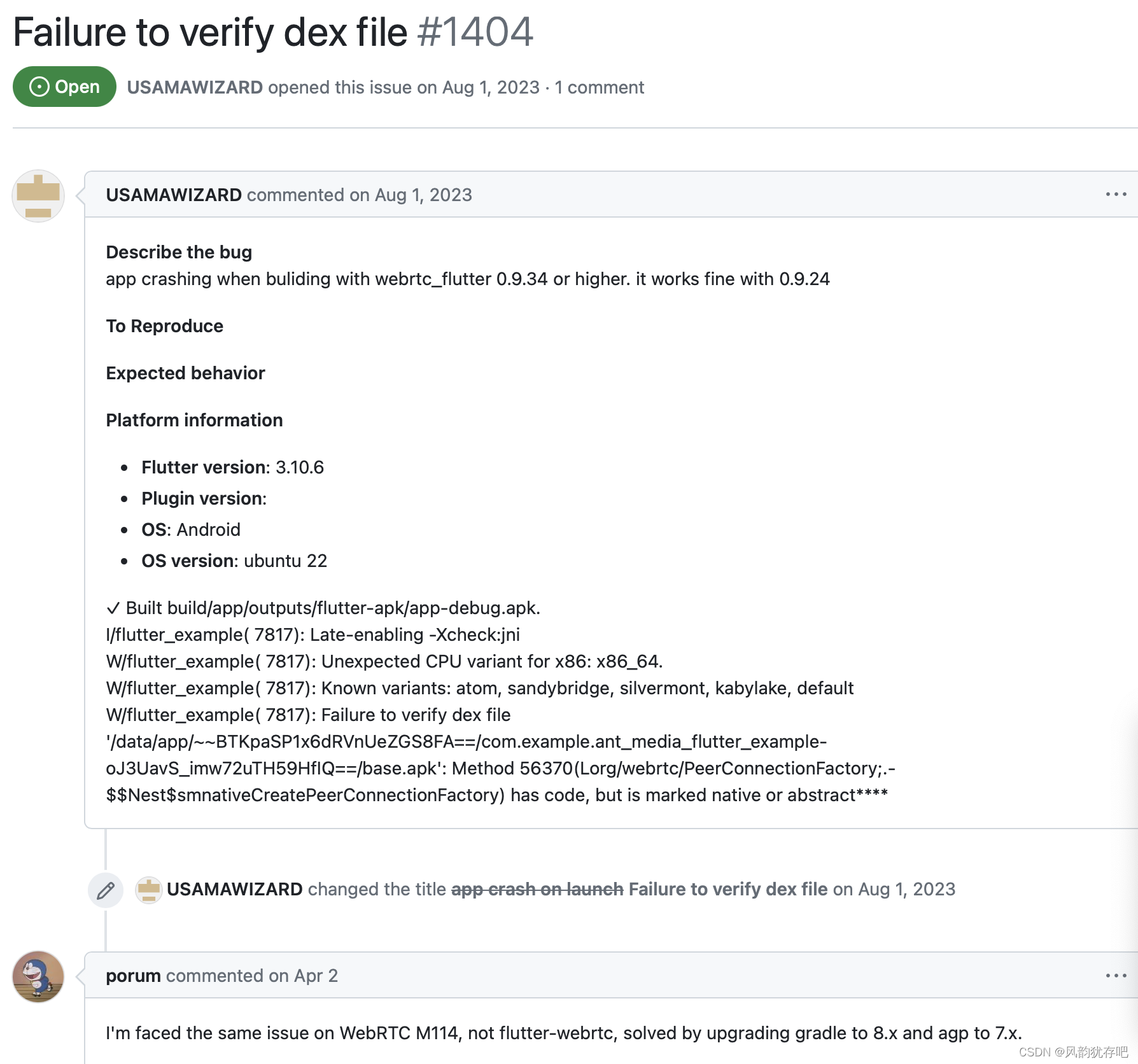
AGP4+ 打包运行闪退,AGP7+ 正常(has code but is marked native or abstract)
问题 安装应用,点击图标启动立马闪退! 诡异的闪退:AGP4 打包运行闪退,AGP7 正常 unity 导出的 Android 日志两个主要点: com.android.boot.App 是 Android 的 application 子类,程序入口 java.lang.Class…...

ChatGPT3.5和ChatGPT4.0、ChatGPT4o对比
一、ChatGPT3.5、ChatGPT4.0、ChatGPT4o对比 目前ChatGPT有三个主要版本,分别是ChatGPT3.5、ChatGPT4.0、ChatGPT4o,这三个版本之间有什么差异呢? 对比项ChatGPT3.5ChatGPT4.0ChatGPT4o参数数量1750亿约1万亿未公开输入文本文本、图片文本、…...

【知识拓展】HTTP、WebSocket 和 RPC:区别与使用场景详解
在工作中,HTTP、WebSocket 和 RPC 是三种常见的协议或通信方式,根据资料查阅,本文主要记录它们的区别及其适用的使用场景 HTTP(超文本传输协议) 概述 HTTP(Hypertext Transfer Protocol)是一…...
 函数和 scanf( ) 函数格式符的修饰符 “*”有什么作⽤?)
C语言printf( ) 函数和 scanf( ) 函数格式符的修饰符 “*”有什么作⽤?
一、问题 在 printf( ) 函数和 scanf( ) 函数的格式修饰符有很多,以浮点型数据为例,有%f、%lf、 %3.0f、%.4f等。不同的修饰符表示不同的含义,那么修饰符“*”有什么含义呢? 二、解答 下⾯通过例⼦来证明⼀下这个格式符在 printf…...

java 使用WebClient发送https请求
核心逻辑 绕过ssl证书检查 具体操作 话不多说上代码 // 构建WebClient public static WebClient createWebClient() throws SSLException {SslContext context SslContextBuilder.forClient().trustManager(InsecureTrustManagerFactory.INSTANCE).build();HttpClient htt…...

Python 中的内存管理机制
Python 的内存管理机制主要由两个部分组成:垃圾回收机制和引用计数。 垃圾回收机制主要负责检测和回收不再被使用的内存。Python 使用的是自动垃圾回收机制,也就是说程序员不需要手动释放内存。Python 的垃圾回收机制采用了引用计数的方法来追踪和回收不…...

Mac电脑重置网络命令
在Mac电脑上重置网络设置可以通过终端命令来实现。以下是几种方法,包括刷新DNS缓存、重置网络接口,以及重置Wi-Fi设置。 刷新DNS缓存 要刷新DNS缓存,可以使用以下命令: sudo dscacheutil -flushcache; sudo killall -HUP mDNSR…...

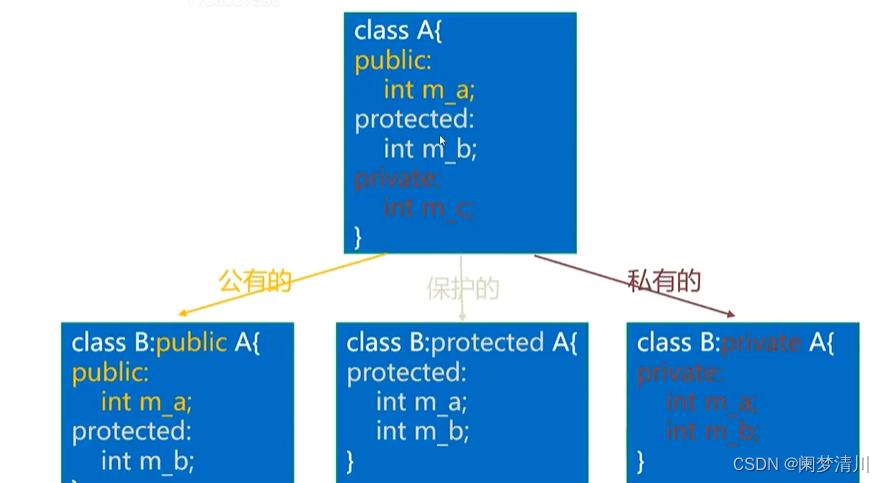
C++期末复习总结(2)
目录 1.运算符重载 2.四种运算符重载 (1)关系运算符的重载 (2) 左移运算符的重载 (3)下标运算符的重载 (4)赋值运算符的重载 3.继承的方式 4.继承的对象模型 5.基类的构造 6…...

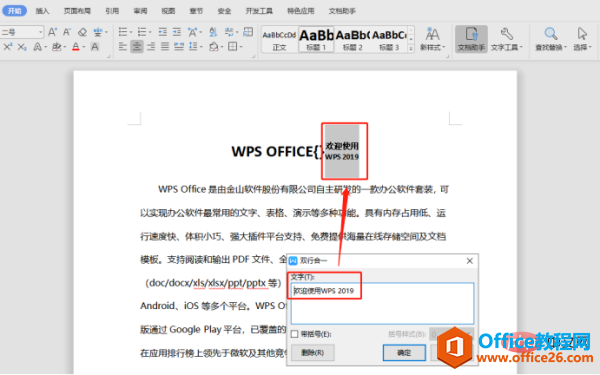
[word] word大括号怎么打两行 #其他#其他#微信
word大括号怎么打两行 Word给用户提供了用于创建专业而优雅的文档工具,帮助用户节省时间,并得到优雅美观的结果。 一直以来,Microsoft Office Word 都是最流行的文字处理程序。 作为 Office 套件的核心程序, Word 提供了许多易…...

【python】python指南(二):命令行参数解析器ArgumentParser
一、引言 对于算法工程师来说,语言从来都不是关键,关键是快速学习以及解决问题的能力。大学的时候参加ACM/ICPC一直使用的是C语言,实习的时候做一个算法策略后台用的是php,毕业后做策略算法开发,因为要用spark&#x…...

香橙派 Orange AIpro 测评记录视频硬件解码
香橙派 Orange AIpro 测评记录视频硬件解码 香橙派官网:http://www.orangepi.cn/ 收到了一块Orange Pi AIpro开发板,记录一下我的测评~测评简介如下:1.连接网络2.安装流媒体进行硬件解码测试3.安装IO测试 简介 Orange Pi AI Pro 是香橙派联合…...

四天工作制,比你想象的更近了一点
原文:Andrew Keshner - 2024.05.30 软件公司、大型企业甚至警察部门都在试验这一看似遥不可及的概念。 教育软件公司 Kuali 的会议精简,除非绝对必要,员工尽量避免安排会议。即使有会议,也鼓励员工跳过与自己工作无关的部分。在…...

(UE4.26)UE4的FArchive序列化入门
前言 序列化(Serialize)和反序列化(UnSerialize)是程序领域常见的概念。对于这两个词汇我理解的是 序列化(Serialize): 变量值(int, float, string等基本类型, 或者Array,Map,或者更复杂的复合体)存储为一个文件(二进制流, 二进制文件, json, xml等格式…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

iview框架主题色的应用
1.下载 less要使用3.0.0以下的版本 npm install less2.7.3 npm install less-loader4.0.52./src/config/theme.js文件 module.exports {yellow: {theme-color: #FDCE04},blue: {theme-color: #547CE7} }在sass中使用theme配置的颜色主题,无需引入,直接可…...

libfmt: 现代C++的格式化工具库介绍与酷炫功能
libfmt: 现代C的格式化工具库介绍与酷炫功能 libfmt 是一个开源的C格式化库,提供了高效、安全的文本格式化功能,是C20中引入的std::format的基础实现。它比传统的printf和iostream更安全、更灵活、性能更好。 基本介绍 主要特点 类型安全:…...

系统掌握PyTorch:图解张量、Autograd、DataLoader、nn.Module与实战模型
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文通过代码驱动的方式,系统讲解PyTorch核心概念和实战技巧,涵盖张量操作、自动微分、数据加载、模型构建和训练全流程&#…...

绕过 Xcode?使用 Appuploader和主流工具实现 iOS 上架自动化
iOS 应用的发布流程一直是开发链路中最“苹果味”的环节:强依赖 Xcode、必须使用 macOS、各种证书和描述文件配置……对很多跨平台开发者来说,这一套流程并不友好。 特别是当你的项目主要在 Windows 或 Linux 下开发(例如 Flutter、React Na…...
:LSM Tree 概述)
从零手写Java版本的LSM Tree (一):LSM Tree 概述
🔥 推荐一个高质量的Java LSM Tree开源项目! https://github.com/brianxiadong/java-lsm-tree java-lsm-tree 是一个从零实现的Log-Structured Merge Tree,专为高并发写入场景设计。 核心亮点: ⚡ 极致性能:写入速度超…...

【Ftrace 专栏】Ftrace 参考博文
ftrace、perf、bcc、bpftrace、ply、simple_perf的使用Ftrace 基本用法Linux 利用 ftrace 分析内核调用如何利用ftrace精确跟踪特定进程调度信息使用 ftrace 进行追踪延迟Linux-培训笔记-ftracehttps://www.kernel.org/doc/html/v4.18/trace/events.htmlhttps://blog.csdn.net/…...

SOC-ESP32S3部分:30-I2S音频-麦克风扬声器驱动
飞书文档https://x509p6c8to.feishu.cn/wiki/SKZzwIRH3i7lsckUOlzcuJsdnVf I2S简介 I2S(Inter-Integrated Circuit Sound)是一种用于传输数字音频数据的通信协议,广泛应用于音频设备中。 ESP32-S3 包含 2 个 I2S 外设,通过配置…...

【AI News | 20250609】每日AI进展
AI Repos 1、OpenHands-Versa OpenHands-Versa 是一个通用型 AI 智能体,通过结合代码编辑与执行、网络搜索、多模态网络浏览和文件访问等通用工具,在软件工程、网络导航和工作流自动化等多个领域展现出卓越性能。它在 SWE-Bench Multimodal、GAIA 和 Th…...
