css系列:进度条
前言
技术来源于需求,近期遇到了做语音的需求,有个调整语速和音量的进度条,UI组件库的进度条大部分不支持拖动和点击修改当前进度,所以自己手写了一个。
实现思路
MDN文档介绍
<input type="range"> - HTML(超文本标记语言) | MDN
input中type为range为进度条,然后做一些样式的修改和功能的加工封装为组件。
代码
<template><div class="progress-container"><input type="range" min="0" max="100" :value="currentProgress" :class="[rangeClass, 'silder']" /><div :class="[progressClass,'progress-bar']"></div></div>
</template><script>
export default {props: {// 一个页面用到多个此进度条组件的话要注意多个组件的类名要不同// 灰色的整个进度条的类名rangeClass: {type: String,default: "progress-range"},// 蓝色高亮的进度条的类名progressClass: {type: String,default: "progress-bar"},currentProgress: {type: Number,}},mounted() {const silder = document.querySelector("." + this.rangeClass);const progressBar = document.querySelector("." + this.progressClass);let that = this// 略微有点问题,偶发性会不触发绑定事件silder.oninput = function() {progressBar.style.width = this.value + "%";that.$emit('input',Number(this.value))};}
};
</script><style lang="less" scoped>
@height: 4px;
@color: #3370ff;
@borderRadius: 2px;
.progress-container {width: 100%;position: relative;margin-top: -3px;.silder {-webkit-appearance: none;appearance: none;width: 100%;height: @height;background: rgba(0, 0, 0, 0.12);outline: none;opacity: 0.7;-webkit-transition: 0.2s;transition: opacity 0.2s;border-radius: @borderRadius;&:hover {opacity: 1;}&::-moz-range-thumb{width: 25px;height: 25px;background: @color;cursor: pointer;}}.progress-bar {position: absolute;top: 12px;width: 50%;height: @height;background: @color;border-radius: @borderRadius;}
}
</style>结语
样式部分为笔者需求的样式,需要根据自己项目需要调整。
!!有个问题是偶发性绑定事件不触发,暂时还没解决,欢迎大家帮忙解决。
相关文章:

css系列:进度条
前言 技术来源于需求,近期遇到了做语音的需求,有个调整语速和音量的进度条,UI组件库的进度条大部分不支持拖动和点击修改当前进度,所以自己手写了一个。 实现思路 MDN文档介绍 <input type"range"> - HTML&am…...

QT中为程序加入超级管理员权限
QT中为程序加入超级管理员权限 Chapter1 QT中为程序加入超级管理员权限1. mingw编译器2. MSVC编译器3. CMAKE Chapter2 如何给QT程序添加管理员权限(UAC)的几种方法1、Qt Creator中方案一:(仅适用于使用msvc编译器)方案二:&#x…...
)
共识算法之争(PBFT,Raft,PoW,PoS,DPoS)
文章目录 共识算法拜占庭容错技术(Byzantine Fault Tolerance,BFT)PBFT:Practical Byzantine Fault Tolerance,实用拜占庭容错算法Raft协议POW(Proof of Work)工作量证明机制POSDPoS(Delegated Proof of St…...

抽象的java入门1.3.0
前言: 在1.2.0版本中我们介绍了public class hello {}并从中提取出两个新概 修饰符和作用域 public class hello {public static void main(String[] args) {System.out.println("Hello World");} } 正片: 这一期把剩余的内容刨析出来 pub…...

【Oracle生产运维】表空间可用性告警排查处理
1 前言 在生产环境中,一般设置表空间告警阈值是90%,在接到监控报警后,并不是需要立刻对表空间进行扩容。 决定是否扩容主要看表空间最近的增量是多少,假如剩余10%的空间还能支持1个月的增量,那就不需要急着扩容。如果…...

mac Network: use --host to expose
本地启动无法访问,这个不是权限问题是mac 主机端口安全策略,现在我们只需要开启端口自动检测就可以 npm run dev --host 网络:未暴露 方案一 1、执行 npm run dev -- --host 方案二 1、请在 vite.config.js server: {host: true } 1…...

ChatGPT-4o体验demo
OpenAI 最近推出了其最新的人工智能语言模型——GPT-4O。该模型是在原有 GPT-4 的基础上进行优化而成,旨在提升生成质量和响应速度。GPT-4O 采用了更加高效的架构设计,使其在处理复杂文本时表现出更快的速度和更高的准确性。GPT-4O 在训练过程中融入了最…...

FPGA SPI采集ADC7606数据
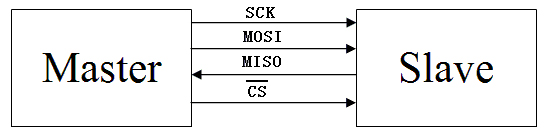
一,SPI总线的构成及信号类型 SPI总线只需四条线(如图1所示)就可以完成MCU与各种外围器件的通讯: 1)MOSI – Master数据输出,Slave数据输入 2)MISO – Master数据输入,Slave数据输出 3)SCK – 时钟信号,由Master产生 4)/CS – Slave使能信号,由Master控制。 在一个SPI时…...

html three.js 引入.stl模型示例
1.新建一个模块用于放置模型 <div id"chart_map" style"width:800px;height:500px"></div> 2. 引入代码根据需求更改 <!-- 在head或body标签内加入以下链接 --> <script src"https://cdn.jsdelivr.net/npm/three0.137/build/t…...

从零手写实现 nginx-11-文件处理逻辑与 range 范围查询合并
前言 大家好,我是老马。很高兴遇到你。 我们为 java 开发者实现了 java 版本的 nginx https://github.com/houbb/nginx4j 如果你想知道 servlet 如何处理的,可以参考我的另一个项目: 手写从零实现简易版 tomcat minicat 手写 nginx 系列 …...

Java算法-力扣leetcode-167. 两数之和 II - 输入有序数组
给你一个下标从 1 开始的整数数组 numbers ,该数组已按 ****非递减顺序排列 ** ,请你从数组中找出满足相加之和等于目标数 target 的两个数。如果设这两个数分别是 numbers[index1] 和 numbers[index2] ,则 1 < index1 < index2 < n…...

实战 | YOLOv10 自定义数据集训练实现车牌检测 (数据集+训练+预测 保姆级教程)
导读 本文主要介绍如何使用YOLOv10在自定义数据集训练实现车牌检测 (数据集训练预测 保姆级教程)。 YOLOv10简介 YOLOv10是清华大学研究人员在Ultralytics Python包的基础上,引入了一种新的实时目标检测方法,解决了YOLO以前版本在后处理和模型架构方面…...

自定义类型:结构体+结构体内存对齐+结构体实现位段
结构体内存对齐实现位段 一.结构体1.结构体的声明2.结构体变量成员访问操作符3.结构体传参4.匿名结构体5.结构的自引用 二.结构体内存对齐1.对齐规则2.为什么存在内存对齐?3.修改默认对齐数 三.结构体实现位段1.什么是位段2.位段的内存分配3.位段的跨平台问题4.位段…...
 command)
0109__strip(1) command
strip(1) command_linux strip-CSDN博客...

英码科技推出鸿蒙边缘计算盒子:提升国产化水平,增强AI应用效能,保障数据安全
当前,随着国产化替代趋势的加强,鸿蒙系统Harmony OS也日趋成熟和完善,各行各业都在积极拥抱鸿蒙;那么,边缘计算要加快实现全面国产化,基于鸿蒙系统开发AI应用势在必行。 关于鸿蒙系统及其优势 鸿蒙系统是华…...

从军事角度理解“战略与战术”
战略与战术,均源于军事术语。 战略(Strategy),源自希腊语词汇“strategos(将军)”和“strategia(军事指挥部,即将军的办公室和技能)”。指的是指挥全局性作战规划的谋略…...

最短路径——迪杰斯特拉与弗洛伊德算法
一.迪杰斯特拉算法 首先对于最短路径来说:从vi-vj的最短路径,不用非要经过所有的顶点,只需要找到路径最短的路径即可; 那么迪杰斯特拉的算法:其实也就与最小生成树的思想类似,找到较小的,然后…...
6.7.11 一种新的迁移学习方法可提高乳房 X 线摄影筛查中乳腺癌的诊断率
分割是一种将图像分割成离散区域的技术,以便将感兴趣的对象与周围环境分开。为了制定治疗计划,分割可以帮助医生测量乳房中的组织量。 二元分类问题的目的是将输入数据分为两组互斥的数据。在这种情况下,训练数据根据要解决的问题以二进制格…...

【Proteus8.16】Proteus8.16.SP3.exe的安装包,安装方法
下载: 链接:https://pan.baidu.com/s/14ZlETF7g4Owh8djLaHwBOw?pwd2bo3 提取码:2bo3 管理员打开proteus8.16.SP3.exe一路装就行了,许可证选Licence2.lxk,点安装后关闭,然后继续装完。 然后打开Patch-Proteus-8.16-…...

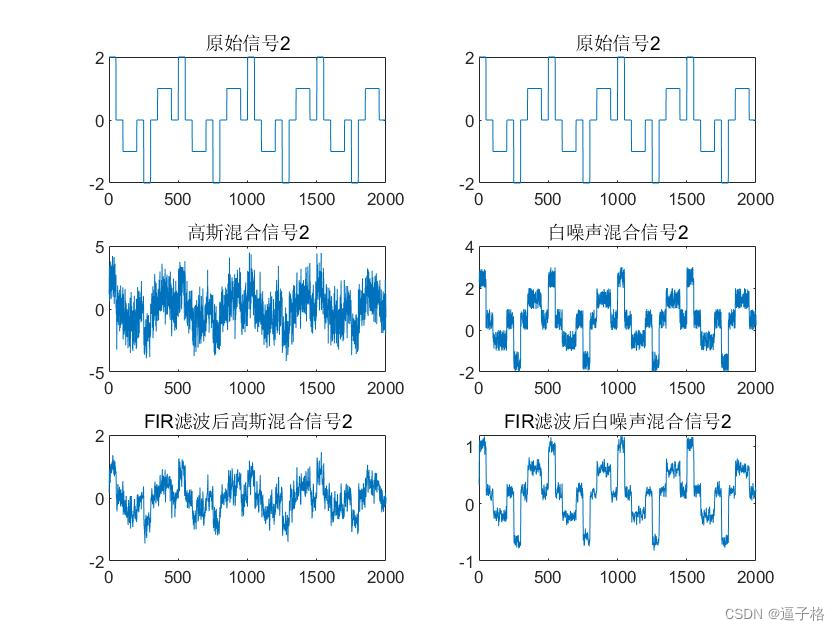
17、matlab实现均值滤波、中值滤波、Butterworth滤波和线性相位FIR滤波
1、创建信号 1)创建正余弦信号、噪声信号和混合信号 原始正余弦信号公式:Signal1 sin(2*pi*20* t) sin(2*pi*40* t) sin(2*pi*60* t) 高斯分布的白噪声:NoiseGauss [randn(1,2000)] 均匀分布的白噪声:[rand(1,2000)] 正余弦…...

Vue2 第一节_Vue2上手_插值表达式{{}}_访问数据和修改数据_Vue开发者工具
文章目录 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染2. 插值表达式{{}}3. 访问数据和修改数据4. vue响应式5. Vue开发者工具--方便调试 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染 准备容器引包创建Vue实例 new Vue()指定配置项 ->渲染数据 准备一个容器,例如: …...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

AirSim/Cosys-AirSim 游戏开发(四)外部固定位置监控相机
这个博客介绍了如何通过 settings.json 文件添加一个无人机外的 固定位置监控相机,因为在使用过程中发现 Airsim 对外部监控相机的描述模糊,而 Cosys-Airsim 在官方文档中没有提供外部监控相机设置,最后在源码示例中找到了,所以感…...
混合(Blending))
C++.OpenGL (20/64)混合(Blending)
混合(Blending) 透明效果核心原理 #mermaid-svg-SWG0UzVfJms7Sm3e {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-icon{fill:#552222;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-text{fill…...

【 java 虚拟机知识 第一篇 】
目录 1.内存模型 1.1.JVM内存模型的介绍 1.2.堆和栈的区别 1.3.栈的存储细节 1.4.堆的部分 1.5.程序计数器的作用 1.6.方法区的内容 1.7.字符串池 1.8.引用类型 1.9.内存泄漏与内存溢出 1.10.会出现内存溢出的结构 1.内存模型 1.1.JVM内存模型的介绍 内存模型主要分…...

nnUNet V2修改网络——暴力替换网络为UNet++
更换前,要用nnUNet V2跑通所用数据集,证明nnUNet V2、数据集、运行环境等没有问题 阅读nnU-Net V2 的 U-Net结构,初步了解要修改的网络,知己知彼,修改起来才能游刃有余。 U-Net存在两个局限,一是网络的最佳深度因应用场景而异,这取决于任务的难度和可用于训练的标注数…...

LCTF液晶可调谐滤波器在多光谱相机捕捉无人机目标检测中的作用
中达瑞和自2005年成立以来,一直在光谱成像领域深度钻研和发展,始终致力于研发高性能、高可靠性的光谱成像相机,为科研院校提供更优的产品和服务。在《低空背景下无人机目标的光谱特征研究及目标检测应用》这篇论文中提到中达瑞和 LCTF 作为多…...

c# 局部函数 定义、功能与示例
C# 局部函数:定义、功能与示例 1. 定义与功能 局部函数(Local Function)是嵌套在另一个方法内部的私有方法,仅在包含它的方法内可见。 • 作用:封装仅用于当前方法的逻辑,避免污染类作用域,提升…...
