vite打包优化常用的技巧及思路
面试题:vite+vue项目如何进行优化?
什么情况下会去做打包优化?一种是在搭建项目的时候就根据自己的经验把vite相关配置给处理好,另外一种是开发的过程中发现打包出来的静态资源越来越大,导致用户访问的时候资源加载慢,这个时候再开始去搞vite的打包优化。
怎么优化?优化那些问题?
既然要优化,我们的知道是什么占了大的空间,图片?插件?css样式…
将文件进行分类,js,css,图片…
rollup文档参考
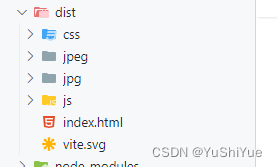
// vite.config.ts build: {rollupOptions: {output: {chunkFileNames: 'js/[name]-[hash].js',entryFileNames: 'js/[name]-[hash].js',assetFileNames: '[ext]/[name]-[hash].[ext]'},}}
配置完之后打包生成的dist目录如下:

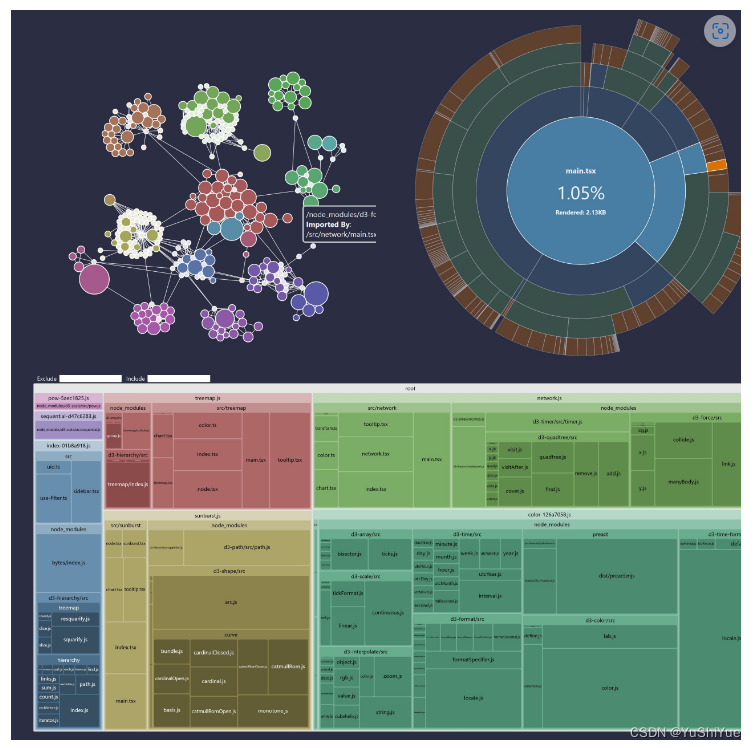
安装rollup-plugin-visualizer 插件
可视化和分析您的Rollup包以查看哪些模块占用了空间
npm地址

pnpm i -D rollup-plugin-visualizer
// vite.config.ts
plugins: [visualizer({ open: false })]
这个时候在执行npm run build打包命令的时候,会在根目录下生成一个stats.html文件,我们可以根据这个文件里面去分析哪些文件属于大文件,然后对症下药,进行优化
使用cdn加速
比如我们用到了一些第三方库,我们不想打包到我们的代码中,这个时候我们就可以使用cdn
- 如何把这些插件,库不打包进我们的代码中呢?
rollup external
// vite.config.ts
build: {rollupOptions: {external: ['vue', 'element-plus' ...其他],}
}
- 既然已经从代码中剔除,所以我们需要以cdn(script)的方式去引入
pnpm i vite-plugin-html -D
pnpm i rollup-plugin-external-globals -D
// vite.config.ts
import { createHtmlPlugin } from 'vite-plugin-html'
import externalGlobals from 'rollup-plugin-external-globals'...省略
plugins: [
createHtmlPlugin({minify: true,inject: {data: {vuescript: '<script src="https://cdn.jsdelivr.net/npm/vue@3.2.37"></script>'}}}),
],build: {rollupOptions: {output: {chunkFileNames: 'js/[name]-[hash].js',entryFileNames: 'js/[name]-[hash].js',assetFileNames: '[ext]/[name]-[hash].[ext]'},// 告诉vite在打包的时候不需要打包external配置的插件external: ['vue'],plugins: [externalGlobals({// 在项目中引入的变量名称":"CDN包导出的名称,一般在CDN包中都是可见的vue: 'Vue'})]}}
...省略
按需引入,如lodash-es在使用的时候不要将整个lodash引入,用到哪个方法引入哪个方法
import _ from 'lodash-es'; // 你将会把整个lodash的库引入到项目
import { cloneDeep } from 'lodash-es'; // 你将会把引入cloneDeep引入到项目
文件压缩
中文文档
pnpm i vite-plugin-compression -D
viteCompression({verbose: true, disable: false,threshold: 1024,algorithm: 'gzip',ext: '.gz',deleteOriginFile: false })
当请求静态资源时,服务端发现请求资源为gzip的格式时,应该设置响应头 content-encoding: gzip 。因为浏览器解压也需要时间,所以代码体积不是很大的话不建议使用 gzip 压缩,这个也需要nginx做相关的配置
图片压缩
其实也可以在开发的时候先把图片进行一次压缩
pnpm i vite-plugin-imagemin -D
viteImagemin({gifsicle: {optimizationLevel: 7,interlaced: false},optipng: {optimizationLevel: 7},mozjpeg: {quality: 20},pngquant: {quality: [0.8, 0.9],speed: 4},svgo: {plugins: [{name: 'removeViewBox'},{name: 'removeEmptyAttrs',active: false}]}})
关于vue在开发中要注意的问题
- 路由懒加载
- 如果页面组件过多,业务复杂,也可以考虑组件的异步加载

- 注意http请求的数量
当然以上的方式能解决大多数的打包优化问题,以及面试回答的时候不至于啥也不知道,具体一些还是的碰到了之后在去分析解决.
相关文章:

vite打包优化常用的技巧及思路
面试题:vitevue项目如何进行优化? 什么情况下会去做打包优化?一种是在搭建项目的时候就根据自己的经验把vite相关配置给处理好,另外一种是开发的过程中发现打包出来的静态资源越来越大,导致用户访问的时候资源加载慢&a…...

k8s学习--kubernetes服务自动伸缩之水平收缩(pod副本收缩)HPA详细解释与案例应用
文章目录 前言HPA简介简单理解详细解释HPA 的工作原理监控系统负载模式HPA 的优势使用 HPA 的注意事项应用类型 应用环境1.metircs-server部署2.HPA演示示例(1)部署一个服务(2)创建HPA对象(3)执行压测 前言…...

台式机ubuntu22.04安装nvidia驱动
总结一个极简易的安装方法 正常安装ubuntu 22.04正常更新软件 sudo apt update sudo apt upgrade -y参考ubuntu官方网站的说明https://ubuntu.com/server/docs/nvidia-drivers-installation#/ # 首先检查系统支持驱动的版本号 sudo ubuntu-drivers list我显示的内容如下&…...

C++ 11 【线程库】【包装器】
💓博主CSDN主页:麻辣韭菜💓 ⏩专栏分类:C修炼之路⏪ 🚚代码仓库:C高阶🚚 🌹关注我🫵带你学习更多C知识 🔝🔝 目录 前言 一、thread类的简单介绍 get_id…...

可视化数据科学平台在信贷领域应用系列四:决策树策略挖掘
信贷行业的风控策略挖掘是一个综合过程,需要综合考虑风控规则分析结果、效果评估、线上实时监测和业务管理需求等多个方面,以发现和制定有效的信贷风险管理策略。这些策略可能涉及贷款审批标准的调整、贷款利率的制定、贷款额度的设定等,在贷…...

数据查询深分页优化方案
大家好,我是冰河~~ 最近不少小伙伴在实际工作过程中,遇到了单表大数据量分页的问题,问我怎么优化分页查询。其实,这就是典型的深分页问题。今天趁着周末,给大家整理一些在深分页场景的简单处理方案。 一、普通分页查…...

Redis的主从复制
Redis主从复制是 Redis 内置的⼀种数据冗余和备份⽅式,同时也是分发读查询负载的⼀种⽅法。通过主从复制,可以有多个从服务器(Slave )复制⼀个主服务器(Master )的数据。在这个系统中,数据的复制…...

网络安全实战基础——实战工具与攻防环境介绍
一、实战集成工具 1. 虚拟机 VMware Workstation:大家熟知的虚拟机 Virtual Box:开源免费、轻量级 2. Kali Linux 工具集 信息收集 Nmap:免费开放的网络扫描和嗅探包,可探测主机是否在线,扫描主机端口和嗅探网络…...

vue2组件封装实战系列之tag组件
作为本系列的第一篇文章,不会过于的繁杂,并且前期的组件都会是比较简单的基础组件!但是不要忽视这些基础组件,因为纵观elementui、elementplus还是其他的流行组件库,组件库的封装都是套娃式的,很多复杂组件…...
(4):实用功能整理)
VBA实战(Excel)(4):实用功能整理
1.后台打开Excel 用于查数据,工作中要打开多个表获取数据再关闭的场景,利用此函数可以将excel表格作为后台数据库查询,快速实现客户要求,缺点是运行效率不够高。 Sub openexcel(exl_name As String)If Dir(addr, 16) Empty Then…...

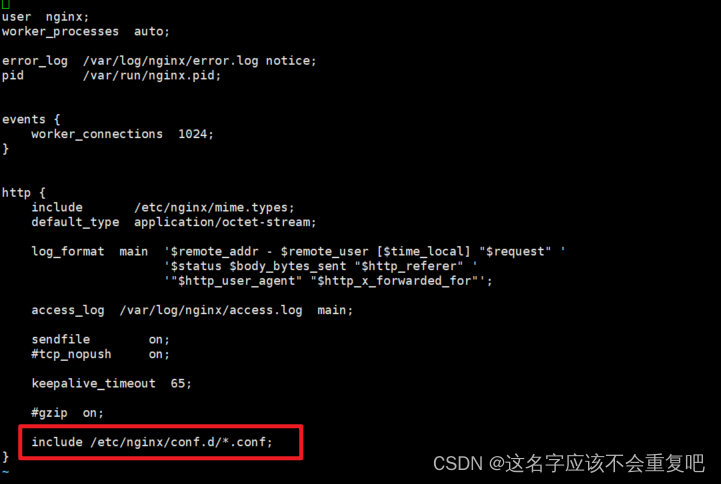
nginx mirror流量镜像详细介绍以及实战示例
nginx mirror流量镜像详细介绍以及实战示例 1.nginx mirror作用2.nginx安装3.修改配置3.1.nginx.conf3.2.conf.d目录下添加default.conf配置文件3.3.nginx配置注意事项3.3.nginx重启 4.测试 1.nginx mirror作用 为了便于排查问题,可能希望线上的请求能够同步到测试…...

Android14 WMS-窗口添加流程(二)-Server端
Android14 WMS-窗口添加流程(一)-Client端-CSDN博客 本文接着上文"Android14 WMS-窗口添加流程(一)-Client端"往下讲。也就是WindowManagerService#addWindow流程。 目录 一. WindowManagerService#addWindow 标志1:mPolicy.checkAddPermission 标志…...

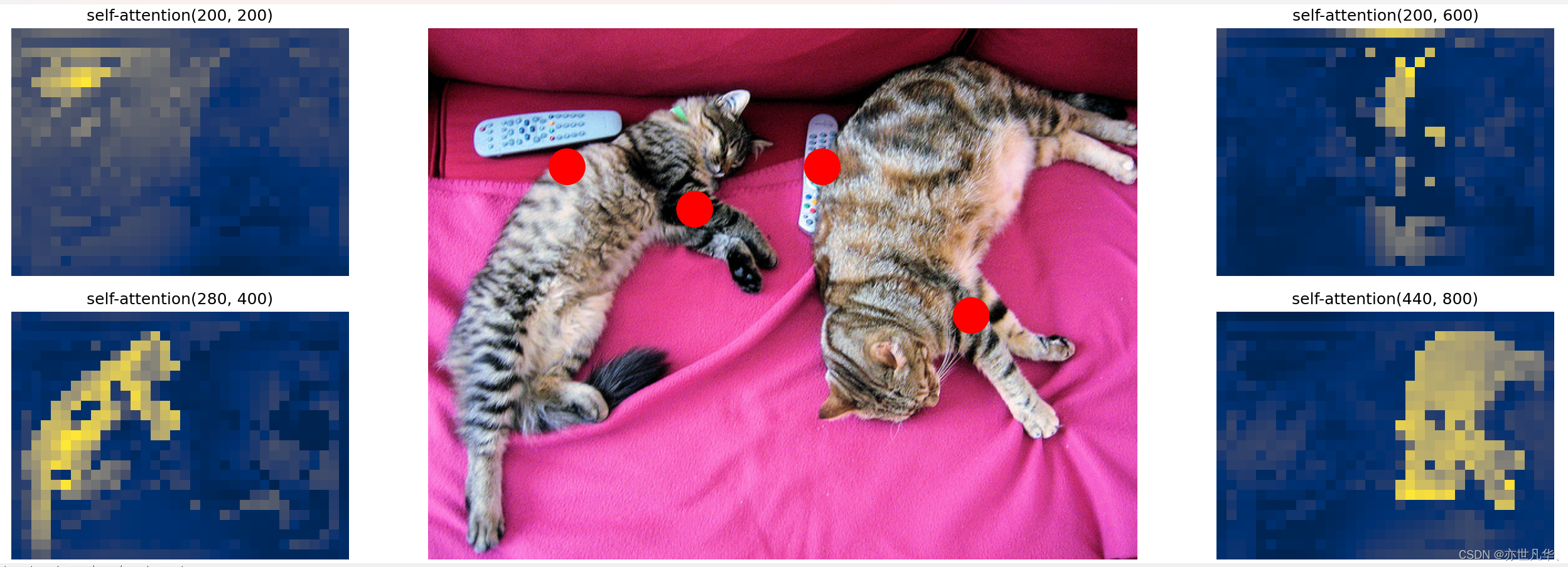
【传知代码】DETR[端到端目标检测](论文复现)
前言:想象一下,当自动驾驶汽车行驶在繁忙的街道上,DETR能够实时识别出道路上的行人、车辆、交通标志等目标,并准确预测出它们的位置和轨迹。这对于提高自动驾驶的安全性、减少交通事故具有重要意义。同样,在安防监控、…...

Edge浏览器十大常见问题,一次性解决!
Edge曾被称为最好用的浏览器,拳打Chrome脚踢firefox, 可如今却隐藏着像是播放卡顿、下载缓慢、广告繁多等诸多问题,不知道各位还在用吗? 今天小编收集整理了Edge浏览器十大烦人问题,并提供简单有效的解决办法,让你的E…...

lubuntu / ubuntu 配置静态ip
一、查看原始网络配置信息 1、获取网卡名称 ifconfig 2、查询网关IP route -n 二、编辑配置文件 去/etc/netplan目录找到配置文件,配置文件名一般为01-network-manager-all.yaml sudo vim /etc/netplan/01-network-manager-all.yaml文件打开后内容如下 # This …...

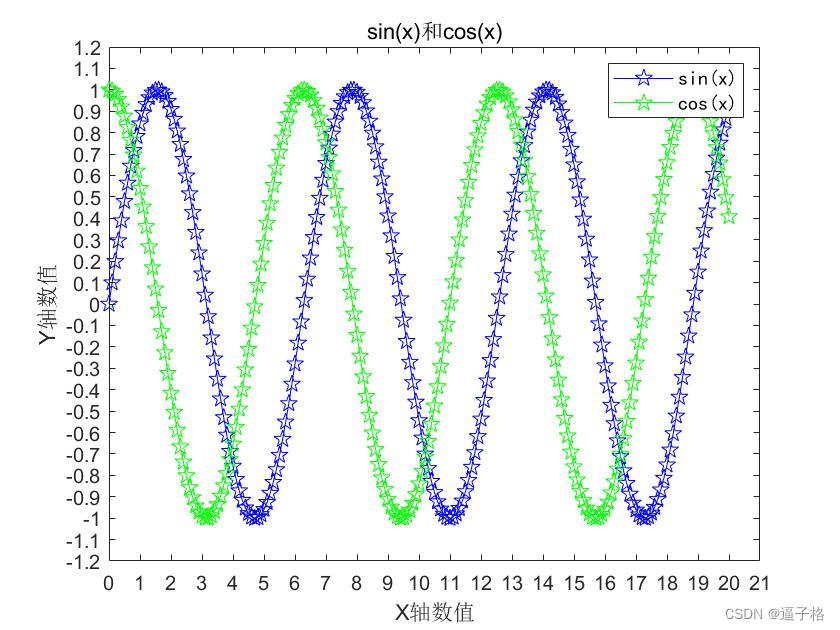
15、matlab绘图汇总(图例、标题、坐标轴、线条格式、颜色和散点格式设置)
1、plot()函数默认格式画图 代码: x0:0.1:20;%绘图默认格式 ysin(x); plot(x,y) 2、X轴和Y轴显示范围/axis()函数 代码: x0:0.1:20;%绘图默认格式 ysin(x); plot(x,y) axis([0 21 -1.1 1.1])%设置范围 3、网格显示/grid on函数 代码: …...

调试环境搭建(Redis 6.X 版本)
今儿,我们来搭建一个 Redis 调试环境,目标是: 启动 Redis Server ,成功断点调试 Server 的启动过程。使用 redis-cli 启动一个 Client 连接上 Server,并使用 get key 指令,发起一次 key 的读取。 视频可见…...

postgres数据库报错无法写入文件 “base/pgsql_tmp/pgsql_tmp215574.97“: 设备上没有空间
解决思路: base/pgsql_tmp下临时表空间不够 需要新建一个临时表空间指定到根目录之外的其他目录 并且修改默认临时表空间参数 解决方法: select * from pg_settings where name temp_tablespaces;mkdir /home/postgres/tbs_tmp CREATE TABLESPACE tbs_t…...

力扣2762. 不间断子数组
力扣2762. 不间断子数组 multiset法 multiset:元素从小到大排序 begin()返回头指针 (最小)rbegin()返回尾指针 (最大) class Solution {public:long long continuousSubarrays(vector<int>& nums) {int n nums.size();long long res 0;multiset<…...

OpenCV学习(4.8) 图像金字塔
1.目的 在这一章当中, 我们将了解图像金字塔。我们将使用图像金字塔创建一个新的水果,“Orapple”我们将看到这些功能: cv.pyrUp() , cv.pyrDown() 在通常情况下我们使用大小恒定…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

#Uniapp篇:chrome调试unapp适配
chrome调试设备----使用Android模拟机开发调试移动端页面 Chrome://inspect/#devices MuMu模拟器Edge浏览器:Android原生APP嵌入的H5页面元素定位 chrome://inspect/#devices uniapp单位适配 根路径下 postcss.config.js 需要装这些插件 “postcss”: “^8.5.…...

华为OD机考-机房布局
import java.util.*;public class DemoTest5 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseSystem.out.println(solve(in.nextLine()));}}priv…...

4. TypeScript 类型推断与类型组合
一、类型推断 (一) 什么是类型推断 TypeScript 的类型推断会根据变量、函数返回值、对象和数组的赋值和使用方式,自动确定它们的类型。 这一特性减少了显式类型注解的需要,在保持类型安全的同时简化了代码。通过分析上下文和初始值,TypeSc…...

Ubuntu Cursor升级成v1.0
0. 当前版本低 使用当前 Cursor v0.50时 GitHub Copilot Chat 打不开,快捷键也不好用,当看到 Cursor 升级后,还是蛮高兴的 1. 下载 Cursor 下载地址:https://www.cursor.com/cn/downloads 点击下载 Linux (x64) ,…...

LangFlow技术架构分析
🔧 LangFlow 的可视化技术栈 前端节点编辑器 底层框架:基于 (一个现代化的 React 节点绘图库) 功能: 拖拽式构建 LangGraph 状态机 实时连线定义节点依赖关系 可视化调试循环和分支逻辑 与 LangGraph 的深…...

【堆垛策略】设计方法
堆垛策略的设计是积木堆叠系统的核心,直接影响堆叠的稳定性、效率和容错能力。以下是分层次的堆垛策略设计方法,涵盖基础规则、优化算法和容错机制: 1. 基础堆垛规则 (1) 物理稳定性优先 重心原则: 大尺寸/重量积木在下…...

Python网页自动化Selenium中文文档
1. 安装 1.1. 安装 Selenium Python bindings 提供了一个简单的API,让你使用Selenium WebDriver来编写功能/校验测试。 通过Selenium Python的API,你可以非常直观的使用Selenium WebDriver的所有功能。 Selenium Python bindings 使用非常简洁方便的A…...
