未来已来:Angular、React、Vue.js——前端框架的三大巨头
目录
前言
一、Angular框架
特点和优势
核心技术和应用场景
二、React框架
特点和优势
核心技术和应用场景
三、Vue.js框架
特点和优势
核心技术和应用场景
总结:
前言
在Web前端开发领域,随着技术的不断发展,出现了众多优秀的框架和库,它们为开发者提供了高效、便捷的开发工具,使得构建高质量、高性能的Web应用成为可能。其中,Angular、React和Vue.js被誉为Web前端三大主流框架,它们各自拥有独特的特点和优势,适用于不同类型的项目需求。以下是对这三大框架的详细解析。
一、Angular框架
Angular是由Google开发并维护的一个开源Web应用框架,它提供了一个完整的解决方案,包括工具和强大的功能,用于开发前端应用程序。Angular以其强大的功能、完整的解决方案和稳定性而著称,适用于开发大型和复杂的Web应用。
-
特点和优势
- 完整的框架:Angular是一个完整的框架,包括了数据绑定、组件化、路由、依赖注入等功能,为开发者提供了全面的解决方案。
- 强大的功能:Angular提供了很多内置的功能和工具,如模板语法、表单验证、HTTP模块等,使得开发者可以更快速地构建出高质量的Web应用。
- 稳定性:Angular经过了多年的发展和迭代,已经形成了稳定的生态系统,拥有庞大的开发者社区和丰富的资源支持。
- 适用于大型项目:Angular的特点和功能使得它非常适合开发大型和复杂的Web应用,能够满足企业级应用开发的需求。
-
核心技术和应用场景
- TypeScript:Angular采用了TypeScript作为开发语言,它是JavaScript的一个超集,提供了静态类型检查和更强大的面向对象编程能力。
- 组件化:Angular使用组件化架构,允许开发者将复杂的UI拆分成更小的、逻辑清晰的部分,便于模块化开发和大规模项目管理。
- 双向数据绑定:Angular采用双向数据绑定机制,使得视图和数据保持同步,简化了数据管理。
- 适用于企业级应用开发、动态内容的应用(如电子商务网站)等场景。
二、React框架
React是由Facebook开发并维护的一个用于构建用户界面的JavaScript库,它以其灵活性、高效性和可测试性而著称,适用于构建中小型的Web应用。
-
特点和优势
- 灵活性:React采用组件化架构,允许开发者通过组合不同的组件来构建复杂的UI,具有高度的灵活性。
- 高效性:React使用了虚拟DOM的概念,通过比较前后两个状态的差异来高效地更新页面,提高了渲染性能。
- 可测试性:React的组件化思想使得代码更加模块化,便于进行单元测试和集成测试。
- 生态系统丰富:React拥有庞大的生态系统,包括了很多开源的工具和组件库,如Redux、React Router、Ant Design等,可以帮助开发者更好地开发和维护React应用。
-
核心技术和应用场景
- JSX:React采用了JSX语法扩展,允许在JavaScript代码中写HTML样式的标记,使得代码更加清晰和易于维护。
- 虚拟DOM:React使用虚拟DOM来优化性能,只更新实际发生变化的部分,提高了页面渲染效率。
- 适用于单页应用(SPA)的开发、需要频繁数据更新的应用(如社交网络、实时消息系统)以及移动应用开发(结合React Native)等场景。
三、Vue.js框架
Vue.js是由华人开发者尤雨溪开发并维护的一个渐进式JavaScript框架,用于构建用户界面。Vue.js以其简单易用、高性能和逐步集成的特点而著称,适用于各种规模的项目。
-
特点和优势
- 渐进式框架:Vue.js可以逐步集成到项目中,适应不同的开发需求,从简单的单页应用到复杂的项目都能胜任。
- 双向数据绑定:Vue.js采用MVVM模式,实现了双向数据绑定,使得视图层能够自动响应数据模型的变化,简化了DOM操作的复杂度。
- 组件化:Vue.js支持组件化开发,使得代码复用和维护变得更加容易。
- 易学易用:Vue.js的语法简单直观,文档完善,社区活跃,适合初学者快速上手。
-
核心技术和应用场景
- 响应式数据绑定:Vue.js的核心机制是基于数据驱动的视图更新,当数据对象发生变化时,依赖这些数据的组件会自动重新渲染。
- 组件化开发及组件生命周期:Vue.js的组件化思想极大地提高了代码的重用性和组织性,每个Vue组件都拥有独立的作用域和生命周期,包括创建、挂载、更新、销毁等阶段。
- 适用于各种规模的项目,无论是简单的单页应用还是复杂的项目都能胜任。
总结:
Angular、React和Vue.js作为Web前端三大主流框架,各自拥有独特的特点和优势,适用于不同类型的项目需求。Angular以其完整的框架、强大的功能和稳定性而著称,适用于开发大型和复杂的Web应用;React以其灵活性、高效性和可测试性而著称,适用于构建中小型的Web应用;Vue.js以其简单易用、高性能和逐步集成的特点而著称,适用于各种规模的项目
相关文章:

未来已来:Angular、React、Vue.js——前端框架的三大巨头
目录 前言 一、Angular框架 特点和优势 核心技术和应用场景 二、React框架 特点和优势 核心技术和应用场景 三、Vue.js框架 特点和优势 核心技术和应用场景 总结: 前言 在Web前端开发领域,随着技术的不断发展,出现了众多优秀的框…...

Mybatis06-动态SQL
动态SQL 1.什么是动态SQL 什么是动态SQL:动态SQL指的是根据不同的查询条件 , 生成不同的Sql语句. 类似JSTL标签 官网描述: MyBatis 的强大特性之一便是它的动态 SQL。如果你有使用 JDBC 或其它类似框架的经验,你就能体会到根据不同条件拼接…...

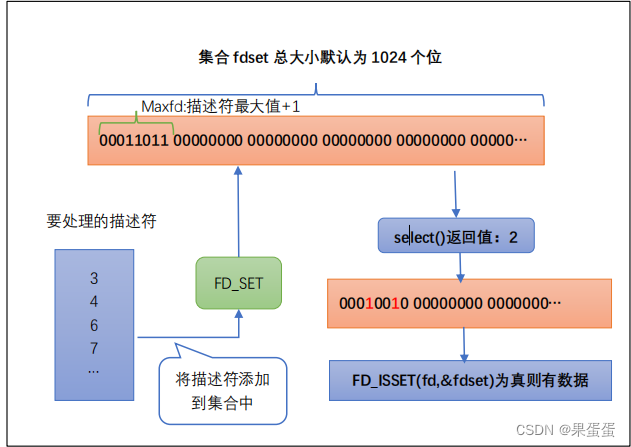
26-LINUX--I/O复用-select
一.I/O复用概述 /O复用使得多个程序能够同时监听多个文件描述符,对提高程序的性能有很大帮助。以下情况适用于I/O复用技术: ◼ TCP 服务器同时要处理监听套接字和连接套接字。 ◼ 服务器要同时处理 TCP 请求和 UDP 请求。 ◼ 程序要同时处理多个套接…...

spring源码解析-(2)Bean的包扫描
包扫描的过程 测试代码: // 扫描指定包下的所有类 BeanDefinitionRegistry registry new SimpleBeanDefinitionRegistry(); // 扫描指定包下的所有类 ClassPathBeanDefinitionScanner scanner new ClassPathBeanDefinitionScanner(registry); scanner.scan(&quo…...

Java 数学计算 - Random类
在Java中,Random类用于生成伪随机数。这个类在java.util包中,你可以使用它来生成整数、浮点数等不同类型的随机数。以下是关于Random类的一些学习笔记和示例。 1. 创建Random对象 首先,你需要创建一个Random对象。默认情况下,如…...

Ubuntu22.04之解决:无法关机和重启问题(二百四十三)
简介: CSDN博客专家,专注Android/Linux系统,分享多mic语音方案、音视频、编解码等技术,与大家一起成长! 优质专栏:Audio工程师进阶系列【原创干货持续更新中……】🚀 优质专栏:多媒…...

大学数字媒体艺术设计网页设计试题及答案,分享几个实用搜题和学习工具 #媒体#职场发展
现在读书可不像小时候,以前想要校对试题答案,都得找到对应的纸质版答案查看,而且有的还只有答案,没有解析,无法弄清楚答案的由来。但是现在不一样了,现在我们可以通过搜题软件,寻找试题的答案&a…...

【ArcGIS微课1000例】0119:TIFF与grid格式互相转换
文章目录 一、任务描述二、tiff转grid三、grid转tif四、注意事项一、任务描述 地理栅格数据常用TIFF格式和GRID格式进行存储。TIFF格式的栅格数据常以单文件形式存储,不仅存储有R、G、B三波段的像素值,还保存有地理坐标信息。GRID格式的栅格数据常以多文件的形式进行存储,且…...

B3870 [GESP202309 四级] 变长编码
[GESP202309 四级] 变长编码 题目描述 小明刚刚学习了三种整数编码方式:原码、反码、补码,并了解到计算机存储整数通常使用补码。但他总是觉得,生活中很少用到 2 31 − 1 2^{31}-1 231−1 这么大的数,生活中常用的 0 ∼ 100 0…...

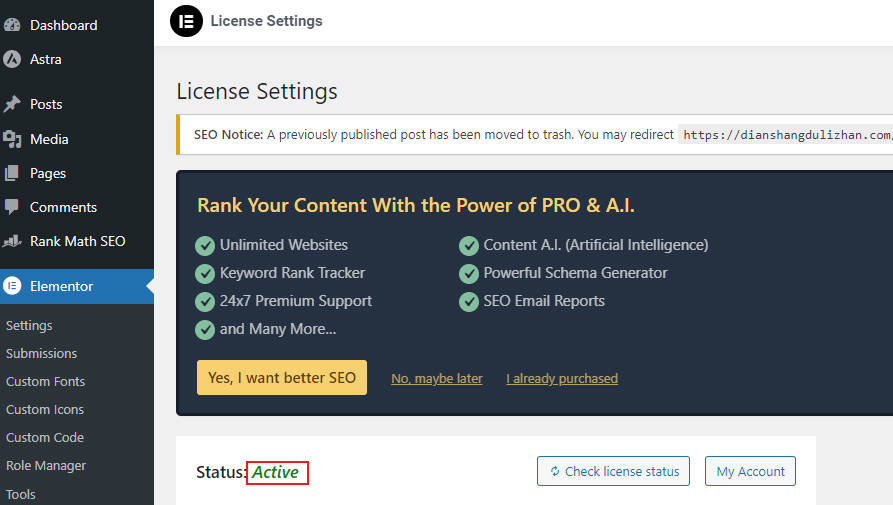
WordPress网站更换域名后如何重新激活elementor
在创建WordPress网站时,我们常常需要更改域名。但是,在更换域名后,你可能会遇到一个问题:WordPress后台中的Elementor插件授权状态会显示为不匹配。这时,就需要重新激活Elementor插件的授权。下面我会详细说明如何操作…...

linux cron 执行url
linux cron 执行url 在Linux中,你可以使用curl或wget来执行URL。如果你想要定期执行这个操作,可以使用cron来设置定时任务。 以下是一个使用curl在cron中执行URL的例子: 打开终端。 输入 crontab -e 命令来编辑你的cron作业。 添加一个新…...

压缩视频在线压缩网站,压缩视频在线压缩工具软件
在数字化时代,视频成为了人们记录和分享生活的重要载体。然而,视频文件一般都非常大,这不仅占据了大量的存储空间,也给视频的传输和分享带来了不便。因此,压缩视频成为了许多人必须掌握的技能。本文将详细介绍如何压缩…...

linux经典例题编程
编写Shell脚本,计算1~100的和 首先vi 1.sh,创建一个名为1.sh的脚本,然后赋予这个脚本权限,使用命令chmod 755 1.sh,然后就可以在脚本中写程序,然后运行。 shell脚本内容 运行结果: 编写Shell脚本…...

二叉树的实现(初阶数据结构)
1.二叉树的概念及结构 1.1 概念 一棵二叉树是结点的一个有限集合,该集合: 1.或者为空 2.由一个根结点加上两棵别称为左子树和右子树的二叉树组成 从上图可以看出: 1.二叉树不存在度大于2的结点 2.二叉树的子树有左右之分,次序不能…...

C++笔试强训day41
目录 1.棋子翻转 2.宵暗的妖怪 3.过桥 1.棋子翻转 链接https://www.nowcoder.com/practice/a8c89dc768c84ec29cbf9ca065e3f6b4?tpId128&tqId33769&ru/exam/oj (简单题)对题意进行简单模拟即可: class Solution { public:int dx[…...

【JavaScript】内置对象 - 字符串对象 ⑤ ( 判断对象中是否有某个属性 | 统计字符串中每个字符出现的次数 )
文章目录 一、判断对象中是否有某个属性1、获取对象属性2、判定对象是否有某个属性 二、统计字符串中每个字符出现的次数1、算法分析2、代码示例 String 字符串对象参考文档 : https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/String 一、判…...

Linux环境下测试服务器的DDR5内存性能
要在Linux环境下测试服务器的DDR5内存性能,可以采用以下几种方法和工具: ### 测试原理 内存性能测试主要关注以下几个关键指标: - **带宽**:内存每秒能传输的数据量。 - **延迟**:内存访问请求从发出到完成所需的时间…...

19、matlab信号预处理中的中值滤波(medfilt1()函数)和萨维茨基-戈雷滤波滤(sgolayfilt()函数)
1、中值滤波:medfilt1()函数 说明:一维中值滤波 1)语法 语法1:y medfilt1(x) 将输入向量x应用3阶一维中值滤波器。 语法2:y medfilt1(x,n) 将一个n阶一维中值滤波器应用于x。 语法3:y medfilt1(x,n…...

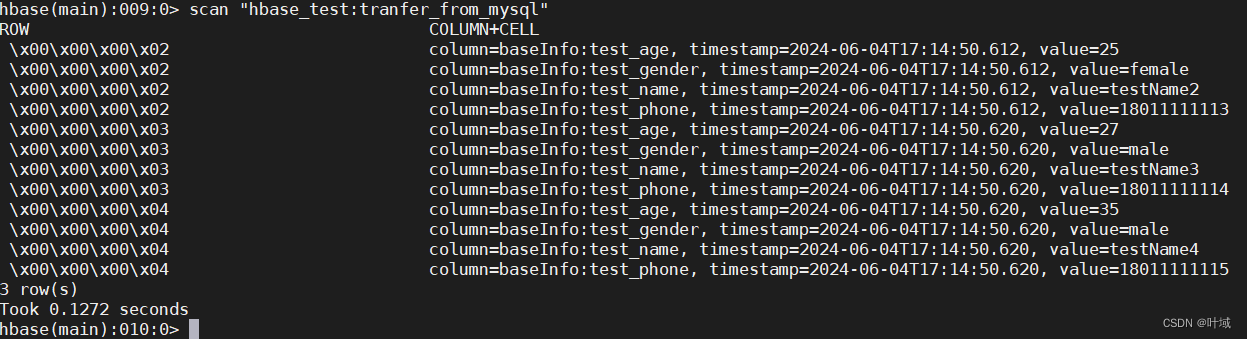
Scala 练习一 将Mysql表数据导入HBase
Scala 练习一 将Mysql表数据导入HBase 续第一篇:Java代码将Mysql表数据导入HBase表 源码仓库地址:https://gitee.com/leaf-domain/data-to-hbase 一、整体介绍二、依赖三、测试结果四、源码 一、整体介绍 HBase特质 连接HBase, 创建HBase执行对象 初始化…...

前端工程化:基于Vue.js 3.0的设计与实践
这里写目录标题 《前端工程化:基于Vue.js 3.0的设计与实践》书籍引言本书概述主要内容作者简介为什么选择这本书?结语 《前端工程化:基于Vue.js 3.0的设计与实践》书籍 够买连接—>https://item.jd.com/13952512.html 引言 在前端技术日…...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...

Python如何给视频添加音频和字幕
在Python中,给视频添加音频和字幕可以使用电影文件处理库MoviePy和字幕处理库Subtitles。下面将详细介绍如何使用这些库来实现视频的音频和字幕添加,包括必要的代码示例和详细解释。 环境准备 在开始之前,需要安装以下Python库:…...

Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析
Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析 一、第一轮提问(基础概念问题) 1. 请解释Spring框架的核心容器是什么?它在Spring中起到什么作用? Spring框架的核心容器是IoC容器&#…...

浪潮交换机配置track检测实现高速公路收费网络主备切换NQA
浪潮交换机track配置 项目背景高速网络拓扑网络情况分析通信线路收费网络路由 收费汇聚交换机相应配置收费汇聚track配置 项目背景 在实施省内一条高速公路时遇到的需求,本次涉及的主要是收费汇聚交换机的配置,浪潮网络设备在高速项目很少,通…...

GO协程(Goroutine)问题总结
在使用Go语言来编写代码时,遇到的一些问题总结一下 [参考文档]:https://www.topgoer.com/%E5%B9%B6%E5%8F%91%E7%BC%96%E7%A8%8B/goroutine.html 1. main()函数默认的Goroutine 场景再现: 今天在看到这个教程的时候,在自己的电…...

深入浅出Diffusion模型:从原理到实践的全方位教程
I. 引言:生成式AI的黎明 – Diffusion模型是什么? 近年来,生成式人工智能(Generative AI)领域取得了爆炸性的进展,模型能够根据简单的文本提示创作出逼真的图像、连贯的文本,乃至更多令人惊叹的…...

uniapp 实现腾讯云IM群文件上传下载功能
UniApp 集成腾讯云IM实现群文件上传下载功能全攻略 一、功能背景与技术选型 在团队协作场景中,群文件共享是核心需求之一。本文将介绍如何基于腾讯云IMCOS,在uniapp中实现: 群内文件上传/下载文件元数据管理下载进度追踪跨平台文件预览 二…...

人工智能 - 在Dify、Coze、n8n、FastGPT和RAGFlow之间做出技术选型
在Dify、Coze、n8n、FastGPT和RAGFlow之间做出技术选型。这些平台各有侧重,适用场景差异显著。下面我将从核心功能定位、典型应用场景、真实体验痛点、选型决策关键点进行拆解,并提供具体场景下的推荐方案。 一、核心功能定位速览 平台核心定位技术栈亮…...

TJCTF 2025
还以为是天津的。这个比较容易,虽然绕了点弯,可还是把CP AK了,不过我会的别人也会,还是没啥名次。记录一下吧。 Crypto bacon-bits with open(flag.txt) as f: flag f.read().strip() with open(text.txt) as t: text t.read…...
