React Native中集成ArcGIS以显示地图、渲染自定义图层和获取地理信息数据
在您的数据采集上传的应用中集成ArcGIS以显示地图、渲染自定义图层和获取地理信息数据是一项常见需求。下面是如何实现这些功能的详细指南,包括具体步骤和示例代码。
1. 显示地图
原生开发
- Android:
- 使用ArcGIS Android SDK。您需要在
AndroidManifest.xml中添加相关权限并在代码中初始化地图视图。
- 使用ArcGIS Android SDK。您需要在
React Native
- react-native-arcgis-map库:
- 该库封装了ArcGIS的原生功能,可以在React Native中使用。下面是安装和使用的基本示例。
2. 渲染自定义图层
原生开发
- Android:
- 使用ArcGIS SDK的
FeatureLayer或GraphicsLayer来渲染自定义图层。您可以从本地或在线服务加载图层数据。
- 使用ArcGIS SDK的
React Native
- react-native-arcgis-map库:
- 使用该库提供的组件来渲染自定义图层。
3. 获取地理信息数据
原生开发
- Android和iOS:
- 使用ArcGIS SDK提供的查询和地理处理功能来获取地理信息数据。这包括通过地图点击事件获取地理信息或通过API查询地理数据。
React Native
- react-native-arcgis-map库:
- 该库允许您使用地图视图的事件来获取地理信息数据。
详细实现步骤
1. 在React Native中集成ArcGIS
使用react-native-arcgis-map库可以简化ArcGIS在React Native中的集成。下面是如何在React Native项目中实现这些功能的详细步骤。
安装库
npm install react-native-arcgis-map
配置Android
在android/app/src/main/AndroidManifest.xml中添加ArcGIS API密钥和权限:
<application>...<meta-dataandroid:name="com.arcgis.android.ApiKey"android:value="YOUR_ARCGIS_API_KEY"/>...
</application>
<uses-permission android:name="android.permission.INTERNET"/>
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION"/>
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION"/>
显示地图和渲染图层
import React, { useRef, useEffect } from 'react';
import { View, StyleSheet } from 'react-native';
import ArcGISMapView from 'react-native-arcgis-map';const App = () => {const mapViewRef = useRef(null);useEffect(() => {// 可选:在地图加载完成后执行一些操作const onMapLoad = () => {console.log('Map Loaded');};const onMapClick = (event) => {const { mapPoint } = event;console.log('Map Clicked at:', mapPoint);};mapViewRef.current.addEventListener('MapLoaded', onMapLoad);mapViewRef.current.addEventListener('SingleTap', onMapClick);return () => {mapViewRef.current.removeEventListener('MapLoaded', onMapLoad);mapViewRef.current.removeEventListener('SingleTap', onMapClick);};}, []);return (<View style={styles.container}><ArcGISMapViewref={mapViewRef}style={styles.map}mapType="topographic"initialMapCenter={{ latitude: 34.056295, longitude: -117.195800 }}initialZoomLevel={12}/></View>);
};const styles = StyleSheet.create({container: {flex: 1,},map: {flex: 1,},
});export default App;
2. 渲染自定义图层
使用FeatureLayer或GraphicsLayer来渲染自定义图层:
import React, { useRef, useEffect } from 'react';
import { View, StyleSheet } from 'react-native';
import ArcGISMapView from 'react-native-arcgis-map';const App = () => {const mapViewRef = useRef(null);useEffect(() => {const onMapLoad = async () => {const mapView = mapViewRef.current;if (mapView) {const featureLayerUrl = 'YOUR_FEATURE_LAYER_URL';await mapView.addLayer({url: featureLayerUrl,type: 'FeatureLayer',});}};mapViewRef.current.addEventListener('MapLoaded', onMapLoad);return () => {mapViewRef.current.removeEventListener('MapLoaded', onMapLoad);};}, []);return (<View style={styles.container}><ArcGISMapViewref={mapViewRef}style={styles.map}mapType="topographic"initialMapCenter={{ latitude: 34.056295, longitude: -117.195800 }}initialZoomLevel={12}/></View>);
};const styles = StyleSheet.create({container: {flex: 1,},map: {flex: 1,},
});export default App;
3. 获取地理信息数据
通过地图点击事件获取地理信息数据:
import React, { useRef, useEffect } from 'react';
import { View, StyleSheet } from 'react-native';
import ArcGISMapView from 'react-native-arcgis-map';const App = () => {const mapViewRef = useRef(null);useEffect(() => {const onMapClick = async (event) => {const { mapPoint } = event;console.log('Map Clicked at:', mapPoint);// 示例:查询点击点的地理信息const result = await mapViewRef.current.identifyLayer({mapPoint,tolerance: 10,returnPopupsOnly: false,});console.log('Identify Result:', result);};mapViewRef.current.addEventListener('SingleTap', onMapClick);return () => {mapViewRef.current.removeEventListener('SingleTap', onMapClick);};}, []);return (<View style={styles.container}><ArcGISMapViewref={mapViewRef}style={styles.map}mapType="topographic"initialMapCenter={{ latitude: 34.056295, longitude: -117.195800 }}initialZoomLevel={12}/></View>);
};const styles = StyleSheet.create({container: {flex: 1,},map: {flex: 1,},
});export default App;
总结
- 配置ArcGIS:根据平台(Android或iOS)配置API密钥和必要的权限。
- 显示地图:使用
react-native-arcgis-map库在React Native应用中显示地图。 - 渲染自定义图层:使用
FeatureLayer或GraphicsLayer渲染自定义图层,加载本地或在线服务的数据。 - 获取地理信息数据:通过地图点击事件获取地理信息数据,进行查询和处理。
这些步骤和示例代码可以帮助您在React Native应用中集成ArcGIS并实现数据采集、显示和处理地理信息的功能。根据您的需求,您还可以进一步定制和扩展这些功能。
相关文章:

React Native中集成ArcGIS以显示地图、渲染自定义图层和获取地理信息数据
在您的数据采集上传的应用中集成ArcGIS以显示地图、渲染自定义图层和获取地理信息数据是一项常见需求。下面是如何实现这些功能的详细指南,包括具体步骤和示例代码。 1. 显示地图 原生开发 Android: 使用ArcGIS Android SDK。您需要在AndroidManifest…...

java中的异常-异常处理(try、catch、finally、throw、throws)+自定义异常
一、概述 1、java程序员在编写程序时提前编写好对异常的处理程序,在程序发生异常时就可以执行预先设定好的处理程序,处理程序执行完之后,可以继续向后执行后面的程序 2、异常处理程序是在程序执行出现异常时才执行的 二、5个关键字 1、tr…...

深入了解反射
newInstance 可访问性限制: newInstance()方法只能调用无参的公共构造函数。如果类没有无参公共构造函数,那么newInstance()方法将无法使用。 异常处理: newInstance()方法在创建对象时会抛出受检异常InstantiationException和IllegalAcces…...

5、搭建前端项目
5.1 使用vite vue搭建 win r 打开终端 切换到你想要搭建的盘 npm init vitelatest跟着以下步骤取名即可 cd fullStackBlognpm installnpm run dev默认在 http://localhost:5173/ 下启动了 5.2 用vscode打开项目并安装需要的插件 1、删除多余的 HelloWorld.vue 文件 2、安装…...

LLM之Agent初探
Agent是什么? Agent一词起源于拉丁语中的Agere,意思是“to do”。在LLM语境下,Agent可以理解为在某种能自主理解、规划决策、执行复杂任务的智能体。 Agent并非ChatGPT升级版,它不仅告诉你“如何做”,更会帮你去做。…...

目录穿越漏洞CVE-2018-7171复现 又学到一招小技巧!!!!
还是半夜睡不着,打开靶机开始操作。今天看了文件下载和目录穿越漏洞想结合以及防御方法。半夜来进行操作一波。复现一下漏洞,这个网上的文章页比较的少!!! 开始操作起来!!! 进入到页…...

代码随想录算法训练营day41
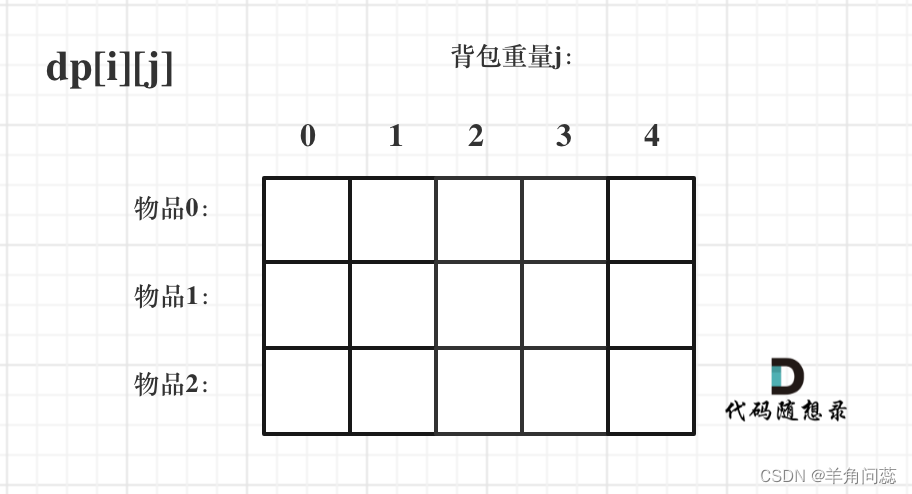
题目:01背包理论基础、416. 分割等和子集 参考链接:代码随想录 动态规划:01背包理论基础 思路:01背包是所有背包问题的基础,第一次看到比较懵,完全不知道dp数据怎么设置。具体分析还是dp五部曲ÿ…...

从0~1开发财务软件
1.获取图形验证码接口 功能要求 1、随机生成6位字符 2、将字符生成base64位格式的图片,返回给前端 3、将生成的字符存储到redis中,用匿名身份id(clientId)作为key,验证码作为value。 clientId通过/login/getClien…...

Python实现连连看9
(2)标识选中的图片 在判断出玩家选中的是哪一张图片之后,接下来就可以标识选中的图片了,即在该选中的图片外围画矩形。代码如下所示。 FIRSTCLICK True #FIRSTCLICK是全局变量 if(click_col>0 and click_row>0) and \(no…...

项目验收总体计划书(实际项目验收原件参考Word)
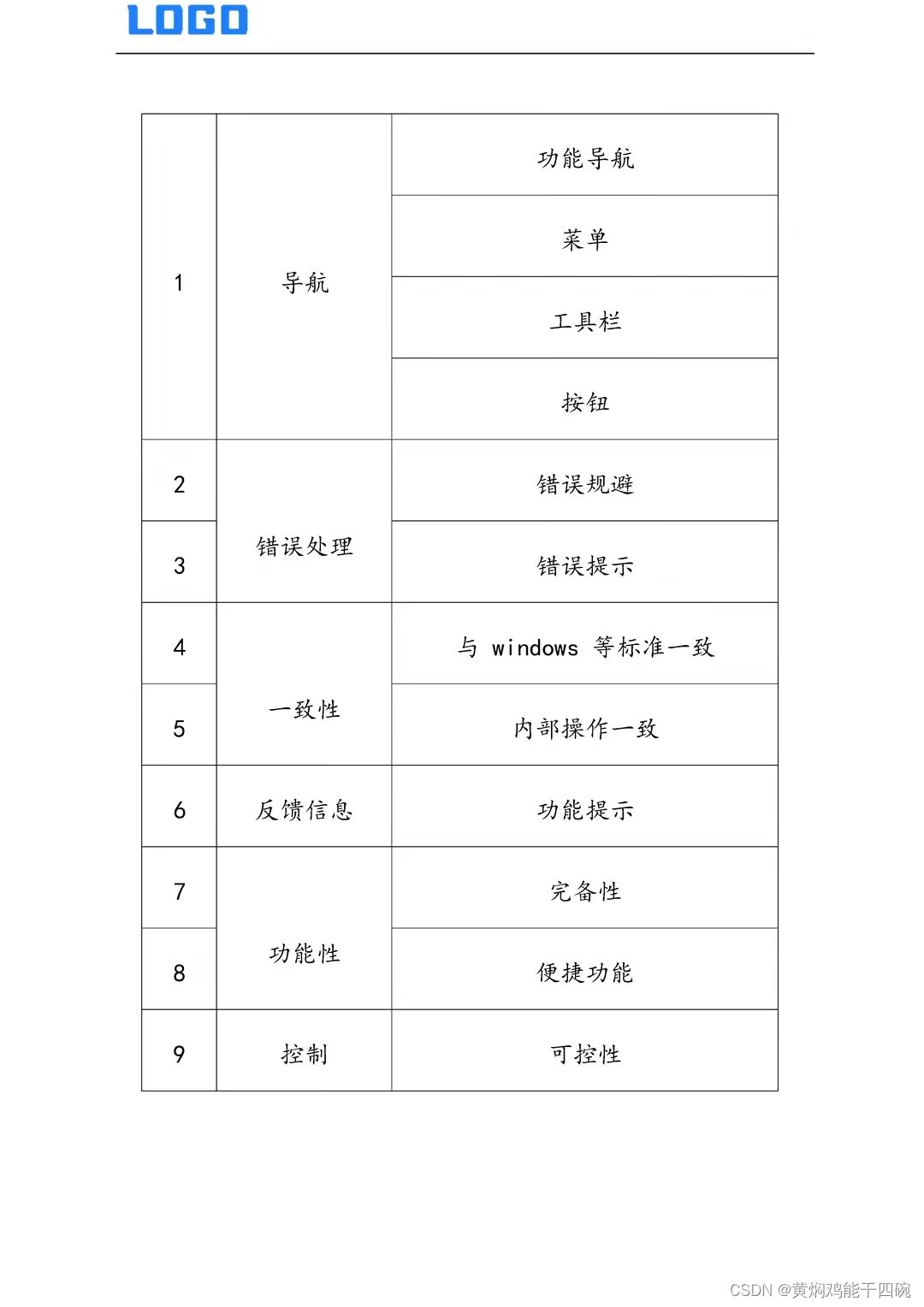
测试目标:确保项目的需求分析说明书中的所有功能需求都已实现,且能正常运行;确保项目的业务流程符合用户和产品设计要求;确保项目的界面美观、风格一致、易学习、易操作、易理解。 软件全套文档过去进主页。 一、 前言 ࿰…...

C++基础与深度解析 | 异常处理 | 枚举与联合 | 嵌套类与局部类 | 嵌套名字空间与匿名名字空间 | 位域与volatile关键字
文章目录 一、异常处理二、枚举与联合三、嵌套类与局部类四、嵌套名字空间与匿名名字空间五、位域与volatile关键字 一、异常处理 异常处理用于处理程序在调用过程中的非正常行为。 传统的处理方法:传返回值表示函数调用是否正常结束。 例如,返回 0 表示…...

番外篇 | 利用华为2023最新Gold-YOLO中的Gatherand-Distribute对特征融合模块进行改进
前言:Hello大家好,我是小哥谈。论文提出一种改进的信息融合机制Gather-and-Distribute (GD) ,通过全局融合多层特征并将全局信息注入高层,以提高YOLO系列模型的信息融合能力和检测性能。通过引入MAE-style预训练方法,进一步提高模型的准确性。🌈 目录 🚀1.论文解…...

python记录之字符串
在Python中,字符串是一种非常常见且重要的数据类型,用于存储文本信息。下面,我们将对Python字符串进行深入的讲解,包括其基本操作、常见方法、格式化以及高级特性。 1. 字符串的创建 在Python中,字符串可以通过单引号…...

Elasticsearch 认证模拟题 - 15
一、题目 原索引 task1 的字段 title 字段包含单词 The,查询 the 可以查出 1200 篇文档。重建 task1 索引为 task1_new,重建后的索引, title 字段查询 the 单词,不能匹配到任何文档。 PUT task1 {"mappings": {"…...

g++ 预处理 编译 汇编 链接 命令
g 预处理 编译 汇编 链接 命令 在命令行中使用 g 预处理、编译、汇编和链接源代码文件通常遵循以下步骤: 预处理(Preprocessing):将源代码文件转换为经过预处理器处理的中间文件。 g -E source.cpp -o source.i 编译ÿ…...

计算机视觉中的low-level与 high-level任务
文章目录 low-level任务high-level任务区别联系others参考在计算机视觉领域中,low-level任务和high-level任务是两个重要的概念,他们分别涉及图像处理和分析的不同的层次。 low-level任务 low-level任务主要关注的是图像的底层特征,如颜色、纹理、边缘、形状等。通常涉及对…...

安徽京准NTP时钟系统:GPS北斗卫星授时下的生活重塑
安徽京准NTP时钟系统:GPS北斗卫星授时下的生活重塑 安徽京准NTP时钟系统:GPS北斗卫星授时下的生活重塑 时间的流逝自古以来时钟都是人类生活与活动的基础。然而,随着科技的进步,我们对时间管理和测量的方法已经发生了翻天覆地的变…...

图论第8天
685.冗余连接II 这题需要考虑两种情况: 1.两个输入 2.没有两个输入就是有成环 class Solution { public:static const int N 1005;int father[N];int n;void init(){for (int i 0; i < n; i){father[i] i;}}int find(int x){return x father[x] ? x : f…...

Python怎么配置环境变量:深度探索与实战指南
Python怎么配置环境变量:深度探索与实战指南 在Python编程的世界中,环境变量的配置是一个至关重要的步骤。它不仅影响着Python解释器的运行,还关系到各种第三方库和工具的使用。本文将带你深度探索如何配置Python的环境变量,并为…...

计网期末复习指南(六):应用层(DNS、FTP、URL、HTTP、SMTP、POP3)
前言:本系列文章旨在通过TCP/IP协议簇自下而上的梳理大致的知识点,从计算机网络体系结构出发到应用层,每一个协议层通过一篇文章进行总结,本系列正在持续更新中... 计网期末复习指南(一):计算…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

Web 架构之 CDN 加速原理与落地实践
文章目录 一、思维导图二、正文内容(一)CDN 基础概念1. 定义2. 组成部分 (二)CDN 加速原理1. 请求路由2. 内容缓存3. 内容更新 (三)CDN 落地实践1. 选择 CDN 服务商2. 配置 CDN3. 集成到 Web 架构 …...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...

微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据
微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据 Power Query 具有大量专门帮助您清理和准备数据以供分析的功能。 您将了解如何简化复杂模型、更改数据类型、重命名对象和透视数据。 您还将了解如何分析列,以便知晓哪些列包含有价值的数据,…...
