【JavaScript】了解 Sass:现代 CSS 的强大预处理器
我已经从你的 全世界路过
像一颗流星 划过命运 的天空
很多话忍住了 不能说出口
珍藏在 我的心中
只留下一些回忆
🎵 牛奶咖啡《从你的全世界路过》
在前端开发领域,CSS 是必不可少的样式表语言。然而,随着项目复杂度的增加,CSS 文件也变得越来越庞大和难以维护。为了解决这些问题,Sass 作为一种强大的 CSS 预处理器应运而生。本文将详细介绍 Sass 的概念、优势以及如何在项目中使用它。
什么是 Sass?
Sass(Syntactically Awesome Stylesheets)是一种 CSS 预处理器,扩展了 CSS 的功能,使其更加强大和灵活。Sass 提供了变量、嵌套规则、混合(mixin)、继承等高级功能,帮助开发者编写更简洁、可维护性更高的样式代码。
Sass 有两种语法:
Sass:缩进语法,文件扩展名为 .sass,没有花括号和分号。
SCSS:扩展了 CSS 语法,文件扩展名为 .scss,完全兼容 CSS3。
本文主要使用更常见的 SCSS 语法来进行示例。
为什么选择 Sass?
- 变量
Sass 允许使用变量来存储可重用的值,如颜色、字体、间距等。这使得样式的管理更加灵活。
$primary-color: #3498db;
$font-stack: Helvetica, sans-serif;body {font: 100% $font-stack;color: $primary-color;
}
- 嵌套
Sass 支持嵌套规则,使 CSS 代码层次结构更加清晰,易于阅读。
nav {ul {margin: 0;padding: 0;list-style: none;}li { display: inline-block; }a {text-decoration: none;}
}
- 混合(Mixin)
混合允许定义可重用的样式块,并在多个地方调用,减少重复代码。
@mixin border-radius($radius) {-webkit-border-radius: $radius;-moz-border-radius: $radius;-ms-border-radius: $radius;border-radius: $radius;
}.button {@include border-radius(10px);
}
- 继承(Extend)
Sass 提供了继承功能,允许一个选择器继承另一个选择器的样式。
%message-shared {border: 1px solid #ccc;padding: 10px;color: #333;
}.message {@extend %message-shared;
}.success {@extend %message-shared;border-color: green;
}.error {@extend %message-shared;border-color: red;
}
- 函数和操作符
Sass 提供了内置函数和操作符,帮助进行颜色处理、数学运算等复杂操作。
$base-color: #036;
$light-color: lighten($base-color, 20%);
$dark-color: darken($base-color, 20%);.box {background-color: $light-color;border: 1px solid $dark-color;
}
如何使用 Sass?
要在项目中使用 Sass,首先需要安装 Sass 编译器。你可以使用 npm(Node 包管理器)来安装 Sass:
npm install -g sass
安装完成后,你可以使用命令行将 Sass 文件编译为 CSS 文件:
sass input.scss output.css
为了更方便地在项目中使用 Sass,许多现代前端构建工具(如 Webpack、Gulp 等)都提供了相应的插件来自动编译 Sass 文件。
使用 Webpack
以下是如何在 Webpack 项目中配置 Sass 的示例:
安装必要的加载器:
npm install sass-loader sass webpack --save-dev
在 Webpack 配置文件中添加 Sass 加载器:
module.exports = {module: {rules: [{test: /\.scss$/,use: ['style-loader', // 将 JS 字符串生成为 style 节点'css-loader', // 将 CSS 转化成 CommonJS 模块'sass-loader' // 将 Sass 编译成 CSS]}]}
};
结语
Sass 是一种功能强大且灵活的 CSS 预处理器,可以显著提高样式代码的可维护性和开发效率。通过使用 Sass 提供的变量、嵌套、混合、继承等特性,开发者可以编写更简洁和可扩展的样式代码。如果你还没有尝试过 Sass,现在就是开始学习和使用它的好时机!
Happy Styling!
相关文章:

【JavaScript】了解 Sass:现代 CSS 的强大预处理器
我已经从你的 全世界路过 像一颗流星 划过命运 的天空 很多话忍住了 不能说出口 珍藏在 我的心中 只留下一些回忆 🎵 牛奶咖啡《从你的全世界路过》 在前端开发领域,CSS 是必不可少的样式表语言。然而,随着项目复杂度的…...

下载安装Thonny并烧录MicroPython固件至ESP32
Thonny介绍 一、Thonny的基本特点 面向初学者:Thonny的设计初衷是为了帮助Python初学者更轻松、更快速地入门编程。它提供了直观易懂的用户界面和丰富的功能,降低了编程的门槛。轻量级:作为一款轻量级的IDE,Thonny不会占用过多的…...

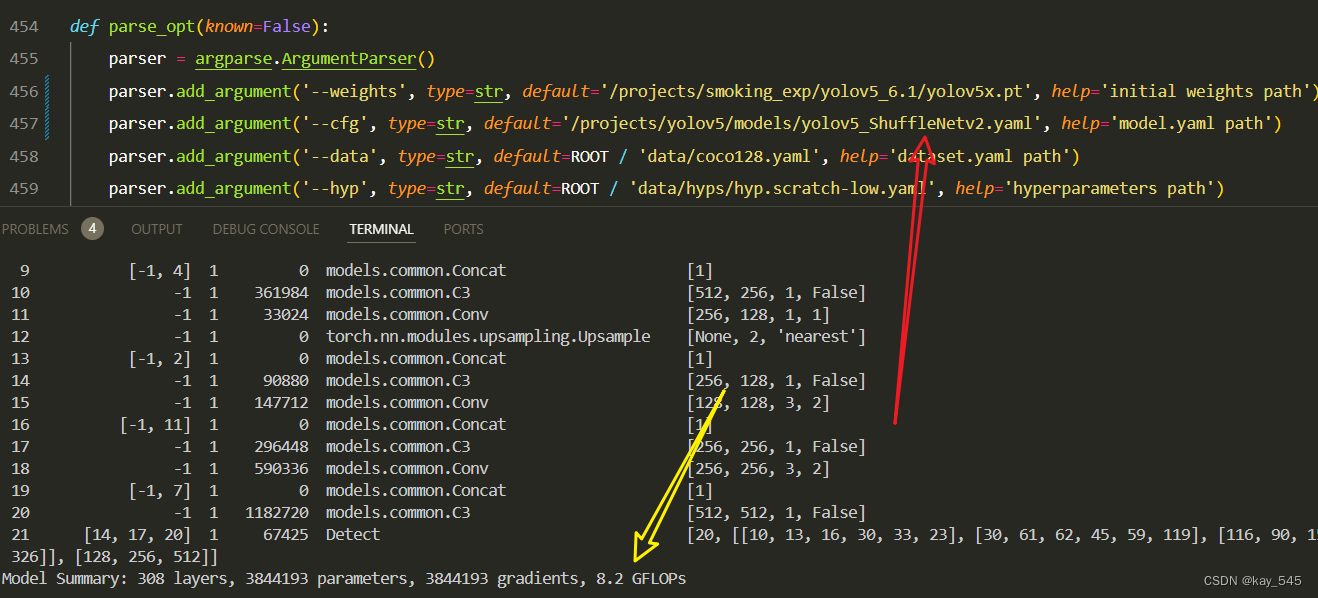
YOLOv5改进 | 主干网络 | 将主干网络替换为轻量化的ShuffleNetv2【原理 + 完整代码】
💡💡💡本专栏所有程序均经过测试,可成功执行💡💡💡 目标检测是计算机视觉中一个重要的下游任务。对于边缘盒子的计算平台来说,一个大型模型很难实现实时检测的要求。基于一系列消融…...

LeetCode:字母异位词分组
文章收录于LeetCode专栏 LeetCode地址 字母异位词分组 题目 给定一个字符串数组,将字母异位词组合在一起。字母异位词指字母相同,但排列不同的字符串。所有输入均为小写字母,且不考虑答案输出的顺序。 示例1: 输入: strs [“…...

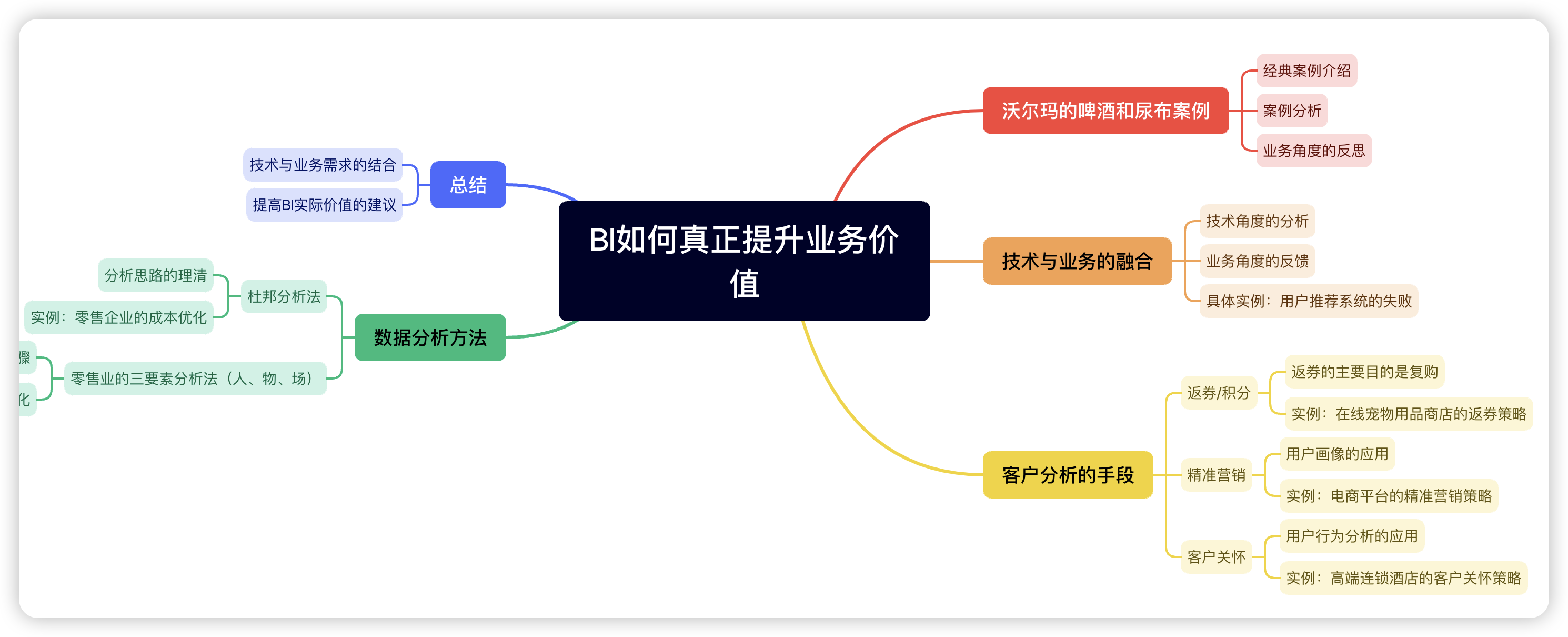
技术与业务的完美融合:大数据BI如何真正提升业务价值
数据分析有一点经典案例 沃尔玛的啤酒和尿布案例 开始做BI的时候,大家肯定都看过书,那么一定也看过一个经典的案例,就是沃尔玛的啤酒和尿布的案例。这个案例确实很经典,但其实是一个失败的案例。为什么这么说呢?很明显…...

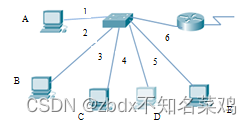
计网复习资料
一、选择题(每题2分,共40分) 1. Internet 网络本质上属于( )网络。 A.电路交换 B.报文交换 C.分组交换 D.虚电路 2.在 OSI 参考模型中,自下而上第一个提供端到端服务的是( )。 A.数据链路层 B.传输…...

华为策略流控
以下脚本仅做参考,具体IP地址和接口请按照现场实际情况写入。 [Huawei]acl 3001 [Huawei-acl-adv-3001]rule permit ip source 192.168.1.10 0.0.0.0 destination 192.168.2.10 0.0.0.0 //匹配需要做测试的源和目标地址 [Huawei-acl-adv-3001]rule permit ip sour…...

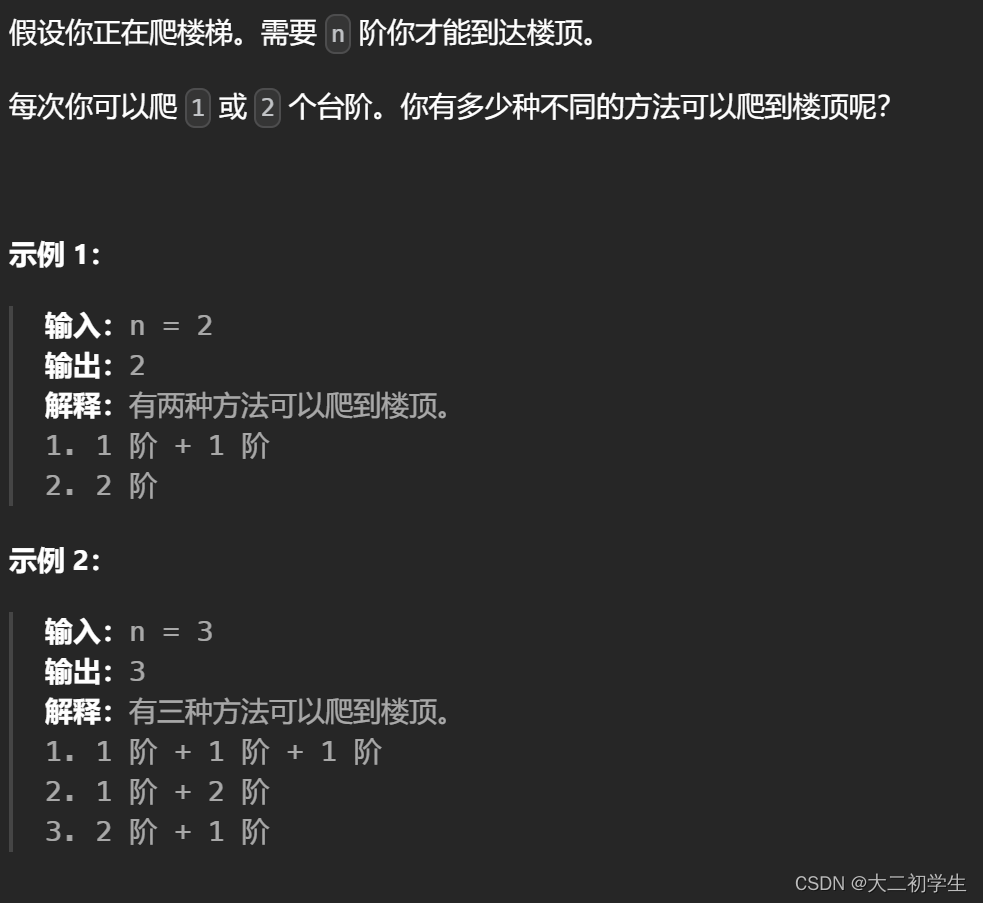
刷代码随想录有感(98):动态规划——爬楼梯
题干: 代码: class Solution { public:int climbStairs(int n) {if(n 1)return 1;if(n 2)return 2;vector<int>dp(n 1);dp[0] 0;dp[1] 1;dp[2] 2;for(int i 3; i < n; i){dp[i] dp[i - 1] dp[i - 2];}return dp[n];} }; 其实就是斐波…...

零基础入门篇①⑦ Python可变序列类型--集合
Python从入门到精通系列专栏面向零基础以及需要进阶的读者倾心打造,9.9元订阅即可享受付费专栏权益,一个专栏带你吃透Python,专栏分为零基础入门篇、模块篇、网络爬虫篇、Web开发篇、办公自动化篇、数据分析篇…学习不断,持续更新,火热订阅中🔥专栏限时一个月(5.8~6.8)重…...

基于NodeJs 的Vue安装和创建项目
基于NodeJs 的Vue安装和创建项目 一、Node.js的下载与安装 下载地址: https://nodejs.org/en/download/prebuilt-installer 安装完之后,启动 cmd命令行,验证 Node.js 是否安装成功 二、配置npm的全局模块的存放路径以及缓存的路径 注&…...

【简单介绍下DALL-E2,什么是DALL-E2?】
🌈个人主页: 程序员不想敲代码啊 🏆CSDN优质创作者,CSDN实力新星,CSDN博客专家 👍点赞⭐评论⭐收藏 🤝希望本文对您有所裨益,如有不足之处,欢迎在评论区提出指正,让我们共…...

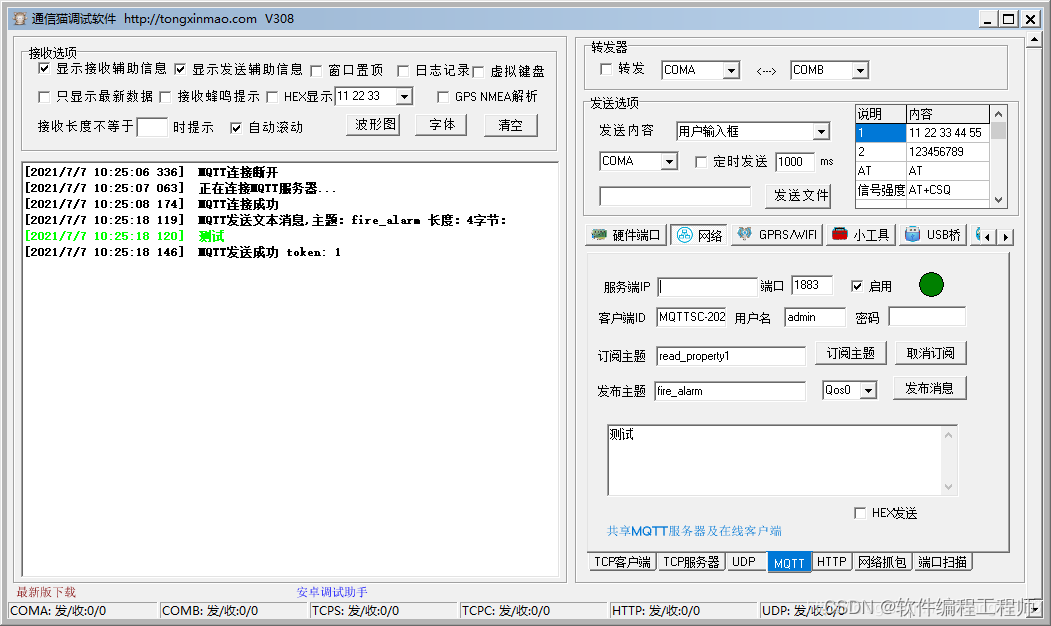
springboot+mqtt使用总结
1.软件的选型 1.1.使用免费版EMQX 1.1.1.下载 百度搜索的目前是会打开官网,这里提供下免费版的使用链接EMQX使用手册 文档很详细,这里不再记录了。 1.2.使用rabbitmq rabbitmq一般做消息队列用,作为mqtt用我没有找到详细资料,…...
搭建自己的组件库<2>dialog 组件
目录 设置title 插槽显示 控制宽高 关闭对话框 transition实现动画 引入深度选择器 同样创建组件dialogue.vue后全局注册 dialogue模版: <template><!-- 对话框的遮罩 --><div class"miao-dialog_wrapper"><!-- 真的对话框 …...

less学习笔记
一、什么是less? Less是CSS预处理语言,可以使用变量、嵌套、运算等,便于维护项目CSS样式代码。 二、less安装 使用npm包管理工具,全局安装less包 npm install -g lessless安装好的同时,lessc也安装好了 通过 lessc -…...

基于关键词自动采集抖音视频排名及互动数据(点赞、评论、收藏)
在当今的社交媒体时代,抖音作为一个热门短视频平台,吸引了大量用户和内容创作者。对于研究和分析抖音上的热门视频及其互动数据(如点赞、评论、收藏等),自动化的数据采集工具显得尤为重要。本项目旨在开发一个基于关键…...

selenium中switch_to.window切换窗口的用法
打开百度多个窗口,遍历切换每个窗口,切到【百度地图】就停止。 使用了driver.switch_to.window() 来切换, 参数是handle值 from selenium import webdriver import time# 创建浏览器驱动对象 from selenium.webdrive…...

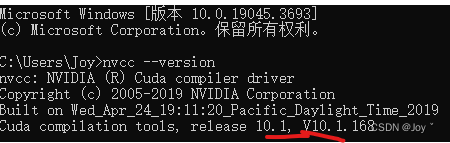
【nerf】nvidia-smi
当cmd下nvidia -smi不能使用时候 沿着以下路径打开cmd,再输入,可以查看cuda版本 然后查看电脑安装的...

测试工具fio
一、安装部署 fio是一款优秀的磁盘IO测试工具,在Linux中比较常用于测试磁盘IO 其下载地址:https://brick.kernel.dk/snaps/fio-2.1.10.tar.gz 或者登录其官网:http://freshmeat.sourceforge.net/projects/fio/ 进行下载。 tar -zxvf fio-…...

详解 Flink 的状态管理
一、Flink 状态介绍 1. 流处理的无状态和有状态 无状态的流处理:根据每一次当前输入的数据直接转换输出结果的过程,在处理中只需要观察每个输入的独立事件。例如, 将一个字符串类型的数据拆分开作为元组输出或将每个输入的数值加 1 后输出。…...

手机怎么压缩视频?归纳了三种快速压缩方案
手机怎么压缩视频?在数字时代,手机已经成为我们记录生活的重要工具,而视频作为其中的一种主要形式,更是占据了极大的存储空间。然而,随着手机拍摄的视频越来越多,如何高效压缩视频以节省存储空间࿰…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

Python如何给视频添加音频和字幕
在Python中,给视频添加音频和字幕可以使用电影文件处理库MoviePy和字幕处理库Subtitles。下面将详细介绍如何使用这些库来实现视频的音频和字幕添加,包括必要的代码示例和详细解释。 环境准备 在开始之前,需要安装以下Python库:…...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...

如何在网页里填写 PDF 表格?
有时候,你可能希望用户能在你的网站上填写 PDF 表单。然而,这件事并不简单,因为 PDF 并不是一种原生的网页格式。虽然浏览器可以显示 PDF 文件,但原生并不支持编辑或填写它们。更糟的是,如果你想收集表单数据ÿ…...

在树莓派上添加音频输入设备的几种方法
在树莓派上添加音频输入设备可以通过以下步骤完成,具体方法取决于设备类型(如USB麦克风、3.5mm接口麦克风或HDMI音频输入)。以下是详细指南: 1. 连接音频输入设备 USB麦克风/声卡:直接插入树莓派的USB接口。3.5mm麦克…...
