less学习笔记
一、什么是less?
Less是CSS预处理语言,可以使用变量、嵌套、运算等,便于维护项目CSS样式代码。
二、less安装
使用npm包管理工具,全局安装less包
npm install -g lessless安装好的同时,lessc也安装好了
通过 lessc -v 可查看lessc的版本
lessc的作用:
将less文件转成css文件
lessc 文件名.less 文件名.css
在浏览器端使用less
<link rel="stylesheet/less" type="text/css" href="styles.less" /> <script src="//cdnjs.cloudflare.com/ajax/libs/less.js/3.11.1/less.min.js"></script>
在VScode中配置less
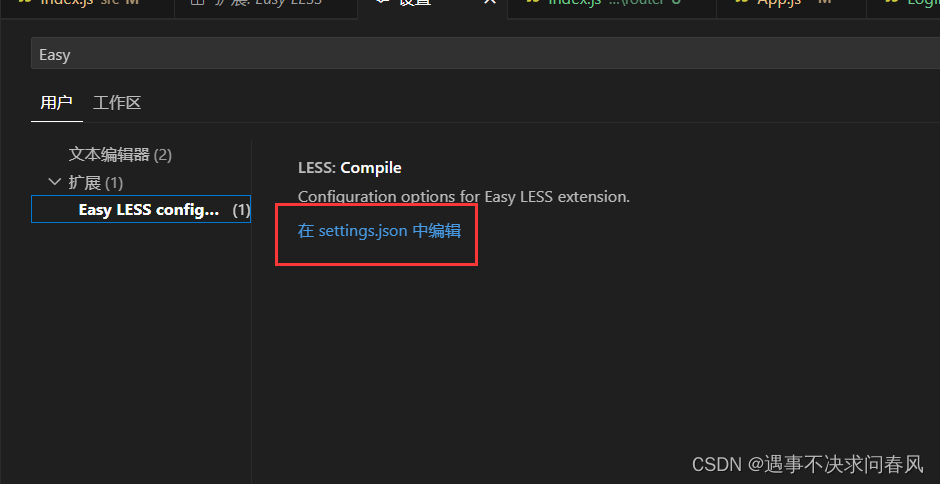
1、在扩展中搜索Easy LESS并安装

2、点击设置找到Easy LESS,并在setting.json中编辑

3、在less.compile中添加配置项outExt
"less.compile": "compress": false, // true => remove surplus whitespace"sourceMap": false, // true => generate source maps (.css.map files)"out": true, // false => DON'T output .css files (overridable per-file, see below)"outExt":".css" },

配置完成后重启VScode即可
三、less语法
1、注释
less文件的注释有两种
以//开头的注释,不会被编译到css文件中
以/**/包裹的注释会被编译到css文件中
2、变量
变量可以当做普通的变量、选择器变量、属性变量、URL变量、声明变量来使用。
使用@来声明一个变量
作为普通属性值使用:直接使用@pink
作为选择器和属性名:#@{selector的值}的形式
//作为普通属性值来使用 @color:pink;//作为选择器和属性名,#@{selector的值}的形式 @m:margin; @selector:#warp;* {@{m}:0;padding:0; }@{selector} {background:@color;position:relative; }变量定义语法:
@变量名:值变量使用语法:
@变量名变量的作用域与JS中变量的作用域一致
普通变量
less:
@bgColor: #ffffff;.div {background-color: @bgColor; }编译后的css:
.div {background-color: #ffffff; }作为url:@{url}
变量的延迟加载
3、less中的嵌套规则
1、基本嵌套
2、&的使用:&代表平级
如果less文件中不加&,编译出的css文件就变成#warp .inner hover,就是把hover当成子元素导致中间有空格;正确写法如下,&:hover相当于#warp .inner:hover
4、less的混合
混合就是将一系列属性从一个规则集引入到另一个规则集的方式
混合的分类:
1、普通混合(会编译到css文件中)
2、不带输出的混合(普通混合的基础上加括号,就不会编译到css文件中)
3、带参数的混合
4、带参数并且有默认值的混合
5、带多个参数的混合
6、命名参数
7、匹配模式
5、arguments变量
使用arguments可以 在.border(1px,solid,black)不需要按照顺序写
6、less计算wmw
只要一个单位就可以计算
7、less继承
性能比混合高,灵活性比混合低
相关文章:

less学习笔记
一、什么是less? Less是CSS预处理语言,可以使用变量、嵌套、运算等,便于维护项目CSS样式代码。 二、less安装 使用npm包管理工具,全局安装less包 npm install -g lessless安装好的同时,lessc也安装好了 通过 lessc -…...

基于关键词自动采集抖音视频排名及互动数据(点赞、评论、收藏)
在当今的社交媒体时代,抖音作为一个热门短视频平台,吸引了大量用户和内容创作者。对于研究和分析抖音上的热门视频及其互动数据(如点赞、评论、收藏等),自动化的数据采集工具显得尤为重要。本项目旨在开发一个基于关键…...

selenium中switch_to.window切换窗口的用法
打开百度多个窗口,遍历切换每个窗口,切到【百度地图】就停止。 使用了driver.switch_to.window() 来切换, 参数是handle值 from selenium import webdriver import time# 创建浏览器驱动对象 from selenium.webdrive…...

【nerf】nvidia-smi
当cmd下nvidia -smi不能使用时候 沿着以下路径打开cmd,再输入,可以查看cuda版本 然后查看电脑安装的...

测试工具fio
一、安装部署 fio是一款优秀的磁盘IO测试工具,在Linux中比较常用于测试磁盘IO 其下载地址:https://brick.kernel.dk/snaps/fio-2.1.10.tar.gz 或者登录其官网:http://freshmeat.sourceforge.net/projects/fio/ 进行下载。 tar -zxvf fio-…...

详解 Flink 的状态管理
一、Flink 状态介绍 1. 流处理的无状态和有状态 无状态的流处理:根据每一次当前输入的数据直接转换输出结果的过程,在处理中只需要观察每个输入的独立事件。例如, 将一个字符串类型的数据拆分开作为元组输出或将每个输入的数值加 1 后输出。…...

手机怎么压缩视频?归纳了三种快速压缩方案
手机怎么压缩视频?在数字时代,手机已经成为我们记录生活的重要工具,而视频作为其中的一种主要形式,更是占据了极大的存储空间。然而,随着手机拍摄的视频越来越多,如何高效压缩视频以节省存储空间࿰…...

【实战】kafka3.X kraft模式集群搭建
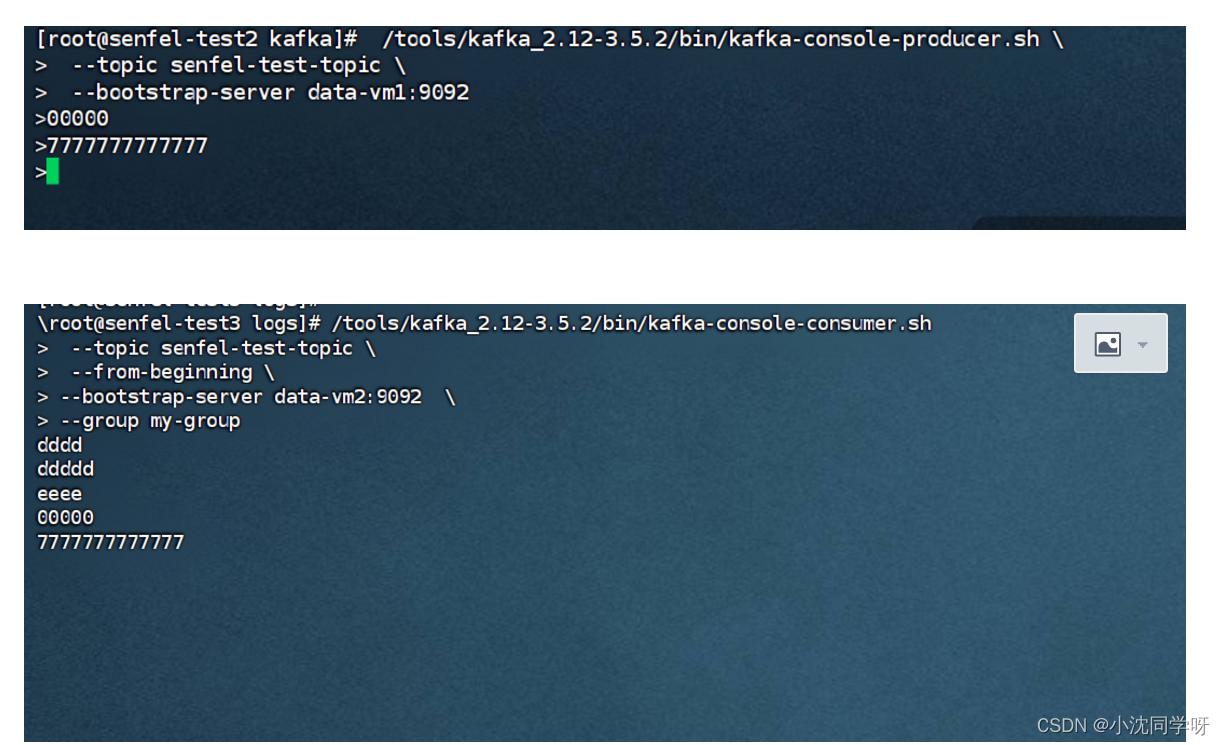
文章目录 前言kafka2.0与3.x对比准备工作JDK安装kafka安装服务器增加hosts 修改Kraft协议配置文件格式化存储目录 启动集群停止集群测试Kafka集群创建topic查看topic列表查看消息详情生产消息消费消息查看消费者组查看消费者组列表 前言 相信很多同学都用过Kafka2.0吧…...

华为防火墙配置 SSL VPN
前言 哈喽,我是ICT大龙。本期给大家更新一次使用华为防火墙实现SSL VPN的技术文章。 本次实验只需要用到两个软件,分别是ENSP和VMware,本次实验中的所有文件都可以在文章的末尾获取。话不多说,教程开始。 什么是VPN 百度百科解…...

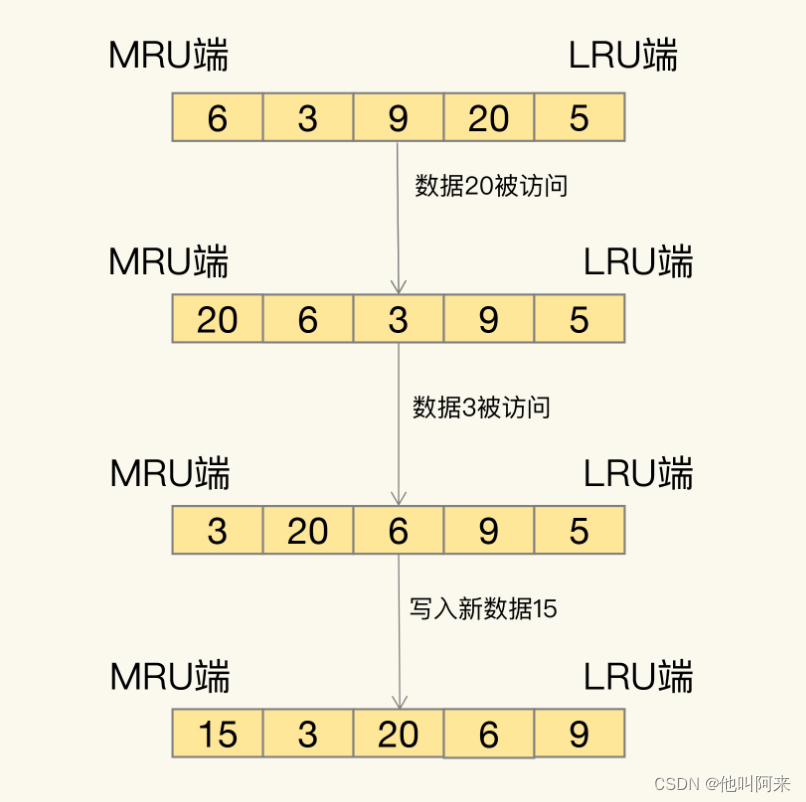
Redis的删除策略与内存淘汰
文章目录 删除策略设置过期时间的常用命令过期删除策略 内存淘汰相关设置LRU算法LFU 总结 在redis使用过程中,常常遇到以下问题: 如何设置Redis键的过期时间?设置完一个键的过期时间后,到了这个时间,这个键还能获取到么…...

《一心体系至善算法》“人文+AI”成果
《一心体系至善算法》“人文AI”成果 人工智能(AI)和通用人工智能(AGI)的伦理与安全问题: 在《中法联合声明》中,着重强调了AI向善问题。在探讨人工智能(AI)和通用人工智能(AGI&…...

C#面:阐述对DDD的理解
C#是一种面向对象的编程语言,而领域驱动设计(Domain-Driven Design,简称DDD)是一种软件开发方法论,它强调将业务领域的知识和逻辑直接融入到软件设计和开发中。 在C#中实施DDD的关键是将业务领域划分为不同的领域模型…...

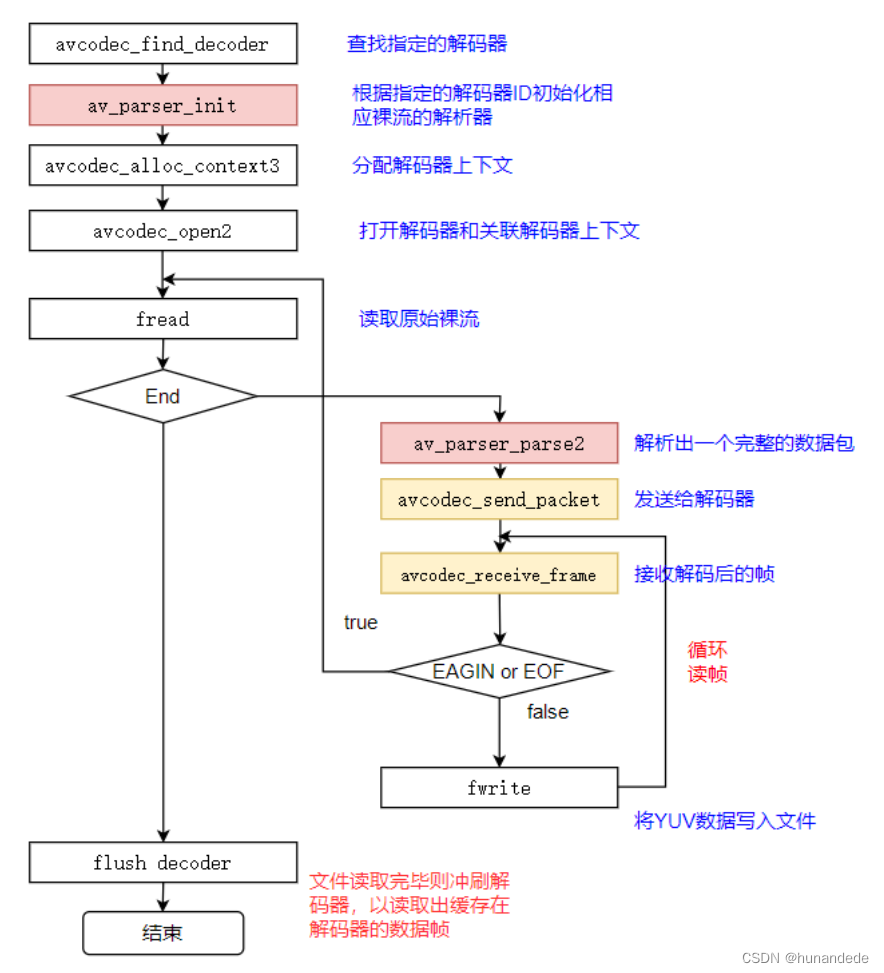
音视频开发19 FFmpeg 视频解码- 将 h264 转化成 yuv
视频解码过程 视频解码过程如下图所示: ⼀般解出来的是420p FFmpeg流程 这里的流程是和音频的解码过程一样的,不同的只有在存储YUV数据的时候的形式 存储YUV 数据 如果知道YUV 数据的格式 前提:这里我们打开的h264文件,默认是YU…...

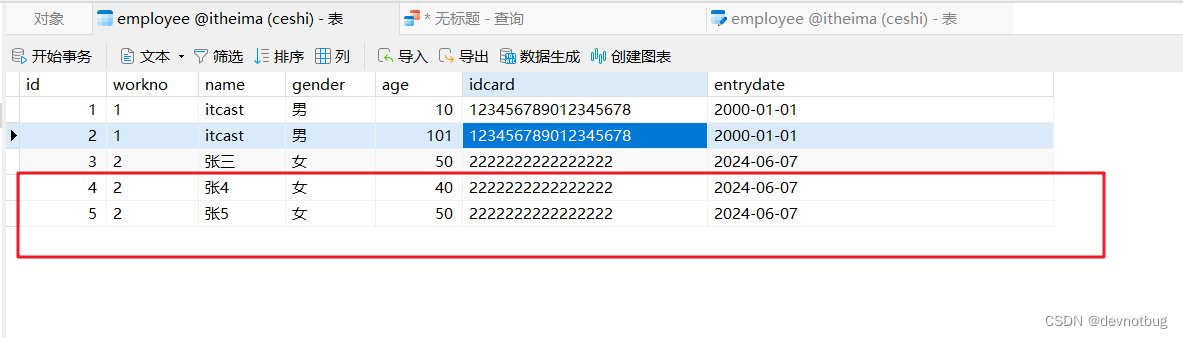
Mysql 常用命令 详细大全【分步详解】
1、启动和停止MySQL服务 // 暂停服务 默认 80 net stop mysql80// 启动服务 net start mysql80// 任意地方启动 mysql 客户端的连接 mysql -u root -p 2、输入密码 3、数据库 4、DDL(Data Definition Language )数据 定义语言, 用来定义数据库对象(数…...

基于百度接口的实时流式语音识别系统
目录 基于百度接口的实时流式语音识别系统 1. 简介 2. 需求分析 3. 系统架构 4. 模块设计 4.1 音频输入模块 4.2 WebSocket通信模块 4.3 音频处理模块 4.4 结果处理模块 5. 接口设计 5.1 WebSocket接口 5.2 音频输入接口 6. 流程图 程序说明文档 1. 安装依赖 2.…...

AIGC作答《2024年高考作文|新课标I卷》能拿多少分?
AIGC作答《2024年高考作文|新课标I卷》能拿多少分? 一、前言二、题目三、作答 一、前言 如火如荼的2024年高考圆满落幕,在如此Happy的时刻,AIGC技术正以其前所未有的热度席卷全球。它不仅改变了我们获取信息的方式,也…...

WHAT - 发布订阅
目录 一、常见实现方案1.1 使用事件发射器(Event Emitter)1.2 自定义事件系统(EventBus)1.3 使用库如 PubSubJS1.4 使用框架内置的状态管理工具Vue.jsReact (使用 Context API 或 Redux) 二、先后关系2.1 缓存事件数据2.2 使用 Re…...
useEffect)
React@16.x(23)useEffect
目录 1,介绍作用介绍 2,注意点2.1,参数1,副作用函数2.1.1,运行时间点2.1.2,返回值2.1.3,闭包的影响2.1.4,严禁出现在代码块中(判断,循环)2.1.5&am…...

算法竞赛一句话解题经典问题分析 ©ntsc 2024
原名:算法竞赛一句话解题&经典问题分析 ©ntsc 2024 处理进度 绿:P1381【~P(今日进度)】蓝:P1099 致CSDN网友: 本文章不定期更新!文章链接: 经典问题分析 基础知识与编程…...

【TensorFlow深度学习】强化学习中的贝尔曼方程及其应用
强化学习中的贝尔曼方程及其应用 强化学习中的贝尔曼方程及其应用:理解与实战演练贝尔曼方程简介应用场景代码实例:使用Python实现贝尔曼方程求解状态价值结语 强化学习中的贝尔曼方程及其应用:理解与实战演练 在强化学习这一复杂而迷人的领…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...
