搭建自己的组件库<2>dialog 组件
目录
设置title
插槽显示
控制宽高
关闭对话框
transition实现动画
引入深度选择器
同样创建组件dialogue.vue后全局注册
dialogue模版:
<template><!-- 对话框的遮罩 --><div class="miao-dialog_wrapper"><!-- 真的对话框 --><div class="miao-dialog"><div class="miao-dialog_header"><span class="miao-dialog_title">提示</span><button class="miao-dialog_headerbtn"><i class="miao-icon-close"></i></button></div><div class="miao-dialog_body"><span>这是一段信息</span></div><div class="miao-dialog_footer"><miao-button>取消</miao-button><miao-button type="primary">确定</miao-button></div></div></div>
</template>设置title
第一步,设置title为传入的参数
app.vue里:
<miao-dialog title="温馨提示"></miao-dialog>dialogue.vue里
props:{title:{type:String,default:'提示'}
}插槽显示
第二步用插槽显示
这在dialogue.vue里
<slot name="title"><span class="miao-dialog_title">{{ title }}</span></slot><!-- 把这个class包在插槽里意思是有插槽显示插槽,没插槽显示里面的title文字 -->在app.vue里
<miao-dialog><template v-slot:title><h3>我是变化</h3></template>
</miao-dialog>这样如果title啥都不传显示默认值,并且通过slot可以设置传入是h3还是h2等格式
控制宽高
通过style里的width和top控制dialog的宽度和距离顶部的距离
app.vue
<miao-dialog width="40%" top="10px"></miao-dialog>
dialog.vue
<div class="miao-dialog" :style="{width:width,marginTop:top}">然后设置
width:{type: String,default: '50%'},top:{type: String,default: '15vh'// 类似于15%}然后通过插槽控制body部分
app.vue
<miao-dialog width="40%" top="10px"><ul><li>1</li><li>2</li></ul></miao-dialog>
dialog.vue
<div class="miao-dialog_body"><!-- 默认插槽 --><slot></slot></div>接下来控制footer,footer里显示两个按钮,但是底部两个按钮也是想传才传
所以也添加slot控制
app.vue里:
<miao-dialog width="40%" top="10px"><ul><li>1</li><li>2</li></ul><template v-slot:footer><miao-button type="primary">确定</miao-button><miao-button>取消</miao-button></template></miao-dialog>关闭对话框
dialog.vue里
关闭部分:
除了按钮之外点击对话框的icon❎也应该关闭他:
<button class="miao-dialog_headerbtn" @click="handleClose"><i class="miao-icon-close"></i></button>点击子组件dialogue.vue不能直接修改父组件数据
所以在函数handleclose里触发父组件
methods:{handleClose(){// this.visible=false,不行避免直接修改props//得让父组件改,应该触发事件this.$emit('close',false)}
}在app.vue里:
<miao-dialog width="40%" top="10px" :visible="visible" @close="close"><ul><li>1</li><li>2</li></ul><template v-slot:footer><miao-button type="primary" @click="visible=false">确定</miao-button><miao-button @click="visible=false">取消</miao-button></template></miao-dialog>@ close="close"
close(value){
this.visible=value
},
这样点击该icon就能关闭对话框了
此外,需要点击遮罩层也能关闭对话框,但是对话框内部也包括在遮罩层里,所以通过@click.self 阻止冒泡
或者通过sync语法糖,(子组件希望修改父组件的visible)
使用方法:
在子组件里:
demo.vue
<button @click="fn">aaa</button>methods:{fn(){this.$emit('update:money',30)this.$emit('update:visible', true)}}父组件里:
<demo :visible.sync="visible" :money.sync="money"></demo>不用再写函数注册事件了,比如省去了
update:money(value){this.money=value}
没有改变单向数据流,只是让父组件使用更简单
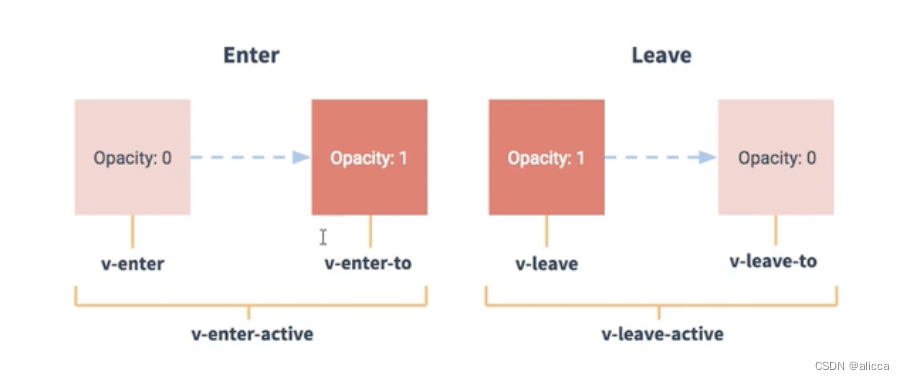
transition实现动画
通过transition实现动画(千万记得.5s)
<transition name="aa"><div v-show="visible">我是文本</div></transition>第一种写动画的css方式:
.aa-enter{opacity: 0;
}
// aa对应name属性,enter显示前,to显示后,active显示中
.aa-enter-to{opacity: 1;
}
.aa-enter-active{transition: all .5s;
}// 离开同样三个类名
.aa-leave{opacity: 1;
}
.aa-leave-to{opacity: 0;
}.aa-leave-active{transition: all .5s
}
第二种写动画的方式(采用)
.aa-enter{opacity: 0;
}
// aa对应name属性,enter显示前,to显示后,active显示中
.aa-enter-to{opacity: 1;
}
.aa-enter-active{transition: all .5s;
}// 离开同样三个类名
.aa-leave{opacity: 1;
}
.aa-leave-to{opacity: 0;
}.aa-leave-active{transition: all .5s
}
css里前面那个aa是变化的根据name来,后面的是固定的

接下来让整个dialogue有动画:
.dialog-fade-enter-active {animation: fade .3s;
}.dialog-fade-leave-active {animation: fade .3s reverse;
}@keyframes fade {0% {opacity: 0;transform: translateY(-20px);// 负值向上移动}100% {opacity: 1;transform: translateY(0);}
}
.miao-button{margin-left:8px
}scoped会给当前组件的模版中的所有元素都添加一个随机的属性
scoped会给当前组件中所有样式也添加一个对应的属性选择器
引入深度选择器
当写了style scoped时候,不会有随机属性选择器
深度选择器 scss里 ::v-deep less里 /deep/
css >>>
官网链接:
Scoped CSS | Vue Loader
详细代码:
GitHub - Alicca-miao/component-library-vue-ui-Contribute to Alicca-miao/component-library-vue-ui- development by creating an account on GitHub.![]() https://github.com/Alicca-miao/component-library-vue-ui-
https://github.com/Alicca-miao/component-library-vue-ui-
相关文章:
搭建自己的组件库<2>dialog 组件
目录 设置title 插槽显示 控制宽高 关闭对话框 transition实现动画 引入深度选择器 同样创建组件dialogue.vue后全局注册 dialogue模版: <template><!-- 对话框的遮罩 --><div class"miao-dialog_wrapper"><!-- 真的对话框 …...

less学习笔记
一、什么是less? Less是CSS预处理语言,可以使用变量、嵌套、运算等,便于维护项目CSS样式代码。 二、less安装 使用npm包管理工具,全局安装less包 npm install -g lessless安装好的同时,lessc也安装好了 通过 lessc -…...

基于关键词自动采集抖音视频排名及互动数据(点赞、评论、收藏)
在当今的社交媒体时代,抖音作为一个热门短视频平台,吸引了大量用户和内容创作者。对于研究和分析抖音上的热门视频及其互动数据(如点赞、评论、收藏等),自动化的数据采集工具显得尤为重要。本项目旨在开发一个基于关键…...

selenium中switch_to.window切换窗口的用法
打开百度多个窗口,遍历切换每个窗口,切到【百度地图】就停止。 使用了driver.switch_to.window() 来切换, 参数是handle值 from selenium import webdriver import time# 创建浏览器驱动对象 from selenium.webdrive…...

【nerf】nvidia-smi
当cmd下nvidia -smi不能使用时候 沿着以下路径打开cmd,再输入,可以查看cuda版本 然后查看电脑安装的...

测试工具fio
一、安装部署 fio是一款优秀的磁盘IO测试工具,在Linux中比较常用于测试磁盘IO 其下载地址:https://brick.kernel.dk/snaps/fio-2.1.10.tar.gz 或者登录其官网:http://freshmeat.sourceforge.net/projects/fio/ 进行下载。 tar -zxvf fio-…...

详解 Flink 的状态管理
一、Flink 状态介绍 1. 流处理的无状态和有状态 无状态的流处理:根据每一次当前输入的数据直接转换输出结果的过程,在处理中只需要观察每个输入的独立事件。例如, 将一个字符串类型的数据拆分开作为元组输出或将每个输入的数值加 1 后输出。…...

手机怎么压缩视频?归纳了三种快速压缩方案
手机怎么压缩视频?在数字时代,手机已经成为我们记录生活的重要工具,而视频作为其中的一种主要形式,更是占据了极大的存储空间。然而,随着手机拍摄的视频越来越多,如何高效压缩视频以节省存储空间࿰…...

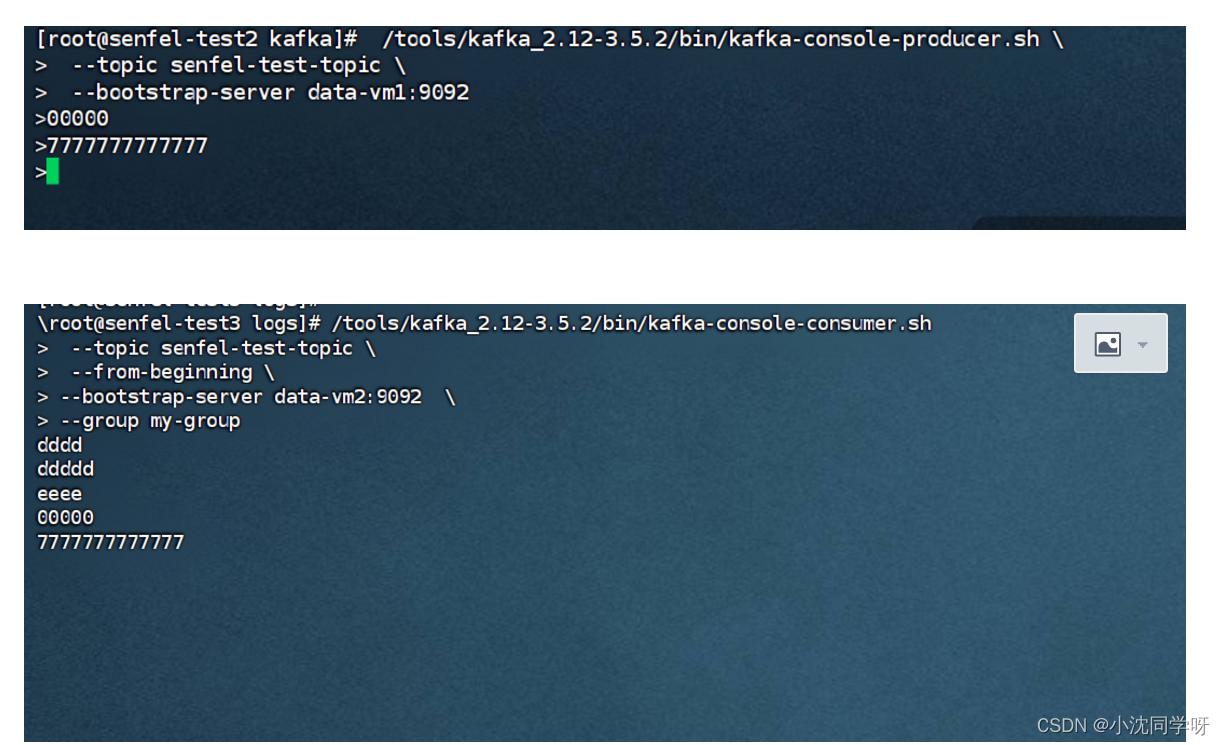
【实战】kafka3.X kraft模式集群搭建
文章目录 前言kafka2.0与3.x对比准备工作JDK安装kafka安装服务器增加hosts 修改Kraft协议配置文件格式化存储目录 启动集群停止集群测试Kafka集群创建topic查看topic列表查看消息详情生产消息消费消息查看消费者组查看消费者组列表 前言 相信很多同学都用过Kafka2.0吧…...

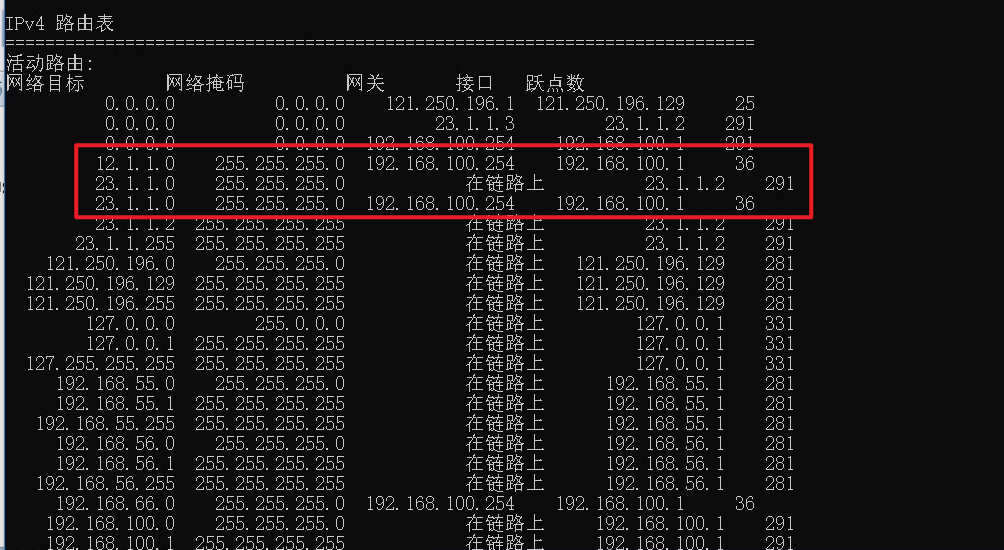
华为防火墙配置 SSL VPN
前言 哈喽,我是ICT大龙。本期给大家更新一次使用华为防火墙实现SSL VPN的技术文章。 本次实验只需要用到两个软件,分别是ENSP和VMware,本次实验中的所有文件都可以在文章的末尾获取。话不多说,教程开始。 什么是VPN 百度百科解…...

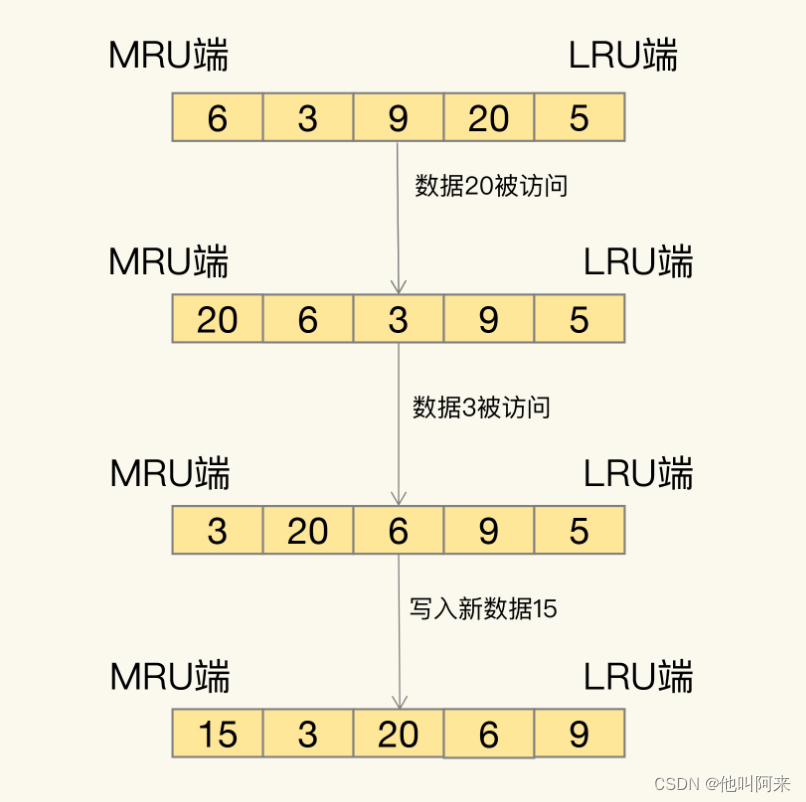
Redis的删除策略与内存淘汰
文章目录 删除策略设置过期时间的常用命令过期删除策略 内存淘汰相关设置LRU算法LFU 总结 在redis使用过程中,常常遇到以下问题: 如何设置Redis键的过期时间?设置完一个键的过期时间后,到了这个时间,这个键还能获取到么…...

《一心体系至善算法》“人文+AI”成果
《一心体系至善算法》“人文AI”成果 人工智能(AI)和通用人工智能(AGI)的伦理与安全问题: 在《中法联合声明》中,着重强调了AI向善问题。在探讨人工智能(AI)和通用人工智能(AGI&…...

C#面:阐述对DDD的理解
C#是一种面向对象的编程语言,而领域驱动设计(Domain-Driven Design,简称DDD)是一种软件开发方法论,它强调将业务领域的知识和逻辑直接融入到软件设计和开发中。 在C#中实施DDD的关键是将业务领域划分为不同的领域模型…...

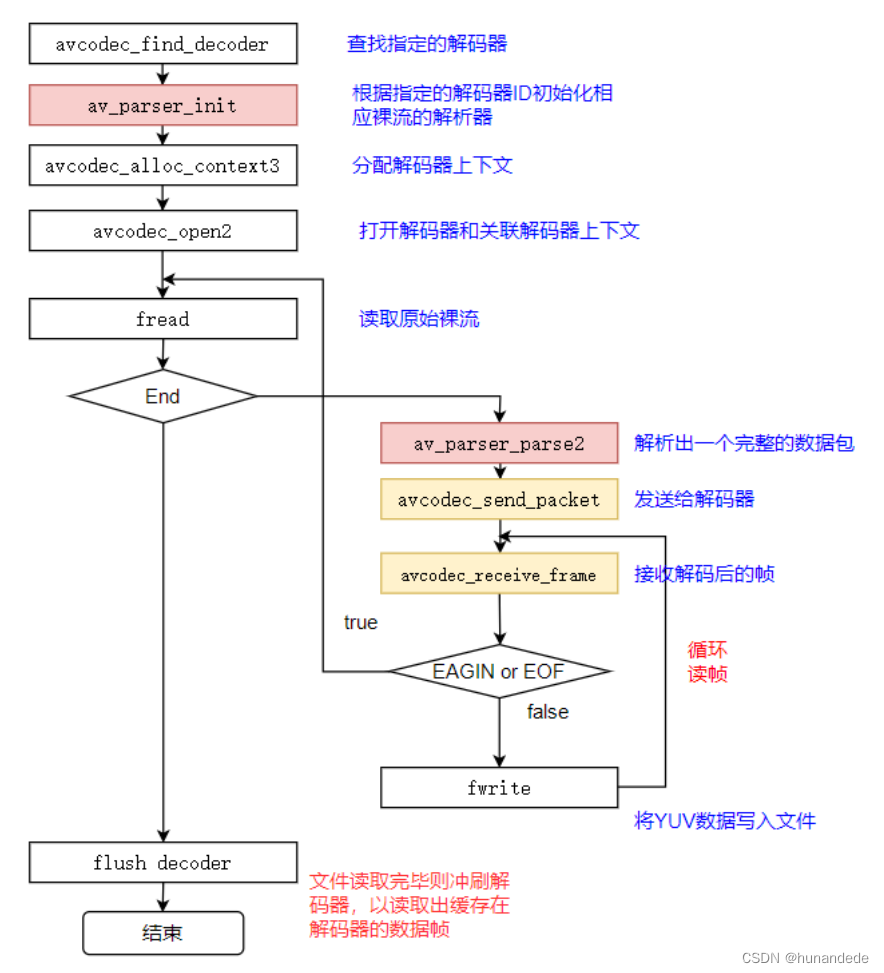
音视频开发19 FFmpeg 视频解码- 将 h264 转化成 yuv
视频解码过程 视频解码过程如下图所示: ⼀般解出来的是420p FFmpeg流程 这里的流程是和音频的解码过程一样的,不同的只有在存储YUV数据的时候的形式 存储YUV 数据 如果知道YUV 数据的格式 前提:这里我们打开的h264文件,默认是YU…...

Mysql 常用命令 详细大全【分步详解】
1、启动和停止MySQL服务 // 暂停服务 默认 80 net stop mysql80// 启动服务 net start mysql80// 任意地方启动 mysql 客户端的连接 mysql -u root -p 2、输入密码 3、数据库 4、DDL(Data Definition Language )数据 定义语言, 用来定义数据库对象(数…...

基于百度接口的实时流式语音识别系统
目录 基于百度接口的实时流式语音识别系统 1. 简介 2. 需求分析 3. 系统架构 4. 模块设计 4.1 音频输入模块 4.2 WebSocket通信模块 4.3 音频处理模块 4.4 结果处理模块 5. 接口设计 5.1 WebSocket接口 5.2 音频输入接口 6. 流程图 程序说明文档 1. 安装依赖 2.…...

AIGC作答《2024年高考作文|新课标I卷》能拿多少分?
AIGC作答《2024年高考作文|新课标I卷》能拿多少分? 一、前言二、题目三、作答 一、前言 如火如荼的2024年高考圆满落幕,在如此Happy的时刻,AIGC技术正以其前所未有的热度席卷全球。它不仅改变了我们获取信息的方式,也…...

WHAT - 发布订阅
目录 一、常见实现方案1.1 使用事件发射器(Event Emitter)1.2 自定义事件系统(EventBus)1.3 使用库如 PubSubJS1.4 使用框架内置的状态管理工具Vue.jsReact (使用 Context API 或 Redux) 二、先后关系2.1 缓存事件数据2.2 使用 Re…...
useEffect)
React@16.x(23)useEffect
目录 1,介绍作用介绍 2,注意点2.1,参数1,副作用函数2.1.1,运行时间点2.1.2,返回值2.1.3,闭包的影响2.1.4,严禁出现在代码块中(判断,循环)2.1.5&am…...

算法竞赛一句话解题经典问题分析 ©ntsc 2024
原名:算法竞赛一句话解题&经典问题分析 ©ntsc 2024 处理进度 绿:P1381【~P(今日进度)】蓝:P1099 致CSDN网友: 本文章不定期更新!文章链接: 经典问题分析 基础知识与编程…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...

SiFli 52把Imagie图片,Font字体资源放在指定位置,编译成指定img.bin和font.bin的问题
分区配置 (ptab.json) img 属性介绍: img 属性指定分区存放的 image 名称,指定的 image 名称必须是当前工程生成的 binary 。 如果 binary 有多个文件,则以 proj_name:binary_name 格式指定文件名, proj_name 为工程 名&…...
免费数学几何作图web平台
光锐软件免费数学工具,maths,数学制图,数学作图,几何作图,几何,AR开发,AR教育,增强现实,软件公司,XR,MR,VR,虚拟仿真,虚拟现实,混合现实,教育科技产品,职业模拟培训,高保真VR场景,结构互动课件,元宇宙http://xaglare.c…...

pycharm 设置环境出错
pycharm 设置环境出错 pycharm 新建项目,设置虚拟环境,出错 pycharm 出错 Cannot open Local Failed to start [powershell.exe, -NoExit, -ExecutionPolicy, Bypass, -File, C:\Program Files\JetBrains\PyCharm 2024.1.3\plugins\terminal\shell-int…...
