Unity2D游戏制作入门 | 09(之人物动画制作)
上期链接:Unity2D游戏制作入门 | 08-CSDN博客
人物走路动画逻辑补充(该帖没有的内容,我给补充了请先看完这帖,再去看补充):人物按下shifit走路动画设定09(第九期先行补充)
上期我们聊到物体的物理环境检测和Gizmos的绘制,然后也解决了无限跳跃和粘墙上的问题。这期我们来看人物动画的制作,比如你在跑步那么人物应该要有跑步的动画,然后人物跑步动画配合你的速度要看起来变得更正常一些em…。
private Animator anim;//创建好这个组件变量后,如果不知道如何通关代码控制组件,可以去看代码手册private Rigidbody2D rb;//这个2D不能忽略,不然不报错但是人物跑不起来。private void Awake(){anim = GetComponent<Animator>();rb= GetComponent<Rigidbody2D>();}private void Update(){SetAnimatons();//每帧时时检测,判断是否需要切换动画。}public void SetAnimatons()//需要做很多动画的切换,我们用这个函数来执行所有的动画切换。{anim.SetFloat("velocityX",math.abs(rb.velocity.x));}
正文:
制作人物动画,其实也是制作帧动画。我们要了解Animator动画控制器,以及Animation动画。
在之前我们导入的素材中,就有人物动画的指南(guid)。在这些图片当中分别描述了哪些是什么动作(如有4帧明确了是用来做跑步动画的,到时你就全部导入即可),然后之前切割的人物要注意是以人物脚底中心为锚点。

我们先给人物添加新的组件,如下图的Animator(想对于Animator这个组件有更深入的了解,请看在线的官方手册),如果你在后面做好,运行游戏你可以打开并观察人物的sprite randerer下的sprite,它会切换渲染的图片(切换帧动画)。

我们除了人物动画,也要有敌人的动画。我们创建独立的文件来管理我们的人物动画(Animations动画集合)如果**你有许多的player,**你需要在Player目录下再创建和管理新的文件。

先给人物组件动画控制器加入刚刚创建的动画player,然后在window下开Animator动画控制器。

先说一下动画编辑,上方有三种系统默认给的状态:Entry是动画的进入,Exit是动画的退出,Any State是任何状态下都可以执行的动画。然后下面是创建新的动画文件,这里需要说一下,只有你某个GameObject身上的Animator组件挂载了动画控制器,当你点击那个GameObject,才会出现下面Animation的控制界面。比如我点击了Player我才能创建新的动画文件,如果我不点我的Create这个按钮是不亮的即不可编辑的。拖拽Animator的页面用滚轮键得一直按才能拖动,滚轮可放大缩小。

我们在player下保存新建的动画文件,人物是蓝色所以我们取名为蓝色,然后这是一个人物闲置(idle闲置之意,即站在原地)的动画。到了这里你是不是觉得文件 创建得太多了?我也是这么觉得,所以我们先捋一下思路,
我们给人物挂载动画控制器组件 -> 单独创建管理所有物体动画的文件 (根据需要的数量是否增加子文件夹) -> 将动画控制器拖拽到动画控制器组件中 -> 每个动画(动作)在创建一个小的文件去链接人物的动画控制器player,这个过程确实有点绕,但是你可以这样直白的理解,有了组件,有了外部文件(动画控制器),它们可以形成一个联系,最后就好像这个组件有了许多小的功能,举例Python就像一个大类有许多小的方法供我们使用(也就是被调用了),动画也是这样的,只要触发一个条件,人物的动画就能被触发。

拖拽这前六张进去,如果你觉得不够直观就给图片改名这样能方便你找到它们(先点击一个图片再按下shift键再点击一张图片可以一个区域的图片帮你选择完)。

我们来到Scene窗口点击下面的播放键进行动画的查看,如果觉得动得太快,调节采样率Samples为10左右可能会比较合适。如果看不到采样率就右边下方的三个选项进行一个samples的显示,修改采样率记得按下回车键传入你的修改。**每次预览完后要点击console下的Previwe回到最初的样子。**运行游戏可以看到人物在抖动…。

ps:视频中的UP设置重力为4施加的力为16.5是因为这样可以跳到三格高的平台上,这些事情 是由策划是弄的,我们先忽略这些事情。
点击这里新建新的动画文件。

添加14到21作为跑步动画,

对每一个单元(也称为状态),点击右键选第一个选项可以链接到下一个状态(然后规定一些条件就可以切换了)。

然后点击这根线我们可以看到右边Exit Time是播放xx%就进行切换。然后也可以自己添加判断条件conditions,但是需要在左侧上边的parameters(参数)创创建的参数成为判断条件,一般是布尔值或trigger值。但是我们不需要播放完后就自动切换,我们需要固定条件,比如人物走动了我们才能跑或是干嘛干嘛。

我们选创建float变量velocityX,代表判断人物X方向上的速度变化,如果=0,我们就是idle(闲置)状态,如果!=0,我们可以跑或是走(即我们启动了其他的动画如跑步,停下时又会切换会idle状态)。

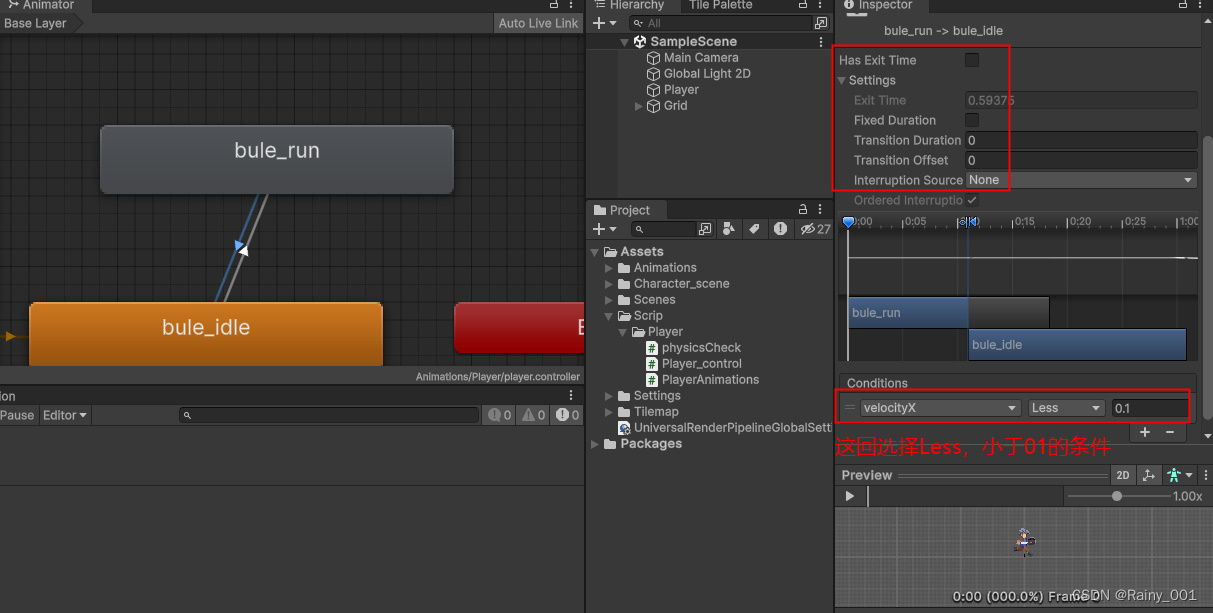
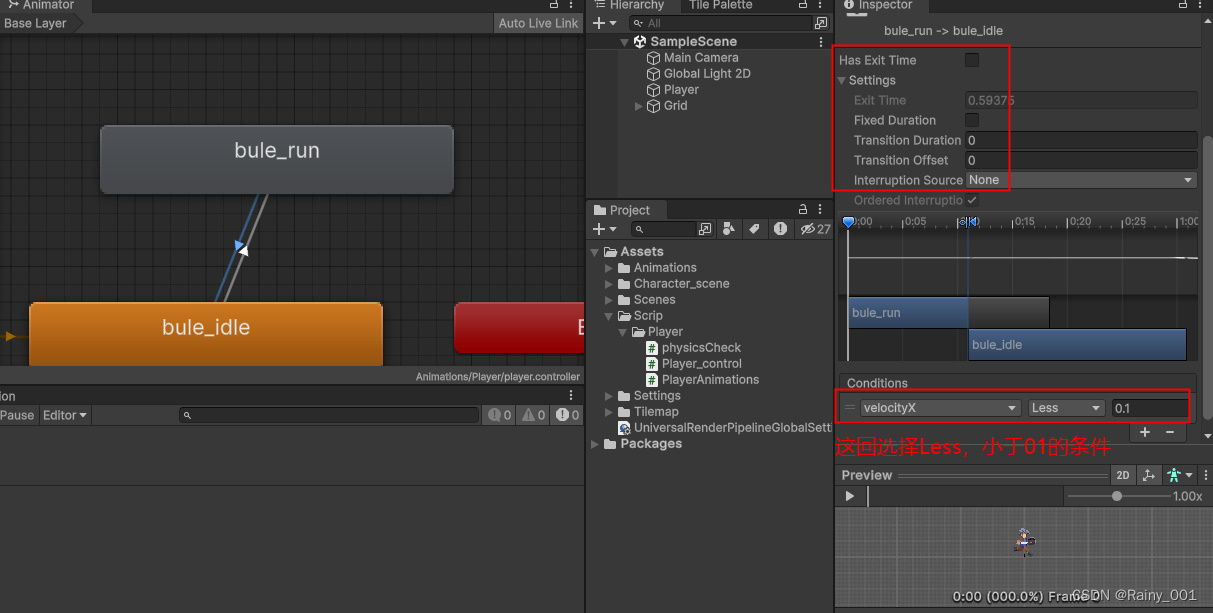
看下图,然后我们给这条线选择我们的x轴速度的判断条件,设置的值为0.1比较小,是因为计算机判断时不是那么的精准,所以设置了这样的数值,只要大于0.1就表示我要进入跑步的状态了。然后上方其他选择这样设置,不要缓冲时间和过渡,我们希望直接切换动画。

接下又要写代码来控制我们的Animator,先在Scrip下创建,在拖拽到人物里。打开我们的代码。

通过anim变量我们可以访问Animator中的每一个变量了。具体的访问操作看代码手册,在API搜Animator,也可以通过组件在线访问它的介绍用法等。
private Animator anim;//创建好这个组件变量后,如果不知道如何通关代码控制组件,可以去看代码手册private void Awake(){anim = GetComponent<Animator>();}

根据代码手册的例子,我们应该这样子用(如下图),这样可以用外部的传入的变量来连接到我们Animator里的变量从而能够修改Animator里面的参数变量。
private Animator anim;//创建好这个组件变量后,如果不知道如何通关代码控制组件,可以去看代码手册private Rigidbody2D rb;private void Awake(){anim = GetComponent<Animator>();rb= GetComponent<Rigidbody2D>();}private void Update(){SetAnimatons();//每帧时时检测,判断是否需要切换动画。}public void SetAnimatons()//需要做很多动画的切换,我们用这个函数来执行所有的动画切换。{anim.SetFloat("velocityX",math.abs(rb.velocity.x));//检测第一个参数名称是否和在Animator时创建的名称是否对应得上,对应不上就无法链接和修改anim内部的变量了。}

当我们停止跑步,一定要停下来,所以要切换idle的状态。

总结:
通过代码我们绑定了animator里面的变量,并把数值同步过去(外界传入的变量,如人物移动时x轴方向上的速度大小( 记得忽略正负号,直接取绝对值 ))。然后给动画之间的切换设置合理参数进行合适性地判断并切换我们想要的动画。熟悉动画组件,会做动作(要会适当调参),动画切换判断逻辑要合理清晰(可多多尝试),在代码中传入判断的参数。 嗯,我觉得再复习和实践下这些内容应该在脑海中会清晰起来。
待解决问题:
1、让人物走起来,可以通过按下特定的键强制进行走路状态。(解决的帖我放在该帖前面了,可以打开看看)
未尽事宜以后可能会补充。
------------------------结束线
相关文章:

Unity2D游戏制作入门 | 09(之人物动画制作)
上期链接:Unity2D游戏制作入门 | 08-CSDN博客 人物走路动画逻辑补充(该帖没有的内容,我给补充了请先看完这帖,再去看补充):人物按下shifit走路动画设定09(第九期先行补充) 上期我们…...

【自动部署】4.阿里云ECS服务器 IDEA自动部署项目
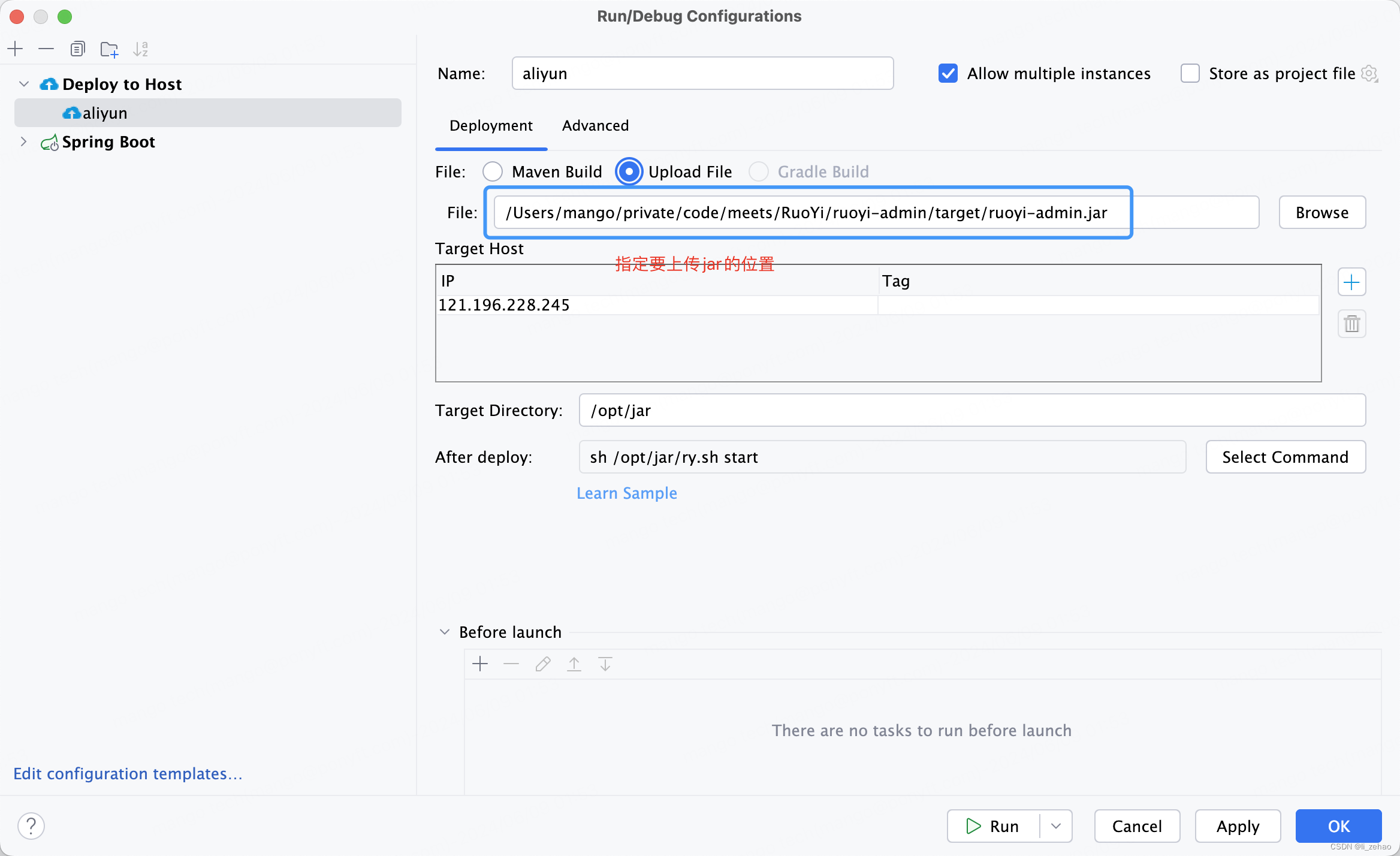
如何在IDEA中,自动部署项目到阿里云ECS服务器?今天我们就来实现一键部署功能。 执行maven命令打包免密登录,在IEDA中连接服务器执行stop脚本上传jar包到服务器执行start脚本查看运行日志 1.安装Alibaba Cloud Toolkit 2.配置host 3.自动化部…...

[Algorithm][动态规划][01背包问题][目标和][最后一块石头的重量Ⅱ]详细讲解
目录 1.目标和1.题目链接2.算法原理详解3.代码实现 2.最后一块石头的重量 II1.题目链接2.算法原理详解3.代码实现 1.目标和 1.题目链接 目标和 2.算法原理详解 问题转化:在数组中选择一些数,让这些数的和等于a,一共有多少种选法?…...

LabVIEW控制PLC的实现方式
LabVIEW与PLC的结合可以充分发挥两者的优点,实现更高效、灵活和可靠的自动化控制系统。本文将详细介绍LabVIEW控制PLC的实现方式,包括通信接口、数据交换、编程方法及实际应用案例,帮助用户理解并应用这一技术。 通信接口 常见通信协议 La…...

JSTL知识点讲解与配置
JSTL(JavaServer Pages Standard Tag Library)是Java EE平台中的一个标准库,提供了一组用于在JSP(JavaServer Pages)中简化和标准化常见任务的标签。这些标签封装了很多常见的JSP功能,可以使得JSP页面更加简…...

Autodesk 3ds Max软件下载安装;3ds Max功能强大的三维建模、渲染软件安装包获取
3ds Max,无论是初学者还是资深设计师,都能通过3ds Max在数字世界中实现自己的创意,打造出令人惊叹的三维作品。 在3ds Max中,灯光系统是至关重要的一环。它提供了光度学灯光和标准灯光两种主要类型,用于照亮和增强场景…...

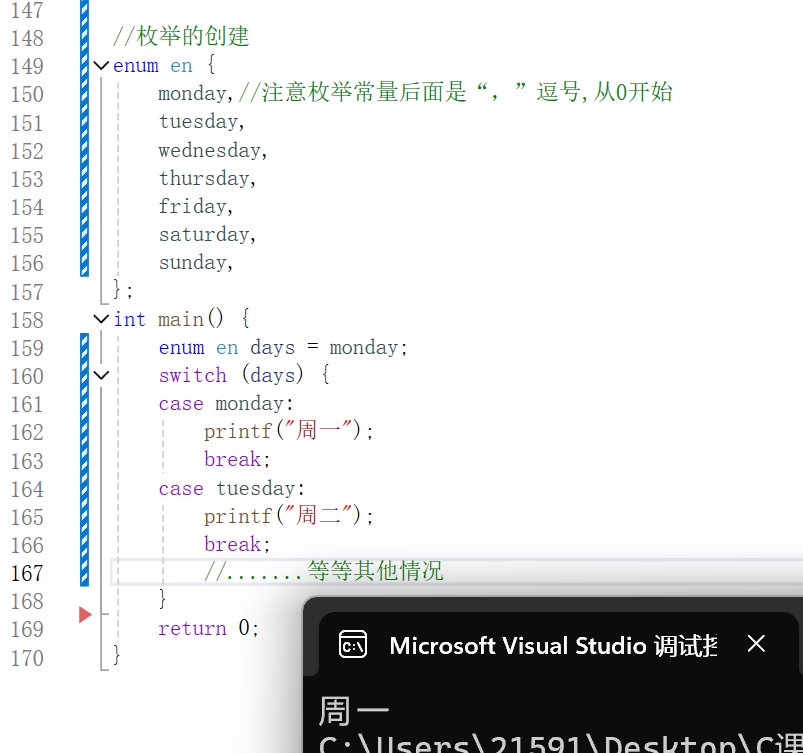
联合体和枚举<C语言>
导言 在C语言中除了结构体外,联合体和枚举也是自定义类型,联合体主要用于节省空间,在同一块内存存储多种类型的数据,而枚举可以提高代码的可读性、可维护性。 联合体(union) 它还有个更容易理解的名字&…...

算法人生(21):从“React框架”看“情绪管理”
说起React框架,我们知道它是一种由Facebook开发和维护的开源JavaScript库,主要用于构建用户界面,特别是单页应用程序(SPA)。React框架围绕组件化,即把用户界面拆分为可复用的独立组件,每个组件负…...

千益畅行:合法合规的旅游卡服务,真实可靠的旅游体验
近期,关于千益畅行旅游卡服务的讨论引起了广泛关注。然而,网络上出现了一些对其误解和质疑的声音。为了澄清事实,我们深入了解了千益畅行的运营模式和业务特点,发现它是一家合法合规的旅游卡服务提供商,为消费者提供真…...

Linux下软件安装
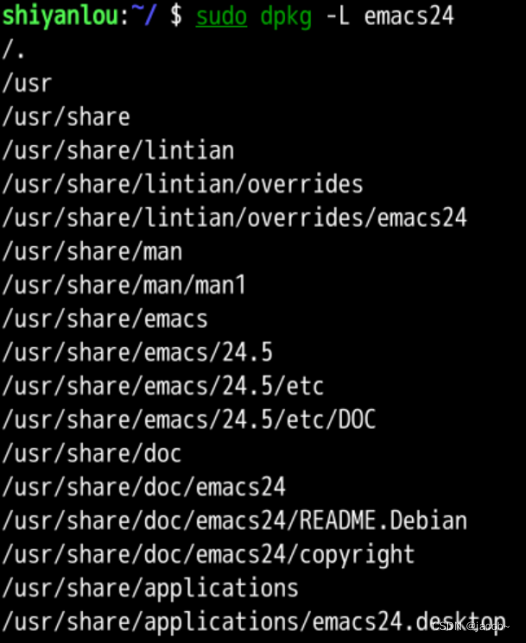
提示:制作不易,可以点个关注和收藏哦。 前言 介绍 Ubuntu 下软件安装的几种方式,及 apt,dpkg 工具的使用。 提示:以下是本篇文章正文内容,下面案例可供参考. 一、先体验一下 比如我们想安装一个软件&…...

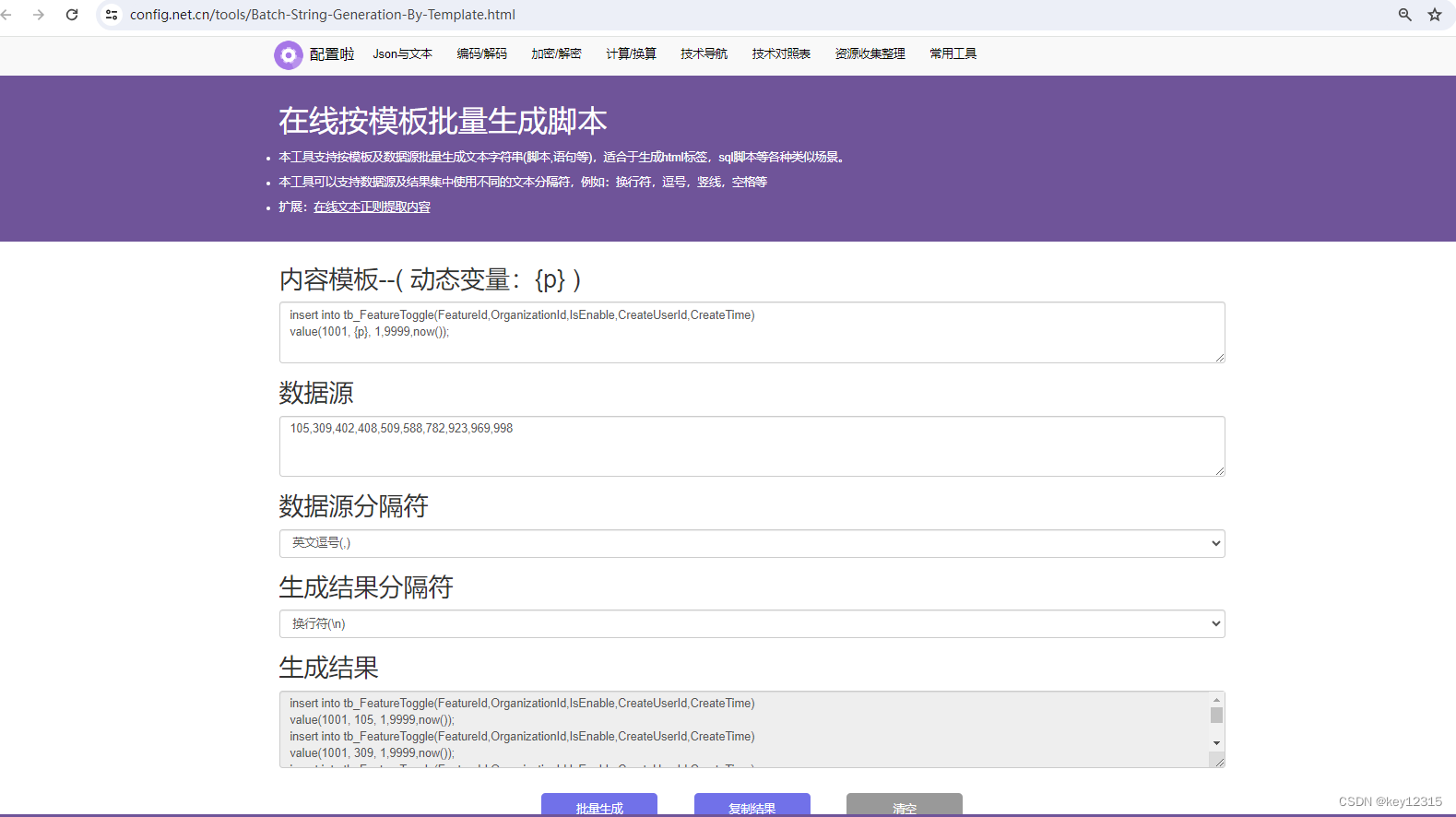
在线按模板批量生成文本工具
具体请前往:在线按模板批量生成文本工具...

Linux之关机重启
服务器除了通过界面 进行关机,重启操作,还可以通过命令的方式实现 shutdown [-t seconds] [-rkhncfF] time [message] 常用选项 参数功能-t seconds设定在几秒钟之后进行关机程序-k并不会真的关机,只是将警告讯息传送给所有使用者-r关机后重…...

【Android】使用EventBus进行线程间通讯
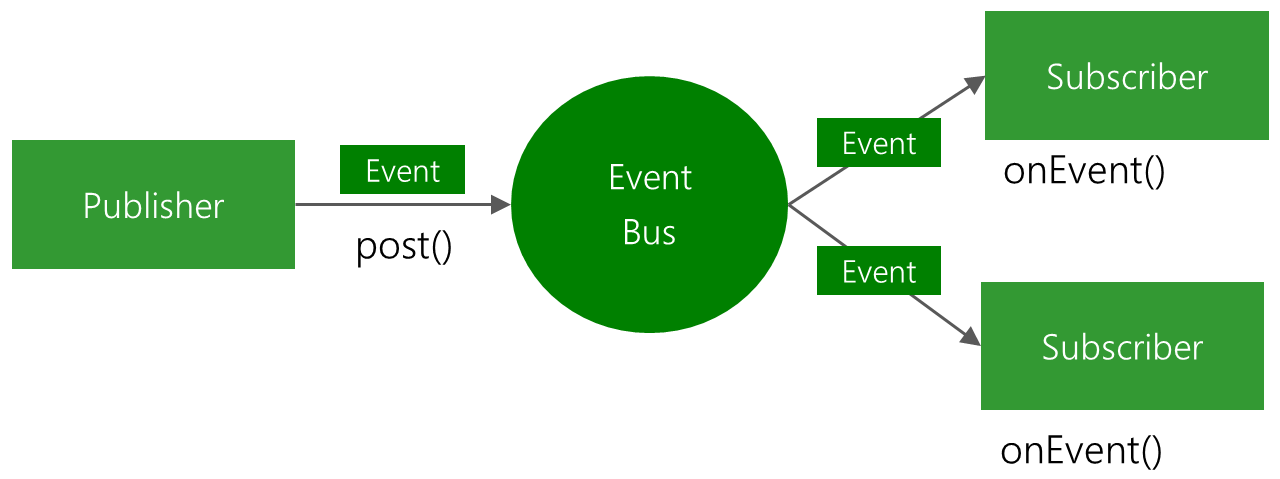
EventBus 简介 EventBus:github EventBus是Android和Java的发布/订阅事件总线。 简化组件之间的通信 解耦事件发送者和接收者 在 Activities, Fragments, background threads中表现良好 避免复杂且容易出错的依赖关系和生命周期问题 Publisher使用post发出…...

Leetcode 3179. Find the N-th Value After K Seconds
Leetcode 3179. Find the N-th Value After K Seconds 1. 解题思路2. 代码实现 题目链接:3179. Find the N-th Value After K Seconds 1. 解题思路 这一题的话还是一个动态规划的问题,核心递推关系式为: dp(n, k) dp(n-1, k) dp(n, k)我…...

发光二极管十大品牌
日常电路设计中,LED是必用的元器件之一,辅助判定电路异常。 十大发光二极管品牌-LED灯珠生产厂家哪家好-LED发光二极管厂家前十-Maigoo品牌榜...

nginx配置文件
Nginx是一个高性能的HTTP和反向代理服务器,它的配置文件是其灵活性和强大功能的核心。Nginx的配置文件通常位于 /etc/nginx/nginx.conf 或者 /usr/local/nginx/conf/nginx.conf,取决于你的操作系统和安装路径。配置文件的结构和语法决定了Nginx如何处理请…...

Linux基础I/O
一,系统文件I/O 写文件: #include <stdio.h> #include <sys/types.h> #include <sys/stat.h> #include <fcntl.h> #include <unistd.h> #include <string.h> int main() {umask(0);int fd open("myfile", O_WRO…...

视觉SLAM14精讲——相机与图像3.1
视觉SLAM14精讲 三维空间刚体运动1.0三维空间刚体运动1.1三维空间刚体运动1.2李群与李代数2.1相机与图像3.1 视觉SLAM14精讲——相机与图像3.1 视觉SLAM14精讲简介相机模型内参K 简介 相机是VSLAM中的核心传感器。本章知识点内容涉及到相机相关的知识以及3D计算视觉的一些基础…...

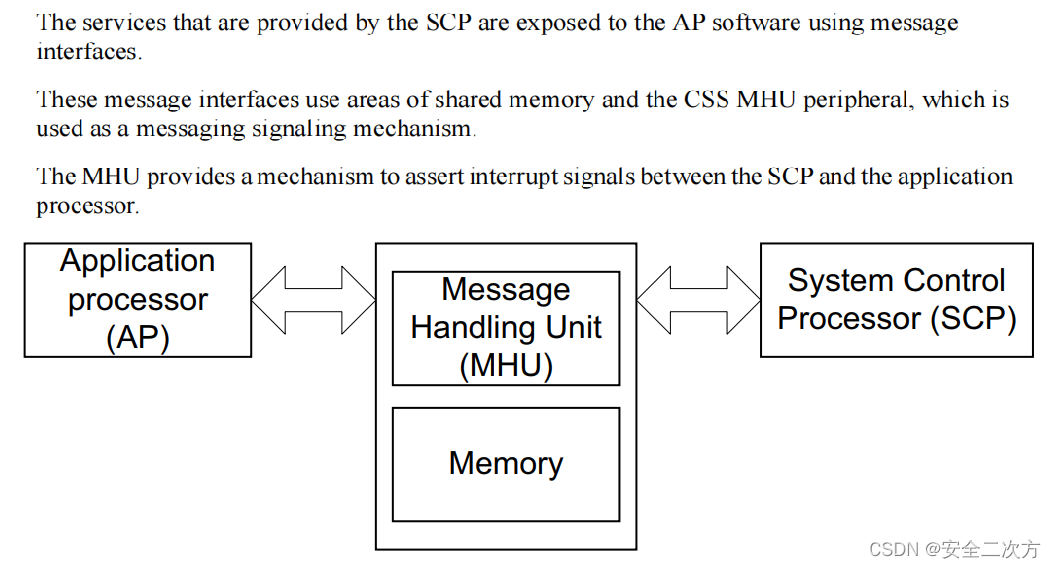
ARM功耗管理框架之SCP
安全之安全(security)博客目录导读 目录 一、功耗管理框架中的SCP 二、SCP的示例 三、SCP固件 四、SCP启动流程 五、SCP的memory map 六、SCP与AP的通信 思考:功耗管理框架?SCP?PPU?LPI?之间的关系?…...

uni-app学习--基础组件使用、页面生命周期、本地存储、网络请求、条件编译、路由跳转
文章目录 1. 基本组件的使用1. text文本组件的使用2. view视图容器组件的使用3. button按钮组件的使用4. image组件的使用5. map组件 2. uni-app中的样式1. uni-app:px2rpx计算 3. uni-app的数据绑定1. 基本的数据绑定2. v-bind,v-for,v-on 4. uni-app的生命周期1. …...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...

中医有效性探讨
文章目录 西医是如何发展到以生物化学为药理基础的现代医学?传统医学奠基期(远古 - 17 世纪)近代医学转型期(17 世纪 - 19 世纪末)现代医学成熟期(20世纪至今) 中医的源远流长和一脉相承远古至…...
