亚马逊 AWS 视频转码功能、AWS Elemental MediaConvert 中创建和管理转码作业
上传的视频需要转码成不同的编码, 可以直接在 AWS Elemental MediaConvert 中创建和管理转码作业
AWS Elemental MediaConvert 中创建和管理转码作业
/*** 视频转码* @return bool* @author wzb* @data 2024/5/30*/function videoTranscode(&$data){$fileId = $data['id'] ?? 0;$fileName = $data['fileName'] ?? '';$FileInput = $data['FileInput'] ?? ''; // s3://s3桶名/src/080dc06642cf814809b61f7f381fa576.mp4if (!$fileId || empty($fileName) || empty($FileInput)) {return true;}$configOss = config('aws_oss');$configOss = $configOss['video_transcode'] ?? [];$accessKeyId = $configOss['accessKeyId'] ?? ''; // 你的AccessKeyId$accessKeySecret = $configOss['accessKeySecret'] ?? ''; // 你的AccessKeySecret$region = $configOss['region'] ?? ''; // 你的Bucket所在地域的域名$bucket = $configOss['bucket'] ?? ''; // 你的Bucket名字$stsClient = new StsClient(['version' => 'latest',//版本'region' => $region,//区域'credentials' => new Credentials($accessKeyId,//Access key ID$accessKeySecret,//Secret access key),]);$result = $stsClient->getSessionToken(['DurationSeconds' => 900, ]);$credentials = $stsClient->createCredentials($result);$data['token_data'] = $result['Credentials']['Expiration'] ?? '';$tokenCredentials = $credentials->toArray();$data['token_expires_date'] = date('Y-m-d H:i:s', $tokenCredentials['expires'] ?? 0);$mediaConvertClient = new MediaConvertClient(['version' => 'latest',//版本'region' => $region,
// 'endpoint' => 'https://mediaconvert.ap-southeast-1.amazonaws.com','credentials' => $credentials
// 'credentials' => [
// 'key' => $result['Credentials']['AccessKeyId'],
// 'secret' => $result['Credentials']['SecretAccessKey'],
// 'token' => $result['Credentials']['SessionToken']
// ]]);try {$outFileDir = ['oss_path_480' => "s3://{$bucket}/video_test/video480/",'oss_path_720' => "s3://{$bucket}/video_test/video720/",'oss_path_1080' => "s3://{$bucket}/video_test/video1080/",];$result = $mediaConvertClient->createJob(["Role" => "arn:aws:iam::51**284:role/service-role/MediaConvert_Default_Role","Settings" => ['FollowSource' => 1,'Inputs' => [['AudioSelectors' => ['Audio Selector 1' => ['DefaultSelection' => 'DEFAULT']],'VideoSelector' => [],'TimecodeSource' => 'ZEROBASED','FileInput' => $FileInput,]],'OutputGroups' => self::configOutputGroups($outFileDir),],"Queue" => "arn:aws:mediaconvert:ap-southeast-1:515287419284:queues/Default","UserMetadata" => ["Customer" => "Amazon1"],]);$jobId = ($result['Job']['Id'] ?? '');$data['jobId'] = $jobId;if (!empty($jobId)) {$res = FileModel::updateData(['id' => $fileId], ['job_id' => $jobId, 'oss_path_480' => $outFileDir['oss_path_480'] . $fileName,'oss_path_720' => $outFileDir['oss_path_720'] . $fileName, 'oss_path_1080' => $outFileDir['oss_path_1080'] . $fileName,]);send_socket_time_task(['id' => $fileId, 'job_id' => $jobId], 120, 'OssJob');} else {$res = FileModel::updateData(['id' => $fileId], ['is_transcode' => 2]); // 转码失败}SysComService::fileInfo($fileId, 2); // 清理缓存} catch (AwsException $e) {$data['exception'] = $e->getMessage();;send_dingtalk_develop("filed upload oss error:{$fileId}:;\n" . $e->getMessage());return false;}return true;}// 转码输出配置,// 可以直接在AWS Elemental MediaConvert 配置模版/作业,然后复制json对象static function configOutputGroups($outFileDir = []){$video480Path = $outFileDir['oss_path_480'] ?? '';$video720Path = $outFileDir['oss_path_720'] ?? '';$video1080Path = $outFileDir['oss_path_1080'] ?? '';$OutputGroups = '[{"CustomName": "video480", "Name": "File Group","Outputs": [{"ContainerSettings": { "Container": "MP4", "Mp4Settings": {} },"VideoDescription": {"Width": 480, "Height": 854,"CodecSettings": {"Codec": "H_264","H264Settings": { "MaxBitrate": 1000000, "RateControlMode": "QVBR", "SceneChangeDetect": "TRANSITION_DETECTION" }}},"AudioDescriptions": [{"CodecSettings": {"Codec": "AAC","AacSettings": { "Bitrate": 96000, "CodingMode": "CODING_MODE_2_0", "SampleRate": 48000 }}}]}],"OutputGroupSettings": {"Type": "FILE_GROUP_SETTINGS","FileGroupSettings": {"Destination": "' . $video480Path . '","DestinationSettings": {"S3Settings": { "StorageClass": "STANDARD" }}}}},{"CustomName": "video720", "Name": "File Group","Outputs": [{"ContainerSettings": { "Container": "MP4", "Mp4Settings": {} },"VideoDescription": {"Width": 720, "Height": 1280,"CodecSettings": {"Codec": "H_264","H264Settings": { "MaxBitrate": 2500000, "RateControlMode": "QVBR", "SceneChangeDetect": "TRANSITION_DETECTION" }}},"AudioDescriptions": [{"CodecSettings": {"Codec": "AAC","AacSettings": { "Bitrate": 96000, "CodingMode": "CODING_MODE_2_0", "SampleRate": 48000 }}}]}],"OutputGroupSettings": {"Type": "FILE_GROUP_SETTINGS","FileGroupSettings": {"Destination": "' . $video720Path . '","DestinationSettings": {"S3Settings": { "StorageClass": "STANDARD" }}}}},{"CustomName": "video1080", "Name": "File Group","Outputs": [{"ContainerSettings": { "Container": "MP4", "Mp4Settings": {} },"VideoDescription": {"Width": 1080, "Height": 1920,"CodecSettings": {"Codec": "H_264","H264Settings": { "MaxBitrate": 5000000, "RateControlMode": "QVBR", "SceneChangeDetect": "TRANSITION_DETECTION" }}},"AudioDescriptions": [{"CodecSettings": {"Codec": "AAC","AacSettings": { "Bitrate": 96000, "CodingMode": "CODING_MODE_2_0", "SampleRate": 48000 }}}]}],"OutputGroupSettings": {"Type": "FILE_GROUP_SETTINGS","FileGroupSettings": {"Destination": "' . $video1080Path . '"}}}]';return json_decode($OutputGroups, true);}
检测视频转码任务是否完成
function checkVideoTranscode(&$data){$fileId = $data['id'] ?? 0;$jobId = $data['job_id'] ?? '';if (!$fileId || empty($jobId)) {return true;}$configOss = config('aws_oss');$configOss = $configOss['video_transcode'] ?? [];$accessKeyId = $configOss['accessKeyId'] ?? ''; // 你的AccessKeyId$accessKeySecret = $configOss['accessKeySecret'] ?? ''; // 你的AccessKeySecret$region = $configOss['region'] ?? ''; // 你的Bucket所在地域的域名$stsClient = new StsClient(['version' => 'latest',//版本'region' => $region,//区域'credentials' => new Credentials($accessKeyId,//Access key ID$accessKeySecret,//Secret access key),]);$result = $stsClient->getSessionToken(['DurationSeconds' => 900,]);$credentials = $stsClient->createCredentials($result);$data['token_data'] = $result['Credentials']['Expiration'] ?? '';$tokenCredentials = $credentials->toArray();$data['token_expires_date'] = date('Y-m-d H:i:s', $tokenCredentials['expires'] ?? 0);$mediaConvertClient = new MediaConvertClient(['version' => 'latest',//版本'region' => $region,'credentials' => $credentials
// 'credentials' => [
// 'key' => $result['Credentials']['AccessKeyId'],
// 'secret' => $result['Credentials']['SecretAccessKey'],
// 'token' => $result['Credentials']['SessionToken']
// ]]);try {$result = $mediaConvertClient->getJob(['Id' => $jobId,]);$status = $result['Job']['Status'] ?? ''; // COMPLETE ERROR$statusArr = ['COMPLETE' => 1, 'ERROR' => 2,];if (isset($statusArr[$status])) {$res = FileModel::updateData(['id' => $fileId], ['is_transcode' => $statusArr[$status]]);SysComService::fileInfo($fileId, 2); // 清理缓存} else {send_socket_time_task(['id' => $fileId, 'job_id' => $jobId], 120, 'OssJob');}$data['token_data_status'] = $status;} catch (AwsException $e) {$data['token_data_exception'] = $e->getMessage();$data['exception'] = $e->getMessage();send_dingtalk_develop("filed upload oss error:{$fileId}:;\n" . $e->getMessage());return false;}return true;}
相关文章:

亚马逊 AWS 视频转码功能、AWS Elemental MediaConvert 中创建和管理转码作业
上传的视频需要转码成不同的编码, 可以直接在 AWS Elemental MediaConvert 中创建和管理转码作业 AWS Elemental MediaConvert 中创建和管理转码作业 /*** 视频转码* return bool* author wzb* data 2024/5/30*/function videoTranscode(&$data){$fileId $data[id] ?? …...

RocketMQ可视化界面安装
RocketMQ可视化界面安装 **起因:**访问rocketmq-externals项目的git地址,下载了源码,在目录中并没有找到rocketmq-console文件夹。 git下面文档提示rocketMQ的仪表板转移到了新的项目中,点击仪表板到新项目地址; 下载…...

【ffmpeg】本地格式转换 mp4转wav||裁剪mp4
个人感受:太爽了!!!(可能用惯了转换网站和无良的转换软件) ———— 使用FFmpeg把mp4文件转换为WAV文件 - 简书 (jianshu.com) FFMPEG 视频分割和合并 - 简书 (jianshu.com) ———— 示例 ffmpeg -i …...

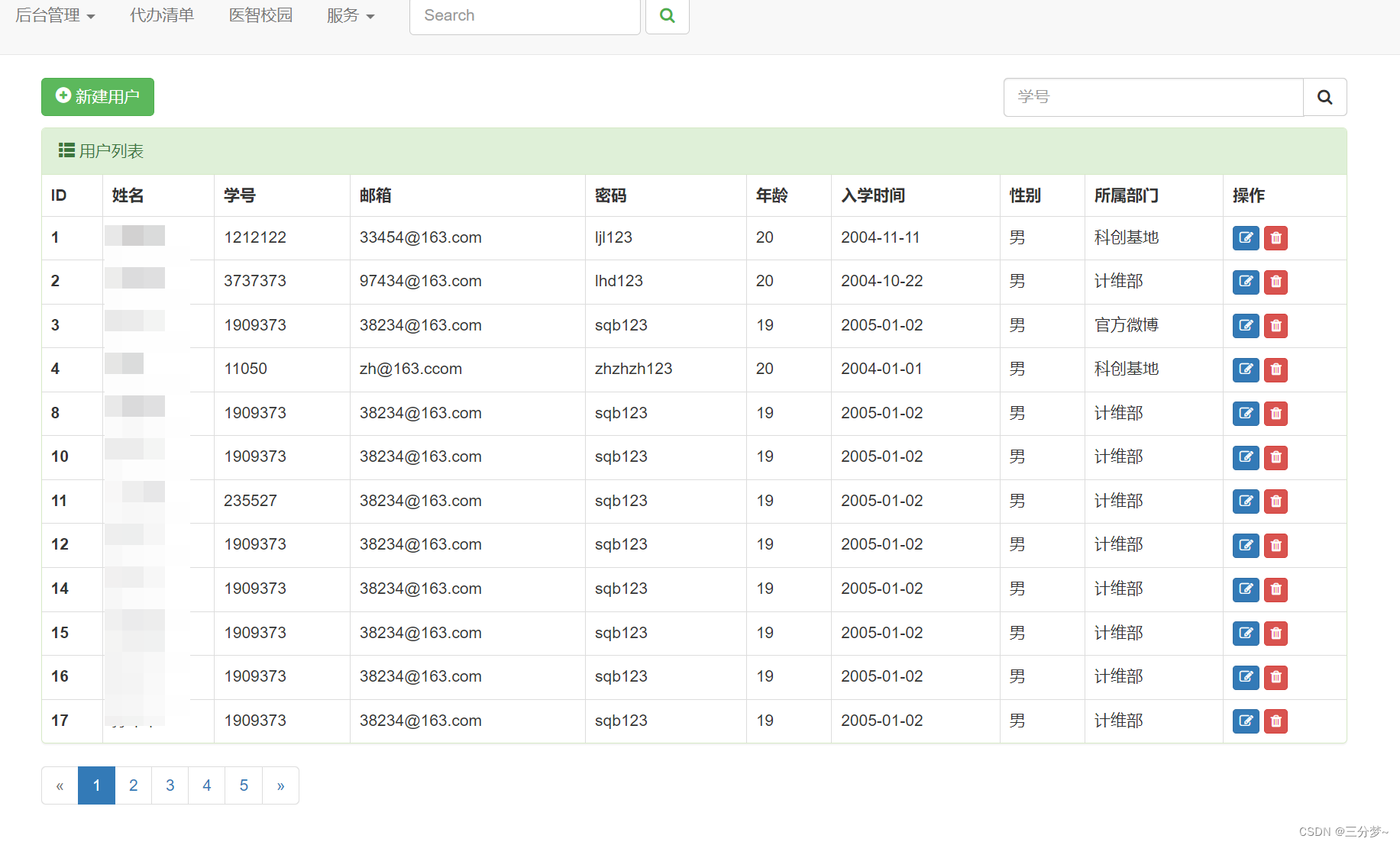
基于Django+MySQL的智慧校园系统
此项目基于Django MySQL HTML CSS JS jQuery bootstrap实现的功能有 学生管理部门管理代办清单管理校园论坛校园医疗服务校园看点校园生活助手常用功能入口 1. 一些注意点 1. 页面body会自动有一些边界距,处理方法: <head><style>b…...

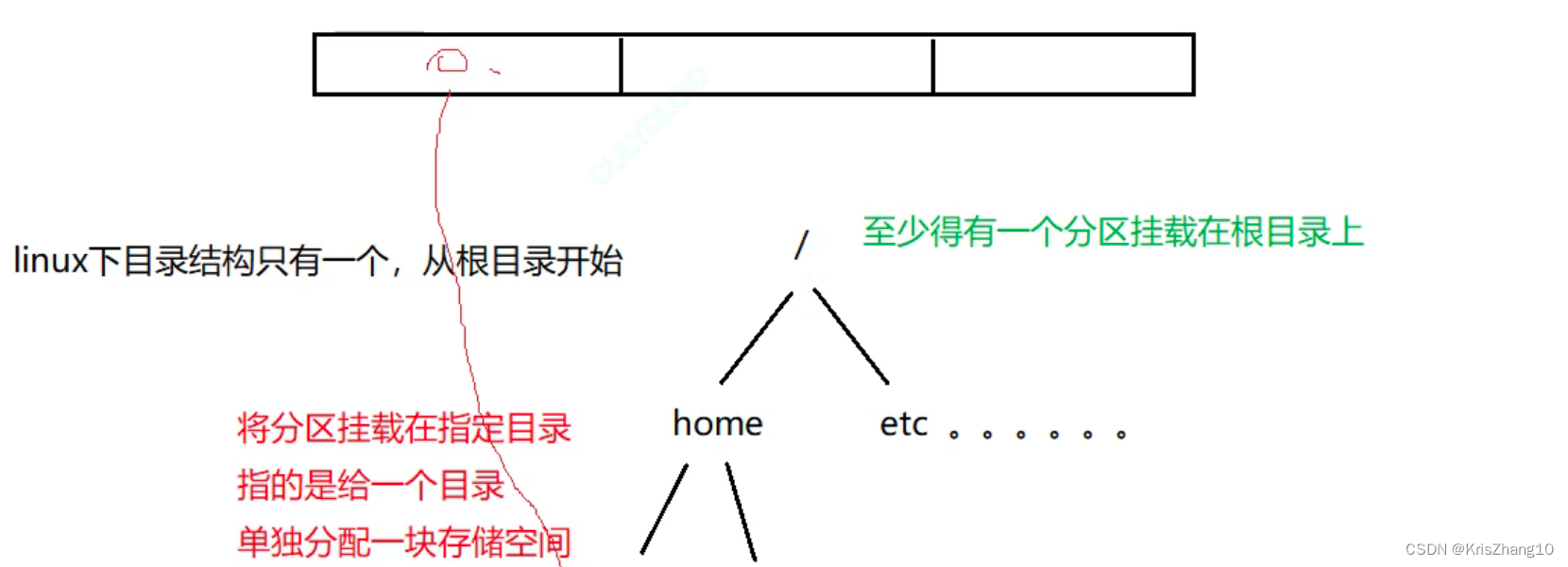
Linux基础指令(一)
前言 Linux基础指令主要学习:对目录、文件、压缩包、匹配查找,权限等操作 第一次接触ubuntu需要知道的基本知识 sudo passwd root 先给root用户设置密码 su root 切换到root用户 su zhangsan …...

三极管十大品牌
三极管十大品牌-三极管品牌-晶体三极管哪个品牌好-Maigoo品牌榜...
)
需求记录(共享元素)
MainActivity1 列表展示,使用共享元素完成页面间的切换 package com.example.animactivity;import android.annotation.SuppressLint; import android.app.ActivityOptions; import android.content.Intent; import android.os.Build; import android.os.Bundle; i…...

.Net 使用 MongoDB
安装nuget包 MongoDB.Driver 简单代码 using MongoDB.Bson; using MongoDB.Driver; using System.Buffers; using System.Collections.Concurrent; using System.Diagnostics;namespace ConsoleApp4 {internal class Program{static void Main(string[] args){var client = ne…...

【TensorFlow深度学习】值函数估计:蒙特卡洛方法与TD学习
值函数估计:蒙特卡洛方法与TD学习 值函数估计:蒙特卡洛方法与TD学习的深度探索蒙特卡洛方法时序差分学习(TD)Python代码示例结论 值函数估计:蒙特卡洛方法与TD学习的深度探索 在强化学习的奇妙世界里,值函数估计扮演着至关重要的…...

成功解决ModuleNotFoundError: No module named ‘cv2’
成功解决ModuleNotFoundError: No module named ‘cv2’ 🌈 欢迎莅临我的个人主页👈这里是我深耕Python编程、机器学习和自然语言处理(NLP)领域,并乐于分享知识与经验的小天地!🎇 🎓…...

中国蚁剑 安装教程 2024年5月
2024/5/11 中国蚁剑 安装教程 一、下载中国蚁剑的加载器和核心源码(两个都要用到) github官方下载地址:https://github.com/AntSwordProject/ 参考文档:antSword/README_CN.md at master AntSwordProject/antSword GitHub 核…...

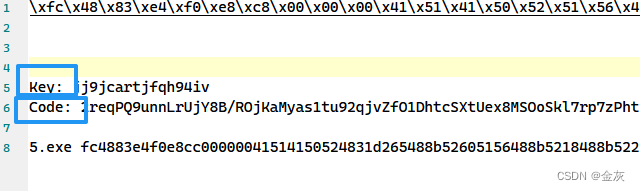
Golang-分离式加载器(传参)AES加密
目录 enc.go 生成: dec.go --执行dec.go...--上线 cs生成个c语言的shellcode. enc.go go run .\enc.go shellcode 生成: --key为公钥. --code为AES加密后的数据, ----此脚本每次运行key和code都会变化. package mainimport ("bytes""crypto/aes"&…...

速览三版HTTP的改进策略
HTTP(Hypertext Transfer Protocol)是互联网通信的基础协议,自从其第一个版本推出以来,经历了多个版本的改进,每个版本都针对之前的不足进行了优化和增强。以下是HTTP/1.1、HTTP/2和HTTP/3的主要改进总结: …...
 执行是下载,并没有打开新窗口显示html)
window.open(“.html“,“_blank“) 执行是下载,并没有打开新窗口显示html
window.open() 方法在浏览器中打开一个新窗口或者新标签页。如果你的 .html 文件被下载而不是在新窗口中打开,那可能是因为服务器的响应头设置了 Content-Disposition: attachment,这会导致浏览器把响应的内容作为一个文件下载。 如果你有权限修改服务器…...

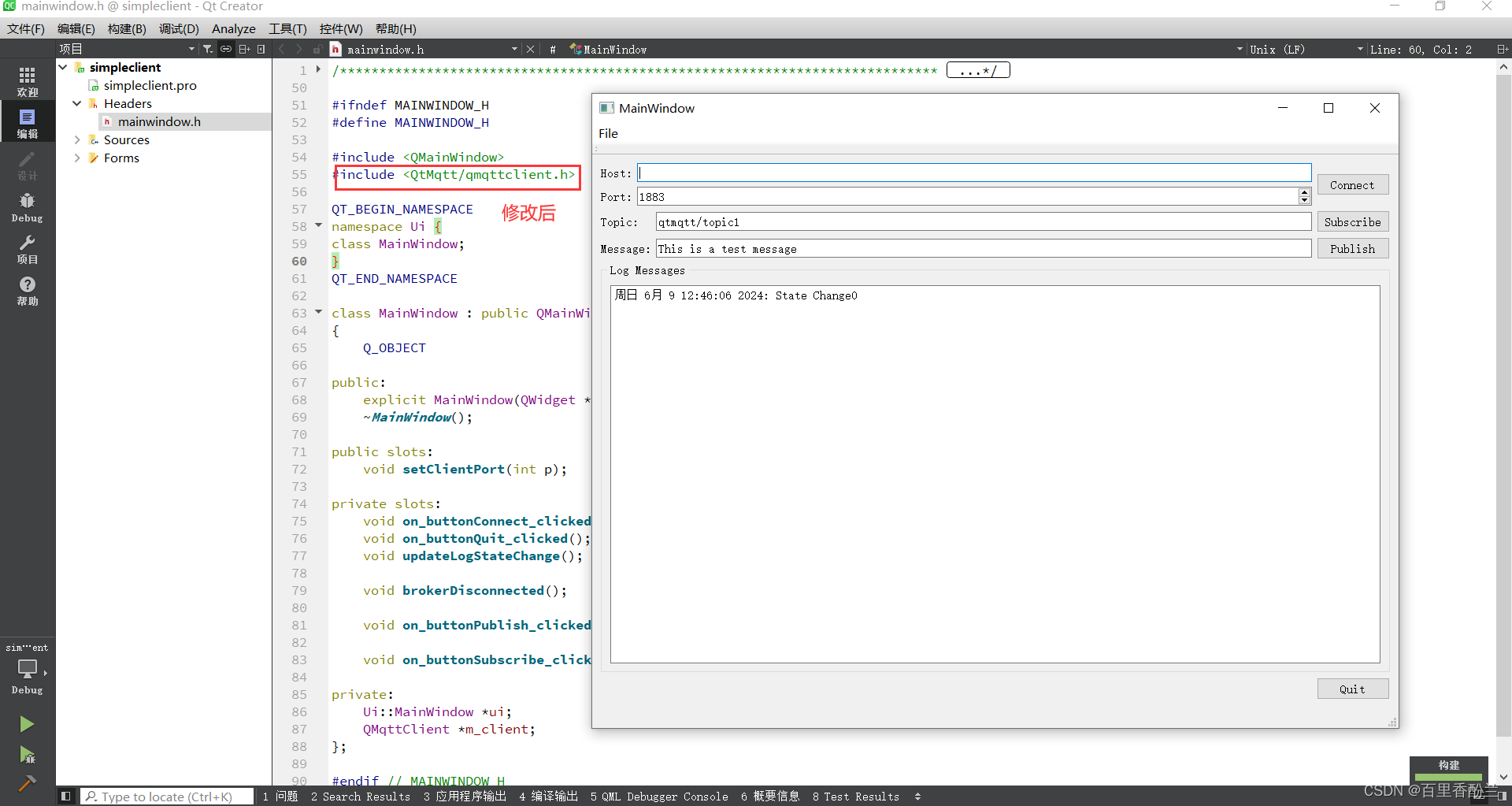
【QT5.14.2】编译MQTT库example的时候报No such file or directory
【QT5.14.2】编译MQTT库example的时候报No such file or directory 前几天导师让跑一下MQTT库,用的5.14.2版本的QT,于是就上网搜了一个教程:https://www.bilibili.com/video/BV1dH4y1e7hG/?spm_id_from333.337.search-card.all.click&v…...

【数据结构】前缀树(字典树)汇总
基础 {“a”,“abc”,“bac”,“bbc”,“ca” }的字典树如下图: 最主用的应用:一,字符串编码。二,位运算。 字符串编码 相比利用哈希映射编码,优点如下: 依次查询长度为n的字符串s的前缀时间复杂度是O(…...

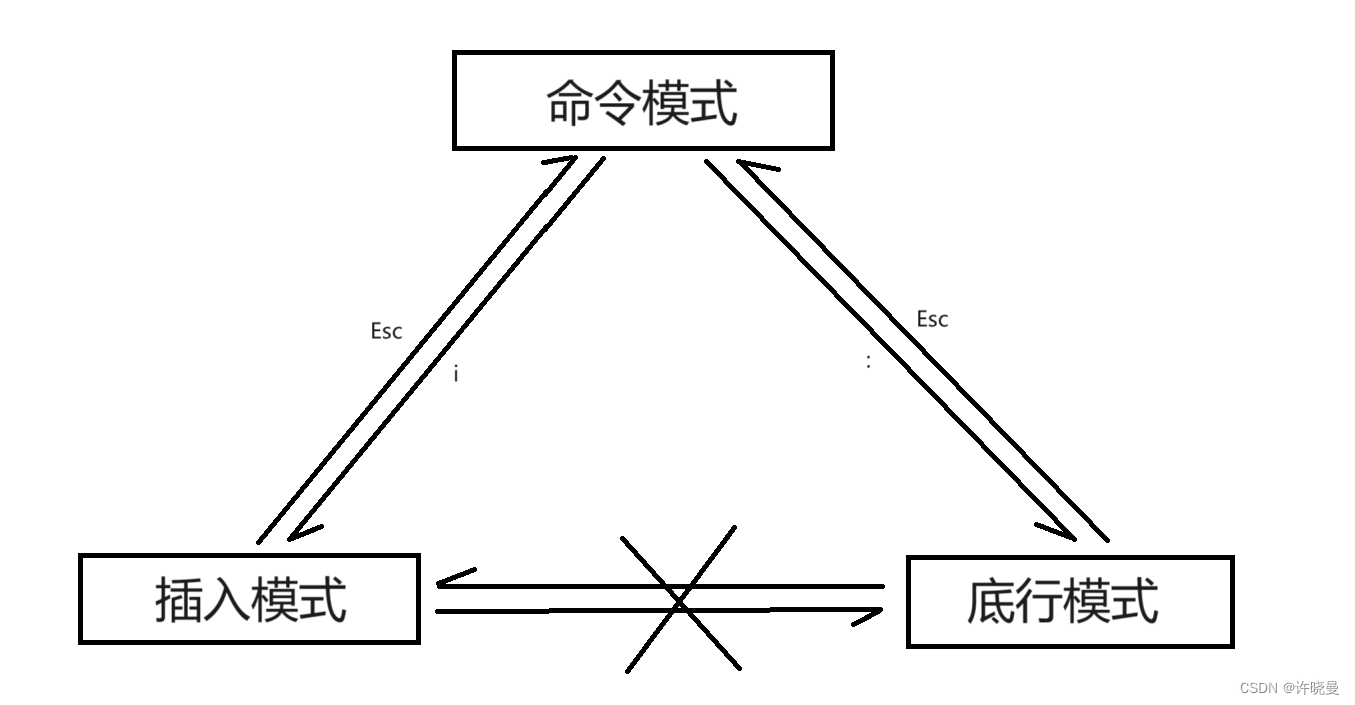
Linux:基础开发工具
文章目录 Linux 软件包管理器 yum什么是软件包关于rzsz查看软件包安装软件卸载软件安装扩展源 Linux 编辑器 vimvim的基本概念正常/普通/命令模式(Normal mode)插入模式(Insert mode)底行模式(last line mode) vim的基本操作[命令模式]切换至[插入模式][插入模式]切换至[命令模…...

HarmonyOS NEXT Push接入
接入HarmonyOS NEXT Push 推送功能,相比于 Android 真的是简单太多。不再需要适配接入各个厂家的推送 SDK,真是舒服。 1.开通推送服务与配置Client ID 1.1 创建应用获取Client ID 按照官方文档来就可以了:https://developer.huawei.com/co…...

如何快速入门Element-UI:打造高效美观的前端界面
Element-UI 是一款基于 Vue.js 的开源组件库,提供了丰富的 UI 组件,可以帮助开发者快速构建美观、响应式的前端界面。本文将详细介绍如何快速入门 Element-UI,包括环境搭建、组件使用、样式定制及常见问题解决方法,帮助你高效地使用 Element-UI 进行前端开发。 一、环境搭…...

Langchain的向量存储 - Document示例代码里的疑问
文章目录 前言一、语句分析二、 举例解释三、 完整代码总结 前言 之前的代码里有下面这句话,可能有看不明白的读者。 vectors [embeddings.embed(doc.page_content) for doc in docs]今天一起来看下这句话。 一、语句分析 这句话实际上是一个列表推导式&#x…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...
