20240607每日通信--------VUE3前端引入scoket-io,后端引入Netty-SocketIO,我成功了,希望一起交流沟通
无语
前置:
VUE3 前端集成scoket-io
socket.io-client
Sringboot 3.0+JDK17集成Netty-SocketIO
Netty-SocketIO
失败原因一:
前期决定要写demo时候,单独了解了,后端引入Netty-SocketIO注意事项,详见我先头写的博客
前端也确实引入成功了scoket-io-client
但是
这两者之间是有版本兼容性问题的。。。。。

不同的前端版本请求参数不同:
举例1:
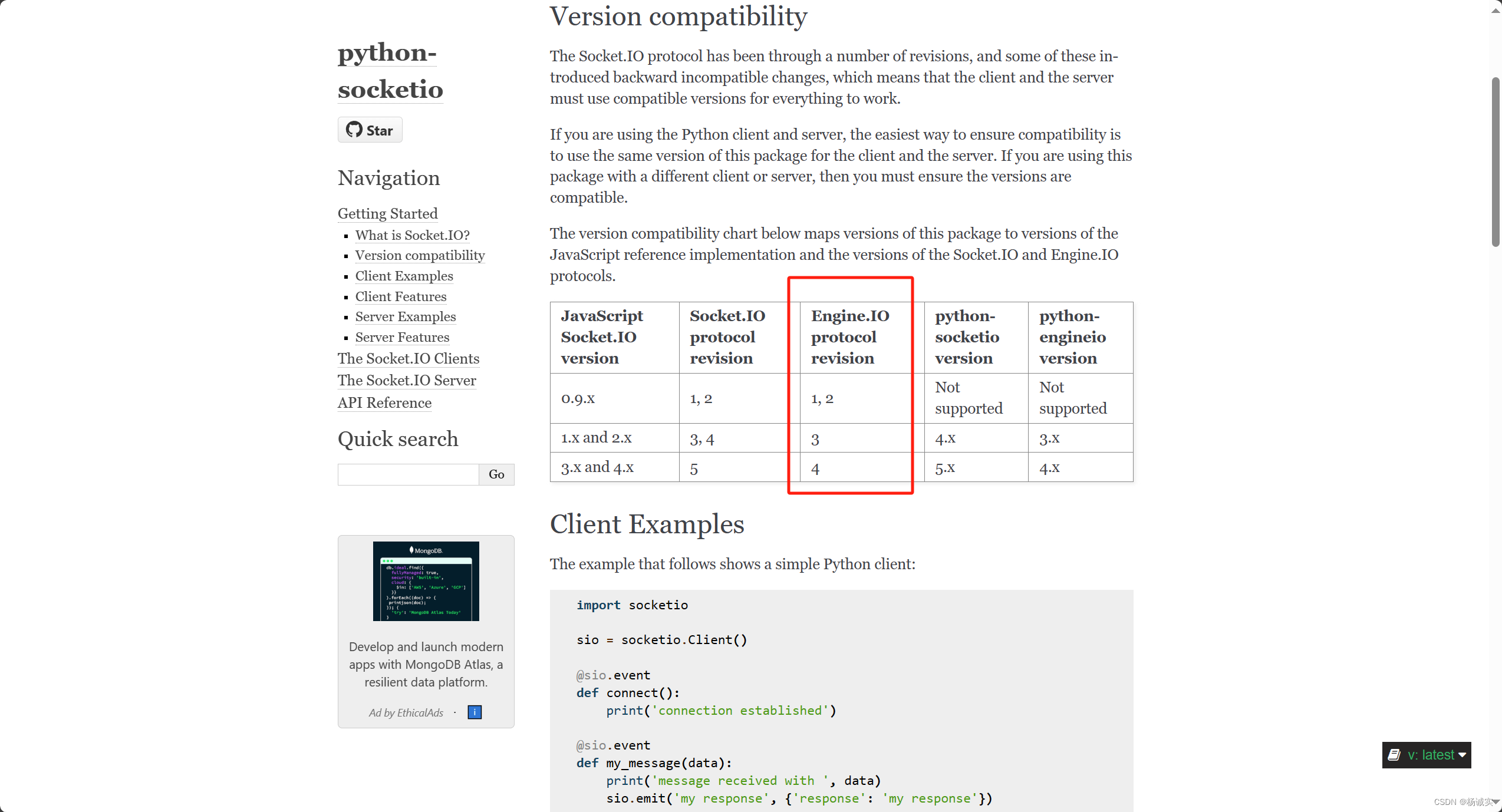
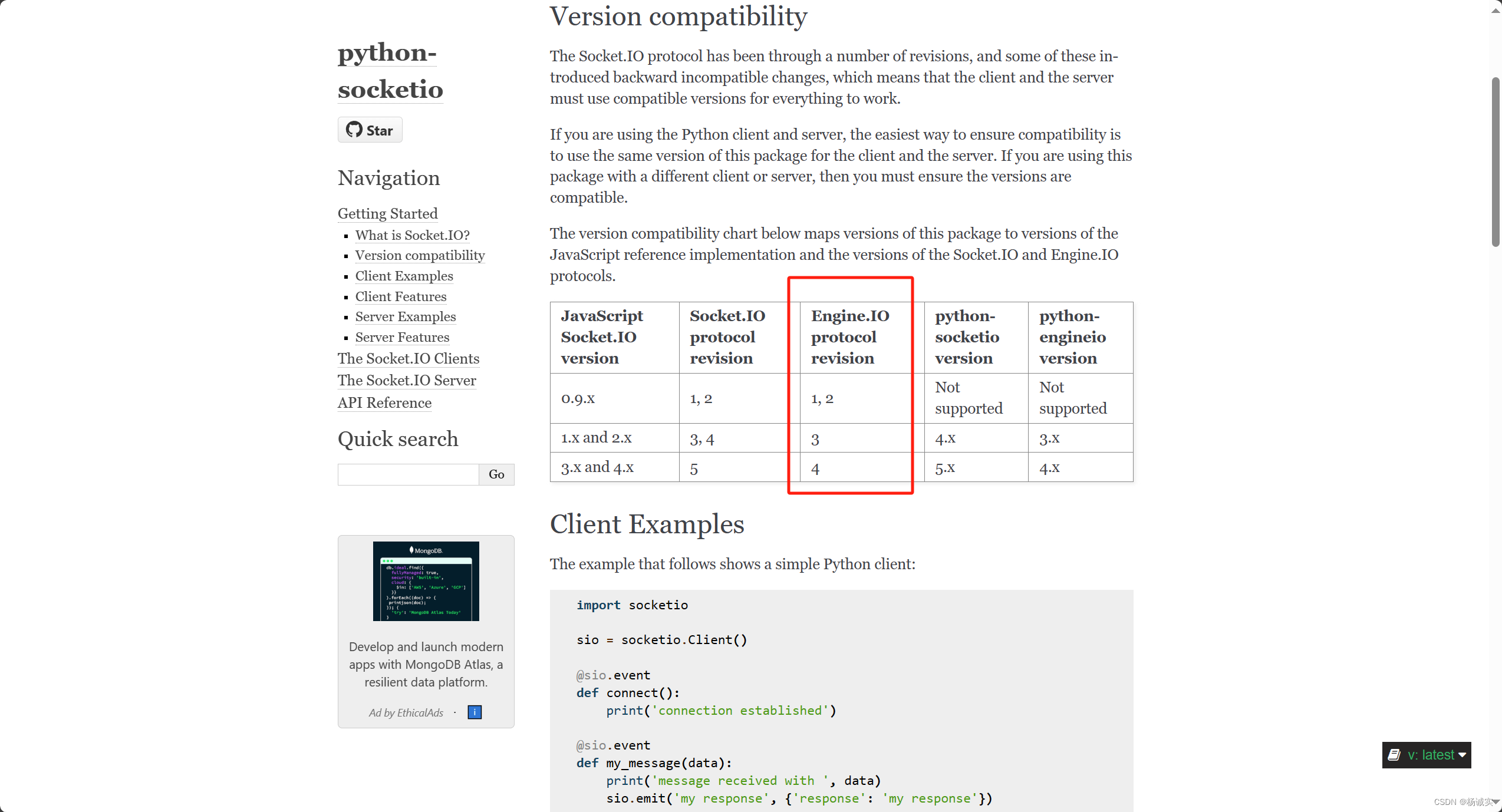
"/socket.io/?EIO=3&transport=polling&t=NnwU34x 与 "/socket.io/?EIO=4&transport=polling&t=NnwU34x
区别就在于EIO不同,这个EIO什么意思呢,指的是调整SMB协议的版本。前端不同socket.io通信模式不同。
恰恰后端Netty-SocketIO不同版本针对EIO有版本问题。
2.0.3能和scoket-io-client(4版本)通信,但是2.0.2就不行,注意2.0.3版本以上鉴权方法有变化。
解决方案:
后端更改版本
<dependency><groupId>com.corundumstudio.socketio</groupId><artifactId>netty-socketio</artifactId><version>2.0.3</version>
</dependency>
前端更改版本
npm install socket.io-client.7.0
"socket.io-client": "^4.7.0"
另外前端整体代码如下:
<template><div><h1>聊天室</h1><br/><div id="console" class="well"><div v-for="(msg, index) in messages" :key="index" class="message">{{ msg }}</div></div><el-form class="demo-form-inline" .native.prevent><el-input v-model="message" placeholder="随便输点啥" class="input-xlarge"></el-input><el-input v-model="toUser" placeholder="私聊发给谁" class="input-xlarge"></el-input><el-button type="primary" ="sendJoin">加入群聊</el-button><el-button type="primary" ="sendGroup">群聊</el-button><el-button type="primary" ="sendChat">私聊</el-button><el-button type="primary" ="sendBroadcast">广播消息</el-button><el-button type="primary" ="sendConnect">连接</el-button><el-button type="primary" ="sendDisconnect">断开</el-button></el-form></div>
</template><script setup>
import { onMounted, onUnmounted, ref,} from 'vue';
import { ElForm, ElInput, ElButton } from 'element-plus';
import moment from 'moment';
import {io} from 'socket.io-client';// 引入Element Plus组件
defineOptions({ components: { ElForm, ElInput, ElButton } });// 定义数据属性
let message = ref('');
const toUser = ref('');
const messages = ref([]);const token = ref('user' + Math.floor(Math.random() * 1000) + 1);
const socket = ref(null);
const url = `http://127.0.0.1:8081?token=${token.value}`;const output = (newMessage) => {console.log(newMessage);messages.value.unshift(`${moment().format('YYYY-MM-DD HH:mm:ss.SSS')} - ${newMessage}`);
};onMounted(() => {}
)
const sendConnect = () => {socket.value = io.connect(url);socket.value.on('connect', () => output(`<span class="connect-msg">系统通知: ${token.value}成功连接至websocket服务器</span>`));socket.value.on('join', (data) => output(`<span class="sys-msg">${data.groupId} 群通知: 新人 ${data.userId} 请爆照</span>`));socket.value.on('group', (data) => output(`<span class="username-msg">${data.groupId} 群消息: ${data.fromUid} 说: ${data.message}</span>`));socket.value.on('chat', (data) => output(`<span class="username-msg">系统通知: 收到来自 ${data.fromUid} 的悄悄话: ${data.message}</span>`));console.log(socket.value.connected);
};
// 以下函数需要根据实际情况完成与后端的交互逻辑
const sendJoin = () => {socket.value.emit('join', {userId: token.value,groupId: "666",});
};
const sendGroup = () => {socket.value.emit('group', {fromUid: token.value,groupId: "666",message: message.value});
};
const sendChat = () => {socket.value.emit('chat', {fromUid: token.value,toUid: toUser.value,message: message.value});
};//广播 todo
const sendBroadcast = () => {};
</script><style scoped>
/* 在此处添加 scoped 样式 */
</style>
人生就是不断挑战不熟悉的领域,共勉。
相关文章:

20240607每日通信--------VUE3前端引入scoket-io,后端引入Netty-SocketIO,我成功了,希望一起交流沟通
无语 前置: VUE3 前端集成scoket-io socket.io-client Sringboot 3.0JDK17集成Netty-SocketIO Netty-SocketIO 失败原因一: 前期决定要写demo时候,单独了解了,后端引入Netty-SocketIO注意事项,详见我先头写的博客 前…...

Tomcat源码解析(八):一个请求的执行流程(附Tomcat整体总结)
Tomcat源码系列文章 Tomcat源码解析(一):Tomcat整体架构 Tomcat源码解析(二):Bootstrap和Catalina Tomcat源码解析(三):LifeCycle生命周期管理 Tomcat源码解析(四):StandardServer和StandardService Tomcat源码解析(五)&…...

python使用gdb进行堆栈查看与调试
以ubuntu示例,先安装gdb与python-dbg,dbg按照python版本安装 apt install -y gdb python3.10-dbg 使用top查看python进程,使用gdb操作python进程 gdb python3 6618 加载环境 source /usr/share/gdb/auto-load/usr/bin/python3.10-gdb.py…...

【DevOps】路由与路由器详细介绍:原理、功能、类型及应用场景
目录 一、路由详细介绍 1、什么是路由? 2、路由的基本原理 3、 路由协议 静态路由 动态路由 4、 路由表 5、 路由算法 6、路由的优缺点 优点 缺点 7、 路由应用场景 二、路由器详细介绍 1、什么是路由器? 2、 路由器的工作原理 3、路由器…...

【WP|9】深入解析WordPress [add_shortcode]函数
add_shortcode 是 WordPress 中一个非常强大的函数,用于创建自定义的短代码(shortcodes)。短代码是一种简洁的方式,允许用户在内容中插入动态的、可重用的功能。通过 add_shortcode,开发者可以定义自己的短代码&#x…...

Qt QStackedWidget类详细分析
一.定义 QStackedWidget类是一个容器控件,它提供了一个堆叠的页面布局方式,每个页面可以包含一个子部件。在QStackedWidget中,只有当前活动的页面是可见的,其他页面会被隐藏起来。 QStackedWidget类的常用方法包括: a…...
)
Java数据结构与算法(leetcode热题881. 救生艇)
前言 救生艇属于贪心算法,解题之前条件一定要归纳好。题目中存在3个要求: 1.一艘船最多坐2人 2.船数要求最小 3.每艘船重量小于limit 意味着体重较轻的两人可以同乘一艘救生艇。 . - 力扣(LeetCode) 实现原理 1.重量大的有…...

react+wijmo所遇问题
1.官网地址:https://demo.mescius/wijmo/demos/Grid/Overview/react 别进中文地址,注意后缀mescius有没有.cn有的话删掉,那个没有触发方法和各类API,组件也不全 2.中文地址:(不太好用)&#x…...

手撕设计模式——克隆对象之原型模式
1.业务需求 大家好,我是菠菜啊,前俩天有点忙,今天继续更新了。今天给大家介绍克隆对象——原型模式。老规矩,在介绍这期之前,我们先来看看这样的需求:《西游记》中每次孙悟空拔出一撮猴毛吹一下&#x…...

LangChain基础知识入门
LangChain的介绍和入门 1 什么是LangChain LangChain由 Harrison Chase 创建于2022年10月,它是围绕LLMs(大语言模型)建立的一个框架,LLMs使用机器学习算法和海量数据来分析和理解自然语言,GPT3.5、GPT4是LLMs最先进的代…...

Objective-C的初始化方法中,应该如何读写属性
除非有明确的原因需要使用setter, getter, 否则总是应该直接访问, 也就是直接使用实例变量(也称为 iVar)来读写数据 理由: 避免子类覆盖setter方法的影响:若在初始化方法中使用setter方法, 使用此方法实例化子类, 可能会调用子类…...

基于Python+Flask框架实现的新冠疫情可视化的设计与实现
基于PythonFlask框架实现的新冠疫情可视化的设计与实现 “Design and Implementation of COVID-19 Visualization using Python Flask Framework” 完整下载链接:基于PythonFlask框架实现的新冠疫情可视化的设计与实现 文章目录 基于PythonFlask框架实现的新冠疫情可视化的设…...

大学生如何学习C语言编程?
设计语言》(K&R)和《C Primer Plus》。 安装开发环境:安装一个C语言编译器,如GCC,以及一个集成开发环境(IDE),比如Code::Blocks或Visual Studio。 学习语法:熟悉C语…...

python小tips
函数: 格式: def 函数的名字():函数体例如:def playgame():print("I am playing!")函数调用: playgame()调用的方法: 函数名() 函数的定义只是定义函数,调用了才会有结果 函数的参…...

分布式版本控制工具软件——Git概述
目录 一、Git概述1.为什么要学习Git?(1)SCM概念(2)SCM实现 2.什么是版本控制?(1)版本控制软件的基础功能(2)集中式版本控制(3)分布式版…...

【一百零八】【算法分析与设计】P1908 逆序对,P1637 三元上升子序列,树状数组区间和应用
P1908 逆序对 逆序对 题目描述 猫猫 TOM 和小老鼠 JERRY 最近又较量上了,但是毕竟都是成年人,他们已经不喜欢再玩那种你追我赶的游戏,现在他们喜欢玩统计。 最近,TOM 老猫查阅到一个人类称之为“逆序对”的东西,这东西…...

【RK3568】制作Android11开机动画
Android 开机 logo 分为两种:静态显示和动态显示。静态显示就是循环显示一张图片;动态显示就是以特定帧率顺序显示多张图片 1.准备 android logo 图片 Android logo最好是png格式的,因为同一张图片的情况下,png 格式的比 jpg和b…...

chrony内网同步服务器时间
当前需要在10.26.24.62和10.26.24.61两个服务器上设置chrony同步时间,其中10.26.24.62为NTP时间服务器,10.26.24.61去10.26.24.62同步时间 检查Chrony配置文件: 确认10.26.24.62(NTP服务器)的配置文件 /etc/chrony/c…...

SSM物流管理系统的设计与实现-计算机毕业设计源码44323
摘 要 科技进步的飞速发展引起人们日常生活的巨大变化,电子信息技术的飞速发展使得电子信息技术的各个领域的应用水平得到普及和应用。信息时代的到来已成为不可阻挡的时尚潮流,人类发展的历史正进入一个新时代。在现实运用中,应用软件的工作…...

STM32CubeIDE使用过程记录
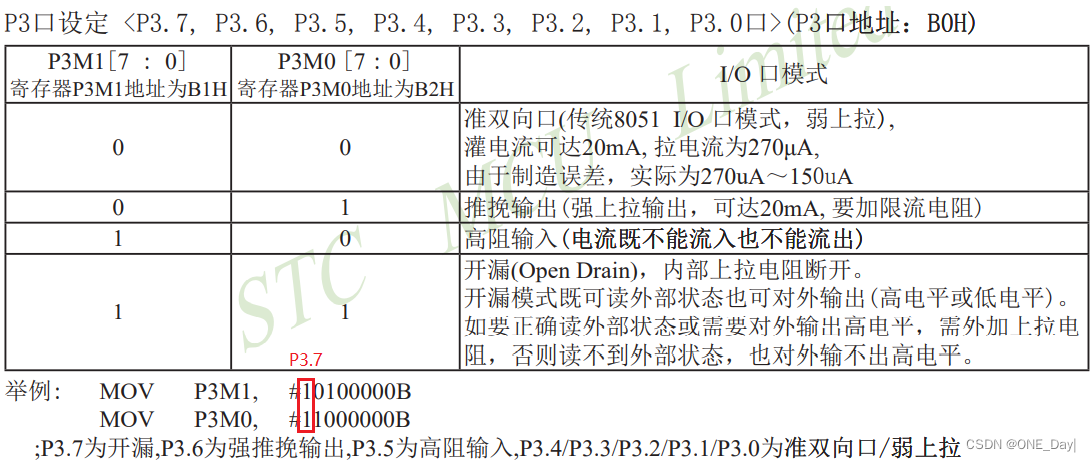
最近在做一款机器人的开发,使用到了STM32CubeIDE,这里记录一些使用技巧方便后续查阅。 STM32CubeIDE使用过程记录 快捷键开启代码自动补全功能看门狗设置CRC设置IO口取反定时器设置 及 定时器中断外部中断GPIO配置STC15单片机GPIO模式配置片内闪存&#…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...

Module Federation 和 Native Federation 的比较
前言 Module Federation 是 Webpack 5 引入的微前端架构方案,允许不同独立构建的应用在运行时动态共享模块。 Native Federation 是 Angular 官方基于 Module Federation 理念实现的专为 Angular 优化的微前端方案。 概念解析 Module Federation (模块联邦) Modul…...

uniapp手机号一键登录保姆级教程(包含前端和后端)
目录 前置条件创建uniapp项目并关联uniClound云空间开启一键登录模块并开通一键登录服务编写云函数并上传部署获取手机号流程(第一种) 前端直接调用云函数获取手机号(第三种)后台调用云函数获取手机号 错误码常见问题 前置条件 手机安装有sim卡手机开启…...

【C++】纯虚函数类外可以写实现吗?
1. 答案 先说答案,可以。 2.代码测试 .h头文件 #include <iostream> #include <string>// 抽象基类 class AbstractBase { public:AbstractBase() default;virtual ~AbstractBase() default; // 默认析构函数public:virtual int PureVirtualFunct…...

保姆级【快数学会Android端“动画“】+ 实现补间动画和逐帧动画!!!
目录 补间动画 1.创建资源文件夹 2.设置文件夹类型 3.创建.xml文件 4.样式设计 5.动画设置 6.动画的实现 内容拓展 7.在原基础上继续添加.xml文件 8.xml代码编写 (1)rotate_anim (2)scale_anim (3)translate_anim 9.MainActivity.java代码汇总 10.效果展示 逐帧…...
