web worker的基本使用案例
- 文件目录如下

-
代码按照顺序分别如下
-
webworker.html
<!DOCTYPE html> <html lang="en"><head><meta charset="utf-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width" /><title>Web Workers basic example</title><link rel="stylesheet" href="./css/style.css" /></head><body><h1>Web<br />Workers<br />basic<br />example</h1><div class="controls" tabindex="0"><form><div><label for="number1">上传: </label><input type="file" id="file-upload" /></div><div><label for="number1">数字1: </label><input type="text" id="number1" value="0" /></div><div><label for="number2">数字2: </label><input type="text" id="number2" value="0" /></div><div><button type="button">计算hash</button></div></form><p class="result">结果: 0</p></div><script src="./js/main.js"></script></body> </html> -
style.css
html {background-color: #7d2663;font-family: sans-serif; }h1 {margin: 0;font-size: 20vmin;letter-spacing: -0.2rem;position: absolute;top: 0;z-index: -1; }p {margin: 0; }.controls {padding: 4vw;width: 75%;margin: 10vw auto;background-color: rgba(255, 255, 255, 0.7);border: 5px solid black;opacity: 1;transition: 1s all; }.controls:hover, .controls:focus {opacity: 1; }.controls label, .controls p, .controls input {font-size: 3vw; }.controls div {padding-bottom: 1rem; } -
main.js
const first = document.querySelector('#number1'); const second = document.querySelector('#number2'); const fileUplaod = document.querySelector('#file-upload');const result = document.querySelector('.result'); const CHUNKS_SIZE = 1 * 1024 * 1024;if (window.Worker) {const myWorker = new Worker('./js/webworker.js', { name: 1 });// 文件分片const filefragment = (file, size = CHUNKS_SIZE) => {let curr = 0;const chunks = [];while (curr < file.size) {chunks.push({ index: curr, file: file.slice(curr, curr + size) });curr += size;}return chunks;};// 计算hashconst calcHash = (chunks) => {return new Promise((resolve, reject) => {myWorker.postMessage({ chunks });myWorker.onmessage = (e) => {const { hash } = e.data;if (hash) {resolve(hash);} else {reject();}};});};first.onchange = function () {myWorker.postMessage([first.value, second.value]);console.log('数字1发生了变化');};second.onchange = function () {myWorker.postMessage([first.value, second.value]);console.log('数字2发生了变化');};fileUplaod.onchange = async function (e) {const file = e.target.files[0];if (!file) return;const chunks = filefragment(file);const hash = await calcHash(chunks);console.log(hash);};myWorker.onmessage = function (e) {result.textContent = e.data;console.log('接收返回结果');}; } else {console.log('您的浏览器不支持webworker'); } -
spak-md5.js由于代码太长,这边提供下载链接
// https://www.bootcdn.cn/spark-md5/ -
webworker.js
self.importScripts('./spark-md5.js');self.onmessage = function (e) {const { chunks } = e.data;const spark = new self.SparkMD5.ArrayBuffer();let count = 0;const loadNext = (index) => {const reader = new FileReader();reader.readAsArrayBuffer(chunks[index].file);reader.onload = (e) => {count++;spark.append(e.target.result);if (count == chunks.length) {self.postMessage({hash: spark.end(),});} else {loadNext(count);}};};loadNext(0); };
-
-
大致的使用方法如上,如果想更详细的了解的话,请转至MDN
相关文章:

web worker的基本使用案例
文件目录如下 代码按照顺序分别如下 webworker.html <!DOCTYPE html> <html lang"en"><head><meta charset"utf-8" /><meta http-equiv"X-UA-Compatible" content"IEedge" /><meta name"viewpo…...

机器看世界
博主简介 博主是一名大二学生,主攻人工智能研究。感谢让我们在CSDN相遇,博主致力于在这里分享关于人工智能,c,Python,爬虫等方面知识的分享。 如果有需要的小伙伴可以关注博主,博主会继续更新的,…...

18、指数移动平均——EMA
简介 在深度学习中,经常会使用EMA(指数移动平均)这个方法对模型的参数做平均,以求提高测试指标并增加模型鲁棒。 指数移动平均(Exponential Moving Average)也叫权重移动平均(Weighted Moving…...

用Go快速搭建IM即时通讯系统
WebSocket的目标是在一个单独的持久连接上提供全双工、双向通信。在Javascript创建了Web Socket之后,会有一个HTTP请求发送到浏览器以发起连接。在取得服务器响应后,建立的连接会将HTTP升级从HTTP协议交换为WebSocket协议。由于WebSocket使用自定义的协议…...

2023年江苏省职业院校技能大赛中职网络安全赛项试卷-学生组-任务书
2023年江苏省职业院校技能大赛中职网络安全赛项试卷-学生组-任务书 2023年江苏省职业院校技能大赛中职网络安全赛项试卷-学生组-任务书第一阶段 (300分) [手敲的任务书 点个赞吧]任务一:主机发现与信息收集 (50分)任务二: 应急响应 (60分)任务三:数字取证与分析(80分)任务四:…...

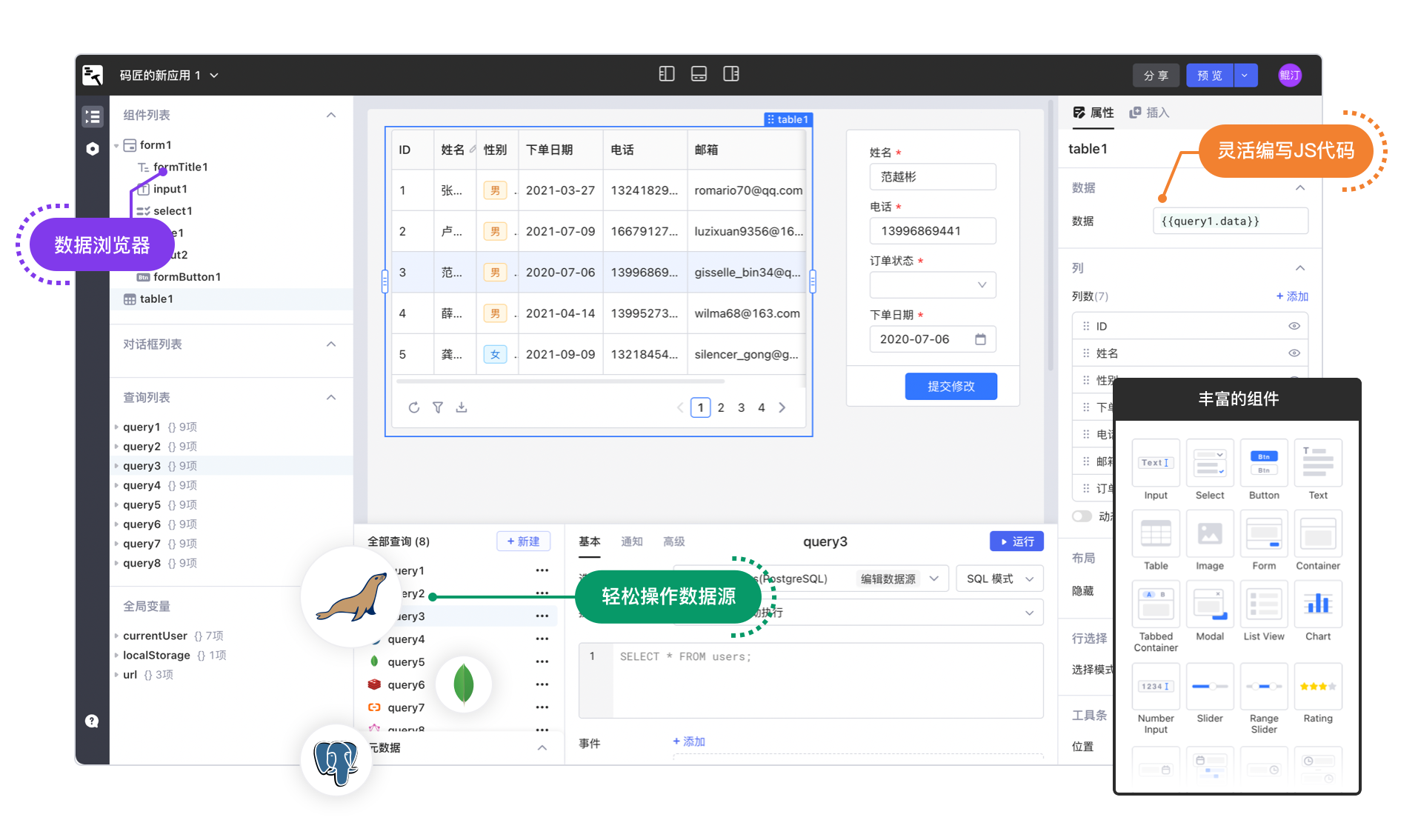
如何使用码匠连接 MariaDB
MariaDB 是一个免费的、开源的关系型数据库管理系统,由 MariaDB 的创始人 Michael Widenius 于 2010 年创建。它基于 MariaDB,但在对数据存储的处理中加入了一些自己的特性。MariaDB 相对于 MariaDB 而言,具有更好的性能和更好的兼容性&#…...

JavaEE简单示例——Bean的实例化
简单介绍: 在我们之前使用某个对象,那么就要创建这个类的对象,创建对象的过程就叫做实例化。对于Spring来说,实例化Bean的方式有三种,分别是构造方法实例化,静态方法实例化,实例工厂实例化。我…...

1229. 日期问题
目录 题目链接 一些话 流程 套路 ac代码 题目链接 1229. 日期问题 - AcWing题库 一些话 切入点 // 小明知道这些日期都在1960年1月1日至2059年12月31日。 // 这些日期采用的格式非常不统一,有采用年/月/日的,有采用月/日/年的,还有采用…...

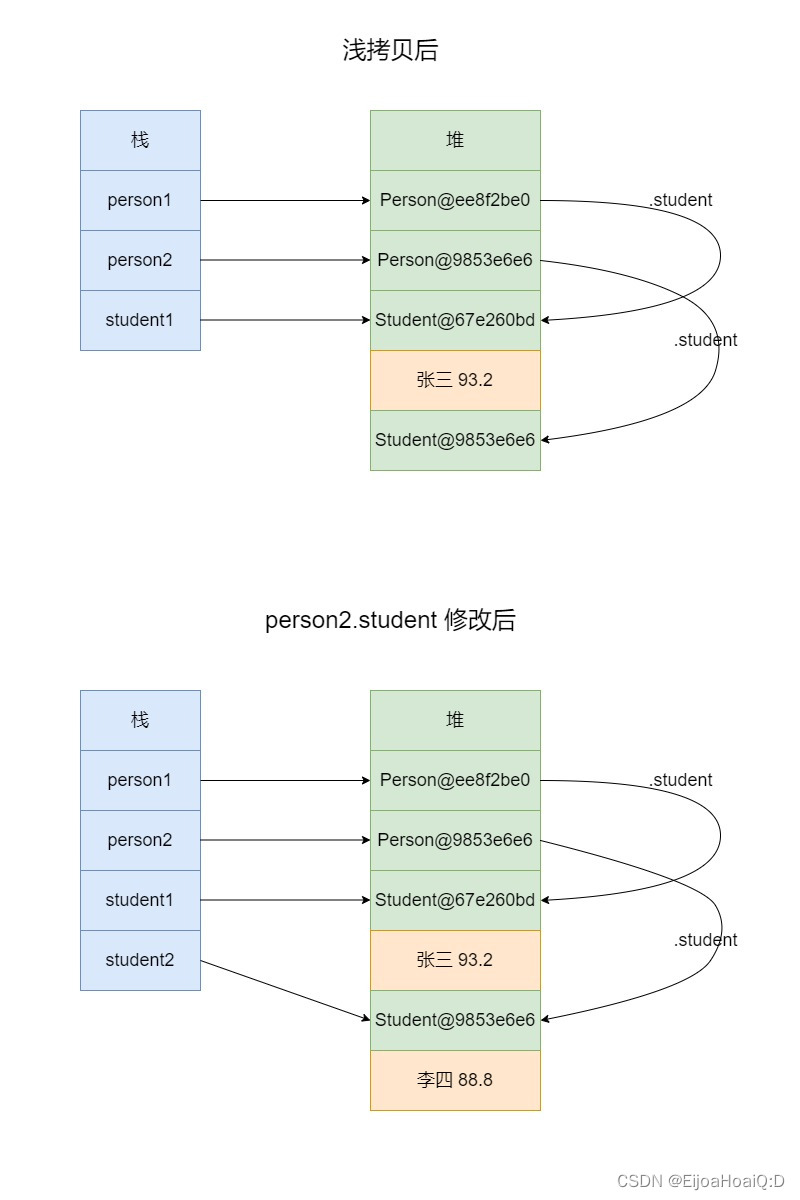
Java 中的浅拷贝和深拷贝
无论是浅拷贝还是深拷贝,都可以通过 Object 类的 clone() 方法来完成: /*** 拷贝** author qiaohaojie* date 2023/3/5 15:58*/ public class CloneTest {public static void main(String[] args) throws Exception {Person person1 new Person(23, &…...

【java】 java开发中 常遇到的各种难点 思路方案
文章目录逻辑删除如何建立唯一索引唯一索引失效问题加密字段模糊查询问题maven依赖冲突问题(jar包版本冲突问题)sql in条件查询时 将结果按照传入顺序排序作为一个开发人员 总会遇到各种难题 本文列举博主 遇见/想到 的例子 ,也希望同学们可以…...

ViewBinding 和 DataBinding的使用
1.ViewBinding:视图绑定 通过视图绑定功能,您可以更轻松地编写可与视图交互的代码。在模块中启用视图绑定之后,系统会为该模块中的每个 XML 布局文件生成一个绑定类。绑定类的实例包含对在相应布局中具有 ID 的所有视图的直接引用。在大多数情况下&…...

HTML+CSS入门
CSS概述 CSS指层叠样式表 (Cascading Style Sheets),用来定义HTML网页中的内容用什么样式来显示。 HTML: 指定网页显示的内容 CSS: 指定内容显示的样式CSS入门案例 <html><head><meta charset"UTF-8"><title>入门案例</tit…...

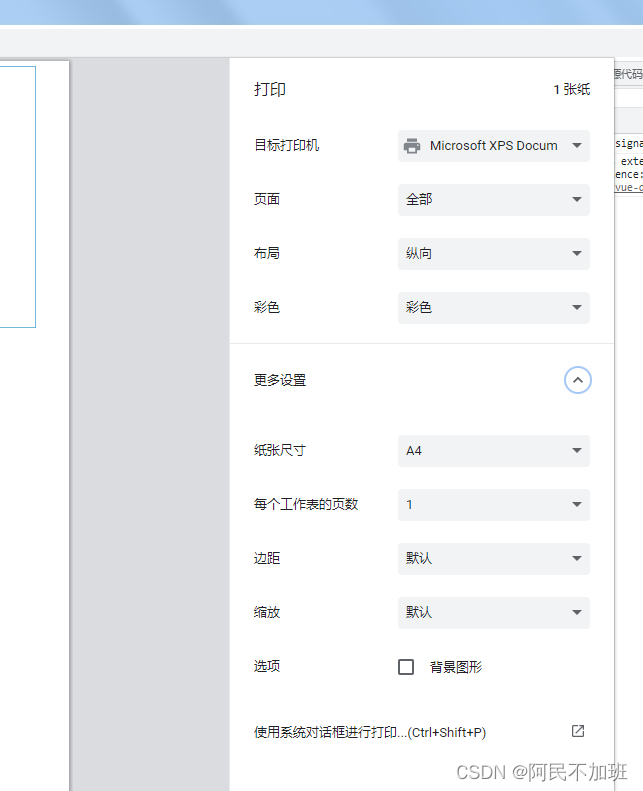
【Vue】vue2导出页面内容为pdf文件,自定义选中页面内容导出为pdf文件,打印选中页面内容,预览打印内容
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录前言一、安装html2canvas和jspdf二、导出pdf使用步骤1.在utils文件夹下创建htmlToPdf.js2.在main.js中引入3.在页面中使用三、打印预览1. 引入print-js2.页面中impor…...

保姆级使用PyTorch训练与评估自己的Replknet网络教程
文章目录前言0. 环境搭建&快速开始1. 数据集制作1.1 标签文件制作1.2 数据集划分1.3 数据集信息文件制作2. 修改参数文件3. 训练4. 评估5. 其他教程前言 项目地址:https://github.com/Fafa-DL/Awesome-Backbones 操作教程:https://www.bilibili.co…...

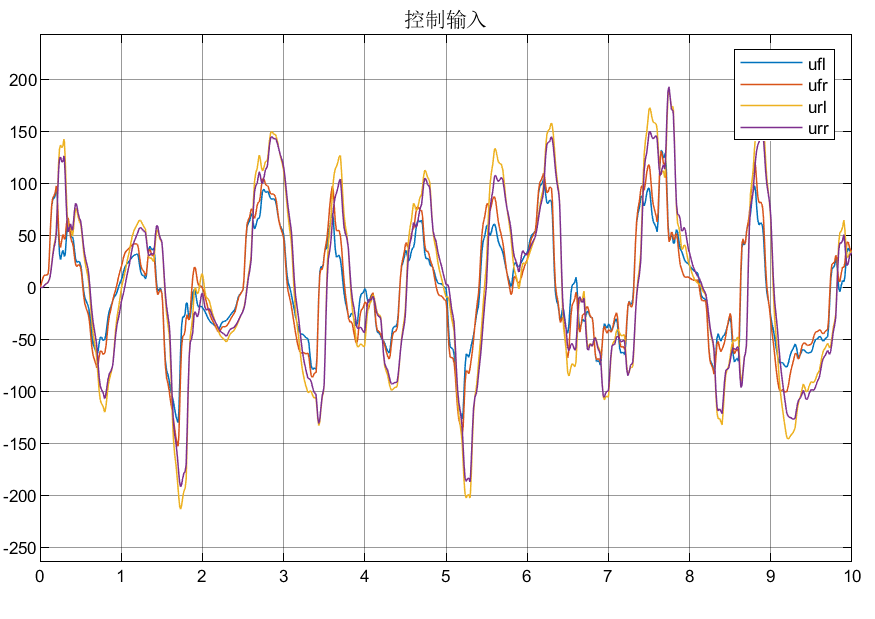
1/4车、1/2车、整车悬架PID控制仿真合集
目录 前言 1. 1/4悬架系统 1.1数学模型 1.2仿真分析 2. 1/2悬架系统 2.1数学模型 2.2仿真模型 2.3仿真分析 3. 整车悬架系统 3.1数学模型 3.2仿真分析 参考文献 前言 前面几篇文章介绍了LQR、SkyHook、H2/H∞控制,接下来会继续介绍滑模、反步法、MPC、…...

媒体邀约的形式和步骤
传媒如春雨,润物细无声,大家好,我是51媒体网胡老师。 做媒体服务很多年,今天就与大家分享下媒体邀约都有哪些形式: 1,电话邀约:通过电话与媒体记者进行沟通,邀请其参加活动或接受采…...

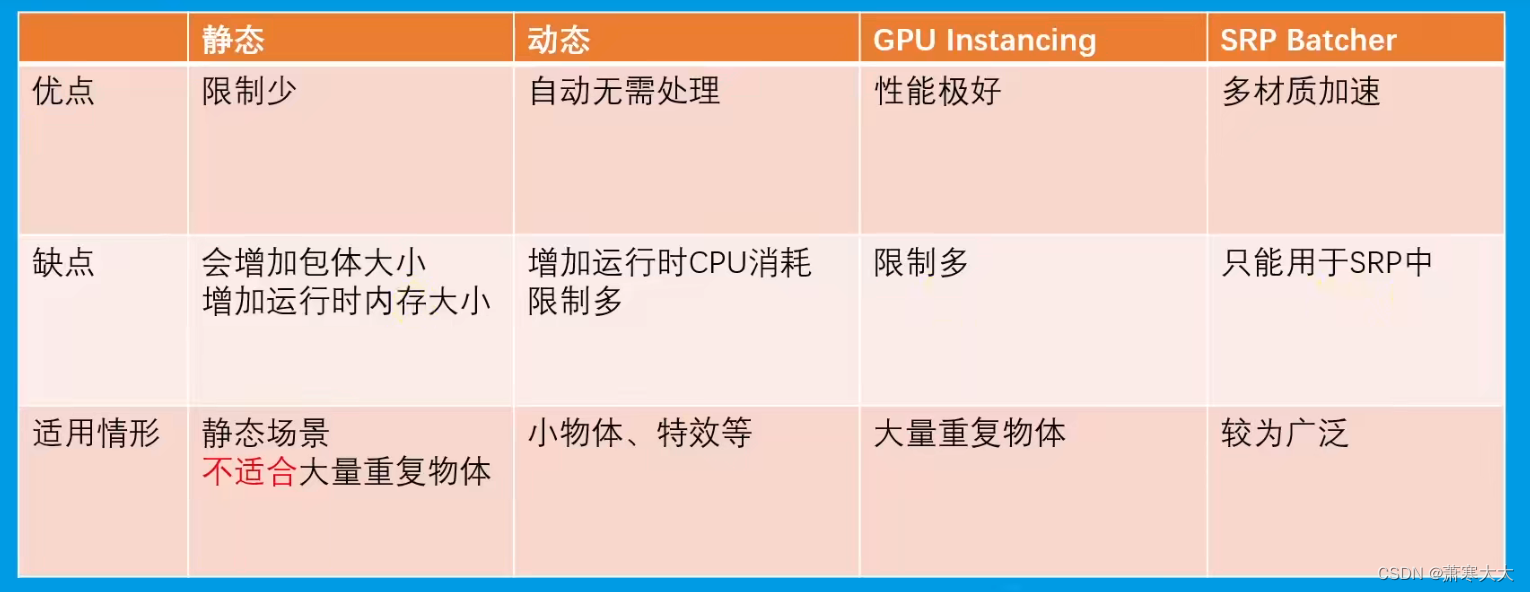
Unity合批处理
一.静态合批标记为Batching Static的物体(标记后物体运行不能移动、旋转、缩放)在使用相同材质球的条件下在项目打包的时候unity会自动将这些物体合并到一个大Mesh*缺点打包后体积增大运行时内存占用增大二.动态批处理不超过300个顶点不超过900个属性不包…...

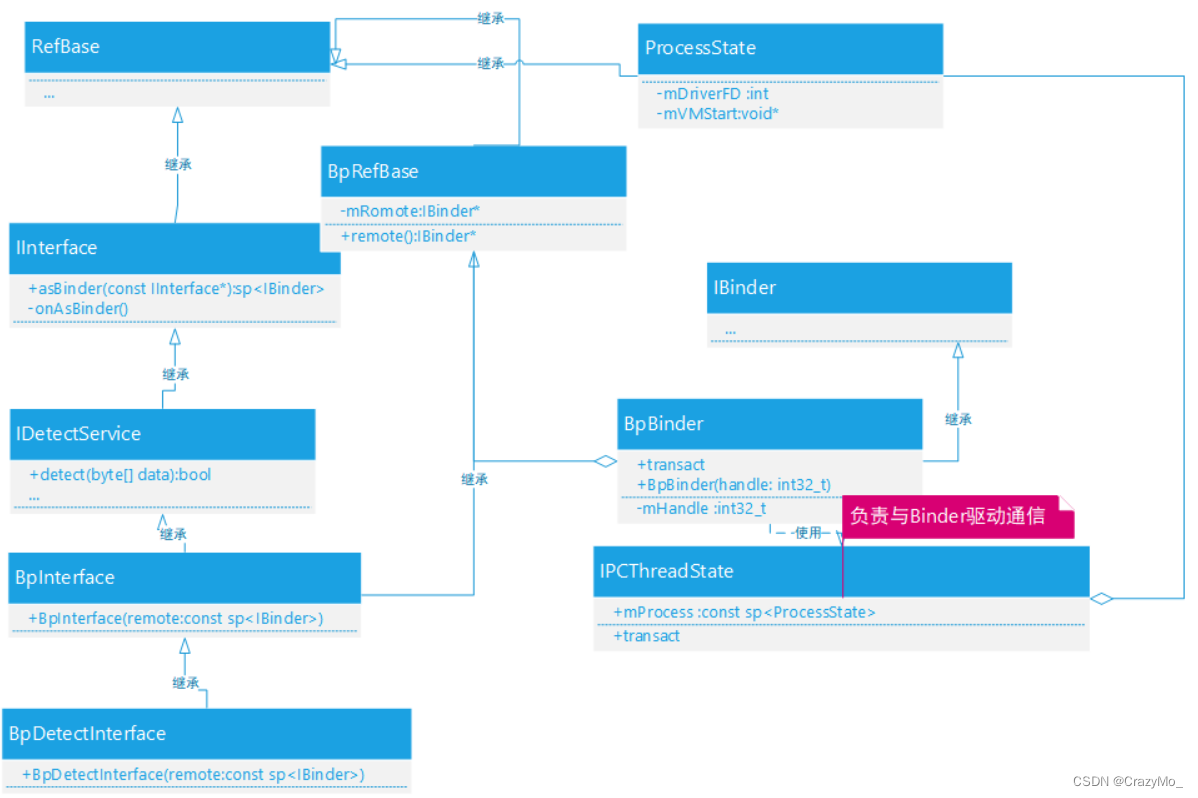
Android 进阶——Binder IPC之Native 服务的启动及代理对象的获取详解(六)
文章大纲引言一、Binder线程池的启动1、ProcessState#startThreadPool函数来启动线程池2、IPCThreadState#joinThreadPool 将当前线程进入到线程池中去等待和处理IPC请求二、Service 代理对象的获取1、获取Service Manager 代理对象BpServiceManager2、调用BpServiceManager#ge…...

企业官网怎么做?
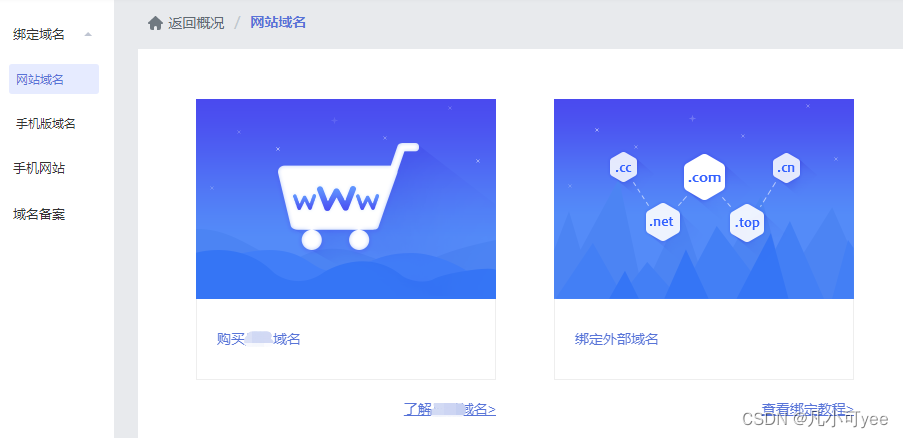
企业官网是企业展示形象和吸引潜在客户的重要渠道之一,因此如何打造一款优秀的企业官网显得尤为重要。本文将从策划、设计、开发和上线等方面,为您介绍企业官网的制作步骤。 一、策划 1.明确目标 企业官网的制作需要明确目标,即确定官网的主…...

FPGA和IC设计怎么选?哪个发展更好?
很多人纠结FPGA和IC设计怎么选,其实往小了说,要看你选择的具体是哪个方向岗位。往大了说,将来你要是走更远,要成为大佬,那基本各个方向的都要有涉及的。 不同方向就有不同的发展,目前在薪资上IC设计要比FP…...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...

QT: `long long` 类型转换为 `QString` 2025.6.5
在 Qt 中,将 long long 类型转换为 QString 可以通过以下两种常用方法实现: 方法 1:使用 QString::number() 直接调用 QString 的静态方法 number(),将数值转换为字符串: long long value 1234567890123456789LL; …...

初学 pytest 记录
安装 pip install pytest用例可以是函数也可以是类中的方法 def test_func():print()class TestAdd: # def __init__(self): 在 pytest 中不可以使用__init__方法 # self.cc 12345 pytest.mark.api def test_str(self):res add(1, 2)assert res 12def test_int(self):r…...

论文笔记——相干体技术在裂缝预测中的应用研究
目录 相关地震知识补充地震数据的认识地震几何属性 相干体算法定义基本原理第一代相干体技术:基于互相关的相干体技术(Correlation)第二代相干体技术:基于相似的相干体技术(Semblance)基于多道相似的相干体…...

群晖NAS如何在虚拟机创建飞牛NAS
套件中心下载安装Virtual Machine Manager 创建虚拟机 配置虚拟机 飞牛官网下载 https://iso.liveupdate.fnnas.com/x86_64/trim/fnos-0.9.2-863.iso 群晖NAS如何在虚拟机创建飞牛NAS - 个人信息分享...

FFmpeg avformat_open_input函数分析
函数内部的总体流程如下: avformat_open_input 精简后的代码如下: int avformat_open_input(AVFormatContext **ps, const char *filename,ff_const59 AVInputFormat *fmt, AVDictionary **options) {AVFormatContext *s *ps;int i, ret 0;AVDictio…...
