selenium自动化测试入门 —— Alert/Confirm/Prompt 弹出窗口处理!
一、Alert/Confirm/Prompt弹出窗口特征说明
Alert弹出窗口:
提示用户信息只有确认按钮,无法通过页面元素定位,不关闭窗口无法在页面上做其他操作。

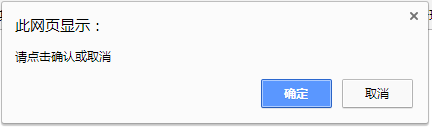
Confirm 弹出窗口:
有确认和取消按钮,该弹出窗口无法用页面元素定位,不关闭窗口无法在页面上做其他操作。

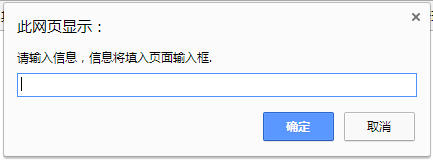
Prompt弹出窗口:
有输入框、确认和取消按钮,该弹出窗口无法用页面元素定位,不关闭窗口无法在页面上做其他操作。

注意:3种窗口为浏览器自带的窗口,该窗口无法定位到元素,能定位到元素需要使用WebElement操作。
二、Alert/Confirm/Prompt弹出窗口操作
第一步:需要获取弹出窗口,两种方法 与Alert(driver)
alert=driver.switch_to.alert
或
-
from selenium.webdriver.common.alert import Alert -
alert=Alert(driver)
第二步:对获取到的窗口进行操作,常用方法如下:
alert.text() # 获取窗口信息alert.accept() # 确认alert.dismiss() # 取消alert.send_keys(keysToSend) # 输入信息alert.authenticate(username, password) # 用户认证信息登录,已有确认操作
三、实例说明
创建下面3个html文件
alertTest.html
<html><head><title>Alert Test</title><meta http-equiv="content-type" content="text/html; charset=UTF-8"/></head><script type="text/javascript">function showAlert(){alert(document.from1.t1.value);}function showMultilineAlert(){alert("你必须纠正以下错误:\n你必须输入XXXX.\n你必须做XXXX.\n你必须XXXX");}</script><body><h2>Alert Test</h2><form name="from1"><input type="text" name="t1" value="可以输入 Alert 信息"><br><br><input type="button" name="button1" value="点击Alert获取输入框信息" onclick="showAlert()"><br><br><input type="button" name="button2" value="Alert自带多行文本信息" onclick="showMultilineAlert()"><br></form></body></html>confirmTest.html
<html><head><meta http-equiv="content-type" content="text/html; charset=UTF-8"/><title>Confirm Test</title></head><script type="text/javascript">function showConfirm(){var t1 = document.from1.t1;if (confirm("请点击确认或取消")){t1.value = "确认";}else{t1.value = "取消";}}</script><body><h2>Confirm Test</h2><form name="from1"><input type="button" name="button1" value="点击Confirm按钮" onclick="showConfirm()"><br><br><input type="text" name="t1"></form></body></html>promptTest.html
<html><head><meta http-equiv="content-type" content="text/html; charset=UTF-8"/><title>Prompt Test</title></head><script type="text/javascript">function showPrompt(){var t1 = document.from1.t1;t1.value = prompt("请输入信息,信息将填入页面输入框.");}</script><body><h2>Prompt Test</h2><form name="from1"><input type="button" name="button1" value="点击Prompt按钮" onclick="showPrompt()"><br><br><input type="text" name="t1"></form></body></html>示例1:Alert弹窗获取文本与确认操作
from selenium import webdriverfrom selenium.webdriver.support.wait import WebDriverWaitfrom selenium.webdriver.support.expected_conditions import alert_is_presentfrom selenium.webdriver.common.alert import Alertdriver = webdriver.Chrome()driver.get(r'E:\XXX\alertTest.html')driver.find_element_by_name('button1').click() # 点击第一个按钮WebDriverWait(driver, 5).until(alert_is_present()) # 等待弹出窗口出现alert = driver.switch_to.alert # 获取弹出窗口text1 = alert.text # 获取窗口文本信息print(text1) # 打印窗口文本信息alert.accept() # 确认print('----------')driver.find_element_by_name('button2').click() # 点击第二个按钮WebDriverWait(driver, 5).until(alert_is_present()) # 等待弹出窗口出现alert = Alert(driver) # 获取弹出窗口text1 = alert.text # 获取窗口文本信息print(text1) # 打印窗口文本信息alert.accept() # 确认driver.quit()注意:WebDriverWait(driver, 5).until(alert_is_present()) 加上这个可提高代码的可靠性
示例2:Comfirm弹窗获取文本、确认、取消操作
driver = webdriver.Chrome()driver.get(r'E:\XXX\confirmTest.html')driver.find_element_by_name('button1').click() # 点击按钮WebDriverWait(driver, 5).until(alert_is_present()) # 等待弹出窗口出现alert = driver.switch_to.alert # 获取弹出窗口print(alert.text) # 打印窗口信息alert.accept() # 确认time.sleep(2)driver.find_element_by_name('button1').click() # 点击按钮WebDriverWait(driver, 5).until(alert_is_present()) # 等待弹出窗口出现alert = driver.switch_to.alert # 获取弹出窗口alert.dismiss() # 取消time.sleep(2)driver.quit()示例3:Prompt 弹窗获取文本、输入内容、确认操作
driver = webdriver.Chrome()driver.get(r'E:\XXX\promptTest.html')driver.find_element_by_name('button1').click() # 点击按钮WebDriverWait(driver, 5).until(alert_is_present()) # 等待弹出窗口出现alert = Alert(driver) # Alert 获取弹出窗口alert.send_keys('selenium Alert弹出窗口输入信息') # 输入信息alert.accept() # 确认time.sleep(2)driver.quit()最后感谢每一个认真阅读我文章的人,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走:

这些资料,对于【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴上万个测试工程师们走过最艰难的路程,希望也能帮助到你!

相关文章:

selenium自动化测试入门 —— Alert/Confirm/Prompt 弹出窗口处理!
一、Alert/Confirm/Prompt弹出窗口特征说明 Alert弹出窗口: 提示用户信息只有确认按钮,无法通过页面元素定位,不关闭窗口无法在页面上做其他操作。 Confirm 弹出窗口: 有确认和取消按钮,该弹出窗口无法用页面元素定…...

探索JavaScript 18:新特性全解析
JavaScript,作为全球最广泛使用的编程语言之一,每年的更新都备受开发者社区的关注。2023年,JavaScript的新版标准——ECMAScript 2023(也称为JavaScript 18)引入了多项激动人心的新特性,这些特性不仅优化了…...

Python第二语言(七、Python模块)
目录 1. 什么是模块 2. 基本语法 2.1 模块的导入方式 2.2 基本语法 import 模块名 2.3 基本语法 from 模块名 import 功能名 2.4 基本语法as 别名 3. 自定义模块 4. 调用自定义模块时,如何让其模块中的函数不被调用(__name__) 5. 调…...

介绍单例模式
描述 保证一个类只有一个实例,并且提供一个全局访问点 场景: 重量级的对象,不需要多个实例,如线程池,数据库连接池 实现 1. 懒汉模式 延迟加载的方式 只有在真正使用的时候,才开始实例化线程安全问题…...

【C++修行之道】类和对象(五)日期类的实现、const成员、取地址及const和取地址操作符重载
目录 一、 日期类的实现 Date.h 1.1 GetMonthDay函数(获取某年某月的天数) 问:这个函数为什么不和其他的函数一样放在Date.cpp文件中实现呢? 1.2 CheckDate函数(检查日期有效性)、Print函数(…...

来腾讯第4天,我已经焦虑昏了啊!
大家好,我是白露啊。 今天在看到一个实习生在抱怨,给我笑惨了。 标题是:“腾讯实习第4天,焦虑昏了”! 他写道:“怎么办啊牛爷爷们,什么都不会。业务看不懂,文档看不懂,…...

MacOS升级ruby版本
MacOS自带ruby版本是2.x,可以通过“ruby -v”查看版本号 $ ruby -v ruby 2.6.10p210 (2022-04-12 revision 67958) [universal.x86_64-darwin22]homebrew安装的ruby版本号可以通过“brew info ruby”命令参看 $ brew info ruby > ruby: stable 3.3.2 (bottled)…...

【MySQL数据库基础】
🌈个人主页:努力学编程’ ⛅个人推荐:基于java提供的ArrayList实现的扑克牌游戏 |C贪吃蛇详解 ⚡学好数据结构,刷题刻不容缓:点击一起刷题 🌙心灵鸡汤:总有人要赢,为什么不能是我呢 …...

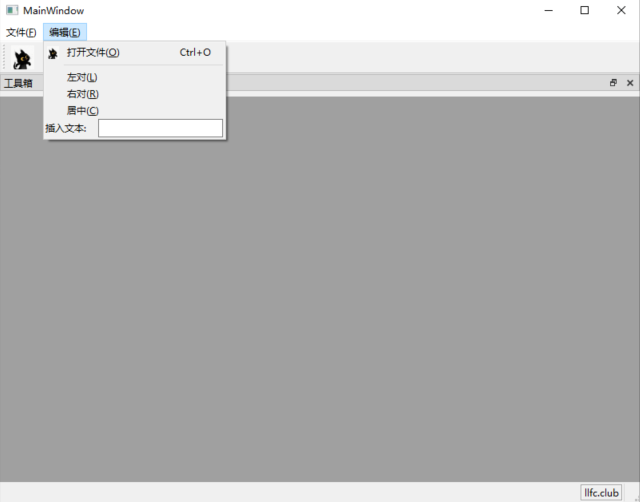
QT系列教程(9) 主窗口学习
简介 任何界面应用都有一个主窗口,今天我们谈谈主窗口相关知识。一个主窗口包括菜单栏,工具栏,状态栏,以及中心区域等部分。我们先从菜单栏说起 菜单栏 我们创建一个主窗口应用程序, 在ui文件里的菜单栏里有“在这里输入”的一个…...

【C++进阶】深入STL之 栈与队列:数据结构探索之旅
📝个人主页🌹:Eternity._ ⏩收录专栏⏪:C “ 登神长阶 ” 🤡往期回顾🤡:模拟实现list与迭代器 🌹🌹期待您的关注 🌹🌹 ❀stack和queue Ǵ…...

SpringBoot发邮件服务如何配置?怎么使用?
SpringBoot发邮件需要的参数?邮件发送性能如何优化? 在SpringBoot项目中配置发邮件服务是一个常见的需求,它允许我们通过应用程序发送通知、验证邮件或其他类型的邮件。AokSend将详细介绍如何在SpringBoot中配置发邮件服务。 SpringBoot发邮…...

AutoCAD Mechanical机械版专业的计算机辅助设计软件安装包下载安装!
AutoCAD机械版作为一款专业的计算机辅助设计软件,不仅具备卓越的二维绘图功能,更是拥有令人瞩目的3D建模工具,为机械设计师们提供了前所未有的创作空间。 在AutoCAD机械版的3D建模环境中,用户可以借助一系列简洁明了的命令&#…...

json.load报错AttributeError: ‘str‘ object has no attribute ‘load‘
with open(json_file, r) as f:data json.load(f)要写个简单的数据处理脚本,报错AttributeError: ‘str’ object has no attribute ‘load’,查看了一下,路径正确,查了半天博客,不知道错在哪里。 回头一看 jsons_pa…...
)
单词记忆(第二周)
transplant: trans - plant 移植 perceive: per - ceive 察觉 paraphrase: para - ph - rase 释义 prospect: pro - s - pect 前景 access: ac - cess 进入,通道,访问 generous; gene - rous 慷慨的,丰富的 lecture: lec - ture 讲座 …...

RAG:如何从0到1搭建一个RAG应用
通过本文你可以了解到: 什么是RAG?如何搭建一个RAG应用?目前开源的RAG应用有哪些? 大模型学习参考: 1.大模型学习资料整理:大模型学习资料整理:如何从0到1学习大模型,搭建个人或企业…...

leetcode:67二进制求和
题目链接:67. 二进制求和 - 力扣(LeetCode) class Solution { public:string addBinary(string a, string b) {int stralen a.size(), strblen b.size();int curtc;int Maxlen max(stralen, strblen);vector<int> stra;vector<i…...

大模型日报2024-06-10
大模型日报 2024-06-10 大模型资讯 无需矩阵乘法的语言模型在亿参数规模上表现优异 摘要: 研究表明,无需矩阵乘法的语言模型在亿参数规模上仍能保持顶级性能。这一发现挑战了传统神经网络依赖矩阵乘法的观点,展示了在GPU优化之外的新可能性。 博弈论助力…...

【博士每天一篇文献-综述】Modularity in Deep Learning A Survey
阅读时间:2023-12-8 1 介绍 年份:2023 作者:孙浩哲,布朗克斯医疗卫生系统 会议: Science and Information Conference 引用量:4 论文主要探讨了深度学习中的模块化(modularity)概念…...

Sentinel不使用控制台基于注解限流,热点参数限流
目录 一、maven依赖 二、控制台 三、基于注解限流 四、热点参数限流 五、使用JMeter验证 一、maven依赖 需要注意,使用的版本需要和你的SpringBoot版本匹配!! Spring-Cloud直接添加如下依赖即可,baba已经帮你指定好版本了。…...

HTML做成一个端午节炫酷页面
做成端午节页面之前,先了解一下端午节的由来: 1.起源与历史: 端午节起源于中国,始于春秋战国时期,至今已有2000多年历史。 最初是古代百越地区(长江中下游及以南一带)崇拜龙图腾的部族举行图…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...

使用LangGraph和LangSmith构建多智能体人工智能系统
现在,通过组合几个较小的子智能体来创建一个强大的人工智能智能体正成为一种趋势。但这也带来了一些挑战,比如减少幻觉、管理对话流程、在测试期间留意智能体的工作方式、允许人工介入以及评估其性能。你需要进行大量的反复试验。 在这篇博客〔原作者&a…...

[免费]微信小程序问卷调查系统(SpringBoot后端+Vue管理端)【论文+源码+SQL脚本】
大家好,我是java1234_小锋老师,看到一个不错的微信小程序问卷调查系统(SpringBoot后端Vue管理端)【论文源码SQL脚本】,分享下哈。 项目视频演示 【免费】微信小程序问卷调查系统(SpringBoot后端Vue管理端) Java毕业设计_哔哩哔哩_bilibili 项…...

【JVM】Java虚拟机(二)——垃圾回收
目录 一、如何判断对象可以回收 (一)引用计数法 (二)可达性分析算法 二、垃圾回收算法 (一)标记清除 (二)标记整理 (三)复制 (四ÿ…...

TSN交换机正在重构工业网络,PROFINET和EtherCAT会被取代吗?
在工业自动化持续演进的今天,通信网络的角色正变得愈发关键。 2025年6月6日,为期三天的华南国际工业博览会在深圳国际会展中心(宝安)圆满落幕。作为国内工业通信领域的技术型企业,光路科技(Fiberroad&…...
