Web--CSS基础
文章目录
- 定义方式
- 选择器
- 文本
- 字体
- 背景
- 边框
- 元素展示格式
- 内边距与外边距
- 盒子模型
- 位置
- 浮动
- flex布局
- 响应式布局
定义方式
-
行内样式表
直接定义在style属性中,作用于当前标签<img src = "/imges/logo.jpg" alt = "" style = "width = 400"> -
内部样式表
定义在style标签中,通过选择器影响对应的标签- 作用范围:可以对同一页面中的多个元素产生影响
-
外部样式表
定义在css样式文件中,通过选择器影响相应的标签,可以用link标签引入某些页面- 作用范围:可以对多个页面产生影响
<link rel = "stylesheet" href = "css地址" type = "text/css">
注释:
不能使用//
只有 /* 注释 */
选择器
-
标签选择器
选择所有div标签:div{width : 200pxheight : 200pxbackground-color : gray } -
ID选择器
选择ID为rect-1的标签#rect-1{width : 200pxheight : 200pxbackground-color : gray } -
类选择器
选择所有rectangle的标签.rectangle{width : 200pxheight : 200pxbackground-color : gray } -
伪类选择器
伪类用于定义元素的特殊状态
- 链接伪类选择器:
:link链接访问前的样式:visited链接访问后的样式:hover鼠标悬停时的样式:active鼠标点击后长按时的样式:focus聚焦后的样式.effect:hover{transform : scale(1.1);//变大多少倍transition : 200ms;//渐变,经过多长时间变化 }
-
位置伪类选择器:
:nth-child(n)选择是父标签第n个子元素的所有元素
-
目标伪类选择器:
:target:当url指向改元素时生效
-
复合选择器
由两个及以上基础选择器组合而成的选择器element1, elemment2:同时选择元素element1和元素element2element.class:选择包含某类的element元素element1 + element2选择紧跟element1的element2元素element1 element2选择element1内所有element2元素(祖先结点有element1的element2元素)element1 > element2选择父标签是element1的所有element2元素
-
通配符选择器
-
*: 选择所有标签 -
[attribute]: 选择具有某个属性的所有标签 -
attribute = value选择attribute值为value的所有标签 -
伪元素选择器
将特定内容当做一个元素,选择这些元素的选择器称为伪元素选择器。::first-letter:选择第一个字母::first-line:选择第一行::selection:选择已被选中的内容::after:可以在元素后插入内容::before可以在元素前插入内容
样式渲染优先级
- 权重大小,越具体的选择器权重越大:!important > 行内样式 > ID选择器 > 类与伪类选择器 > 标签选择器 > 通用选择器
- 权重相同时,后面的样式会覆盖前面的样式
- 继承自父元素的权重最低
文本
-
text-alignCSS 属性设置块元素或者单元格框的行内内容的水平对齐。这意味着其效果和 vertical-align 类似,但是是水平方向的。center居中left左对齐right右对齐justify两端对齐
-
文字对齐方式具有继承性,父标签具有对齐方式,子标签也会继承相应的对齐方式
-
line-heightCSS 属性用于设置多行元素的空间量,如多行文本的间距。对于块级元素,它指定元素行盒(line boxes)的最小高度。对于非替代的 inline 元素,它用于计算行盒(line box)的高度。-
长度单位:
单位 描述 px 设备上的像素点 % 相当于父元素的百分比 em 相当于当前元素的字体大小 rem 相当于根元素的字体大小 vw 相当于视窗宽度的百分比 vh 相当于视窗高度的百分比
-
-
letter-spacingCSS 的letter-spacing属性用于设置文本字符的间距表现。在渲染文本时添加到字符之间的自然间距中。letter-spacing的正值会导致字符分布得更远,而letter-spacing的负值会使字符更接近。 -
text-indent属性能定义一个块元素首行文本内容前的缩进量 -
text-decoration简写 CSS 属性设置文本上的装饰性线条的外观。它是text-decoration-line、text-decoration-color、text-decoration-style和较新的text-decoration-thickness属性的缩写。
去掉链接的下划线a{text-decoration : none; } -
text-shadow为文字添加阴影。可以为文字与decoration添加多个阴影,阴影值之间用逗号隔开。每个阴影值由元素在 X 和 Y 方向的偏移量、模糊半径和颜色值组成。
字体
font-sizeCSS属性指定字体的大小。因为该属性的值会被用于计算em和ex长度单位,定义该值可能改变其他元素的大小。font-styleCSS属性允许你选择font-family字体下的italic或oblique样式font-weightCSS 属性指定了字体的粗细程度。一些字体只提供 normal 和 bold 两种值。font-familyCSS 属性font-family允许你通过给定一个有先后顺序的,由字体名或者字体族名组成的列表来为选定的元素设置字体。属性值用逗号隔开。浏览器会选择列表中第一个该计算机上有安装的字体,或者是通过@font-face指定的可以直接下载的字体。
背景
background-colorCSS属性中的background-color会设置元素的背景色,属性的值为颜色值或关键字"transparent"二者选其一。background-imageCSSbackground-image属性用于为一个元素设置一个或者多个背景图像。- 渐变色:
linear-gradient(rgba(0, 0, 255, 0.5), rgba(255, 255, 0, 0.5))
- 渐变色:
background-size设置背景图片大小。图片可以保有其原有的尺寸,或者拉伸到新的尺寸,或者在保持其原有比例的同时缩放到元素的可用空间的尺寸。background-repeatCSS 属性定义背景图像的重复方式。背景图像可以沿着水平轴,垂直轴,两个轴重复,或者根本不重复。background-positionCSS 属性为每一个背景图片设置初始位置。这个位置是相对于由 background-origin 定义的位置图层的。background-attachmentCSS 属性决定背景图像的位置是在视口内固定,或者随着包含它的区块滚动。
边框
-
border-style是CSS简写属性,用来设定元素所有边框的样式
将四个参数写全,是按照上、右、下、左的顺序来写的
缺省的参数会取对边的样式 -
border-width属性可以设置盒子模型的边框宽度 -
border-colorCSS 属性 border-color 是一个用于设置元素四个边框颜色的快捷属性:border-top-color、border-right-color、border-bottom-color、border-left-color。 -
border-radius
CSS属性border-radius允许你设置元素的外边框圆角。当使用一个半径时确定一个圆形,当使用一个半径时确定一个圆形,当使用两个半径时确定一个椭圆。这个(椭)圆与边框的交集形成圆角效果。 -
border-collapse
border-collapseCSS 属性是用来决定表格的边框是分开的还是合并的。在分隔模式下,相邻的单元格都拥有独立的边框。在合并模式下,相邻单元格共享边框。
块内上下居中方式
给里面的元素添加
position: relative;
top: 50%;
transform: translateY(-50%);
元素展示格式
-
display-
block- 独占一行
- width、height、margin、padding均可控制
- width默认100%
-
inline- 可以共占一行
- width与height无效,水平方向的margin与padding有效,垂直方向的margin与padding无效
- width默认为本身内容宽度
-
inline-block- 可以共占一行
- width、height、margin、padding均可控制
- width默认为本身内容宽度
-
-
white-space
CSSwhite-space属性用于设置如何处理元素内的空白字符。 -
over-flow
overflow是 CSS 的简写属性,其设置了元素溢出时所需的行为——即当元素的内容太大而无法适应它的区块格式化上下文时。
内边距与外边距
margin
margin属性为给定元素设置所有四个(上下左右)方向的外边距属性- 可以接受1~4个值(上、右、下、左的顺序)
- 可以分别指明四个方向:
margin-top、margin-right、margin-botton、margin-left - 可取值:
length: 固定值percentage: 相对与包含块的宽度,以百分比值为外边距。auto: 让浏览器自己选择一个合适的外边距。有事,在一些特殊情况下,该值可以是元素居中。
- 外边距重叠
- 块的上边距和下边距有时合并为单个边距,其大小为单个边距的最大值,如果相等就取其中一个,这种行为成为边距折叠。
- 父元素与后代元素:父元素没有上边距和padding时,后代元素的
margin-top会溢出,溢出后父元素的margin-top会与后代元素取最大值。
-
paddingpaddingCSS 简写属性一次性设置元素所有四条边的内边距区域。- 可以接受1~4个值
- 可以分别指明四个方向:
padding-top、padding-right、padding-botton、padding-left - 可取值
length作为定值的内边距尺寸。必须是非负值。percentage相对于包含块的行内尺寸(水平语言中的宽度,由 writing-mode 定义)的百分比。必须是非负值。相当于上级宽度百分比
盒子模型
box-sizing
每个元素真是的宽度为width = content + padding + border
CSS中的box-sizing属性定义了user agent 应该如何计算一个元素的总宽度和总高度。
content-box:是默认值,设置border和padding均会增加元素的宽高border-box:设置border和padding不会改变元素的宽高,而是基调内容区域
位置
position
CSS position属性用于指定一个元素在文档中的定位方式。
定位类型:
- 定位元素是其计算后位置属性为relative,absolute,fixed或sticky的一个元素(换句话说,出static以外的任何东西)
- 相对定位元素是计算后位置属性为relative的元素
- 绝对定位元素是计算后位置属性为absolute或fixed的元素
- 粘性定位元素是计算后位置属性为sticky的元素
取值:
static:该关键字指定元素使用正常的布局行为,即元素在文档常规流中当前的布局位置。此时 top, right, bottom, left 和 z-index 属性无效。relative:该关键字下,元素先放置在未添加定位时的位置,再在不改变页面布局的前提下调整元素位置(因此会在此元素未添加定位时所在位置留下空白)。position:relative 对 table-*-group, table-row, table-column, table-cell, table-caption 元素无效。absolute:元素会被移出正常文档流,并不为元素预留空间,通过指定元素相对于最近的非 static 定位祖先元素的偏移,来确定元素位置。绝对定位的元素可以设置外边距(margins),且不会与其他边距合并。fixed:元素会被移出正常文档流,并不为元素预留空间,而是通过指定元素相对于屏幕视口(viewport)的位置来指定元素位置。元素的位置在屏幕滚动时不会改变。打印时,元素会出现在的每页的固定位置。fixed 属性会创建新的层叠上下文。当元素祖先的 transform、perspective、filter 或 backdrop-filter 属性非 none 时,容器由视口改为该祖先。sticky:元素根据正常文档流进行定位,然后相对它的最近滚动祖先(nearest scrolling ancestor)和 containing block(最近块级祖先 nearest block-level ancestor),包括 table-related 元素,基于 top、right、bottom 和 left 的值进行偏移。偏移值不会影响任何其他元素的位置。 该值总是创建一个新的层叠上下文(stacking context)。注意,一个 sticky 元素会“固定”在离它最近的一个拥有“滚动机制”的祖先上(当该祖先的 overflow 是 hidden、scroll、auto 或 overlay 时),即便这个祖先不是最近的真实可滚动祖先。这有效地抑制了任何“sticky”行为。
浮动
-
float
CSS 属性指定一个元素应沿其容器的左侧或右侧放置,允许文本和内联元素环绕它。该元素从网页的正常流动(文档流)中移除,但是仍然保持部分的流动性(与绝对定位相反)。
由于float意味着使用块布局,它在某些情况下修改display值的计算值:display为inline或inline-block时,使用float后会统一变成block
取值:
left:表明元素必须浮动在其所在的块容器左侧的关键字right:表明元素必须浮动在其所在的块容器右侧的关键字
-
clear
clear CSS 属性指定一个元素是否必须移动 (清除浮动后) 到在它之前的浮动元素下面。clear 属性适用于浮动和非浮动元素。比如,你可能希望某个段落与浮动元素保持相邻的位置,但有希望这个段落从头开始强制独占一行。此时可以使用clear取值:
left:清除左侧浮动right清除右侧浮动both清除左右两侧浮动
实战:
效果:

html源码:
<div class="card"><div class="backgroundimg"><img src="./images/personbg.jpg" alt="" style="width: 100%; height: 100%; object-fit: cover;"></div><div class="userbody"><div class="haedimg"><img src="./images/personheadimg.jpg" alt=""></div><div class="person-info"><div class="person-info-text"><div class="person-info-text-username">新岛真<span class="lv">LV</span><span class="num">5</span></div><div class="person-info-text-reputation"><span class="text-introduce"><span>724</span> <span>关注</span></span><span class="text-introduce"><span>33.8万</span> <span>粉丝</span></span><span class="text-introduce"><span>9324.5万</span><span>获赞</span></span></div><div class="person-introduce">铁拳制裁</div></div><div class="person-info-button"><button>+关注</button><button>发消息</button></div></div></div></div>
CSS源码
.card {width: 366px;height: 247px;box-shadow: 2px 2px 5px lightgray;border-radius: 5px;
}.backgroundimg {width: 366px;height: 85px;
}.userbody {width: 366px;height: calc(100% - 85px);box-sizing: border-box;
}.haedimg {width: 70px;height: 100%;float: left;text-align: center;
}.haedimg>img {width: 48px;height: 48px;border-radius: 50%;margin: 10px
}.person-info {width: calc(100% - 70px);height: 100%;float: left;
}.person-info-text {width: 100%;height: calc(100% - 71px);/* background-color: brown; */box-sizing: border-box;
}.person-info-text-username {width: 100%;height: 30px;font-size: 16px;color: #222222;font-weight: bold;margin: 10px 0px 0px 0px;padding: 5px 0px 0px 0px;/* background-color: azure; */
}.lv {font-size: 9px;margin: 0px;padding: 0px;background-color: #EE672A;color: aliceblue;border-radius: 2px;
}.num {font-size: 11px;margin: 0px;padding: 0px;background-color: #EE672A;color: aliceblue;border-radius: 2px;
}.person-introduce {width: 100%;height: calc(100% - 55px);/* background-color: aquamarine; */box-sizing: border-box;padding: 5px 0px;font-size: 13px;color: #9499A0
}.person-info-button {width: 100%;height: 61px;/* background-color: aqua; */
}.text-introduce>span:nth-child(1) {font-size: 12px;color: #222222;font-weight: 500;
}.text-introduce>span:nth-child(2) {font-size: 12px;color: #9499A0;
}.person-info-button {margin: 0px;padding: 5px 0px;/* background-color: #EE672A; */box-sizing: border-box;
}.person-info-button>button {width: 102px;height: 30px;border: none;border-radius: 5px;margin: 5px 0px;
}.person-info-button>button:nth-child(1) {background-color: #00A1D6;color: white;
}.person-info-button>button:nth-child(2) {background-color: white;border: #CCD0D7 solid 1px;color: #6D757A;
}.person-info-button>button:nth-child(1):hover {background-color: #00B5E5;transition: 700ms;
}.person-info-button>button:nth-child(2):hover {border-color: #00b5e5;color: #00B5E5;transition: 700ms;
}
flex布局
CSS 简写属性设置了弹性项目如何增大或缩小以适应其弹性容器中可用的空间。
定义在父节点上的属性
flex-direction
CSS flex-direction 属性指定了内部元素是如何在弹性容器中布局的,定义了主轴的方向(正方向或反方向)。
取值:row:flex 容器的主轴被定义为与文本方向相同。主轴起点和主轴终点与内容方向相同。row-reverse:表现和 row 相同,但是置换了主轴起点和主轴终点column:flex 容器的主轴和块轴相同。主轴起点与主轴终点和书写模式的前后点相同column-reverse:表现和column相同,但是置换了主轴起点和主轴终点
-
flex-wrap
CSS 的 flex-wrap 属性指定 flex 元素单行显示还是多行显示。如果允许换行,这个属性允许你控制行的堆叠方向。
取值:nowrap:默认值,不换行wrap:换行,第一行在上面wrap-reverse: 换行,第一行在下方
-
flex-flow
CSSflex-flow属性是flex-direction和flex-wrap的简写。默认值为row nowrap
justify-content
CSSjustify-content属性定义了浏览器之间,如何分配顺着弹性容器主轴的元素之间及周围的空间。
取值:flex-start:默认值,左对齐flex-end:右对齐space-between:左右两段对齐space-around:在每行上均匀分配弹性元素。相邻元素间距离相同。每行第一个元素到行首的距离和每行最后一个元素到行尾的距离将会是相邻元素之间距离的一半space-evenly: flex项都沿着主轴均匀分布在指定的对齐容器中。相邻flex项之间的间距,主轴起始位置到第一个flex项的间距,主轴结束位置到最后一个flex项的间距,都完全一样
align-items
CSSalign-items属性将所有直接子节点上的align-self值设置为一个组。align-self属性设置项目在其包含块中在交叉轴方向上的对齐方式。
取值:flex-start: 元素向主轴起点对齐flex-end:元素向主轴终点对齐center:元素侧轴居中stretch:弹性元素被侧轴方向被拉伸到容器相同的高度或宽度。没有空隙

align-content
CSS的align-content属性设置了浏览器如何沿着弹性盒子布局的纵轴和网格布局的主轴在内容项之间和周围分配空间。
取值:flex-start:所有行从垂直周起点开始填充。第一行的垂直周起点边和容器的垂直轴起点边对齐。接下来的每一行紧跟前一行flex-end:所有行从垂直轴末尾开始填充。最后一行的垂直周终点和容器的垂直周终点对齐。同时所有后缀行与前一个对齐center:所有行朝向容器的中心填充。每行相互紧凑,相对于容器居中对齐。容器的垂直轴起点边和第一行的距离相等于容器的垂直轴终点边和最后一行的距离。只有一行的时候居中效果会消失,而item仍然可以居中stretch:拉伸所有行来填满剩余空间。剩余空间平均地分配给每一行。space-betweenspace-around

定义在flex子元素
order
定义flex项目的顺序,值越小越靠前
flex-grow
CSS属性flex-growCSS设置flex项主尺寸的flex增长系数。
负值无效,默认为0
flex-shrink
CSSflex-shrink属性指定了flex元素的收缩规则。flex元素仅在默认宽度之和大于容器的时候才会发生收缩,其收缩的大小是依据flex-shrink的值
负值无效,默认为1
flex-basis
CSS属性flex-basis指明flex元素在主轴方向上的初始大小
取值:
width值可以是[HTML_REMOVED];该值也可以是一个相对于其父弹性盒子容器主轴尺寸的百分数。负值是不被允许的。默认为auto
flex
flex-grow、flex-shrink、flex-basis的缩写
常用取值:auto:flex: 1 1 autonone:flex: 0 0 auto
响应式布局
- media查询
当屏幕宽度满足特定条件时应用css
例如
当屏幕宽度大于768时,将背景颜色换成淡蓝@media(min-width: 768px) {.container{width: 968px;background-color: lightblue;} }
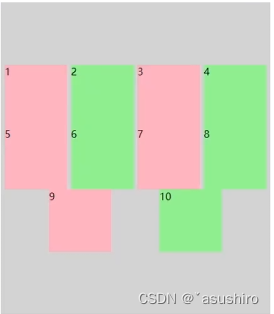
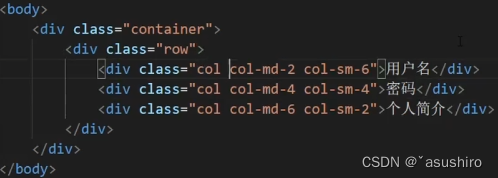
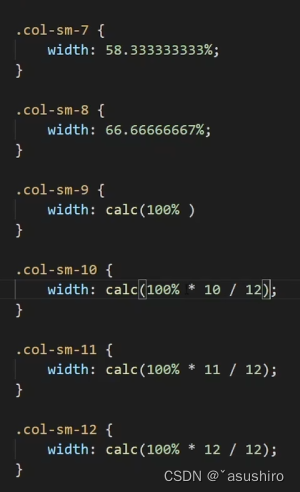
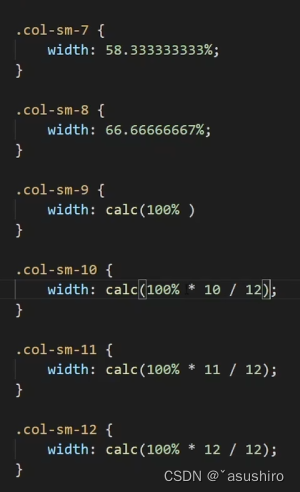
将屏幕尺寸分成12份,将对应不同相应使用不同份量


因此有实现此功能的库 Bootstrap
相关文章:

Web--CSS基础
文章目录 定义方式选择器文本字体背景边框元素展示格式内边距与外边距盒子模型位置浮动flex布局响应式布局 定义方式 行内样式表 直接定义在style属性中,作用于当前标签 <img src "/imges/logo.jpg" alt "" style "width 400"…...

服务部署:Linux系统部署C# .NET项目
1. 安装 .NET SDK 首先,你需要在你的 Linux 系统上安装 .NET SDK。 Ubuntu系统: 下载 Microsoft 包配置文件 wget https://packages.microsoft.com/config/ubuntu/20.04/packages-microsoft-prod.deb -O packages-microsoft-prod.deb 这个命令使用 wge…...

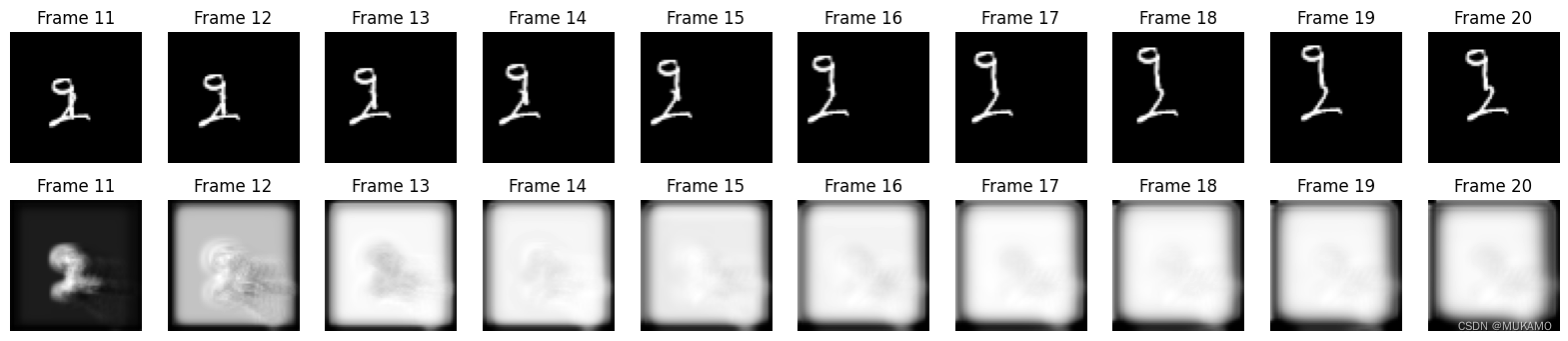
【机器学习】基于卷积LSTM的视频预测
1. 引言 1.1 LSTM是什么 LSTM(Long Short-Term Memory)是一种特殊的循环神经网络(RNN)变体,旨在解决传统RNN在处理长序列数据时遇到的梯度消失和梯度爆炸问题。LSTM通过引入门控机制和细胞状态的概念,使得…...

细说wayland和X11
文章目录 协议介绍协议区别开发差异 Wayland和X11都是用于Linux和其他类Unix系统的显示服务器协议。它们负责在用户和应用程序之间的交互中管理屏幕的输出以及输入设备的输入。 协议介绍 X11通常称为X Window System,是一个历史悠久的显示服务器,自1987…...

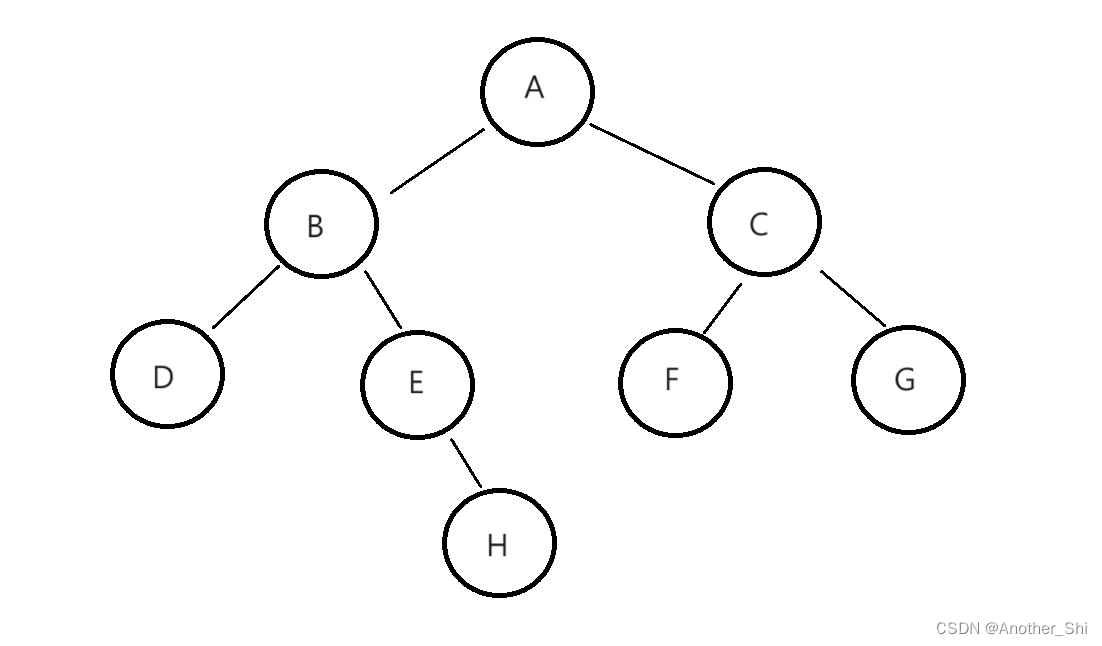
数据结构:二叉树的实现
目录 二叉树的遍历方式 前序遍历: 中序遍历: 后序遍历: 二叉树的基本结构和功能 基本结构: 基本功能: 二叉树功能的实现思路 二叉树功能的实现 1、构建一个二叉树 2、二叉树的销毁 3、计算二叉树里的节点个数 4、得…...

Helm离线部署Rancher2.7.10
环境依赖: K8s集群、helm 工具 Rancher组件架构 Rancher Server 包括用于管理整个 Rancher 部署的所有软件组件。 下图展示了 Rancher 2.x 的上层架构。下图中,Rancher Server 管理两个下游 Kubernetes 集群 准备Rancher镜像推送到私有仓库 cat >…...

Linux目录的作用和常用指令
目录结构及其详细作用 / (根目录) Linux文件系统的起点,所有文件和目录都在其下。 /bin 存放系统启动和运行时所需的基本命令,如 ls, cp, mv, rm,这些命令在单用户模式下或系统崩溃时仍然可用。 /boot 包含启动引导加载器的文件和Linux内核…...

Nvidia/算能 +FPGA+AI大算力边缘计算盒子:隧道和矿井绘图设备
RockMass 正在努力打入采矿业和隧道工程利基市场。 这家位于多伦多的初创公司正在利用 NVIDIA AI 开发一款绘图平台,帮助工程师评估矿井和施工中的隧道稳定性。 目前,作为安全预防措施,地质学家和工程师会站在离岩石五米远的地方࿰…...

MySQL物理备份
目录 备份策略 全量备份 (Full Backup) 增量备份 (Incremental Backup) 差异备份 (Differential Backup) 使用 Percona XtraBackup 全量备份 步骤 1:全量备份 步骤 2:备份后处理(应用日志) 步骤 3:恢复备份 验…...

AWT常用组件
AWT中常用组件 前言一、基本组件组件名标签(Label类)Label类的构造方法注意要点 按钮(Button)Button的构造方法注意要点 文本框(TextField)TextField类的构造方法注意要点 文本域(TextArea)TextArea 的构造方法参数scrollbars的静态常量值 复选框&#x…...

CorelDRAW2024破解激活码序列号一步到位
亲们,今天给大家种草一个神奇的软件——CorelDRAW破解2024最新版!🎨这是一款专业级的矢量图形设计软件,无论你是平面设计师、插画师还是设计师,都能在这个软件中找到你需要的工具和功能。✨ 让我来给大家介绍一下这款软…...

Webpack前端打包工具详解
目录 Webpack前端打包工具详解一、Webpack 的作用二、Webpack 的安装和基本使用1. 安装 Webpack2. 创建 Webpack 配置文件3. 运行 Webpack 三、Webpack 核心概念1. 入口(Entry)2. 输出(Output)3. 加载器(Loaders&#…...

计网总结☞网络层
.................................................. 思维导图 ........................................................... 【Wan口和Lan口】 WAN口(Wide Area Network port): 1)用于连接外部网络,如互联…...

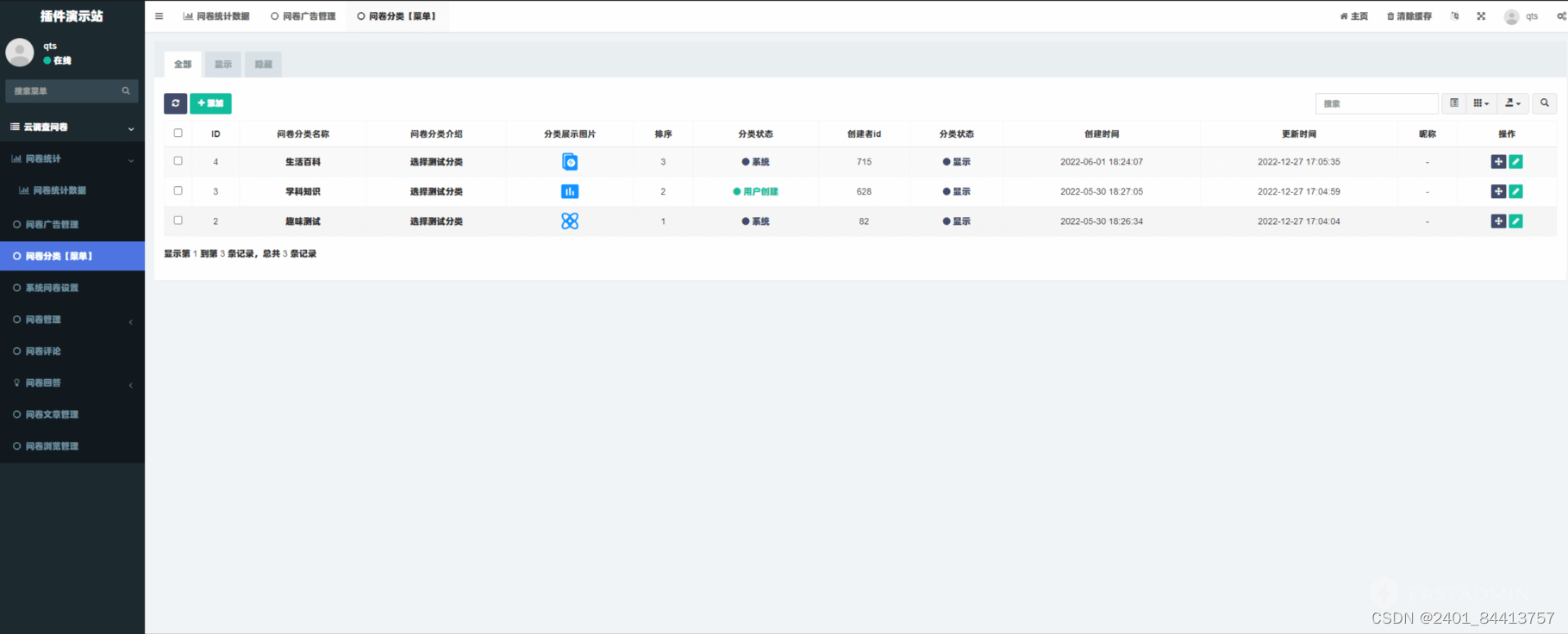
【全开源】云调查考试问卷系统(FastAdmin+ThinkPHP+Uniapp)
便捷、高效的在线调研与考试新选择 云调查考试问卷是一款基于FastAdminThinkPHPUniapp开发的问卷调查考试软件,可以自由让每一个用户自由发起调查问卷、考试问卷。发布的问卷允许控制问卷的搜集、回答等各个环节的设置,同时支持系统模板问卷ÿ…...

网络安全难学吗?2024该怎么系统学习网络安全?
学习网络安全需要循序渐进,由浅入深。很多人对网络安全进行了解以后,就打算开始学习网络安全,但是又不知道怎么去系统的学习。 网络安全本身的知识不难,但需要学习的内容有很多,其中包括Linux、数据库、渗透测试、等保…...

2 程序的灵魂—算法-2.4 怎样表示一个算法-2.4.6 用计算机语言表示算法
我们的任务是用计算机解题,就是用计算机实现算法; 用计算机语言表示算法必须严格遵循所用语言的语法规则。 【例 2.20】求 12345 用 C 语言表示。 main() {int i,t; t1; i2; while(i<5) {tt*i; ii1; } printf(“%d”,t); } 【例 2.21】求级数的…...

重生之我要精通JAVA--第八周笔记
文章目录 多线程线程的状态线程池自定义线程池最大并行数多线程小练习 网络编程BS架构优缺点CS架构优缺点三要素IP特殊IP常用的CMD命令 InetAddress类端口号协议UDP协议(重点)UDP三种通信方式 TCP协议(重点)三次握手四次挥手 反射…...

51单片机独立按键控制LED灯,按键按一次亮,再按一次灭
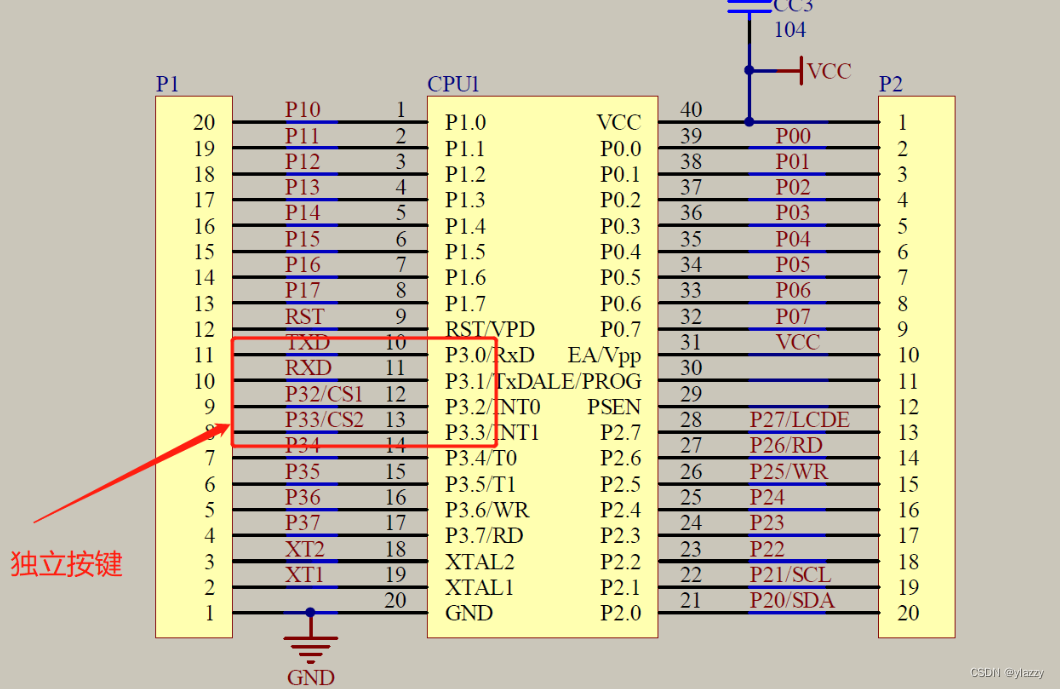
1、功能描述 独立按键控制LED灯,按键按一次亮,再按一次灭 2、实验原理 轻触按键:相当于是一种电子开关,按下时开关接通,松开时开关断开,实现原理是通过轻触按键内部的金属弹片受力弹动米实现接通和断开;…...

【上海大学计算机组成原理实验报告】七、程序转移机制
一、实验目的 学习实现程序转移的硬件机制。 掌握堆栈寄存器的使用。 二、实验原理 根据实验指导书的相关内容,实验箱系统的程序转移硬件机制在于,当LDPC有效时,如果此时DUBS上的值就是转移的目标地址,则此目标地址被打入PC&am…...

LLVM Cpu0 新后端7 第一部分 DAG调试 dot文件 Machine Pass
想好好熟悉一下llvm开发一个新后端都要干什么,于是参考了老师的系列文章: LLVM 后端实践笔记 代码在这里(还没来得及准备,先用网盘暂存一下): 链接: https://pan.baidu.com/s/1yLAtXs9XwtyEzYSlDCSlqw?…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

SpringCloudGateway 自定义局部过滤器
场景: 将所有请求转化为同一路径请求(方便穿网配置)在请求头内标识原来路径,然后在将请求分发给不同服务 AllToOneGatewayFilterFactory import lombok.Getter; import lombok.Setter; import lombok.extern.slf4j.Slf4j; impor…...

视觉slam十四讲实践部分记录——ch2、ch3
ch2 一、使用g++编译.cpp为可执行文件并运行(P30) g++ helloSLAM.cpp ./a.out运行 二、使用cmake编译 mkdir build cd build cmake .. makeCMakeCache.txt 文件仍然指向旧的目录。这表明在源代码目录中可能还存在旧的 CMakeCache.txt 文件,或者在构建过程中仍然引用了旧的路…...

基于Java+MySQL实现(GUI)客户管理系统
客户资料管理系统的设计与实现 第一章 需求分析 1.1 需求总体介绍 本项目为了方便维护客户信息为了方便维护客户信息,对客户进行统一管理,可以把所有客户信息录入系统,进行维护和统计功能。可通过文件的方式保存相关录入数据,对…...
