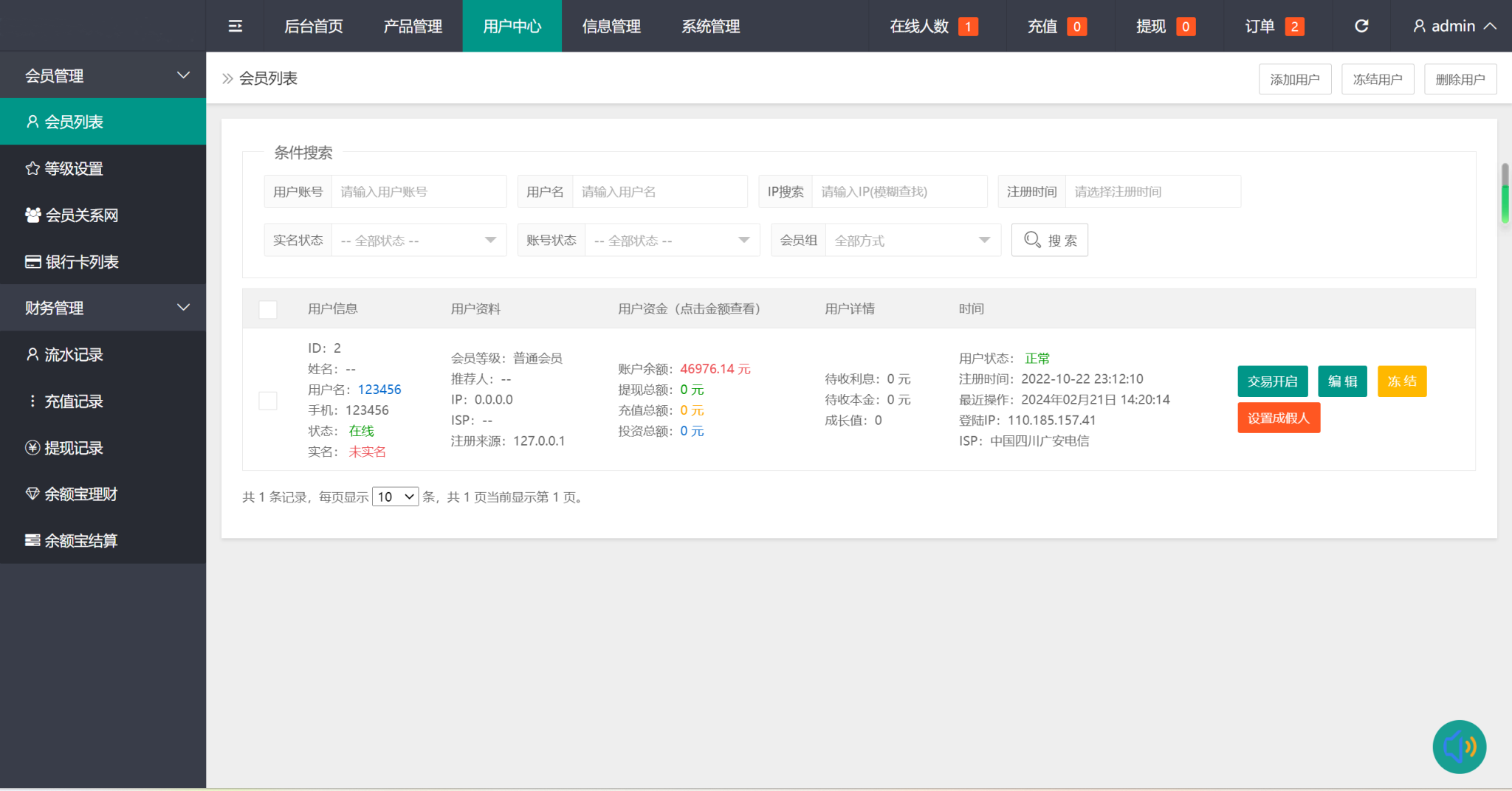
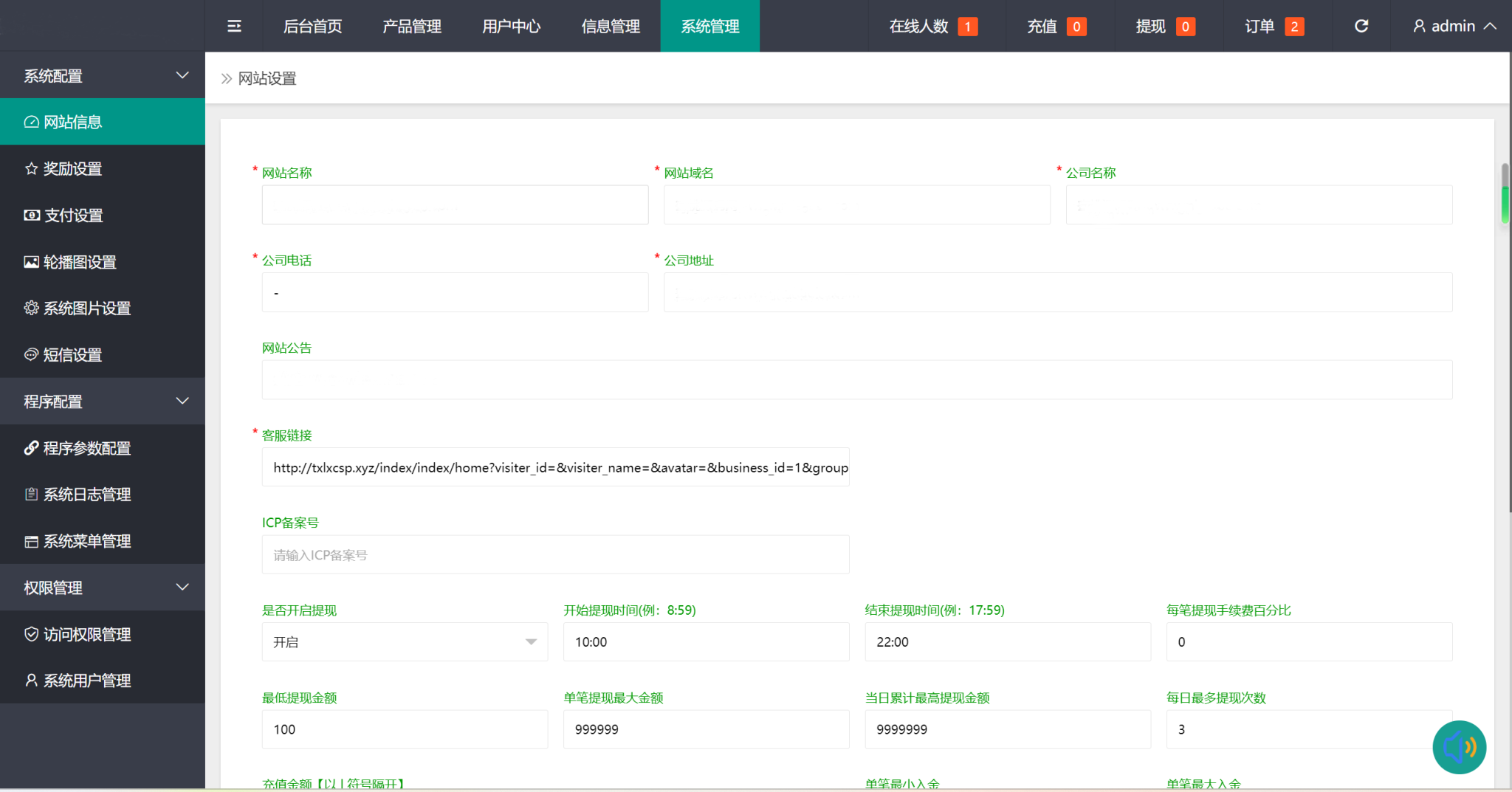
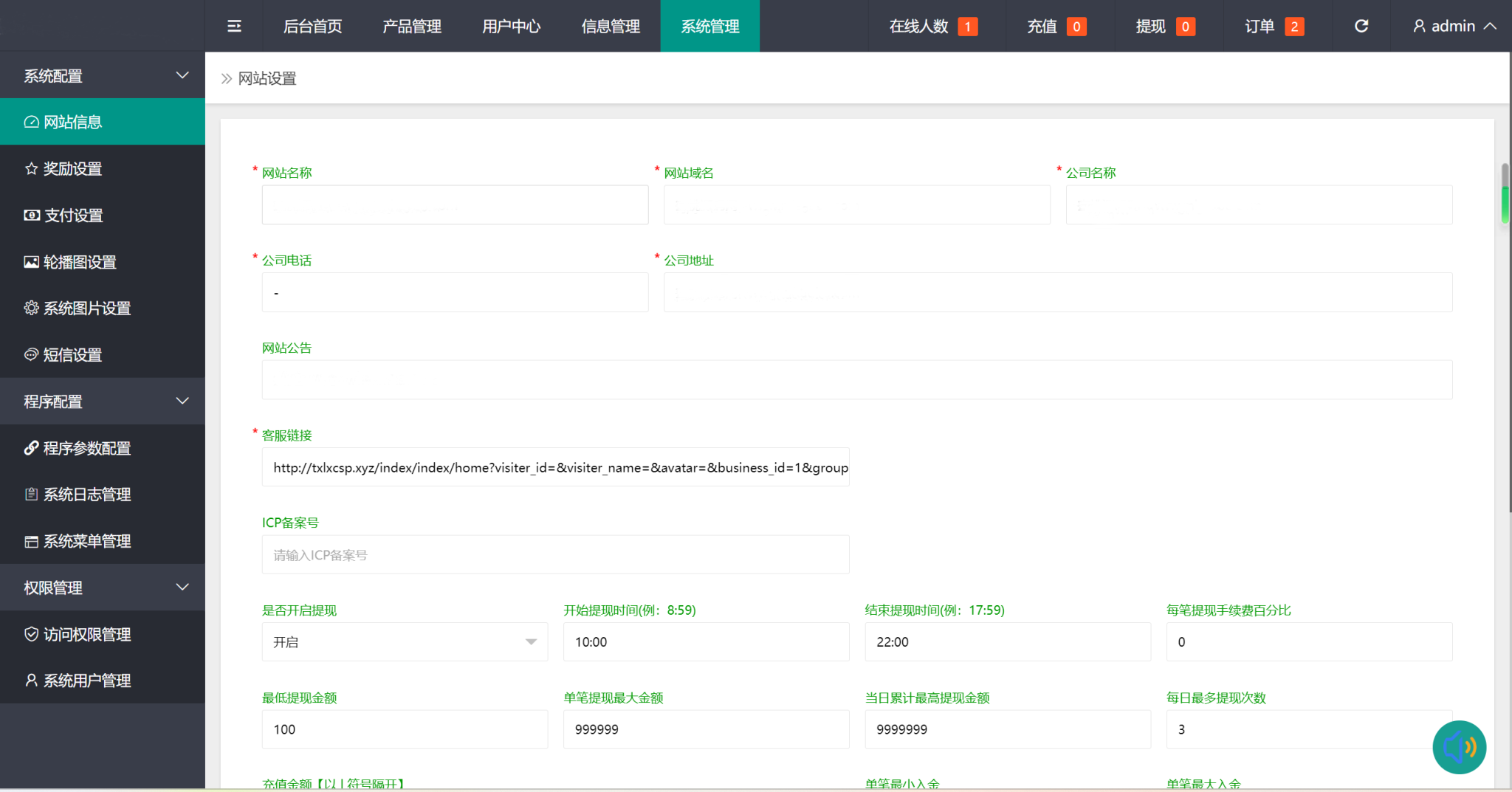
【源码】二开版微盘交易系统/贵金属交易平台/微交易系统
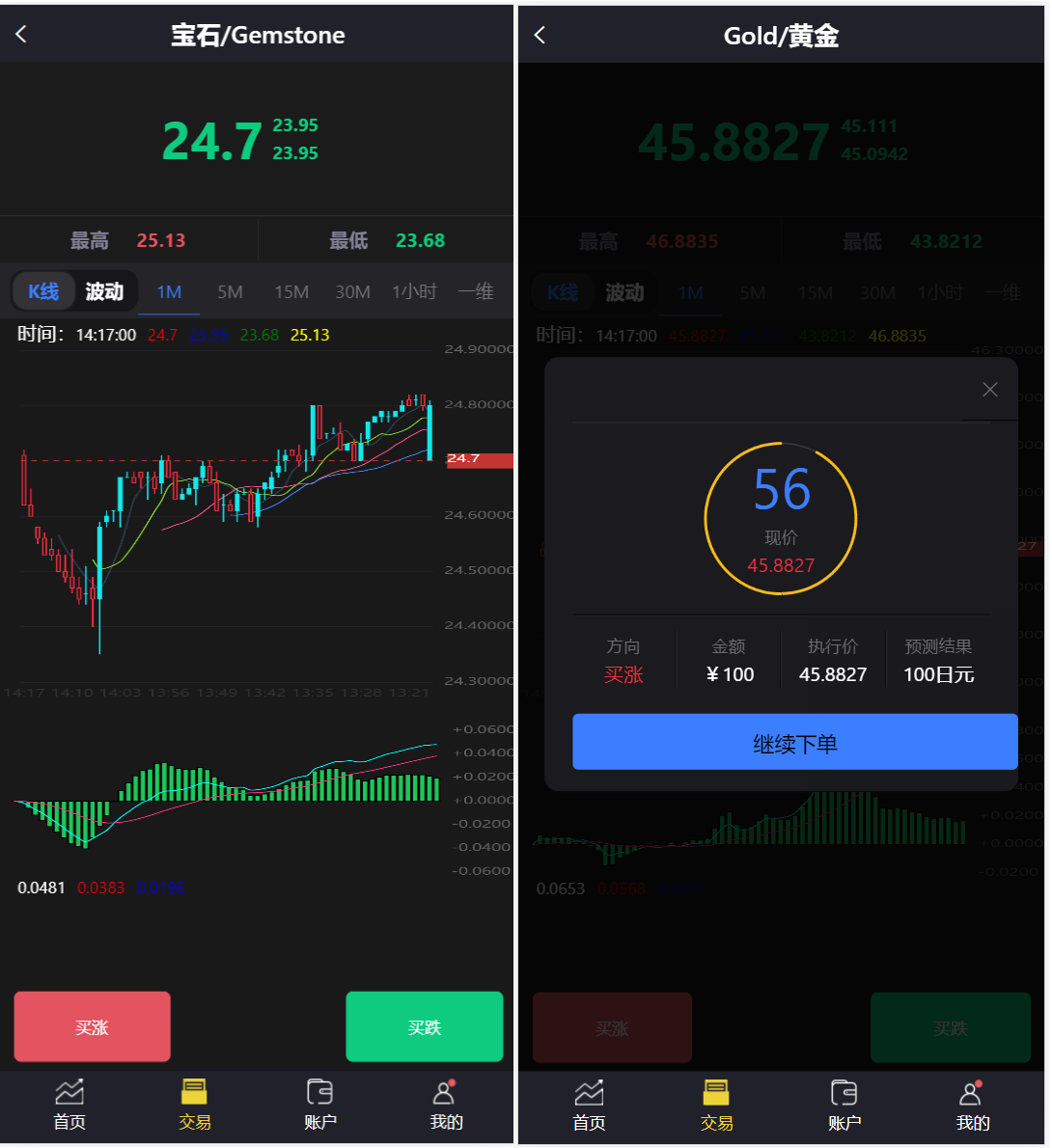
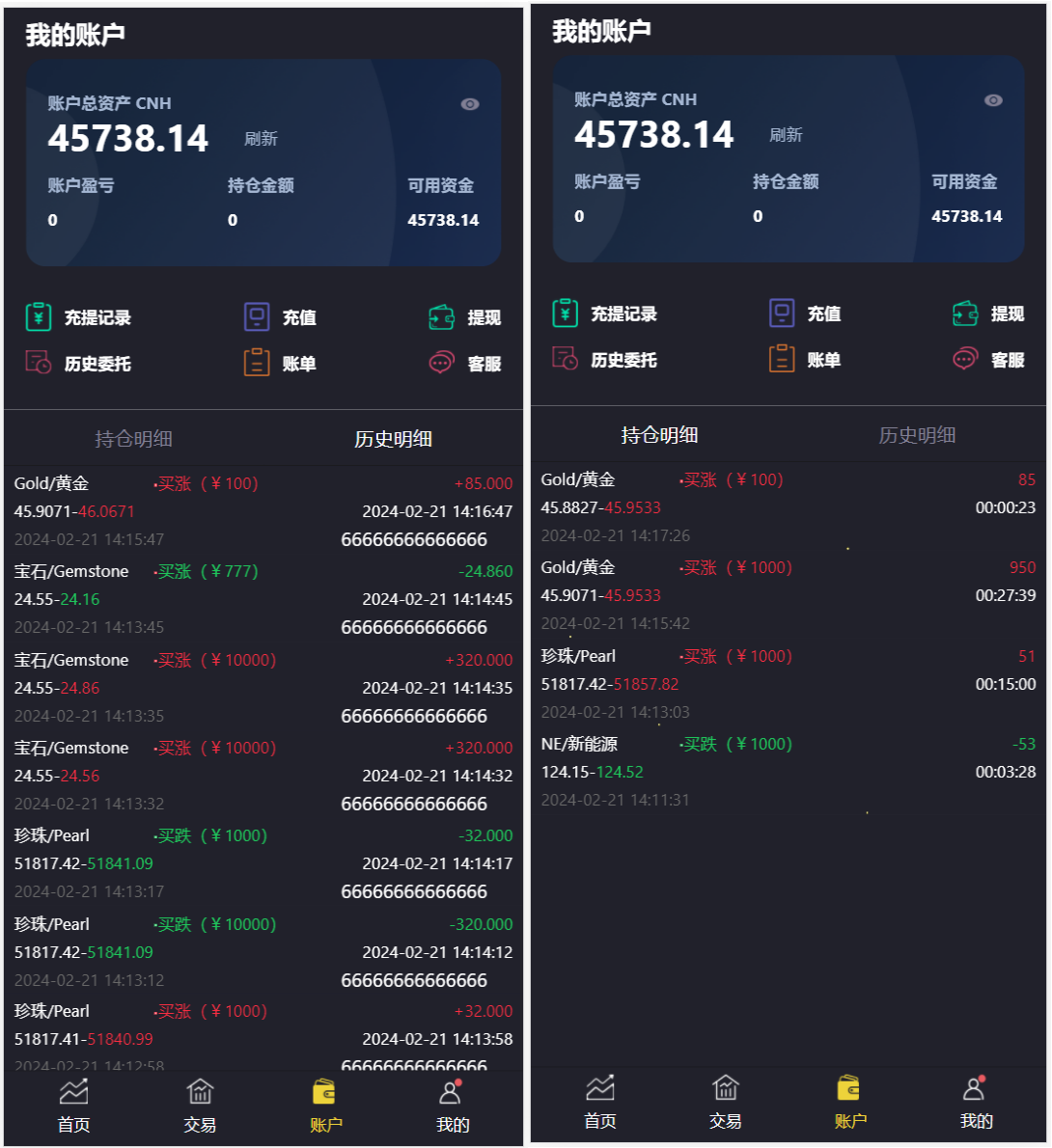
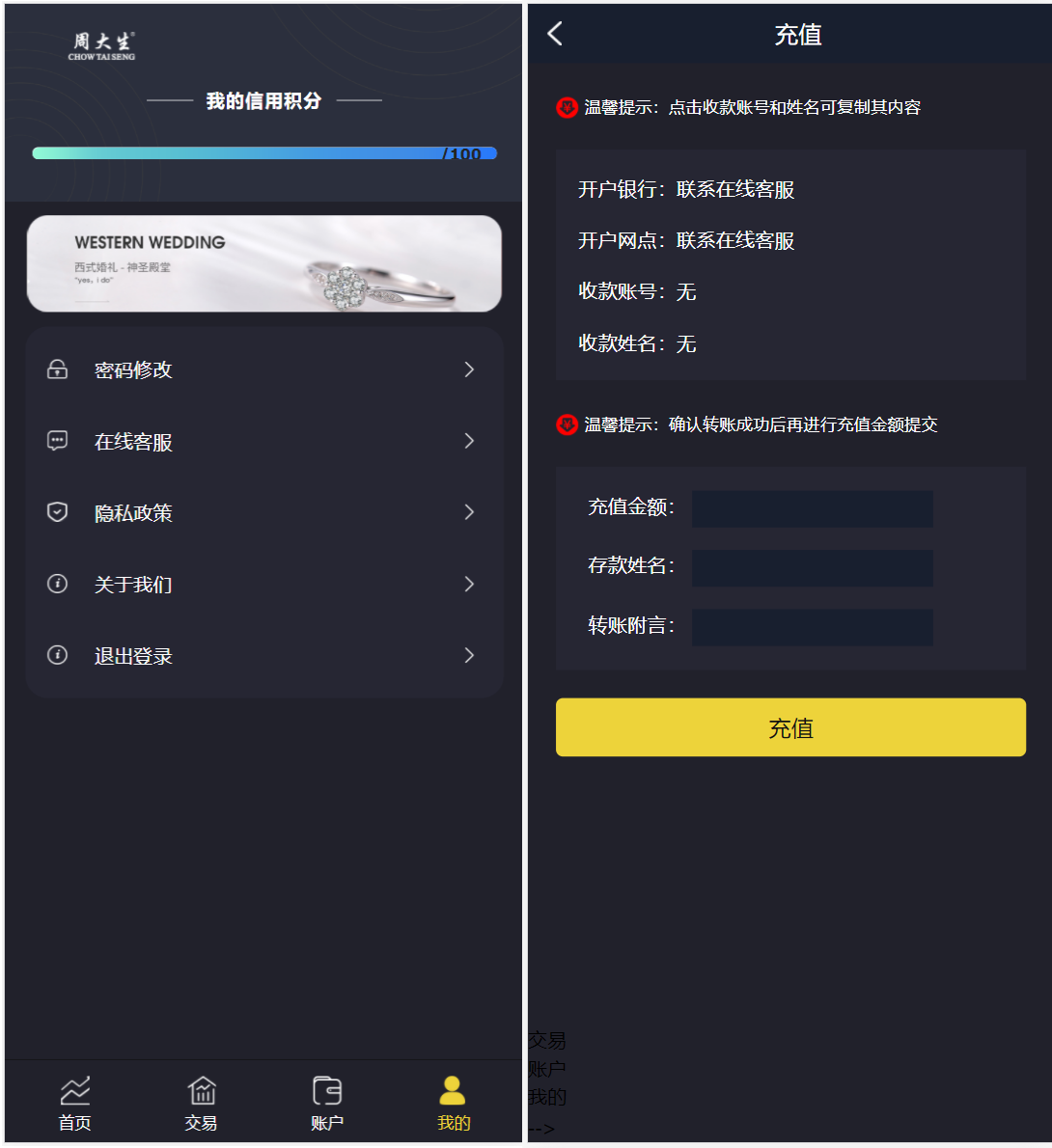
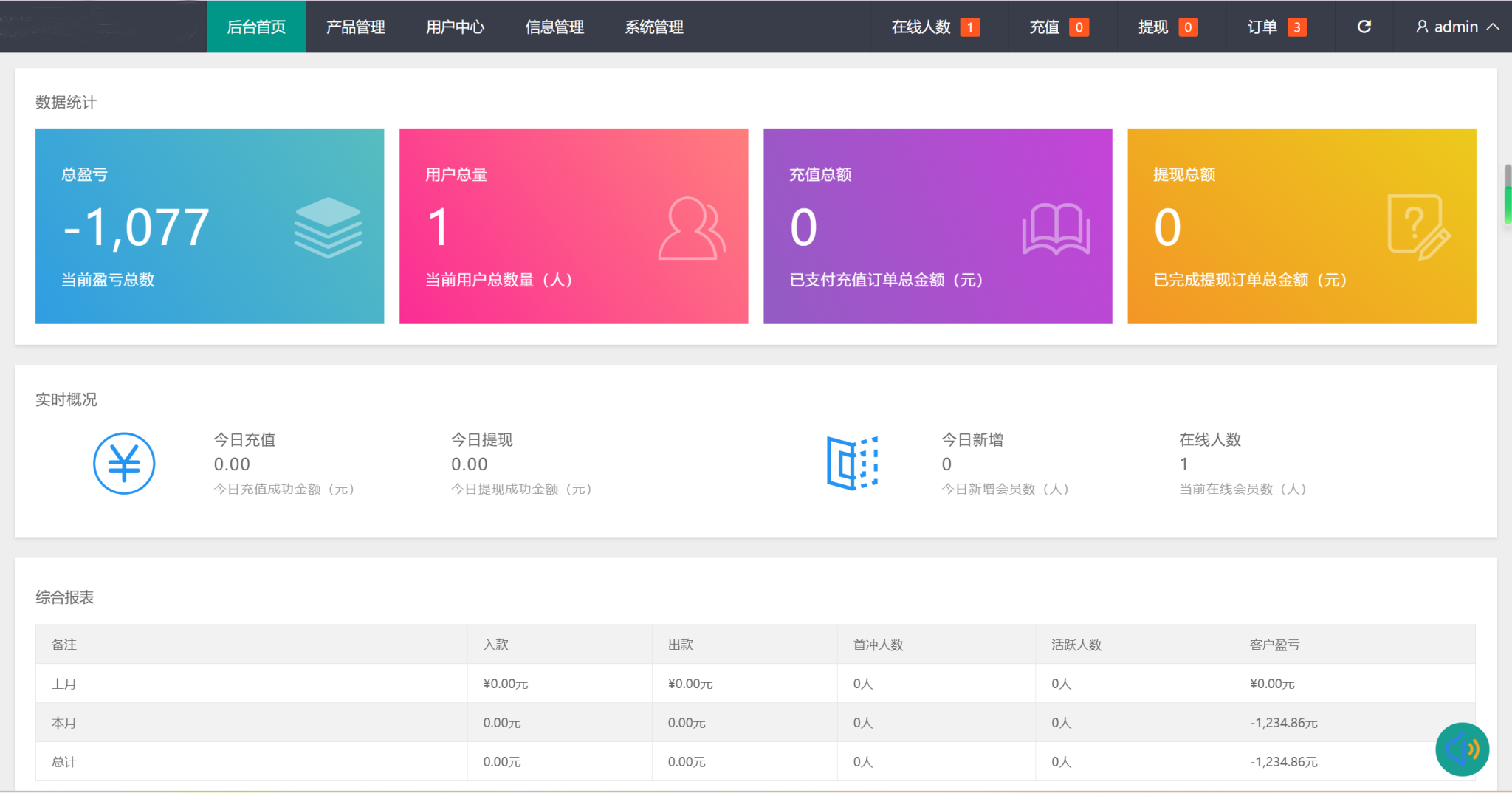
二开版微盘交易系统/贵金属交易平台/微交易系统
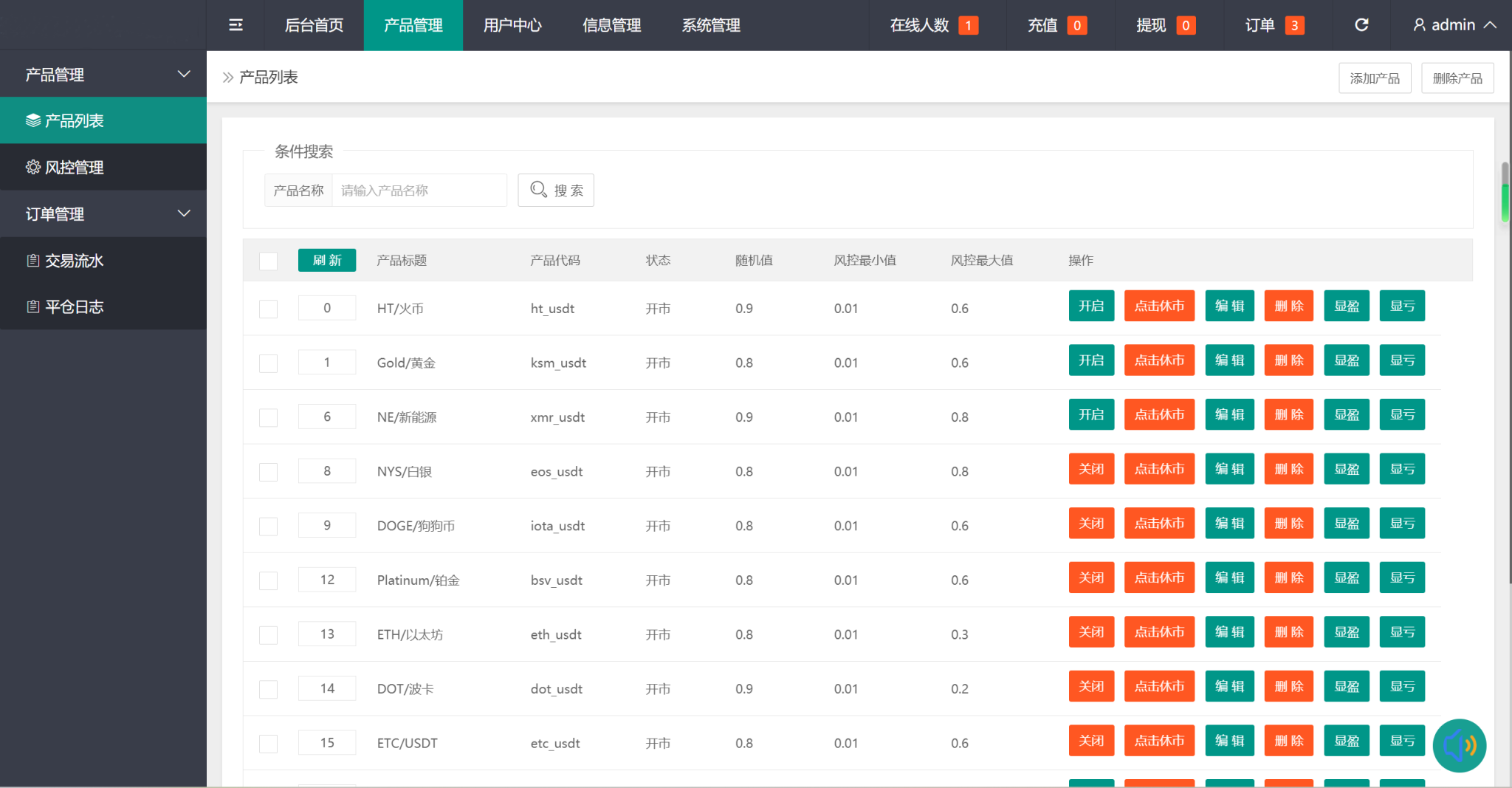
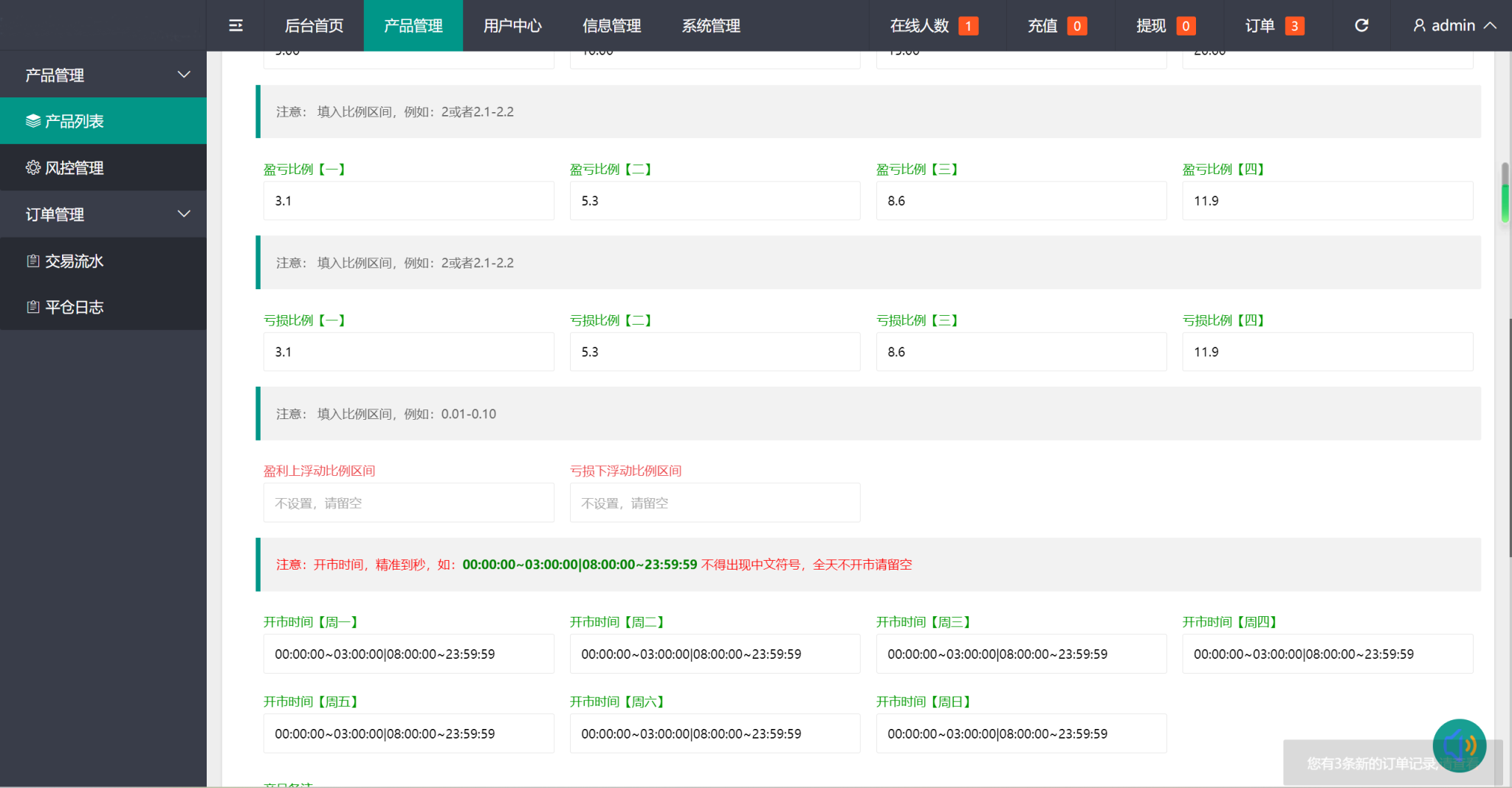
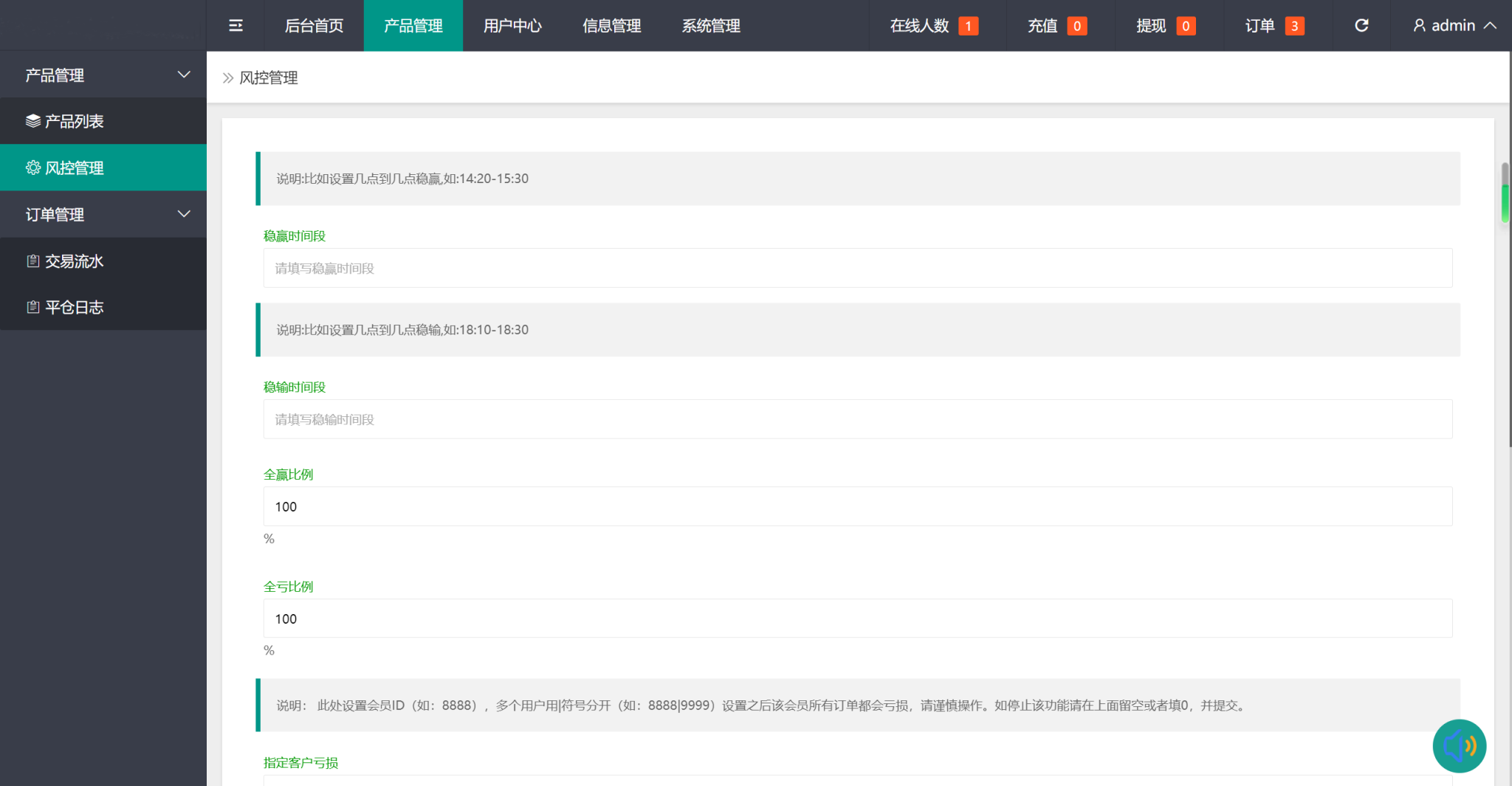
一套二开前端UI得贵金属微交易系统,前端产品后台可任意更换
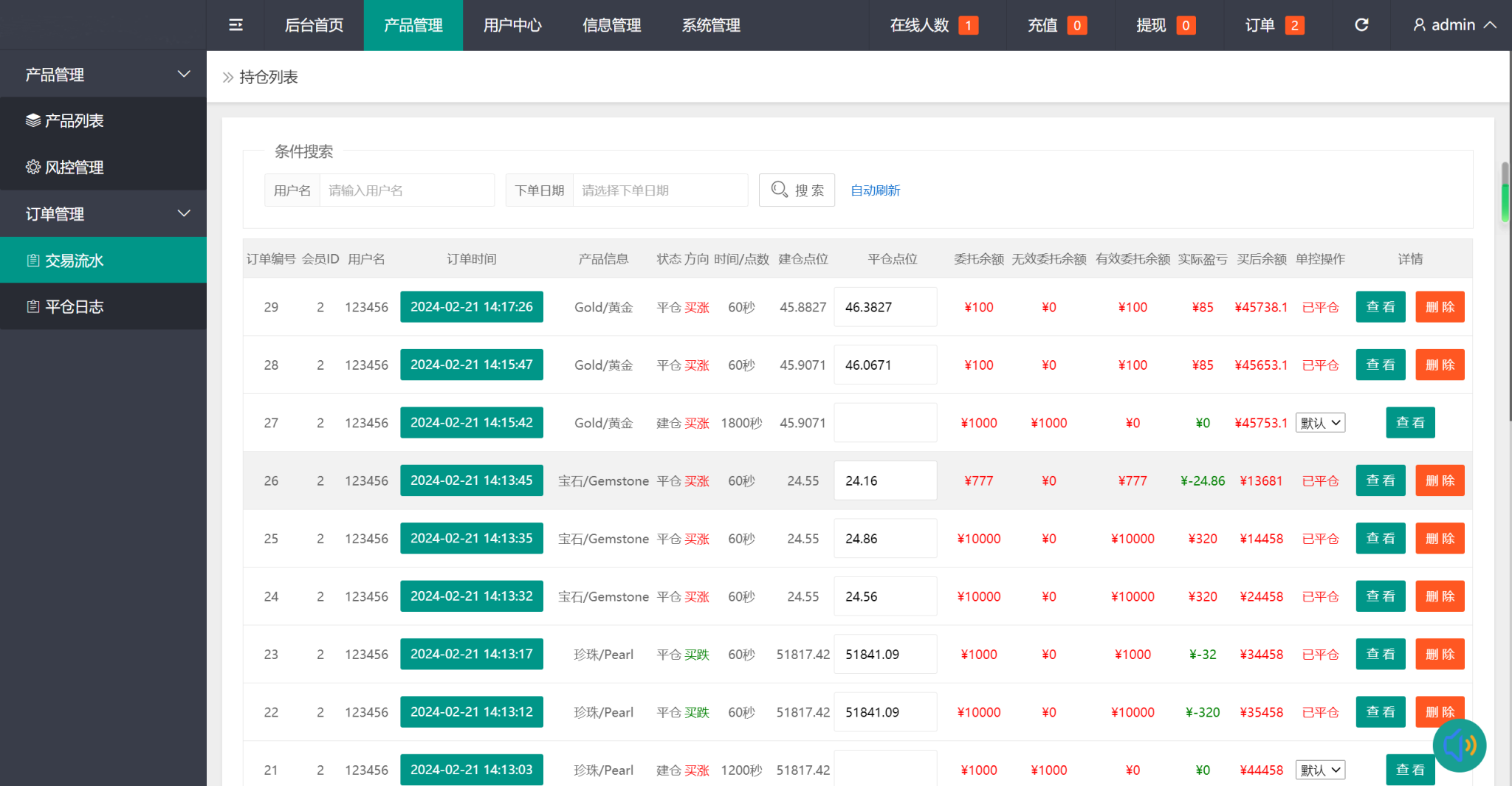
此系统框架不是以往的至尊的框架,系统完美运行,K线采用nodejs方式运行
K线结算都正常,附带教程












资源来源:https://www.52codes.cc/codes/2764.html
相关文章:

【源码】二开版微盘交易系统/贵金属交易平台/微交易系统
二开版微盘交易系统/贵金属交易平台/微交易系统 一套二开前端UI得贵金属微交易系统,前端产品后台可任意更换 此系统框架不是以往的至尊的框架,系统完美运行,K线采用nodejs方式运行 K线结算都正常,附带教程 资源来源:https://www.…...
useContext)
React@16.x(26)useContext
目录 1,上下文的使用2,useContext 1,上下文的使用 之前的文章中介绍过 context上下文。 使用举例: import React, { useState } from "react";const ctx React.createContext();function Child() {return <ctx.C…...

Vue2学习(04)
目录 一、组件的三大组成部分 二、组件的样式冲突scoped 三、scoped原理 编辑 四、data是一个函数 五、组件通信 1.概念:是指组件与组件之间的数据传递,组件的数据是独立的,无法直接访问其他组件的数据,想用其他组件的数…...

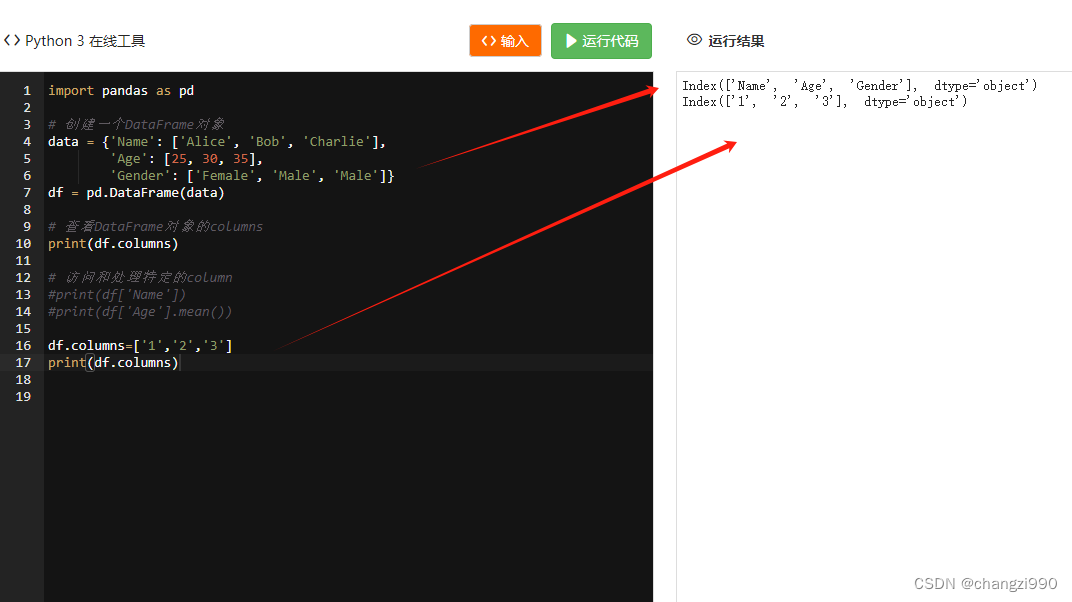
Python中columns()函数
1. columns的概念 在数据分析和处理中,columns是指数据表中的列,也称为字段。每一列代表了特定类型的数据,在一个数据表中,每一行代表了一个数据实例,而每一列则代表了一个特定的特征或属性。 可以直接定义和更改列标题,也可以直接读取某列的数据,或者对某列进行运算。…...

Vue3 使用 vue-clipboard3 实现一键复制
安装依赖 npm install --save vue-clipboard3示例 <template><el-input v-model"data"></el-input><button click"touchCopy">复制链接</button> </template><script setup lang"ts"> // 导入插件 …...

人机环境生态系统智能的流动性
一般来说,流动性可以理解为事物在空间或时间上的转移、变化或运动。在人机环境生态系统中,流动性可以涉及以下几个方面: 信息流动:数据、消息、知识等在系统中的传递和交换。这可能包括传感器收集的数据传输到处理中心,…...

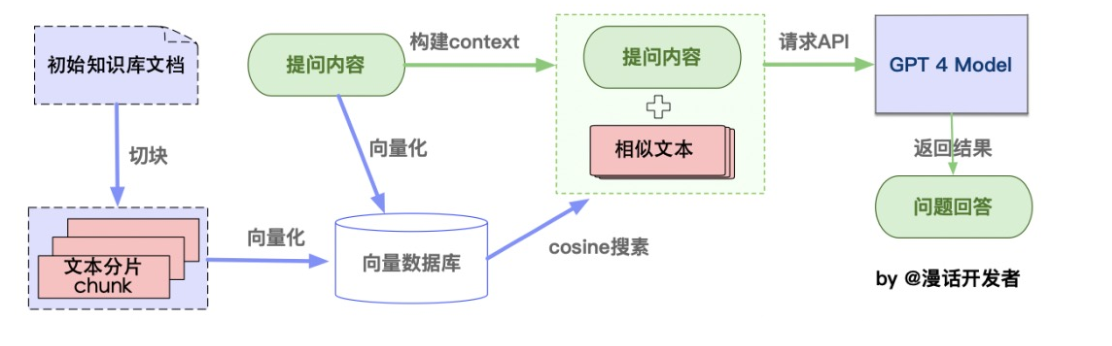
实现开源可商用的 ChatPDF RAG:密集向量检索(R)+上下文学习(AG)
实现 ChatPDF & RAG:密集向量检索(R)上下文学习(AG) RAG 是啥?实现 ChatPDF怎么优化 RAG? RAG 是啥? RAG 是检索增强生成的缩写,是一种结合了信息检索技术与语言生成…...

对待谷歌百度等搜索引擎的正确方式
对待百度、谷歌等搜索引擎的方式是,你要站在搜索引擎之上,保持自己的独立思想和意见。 当谷歌宣布他们将会根据一个名为“Alphabet”的新控股公司来进行业务调整时,在科技界引起了一片恐慌之声。 永远不要说这是一个公司一直在做的事情。不…...

pikachu靶场通关全流程
目录 暴力破解: 1.基于表单的暴力破解: 2.验证码绕过(on server): 3.验证码绕过(on client): token防爆破: XSS: 1.反射型xss(get): 2.反射性xss(post): 3.存储型xss&#…...

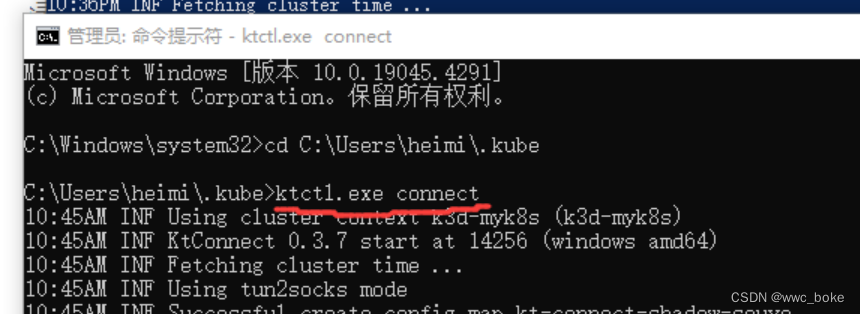
实现k8s网络互通
前言 不管是docker还是k8s都会在物理机组件虚拟局域网,只不过是它们实现的目标不同。 docker:针对同一个物理机(宿主机) k8s:针对的是多台物理机(宿主机) Docker 虚拟局域网 K8S虚拟局域网 …...

diffusers 使用脚本导入自定义数据集
在训练扩散模型时,如果附加额外的条件图片数据,则需要我们准备相应的数据集。此时我们可以使用官网提供的脚本模板来控制导入我们需要的数据。 您可以参考官方的教程来实现具体的功能需求,为了更加简洁,我将简单描述一下整个流程…...

【Android面试八股文】请讲一讲synchronized和ReentrantLock的区别
文章目录 请讲一讲synchronized和ReentrantLock的区别这道题想考察什么 ?考察的知识点应该如何回答?Synchronized 的原理ReentrantLock 的原理Synchronized 和 ReentrantLock 的区别总结请讲一讲synchronized和ReentrantLock的区别 这道题想考察什么 ? 是否了解并发相关的理…...

springmvc 全局异常处理器配置的三种方式深入底层源码分析原理
文章目录 springmvc 全局异常处理器配置的三种方式&深入底层源码分析原理配置全局异常处理器的三种方式实现接口HandlerExceptionResolver并配置到WebMvcConfigurer注解式配置ExceptionHandlercontroller里方法上定义ExceptionHandler 深入源码分析进入DispatcherServlet执…...

MySQL 8.0 安装、配置、启动、登录、连接、卸载教程
目录 前言1. 安装 MySQL 8.01.1 下载 MySQL 8.01.2 安装 MySQL 8.0 2. 配置 MySQL 8.02.1打开环境变量2.2新建变量 MYSQL_HOME2.3编辑 Path 变量 3. 启动MySQL 8.03.1验证安装与配置是否成功3.2初始化并注册MYSQL3.3 启动MYSQL服务 4.登录MySQL4.1修改账户默认密码4.2登录MYSQL…...

Pythone 程序打包成 exe
1.安装pyinstaller # 安装 pip install pyinstaller # 查看版本 pyinstaller -v2.更新pyinstaller 版本 # 更新 pip install --upgrade pyinstaller # 查看版本 pyinstaller -v3.切换到 py文件所在目录 #切换到.py所在的目录 E: cd cd E:\x-svn_x-local\04PythoneProjects\A…...

“卫星-无人机-地面”遥感数据快速使用及地物含量计算
随着我国高分系列、欧比特系列、自然资源卫星系列等卫星数据的获取,以及美国Headwall、芬兰SPECIM、挪威HySpex、我国双利合谱、智科远达、中科谱光等无人机数据的兴起,遥感数据越来越易得。这些多源数据,在与典型地面点结合后,将…...

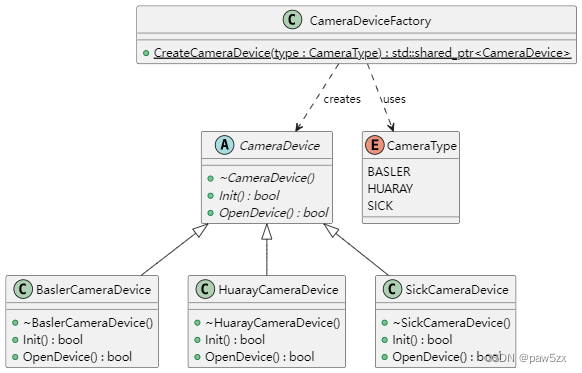
设计模式学习(二)工厂模式——简单工厂模式
设计模式学习(二)工厂模式——简单工厂模式 前言简单工厂模式简介示例优点缺点使用场景 前言 工厂模式是一种常用的设计模式,属于创建型模式之一。它的主要目的是为了解耦组件之间的依赖关系。通过使用工厂模式,系统中的具体类的…...

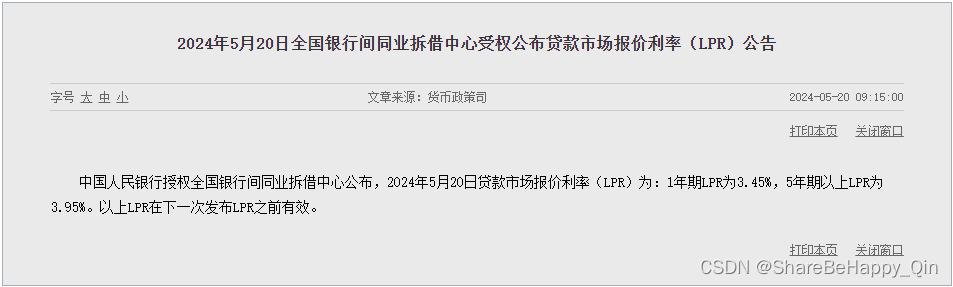
贷款业务——LPR、APR、IRR
文章目录 LPR(Loan Prime Rate)贷款市场报价利率APR(Annual Percentage Rate)年化百分比利率IRR(Internal Rate of Return)内部收益率 LPR、APR 和 IRR 是三个不同的金融术语,LPR 是一种市场利率…...
Simscape Multibody与RigidBodyTree:机器人建模
RigidBodyTree:主要用于表示机器人刚体结构的动力学模型,重点关注机器人的几何结构、质量和力矩,以及它们如何随时间变化。它通常用于计算机器人的运动和受力情况。Simscape Multibody:作为Simscape的一个子模块,专门用…...

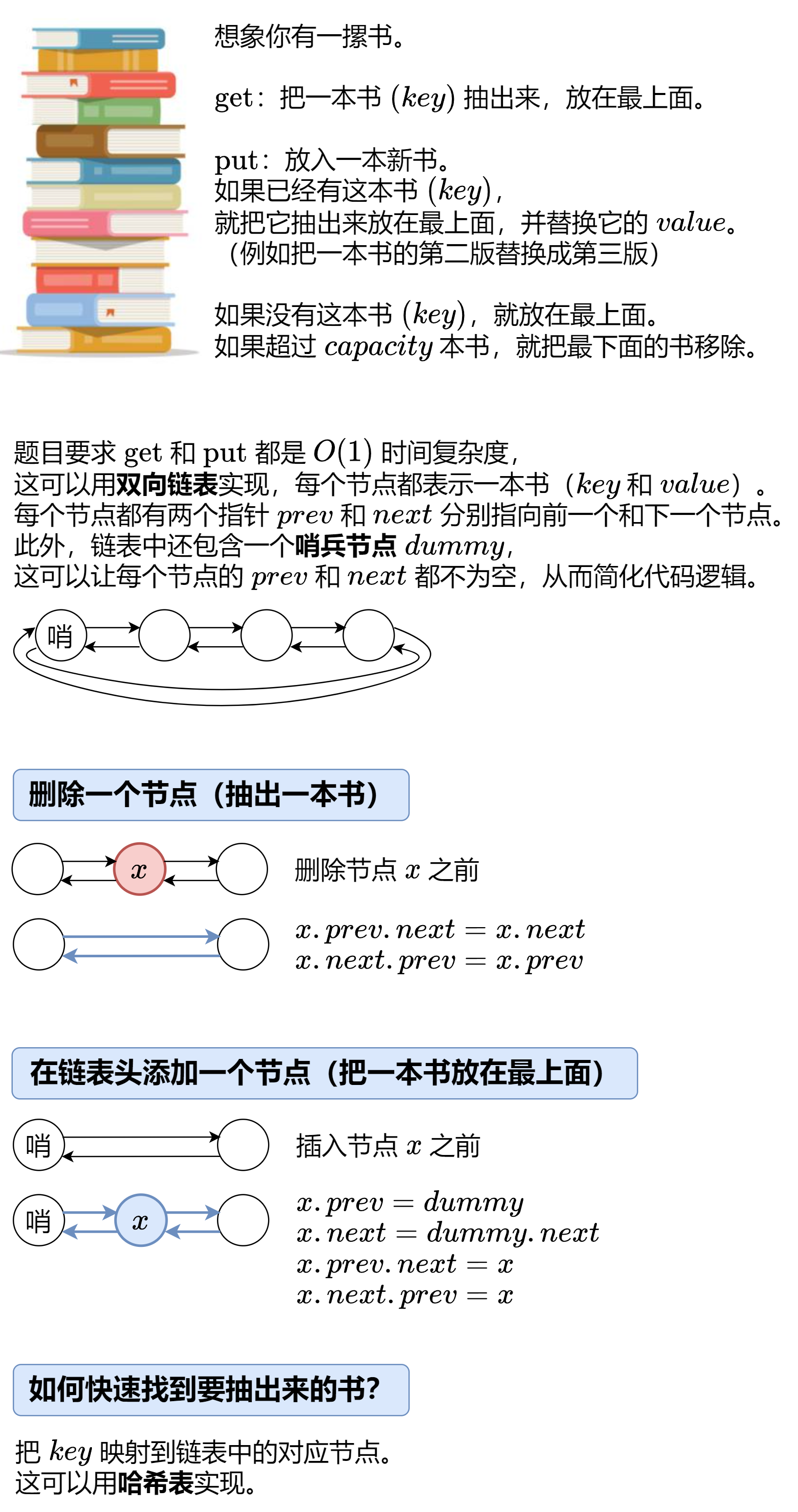
数据结构刷题-链表
数据结构刷题-链表 总结:1 链表的解法总结: 1 链表的知识点:1 LC链表合集:1.1 lc206反转链表: 双指针:lc25: K个一组翻转链表:栈1.2 lc203移除链表元素:1.3 设计链表:1.4…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...

宇树科技,改名了!
提到国内具身智能和机器人领域的代表企业,那宇树科技(Unitree)必须名列其榜。 最近,宇树科技的一项新变动消息在业界引发了不少关注和讨论,即: 宇树向其合作伙伴发布了一封公司名称变更函称,因…...

Git常用命令完全指南:从入门到精通
Git常用命令完全指南:从入门到精通 一、基础配置命令 1. 用户信息配置 # 设置全局用户名 git config --global user.name "你的名字"# 设置全局邮箱 git config --global user.email "你的邮箱example.com"# 查看所有配置 git config --list…...

探索Selenium:自动化测试的神奇钥匙
目录 一、Selenium 是什么1.1 定义与概念1.2 发展历程1.3 功能概述 二、Selenium 工作原理剖析2.1 架构组成2.2 工作流程2.3 通信机制 三、Selenium 的优势3.1 跨浏览器与平台支持3.2 丰富的语言支持3.3 强大的社区支持 四、Selenium 的应用场景4.1 Web 应用自动化测试4.2 数据…...

Golang——7、包与接口详解
包与接口详解 1、Golang包详解1.1、Golang中包的定义和介绍1.2、Golang包管理工具go mod1.3、Golang中自定义包1.4、Golang中使用第三包1.5、init函数 2、接口详解2.1、接口的定义2.2、空接口2.3、类型断言2.4、结构体值接收者和指针接收者实现接口的区别2.5、一个结构体实现多…...
