Web前端开发 - 5 - JavaScript基础
JavaScript
- 一、JavaScript基础
- 1. JavaScript入门
- 2. 语句
- 3. 数据类型
- 4. 函数
- 5. 对象
- 6. 数组
一、JavaScript基础
1. JavaScript入门
<script> </script>
<script type="text/javascript" src="xxx.js"> </script>
//单行注释
/* 多行注释
Uniconde字符集
大小写敏感
驼峰命名法
代码格式化:js一般会忽略分隔符,如空格符、制表符和换行符
标签:由一个合法字符加一个冒号组成,标签可以放在任意行的起始位置。结构体中使用break、continue等语句跳出循环结构
关键字:JavaScript默认定义具有特殊含义的词汇,如指令名、语句名、函数名、方法名、对象名、属性名。
保留字:预留以后作为关键字使用
*/
JavaScript常用关键字
26个关键字解析
- 对象
// 使用点号可以引用对象的属性和方法,在调用对象方法时应在函数名称后面补加小括号。
var me = {name:"张三",say:function() {return "Hi, world!";}
}
document.write("<h1>" + me.name + " : " + me.say() + "</h1>");
- 数组
var me = ["Charlie",function(){return "Hi,world!";}]document.write("<h1>" + me[0] + " : " + me[1]() + "</h1>");
- 全局变量和局部变量(私有变量)
// 全局变量:在整个页面中可见,并在页面中任何位置允许访问。【在域外,或者域内不使用var定义】
// 局部变量:只能在指定函数中可见,函数外面是不可见的,也不允许访问。【使用var关键字声明的变量就是私有变量】
- 表达式
// 表达式是指可以运算,且必须返回一个确定的值的句子。表达式一般由常量、变量、运算符、子表达式构成
// 运算符:连接表达式的符号
- JavaScript运算符
2. 语句
语句就是JavaScript指令,通过这些指令可以设计程序的逻辑执行顺序
- 表达式语句和语句块
// 如果在表达式的尾部添加一个分号就会形成一个表达式语句,默认独立一行的表达式也是一个表达式语句,解析时会自动补加分号。
var a,b,c; //表达式语句
{ // 语句块a=b=c=1a = b + c
}
- 条件语句
// 程序的基本逻辑结构包括3种:顺序、选择和循环。大部分控制语句属于顺序结构,而条件语句则属于选择结构。主要包括if语句和switch语句两种
// if 语句
if (condition)statements1
elsestatements2// switch语句
switch (expression) {case label1 :statement1;break;case label2 :statement2;break;...default : statementn;
- 循环语句
// 循环语句就是能够重复相同操作的语句:while 、 for
// while 语句
while (condition) {statements
}
// while语句特殊变体
dostatement
while (condition);// for 语句
for ([initial-expression;] [condition;] [increment-expression]) {statements
}
// for语句特殊形式
for (variable in object) {statements
}
- 跳转语句
// 跳转语句能够从所在的分支、循环或从函数调用返回的语句跳出 : break 、 continue 、 return
// break语句 : 退出循环或者switch语句
break;
// continue语句 : 重新执行循环语句
continue;
// return语句 : 指定函数的返回值,只能够用在函数或者闭包重。
return [expression]
- 异常处理语句
// 抛出(throw)异常,捕捉(catch)异常。 try、catch、finally
try { // 执行语句CreateException();
}
catch(ex) { // 捕捉异常alert(ex.number + "/n" + ex.description);
}
finally { // 最后必须执行的语句alert("end");
}
- var语句和function语句
// var : 声明一个或多个变量,也可以在声明变量时进行初始化。默认状态下,初始值为underfined
// function : 定义函数
function [name]([param][,param][...,param]) {statements
}
- with语句和空语句
// with语句能够为一组语句创建缺省的对象 (能够破坏变量的作用域链,一般不建议使用)
with (object) {statements
}// 示例
<div id="box"></div><script>document.getElementById("box").style.borderColor="red";document.getElementById("box").style.borderWidth="1px";document.getElementById("box").style.borderStyle="solid";document.getElementById("box").style.width="400px";document.getElementById("box").style.height="200px";</script>
// 使用with语句简化 :
<div id="box"></div><script>with(document.getElementById("box").style){borderColor="red";borderWidth="1px";borderStyle="solid";width="400px";height="200px";}</script>// 空语句就是只有一个独立的分号,作用是创建一个主体为空的条件或循环,如:
while(true) {;
}
3. 数据类型
js中数据存在两种存储方式,一种直接存储数据,称为值类型数据;另一种存储数据的空间地址来间接保存数据,称为引用型数据
- 基本数据类型 : 数值、字符串、布尔型
- 特殊类型 : null、undefined
- 引用数据类型 : 数组、对象、函数
4. 函数
- 定义函数
// 定义函数方法有两种:function语句声明函数;Function对象构造函数
//function定义函数方式一 : 命名函数(声明式函数)
function f() {// 函数体
}
// function定义函数方式二 : 匿名函数(引用式函数/函数表达式)
var f = function() {// 函数体
}
// Function对象构造函数(仅用于特定的动态环境中,一般不建议使用)
var function_name = new Function(arg1,arg2,...,argN,function_body)
- 调用函数
function f() {return "Hello World! "; // 设置函数返回值
}
document.write(f()); // 调用函数,并输出返回值
// 一个函数可以包含多个return函数,但是调用函数时只有第一个return语句被执行,且该语句后面的表达式的值被作为函数的返回值被返回,return语句后面的代码将被忽略掉
// 函数的返回值没有类型限制,可以返回任意类型的值
- 函数参数
//参数:形参、实参。形参:定义函数时传递给函数的参数,形式上参数;实参:函数被调用时传递给函数的参数。
function add(a,b) { //形参a和breturn a+b;
}
alert(add(23,34)); //实参23,34
// arguments.length可以获取实参个数
- 函数应用
// 在实际开发中函数常被当作表达式来处理,用户可以把函数视为一个值赋给变量,或者作为一个参数传递给另一个函数
- 闭包函数
// 闭包函数就是外部函数被调用后,它的变量不会消失,仍然被内部函数所使用,而且所有的内容部函数都拥有对外部函数的访问权限。
5. 对象
对象(Object)是面向对象编程的核心概念,它是已经命名的数据集合,也是一种更复杂的数据结构。
- 创建对象
// 在js中,对象是由new运算符生成,生成对象的函数被称为类(或称构造函数、对象类型),生成的对象被称为类的实例,简称为对象
var o = new Object(); // 构造原型函数
var date = new Date(); // 构造日期对象
var ptn = new RegExp("ab+c","i"); // 构造正则表达式对象
var xxx = { // 定义对象直接量name : value, // 属性、值name1 : value1,......
}
- 访问对象
// 可以通过点号运算符(.)来访问对象的属性
// 也可以使用集合运算符([])来访问对象的属性,此时可以使用字符串下标来表示属性。
6. 数组
对象是无序的数据集合,而数组(Array)是一组有序数据集合,他们之间可以相互转换,但是数组拥有大量方法,适合完成一些复杂的运算。
- 定义数组
// 定义数组通过构造函数Array()和运算符new来实现
// 1. 定义空数组
var a = new Array();
// 2. 定义带有参数的数组
var a = new Array(1,2,3,"4","5");
// 3. 定义指定长度的数组
var a = new Array(6);
var a = Array(6);
// 4. 定义数组直接量
var a = [1,2,3,"4","5"];
- 存取元素
// 使用[]运算符可以存取数组元素的值,
var str = ""; //声明临时变量
var a = [1,2,3,4,5]; //定义数组
for(var i = 0 ; i < a.length; i++) { //遍历数组,把数组元素串连成一个字符串str += a[i] + "-";
}
document.write(a + "<br />"); //读取数组的值
document.write(str); //显示串连的字符串// 数组的大小不是固定的,可以动态增加或删除数组元素
// 通过改变数组的length属性来改变
// 使用push()和pop()方法来操作数组
var a = [];
a.push(1,2,3); //得到a[1,2,3]
a.push(4,5); //得到a[1,2,3,4,5]
a.pop(); //得到a[1,2,3,4]
// 使用unshift()和shift()方法
var a = [];
a.unshift(1,2,3); //得到a[1,2,3]
a.unshift(4,5); //得到a[4,5,1,2,3]
a.shift(); //得到a[5,1,2,3]
// 使用splice()方法 : 通用删除和插入元素的方法,可以在数组指定的位置开始删除或插入元素
// splice(插入的起始位置,要删除元素的个数,插入的具体元素)
var a = [1,2,3,4,5,6];
var b = a.splice(2,2);
document.write(a + "<br />"); //输出[1,2,5,6]
document.write(b); //输出[3,4]var a = [1,2,3,4,5,6];
var b = a.splice(2,2,7,8,9);
document.write(a + "<br />"); //输出[1,2,7,8,9,5,6]
document.write(b); //输出[3,4]
- 数组应用
// 利用数组对象包含的众多方法,可以对数组进行更加复杂的操作
// 数组与字符串转换:join()/split()
// 数组排序 : reverse()/sort()
// 连接数组 : concat()
// 截取子元素 : slice()
相关文章:

Web前端开发 - 5 - JavaScript基础
JavaScript 一、JavaScript基础1. JavaScript入门2. 语句3. 数据类型4. 函数5. 对象6. 数组 一、JavaScript基础 1. JavaScript入门 <script> </script> <script type"text/javascript" src"xxx.js"> </script>//单行注释 /* 多…...

程序员之路:塑造卓越职业素养的探索与实践
序章 在这个数字时代,程序员作为技术进步的推动者,不仅需要掌握扎实的技术技能,更需具备高尚的职业素养,以应对日益复杂的行业挑战。职业素养,犹如编程中的“算法”,虽无形却决定着个人发展的效率与质量。本…...

C# Winform 在低DPI创建窗体后,在高DPI运行时,窗体会自动拉伸,导致窗体显示不全
C# Winform 在低DPI创建窗体后,在高DPI运行时,窗体会自动拉伸,导致窗体显示不全, 比如在分辨率为100% 的电脑创建C#项目,当运动到分辨率为125%的电脑运行时,后者运行的窗体会自动拉伸,窗体显示…...

JWT攻击手册(非常详细)零基础入门到精通,收藏这一篇就够了
JSON Web Token(JWT)对于渗透测试人员而言可能是一种非常吸引人的攻击途径,因为它们不仅是让你获得无限访问权限的关键,而且还被视为隐藏了通往以下特权的途径:特权升级,信息泄露,SQLiÿ…...

5.所有权
标题 一、概念二、规则三、示例3.1 变量作用域3.2 所有权的移交(深拷贝与浅拷贝)3.3 函数与所有权3.4 返回值与作用域3.5 引用的使用 四、切片(&str) 一、概念 所有权是Rust的核心特性。所有程序在运行时都必须管理它们使用计算机内存的方式。Rust的…...

RabbitMQ-工作模式(Publish模式Routing模式)
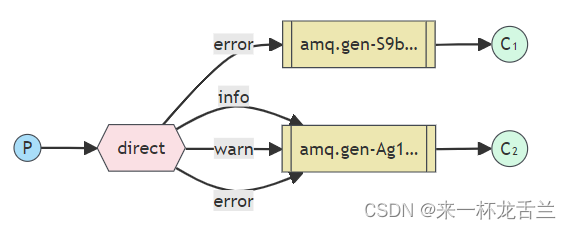
文章目录 发布/订阅(Publish/Subscribe)交换机临时队列绑定总体代码示例 路由(Routing)绑定直连交换机多重绑定发送日志订阅总体代码示例 更多相关内容可查看 发布/订阅(Publish/Subscribe) 构建一个简单的…...
算法概述)
【机器学习算法】期望最大化(EM)算法概述
期望最大化(EM)算法是一种迭代算法,用于在有未观测变量的情况下,求解概率模型参数的最大似然估计或最大后验估计。以下是对EM算法的原理与应用进行详细地剖析: EM算法原理 E步 - 期望计算:根据当前估计的模…...

【深度学习】数竹签演示软件系统
往期文章列表: 【YOLO深度学习系列】图像分类、物体检测、实例分割、物体追踪、姿态估计、定向边框检测演示系统【含源码】 【深度学习】物体检测/实例分割/物体追踪/姿态估计/定向边框/图像分类检测演示系统【含源码】 【深度学习】YOLOV8数据标注及模型训练方法整…...

Halcon 多相机统一坐标系
小杨说事-基于Halcon的多相机坐标系统一原理个人理解_多相机标定统一坐标系-CSDN博客 一、概述 最近在搞多相机标定等的相关问题,对于很大的场景,单个相机的视野是不够的,就必须要统一到一个坐标系下,因此我也用了4个相机&#…...

Apache Kylin:大数据分析从入门到精通
一、Kylin简介 Apache Kylin是一个分布式数据分析引擎,专为处理海量数据设计,能够在极短时间内对超大规模数据集进行OLAP(Online Analytical Processing)分析。Kylin通过预计算和高效的查询机制,为用户提供秒级的查询响应时间,支持与Hadoop、Hive、HBase等大数据平台无缝…...

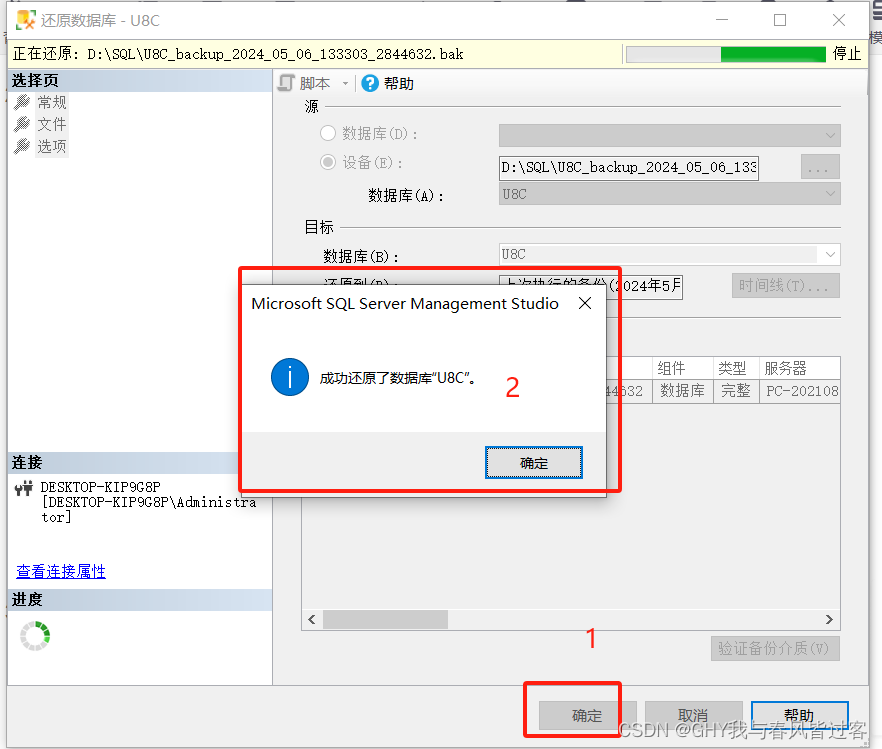
SQL Server 2016导入.bak文件到数据库里面步骤
1、打开SSMS管理器 选择数据库 右键 然后点击还原数据库。 2、选择设备 然后点击三个点 找到本地bak文件,然后点击确定 3、点击确定,会自动弹出来一个成功的提示。...

WPF Frame 简单页面切换示例
原理比较简单,但是有个坑,为了使界面能够正确更新,记得使用 INotifyPropertyChanged 接口来实现属性更改通知。 <Window x:Class"PageTest.MainWindow"xmlns"http://schemas.microsoft.com/winfx/2006/xaml/presentation&…...

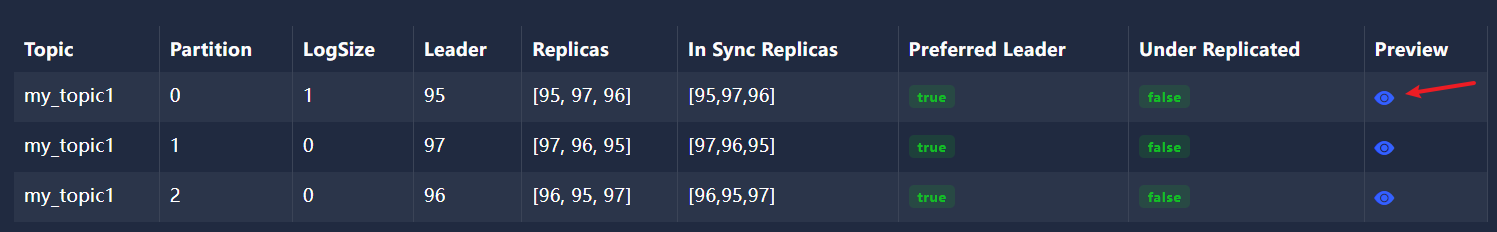
kafka-生产者监听器(SpringBoot整合Kafka)
文章目录 1、生产者监听器1.1、创建生产者监听器1.2、创建生产者拦截器1.3、发送消息测试1.4、使用Java代码创建主题分区副本1.5、application.yml配置----v1版1.6、屏蔽 kafka debug 日志 logback.xml1.7、引入spring-kafka依赖1.8、控制台日志 1、生产者监听器 1.1、创建生产…...

3D感知视觉表示与模型分析:深入探究视觉基础模型的三维意识
在深度学习与大规模预训练的推动下,视觉基础模型展现出了令人印象深刻的泛化能力。这些模型不仅能够对任意图像进行分类、分割和生成,而且它们的中间表示对于其他视觉任务,如检测和分割,同样具有强大的零样本能力。然而࿰…...

VS2019+QT5.15调用动态库dll带有命名空间
VS2019QT5.15调用动态库dll带有命名空间 vs创建动态库 参考: QT调用vs2019生成的c动态库-CSDN博客 demo的dll头文件: // 下列 ifdef 块是创建使从 DLL 导出更简单的 // 宏的标准方法。此 DLL 中的所有文件都是用命令行上定义的 DLL3_EXPORTS // 符号…...

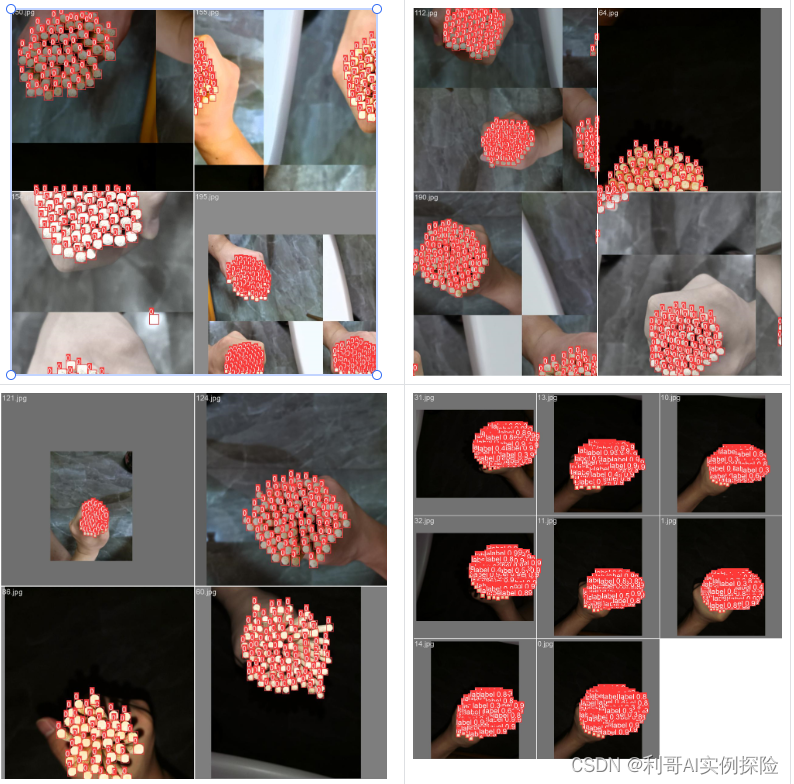
助力草莓智能自动化采摘,基于YOLOv5全系列【n/s/m/l/x】参数模型开发构建果园种植采摘场景下草莓成熟度智能检测识别系统
随着科技的飞速发展,人工智能(AI)技术已经渗透到我们生活的方方面面,从智能家居到自动驾驶,再到医疗健康,其影响力无处不在。然而,当我们把目光转向中国的农业领域时,一个令人惊讶的…...

C++中的生成器模式
目录 生成器模式(Builder Pattern) 实际应用 构建一辆汽车 构建一台计算机 构建一个房子 总结 生成器模式(Builder Pattern) 生成器模式是一种创建型设计模式,它允许你分步骤创建复杂对象。与其他创建型模式不同…...

基于python的PDF文件解析器汇总
基于python的PDF文件解析器汇总 大多数已发表的科学文献目前以 PDF 格式存在,这是一种轻量级、普遍的文件格式,能够保持一致的文本布局和格式。对于人类读者而言, PDF格式的文件内容展示整洁且一致的布局有助于阅读,可以很容易地…...

C++多线程同步总结
C多线程同步总结 关于C多线程同步 一、C11规范下的线程库 1、C11 线程库的基本用法:创建线程、分离线程 #include<iostream> #include<thread> #include<windows.h> using namespace std; void threadProc() {cout<<"this is in t…...

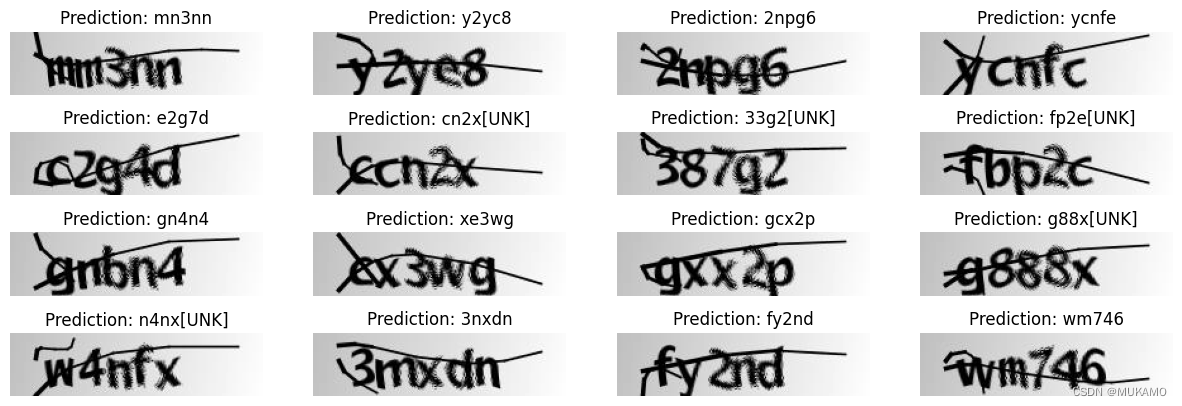
【机器学习】基于CNN-RNN模型的验证码图片识别
1. 引言 1.1. OCR技术研究的背景 1.1.1. OCR技术能够提升互联网体验 随着互联网应用的广泛普及,用户在日常操作中频繁遇到需要输入验证码的场景,无论是在登录、注册、支付还是其他敏感操作中,验证码都扮演着重要角色来确保安全性。然而&am…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

rnn判断string中第一次出现a的下标
# coding:utf8 import torch import torch.nn as nn import numpy as np import random import json""" 基于pytorch的网络编写 实现一个RNN网络完成多分类任务 判断字符 a 第一次出现在字符串中的位置 """class TorchModel(nn.Module):def __in…...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...

十九、【用户管理与权限 - 篇一】后端基础:用户列表与角色模型的初步构建
【用户管理与权限 - 篇一】后端基础:用户列表与角色模型的初步构建 前言准备工作第一部分:回顾 Django 内置的 `User` 模型第二部分:设计并创建 `Role` 和 `UserProfile` 模型第三部分:创建 Serializers第四部分:创建 ViewSets第五部分:注册 API 路由第六部分:后端初步测…...

第一篇:Liunx环境下搭建PaddlePaddle 3.0基础环境(Liunx Centos8.5安装Python3.10+pip3.10)
第一篇:Liunx环境下搭建PaddlePaddle 3.0基础环境(Liunx Centos8.5安装Python3.10pip3.10) 一:前言二:安装编译依赖二:安装Python3.10三:安装PIP3.10四:安装Paddlepaddle基础框架4.1…...
