JavaScript 中的 AbortController
AbortController 接口是 JavaScript 中 Fetch API 的一部分,引入它是为了处理和控制中止 fetch 请求的信号。这在需要取消正在进行的网络请求时特别有用,例如用户发起的动作取消,通过避免不必要的请求来提高性能,或优雅地处理超时。在本文中,我们将探索 AbortController 的工作原理、其优势以及实际使用场景。
什么是 AbortController?
AbortController 是一个允许你根据需要中止一个或多个 Web 请求的对象。它主要由两个部分组成:
- AbortController:用于创建一个可以发出中止信号的对象。
- AbortSignal:这是一个信号实例,用于与 fetch 请求关联,当发出中止信号时,该信号会通知关联的请求。
AbortController 的基本用法
下面是一个基本的使用示例,展示了如何使用 AbortController 来中止一个 fetch 请求:
// 创建一个 AbortController 实例
const controller = new AbortController();// 获取与这个控制器关联的信号对象
const signal = controller.signal;// 开始一个 fetch 请求,并将信号对象传递给请求
fetch('https://api.example.com/data', { signal }).then(response => {return response.json();}).then(data => {console.log(data);}).catch(error => {if (error.name === 'AbortError') {console.log('请求被中止');} else {console.error('请求失败', error);}});// 在某个条件下中止请求
controller.abort();
在这个示例中,我们首先创建了一个 AbortController 实例,并从中获取了一个 AbortSignal 对象。然后,我们在 fetch 请求中传递这个信号对象。当调用 controller.abort() 时,请求会被中止,并抛出一个 AbortError 异常。
AbortController 的实际应用场景
-
用户取消操作:
在用户界面中,用户可能会中途取消一个操作,例如文件上传或表单提交。在这种情况下,使用 AbortController 可以立即中止相关的网络请求,提供更好的用户体验。 -
性能优化:
在某些情况下,可以发出多个请求以获取数据,但只需要第一个响应的数据。此时,可以在获取到第一个响应后中止其他请求,从而减少不必要的网络流量和资源消耗。 -
处理超时:
使用 AbortController 可以更好地管理请求超时。可以在设置一个超时时间,到达超时时间后自动中止请求。const controller = new AbortController(); const timeoutId = setTimeout(() => controller.abort(), 5000); // 5 秒后中止请求fetch('https://api.example.com/data', { signal: controller.signal }).then(response => response.json()).then(data => {clearTimeout(timeoutId); // 清除超时定时器console.log(data);}).catch(error => {if (error.name === 'AbortError') {console.log('请求超时并被中止');} else {console.error('请求失败', error);}});
AbortController 为我们提供了一种优雅的方式来控制 fetch 请求的生命周期,特别是在需要中止请求的情况下。通过合理使用 AbortController,可以提升用户体验,优化性能,并更有效地处理请求超时等情况。希望本文能帮助你更好地理解和使用 AbortController。
相关文章:

JavaScript 中的 AbortController
AbortController 接口是 JavaScript 中 Fetch API 的一部分,引入它是为了处理和控制中止 fetch 请求的信号。这在需要取消正在进行的网络请求时特别有用,例如用户发起的动作取消,通过避免不必要的请求来提高性能,或优雅地处理超时…...

【前端】vue在线编辑器
以下是几个推荐的在线编辑器: CodeSandbox URL: https://codesandbox.io/特点: 支持 Vue、React、Angular 等多种前端框架,功能强大,社区活跃。 JSFiddle URL: https://jsfiddle.net/特点: 轻量级的在线编辑器,支持 Vueÿ…...

leetcode67:二进制求和
题目链接:67. 二进制求和 - 力扣(LeetCode) class Solution { public:string addBinary(string a, string b) {int stralen a.size(), strblen b.size();int curtc;int Maxlen max(stralen, strblen);vector<int> stra;vector<i…...

程序员必备的职业素养:专业精神、沟通能力与持续学习
🍎个人博客:个人主页 🏆个人专栏:日常聊聊 ⛳️ 功不唐捐,玉汝于成 目录 前言 正文 专业精神:技术的执着追求 沟通能力:团队合作的桥梁 持续学习:不断进步的动力 结语 我的…...

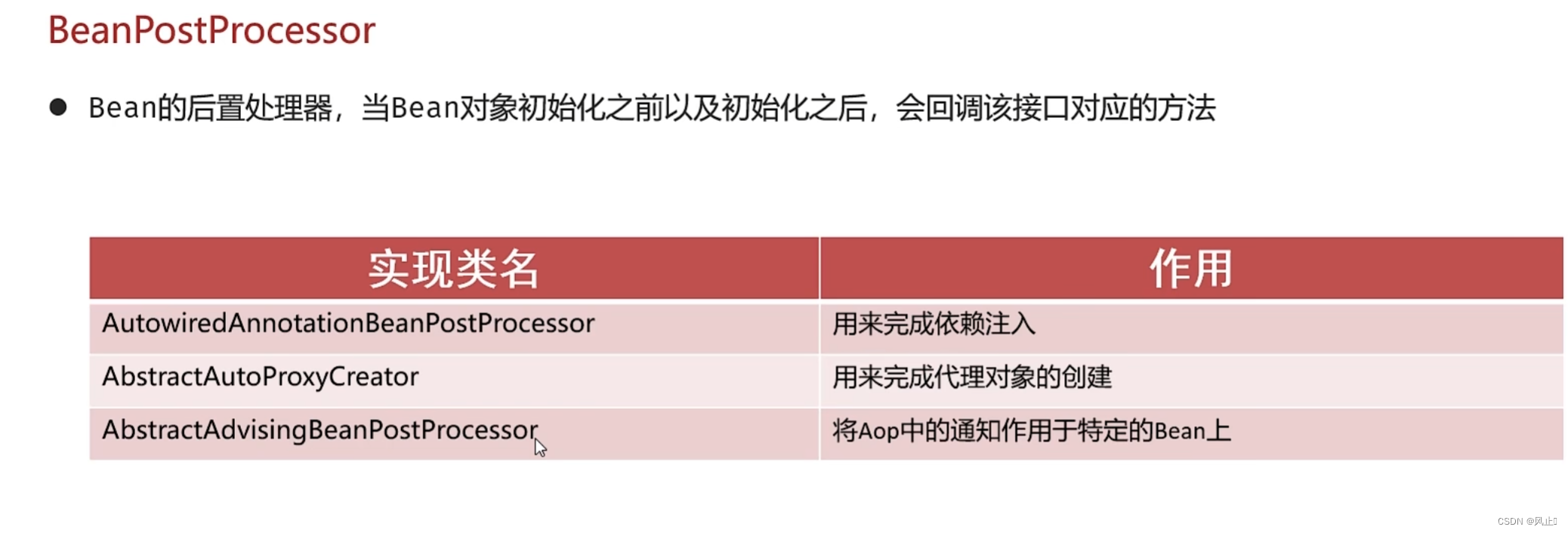
Spring源码:核心类的介绍
1. 前言 核心类代表了Spring框架中最基本的组件和功能,通过介绍这些类,学习者可以更好地理解Spring框架的核心工作原理和关键组件之间的关系。同时,了解这些核心类有助于学习者深入掌握Spring框架的使用和扩展方法。 2. ApplicationContextI…...

文化融合,市场共赢:品牌海外推广中的符号与象征策略
在全球化的今天,品牌海外推广不再仅仅是产品的输出,更是一种文化的交流和融合。品牌如何在保持自身特色的同时,又能融入当地文化,成为品牌海外拓展成功与否的关键。本文Nox聚星将和大家分析品牌如何运用具有当地文化特色的符号和象…...

fabric.util.enlivenObjects是什么意思
在Fabric.js中,fabric.util.enlivenObjects是一个实用函数,用于将一组对象的描述(通常是JSON格式的对象数组)转换回Fabric.js的对象实例。这个函数非常有用,特别是在涉及到从JSON恢复画布状态时,例如在实现…...

几个阶段性的面试难点整理
一、JVM篇 1、如何排查CPU、内存飙升的问题? 2、是否处理过线上问题?是怎么解决的? 3、谈谈G1收集器对比CMS收集器的优点?什么情况下适合用G1? 4、JVM调优的参数主要指哪方面的调优? 5、堆、栈中分别存放了…...

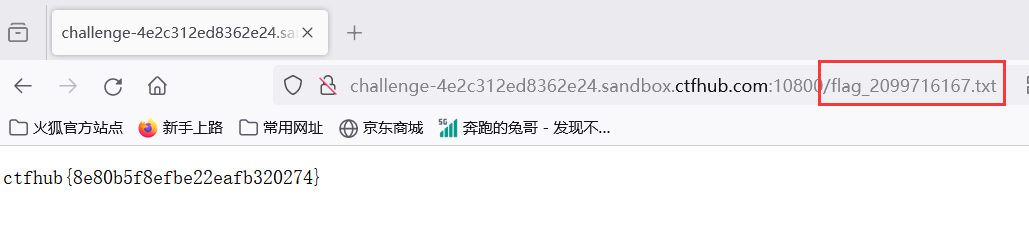
CTFHUB-技能树-web-信息泄露
目录 1.目录遍历 2.PHPINFO 3.备份文件下载 3.1 网站源码 3.2 bak文件 3.3 vim缓存 3.4 .DS_Store 4.Git泄露 4.1 Log 4.2 Stash 4.3 Index 5.SVN泄露 6.HG泄露 1.目录遍历 这个没什么好讲的,进去直接点击找flag,然后在下面目录翻,就找到了 …...

面试计算机网络八股文十问十答第八期
面试计算机网络八股文十问十答第八期 作者:程序员小白条,个人博客 相信看了本文后,对你的面试是有一定帮助的!关注专栏后就能收到持续更新! ⭐点赞⭐收藏⭐不迷路!⭐ 1) TCP到底是什么连接? …...

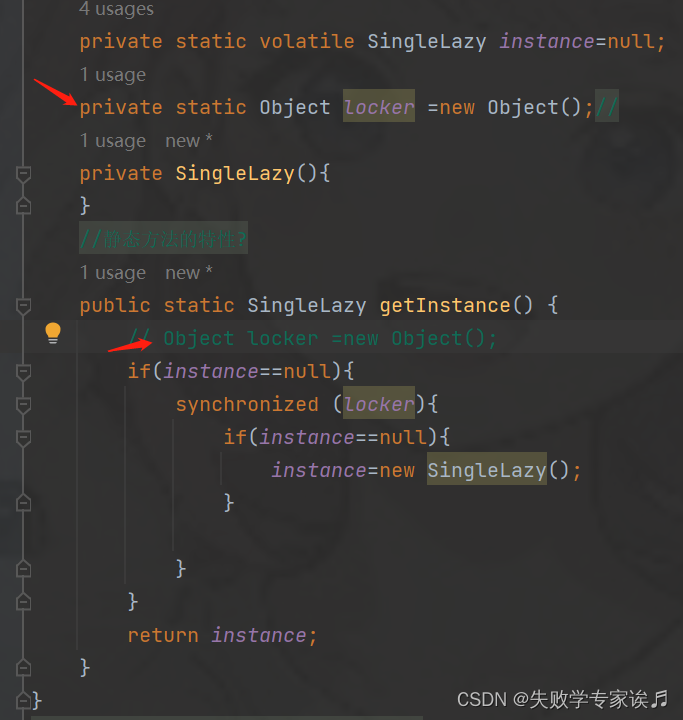
0605-JavaSE-单例模式-饿懒汉模式
不能放在方法里面(因为每个线程调用都会在方法里面实例化一个locker对象,但不属于同一个对象),然后要用static修饰成静态变量才会起到效果 //单例设计模式 //饿汉模式:在加载类的时候就已经开始创建 /…...

TCP和UDP区别
TCP(Transmission Control Protocol,传输控制协议)和UDP(User Datagram Protocol,用户数据报协议)都是Internet协议套件中的传输层协议,但它们在工作方式、特性和适用场景上有显著区别ÿ…...

[Shell编程学习路线]——编制第一个shell脚本入门篇
🏡作者主页:点击! 🛠️Shell编程专栏:点击! ⏰️创作时间:2024年6月12日10点23分 🀄️文章质量:93分 目录 ——前言—— 💥常用的几种shell Bash Sh …...
)
python数据处理分析库(一)
目录 一、NumPy 二、Pandas 三、Matplotlib and Seaborn 一、NumPy 场景:处理大规模数组和矩阵运算,可以用于科学计算、数据预处理简单示例: import numpy as npdata np.array([1, 2, 3, 4, 5]) mean np.mean(data) std_dev np.std(da…...

使用Transformer进行抄袭检测
动机 在许多行业中,尤其是在学术界,抄袭是一个重大问题。随着互联网和开放信息的兴起,这种现象甚至变得更加严重,任何人都可以通过点击访问特定主题的任何信息。 基于这一观察,研究人员一直在尝试使用不同的文本分析…...

基于深度学习的电池健康状态预测(Python)
电池的故障预测和健康管理PHM是为了保障设备或系统的稳定运行,提供参考的电池健康管理信息,从而提醒决策者及时更换电源设备。不难发现,PHM的核心问题就是确定电池的健康状态,并预测电池剩余使用寿命。但是锂电池的退化过程影响因…...

【吊打面试官系列-Mysql面试题】MySQL 如何优化 DISTINCT?
大家好,我是锋哥。今天分享关于 【MySQL 如何优化 DISTINCT?】面试题,希望对大家有帮助; MySQL 如何优化 DISTINCT? DISTINCT 在所有列上转换为 GROUP BY,并与 ORDER BY 子句结合使用。 SELECT DISTINCT t…...

企业IT运维管理体系-总体规划
企业IT运维管理体系-总体规划 企业IT运维管理体系的总体规划通过科学的调研、分析、设计和建设,提升管理成熟度、增强服务能力、实现技术创新和优化资源配置。重点在于建立组织保障体系、制定运维制度、构建运维平台和完善度量指标。通过明确运维治理模式和外包管理…...

RabbitMQ-Stream(高级详解)
文章目录 什么是流何时使用 RabbitMQ Stream?在 RabbitMQ 中使用流的其他方式基本使用Offset参数chunk Stream 插件服务端消息偏移量追踪示例 示例应用程序RabbitMQ 流 Java API概述环境创建具有所有默认值的环境使用 URI 创建环境创建具有多个 URI 的环境 启用 TLS…...

Web前端图片并排显示的艺术与技巧
Web前端图片并排显示的艺术与技巧 在Web前端开发中,图片并排显示是一种常见的布局需求。然而,实现这一目标并非易事,需要掌握一定的技巧和艺术。本文将从四个方面、五个方面、六个方面和七个方面深入探讨Web前端图片并排显示的奥秘。 四个方…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...
