使用canvas制作一个无人机旋转特效
使用HTML5的Canvas API来制作一个无人机旋转特效。这个特效将包括一个无人机图标(你可以使用任何你喜欢的图标),它会在一个固定的位置旋转。
首先,我们需要创建一个HTML文件,然后在其中添加一个canvas元素。canvas元素是HTML5中用于绘制图形的元素,我们可以在这个元素上绘制我们的无人机图标。
<!DOCTYPE html>
<html>
<body><canvas id="myCanvas" width="500" height="500" style="border:1px solid #d3d3d3;">
Your browser does not support the HTML5 canvas tag.</canvas></body>
</html>
接下来,我们需要在JavaScript中获取这个canvas元素,并获取它的2D渲染上下文。这个上下文对象提供了许多方法来绘制图形。
var canvas = document.getElementById("myCanvas");
var ctx = canvas.getContext("2d");
然后,我们需要加载无人机的图标。这可以通过创建一个Image对象,然后设置它的src属性来实现。当图片加载完成后,我们可以在canvas上绘制它。
;
drone.onload = function() {ctx.drawImage(drone, 0, 0);
};
drone.src = "drone.png"; // 你的无人机图标的路径
现在,我们需要创建一个函数来旋转无人机。这个函数将使用canvas的rotate方法来旋转画布,然后重新绘制无人机。为了实现连续的旋转效果,我们可以使用window的requestAnimationFrame方法来定期调用这个函数。
function rotateDrone() {ctx.clearRect(0, 0, canvas.width, canvas.height); // 清除之前的绘制ctx.save(); // 保存当前的画布状态ctx.translate(canvas.width / 2, canvas.height / 2); // 将画布的原点移动到中心ctx.rotate(Math.PI / 180); // 旋转画布ctx.drawImage(drone, -drone.width / 2, -drone.height / 2); // 绘制无人机ctx.restore(); // 恢复画布状态requestAnimationFrame(rotateDrone); // 请求下一帧动画
}
rotateDrone(); // 开始旋转
以上就是使用canvas制作无人机旋转特效的基本步骤。你可以根据需要调整旋转的速度、方向等参数。希望这篇文章能帮助你理解如何使用canvas来制作有趣的特效。
合并后的代码:
<!DOCTYPE html>
<html>
<body><canvas id="myCanvas" width="500" height="500" style="border:1px solid #d3d3d3;">
Your browser does not support the HTML5 canvas tag.</canvas><script>
var canvas = document.getElementById("myCanvas");
var ctx = canvas.getContext("2d");var drone = new Image();
drone.onload = function() {ctx.drawImage(drone, 0, 0);
};
drone.src = "drone.png"; // 你的无人机图标的路径function rotateDrone() {ctx.clearRect(0, 0, canvas.width, canvas.height); // 清除之前的绘制ctx.save(); // 保存当前的画布状态ctx.translate(canvas.width / 2, canvas.height / 2); // 将画布的原点移动到中心ctx.rotate(Math.PI / 180); // 旋转画布ctx.drawImage(drone, -drone.width / 2, -drone.height / 2); // 绘制无人机ctx.restore(); // 恢复画布状态requestAnimationFrame(rotateDrone); // 请求下一帧动画
}
rotateDrone(); // 开始旋转
</script></body>
</html>
相关文章:

使用canvas制作一个无人机旋转特效
使用HTML5的Canvas API来制作一个无人机旋转特效。这个特效将包括一个无人机图标(你可以使用任何你喜欢的图标),它会在一个固定的位置旋转。 首先,我们需要创建一个HTML文件,然后在其中添加一个canvas元素。canvas…...

感受风的速度~2024COSP上海国际户外展为您的骑行之旅锦上添花
夏天已经到来 你是在家里宅着 还是出去晒太阳呢 若是还没抉择好 不如来一场畅快淋漓的追风之旅 抬头可见蓝天白云 低头便是美丽风景 无论是在凉亭闲聊的人们 还是竞相绽放的花朵 每一个场景都令人难忘 骑累了 就到附近的座椅上小憩一番 不用刻意追求速度 尽享“慢…...

冲12分top刊|乳腺癌单细胞细分亚型的正确打开方式
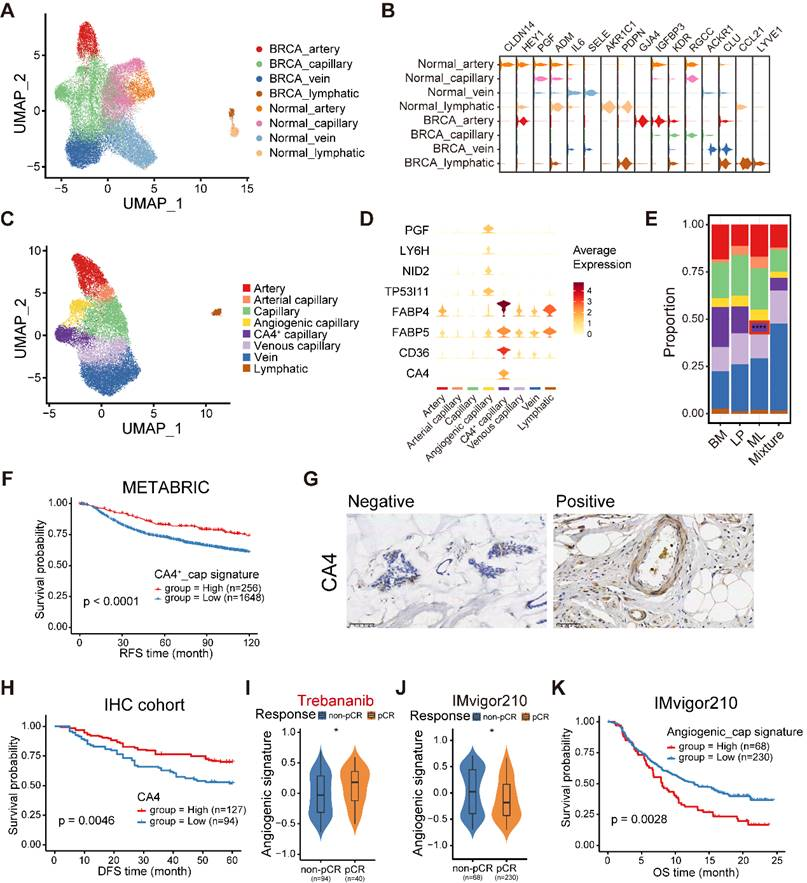
说在前面 学习一下一篇自测数据工作量叠满的单细胞文章,也算是多组学的了,bulkRNAscRNA,还有个伪RNA。 整体是一个单细胞分小群的研究思路,分出三种上皮细胞亚群(BM、LP、ML),在功能、免疫、预…...

1-Maven-settings配置
1-Maven-settings配置 整理下Maven工具的使用。 【本地仓库、私服、镜像仓库、远程仓库、中央仓库】 本文基于阅读其他博客和对公司Maven配置的学习整理出来的。希望通过本此学习能对Maven有个整体性的掌控。 顺序:profile.repository > pom文件中的repository &…...

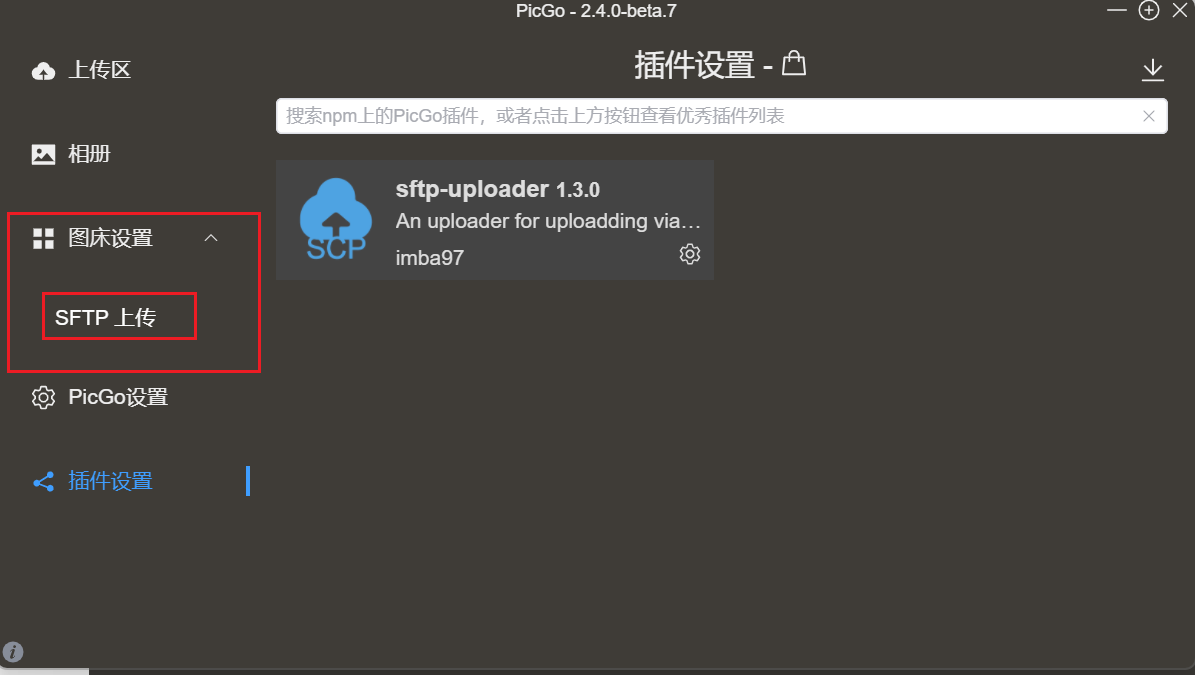
使用服务器搭建个人图床
前置条件 云服务器picGo软件,下载地址开始搭建 发布站点 该步骤不一一说明,主要说明搭建图床的步骤。 可以直接使用nginx或者宝塔面板,发布一个静态资源的文件夹。 假如我发布的文件路径是/www/img,访问地址是http://cc.cc.cc(没有域名ip地址也行) 在img下建立两个文件夹…...

探索 doc 和 docx 文件格式的区别
人不走空 🌈个人主页:人不走空 💖系列专栏:算法专题 ⏰诗词歌赋:斯是陋室,惟吾德馨 目录 🌈个人主页:人不走空 💖系列专栏:算法专题 ⏰诗词歌…...

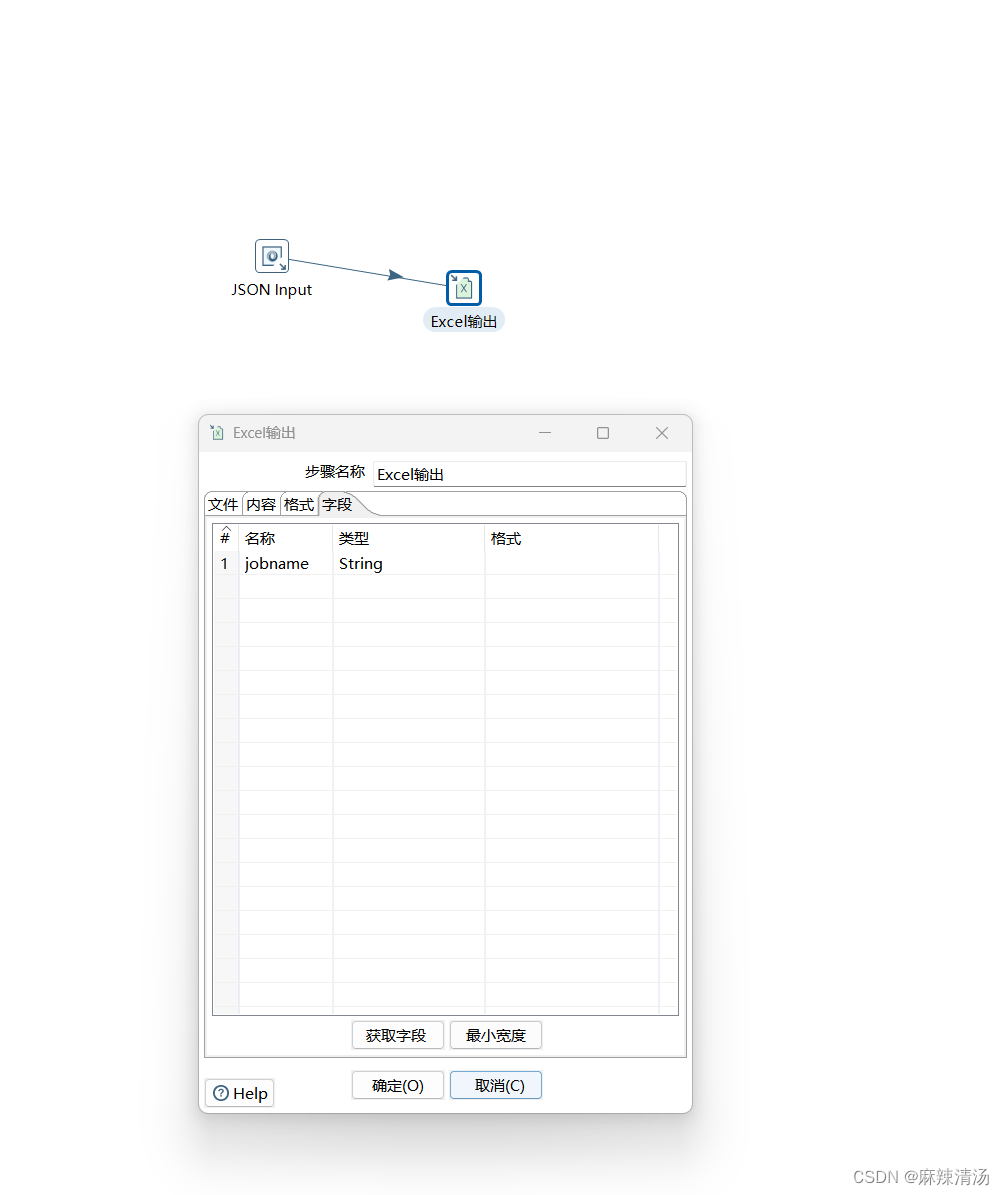
kettle学习(利用jsonPath定位,json文件转换)
kettle学习(利用jsonPath定位,json文件转换) 于数据处理的广袤天地间,我们时常需应对各类繁杂状况与各式格式。Kettle 作为极具威力的数据集成利器,赋予了我们诸多功能与无限可能此次博客里,我们将重点投向…...

选到哪里看命
srand()、rand() srand(static_cast<unsigned int>(time(nullptr))) 是 C 中用于初始化随机数生成器(Random Number Generator, RNG)的一个常用语句。srand 函数是 C 标准库 <cstdlib> 中的一部分,用于设置随机数发生器的种子值…...

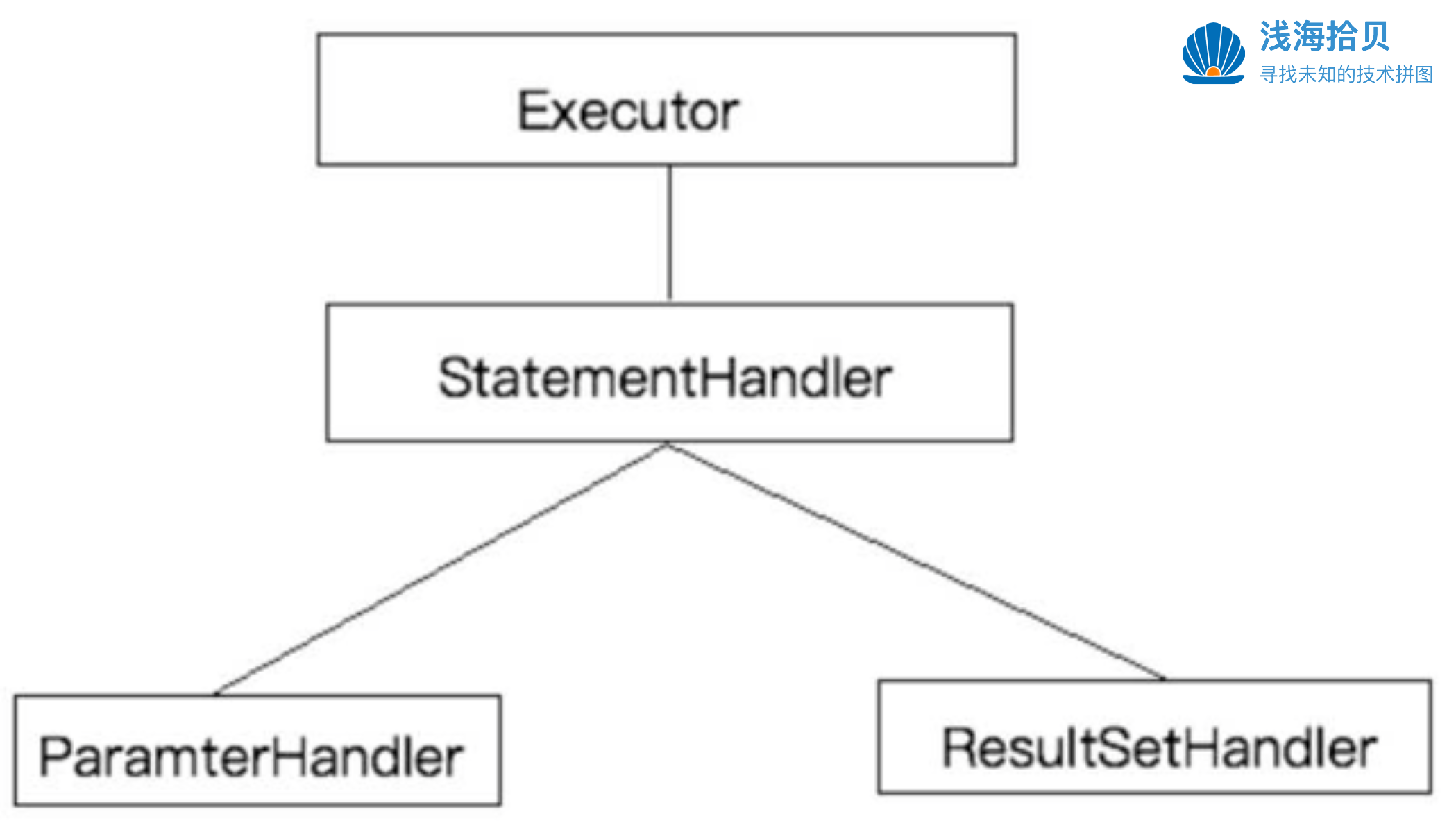
MyBatis插件机制介绍与原理
插件简介 什么是插件 插件是一种软件组件,可以在另一个软件程序中添加功能或特性。插件通常被设计成可以 随时添加或删除 的,而不影响 主程序 的功能。插件可以 扩展 软件程序的功能,这让用户可以根据自己的需求定制软件,提高工作…...
布尔值查询实现字数需求)
[每日一练]利用.str.len()布尔值查询实现字数需求
该题目来源于力扣: 1683. 无效的推文 - 力扣(LeetCode) 题目要求: 表:Tweets ------------------------- | Column Name | Type | ------------------------- | tweet_id | int | | content …...

Post Microsoft Build and AI Day 北京开发者日
Microsoft Build 开发者大会 Microsoft Build 开发者大会是微软每年一次的开发者技术盛会,旨在向全球开发者展示微软最新的技术、产品和服务。 刚刚过去的 2024 Microsoft Build 开发者大会围绕 Copilot、生成式 AI、应用程序安全、云平台、低代码等多个技术方向&a…...

Qt-Advanced-Docking-System的学习
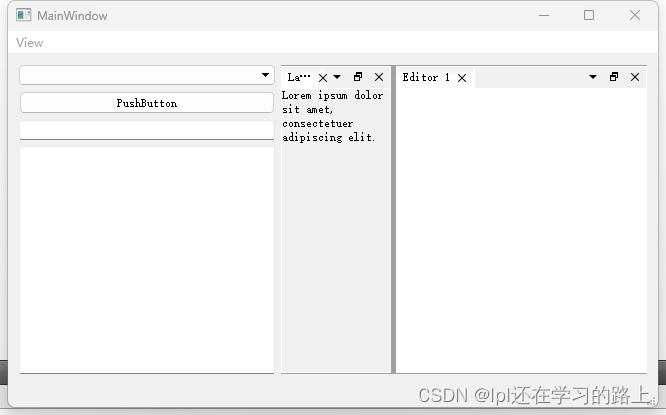
Qt5.12实现Visual Studio 2019 拖拽式Dock面板-Qt-Advanced-Docking-System_c_saide6000-GitCode 开源社区 (csdn.net) 我使用的是Qt5.5.0 开始,我下载的是最新版的源码:4.1版本 但是,打开ads.pro工程文件,无法编译成功。 然后…...

STM32定时器输出pwm的几种模式
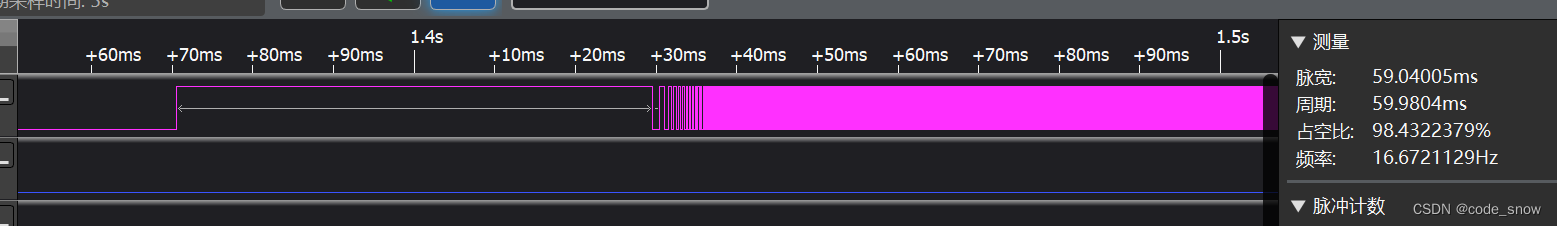
目录 定时器 输出脉冲模式: PWM模式(PWM Mode) 输出比较模式(Output Compare Mode) 总结 占空比: 输出比较模式与占空比 PWM模式与占空比 输出比较模式与PWM模式的结合 输出比较模式实例…...

5 分支结构程序-5.1 关系运算符和表达式
【例 5.1】 #include <stdio.h>main() {char c k;int i 1, j 2, k 3;float x 3e5, y 0.85;printf("%d,%d\n",a 5 < c, -i - 2 * j > k 1);printf("%d,%d\n", 1 < j < 5, x - 5.25 < x y);printf("%d,%d\n", i j…...

提升易用性,OceanBase生态管控产品的“从小到大”
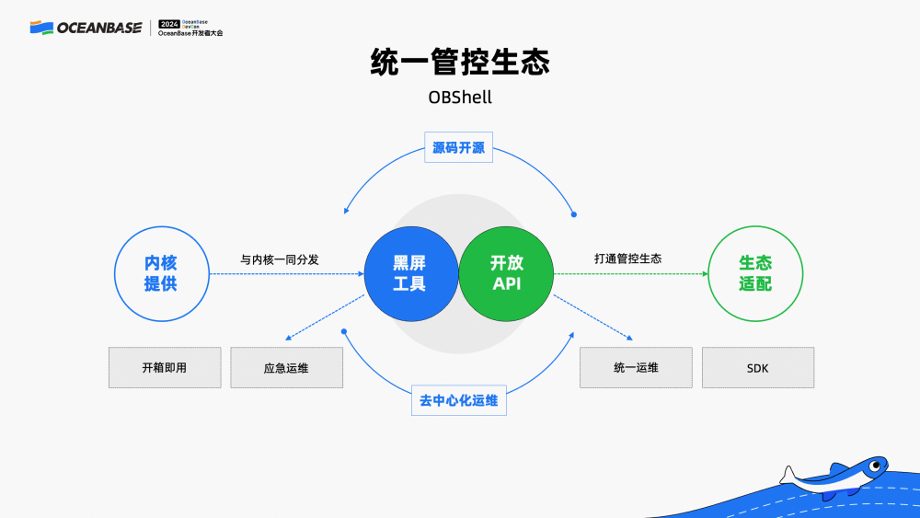
2022年,OceanBase发布4.0版本“小鱼”,并首次公开提出了单机分布式一体化这一理念,旨在适应大小不同规模的工作负载,全面满足用户数据库“从小到大”全生命周期的需求。当时,我们所说的“从小到大”主要聚焦于数据库的…...

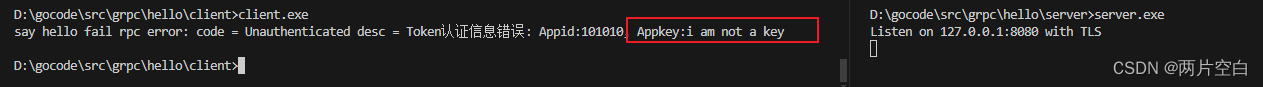
Golang——gRPC认证
一. OpenSSL 1.1 介绍 OpenSSL是一个开放源代码的软件库包,用于支持网络通讯过程中的加密。这个库提供的功能包含了SSL和TLS协议的实现,并可用于生成密钥、证书、进行密码运算等。 其组成主要包括一下三个组件: openssl:多用途的命…...

探索FPGA技术:零成本入门指南
FPGA作为一门前沿的集成电路技术,不仅在数字电子领域有着广泛的应用,而且对于硬件编程和数字电路设计的学习者来说,是一次深入了解技术原理的绝佳机会。现在,让我们看看如何不花一分钱,就能开始我们的FPGA学习之旅。 方…...
)
Java数据结构与算法(组合问题回溯算法)
前言 上期重点介绍了回溯算法在约束满足问题情况下应用。这期看看在组合问题场景下如何使用。 回溯算法通常用于解决以下几类问题: 1. 组合问题 需要从集合中选择一些元素,并找出所有可能的组合。例子:子集生成问题、组合数问题ÿ…...

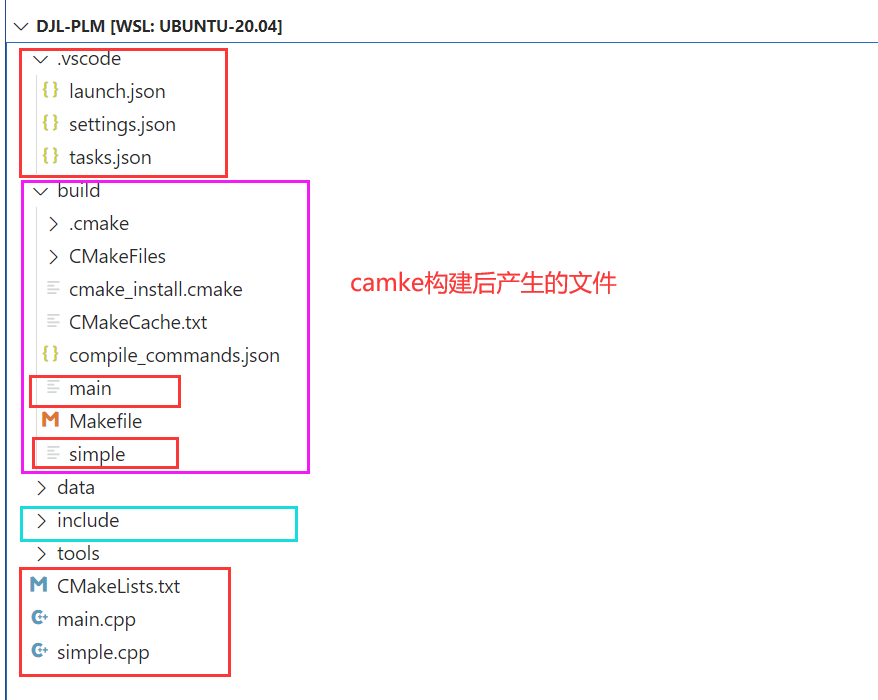
CMake的使用方法
1 CMakeLists.txt编写 cmake_minimum_required(VERSION 3.12)project(djl_plm)set(CMAKE_CXX_FLAGS "${CMAKE_CXX_FLAGS} -stdc17 -g")add_executable(simple simple.cpp) add_executable(main main.cpp)include_directories(include) 相当于如下gcc命令࿱…...

java面试整合全套
什么是Java (定义 优点) java是一个平台,由jvm和Java应用编程接口构成的一门面向编程语言。 不仅吸收了C语言的各种优点,还摒弃了c语言里面的多继承,指针等概念,因此java的特征主要有功能强大和简单易用的特征。 jav…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别
OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别 直接训练提示词嵌入向量的核心区别 您提到的代码: prompt_embedding = initial_embedding.clone().requires_grad_(True) optimizer = torch.optim.Adam([prompt_embedding...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...

初学 pytest 记录
安装 pip install pytest用例可以是函数也可以是类中的方法 def test_func():print()class TestAdd: # def __init__(self): 在 pytest 中不可以使用__init__方法 # self.cc 12345 pytest.mark.api def test_str(self):res add(1, 2)assert res 12def test_int(self):r…...

免费PDF转图片工具
免费PDF转图片工具 一款简单易用的PDF转图片工具,可以将PDF文件快速转换为高质量PNG图片。无需安装复杂的软件,也不需要在线上传文件,保护您的隐私。 工具截图 主要特点 🚀 快速转换:本地转换,无需等待上…...
