wordpress主题开发
科普一:wordpress 是一套用 php 这个语言写的CMS后台管理系统,即我们大家的 wordpress 网站后台是一样的,能体现我们网站外观不同的地方就在于wordpress主题(即皮肤),而这个主题的基本构成是 html+css+javascript,即我们常说的web静态网站,使用浏览器打开即可浏览网站的样式。
科普二:开发 wordpress 主题一般两种方式:
1. 代码方式:即静态 html+css+js 开发
优点:可控性强可实现定制化需求,灵活度高,网站性能好
缺点:需要懂代码,开发周期长
2. 网站构建工具,比如 Elementor
优点:在于不需要非常懂代码,通过拖拉拽的方式即可实现布局,对新手比较友好,拖拉后结果也是生成一些 html 比较臃肿的代码
缺点:不够灵活,网站性能不高,不能细粒度控制网站布局
如下为静态网站的基本结构

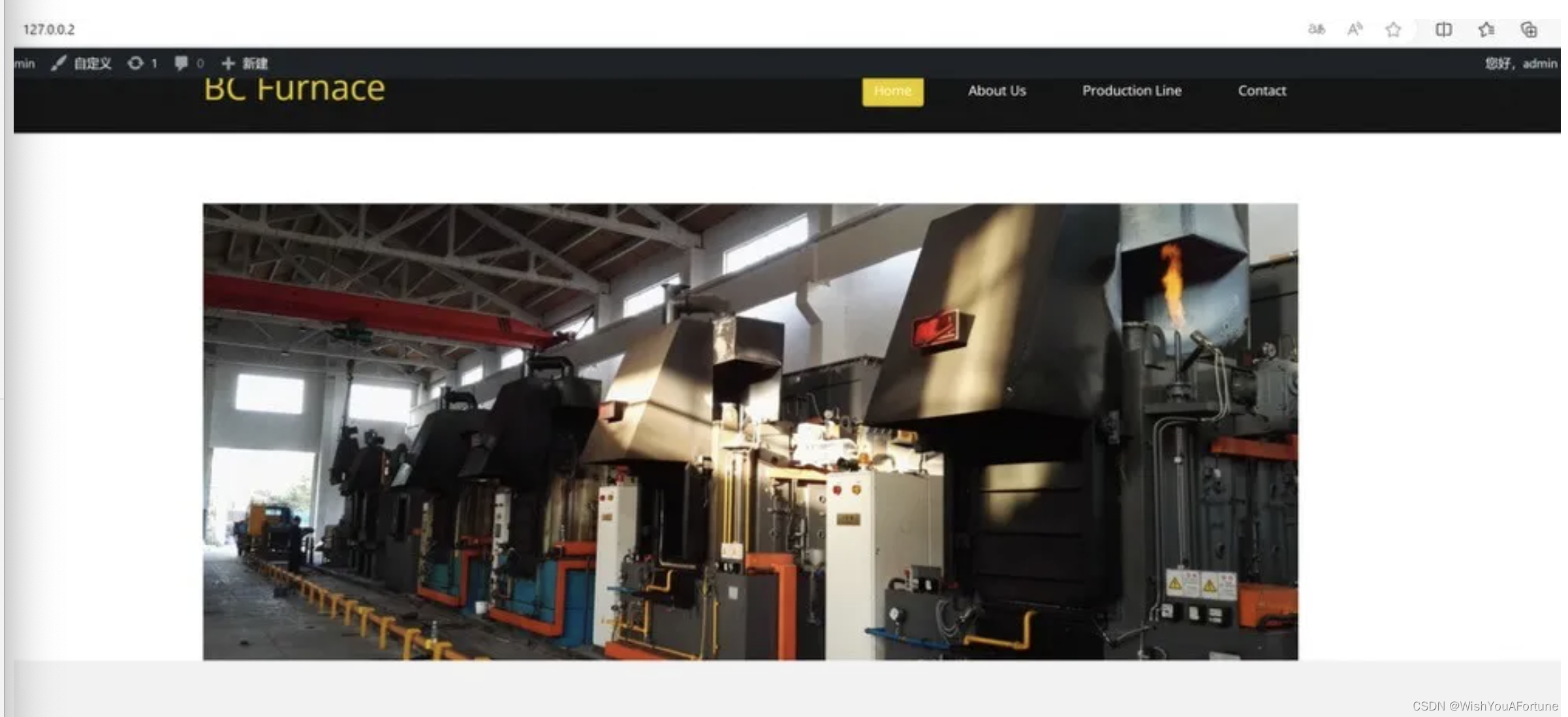
以下是网站首页截图

静态网站链接在这里:https://bc.waimaoxpt.com/index.html, 大家可以打开查看下源代码,可以看到这里是 html+css+js 做的静态网站,没有 wordpress 相关代码
说明: wordperss 网站查看源代码时一般可以在url 路径中看到wp-includes、wp-content 这样的关键字
下边我们就来一步步把这个静态网站改写成 wordpress 网站
科谱: wordpress 网站一般可称之为动态网站,因为这类网站一般是由某种编程语言写的,比如 php,并会操作数据库如 mysql, 并经由服务器软件 apache,nginx+php-fpm 等解析后再返回给终端用户的,用户看到的是最终解析的代码,虽然最终解析出来的代码也是 html+css+js, 类似 wordpress 的网站程序还有像Joomla, Drupal,国内的像帝国 CMS,typecho等.
我们首先来实现首页,我们分析首页的结构可以把首页 UI 分成 header 部分,content 部分,footer 部分(实际上网站都可以这样划分,当然也可以有更加细粒度的划分方式)
先在 wp-content 文件夹下建立 bc-furnace 文件夹存放主题文件(这个网站是卖热处理设备的,因此命名为 furnace)
1. 首先我们做一张 screenshot.png 图片以在 wordpress 后台区分自己的主题
2. 新建index.php,主题需要(内容留空)
3. front-page.php,这个页面在 wordpress 主题中表示首页,也可以叫 home.php,它们都表示首页
4. 新建style.css,以启用样式并描述主题
5. 新建header.php 表示网站头部
6. 新建footer.php 表示网站尾部
7. 新建function.php 这是 wordpress 核心功能文件,在这里写的逻辑代码可以 hook 到 wordpress 执行流程中,可以称之为 hook 函数
相关文件截图如下:

首先修改 style.css 如下,这里我们样式代码不放到 style.css 中去,因为一般商业网站样式文件不止一个,当然也可以合并到一个去。
注意: style.css中可以不写样式代码(css),但上边的注释部分是必须的,它是关于这个主题的描述
现在我们来完善 header.php文件,即实现网站公共的头部,header.php 中一般会包括导航样式部分,一般需要引入网站的样式文件, 我们先把静态网站的 assets (资源文件) 拿过来使用,这里有 css(样式),images(图片),fonts(字体文件),js(功能脚本文件) 四个文件夹如下图

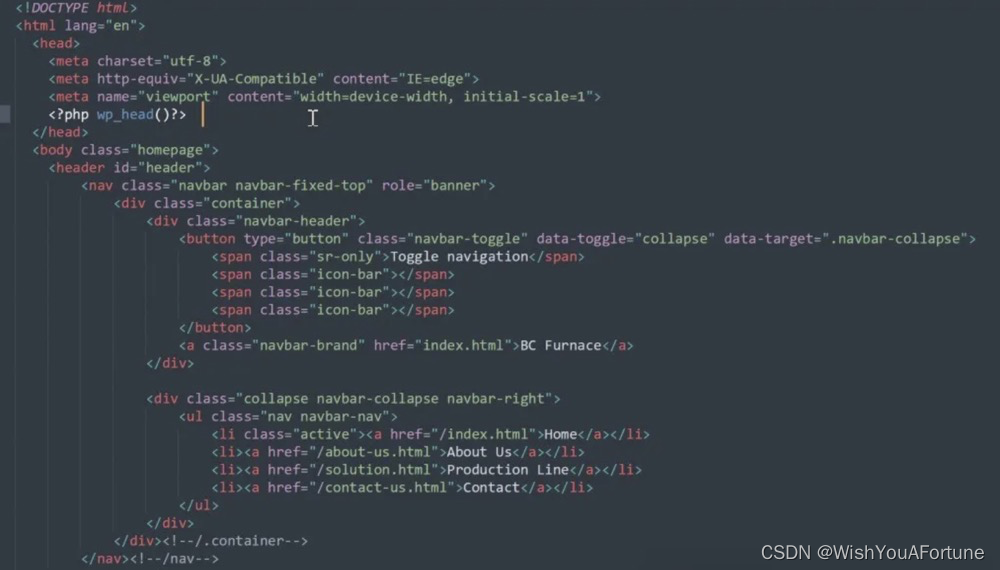
我们打开静态网站的index.html,把下边这段代码拷贝过来,从开头到第47行,即
结束的地方大概如下图所示,下边我们进行以下修改

我们这里可以看到头部引入了一系列 css 文件,这里的文件可以直接引入,比如要引入 css/main.css 这个文件,可以进行如下修改
html中这样写:
<link href="css/main.css" type="text/css" media="all" rel="stylesheet" />修改成动态引入如下:<link href="<?php echo get_template_directory_uri() ?>/css/main.css" type="text/css" media="all" rel="stylesheet" />但这样写有一个缺点,即需要手动引入所有的 css,并且没有版本控制功能(避免修改文件后浏览器缓存),我们可以在 function.php 中批量引入这些 css 文件,同时引入版本控制,这里我们在 function.php 中引入代码如下
<?php$theme = wp_get_theme();define('THEME_VERSION', $theme->Version);//$version = wp_get_theme()->get( 'Version' );function filterbag_theme_support(){//add title autoloadadd_theme_support( 'title-tag');//add logoadd_theme_support( 'custom-logo');//add post feature imageadd_theme_support('post-thumbnails');}add_action('after_setup_theme', 'filterbag_theme_support');function register_styles(){wp_enqueue_style( 'filterbag-customer', get_template_directory_uri() . '/assets/css/output.css', array(), THEME_VERSION, 'all');}add_action( 'wp_enqueue_scripts', 'register_styles');其中THEME_VERSION这个变量即为我们在 style.css 中定义的版本 Version,这样我们的 css 文件就引入到网站中了
最后 引入 wp_header()这个函数后 header.php 中代码如下,wp_header()这个函数必须引入

现在我们接着来完善footer.php,先把 index.html 属性 代码贴过来如下

同时把这里的 js 文件放到 function.php 中按顺序引入即可,然后引入 wp_footer()这个函数,如下

header.php 和 footer.php 都完善后,可以开始做 front-page.php 了,把 index.html 中除上拷贝到 header.php 和 footer.php 中的剩余部分拷贝过来,然后在front-page.php 开始引入header.php 表示引入公共头部文件 , get_header()

在 front-page.php 尾部引入footer.php即引入尾部公共文件 get_footer()

除了在 front-page.php 中引入 header 和footer 部分外,其它html代码直接使用即可,但一些资源文件如图片等的路径需要修改,不然 wordpress 会找不到图片路径,例如以下

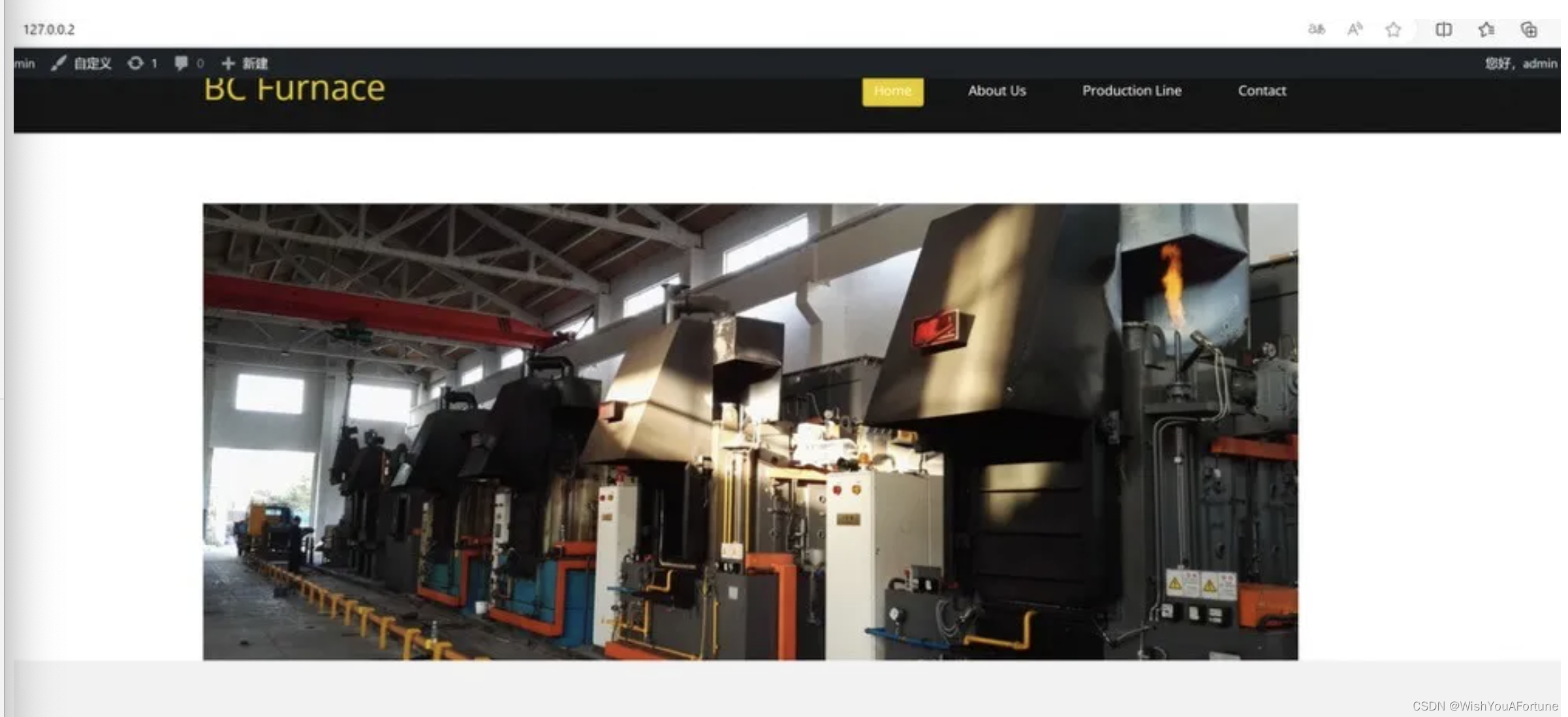
现在到 wordpress 后台主题处激活这个主题,并打开网站首页我这里是 http://127.0.0.2 即可看到网站首页已经跟静态网站的首页长的一样了。

相关文章:

wordpress主题开发
科普一:wordpress 是一套用 php 这个语言写的CMS后台管理系统,即我们大家的 wordpress 网站后台是一样的,能体现我们网站外观不同的地方就在于wordpress主题(即皮肤),而这个主题的基本构成是 htmlcssjavasc…...

Elasticsearch 认证模拟题 - 17
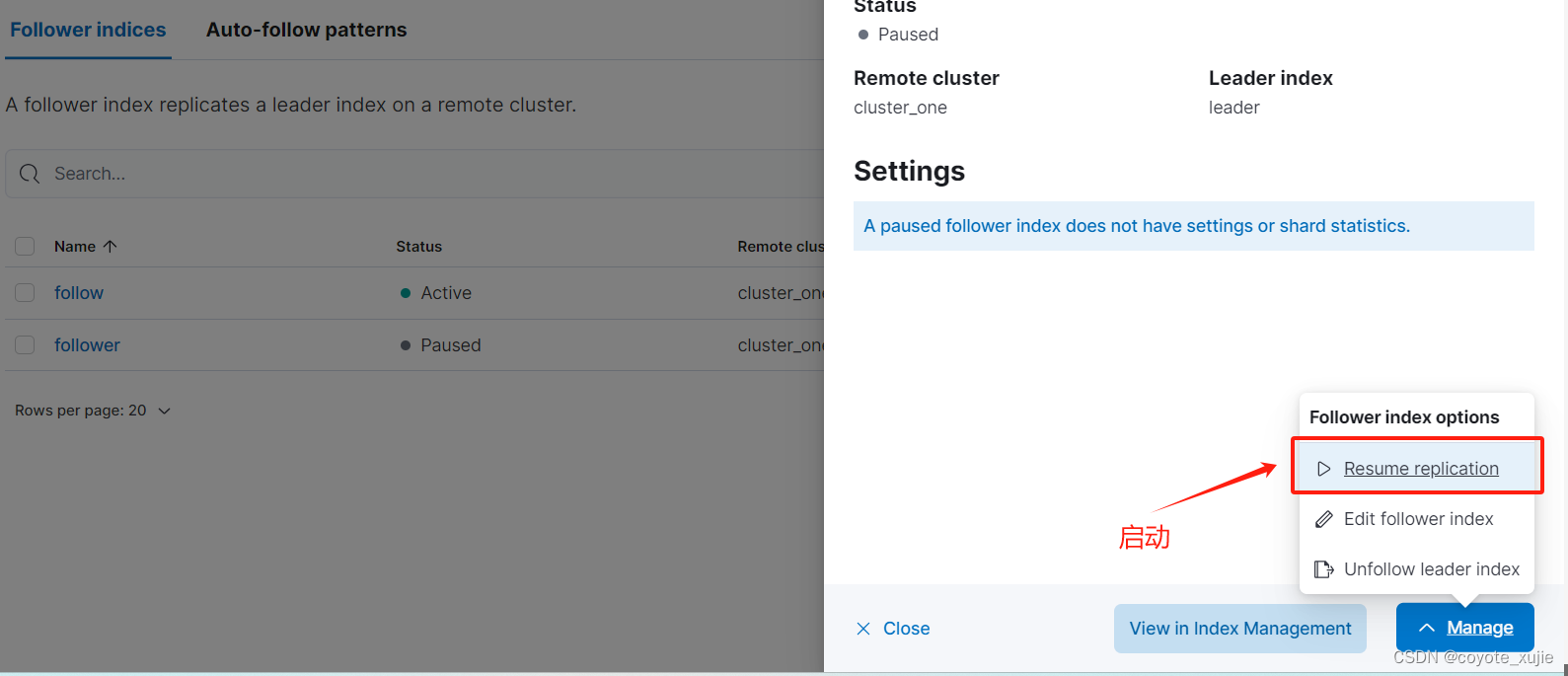
这两道题目非常具有代表性,分别是跨集群复制和跨集群检索,需要相应的 许可 这里在虚拟机上搭建集群完成这两道题目,这里补充一下 elasticsearch 和 kibana 的配置文件 # elasticsearch.yml cluster.name: cluster2 node.name: cluster2-node…...

Swift 中更现代化的调试日志系统趣谈(一)
概述 昨天凌晨苹果刚刚发布了 WWDC2024 一系列新视频,这标志着苹果开发的一只脚已迈入人工智能(Apple Intelligence)的崭新时代。即便如此,我相信不少秃头码农们还在使用一些“远古简陋”的调试方法来剖析 2142 年的代码。 不过别担心,这一切将在小伙伴们学完本系列博文后…...

深入理解Java中的SPI机制
1. 简介 SPI(Service Provider Interface) 是Java提供的一种为服务框架提供服务实现的机制。它允许框架在运行时动态地发现服务的实现,从而实现模块化设计。在Java中,SPI机制主要用于解耦API和实现,使得应用程序可以在…...

2、python 基础学习总结
文章目录 一、python 标识符和变量命名规则1、python 标识符2 python 变量和变量命名规则 二、数据类型2.1 Numbers(数字类型)2.2 String(字符串类型)2.2.1 单引号、双引号、三引号字符串之间的区别2.2.2 转义字符 在这里插入图片…...

线程的状态!!!
NEW:(初始状态) 线程对象已经创建,但尚未启动。此时,线程还没有开始执行。 RUNNABLE:(运行状态) 线程已经启动并且正在运行,或者准备好运行,但可能由于其他线…...
是什么?如何解决?)
Hsah碰撞(冲突)是什么?如何解决?
Hash冲突:两个不同的对象经过hash计算后得到的hash值相同,导致冲突。 解决方法: 1、开放地址法:在哈希表中寻找其他的空闲位置来存储冲突的元素。 2、拉链法:拉链法的基本思路是在每个哈希槽中存储一个链表。当发生…...

doc 和 docx 文件的区别
人不走空 🌈个人主页:人不走空 💖系列专栏:算法专题 ⏰诗词歌赋:斯是陋室,惟吾德馨 目录 🌈个人主页:人不走空 💖系列专栏:算法专题 ⏰诗词歌…...

泛微OA E9 浏览框显示的数据根据表单字段过滤
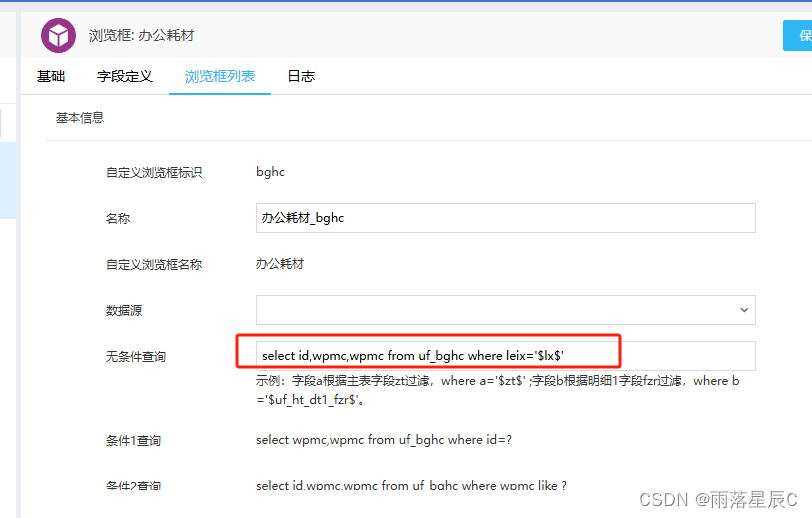
一、实现效果:如图所示,字段“物品名称”浏览框显示的数据根据“类型”字段进行过滤。 二、实现方法: 1、建模引擎-应用建模-浏览框-浏览框列表中单击“办公耗材”-“浏览框列表”-“操作”-“编辑” 2、sql语句中根据OA自带是示例增加where…...
)
AIGC涉及到的算法(一)
目录 1. 生成对抗网络(GAN) 2. 变分自编码器(VAE) 3. 扩散模型(Diffusion Model) 4. Transformer 模型 5. 自然语言处理算法(NLP) 6. 计算机视觉算法(CV) 7. 神经网络算法 8. 决策树算法 9. 遗传算法 10. 聚类算法 1. 生成对抗网络(GAN) 原理与应用:生成对…...

一种基于单片机的智能饮水机设计
随着人们生活水平的提高,对美好生活质量的追求也越来越高。饮 水机是人们日常生活不可或缺的,实现饮水机的智能化控制不但方便, 而且更加安全。本文提出一种基于单片机的智能饮水控制系统,通过传 感器实现对水温的监测,…...
)
竞争性谈判和竞争性磋商的区别(电子化招采系统)
竞争性谈判和竞争性磋商在政府采购和项目采购中都是常用的方式,但它们在多个方面存在显著的区别,郑州信源数智化招采系统可满足各种招标和采购方式,结合多年招采系统研发和实施经验,对竞争性谈判和竞争性磋商的区别总结如下: 1、…...

STM32F413 STM32F423数据手册 中文版 STM32F413 STM32F423勘误手册英文版等文档
链接: https://pan.baidu.com/s/1AeYaoFb5Wurii6OM2ZlY2Q 提取码: a3tj 本文分享关于STM32F413 和STM32F423芯片的相关资料,主要资源如下图所示: 包含的文档有: STM32F40xxx and STM32F41xxx单片机编程手册 中文版 英文版 STM32F413xG 423…...

【Vue】——前端框架的基本使用
💻博主现有专栏: C51单片机(STC89C516),c语言,c,离散数学,算法设计与分析,数据结构,Python,Java基础,MySQL,linux…...

tmux-以脚本中的tmux命令为例解释常用tmux命令
SESSIONenv_monitor_hr_parking ----- 将会话名称env_monitor_hr_parking赋值给变量SESSION tmux new-session -s $SESSION -n runner -d ----- new-session 用于创建新的会话。-s $SESSION 是一个选项,其中 $SESSION 是你想要给你的新会话命名的名称。-n runner 是…...

计算机网络 —— 数据链路层(以太网)
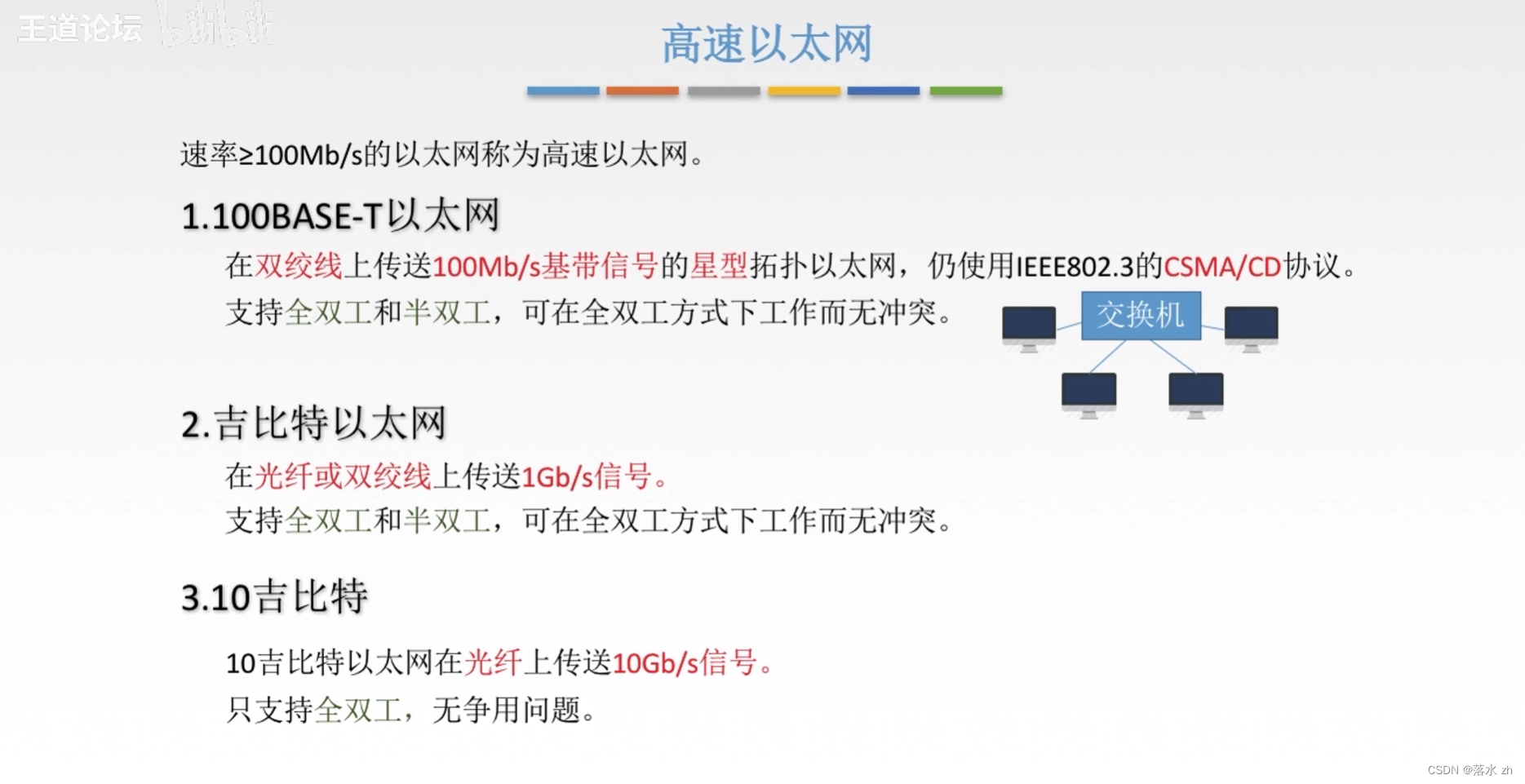
计算机网络 —— 数据链路层(以太网) 什么是以太网以太网传输介质和拓扑结构的发展传输介质的发展:拓扑结构的发展: 10BASE-T 以太网适配器和MAC地址适配器(Adapter)MAC地址适配器与MAC地址的关系 MAC帧以太…...

记录 unplugin-vue-components不生效
之前用 vite VUE3 TS 开发了几个项目,最近因为一个新项目,想着升级这些版本,就重新起了一个项目,结果遇到了然自己爆炸的问题。 element-plus 官方推荐的按需引入,配置也给的明明白白: npm install -D …...

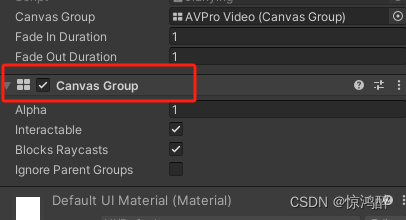
⭐Unity 控制任意UI的渐隐渐显
使用脚本之前先给要控制的UI加上CanvasGroup组件 解释: 这个脚本使用协程来逐渐改变CanvasGroup的alpha值,从而实现渐隐和渐显的效果。 Mathf.Lerp函数用于在指定的时间内平滑地从当前透明度过渡到目标透明度。 通过调用FadeIn和FadeOut方法,你可以在任…...

web移动前端网页:深度剖析与未来展望
web移动前端网页:深度剖析与未来展望 在数字化浪潮席卷全球的今天,web移动前端网页作为连接用户与数字世界的桥梁,其重要性不言而喻。本文将从四个方面、五个方面、六个方面和七个方面,对web移动前端网页进行深入的剖析和展望&am…...

人脸识别之--计算余弦相似度-android
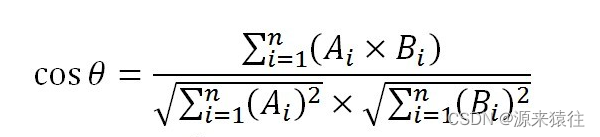
余弦相似度是比对两个向量是否一致,余弦相似度是通过计算两个向量的夹角余弦值来衡量它们之间的相似度,算出来的值可以直接用作相似度的分数。 公式: 余弦相似度和欧式距离经常用来人脸识别特征对比。 其中: 1、余弦相似度是通…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...

Caliper 配置文件解析:config.yaml
Caliper 是一个区块链性能基准测试工具,用于评估不同区块链平台的性能。下面我将详细解释你提供的 fisco-bcos.json 文件结构,并说明它与 config.yaml 文件的关系。 fisco-bcos.json 文件解析 这个文件是针对 FISCO-BCOS 区块链网络的 Caliper 配置文件,主要包含以下几个部…...

云原生玩法三问:构建自定义开发环境
云原生玩法三问:构建自定义开发环境 引言 临时运维一个古董项目,无文档,无环境,无交接人,俗称三无。 运行设备的环境老,本地环境版本高,ssh不过去。正好最近对 腾讯出品的云原生 cnb 感兴趣&…...

学习一下用鸿蒙DevEco Studio HarmonyOS5实现百度地图
在鸿蒙(HarmonyOS5)中集成百度地图,可以通过以下步骤和技术方案实现。结合鸿蒙的分布式能力和百度地图的API,可以构建跨设备的定位、导航和地图展示功能。 1. 鸿蒙环境准备 开发工具:下载安装 De…...

jdbc查询mysql数据库时,出现id顺序错误的情况
我在repository中的查询语句如下所示,即传入一个List<intager>的数据,返回这些id的问题列表。但是由于数据库查询时ID列表的顺序与预期不一致,会导致返回的id是从小到大排列的,但我不希望这样。 Query("SELECT NEW com…...

基于单片机的宠物屋智能系统设计与实现(论文+源码)
本设计基于单片机的宠物屋智能系统核心是实现对宠物生活环境及状态的智能管理。系统以单片机为中枢,连接红外测温传感器,可实时精准捕捉宠物体温变化,以便及时发现健康异常;水位检测传感器时刻监测饮用水余量,防止宠物…...

命令行关闭Windows防火墙
命令行关闭Windows防火墙 引言一、防火墙:被低估的"智能安检员"二、优先尝试!90%问题无需关闭防火墙方案1:程序白名单(解决软件误拦截)方案2:开放特定端口(解决网游/开发端口不通)三、命令行极速关闭方案方法一:PowerShell(推荐Win10/11)方法二:CMD命令…...

DAY 45 超大力王爱学Python
来自超大力王的友情提示:在用tensordoard的时候一定一定要用绝对位置,例如:tensorboard --logdir"D:\代码\archive (1)\runs\cifar10_mlp_experiment_2" 不然读取不了数据 知识点回顾: tensorboard的发展历史和原理tens…...
